24.纹理-纹理设置
24.1 知识点
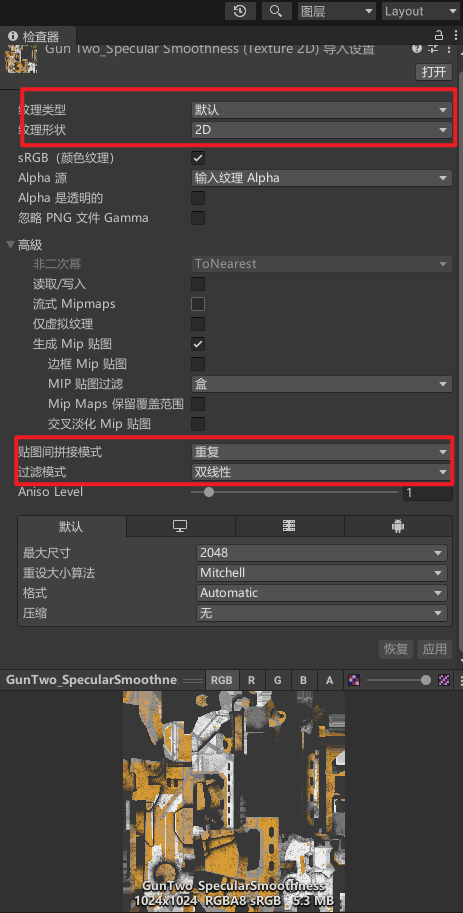
关于纹理图片导入相关设置
在 Unity 的核心中,我们详细讲解了图片导入相关的设置。这些设置直接影响到我们在 Shader 中如何处理和获取正确的数据。
重要纹理相关设置回顾

纹理类型(Texture Type)和纹理形状(Texture Shape)
这些设置决定了我们是否能够在 Shader 中正确获取数据。例如:
- Texture Type:用于定义纹理的用途(如 2D 纹理、3D 纹理等)。
- Texture Shape:定义纹理的形状,影响 Shader 的数据读取方式。
循环模式(Wrap Mode)
循环模式决定了纹理在缩放或偏移时的表现效果,常见的模式有:
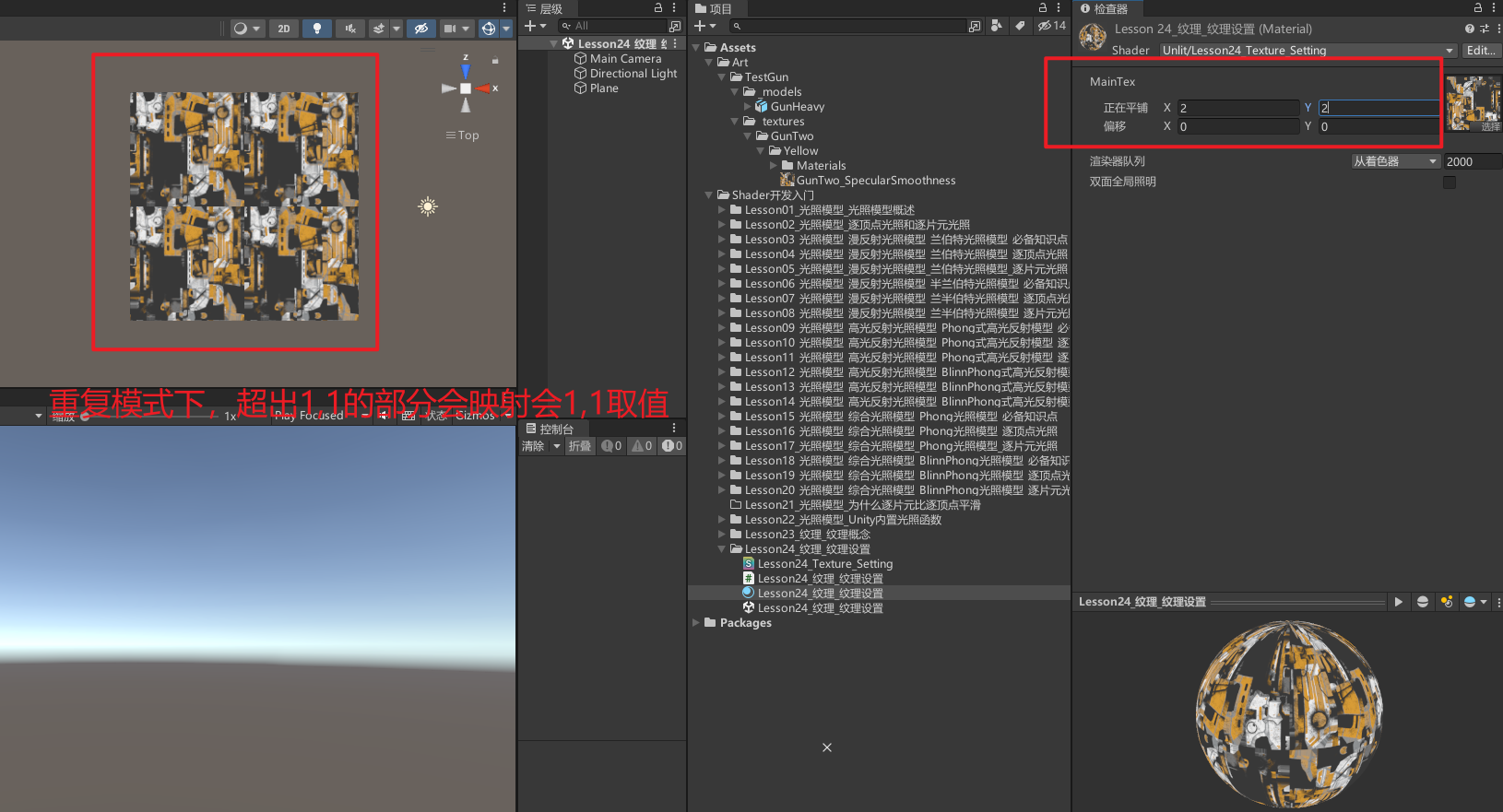
- Repeat:在区块中重复纹理。
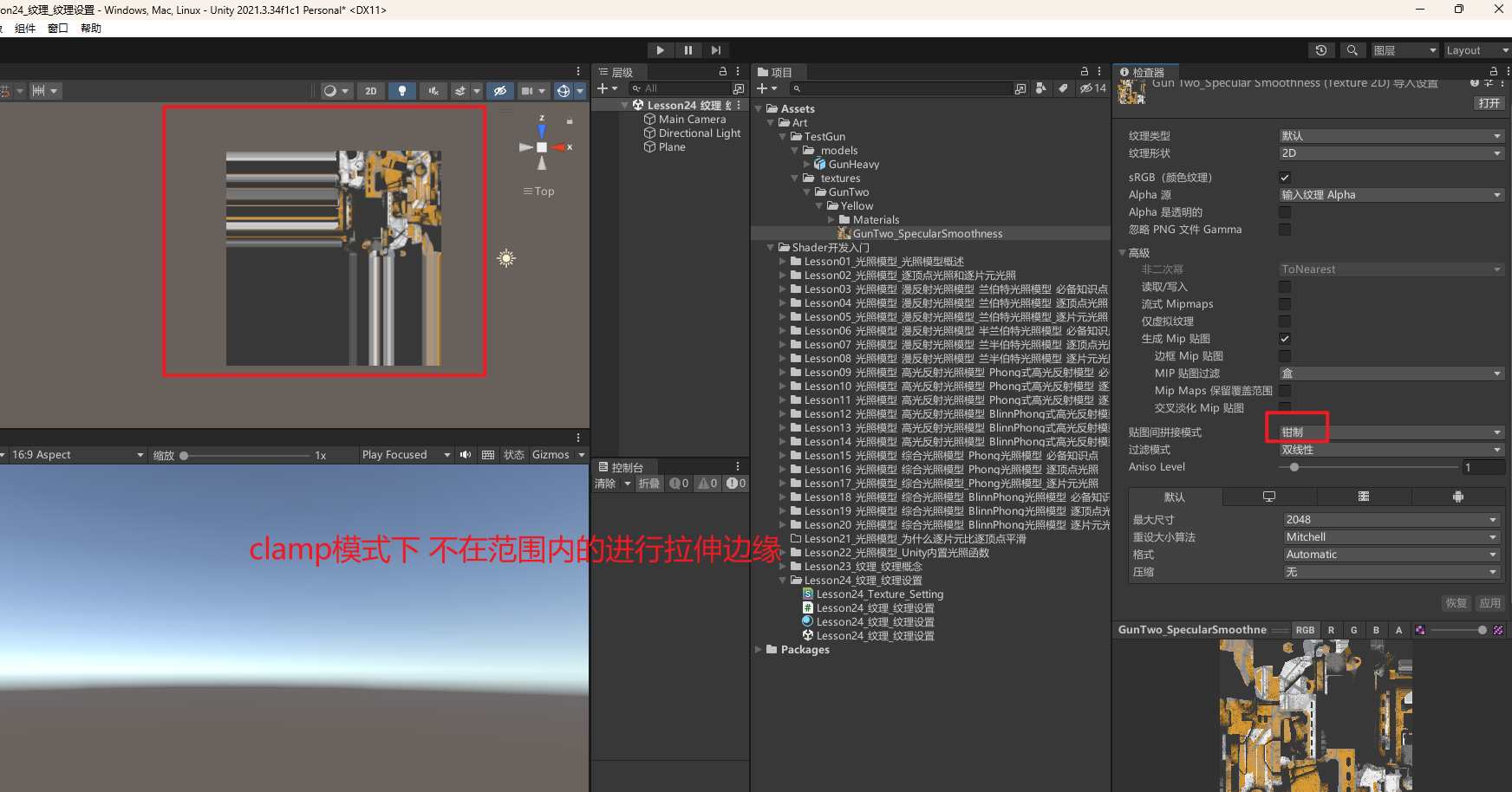
- Clamp:拉伸纹理的边缘以填满空间。
- Mirror:在每个整数边界上镜像纹理以创建重复图案。
- Mirror Once:镜像纹理一次,然后将拉伸边缘纹理。
- Per-axis:可以单独控制在 U 轴和 V 轴上如何包裹纹理。


过滤模式(Filter Mode)
过滤模式决定了放大或缩小纹理时所看到的图片质量。不同的模式会影响到纹理的清晰度或模糊程度:
- Point:在放大纹理时,纹理会变得块状。
- Bilinear:纹理放大时会变得模糊。
- Trilinear:类似于 Bilinear,但在不同的 Mip 级别之间也会进行模糊处理。
在某些情况下,当开启了 MipMaps 时,适当选择过滤模式能够带来更好的表现效果。
24.2 知识点代码
Lesson24_纹理_纹理设置
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson24_纹理_纹理设置 : MonoBehaviour
{
void Start()
{
#region 知识点一 关于纹理图片导入相关设置
//在Unity四部曲Unity核心当中详细的讲解过
//图片导入相关的设置
#endregion
#region 知识点二 重要纹理相关设置回顾
//1.Texture Type(纹理图片类型) 和 Texture Shape(纹理图片类型)
// 决定了我们是否能在Shader当中获取正确数据
//2.Wrap Mode(循环模式)
// 决定了缩放偏移的表现效果
// Repeat:在区块中重复纹理
// Clamp: 拉伸纹理的边缘
// Mirror:在每个整数边界上镜像纹理以创建重复图案
// Mirror Once:镜像纹理一次,然后将拉伸边缘纹理
// Per-axis:单独控制如何在U轴和V轴上包裹纹理
//3.Filter Mode(过滤模式)
// 决定了放大缩小纹理时看到的图片质量
// Point:纹理在靠近时变为块状
// Bilinear:纹理在靠近时变得模糊
// Trilinear:与Bilinear类似,但纹理也在不同的Mip级别之间模糊
// 过滤模式在开启MipMaps根据实际表现选择,可以达到不同的表现效果
#endregion
}
}
Lesson24_Texture_Setting.shader
Shader "Unlit/Lesson24_Texture_Setting"
{
Properties
{
//主纹理
_MainTex("MainTex", 2D) = ""{}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
v2f_img vert(appdata_base appdata_base)
{
v2f_img v2f_img;
v2f_img.pos = UnityObjectToClipPos(appdata_base.vertex);
//v.texcoord.xy //代表uv坐标
//v.texcoord.zw //代表一些额外信息
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f_img.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//这是另一种写法
//TRANSFORM_TEX(v.texcoord.xy, _MainTex);
return v2f_img;
}
fixed4 frag(v2f_img v2f_img) : SV_Target
{
//这传入的uv 是经过插值运算后的 就是每一个片元都有自己的一个uv坐标
//这样才能精准的在贴图当中取出颜色
fixed4 color = tex2D(_MainTex, v2f_img.uv);
return color;
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

