24.CG-ShaderLab属性类型和CG变量类型的匹配关系
24.1 知识点
知识回顾 ShaderLab属性相关
- 属性相关写在Properties中
Properties
{
}
- Unity Shader的属性主要分成三大类:数值、颜色和向量、纹理贴图。
- 属性的基本语法如下:
_Name: 属性名字,规则是需要在前面加一个下划线,方便在之后获取。Display Name: 材质面板上显示的名字。type: 属性的类型。defaultValue: 将Shader指定给材质的时候初始化的默认值。
_Name("Display Name", type) = defaultValue[{options}]
数值类型有三种:
- 整形:
_Name("Display Name", Int) = number - 浮点型:
_Name("Display Name", Float) = number - 范围浮点型:
_Name("Display Name", Range(min,max)) = number
- 整形:
颜色:
_Name("Display Name", Color) = (number1,number2,number3,number4)- 注意:颜色值中的RGBA的取值范围是 0
1 (映射0255)
向量:
_Name("Display Name", Vector) = (number1,number2,number3,number4)- 注意:向量值中的XYZW的取值范围没有限制
2D 纹理:
_Name("Display Name", 2D) = "defaulttexture"{}
2DArray 纹理:
_Name("Display Name", 2DArray) = "defaulttexture"{}- 不常用
Cube map texture纹理:
_Name("Display Name", Cube) = "defaulttexture"{}
3D纹理:
_Name("Display Name", 3D) = "defaulttexture"{}- 不常用
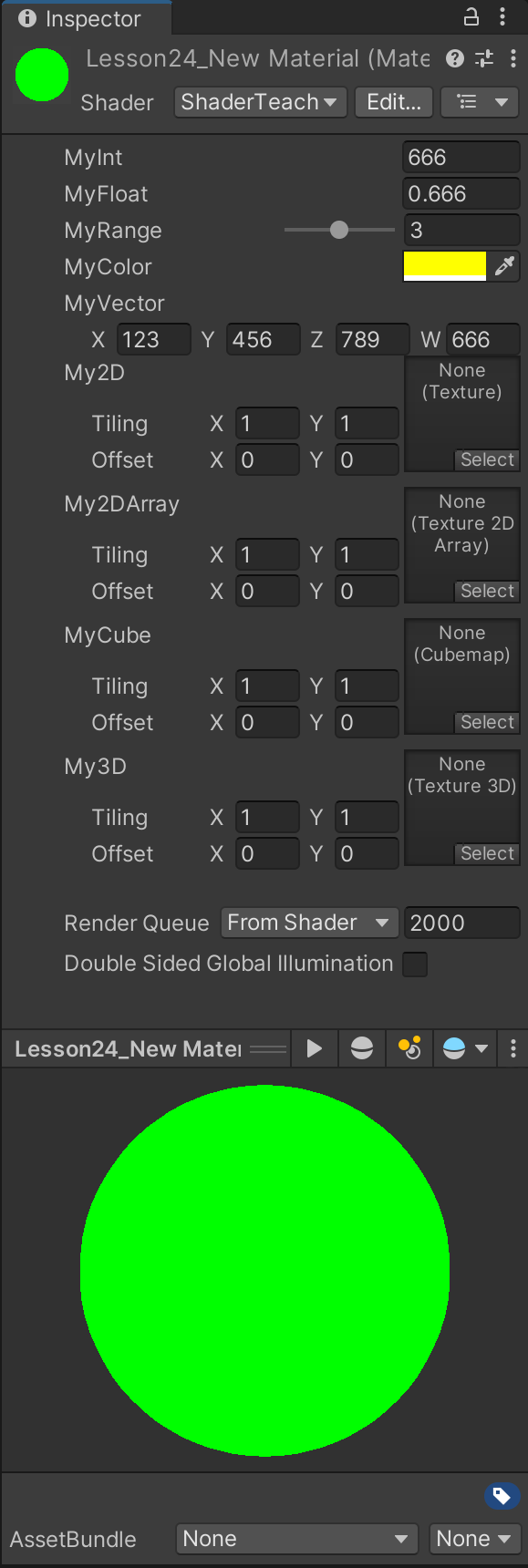
Properties
{
//数值类型属性
_MyInt("MyInt", Int) = 666
_MyFloat("MyFloat", Float) = 0.666 // 不要加f C#才要加
_MyRange("MyRange", Range(1,5)) = 3
//颜色和向量类型属性
_MyColor("MyColor", Color) = (255,255,0,1)
_MyVector("MyVector", Vector) = (123,456,789,666)
// 纹理贴图类型属性
_My2D("My2D", 2D) = "white" {}
_My2DArray("My2DArray", 2DArray) = "" {} // 不常用
_MyCube("MyCube", Cube) = "red" {}
_My3D("My3D", 3D) = "" {} // 不常用
}

CG中变量类型的对应ShaderLab的属性类型
| ShaderLab属性类型 | CG变量类型 |
|---|---|
| Color, Vector | float4, half4, fixed4 |
| Range, Float, Int | float, half, fixed |
| 2D | sampler2D |
| Cube | samplerCube |
| 3D | sampler3D |
| 2DArray | sampler2DArray |
如何在CG语句块中使用ShaderLab中声明的属性
直接在CG语句块中声明和属性中对应类型的同名变量即可。
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// 数值类型属性
float _MyInt;
float _MyFloat;
fixed _MyRange;
// 颜色和向量类型属性
float4 _MyColor;
float4 _MyVector;
// 纹理贴图类型属性
sampler2D _My2D;
samplerCUBE _MyCube;
//...
// 片段着色器函数,返回固定的绿色
fixed4 frag(v2f data) : SV_Target
{
// return fixed4(0, 1, 0, 1); // 固定绿色(RGBA)
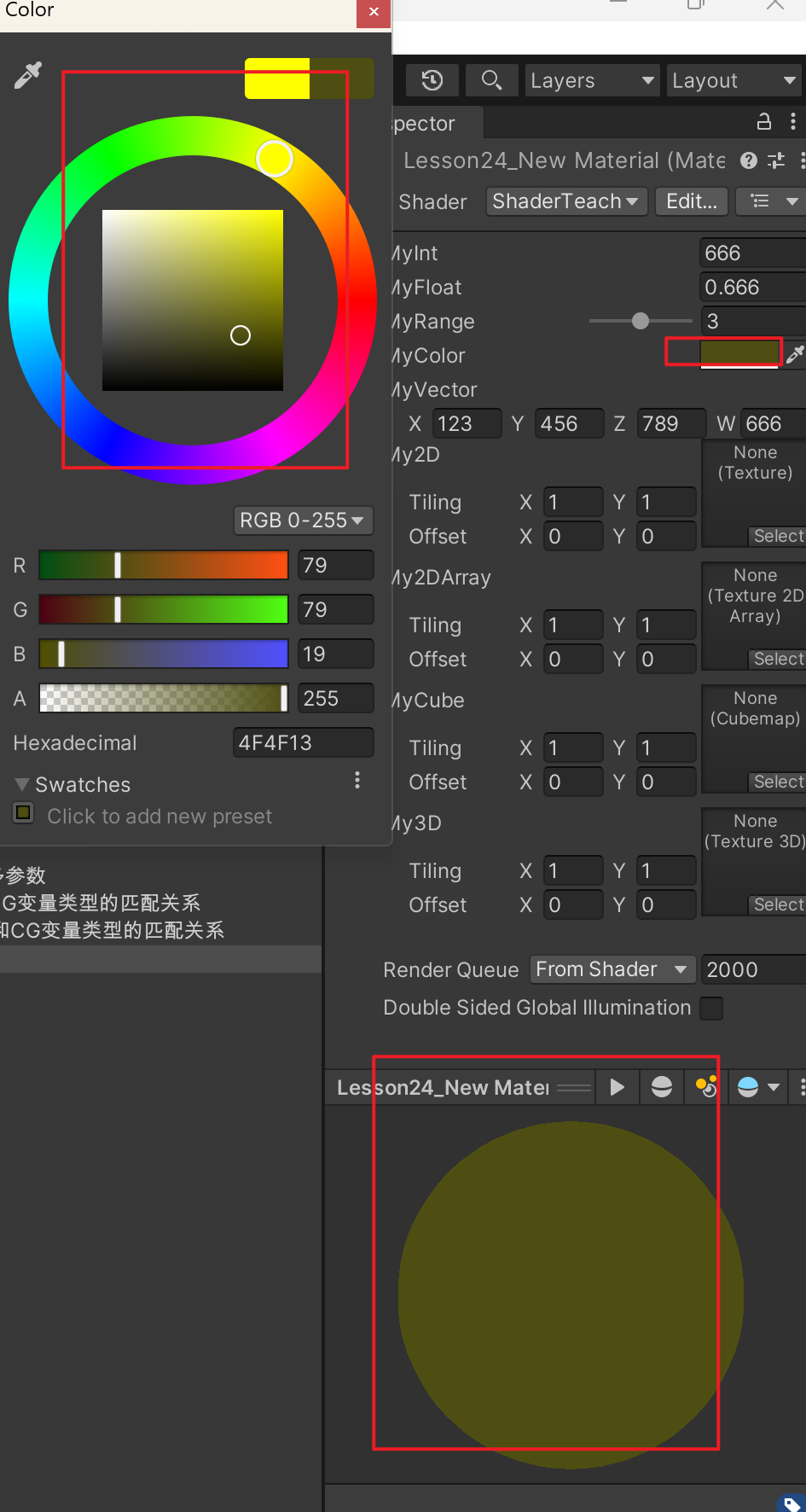
return _MyColor; //自定义颜色 在窗口可编辑
}
ENDCG
}
}

总结
- ShaderLab中声明的属性都是需要在Shader(着色器)逻辑中使用的。
- 我们需要在CG中声明和属性对应类型的同名变量,这样就可以在之后的Shader(着色器)逻辑中去利用它实现对应的逻辑了。
- 我们需要掌握的就是ShaderLab属性类型和CG变量类型的对应关系。
24.2 知识点代码
Lesson24_CG_ShaderLab属性类型和CG变量类型的匹配关系
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson24_CG_ShaderLab属性类型和CG变量类型的匹配关系 : MonoBehaviour
{
void Start()
{
#region 知识回顾 ShaderLab属性相关
//Unity Shader的属性主要分成三大类:数值、颜色和向量、纹理贴图
//属性的基本语法
// _Name("Display Name", type) = defaultValue[{options}]
// _Name: 属性名字,规则是需要在前面加一个下划线,方便在之后获取
// Display Name:材质面板上显示的名字
// type:属性的类型
// defaultValue:将Shader指定给材质的时候初始化的默认值
//数值类型有三种:
//1.整形
//_Name("Display Name", Int) = number
//2.浮点型
//_Name("Display Name", Float) = number
//3.范围浮点型
//_Name("Display Name", Range(min,max)) = number
//4.颜色
//_Name("Display Name", Color) = (number1,number2,number3,number4)
//注意:颜色值中的RGBA的取值范围是 0~1 (映射0~255)
//5.向量
//_Name("Display Name", Vector) = (number1,number2,number3,number4)
//注意:向量值中的XYZW的取值范围没有限制
//6.2D 纹理(最常用的纹理,漫反射贴图、法线贴图都属于2D纹理)
//_Name("Display Name", 2D) = "defaulttexture"{}
//7.2DArray 纹理(纹理数组,允许在纹理中存储多层图像数据,每层看做一个2D图像,一般使用脚本创建,较少使用,了解即可)
//_Name("Display Name", 2DArray) = "defaulttexture"{}
//8.Cube map texture纹理(立方体纹理,由前后左右上下6张有联系的2D贴图拼成的立方体,比如天空盒和反射探针)
//_Name("Display Name", Cube) = "defaulttexture"{}
//9.3D纹理(一般使用脚本创建,极少使用,了解即可)
//_Name("Display Name", 3D) = "defaulttexture"{}
#endregion
#region 知识点一 CG中变量类型的对应ShaderLab的属性类型
// ShaderLab属性类型 CG变量类型
// Color,Vector float4,half4,fixed4
// Range,Float,Int float,half,fixed
// 2D sampler2D
// Cube samplerCube
// 3D sampler3D
// 2DArray sampler2DArray
#endregion
#region 知识点二 如何在CG语句块中使用ShaderLab中声明的属性
//直接在CG语句块中
//声明和属性中对应类型的同名变量即可
#endregion
#region 总结
//ShaderLab中声明的属性都是需要在Shader(着色器)逻辑中使用的
//我们需要在CG中声明和属性对应类型的同名变量
//这样就可以在之后的Shader(着色器)逻辑中去利用它实现对应的逻辑了
//我们需要掌握的就是ShaderLab属性类型和CG变量类型的对应关系
#endregion
}
}
Lesson24_NewUnlitShader.shader
Shader "ShaderTeach/Lesson24_NewUnlitShader"
{
Properties
{
//数值类型属性
_MyInt("MyInt", Int) = 666
_MyFloat("MyFloat", Float) = 0.666//不要加f C#才要加
_MyRange("MyRange", Range(1,5)) = 3
//颜色和向量类型属性
_MyColor("MyColor", Color) = (255,255,0,1)
_MyVector("MyVector", Vector) = (123,456,789,666)
// 纹理贴图类型属性
_My2D("My2D", 2D) = "white" {}
_My2DArray("My2DArray", 2DArray) = "" {}//不常用
_MyCube("MyCube", Cube) = "red" {}
_My3D("My3D", 3D) = "" {}//不常用
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// 数值类型属性
float _MyInt;
float _MyFloat;
fixed _MyRange;
// 颜色和向量类型属性
float4 _MyColor;
float4 _MyVector;
// 纹理贴图类型属性
sampler2D _My2D;
samplerCUBE _MyCube;
//该结构体
//是用于从应用阶段获取对应语义数据后
//传递给顶点着色器回调函数的
// 定义从应用阶段传递给顶点着色器的数据结构体
// 包含顶点坐标、法线和纹理坐标
struct a2v
{
//顶点坐标(基于模型空间)
float4 vertex:POSITION;
//顶点法线(基于模型空间)
float3 normal:NORMAL;
//纹理坐标(uv坐标)
float2 uv:TEXCOORD0;
};
//从顶点着色器传递给片元着色器的 结构体数据
//同样这里面的成员也需要用语义去进行修饰
// 定义从顶点着色器传递给片段着色器的数据结构体
// 包含裁剪空间下的坐标、法线和纹理坐标
struct v2f
{
//裁剪空间下的坐标
float4 position:SV_POSITION;
//顶点法线(基于模型空间)
float3 normal:NORMAL;
//纹理坐标(uv坐标)
float2 uv:TEXCOORD0;
};
// float vert(a2v data):SV_POSITION
// {
// return UnityObjectToClipPos(data.vertex);
// }
// 顶点着色器函数,将a2v数据转换为v2f数据
v2f vert(a2v data)
{
//定义顶点着色器传递给片段着色器的数据结构体 需要传递给片元着色器的数据
v2f v2fData;
// 将顶点坐标转换为裁剪空间下的坐标
v2fData.position = UnityObjectToClipPos(data.vertex);
// 传递顶点法线
v2fData.normal = data.normal;
// 传递纹理坐标
v2fData.uv = data.uv;
return v2fData;
}
// 片段着色器函数,返回固定的绿色
fixed4 frag(v2f data) : SV_Target
{
// return fixed4(0, 1, 0, 1); // 固定绿色(RGBA)
return _MyColor; //自定义颜色 在窗口可编辑
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

