17.NGUI基础-Anchor锚点
17.1 知识点
Anchor是什么
- 用于9宫格布局的锚点。
- 有两个关键知识点:
- 老版本——锚点组件——用于控制对象对齐方式。
- 新版本——3大基础控件自带锚点内容——用于控制对象相对父对象布局。
老版本锚点组件
- 主要用于设置面板相对屏幕的9宫格位置。
- 用于控制对象对齐方式。
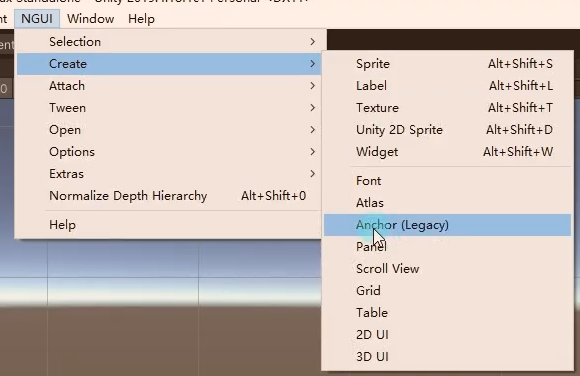
创建老版本锚点

- 一般是创建一个根对象UIRoot后在创建老版本锚点。

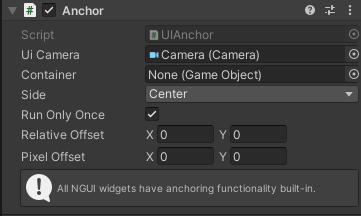
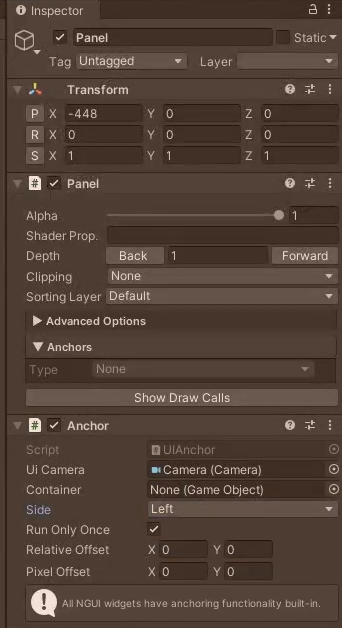
老版本锚点Anchor组件参数

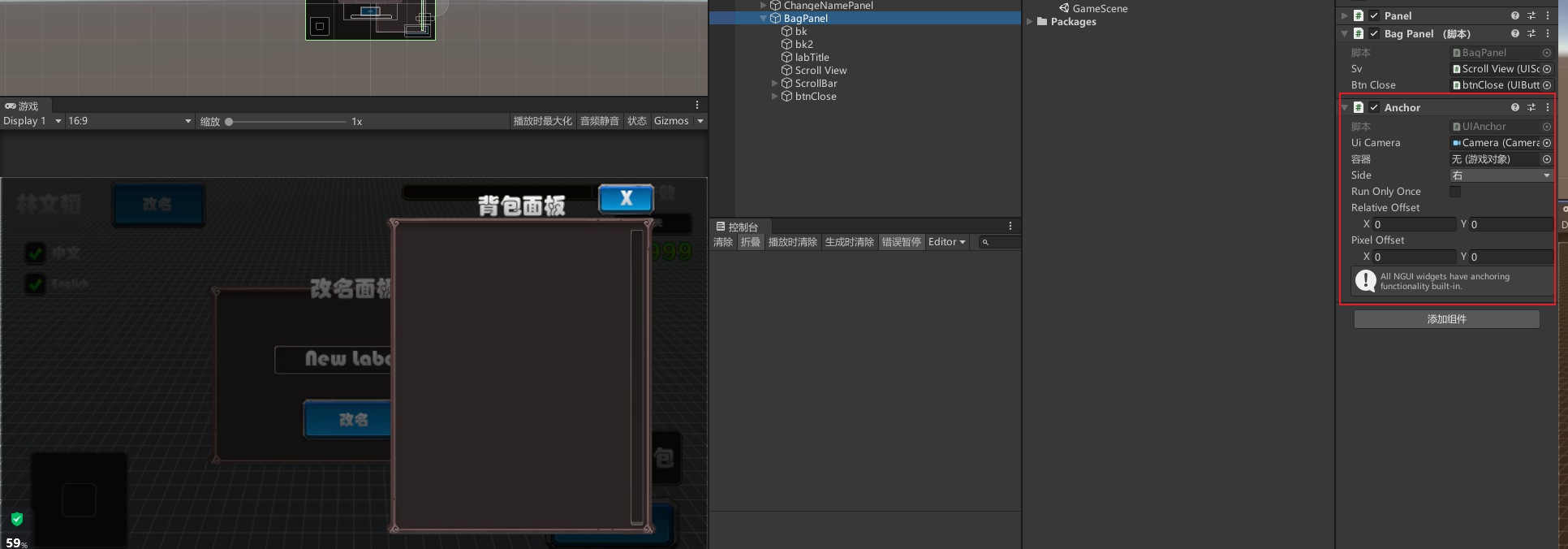
UICamera:关联UI摄像机,自动关联一般不用设置。
Container:控制的容器对象。
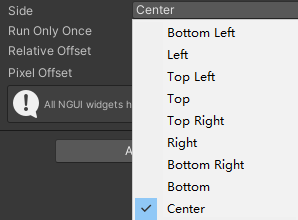
Side:9宫格位置。

Run Only Once:分辨率是否只对齐一次。
- 一般情况下,设备分辨率都定死的,横屏竖屏也是定死的,所以一般情况下默认勾选,除非分辨率要变化才取消勾选。
Relative Offset:相对比例偏移位置(0~1百分比)。
Pixel Offset:像素偏移位置。
老版本的Anchor分辨率自适应可以创建九个Anchor分别对应九宫格位置。

也可以创建一个Panel给他添加Anchor脚本修改上面的九宫格对齐方式。

新版本锚点组件
新版本基础控件自带锚点信息
- 用于控制对象相对父对象布局。
新版本基础控件自带Anchor参数


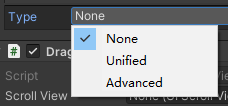
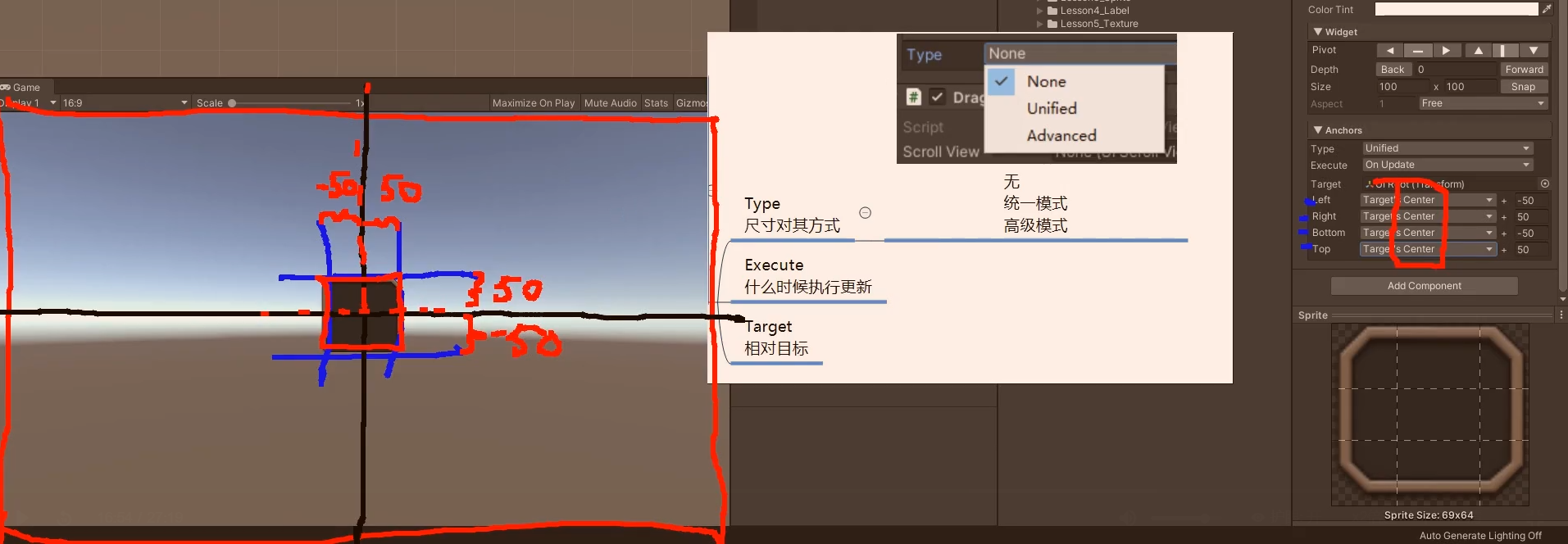
Type:尺寸对其方式。

- 无
- 统一模式
- 高级模式。
Execute:什么时候执行更新。

- 激活时更新
- 每帧更新
- 开始时更新。
Target:相对目标
- 会找到自己第一个带Panel的父对象。
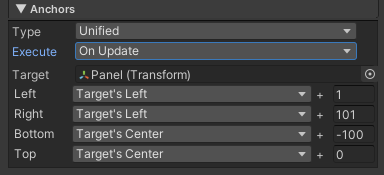
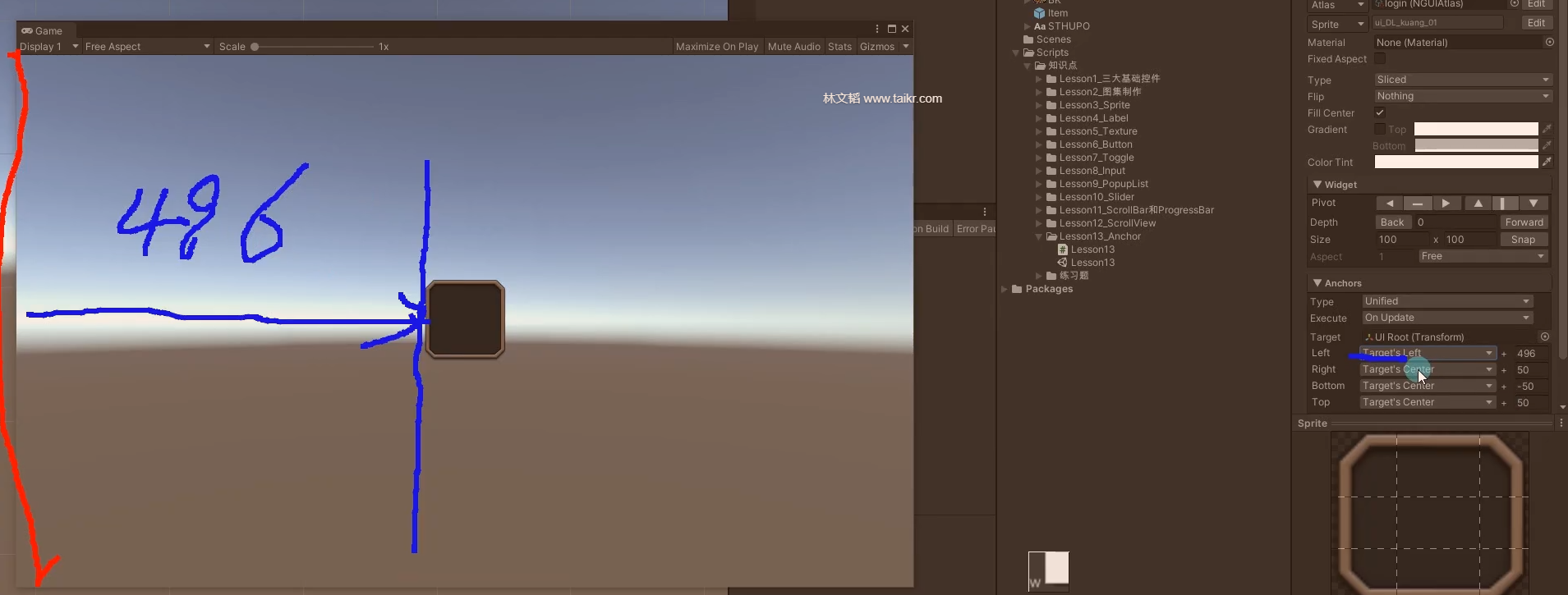
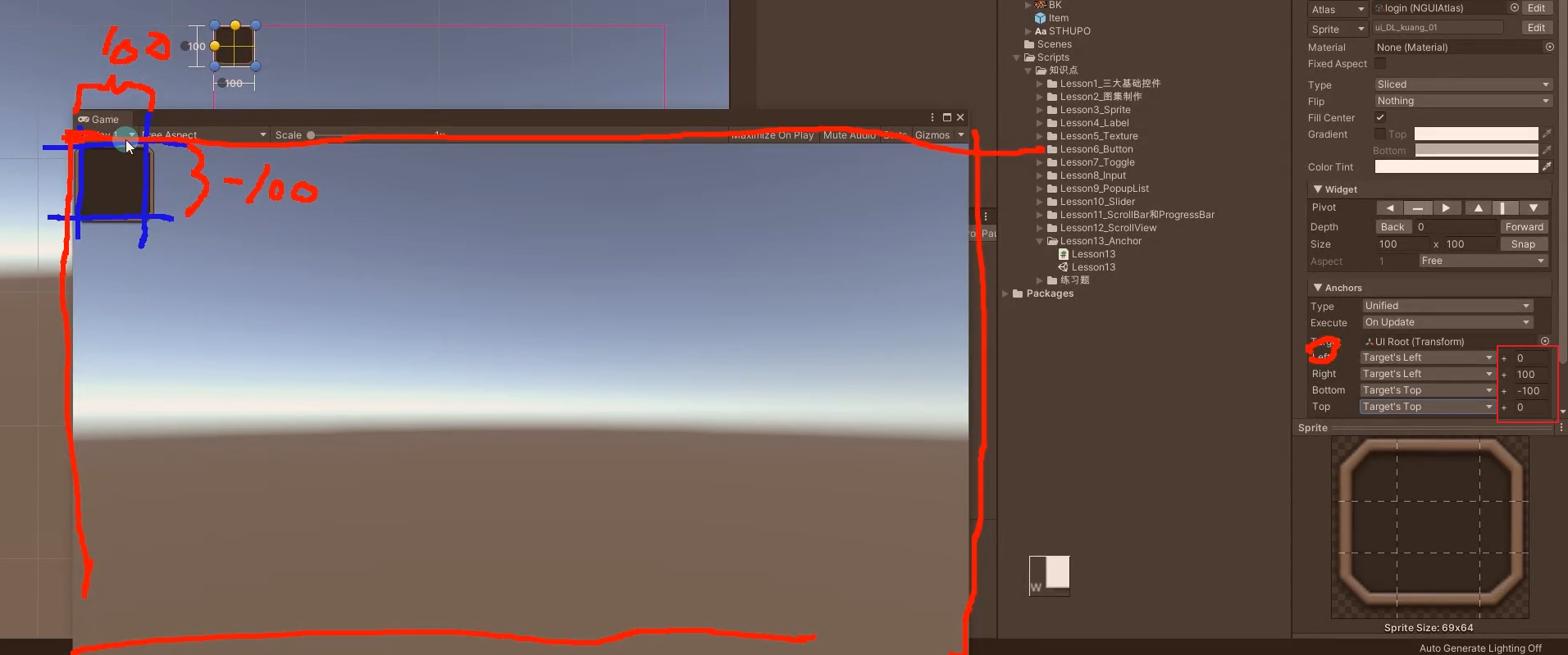
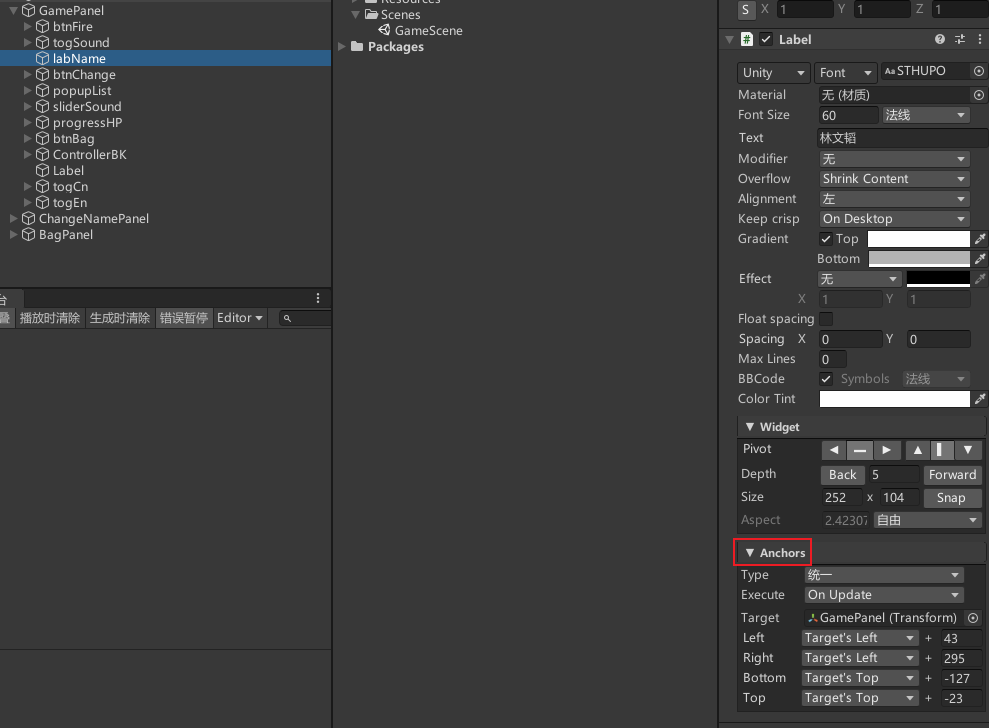
统一模式下 Left Right Bottom Top:控件左右底顶相对于父Panel的六条基准边的偏移。

- 红色和黑色代表父Panel的六条边,蓝色代表控件自己的左右底顶


- 设置控件一直在左上对齐
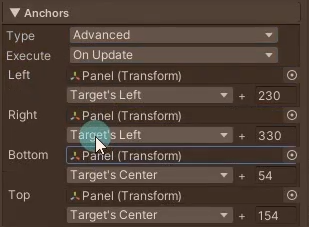
高级模式下 Left Right Bottom Top:控件左右底顶每条边都可以关联一个父Panel对象。
17.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson17_NGUI基础_Anchor锚点 : MonoBehaviour
{
void Start()
{
#region 知识点一 Anchor是什么
//是用于9宫格布局的锚点
//它有两个关键知识点
//1.老版本——锚点组件——用于控制对象对齐方式
//2.新版本——3大基础控件自带 锚点内容——用于控制对象相对父对象布局
#endregion
#region 知识点二 老版本——锚点组件
//主要用于设置面板相对屏幕的9宫格位置
//用于控制对象对齐方式
#endregion
#region 知识点三 新版本——基础控件自带锚点信息
//用于控制对象相对父对象布局
#endregion
}
}
17.3 练习题
在ScrollView滚动视图的练习题基础上,请用现在所学知识,制作一个这样的功能,让之前做的面板都能够分辨率自适应
逐个设置GamePanel下的控件的Anchor

给BagPanel添加老版本Anchor脚本,设置右对齐,调整BagPanel下控件位置,取消勾选RunOnlyOnce

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

