5.注册面板
5.1 拼面板
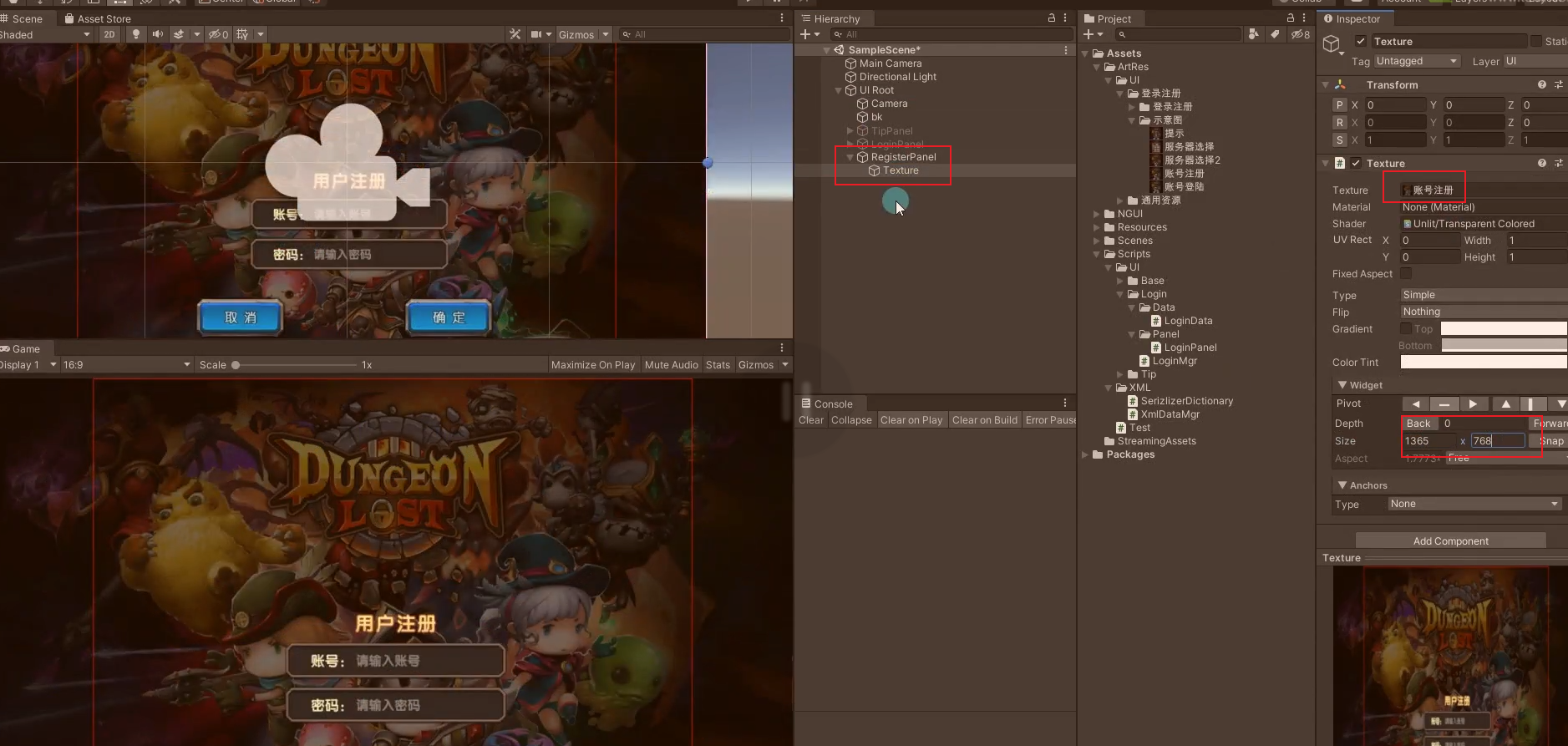
创建一个Panel取名为RegisterPanel,RegisterPanel下创建一个Texture作为面板的底图,拖拽注册面板示意图,对着来拼

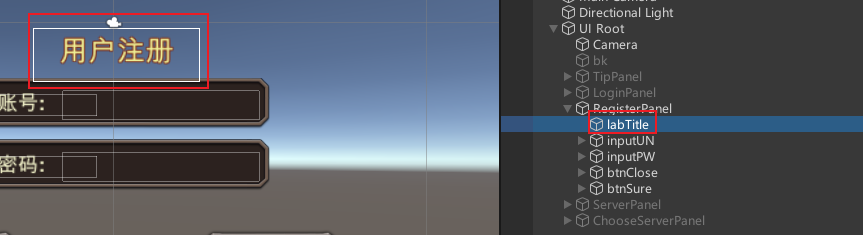
创建一个Label,当做注册面板的Title。

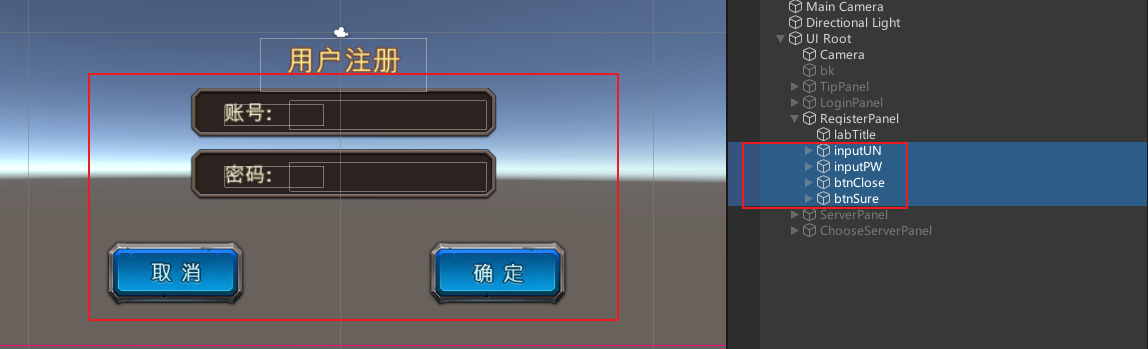
账号密码输入框和确定注册和取消的按钮可以拷贝登录面板的,修改下Label文本显示和对象名即可

检查DrawCall,发现动态文字穿插层级会导致多次DrawCall。修改所有文字层级高一点。减少DrawCall。
5.2 功能制作
创建注册面板RegisterPanel 脚本,创建对应的控件变量并关联
//注册面板
public class RegisterPanel : BasePanel<RegisterPanel>
{
//账号和密码 输入框
public UIInput inputUserName;
public UIInput inputPassWord;
//确定注册 和 取消注册按钮
public UIButton btnClose;
public UIButton btnSure;
}
在注册面板脚本和登录面板脚本中添加这两个面板切换的逻辑。点击登录面板的注册按钮进入注册面板,点击注册面板的取消按钮返回登录面板。
登录面板的注册按钮
//登录面板的注册按钮
btnRegister.onClick.Add(new EventDelegate(() => {
//点击注册做啥
//隐藏自己 显示 注册面板
HideMe();
//显示注册面板
RegisterPanel.Instance.ShowMe();
}));
注册面板的取消按钮
//注册面板的取消按钮
btnClose.onClick.Add(new EventDelegate(()=> {
//点击取消做什么
//隐藏自己
HideMe();
//显示登陆面板
LoginPanel.Instance.ShowMe();
}));
添加注册面板的确定按钮监听。要判断输入的账号密码是否合理。同时账号密码合理后要思考如何添加注册用户的逻辑
//注册面板的确定按钮
btnSure.onClick.Add(new EventDelegate(() => {
//点击确定进行注册
//判断输入的账号密码 是否合理
if( inputUserName.value.Length <= 6 ||
inputPassWord.value.Length <= 6)
{
//显示提示面板
TipPanel.Instance.ShowMe();
//改变提示面板上显示的内容
TipPanel.Instance.ChangeInfo("账号和密码都必须大于6位");
return;
}
//注册用户
//如果注册成功做什么
//注册成功 就可以显示 登录面板 隐藏注册面板
//显示登录面板
//希望把登录面板上的用户名和密码 设置的 和你注册时一样 方便玩家操作
//隐藏注册面板
//如果注册失败做什么
//提示别人 用户名已经存在 注册失败
}));
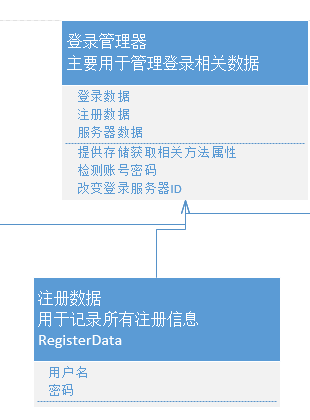
分析可知要创建一个注册数据数据类,用于记录注册的用户名和密码。这个变量存在登录管理器。

创建注册数据类。提供一个自己写的序列化字典,用来存储用户名和密码。
/// <summary>
/// 注册数据类
/// </summary>
public class RegisterData
{
//自定义字典的使用 主要是为了 方便我们进行xml文件的序列化和反序列化
//key 代表 用户名
//value 代表 密码
public SerizlizerDictionary<string, string> registerInfo = new SerizlizerDictionary<string, string>();
}
登录管理器添加注册数据类变量。登录管理器构造函数初始化时通过XMl数据管理器获取注册数据从xml文件中获取。同时提供给外部一个存储注册数据的方法
/// <summary>
/// 登录管理器 主要用于管理 登录相关的数据
/// </summary>
public class LoginMgr
{
private LoginMgr()
{
//获取注册数据 从xml文件中获取
registerData = XmlDataMgr.Instance.LoadData(typeof(RegisterData), "RegisterData") as RegisterData;
}
//所有玩家的注册数据
private RegisterData registerData;
//为了安全 提供一个 只能得不能改的 属性给外部
public RegisterData RegisterData => registerData;
//存储注册数据
public void SaveRegisterData()
{
XmlDataMgr.Instance.SaveData(registerData, "RegisterData");
}
}
登录管理器提供给外部注册的方法,返回值代表是否注册成功
//提供给外部注册的方法 返回值 代表是否注册成功
public bool RegisterUser(string userName, string passWord)
{
//判断是否重复了用户名
if(registerData.registerInfo.ContainsKey(userName))
{
return false;
}
//记录注册信息
//添加到字典中进行记录
registerData.registerInfo.Add(userName, passWord);
//注册成功保存信息
SaveRegisterData();
return true;
}
完善注册面板的确定按钮的点击事件监听。用登录管理器提供给外部注册的方法判断注册成功或失败做什么
//注册面板的确定按钮
btnSure.onClick.Add(new EventDelegate(() => {
//点击确定进行注册
//判断输入的账号密码 是否合理
if( inputUserName.value.Length <= 6 ||
inputPassWord.value.Length <= 6)
{
//显示提示面板
TipPanel.Instance.ShowMe();
//改变提示面板上显示的内容
TipPanel.Instance.ChangeInfo("账号和密码都必须大于6位");
return;
}
//注册用户
//如果注册成功做什么
if( LoginMgr.Instance.RegisterUser(inputUserName.value, inputPassWord.value) )
{
//注册成功 就可以显示 登录面板 隐藏注册面板
//显示登录面板
LoginPanel.Instance.ShowMe();
//隐藏注册面板
HideMe();
}
//如果注册失败做什么
else
{
//提示别人 用户名已经存在 注册失败
TipPanel.Instance.ChangeInfo("用户名已存在");
TipPanel.Instance.ShowMe();
}
}));
登录管理器提供检查用户名和密码是否合法的方法,判断注册数据类字典里有没有对应的键值对
//检查用户名和密码是否合法
public bool CheckInfo(string userName, string passWord)
{
if( registerData.registerInfo.ContainsKey(userName) )
{
if( registerData.registerInfo[userName] == passWord )
{
return true;
}
}
return false;
}
完善登录界面的登录按钮的点击事件监听。点击后通过登录管理器提供的检查用户名和密码是否合法的方法判断当前用户名和密码能否登录。可以登录的话用登录管理器的登录数据类记录保存玩家用户名密码记住密码自动登录等选项信息,关闭登录面板,打开服务面板(待补充)。不可以登录的话显示提示面板和提示信息。
//登录界面的登录按钮
btnLogin.onClick.Add(new EventDelegate(() => {
//点击登录做啥
//判断 找好和密码 是否合法
//合法 做什么
if( LoginMgr.Instance.CheckInfo(inputUserName.value, inputPassWord.value) )
{
//记录用户名
LoginMgr.Instance.LoginData.userName = inputUserName.value;
LoginMgr.Instance.LoginData.passWord = inputPassWord.value;
LoginMgr.Instance.LoginData.rememberPW = togRemeber.value;
LoginMgr.Instance.LoginData.autoLogin = togAutoLogin.value;
LoginMgr.Instance.SaveLoginData();
//隐藏自己 显示 选择服务器相关面板
HideMe();
}
//不合法做什么
else
{
TipPanel.Instance.ShowMe();
TipPanel.Instance.ChangeInfo("账号或密码错误");
}
}));
重写注册面板显示方法,每次注册面板显示先清空用户名和密码输入框的内容
//每次注册面板显示先清空用户名和密码输入框的内容
public override void ShowMe()
{
base.ShowMe();
inputUserName.value = "";
inputPassWord.value = "";
}
注册成功后,返回登录界面时登录见面用户名输入框和密码输入框应该显示刚刚注册的用户名和密码。在登录见面添加一个给外部设置用户名输入框和密码输入框的方法,在注册面板注册注册成功后调用传入注册的用户名和密码。
//登录界面提供给外部使用的 快捷设置 登录面板 账号和密码的方法 主要提供个注册面板
public void SetInfo(string userName, string passWord)
{
inputUserName.value = userName;
inputPassWord.value = passWord;
}
//注册面板的确定按钮
btnSure.onClick.Add(new EventDelegate(() => {
//点击确定进行注册
//判断输入的账号密码 是否合理
if( inputUserName.value.Length <= 6 ||
inputPassWord.value.Length <= 6)
{
//显示提示面板
TipPanel.Instance.ShowMe();
//改变提示面板上显示的内容
TipPanel.Instance.ChangeInfo("账号和密码都必须大于6位");
return;
}
//注册用户
//如果注册成功做什么
if( LoginMgr.Instance.RegisterUser(inputUserName.value, inputPassWord.value) )
{
//注册成功 就可以显示 登录面板 隐藏注册面板
//显示登录面板
LoginPanel.Instance.ShowMe();
//希望把登录面板上的用户名和密码 设置的 和你注册时一样 方便玩家操作
LoginPanel.Instance.SetInfo(inputUserName.value, inputPassWord.value);
//隐藏注册面板
HideMe();
}
//如果注册失败做什么
else
{
//提示别人 用户名已经存在 注册失败
TipPanel.Instance.ChangeInfo("用户名已存在");
TipPanel.Instance.ShowMe();
}
}));
5.3 代码
RegisterPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//注册面板
public class RegisterPanel : BasePanel<RegisterPanel>
{
//账号和密码 输入框
public UIInput inputUserName;
public UIInput inputPassWord;
//确定注册 和 取消注册按钮
public UIButton btnClose;
public UIButton btnSure;
public override void Init()
{
//注册面板的取消按钮
btnClose.onClick.Add(new EventDelegate(() =>
{
//点击取消做什么
//隐藏自己
HideMe();
//显示登陆面板
LoginPanel.Instance.ShowMe();
}));
//注册面板的确定按钮
btnSure.onClick.Add(new EventDelegate(() =>
{
//点击确定进行注册
//判断输入的账号密码 是否合理
if (inputUserName.value.Length <= 6 ||
inputPassWord.value.Length <= 6)
{
//显示提示面板
TipPanel.Instance.ShowMe();
//改变提示面板上显示的内容
TipPanel.Instance.ChangeInfo("账号和密码都必须大于6位");
return;
}
//注册用户
//如果注册成功做什么
if (LoginMgr.Instance.RegisterUser(inputUserName.value, inputPassWord.value))
{
//注册成功 就可以显示 登录面板 隐藏注册面板
//显示登录面板
LoginPanel.Instance.ShowMe();
//希望把登录面板上的用户名和密码 设置的 和你注册时一样 方便玩家操作
LoginPanel.Instance.SetInfo(inputUserName.value, inputPassWord.value);
//隐藏注册面板
HideMe();
}
//如果注册失败做什么
else
{
//提示别人 用户名已经存在 注册失败
TipPanel.Instance.ChangeInfo("用户名已存在");
TipPanel.Instance.ShowMe();
}
}));
//一开始 隐藏自己
HideMe();
}
//每次注册面板显示先清空用户名和密码输入框的内容
public override void ShowMe()
{
base.ShowMe();
inputUserName.value = "";
inputPassWord.value = "";
}
}
RegisterData
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 注册数据类
/// </summary>
public class RegisterData
{
//自定义字典的使用 主要是为了 方便我们进行xml文件的序列化和反序列化
//key 代表 用户名
//value 代表 密码
public SerizlizerDictionary<string, string> registerInfo = new SerizlizerDictionary<string, string>();
}
LoginPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LoginPanel : BasePanel<LoginPanel>
{
//账号和密码输入框
public UIInput inputUserName;
public UIInput inputPassWord;
//注册和登录 两个按钮
public UIButton btnRegister;
public UIButton btnLogin;
//记住密码和自动登录 两个tog
public UIToggle togRemeber;
public UIToggle togAutoLogin;
public override void Init()
{
#region 处理控件 事件监听相关逻辑
//登录面板的注册按钮
btnRegister.onClick.Add(new EventDelegate(() =>
{
//点击注册做啥
//隐藏自己 显示 注册面板
HideMe();
//显示注册面板
RegisterPanel.Instance.ShowMe();
}));
//登录界面的登录按钮
btnLogin.onClick.Add(new EventDelegate(() =>
{
//点击登录做啥
//判断 找好和密码 是否合法
//合法 做什么
if (LoginMgr.Instance.CheckInfo(inputUserName.value, inputPassWord.value))
{
//记录用户名
LoginMgr.Instance.LoginData.userName = inputUserName.value;
LoginMgr.Instance.LoginData.passWord = inputPassWord.value;
LoginMgr.Instance.LoginData.rememberPW = togRemeber.value;
LoginMgr.Instance.LoginData.autoLogin = togAutoLogin.value;
LoginMgr.Instance.SaveLoginData();
//隐藏自己 显示 选择服务器相关面板
HideMe();
}
//不合法做什么
else
{
TipPanel.Instance.ShowMe();
TipPanel.Instance.ChangeInfo("账号或密码错误");
}
}));
togRemeber.onChange.Add(new EventDelegate(() =>
{
//记住密码 单选框 选中未选中 状态变化 逻辑处理
//记录数据
//如果记住密码没有选中
if (!togRemeber.value)
{
//强制让自动登录也没有选中
togAutoLogin.value = false;
}
}));
togAutoLogin.onChange.Add(new EventDelegate(() =>
{
//自动登录 单选框 选中未选中 状态变化 逻辑处理
//记录数据
//如果自动登录选中了 那么记住密码 应该强制选中
if (togAutoLogin.value)
{
togRemeber.value = true;
}
}));
#endregion
#region 初始化面板显示的相关信息
//更新登录面板相关的内容 我们需要数据来进行更新
//获取我们的 登录数据 更新面板上的显示
LoginData data = LoginMgr.Instance.LoginData;
//更新 两个Tog
togRemeber.value = data.rememberPW;
togAutoLogin.value = data.autoLogin;
//更新用户名
if (data.userName != "")
inputUserName.value = data.userName;
//是否更新密码
if (data.rememberPW)
{
inputPassWord.value = data.passWord;
}
//是否自动登录
if (data.autoLogin)
{
//自动登录的逻辑
}
#endregion
}
//登录界面提供给外部使用的 快捷设置 登录面板 账号和密码的方法 主要提供个注册面板
public void SetInfo(string userName, string passWord)
{
inputUserName.value = userName;
inputPassWord.value = passWord;
}
}
LoginMgr
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 登录管理器 主要用于管理 登录相关的数据
/// </summary>
public class LoginMgr
{
private static LoginMgr instance = new LoginMgr();
public
static LoginMgr Instance => instance;
private LoginMgr()
{
//获取登录面板数据 从xml文件中获取
loginData = XmlDataMgr.Instance.LoadData(typeof(LoginData), "LoginData") as LoginData;
//获取注册数据 从xml文件中获取
registerData = XmlDataMgr.Instance.LoadData(typeof(RegisterData), "RegisterData") as RegisterData;
}
//所有玩家的注册数据
private RegisterData registerData;
//为了安全 提供一个 只能得不能改的 属性给外部
public RegisterData RegisterData => registerData;
//存储注册数据
public void SaveRegisterData()
{
XmlDataMgr.Instance.SaveData(registerData, "RegisterData");
}
//提供给外部注册的方法 返回值 代表是否注册成功
public bool RegisterUser(string userName, string passWord)
{
//判断是否重复了用户名
if (registerData.registerInfo.ContainsKey(userName))
{
return false;
}
//记录注册信息
//添加到字典中进行记录
registerData.registerInfo.Add(userName, passWord);
//注册成功保存信息
SaveRegisterData();
return true;
}
//检查用户名和密码是否合法
public bool CheckInfo(string userName, string passWord)
{
if (registerData.registerInfo.ContainsKey(userName))
{
if (registerData.registerInfo[userName] == passWord)
{
return true;
}
}
return false;
}
//登录面板 记录的玩家数据
private LoginData loginData;
//为了安全 提供一个 只能得不能改的 属性给外部 获取 登录相关的信息
public LoginData LoginData => loginData;
//提供给外部 存储数据的方法
public void SaveLoginData()
{
XmlDataMgr.Instance.SaveData(loginData, "LoginData");
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

