21.NGUI进阶-NGUI缓动
21.1 知识点
什么是NGUI缓动
- NGUI缓动就是让控件交互时进行缩放变化、透明变化、位置变化、角度变化等行为。
- NGUI自带Tween功能来实现这些缓动效果。
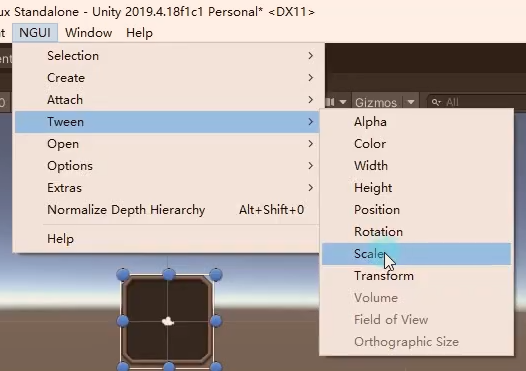
使用NGUI缓动
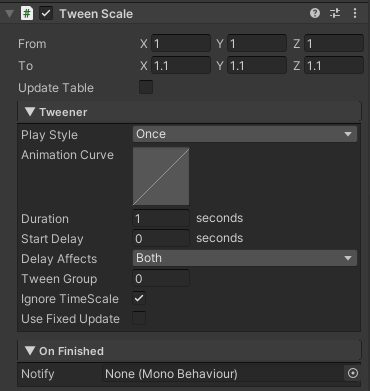
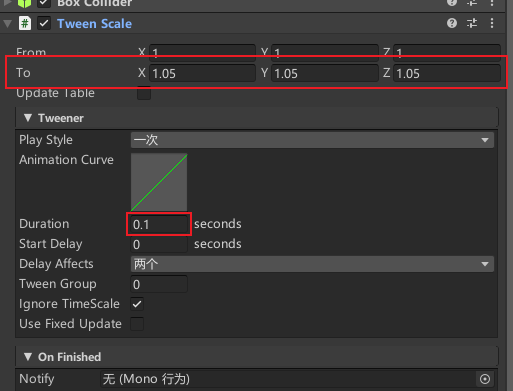
Tween缓动组件


- 注意:只是拿Tween Scale举例子,不同的Tween主要参数不同,如From开始状态和To结束状态,其他参数大差不差。
From 开始状态
To 结束状态
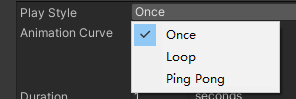
PlayStyle 播放方式

- 一次
- 循环
- 循环 从头到尾 从尾到头
Animation Curve 动画曲线
- 可以调整两个值的变化曲线
- 可以右键加key调整
Duration 持续时间
Start Delay 开始播放前的延迟时间
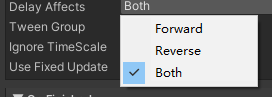
Delay Affects 延迟影响

- 什么时候播放时有延迟效果
- 正向播放
- 反转播放
- 都影响
TweenGroup 分组ID
- 用于一个对象有多个动画时的分组id
Ignore TimeScale 忽略时间暂停
Use Fixed Update 使用物理更新更新动画
On Finished
- 关联某个对象上的某个脚本上的公共函数,缓动结束后执行
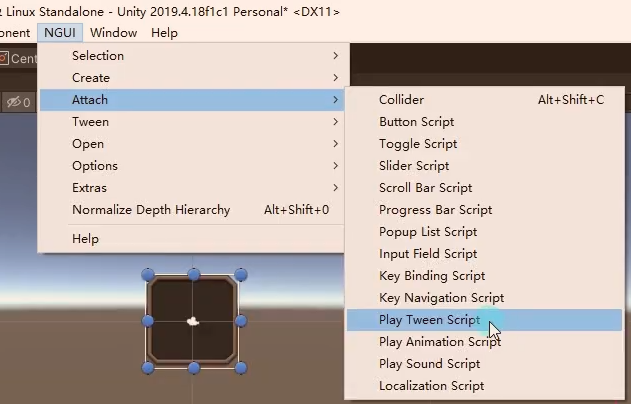
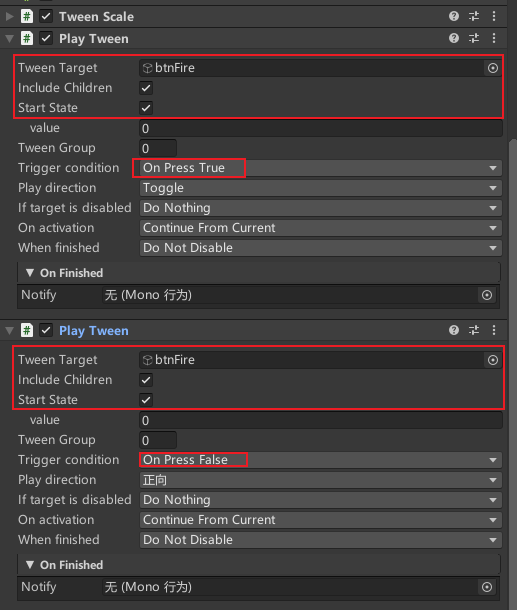
PlayTween组件 让对象和输入Tween事件关联


- 假如对象上有一个PlayTween脚本,再点击NGUI下拉框不能添加多个PlayTween脚本,要在对象的Inspector窗口下搜索添加PlayTween脚本。
- 注意要触发输入事件的话要给对象添加碰撞器
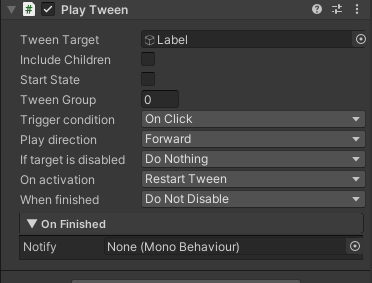
Tween Target 控制对象
Include Children 是否带着子对象一起变化
Start State 开始状态
- 如果为真,则在激活触发之前Play Tween将在启动时将所有关联的Tween重置为其起始状态
- 假如勾选就是不会开始时自动播放Tween,要通过关联的事件执行Tween
TweenGroup 分组id
- 控制的是哪一组缓动,要和Tween脚本的分组id配对
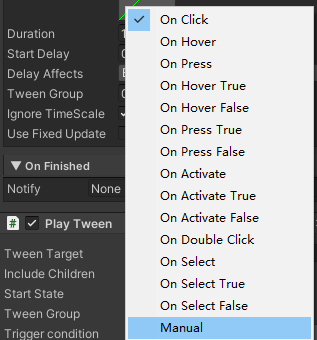
Trigger condition 触发条件

- 注意:如果要相应相关的事件要给对象添加NGUI碰撞器
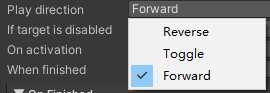
Play direction 播放的方向

- Reverse 反转播放
- Toggle 正反状态转换,点击切换播放顺序,比如一开始正着播,点了反着播,再点正着播,做按钮缩放效果时可以添加点击松开两个PlayTween都选择Toggle
- Forward 正向播放
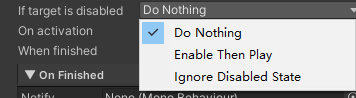
If target is disabled 如果控制对象失活,处理方式

- 啥也不做
- 为了播放激活它
- 忽略失活状态
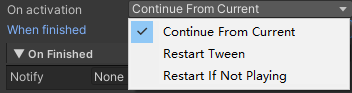
On activation 激活时

- 继续当前
- 重新开始
- 如果没有播放重新开始
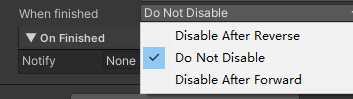
When finished 播放完毕做啥

- 如果是倒着播,播放完后隐藏
- 什么也不做
- 执行完后隐藏
On Finished
- 关联某个对象上的某个脚本上的公共函数,缓动结束后执行
注意:如果要相应相关的事件要给对象添加NGUI碰撞器
21.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson21_NGUI进阶_NGUI缓动 : MonoBehaviour
{
void Start()
{
#region 知识点一 什么是NGUI缓动
//NGUI缓动 就是让控件交互时 进行缩放变化 透明变化 位置变化 角度变化等等行为
//NGUI自带Tween功能来实现这些缓动效果
#endregion
#region 知识点二 使用NGUI缓动
//1.关键组件 Tween缓动相关组件
//2.关键组件 Play Tween可以通过它让该对象和输入事件关联
#endregion
}
}
21.3 练习题
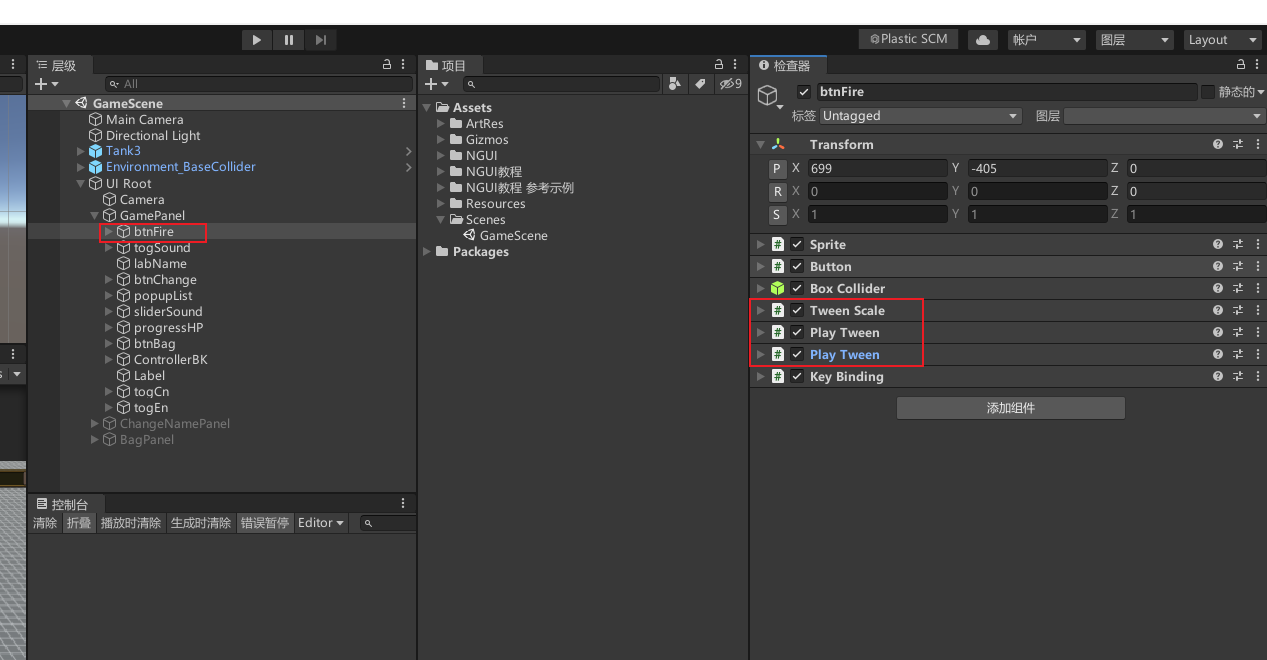
在NGUI字体的练习题基础上,请用现在所学知识,制作一个这样的功能,给所有按钮添加一个点击效果
给开火按钮添加一个Tween脚本和两个PlayTween脚本

调整Tween脚本和PlayTween脚本的参数


转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

