6.全景视频
6.1 知识点
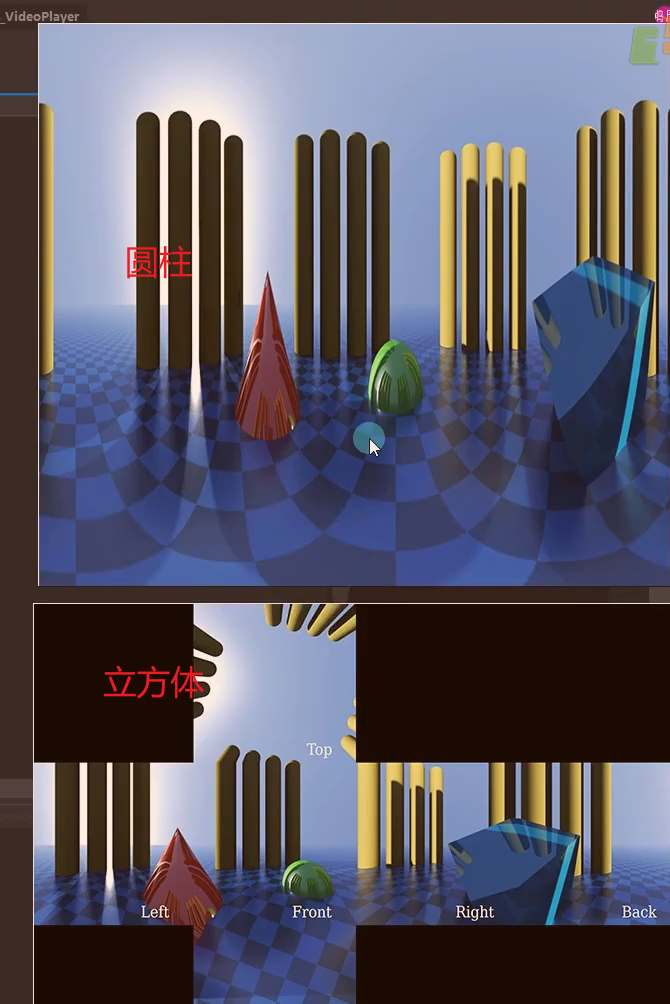
Unity支持的全景视频
等距圆柱投影布局
等距圆柱投影布局(也称为球面投影、简化圆柱投影、矩形投影或普通圆柱投影)的全景视频(视频宽高比为 2:1的360度内容或1:1的180度内容)。
立方体贴图布局
立方体贴图布局(六个正方形纹理的集合)的全景视频(视频宽高比为1:6、3:4、4:3、6:1)。
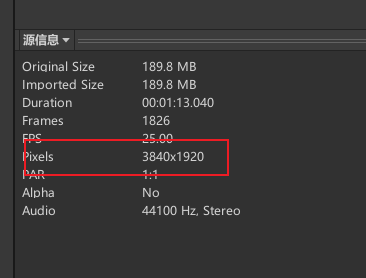
我们可以通过视频分辨率的比值判断该全景视频为哪一种。

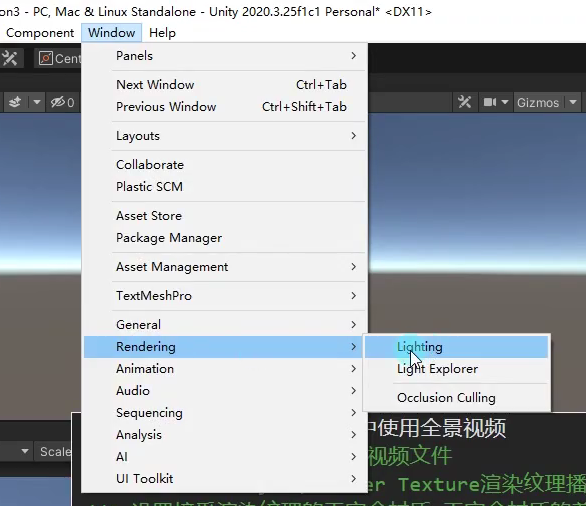
在Unity中使用全景视频
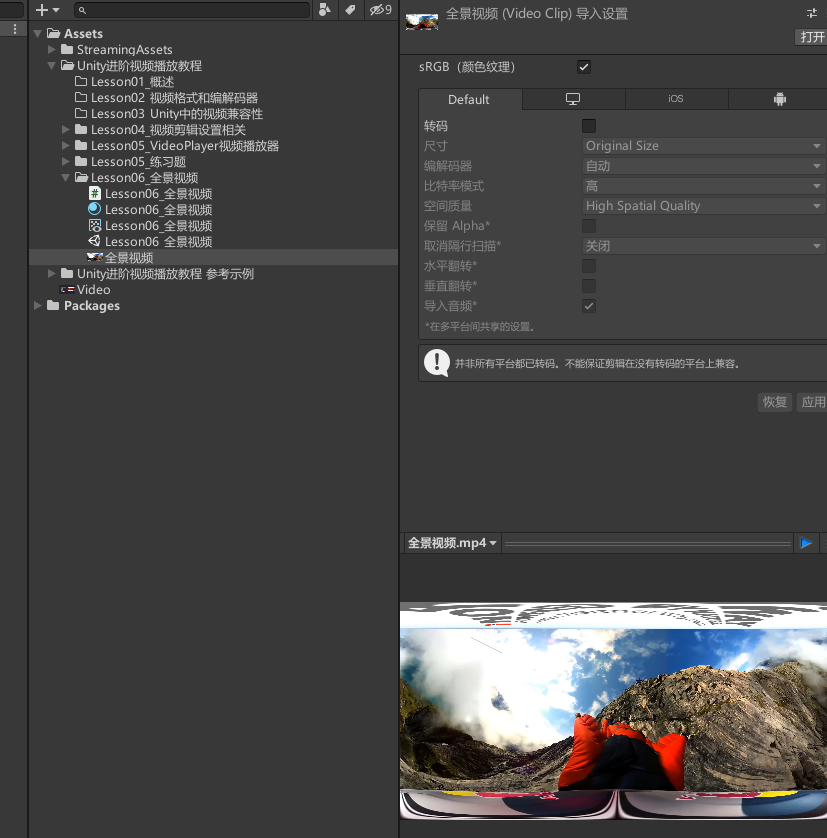
导入等距圆柱投影布局的视频文件,可以观察分辨率是不是2:1进行判定。


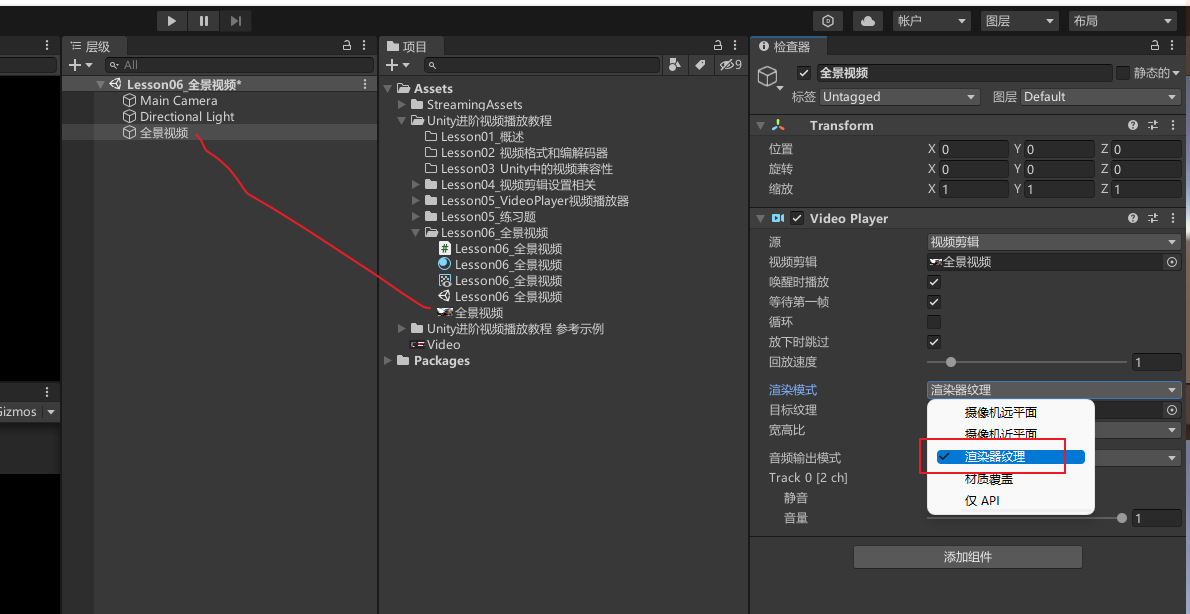
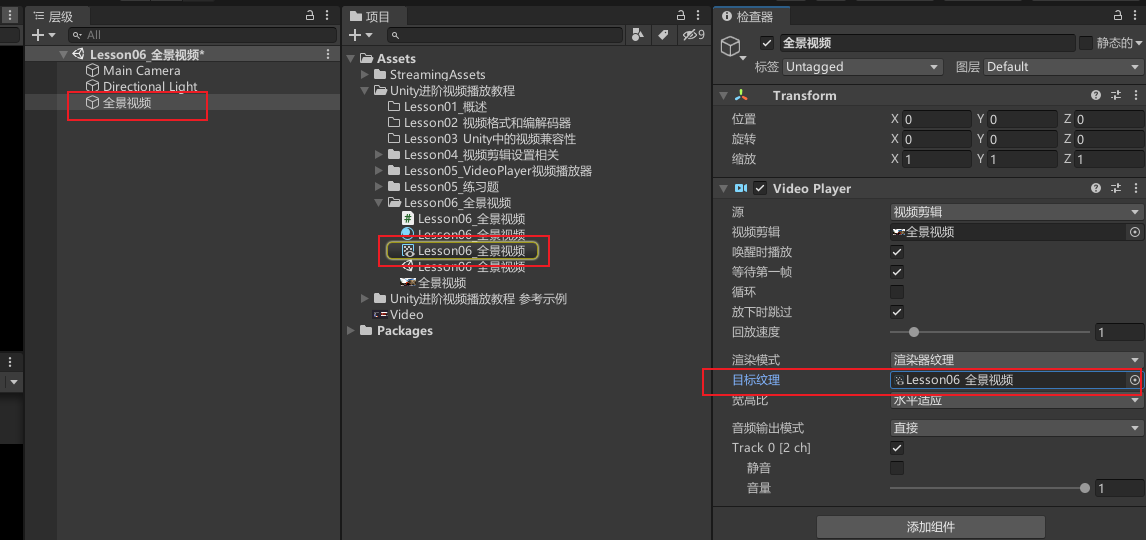
用Video Player以Render Texture渲染纹理播放视频

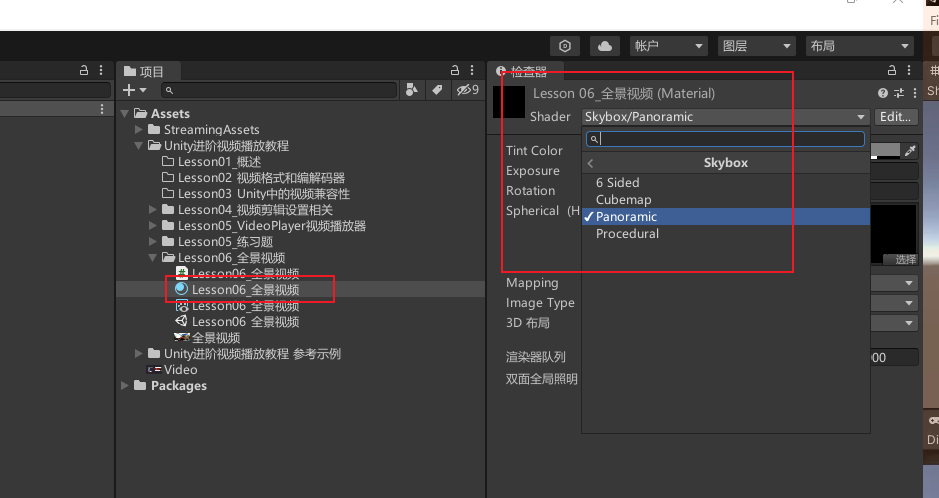
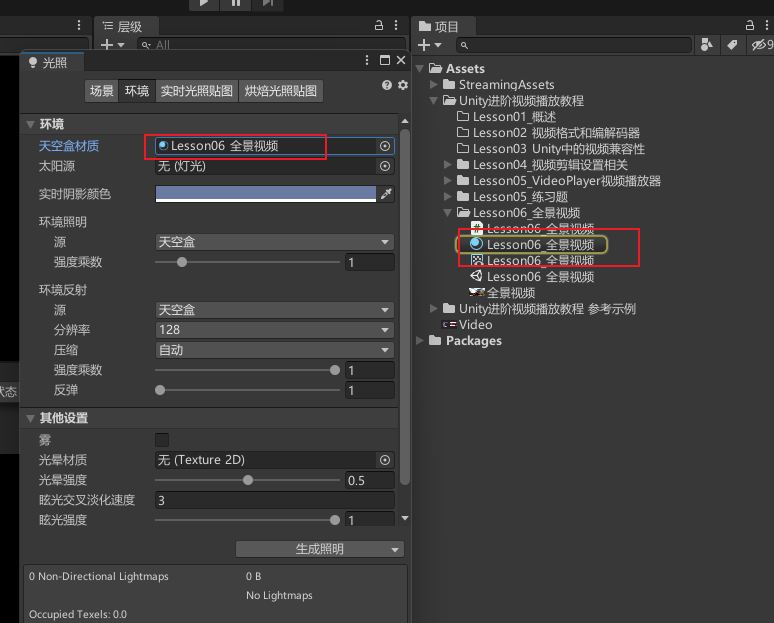
设置接受渲染纹理的天空盒材质,天空盒材质的着色器使用 Skybox>Panoramic




设置场景以使用天空盒材质


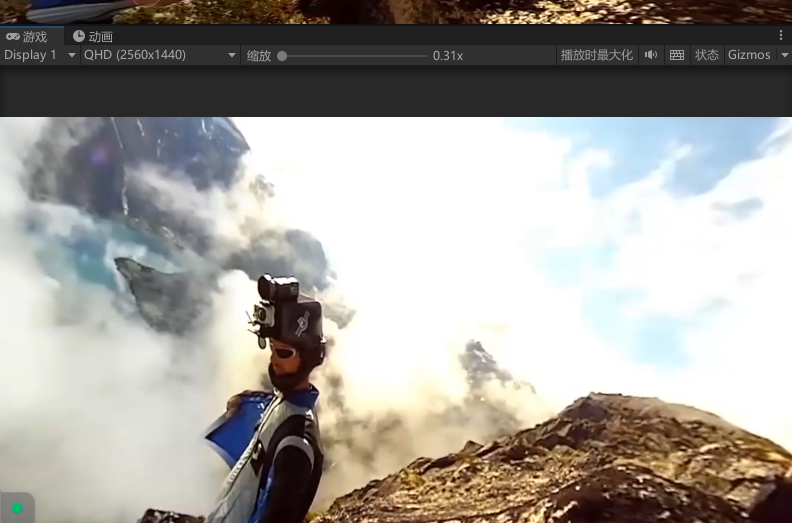
运行测试,尝试旋转摄像机角度

注意:尽量使用较高分辨率的全景视频(4K或8K),这样效果更好。但是对于一些老设备或者移动设备可能最多只能使用2K分辨率,具体根据实际情况而定。
使用全景视频时的注意事项
Render Texture渲染纹理的Size和视频尺寸一样
Render Texture渲染纹理的Size和视频尺寸一样,可以在视频预览窗口选择Source Info查看分辨率。
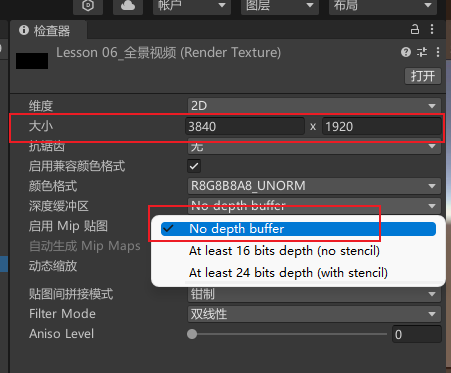
将渲染纹理的Depth Buffer设置为No depth buffer
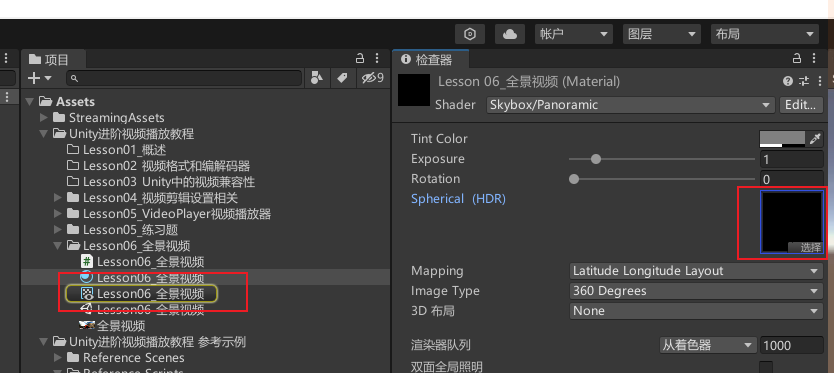
天空盒材质中
- 等距圆柱投影布局,将Mapping设置为Latitude Longitude Layout,根据视频时180视图还是360视图选择360 degree或者180 degree。
- 立方体贴图,将Mapping设置为6 Frames Layout。
如果视频是VR视频
- 分为了左右双眼,我们需要将天空盒材质的3D Layout设置为Side by Side。
- 如果左右侧内容在视频中上下分部,3D Layout设置为Over Under。
总结
全景视频一般在VR项目中才会使用。我们也可以使用全景视频在游戏中来制作一些动态天空盒效果。
6.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson06_全景视频 : MonoBehaviour
{
void Start()
{
#region 知识点一 Unity支持的全景视频
//1.等距圆柱投影布局(也称为球面投影、简化圆柱投影、矩形投影或普通圆柱投影)
// 的全景视频(视频宽高比为 2:1的360度内容 或 1:1的180度内容)
//2.立方体贴图布局(六个正方形纹理的集合)
// 的的全景视频(视频宽高比为1:6、3:4、4:3、6:1)
//我们可以通过视频分辨率的比值判断该全景视频 为哪一种
#endregion
#region 知识点二 在Unity中使用全景视频
//1.导入等距圆柱投影布局的视频文件
//2.用Video Player以Render Texture渲染纹理播放视频
//3.设置接受渲染纹理的天空盒材质,天空盒材质的着色器使用 Skybox>Panoramic
//4.设置场景以使用天空盒材质
//注意:尽量使用较高分辨率率的全景视频(4K或8K),这样效果更好
//但是对于一些老设备或者移动设备可能最多只能使用2K分辨率,具体根据实际情况而定
#endregion
#region 知识点三 使用全景视频时的注意事项
//1.Render Texture渲染纹理的Size和视频尺寸一样,可以在视频预览窗口选择Source Info查看分辨率
//2.将渲染纹理的Depth Buffer设置为No depth buffer
//3.天空盒材质中
// 3-1等距圆柱投影布局,将Mapping设置为Latitude Longitude Layout
// 根据视频时180视图还是360视图选择 360 degree或者180 degree
// 3-2立方体贴图,将Mapping设置为6 Frames Layout
//4.如果视频时VR视频
// 分为了左右双眼,我们需要将天空盒材质的3D Layout设置为Side by Side
// 如果左右侧内容在视频中上下分部,3D Layout设置为Over Under
#endregion
#region 总结
//全景视频一般在VR项目中才会使用
//我们也可以使用全景视频再游戏中来制作一些动态天空盒效果
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

