41.透明-效果实现-透明度混合
41.1 知识点
透明度混合是用来处理哪种需求的
上节课我们学习的透明度测试,并不能用于实现半透明效果。透明度测试只存在看得见和完全看不见两种状态,通常用于处理镂空效果。而透明度混合,主要是用来实现半透明效果的。
透明度混合的基本原理
透明度混合的基本原理包括关闭深度写入,开启混合,使片元颜色和颜色缓冲区中的颜色进行混合计算。
具体实现方式如下:
采用半透明的混合因子进行混合:
Blend SrcAlpha OneMinusSrcAlpha因此:
- 目标颜色 =
SrcAlpha * 源颜色 + (1-SrcAlpha) * 目标颜色 - 目标颜色 =
源颜色透明度 * 源颜色 + (1-源颜色透明度) * 目标颜色
- 目标颜色 =
声明一个0~1区间的
_AlphaScale用于控制对象整体透明度。
透明度混合的实现
关键步骤
- 复制
Lesson26_纹理_单张纹理_纹理结合光照模型中颜色纹理结合光照模型的Shader(因为我们的测试资源没有法线贴图等数据)。 - 在属性中加一个阈值
_AlphaScale,取值范围为0~1,用来设定对象整体透明度。并在CG代码中添加属性的映射成员。 - 将渲染队列设置为
Transparent,并配合IgnoreProjector和RenderType一起设置。 - 关闭深度写入
ZWrite Off,设置混合因子Blend SrcAlpha OneMinusSrcAlpha。 - 在片元着色器中获取颜色贴图的颜色后,修改最终返回的颜色的
A值为纹理.a * _AlphaScale。
复制 Lesson26_纹理_单张纹理_纹理结合光照模型 中颜色纹理结合光照模型的Shader
Shader "Unlit/Lesson40_Transparent_Test"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
}
SubShader
{
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
//半角向量 = 视角方向 + 光的方向
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
//最终的颜色
fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
}
添加阈值_AlphaScale的属性
在属性中加一个阈值 _AlphaScale,取值范围为0~1,用来设定对象整体透明度,并在CG中添加属性的映射成员:
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//用于控制对象整体透明度的值
_AlphaScale("AlphaScale", Range(0,1)) = 1
}
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//用于控制对象整体透明度的值
fixed _AlphaScale;
将渲染队列设置为Transparent,并配合IgnoreProjector和RenderType一起设置
//设置透明度混合的渲染队列 为 透明的Transparent
//"Queue"="Transparent":设置渲染队列,决定了该对象的渲染顺序。会在不透明对象渲染完之后进行渲染。透明对象按照从后往前的顺序进行渲染,以保证正确的透明效果叠加。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="Transparent":Transparent,表示该材质的渲染类型为透明,通常用于完全透明或具有一定透明度的物体,以实现不同程度的透明效果,比如玻璃、水等。
Tags
{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"
}
关闭深度写入,设置混合因子
关闭深度写入Zwrite off,设置混合因子Blend SrcAlpha OneMinusSrcAlpha
//对于处理半透明效果 需要
//关闭深度写入
ZWrite Off
//将混合因子 设置为半透明效果的 搭配
Blend SrcAlpha OneMinusSrcAlpha
修改片元着色器中透明度
在片元着色器中,获取颜色贴图的颜色后,修改最终返回的透明度 A 值为 纹理.a * _AlphaScale:
fixed4 frag(v2f v2f) : SV_Target
{
//取出纹理当中的颜色RGBA
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//...
//修改我们的 Alpha返回值 决定颜色的透明度
return fixed4(color.rgb, texColor.a * _AlphaScale);
}
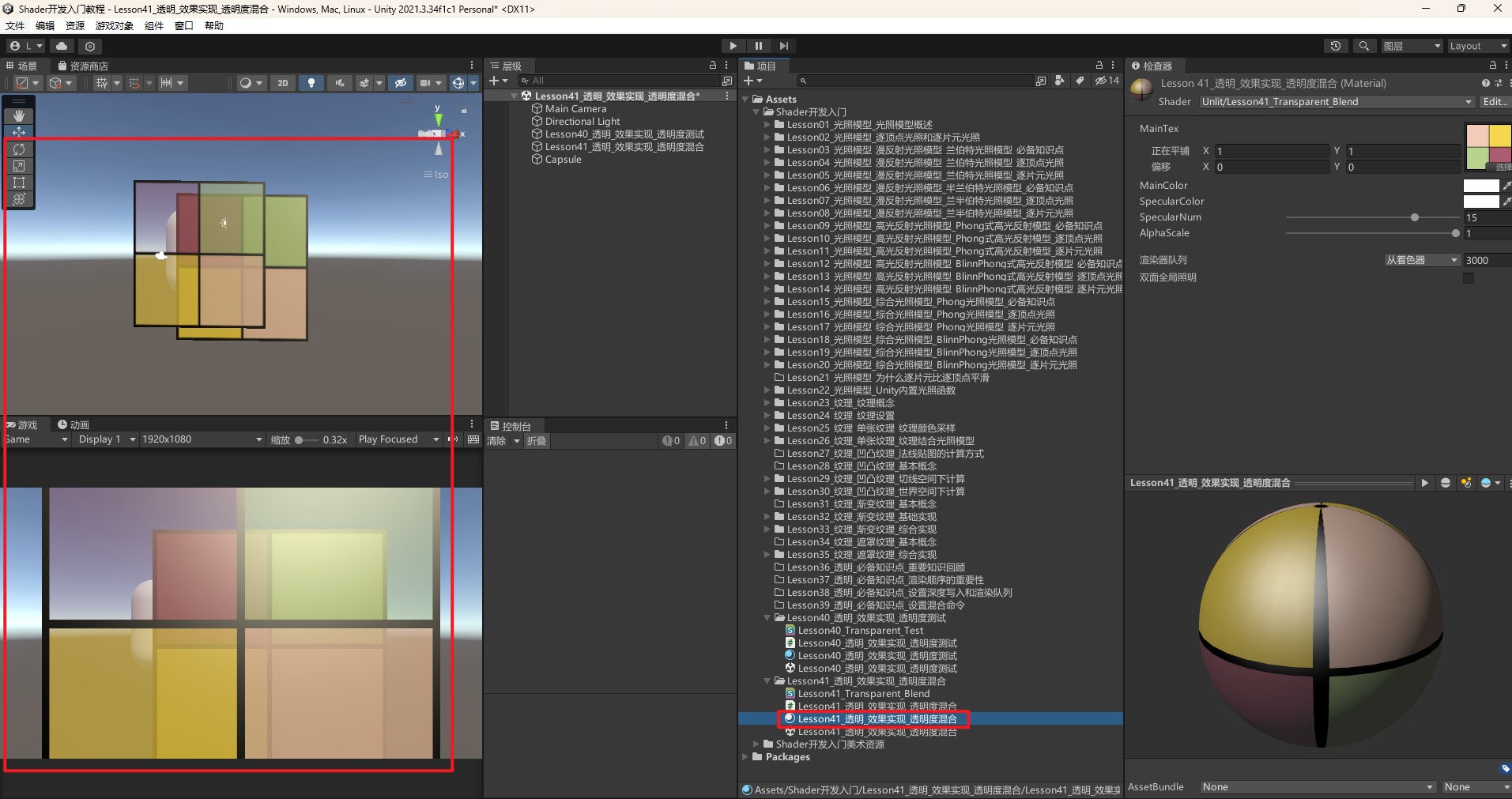
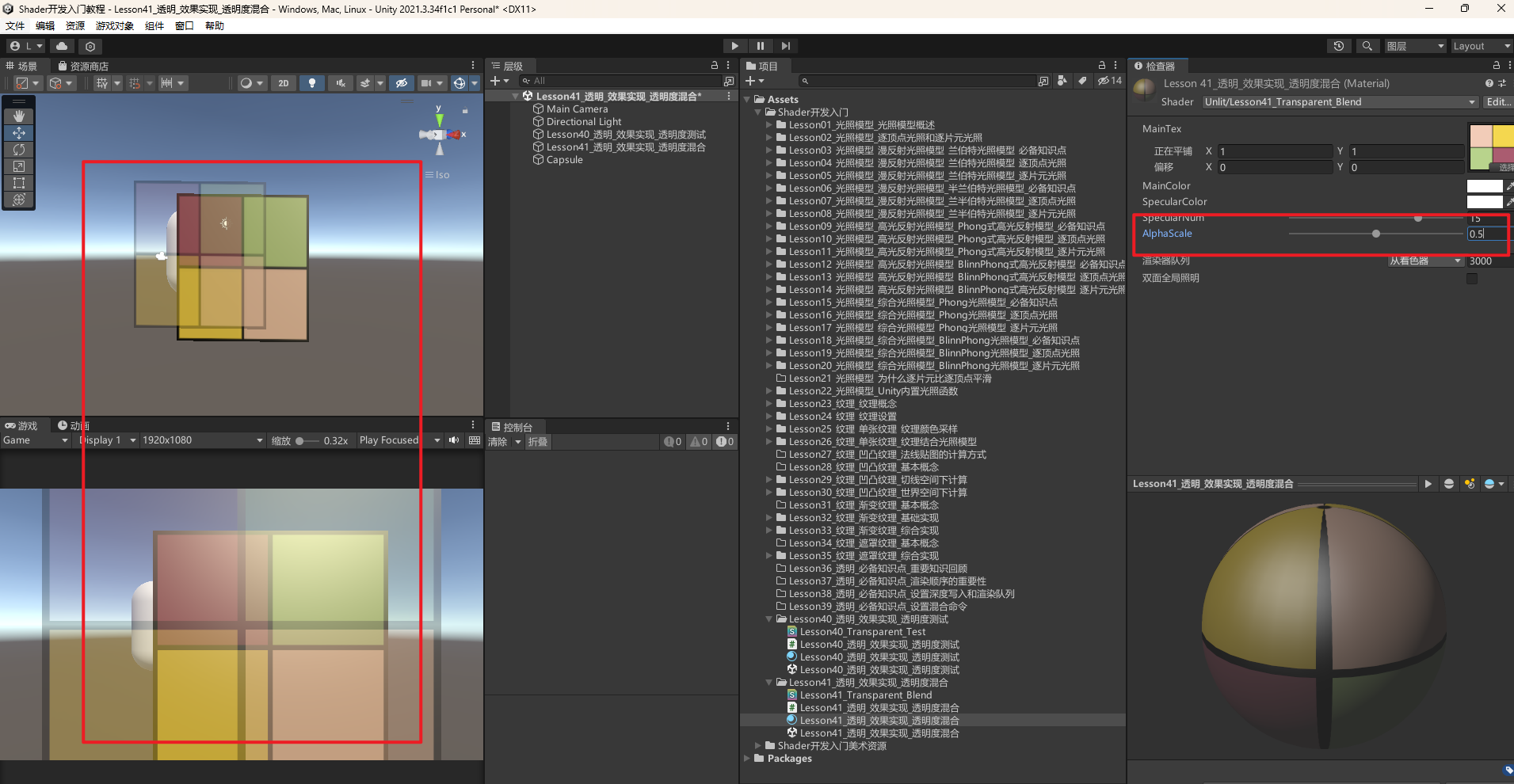
创建材质查看效果
通过创建材质,可以看到对象的透明效果,例如可以看到后面的plane和胶囊模型。如果使用 Lesson40 的材质则没有此效果。同时修改 _AlphaScale 可以看到透明度的变化,这种效果在处理一些 buff 时也可以使用。


41.2 知识点代码
Lesson41_透明_效果实现_透明度混合
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson41_透明_效果实现_透明度混合 : MonoBehaviour
{
void Start()
{
#region 知识点一 透明度混合是用来处理哪种需求的?
//上节课我们学习的透明度测试,并不能用于实现半透明效果
//它只存在看得见和完全看不见两种状态,一般用来处理镂空效果
//而这节课要学习的透明度混合,主要就是用来实现半透明效果的
#endregion
#region 知识点二 透明度混合的基本原理
//基本原理:
// 关闭深度写入,开启混合,让片元颜色和颜色缓冲区中颜色进行混合计算
//具体实现:
// 1. 采用半透明的混合因子进行混合 Blend SrcAlpha OneMinusSrcAlpha
// 因此
// 目标颜色 = SrcAlpha * 源颜色 + (1-SrcAlpha)*目标颜色
// = 源颜色透明度 * 源颜色 + (1-源颜色透明度) * 目标颜色
// 2. 声明一个0~1区间的_AlphaScale用于控制对象整体透明度
#endregion
#region 知识点三 透明度混合实现
//1.我们复制 Lesson26_纹理_单张纹理_纹理结合光照模型 中颜色纹理结合光照模型的Shader(因为我们的测试资源没有法线贴图等数据)
//2.在属性中加一个阈值_AlphaScale,取值范围为0~1,用来设定对象整体透明度。并在CG中添加属性的映射成员
//3.将渲染队列设置为Transparent,并配合IgnoreProjector和RenderType一起设置
//4.关闭深度写入Zwrite off,设置混合因子Blend SrcAlpha OneMinusSrcAlpha
//5.在片元着色器中获取了颜色贴图颜色后,修改最后返回颜色的A值为 纹理.a * _AlphaScale
#endregion
}
}
Lesson41_Transparent_Blend.shader
Shader "Unlit/Lesson41_Transparent_Blend"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//用于控制对象整体透明度的值
_AlphaScale("AlphaScale", Range(0,1)) = 1
}
SubShader
{
//设置透明度混合的渲染队列 为 透明的Transparent
//"Queue"="Transparent":设置渲染队列,决定了该对象的渲染顺序。会在不透明对象渲染完之后进行渲染。透明对象按照从后往前的顺序进行渲染,以保证正确的透明效果叠加。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="Transparent":Transparent,表示该材质的渲染类型为透明,通常用于完全透明或具有一定透明度的物体,以实现不同程度的透明效果,比如玻璃、水等。
Tags
{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
//对于处理半透明效果 需要
//关闭深度写入
ZWrite Off
//将混合因子 设置为半透明效果的 搭配
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//用于控制对象整体透明度的值
fixed _AlphaScale;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//取出纹理当中的颜色RGBA
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
//修改我们的 Alpha返回值 决定颜色的透明度
return fixed4(color.rgb, texColor.a * _AlphaScale);
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

