6.NGUI基础-图集制作
6.1 知识点
图集的作用
- NGUI中的最小图片控件Sprite要使用图集中的图片进行显示
- 图集 就是把很多单独的小图 合并为 一张大图 合并后的大图就是图集
- 目的:提高渲染性能
打开图集制作工具
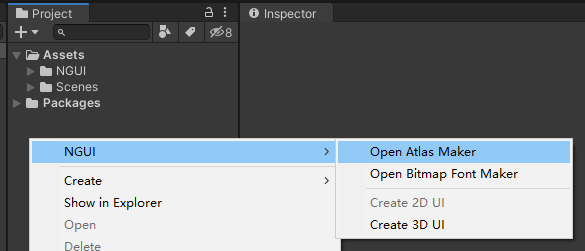
方法一:Project窗口右键

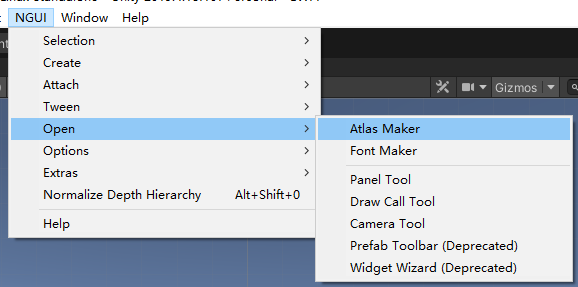
方法二:工具栏 Open

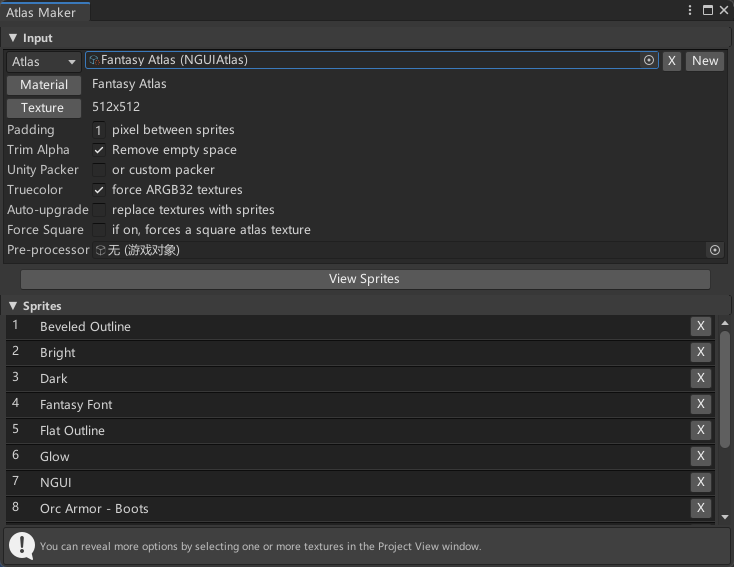
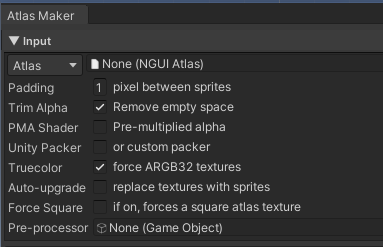
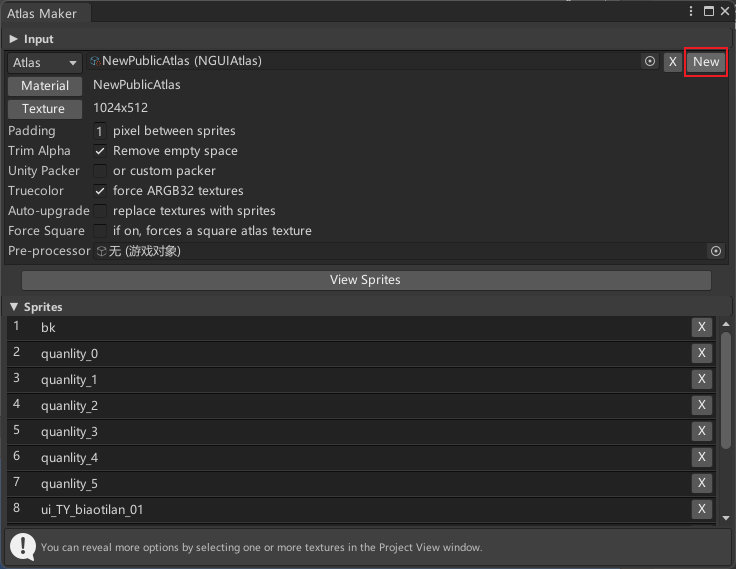
查看图集制作工具窗口

新建图集

在图集工具中新建图集
- 在图集制作工具点击New,进入创建图集界面,假如点不了New直接下一步

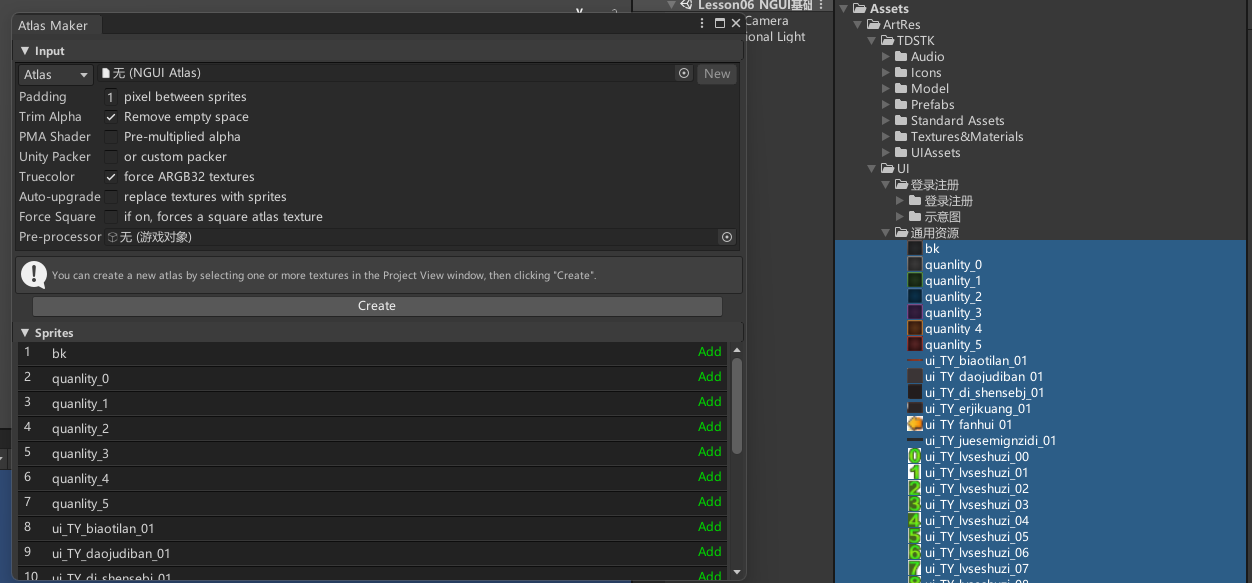
- 选择要打成图集的文件

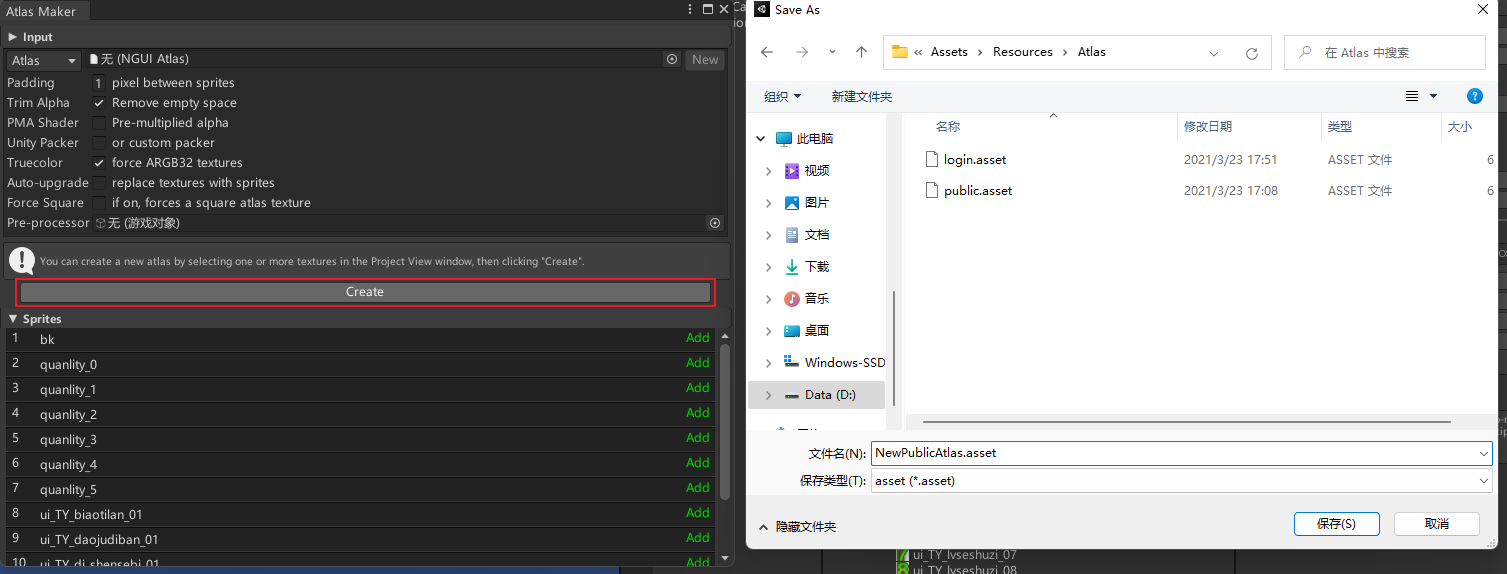
- 点击Create创建图集,一般创建在Resources文件夹下

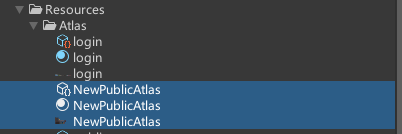
- 可以在Resources文件夹下看到创建出来的图集,图集关键文件有三个,分别是:图集文件,图集材质,图集图片

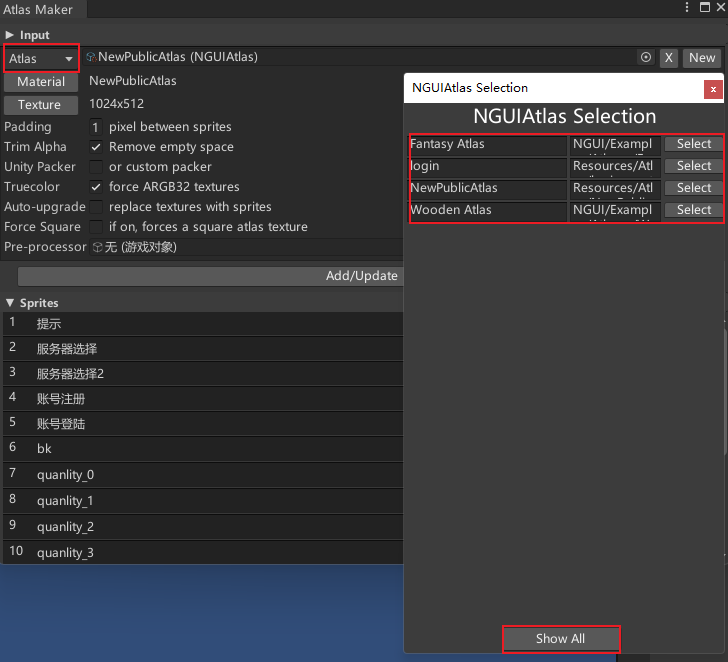
Atlas 查看图集
- 点击会弹出图集选择窗口,点击ShowAll可以显示这个项目里的所有图集,点击Select可以选择切换编辑哪个图集

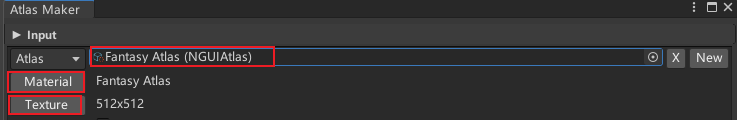
- 点击这三个按钮可以分别让指定的图集文件,图集材质,图集图片在Project窗口显示出来

Padding 图片间像素间隔
- 可以改变图集中图片之间的间隔
Trim Alpha 移除图片多余空白空间
PMA Shader 预乘透明通道
Unity Packer 自定义打包器
Truecolor 强制ARGB32纹理
Auto-upgrade 自动更新,用精灵替换纹理
Force Square 强制正方形图集
- 如果启用,将强制变成正方形图集纹理,长宽都为2的n次方,不启用则使用默认最小能装下所有图的图集长宽
Pre-processor 预处理器
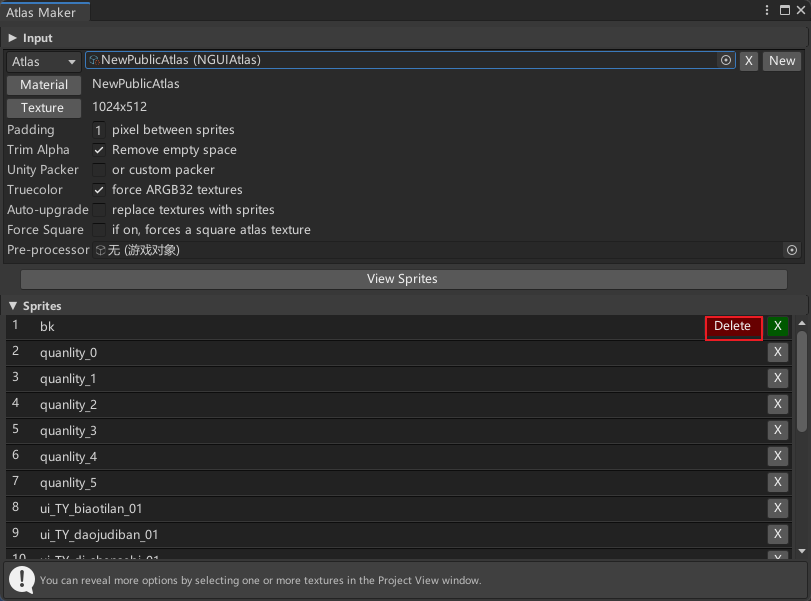
View Sprites 查看图集中一张一张小图有哪些
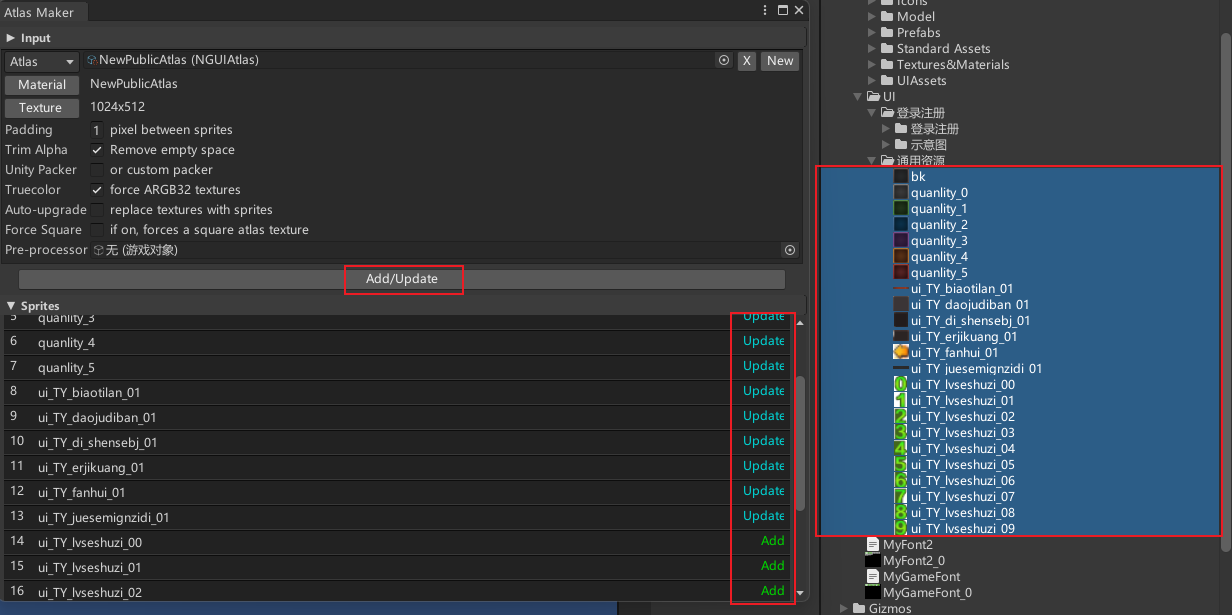
修改删除图集元素
- 选中想新增加到图集里的的图,点击Add/Update添加或更新,等一会后新加的图片就会打到图集里去了

- 删除图集中的某个图的话点击X再点击Delete,删除图集中的某个图

6.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson06_NGUI基础_图集制作 : MonoBehaviour
{
void Start()
{
#region 知识点一 图集用来干啥
//NGUI中的最小图片控件Sprite要使用图集中的图片进行显示
//图集 就是把很多单独的小图 合并为 一张大图 合并后的大图就是图集
//目的:提高渲染性能
#endregion
#region 知识点二 打开图集制作工具
//方法一:Project右键打开
//方法二:上方工具栏NGUI——Open——Atlas Maker
#endregion
#region 知识点三 新建图集
//在图集工具中创建
//图集关键文件有三个
//1.图集文件
//2.图集材质
//3.图集图片
#endregion
#region 知识点四 修改删除图集元素
//在图集工具中操作
//增删改
#endregion
}
}
6.3 练习题
找一些通用资源,做成图集,为之后的课程做准备

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

