2.ShaderLab-ShaderLab基本结构
2.1 知识点
什么是ShaderLab
上节课我们学到,Unity Shader是对Shader的一种封装。它是对底层图形渲染技术的封装,提供了一种叫做ShaderLab的语言,让我们更加轻松地编写和管理着色器。
ShaderLab其实就是Unity自定义的一种语法规则,是用于在Unity中编写和管理着色器的专门语言。它提供了一种结构化的方式来描述Unity着色器的各个部分,从而让我们可以更轻松地创建和管理着色器。
总而言之,无论我们编写哪种类型的Shader,或是选择哪种语言去编写Shader,在Unity中总会通过ShaderLab语言对其进行包装和组织。它是Unity自定义的一种语法规则。
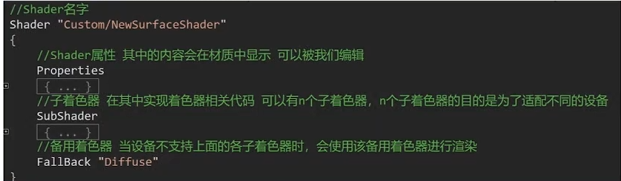
ShaderLab的基本结构
ShaderLab主要由四个部分组成:
- Shader的名字
- Shader的属性
- 1到多个子着色器
- 备用的Shader
第一部分:
Shader "着色器名字"
{
}
第二部分:
Properties
{
//材质面板上可以看到的属性
}
第三部分:
SubShader
{
//顶点-片段着色器 或 表面着色器 或 固定函数着色器
}
SubShader
{
//更加精简的版本
//目的是适配旧设备
}
//可以有多个SubShader代码块
第四部分:
Fallback "备用的Shader"
我们创建的所有Shader,都是基于ShaderLab的这些语法规则的。我们可以来观察一下创建的一些默认Shader内容。
观察默认创建的NewSurfaceShader

Shader "Custom/NewSurfaceShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
2.2 知识点代码
Lesson02_ShaderLab_ShaderLab基本结构
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson02_ShaderLab_ShaderLab基本结构 : MonoBehaviour
{
void Start()
{
#region 知识点一 什么是ShaderLab
//上节课我们学到
//Unity Shader是对Shader的一种封装
//它是对底层图形渲染技术的封装,它提供了一种叫做ShaderLab的语言
//来让我们更加轻松的编写和管理着色器
//ShaderLab其实就是Unity自定义的一种语法规则
//是用于在Untiy中编写和管理着色器的专门的语言
//它提供了一种结构化的方式来描述Unity着色器的各个部分
//从而让我们可以更轻松的创建和管理着色器
//总而言之:
//无论我们编写哪种类型的Shader,或是选择哪种语言去编写Shader
//在Unity中总会通过ShaderLab语言对其进行包装和组织
//它是Unity自定义的一种语法规则
#endregion
#region 知识点二 ShaderLab的基本结构
//ShaderLab主要由4个部分组成
//1.Shader的名字
//2.Shader的属性
//3.1~n个子着色器
//4.备用的Shader
//第一部分
//Shader "着色器名字"
//{
// //第二部分
// Properties
// {
// //材质面板上可以看到的属性
// }
// //第三部分
// SubShader
// {
// //顶点-片段着色器 或 表面着色器 或 固定函数着色器
// }
// SubShader
// {
// //更加精简的版本
// //目的是适配旧设备
// }
// .....可以有n个SubShader代码块
// //第四部分
// Fallback "备用的Shader"
//}
//我们创建的所有Shader,都是基于ShaderLab的这些语法规则的
//我们可以来观察下创建的一些默认Shader内容
#endregion
#region 总结
#endregion
}
}
NewSurfaceShader.shader
Shader "Custom/NewSurfaceShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

