3.开始场景-开始界面
3.1 知识点
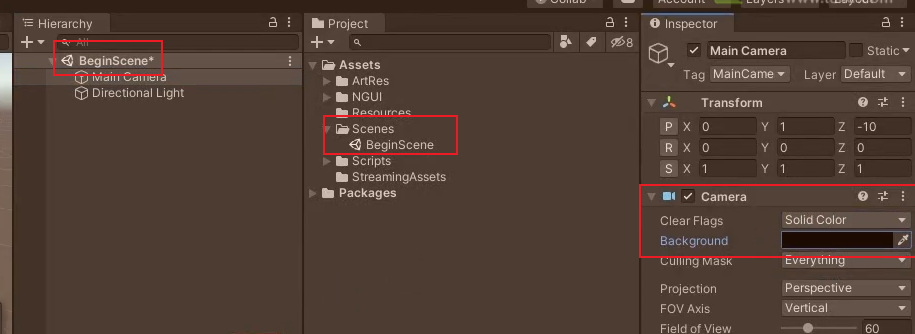
创建开始场景,修改摄像机为纯色模式,并改成黑色

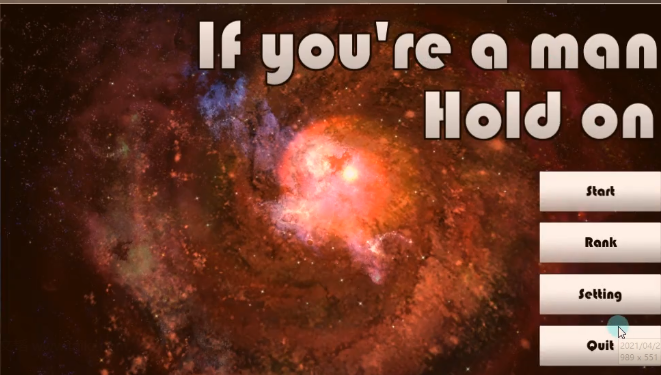
观察开始界面UI

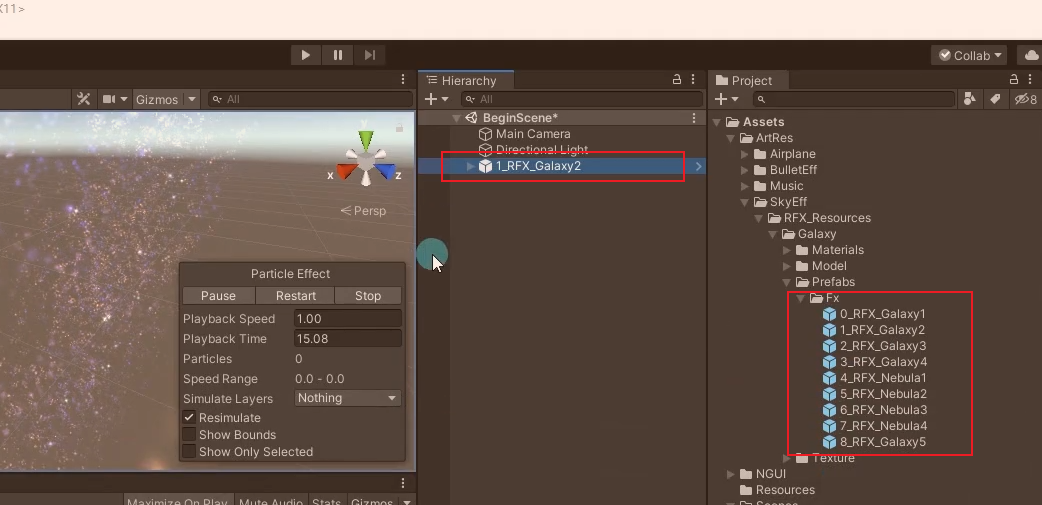
拖一个粒子特效到场景中

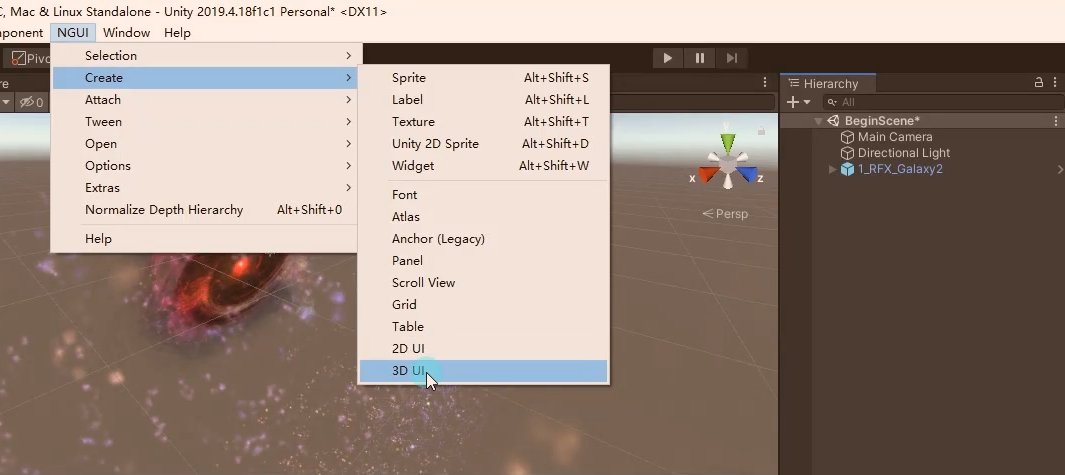
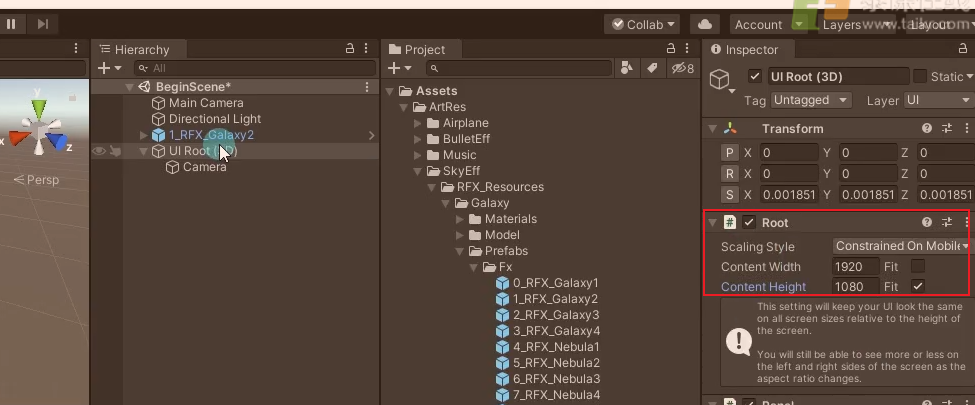
由于之后选角面板存在3D模型,创建3DNGUI更对象。检查层级是否为UI,检查主摄像机不渲染UI层,只有NGUI摄像机渲染UI层。注意拼面板前要设置好缩放模式和分辨率。


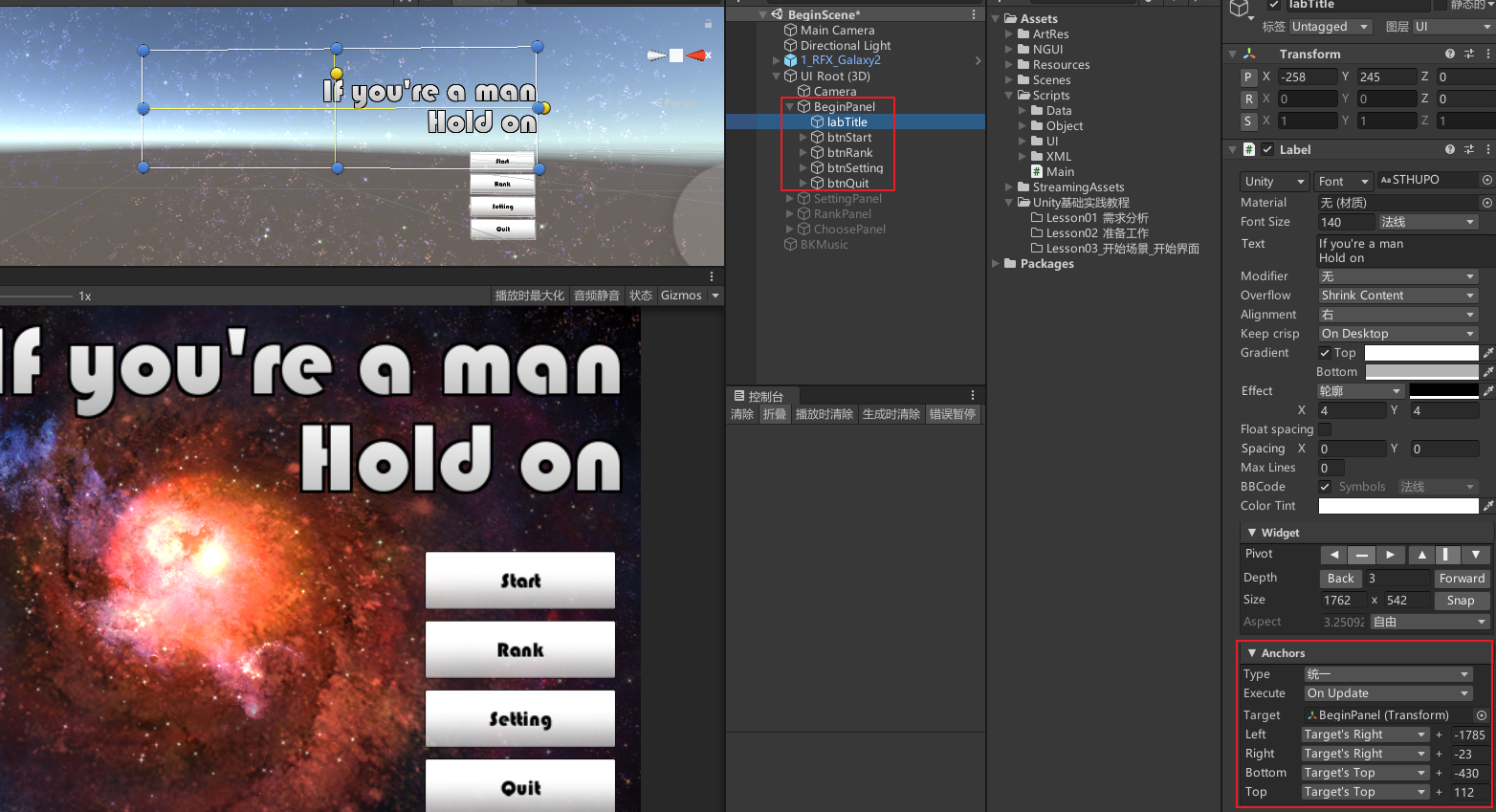
创建一个BeiginPanel作为开始面板控件,添加一个label作为title,添加四个按钮分别作为开始排行榜设置退出按钮。注意修改锚点适应不同分辨率。

创建开始界面BeginPanel 脚本继承面板基类挂载到开始面板控件,添加控件变量并关联。实现初始化方法,在初始化方法中添加各个按钮的事件监听,很多事件监听待完善。
/// <summary>
/// 开始界面
/// </summary>
public class BeginPanel : BasePanel<BeginPanel>
{
public UIButton btnBegin;
public UIButton btnRank;
public UIButton btnSetting;
public UIButton btnQuit;
public override void Init()
{
//监听按钮事件
btnBegin.onClick.Add(new EventDelegate(()=> {
//显示 选角面板
print("显示选角");
//隐藏自己
HideMe();
}));
btnRank.onClick.Add(new EventDelegate(() => {
//显示 排行榜
print("显示排行榜");
}));
btnSetting.onClick.Add(new EventDelegate(() => {
//显示 设置面板
print("显示设置");
}));
btnQuit.onClick.Add(new EventDelegate(() => {
//退出游戏
Application.Quit();
}));
}
}
检查面板上的DrawCall,发现字体层级中夹了按钮图片导致DrawCall变高。把所有字体的层级都调高。
3.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 开始界面
/// </summary>
public class BeginPanel : BasePanel<BeginPanel>
{
public UIButton btnBegin;
public UIButton btnRank;
public UIButton btnSetting;
public UIButton btnQuit;
public override void Init()
{
//监听按钮事件
btnBegin.onClick.Add(new EventDelegate(()=> {
//显示 选角面板
print("显示选角");
//隐藏自己
HideMe();
}));
btnRank.onClick.Add(new EventDelegate(() => {
//显示 排行榜
print("显示排行榜");
}));
btnSetting.onClick.Add(new EventDelegate(() => {
//显示 设置面板
print("显示设置");
}));
btnQuit.onClick.Add(new EventDelegate(() => {
//退出游戏
Application.Quit();
}));
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

