4.UGUI基础-六大基础组件-CanvasScaler画布缩放器组件
4.1 必备知识

主要学习内容

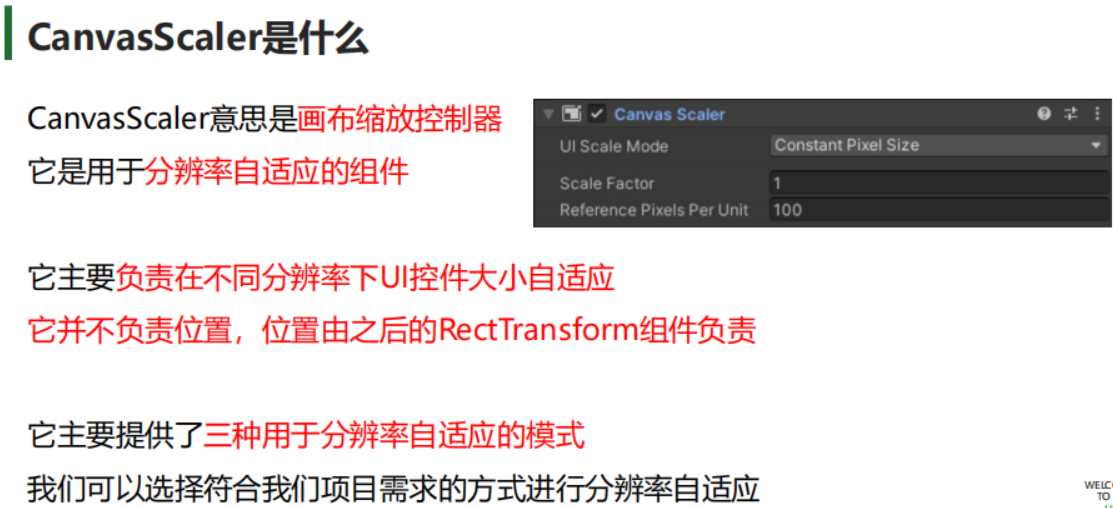
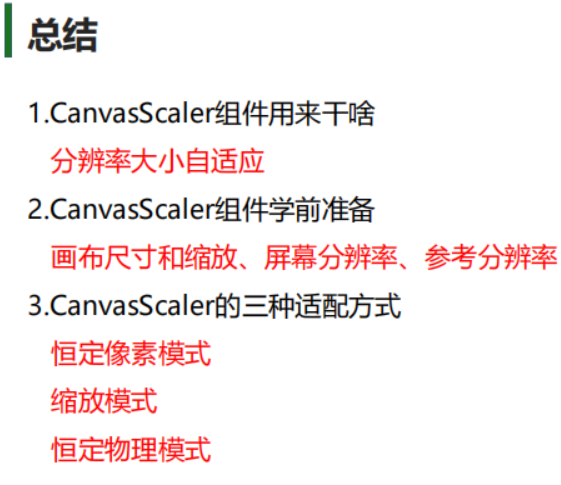
CanvasScaler组件的作用

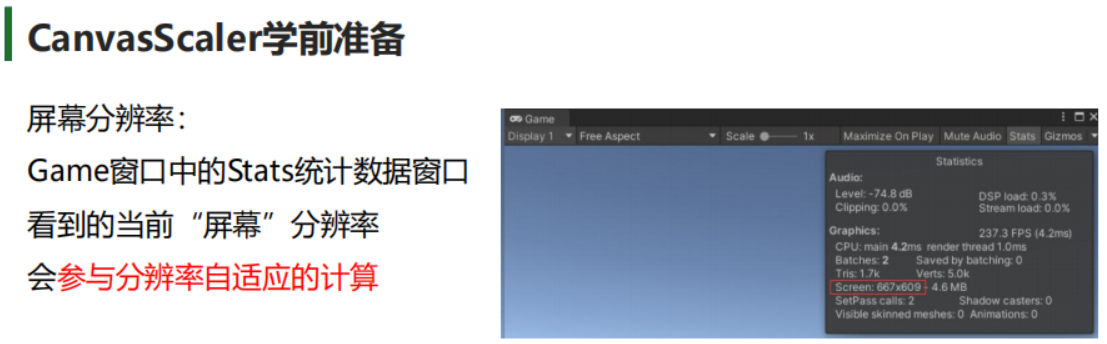
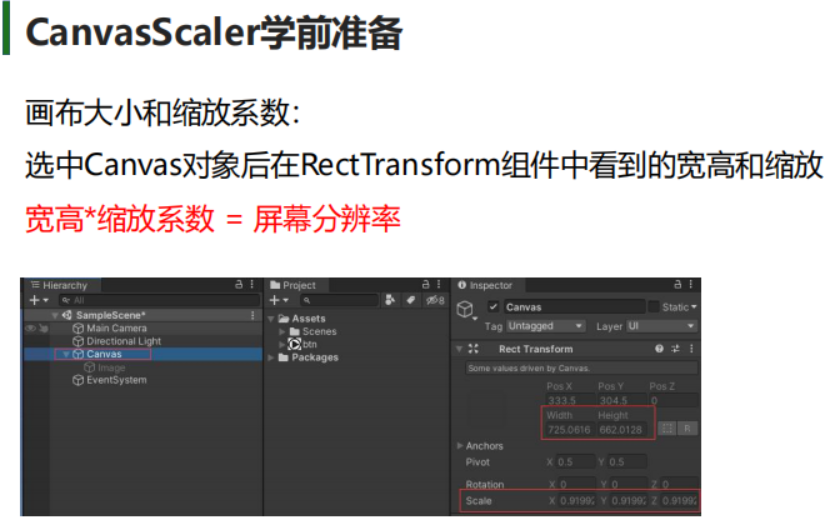
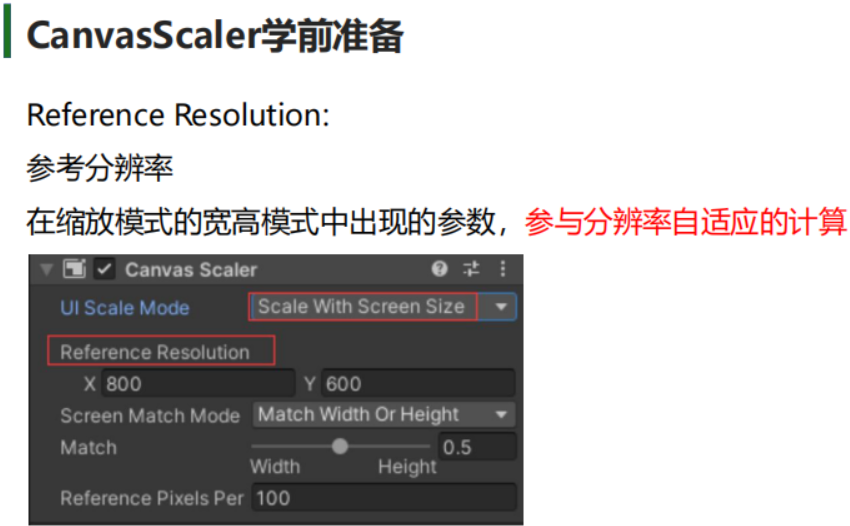
CanvasScaler学前准备





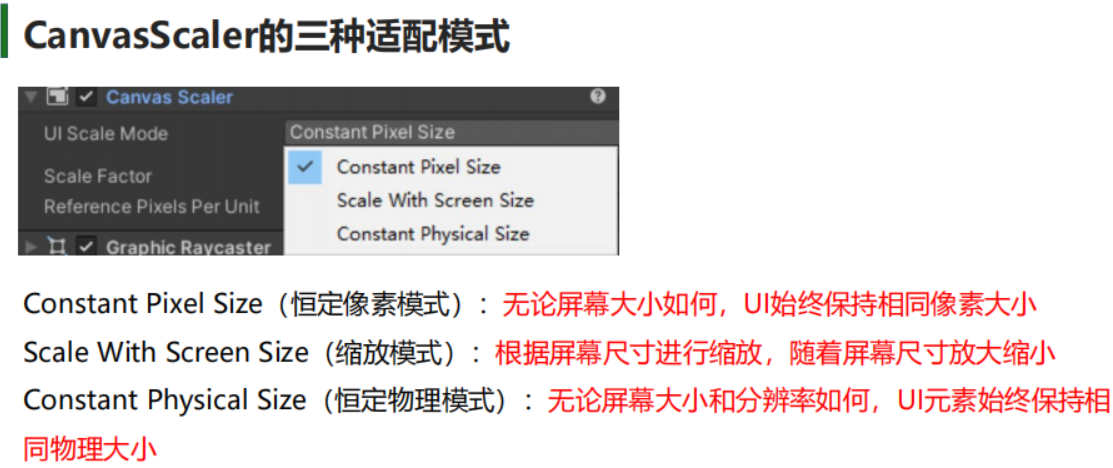
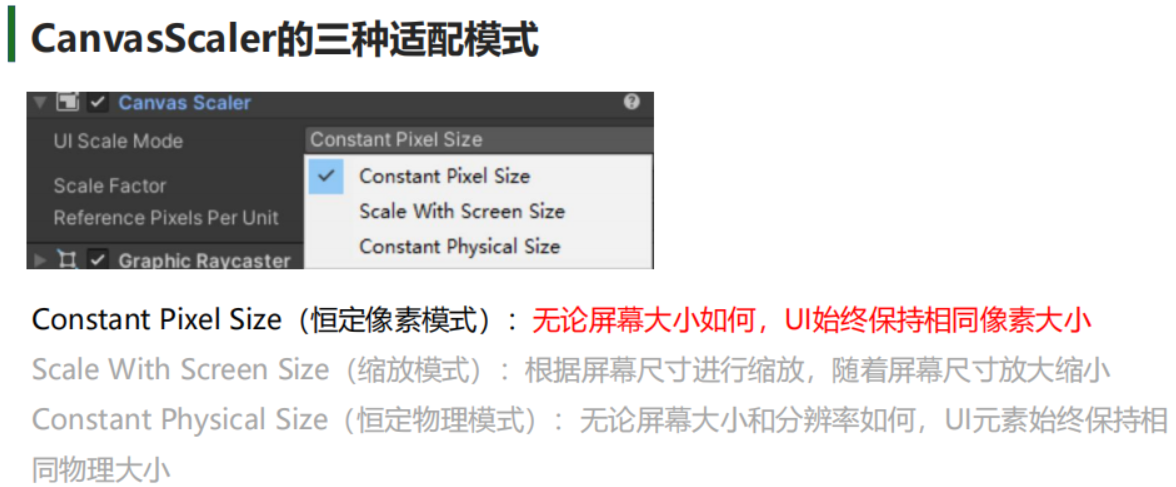
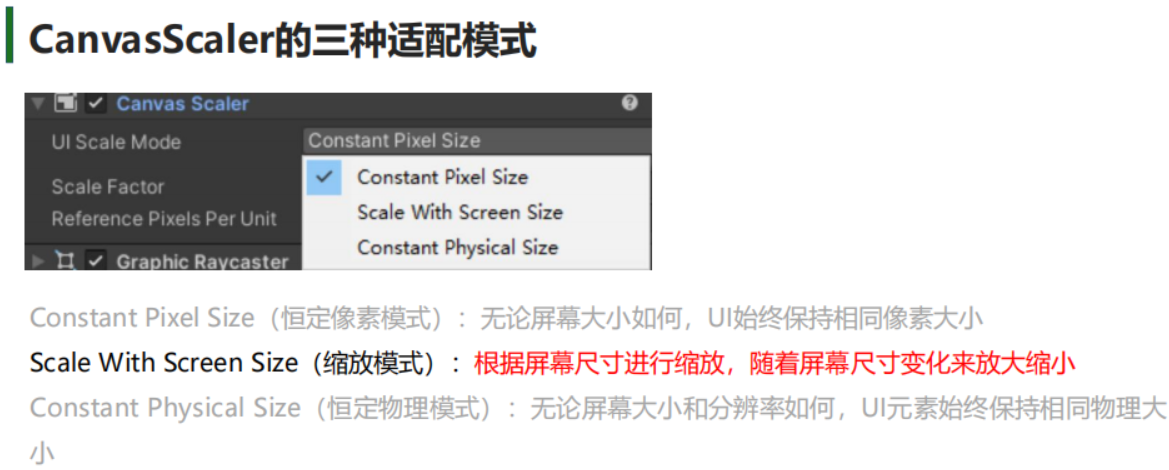
CanvasScaler的三种适配模式

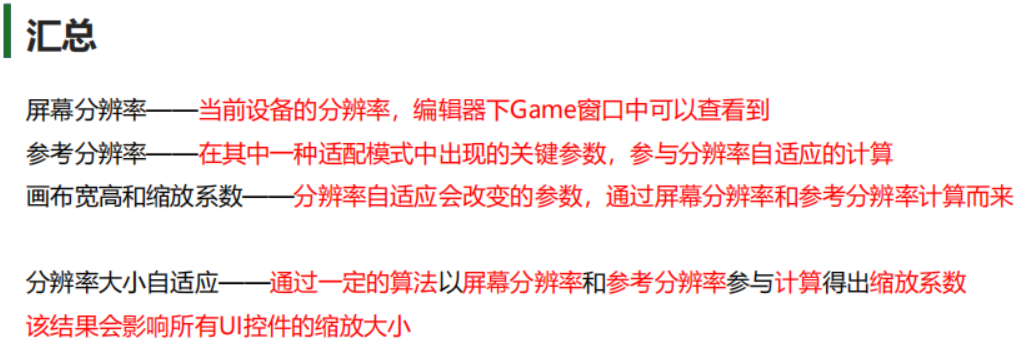
总结

4.2 恒定像素模式

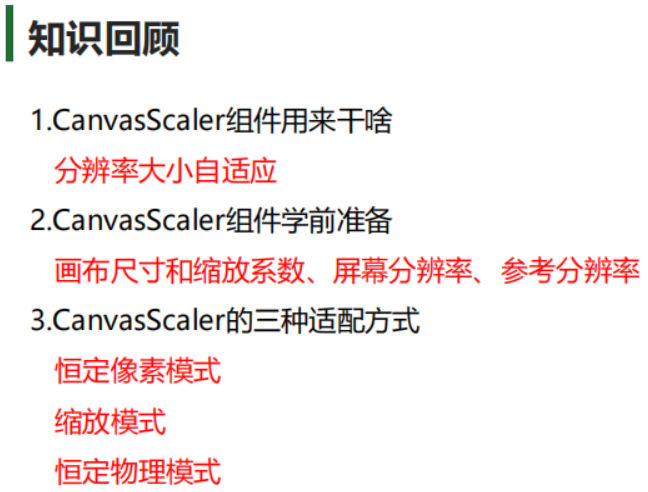
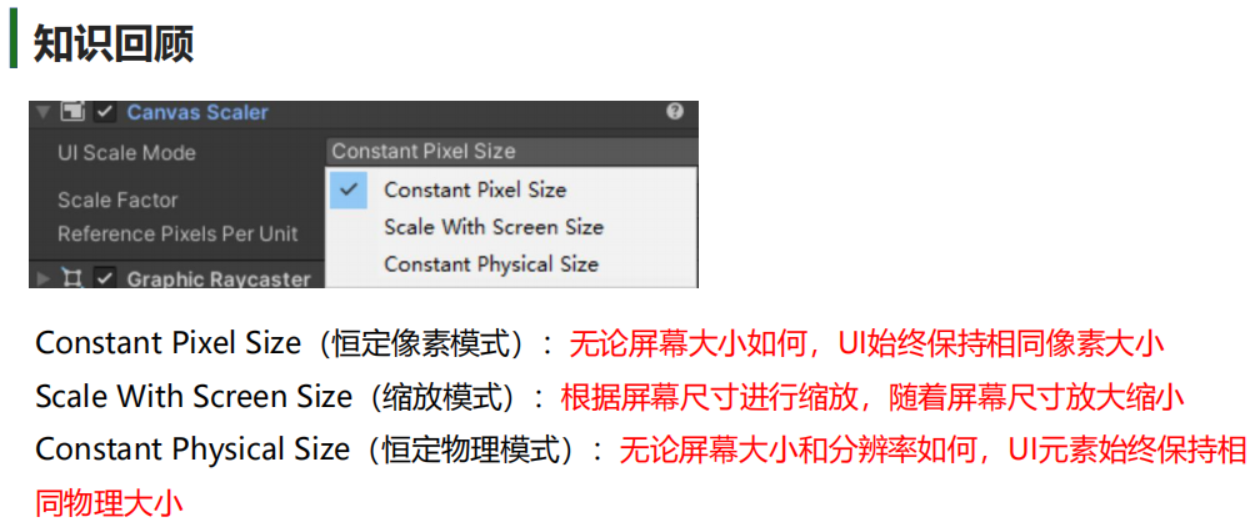
知识回顾

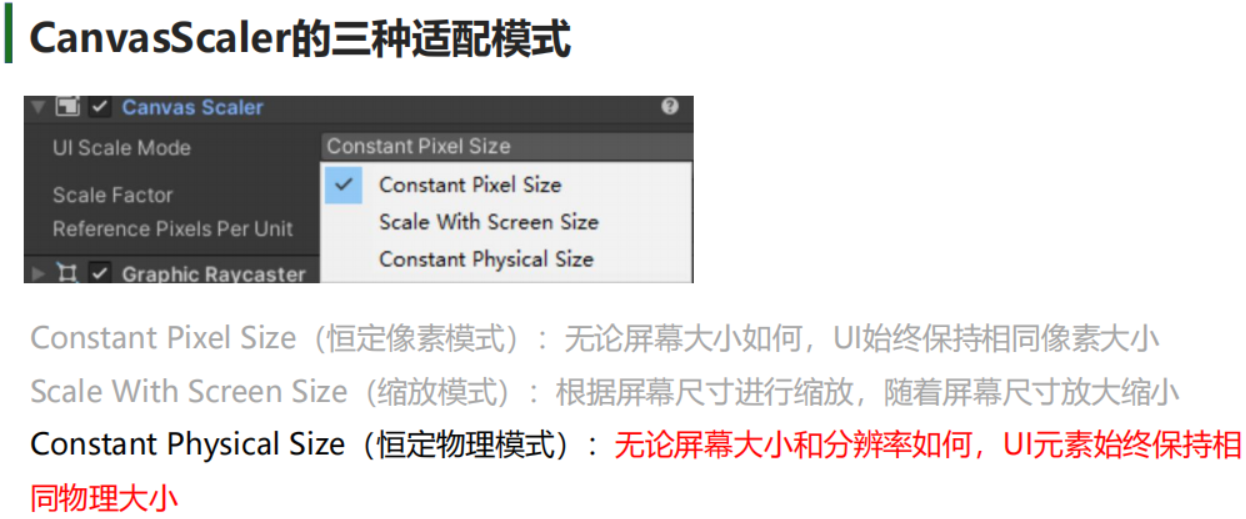
CanvasScaler的三种适配模式

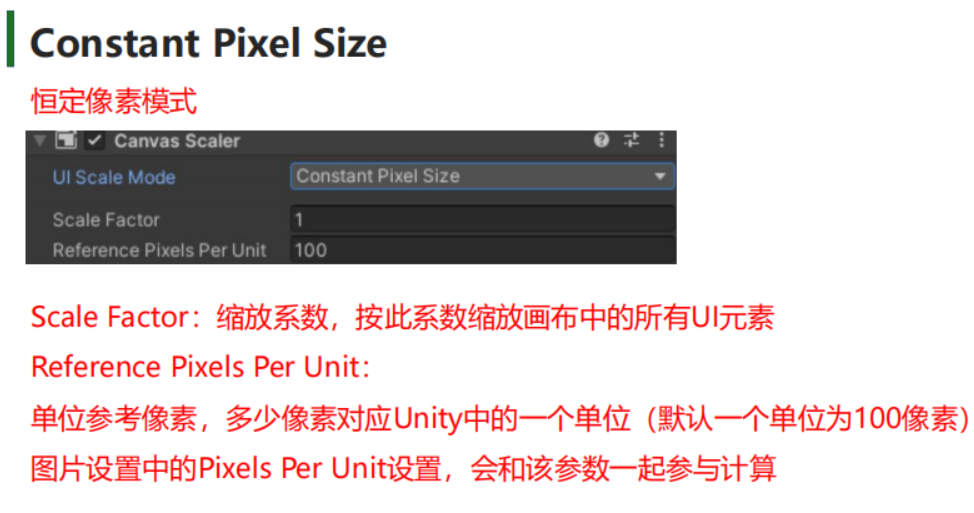
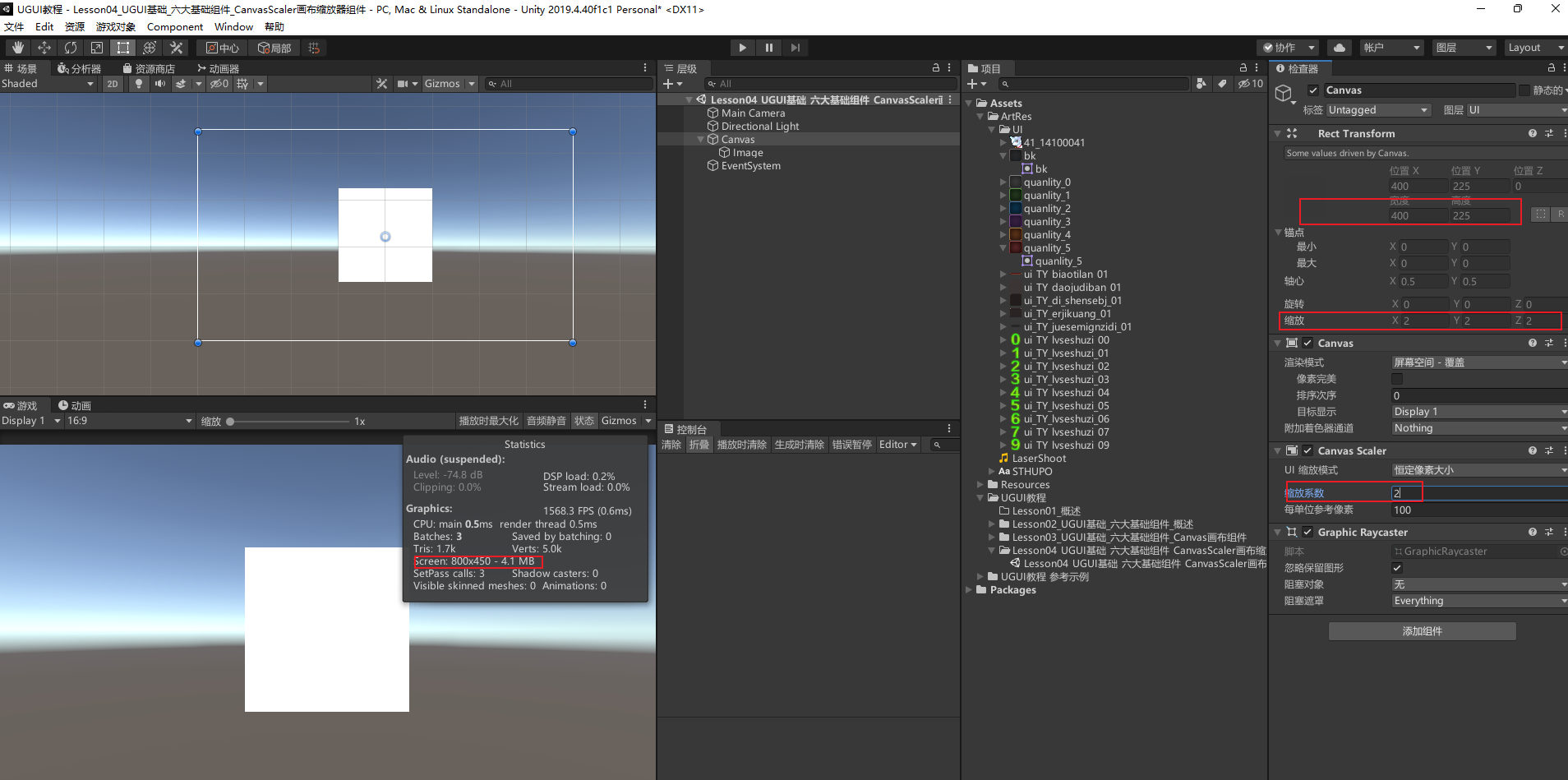
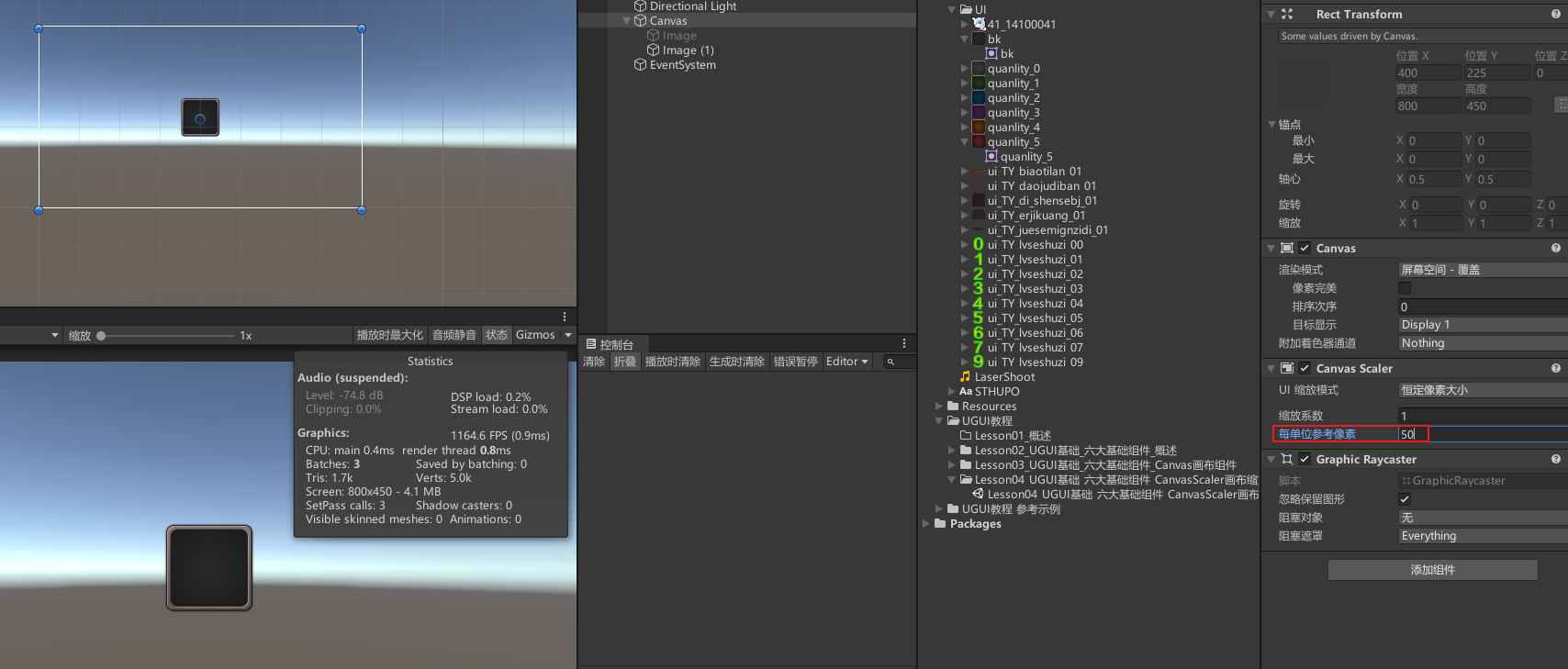
Constant Pixel Size 恒定像素模式


Scale Factor:这是一个缩放系数,用于指定Canvas中所有UI元素的全局缩放比例。

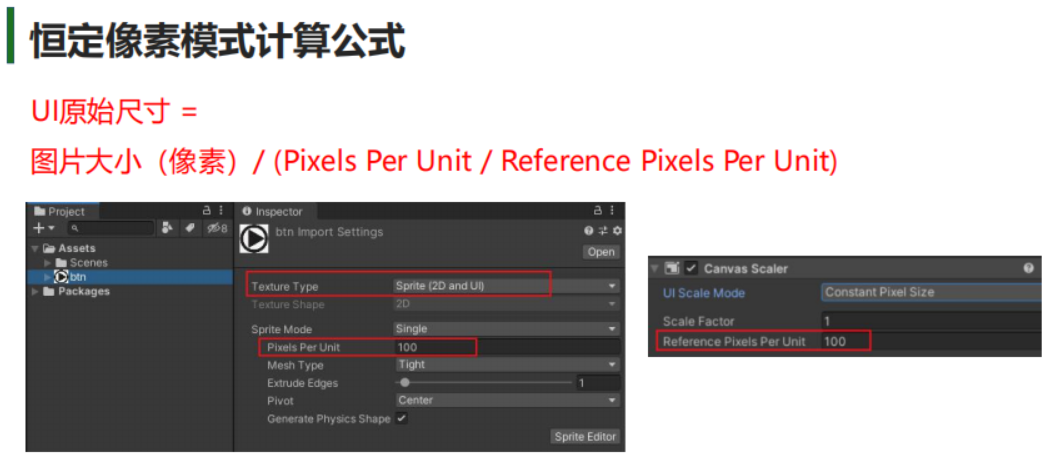
Reference Pixels Per Unit:单位参考像素,定义了在Unity中一个单位对应多少个屏幕像素,默认情况下,一个单位通常被设定为100像素。这一参数与图片本身的Pixels Per Unit设置共同作用于UI元素的最终显示尺寸计算。
恒定像素模式计算公式

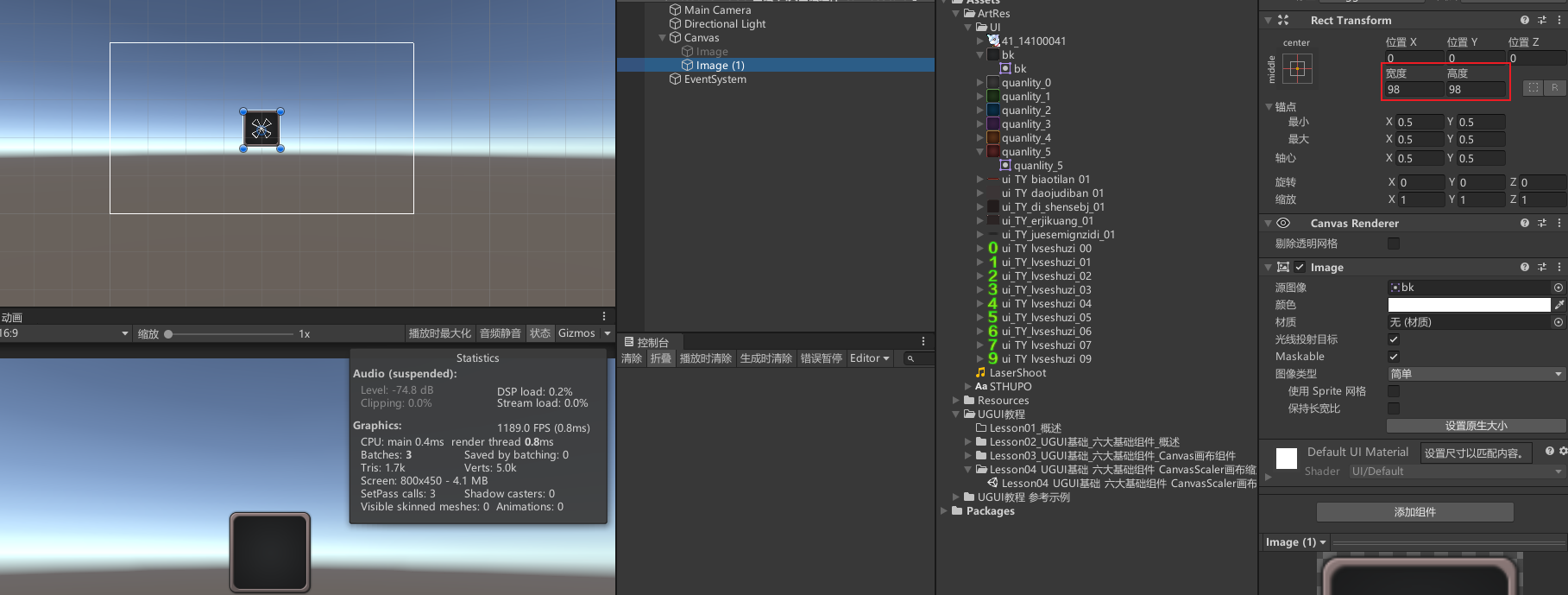
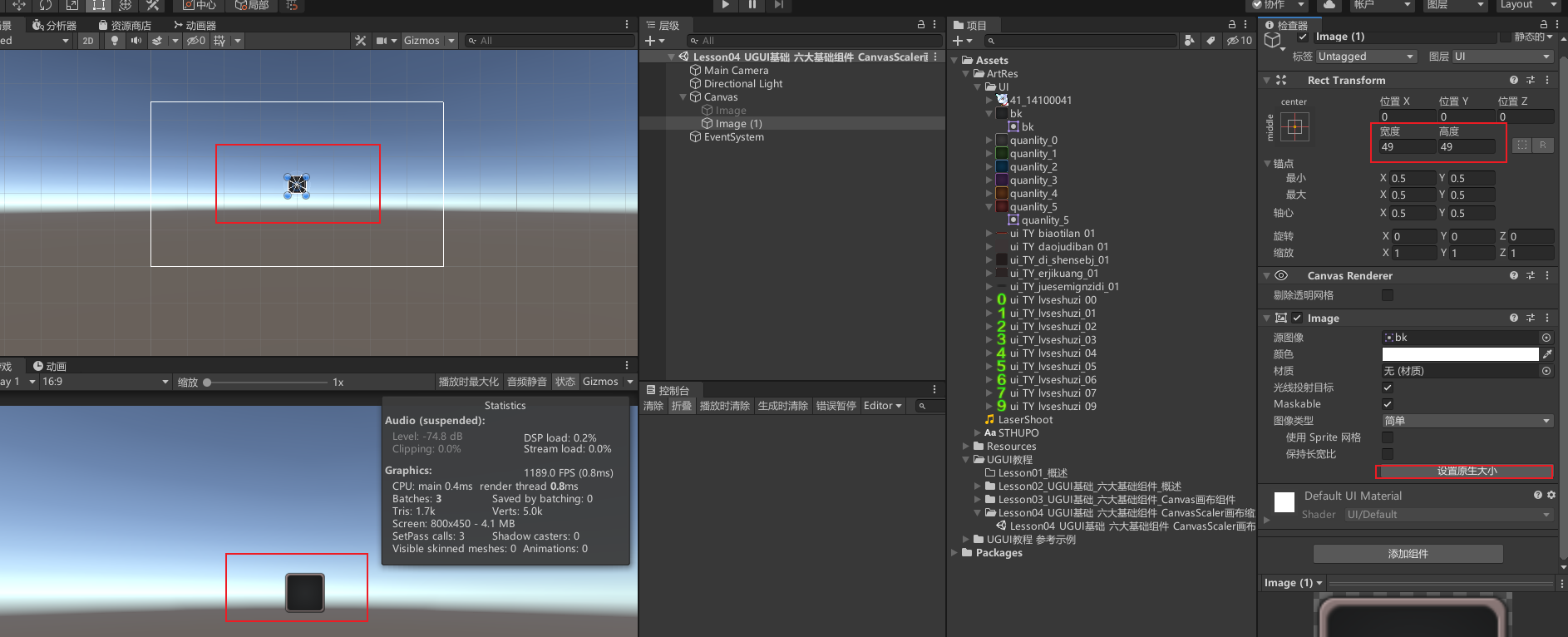
尝试把单位参考像素从100改成50,点击图片上设置原生大小,会发现图片缩小了一半,这是符合恒定像素模式计算公式



总结

4.3 缩放模式

知识回顾

CanvasScaler的三种适配模式

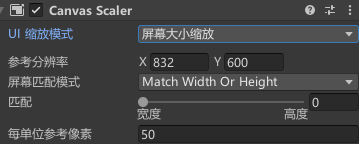
Scale With Screen Size 缩放模式


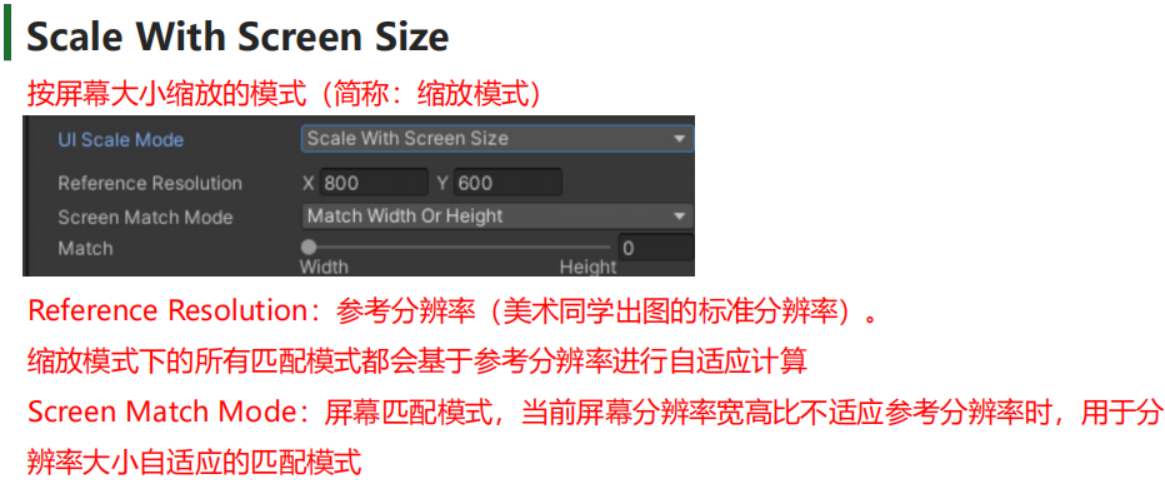
按屏幕大小缩放的模式(简称:缩放模式),最常用的模式
Reference Resolution:参考分辨率(美术同学出图的标准分辨率)。

缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算,可以填写常用的分辨率大小1920x1080
Screen Match Mode:屏幕匹配模式,当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式
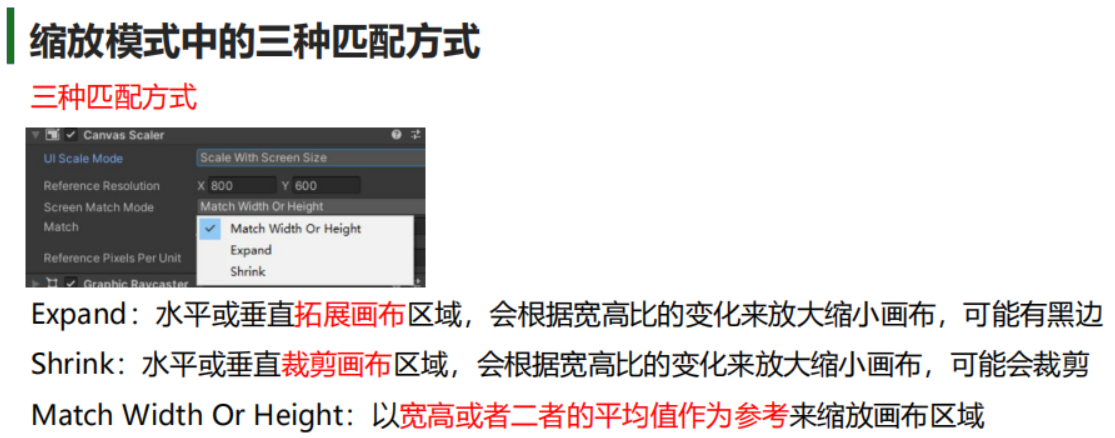
缩放模式中的三种匹配方式

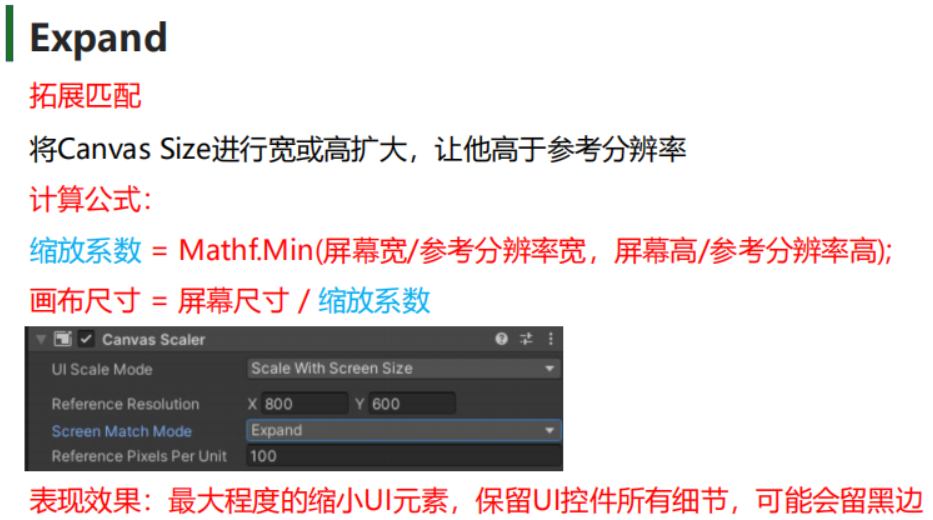
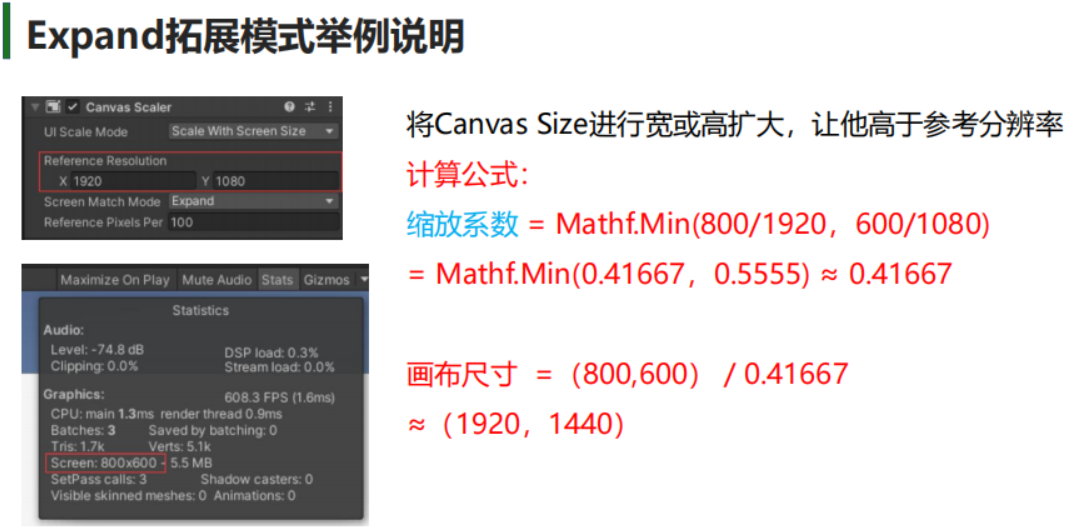
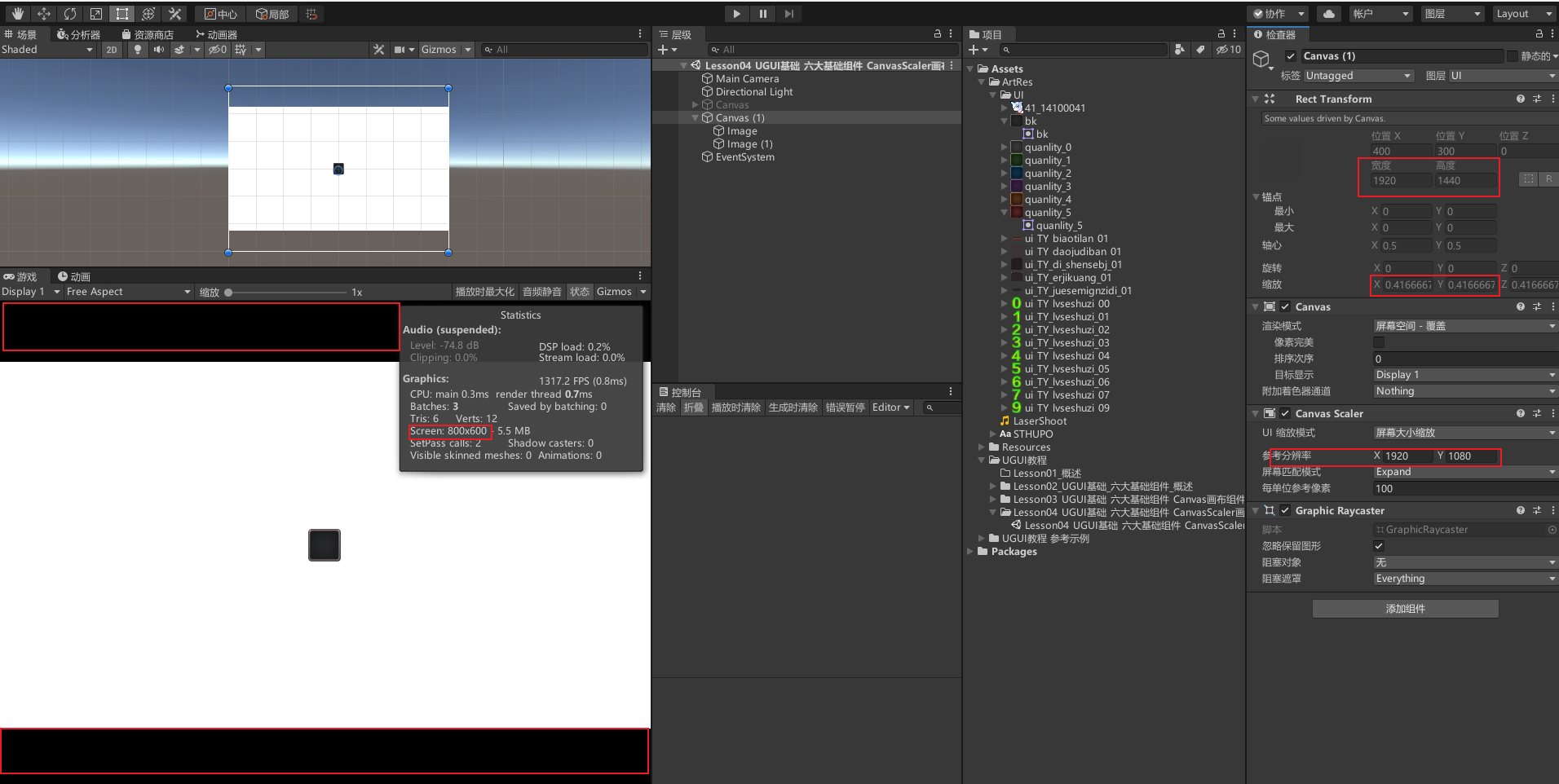
Expand



拓展模式下保留所有能看到的UI,中间的UI会自动缩放大小,但是对于过宽或过高的屏幕会保留黑边
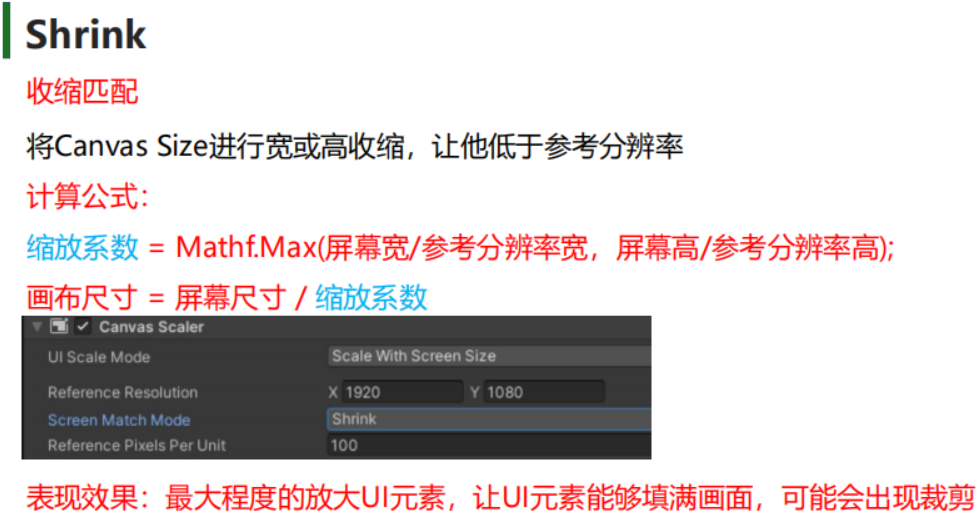
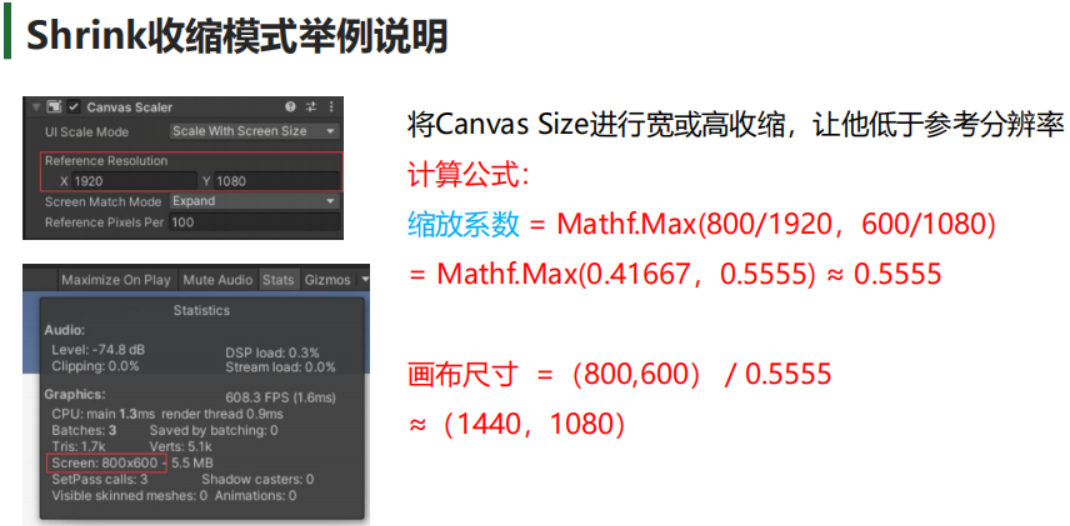
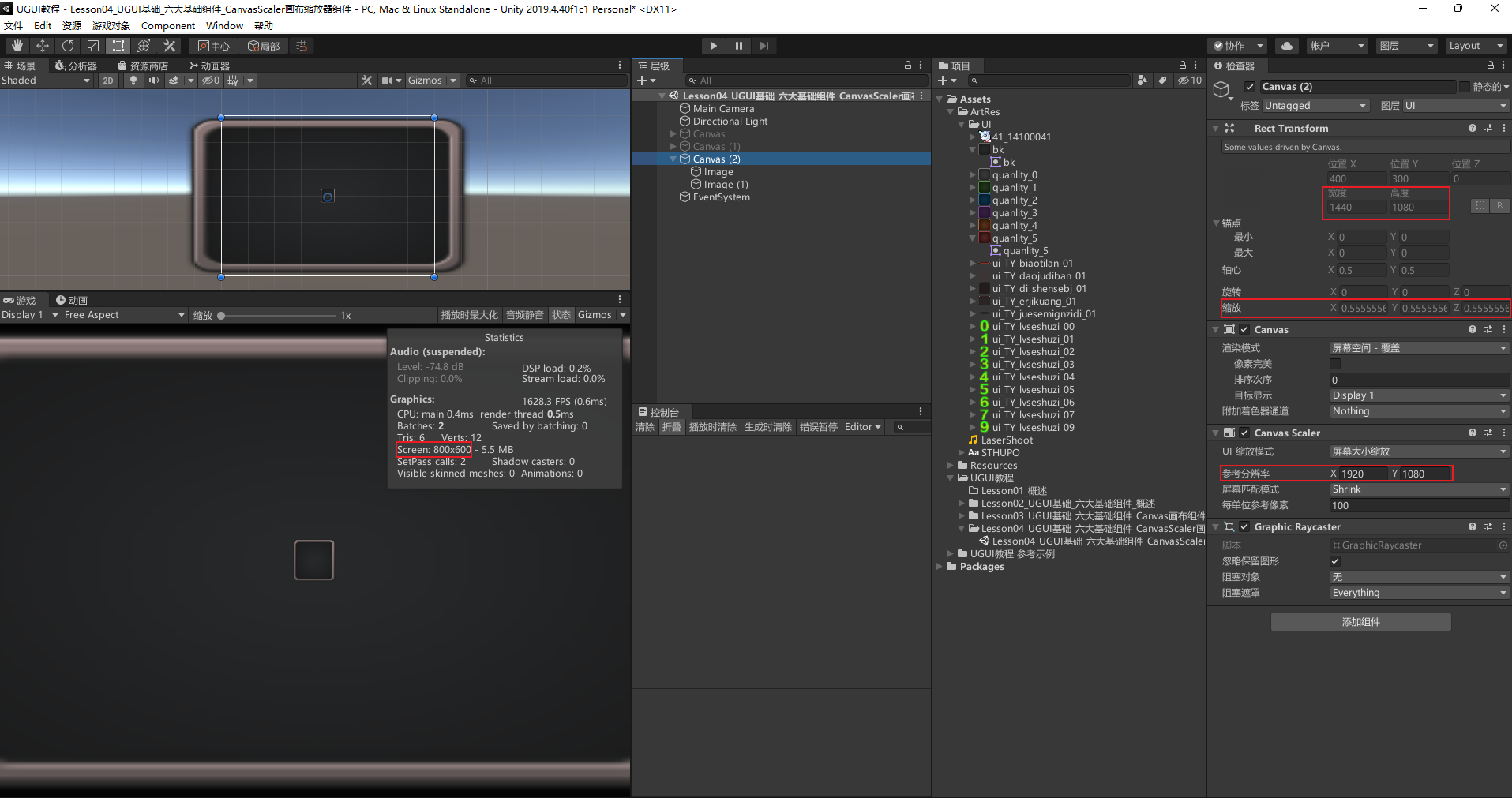
Shrink



拓展模式下会最大程度放大UI,但是过宽或过高的屏幕可能会裁剪掉两侧
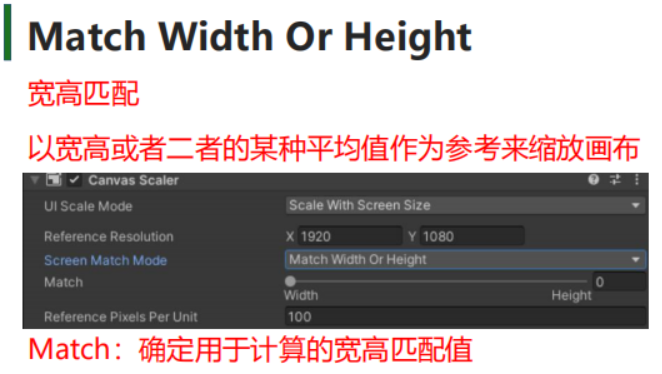
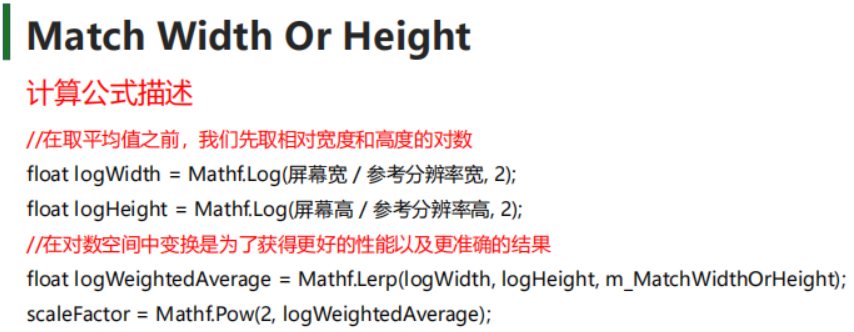
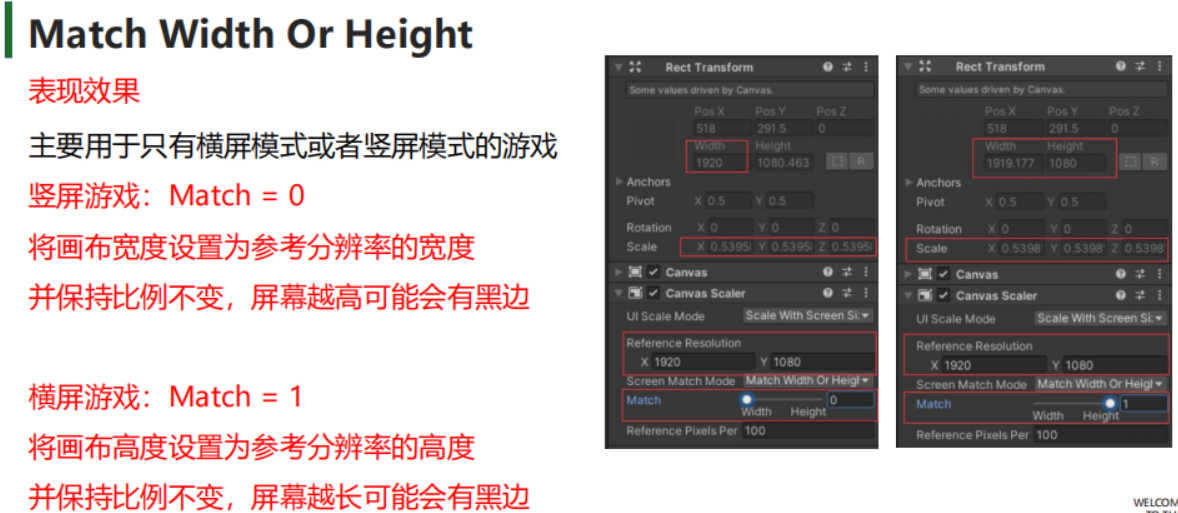
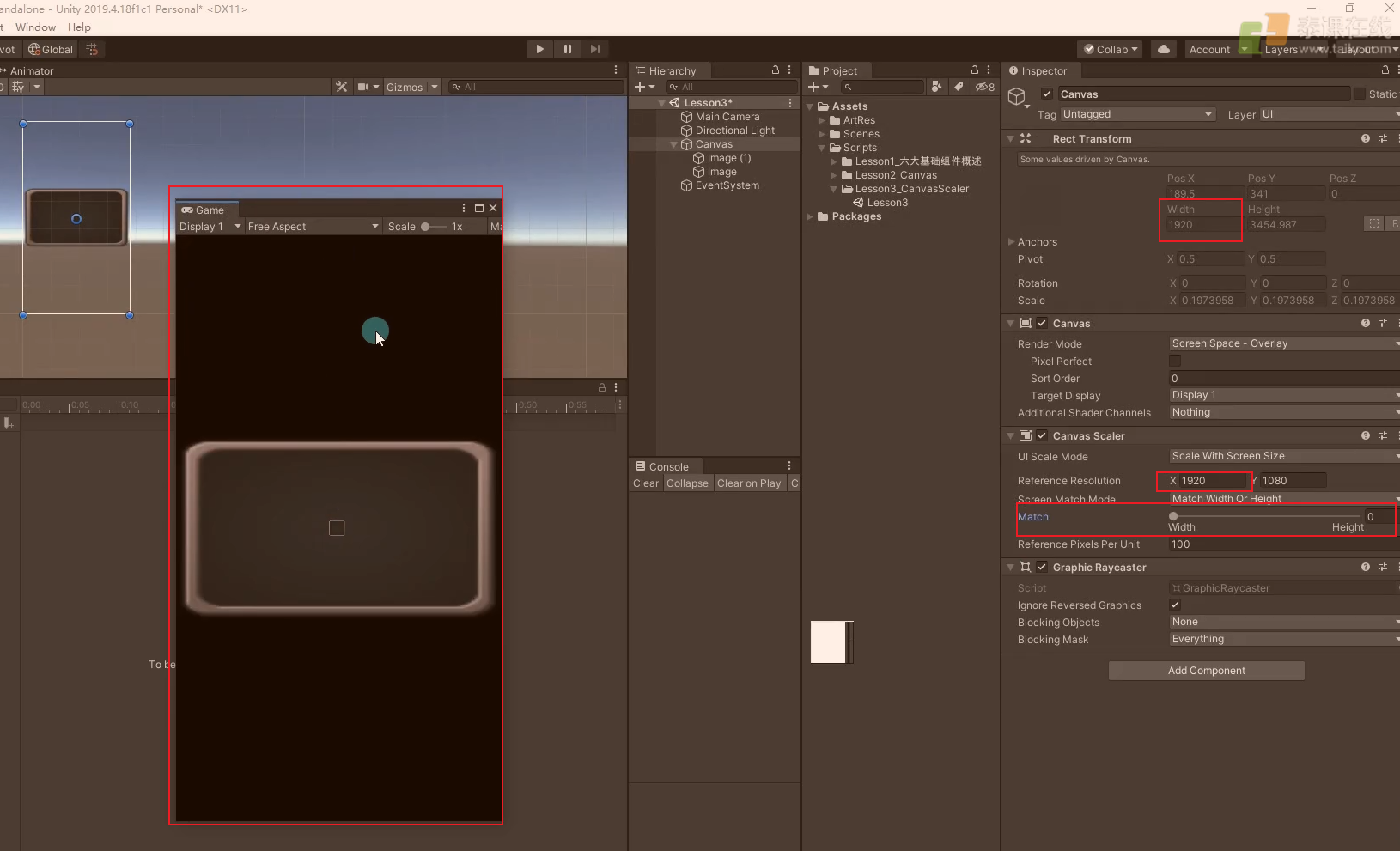
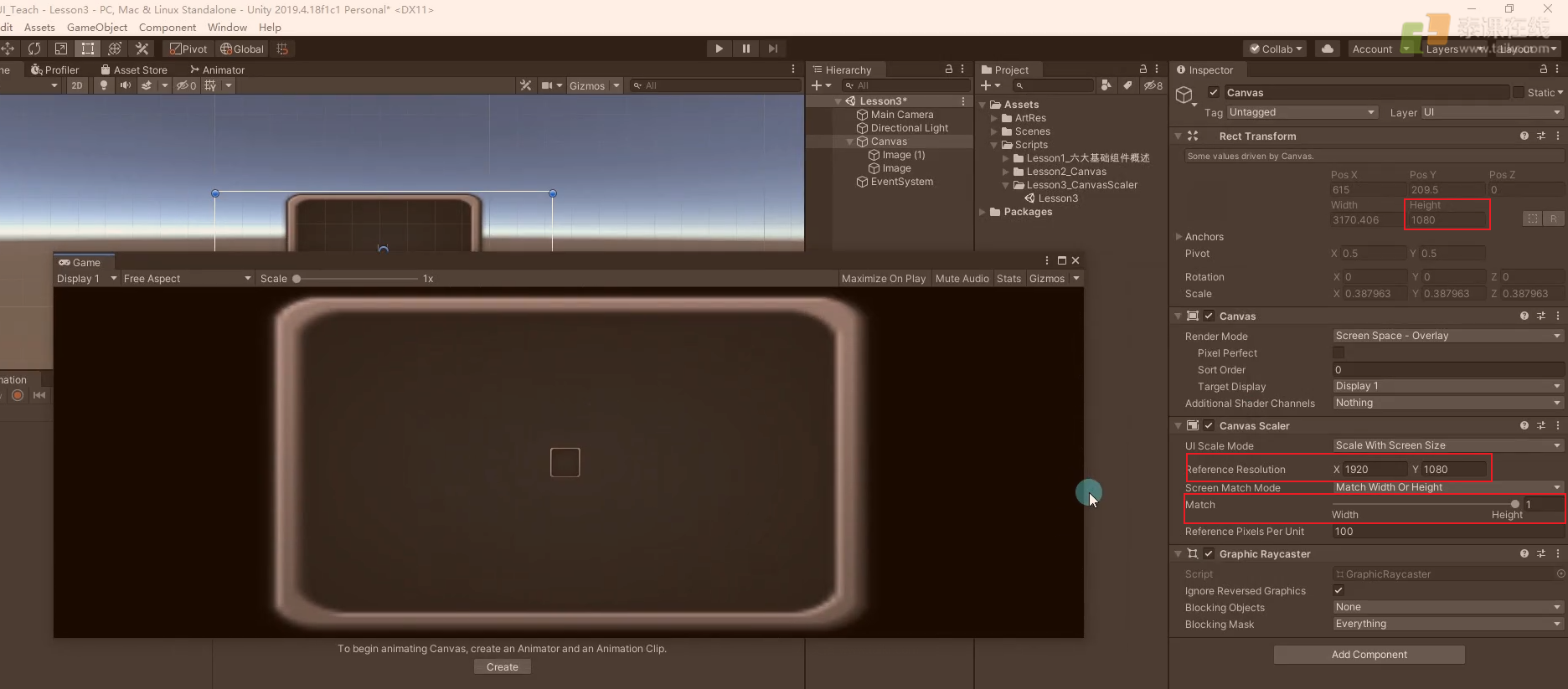
Match Width Or Height






宽高匹配模式下可能会有裁剪也可能会有黑边,UI大小会保持不变的
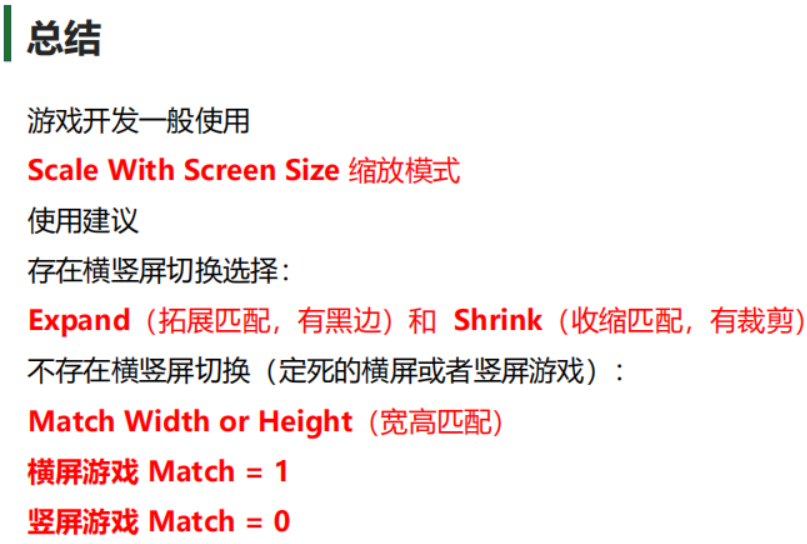
总结

4.4 恒定物理模式

知识回顾

CanvasScaler的三种适配模式

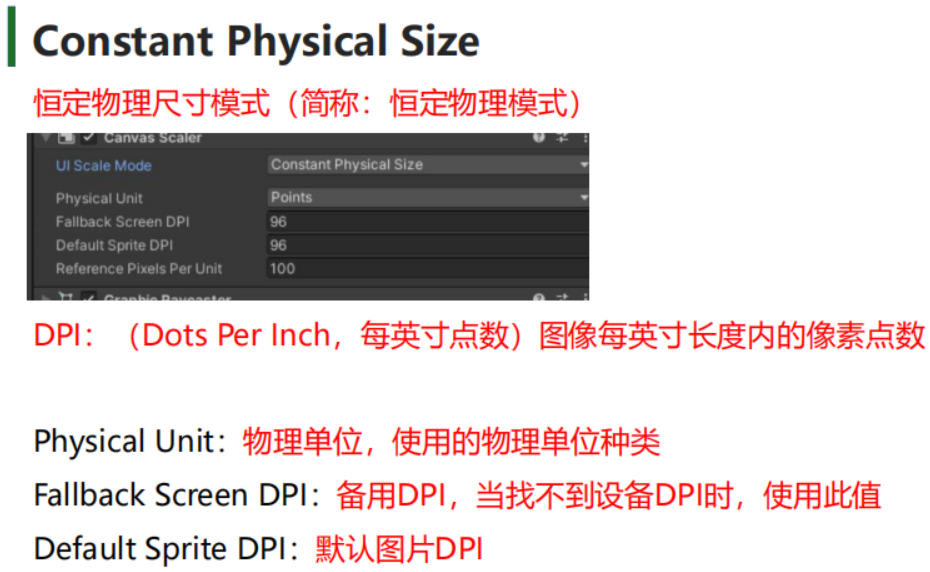
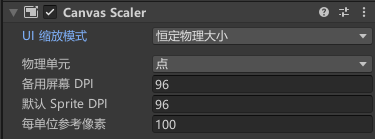
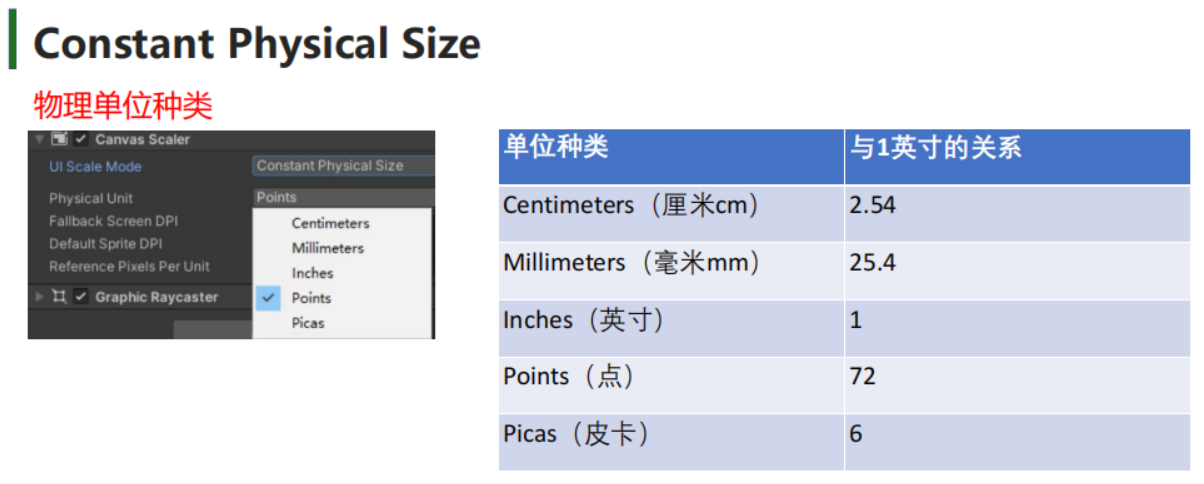
Constant Physical Size 恒定物理模式


DPI:(Dots Per Inch,每英寸点数)图像每英寸长度内的像素点数
Physical Unit:物理单位,使用的物理单位种类


Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值
Default Sprite DPI:默认图片DPI
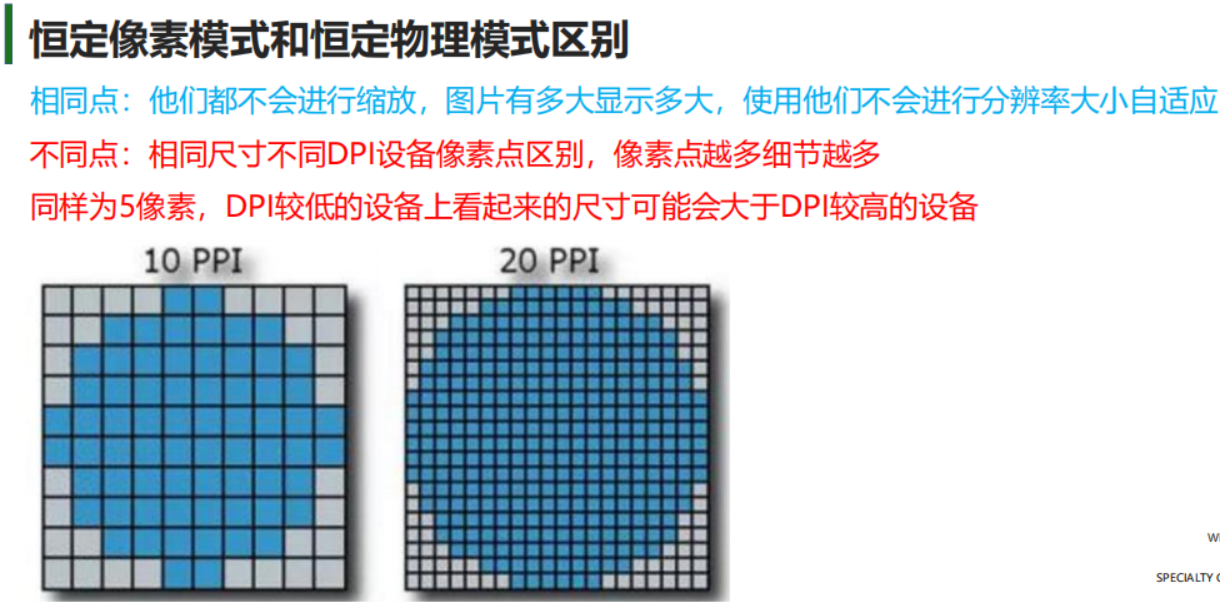
恒定像素模式和恒定物理模式区别

总结

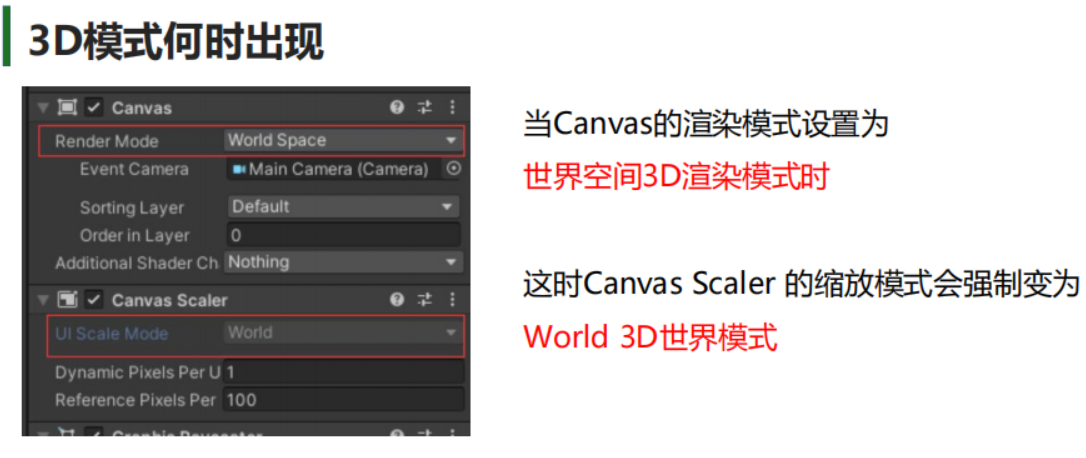
4.5 3D模式

知识回顾

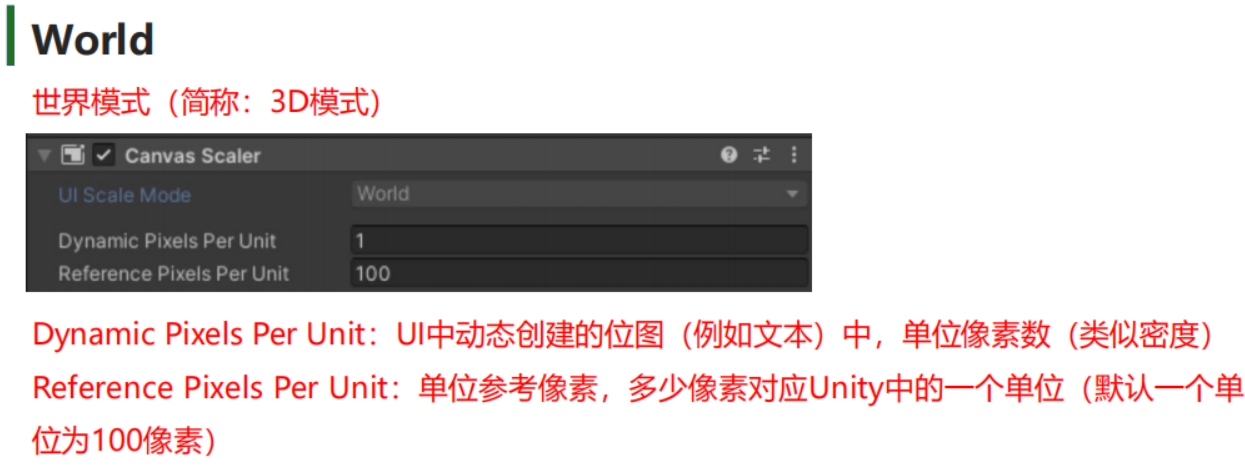
World 世界模式(3D模式)



Dynamic Pixels Per Unit:UI中动态创建的位图(例如文本)中,单位像素数(类似密度)
Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)
总结

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

