3.ShaderLab-ShaderLab语法规则-Shader的名字
3.1 知识点
知识回顾
ShaderLab主要由4个部分组成:
- Shader的名字
- Shader的属性
- 1至n个子着色器
- 备用的Shader
第一部分:
Shader "着色器名字"
{
第二部分:
Properties
{
// 材质面板上可以看到的属性
}
第三部分:
SubShader
{
// 顶点-片段着色器 或 表面着色器 或 固定函数着色器
}
SubShader
{
// 更加精简的版本
// 目的是适配旧设备
}
// 可以有n个SubShader代码块
第四部分:
Fallback "备用的Shader"
}
Shader的名字
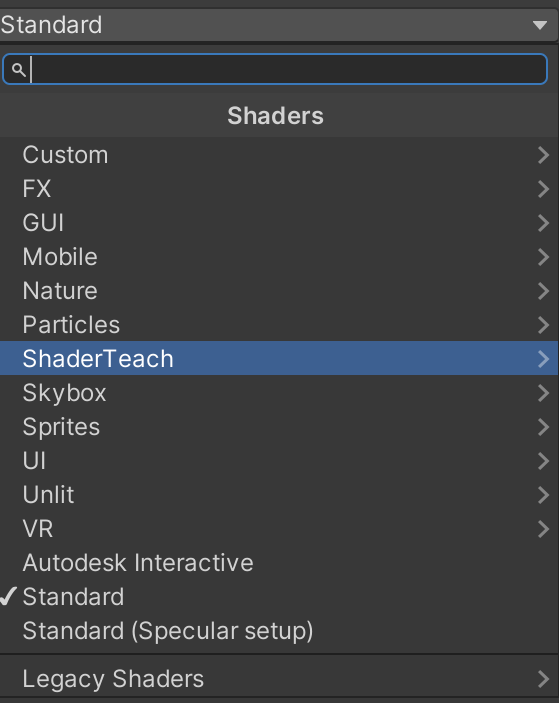
直接修改Shader文件中 Shader后的名字即可。Shader的名字决定了在材质面板的选择路径。
注意:
- 不要使用中文命名Shader。
- Shader的文件名和在文件中的命名建议保持一致。
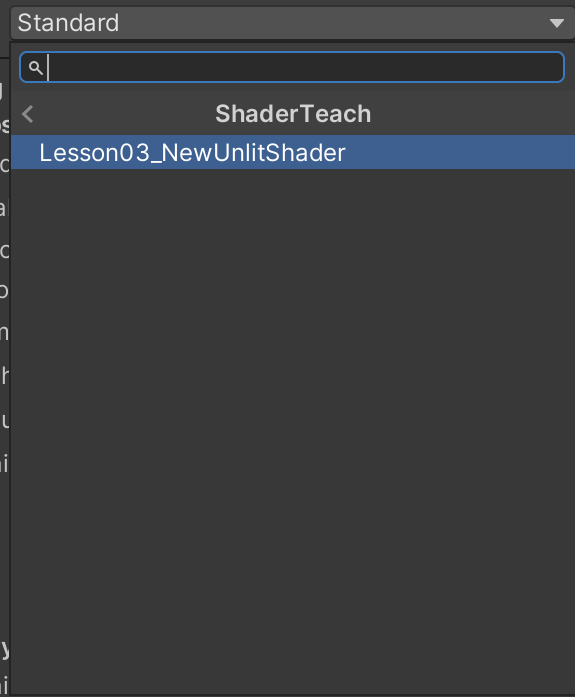
比如将Shader名改成Shader “ShaderTeach/Lesson03_NewUnlitShader”,在材质中以层级结构找到Shader并设置。
Shader "ShaderTeach/Lesson03_NewUnlitShader"
{
Properties
{
//...
}
SubShader
{
//...
}
}


3.2 知识点代码
Lesson03_ShaderLab_ShaderLab语法规则_ShaderLab的名字
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson03_ShaderLab_ShaderLab语法规则_ShaderLab的名字 : MonoBehaviour
{
void Start()
{
#region 知识回顾
//ShaderLab主要由4个部分组成
//1.Shader的名字
//2.Shader的属性
//3.1~n个子着色器
//4.备用的Shader
//第一部分
//Shader "着色器名字"
//{
// //第二部分
// Properties
// {
// //材质面板上可以看到的属性
// }
// //第三部分
// SubShader
// {
// //顶点-片段着色器 或 表面着色器 或 固定函数着色器
// }
// SubShader
// {
// //更加精简的版本
// //目的是适配旧设备
// }
// .....可以有n个SubShader代码块
// //第四部分
// Fallback "备用的Shader"
//}
#endregion
#region 知识点 Shader的名字
//1.直接修改Shader文件中 Shader后的名字即可
//2.Shader的名字决定了在材质面板的选择路径
//注意:
//1.不要使用中文命名我们的Shader
//2.Shader的文件名和在文件中的命名建议保持一致
#endregion
}
}
Lesson03_NewUnlitShader.shader
Shader "ShaderTeach/Lesson03_NewUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

