40.透明-效果实现-透明度测试
40.1 知识点
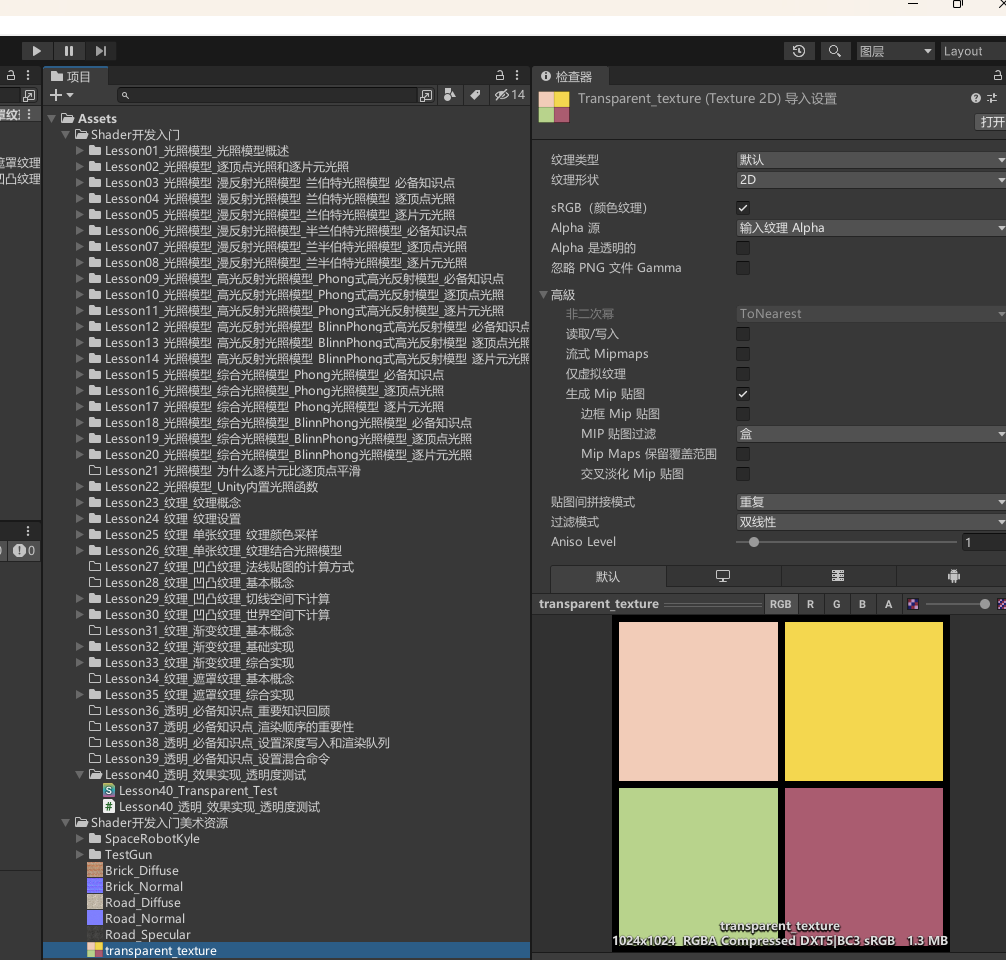
导入资源
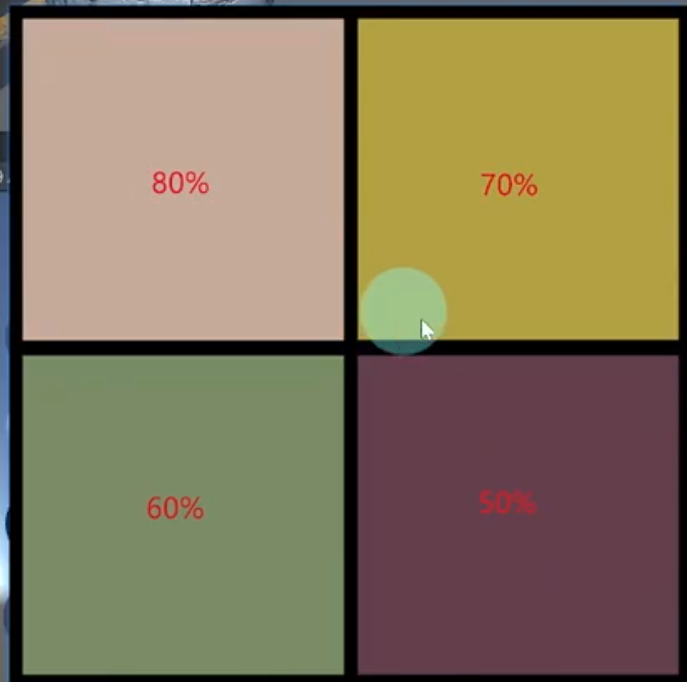
这张图透明度分布如下:


透明测试是用于处理哪种透明需求的?
在游戏开发中:
- 对象的某些部位完全透明,而其他部位完全不透明。
- 这种透明需求往往不需要半透明效果,相对比较极端,只有看得见和看不见之分。
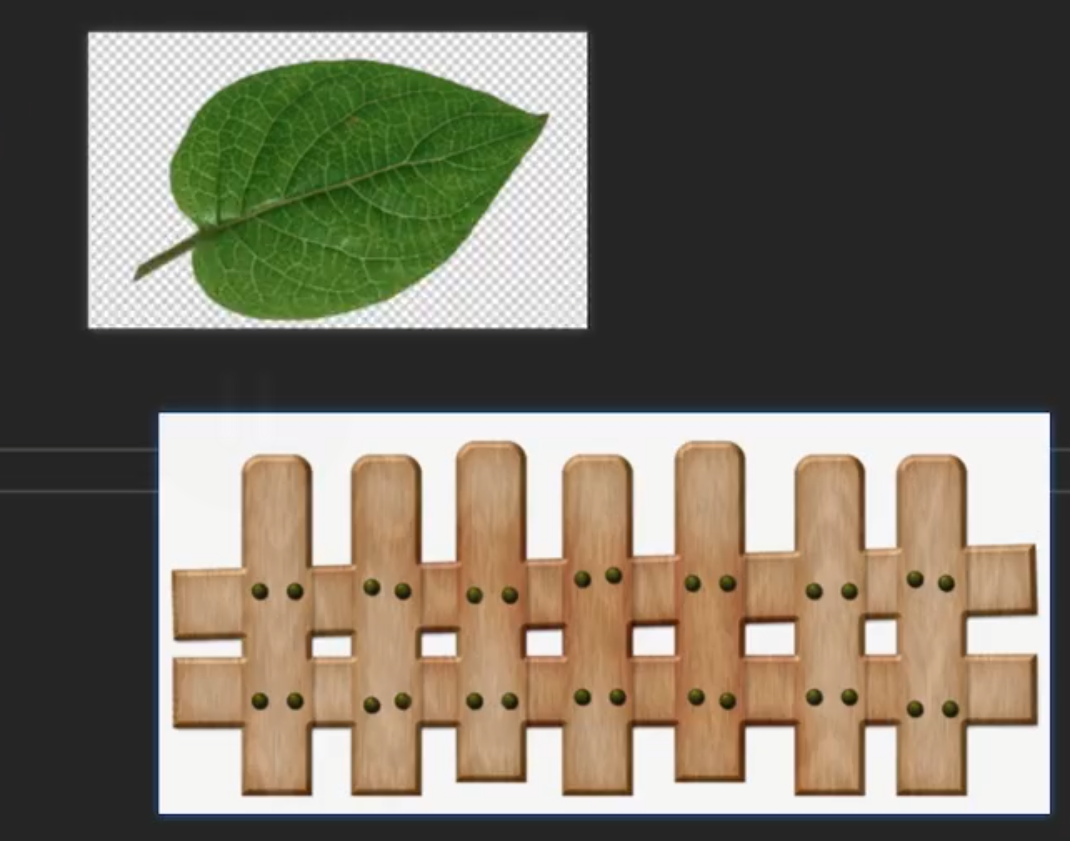
- 比如树叶、草、栅栏等。

透明测试的基本原理
基本原理
通过一个阈值来决定哪些像素应该被保留,哪些应该被丢弃。
具体实现
- 片元携带的颜色信息中的透明度(A值)。
- 不满足条件时(通常是小于某个阈值),该片元就会被舍弃,不会对颜色缓冲区产生任何影响。
- 满足条件时(通常是大于等于某个阈值),该片元会按照不透明物体的处理方式来处理。
阈值判断使用的方法
- 使用CG中的内置函数
clip(参数)。 - 参数类型可以是
float4、float3、float2、float等等。 - 如果传入的参数任何一个分量是负数就会舍弃当前片元,内部实现使用
discard指令剔除该片元,不再参与渲染。
void clip(float4 x) {
if(any(x < 0))
discard;
}
透明测试实现
关键步骤
- 复制
Lesson26_纹理_单张纹理_纹理结合光照模型中的颜色纹理结合光照模型的Shader(因为我们的测试资源没有法线贴图等数据)。 - 在属性中添加一个阈值
_Cutoff,取值范围为0~1,用来设定判断的阈值,并在CG中添加属性的映射成员。 - 将渲染队列设置为
AlphaTest,并配合IgnoreProjector和RenderType一起设置。 - 在片元着色器中获取颜色贴图的颜色后,进行阈值判断。
复制 Lesson26_纹理_单张纹理_纹理结合光照模型 中颜色纹理结合光照模型的Shader
Shader "Unlit/Lesson40_Transparent_Test"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
}
SubShader
{
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
//半角向量 = 视角方向 + 光的方向
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
//最终的颜色
fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
}
在属性中加一个阈值 _Cutoff和映射
在属性中加一个阈值_Cutoff,取值范围为0~1,用来设定用来判断的阈值。并在CG中添加属性的映射成员
Properties
{
//...
//透明度测试用的阈值
_Cutoff("Cutoff", Range(0,1)) = 0
}
//透明度测试用的阈值
fixed _Cutoff;
将渲染队列设置为AlphaTest,并配合IgnoreProjector和RenderType一起设置
//设置渲染队列 决定对象在何时渲染
//"Queue"="AlphaTest":设置渲染队列,决定了该对象的渲染顺序。AlphaTest指的是该对象会在不透明对象之后、透明对象之前进行渲染。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="TransparentCutout":设置渲染类型为TransparentCutout,表示该材质使用透明裁剪技术,类似于Alpha测试,用于部分透明的物体。
Tags
{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"
}
在片元函数中进行阈值判断
在片元函数中获取了颜色贴图颜色后,进行阈值判断
fixed4 frag(v2f v2f) : SV_Target
{
//颜色纹理的颜色信息
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//判断贴图的 颜色信息中的 透明通道 有没有小于阈值
//如果小于了 就直接丢弃
//使用clip函数写法
clip(texColor.a - _Cutoff);
//手动if写法 和上面等价
//if(texColor.a - _Cutoff < 0)
//if(texColor.a < _Cutoff)
// discard;
//纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
// fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _MainColor.rgb;//之前的代码 现在把纹理颜色tex2D(_MainTex, v2f.uv).rgb取出来用texColor接
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
return fixed4(color.rgb, 1);
}
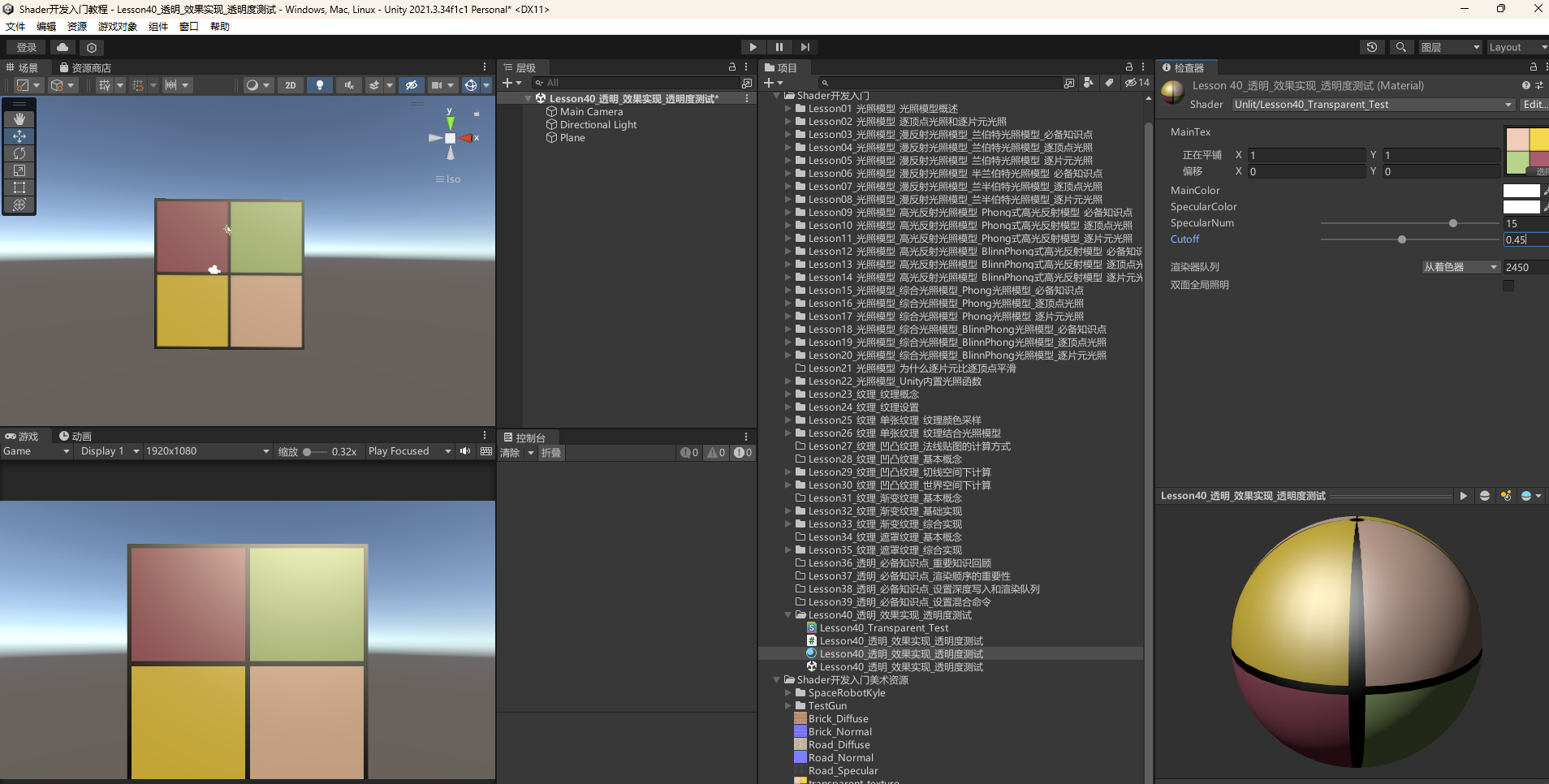
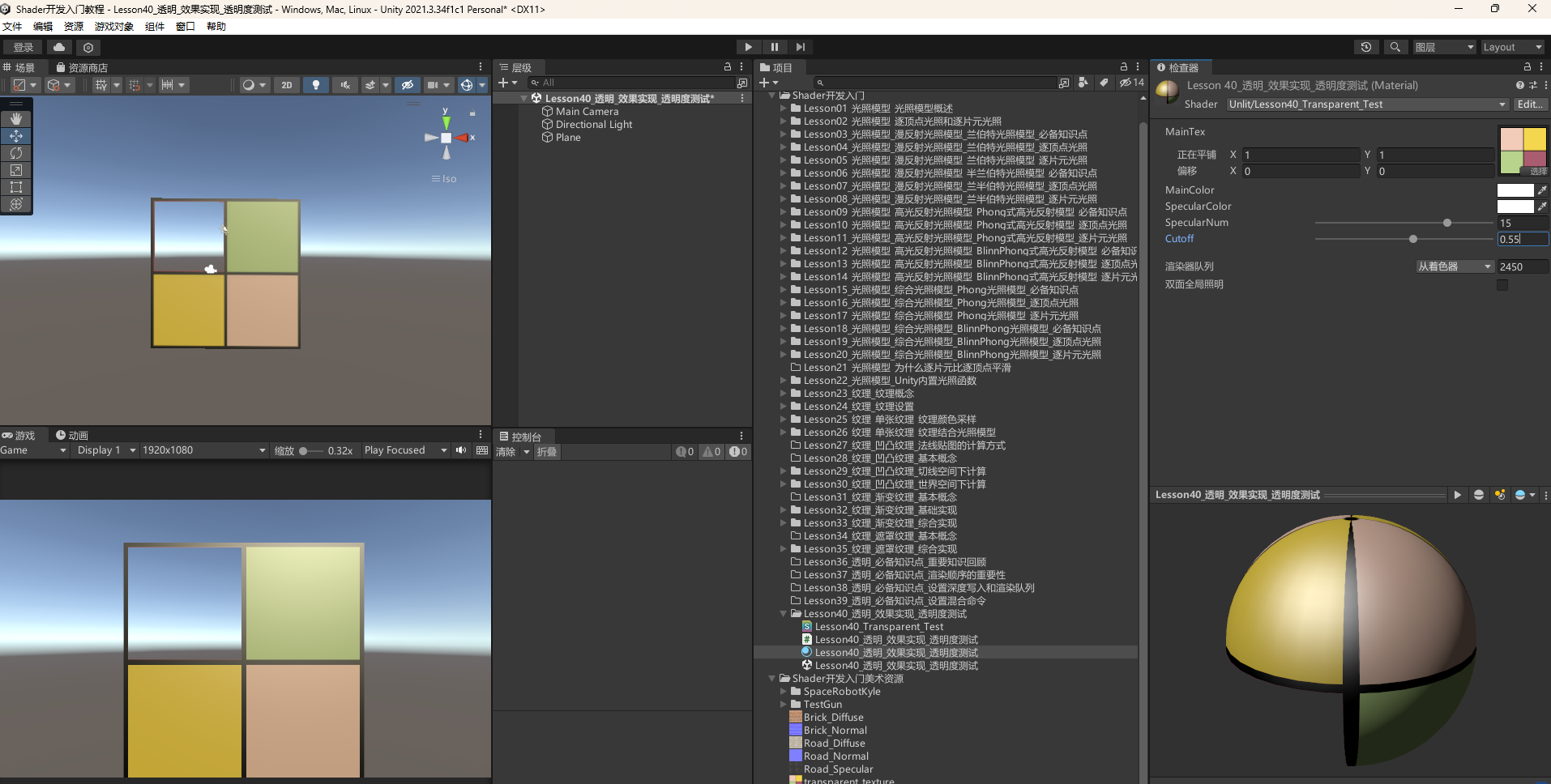
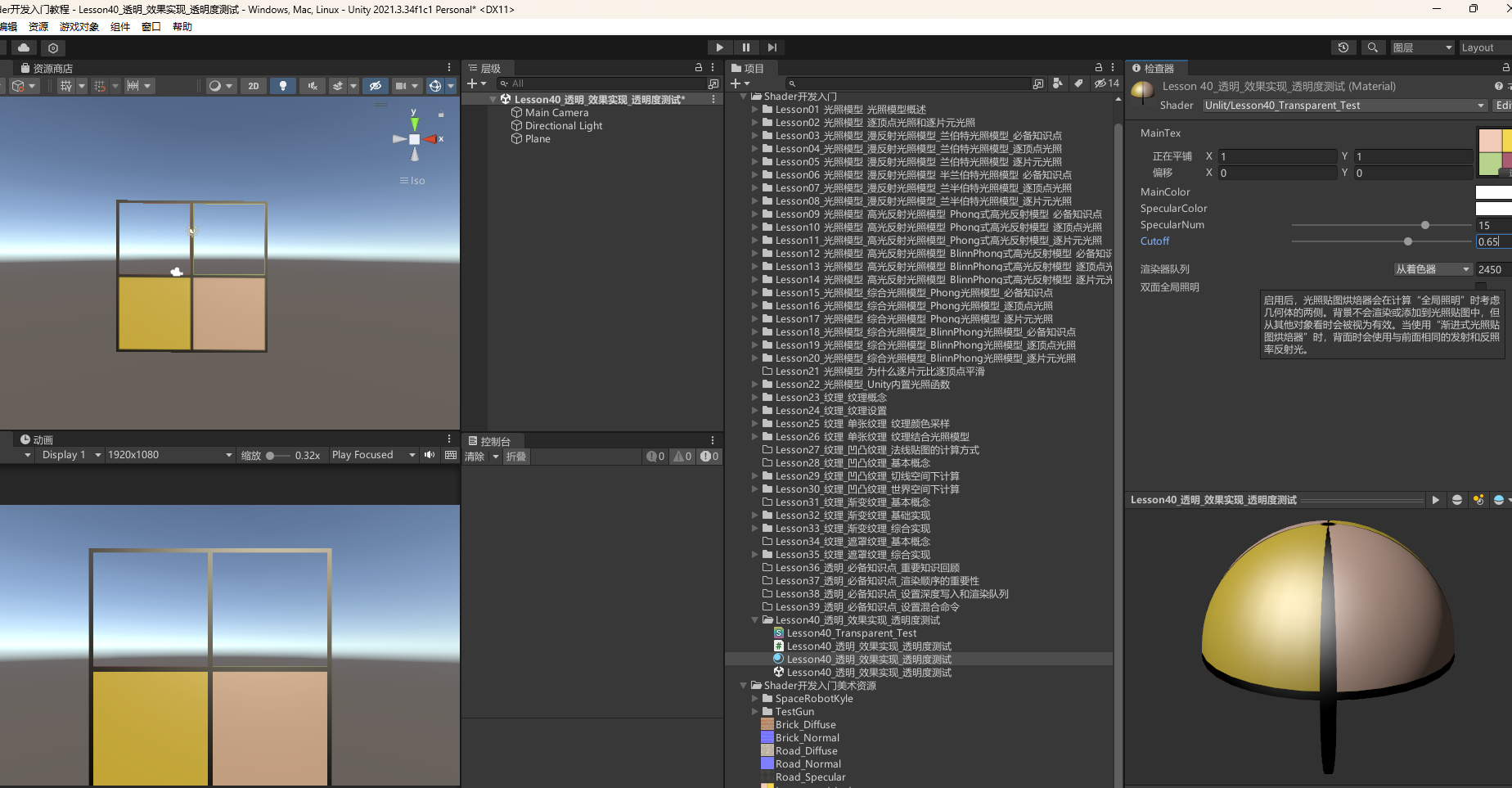
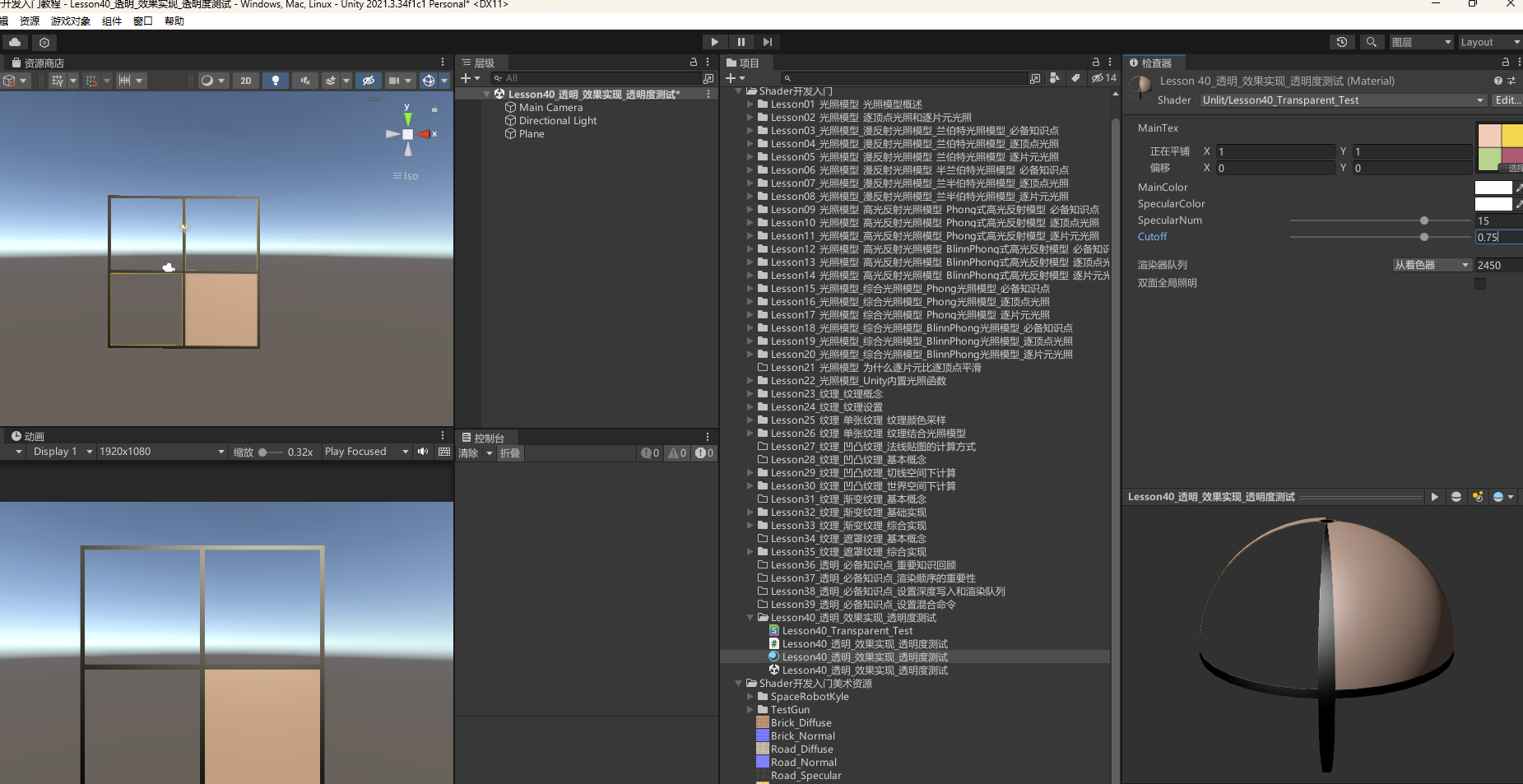
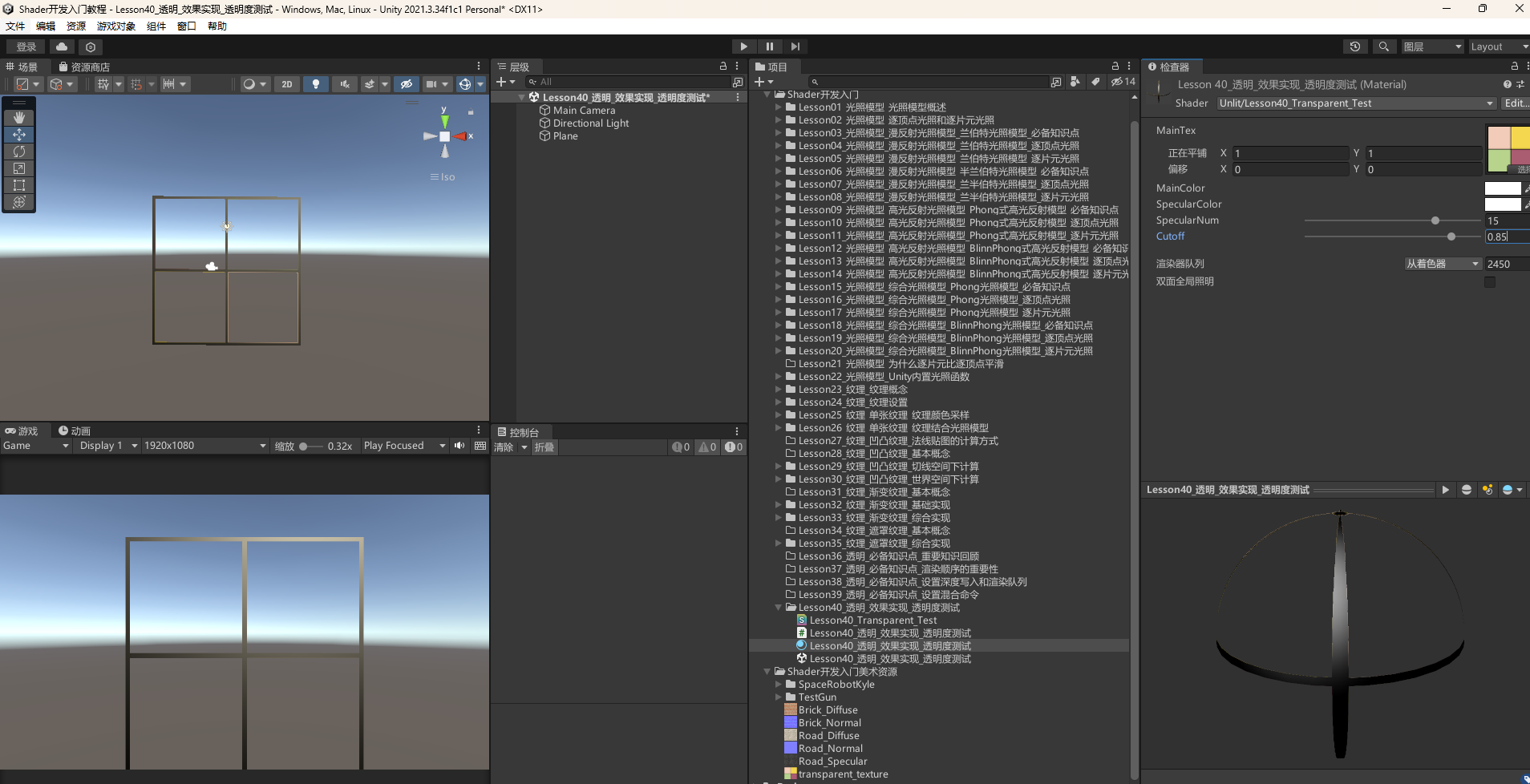
创建材质测试
创建材质,修改透明度阈值进行测试,可以看到大于阈值的区域会丢弃





注意:我们没有关闭深度写入。因为没有必要。对于透明度测试,要不就显示要不就不显示。只需要将将渲染队列设置为AlphaTest,这样会晚于不透明物体进行渲染
40.2 知识点代码
Lesson40_透明_效果实现_透明度测试
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson40_透明_效果实现_透明度测试 : MonoBehaviour
{
void Start()
{
#region 准备工作 导入资源
#endregion
#region 知识点一 透明测试是用于处理哪种透明需求的?
//在游戏开发中
//对象的某些部位完全透明而其他部位完全不透明
//这种透明需求往往不需要半透明效果
//相对比较极端,只有看得见和看不见之分
//比如树叶、草、栅栏等等
#endregion
#region 知识点二 透明测试的基本原理
//基本原理:
// 通过一个阈值来决定哪些像素应该被保留,哪些应该被丢弃
//具体实现:
// 片元携带的颜色信息中的透明度(A值)
// 不满足条件时(通常是小于某个阈值)
// 该片元就会被舍弃,被舍弃的片元不会在进行任何处理,不会对颜色缓冲区产生任何影响
// 满足条件时(通常是大于等于某个阈值)
// 该片元会按照不透明物体的处理方式来处理
//阈值判断使用的方法:
//利用CG中的内置函数:clip(参数)
//该函数有重载,参数类型可以是 float4 float3 float2 float 等等
//如果传入的参数任何一个分量是负数就会舍弃当前片元
//它的内部实现会用到一个 discard 指令,代表剔除该片元 不再参与渲染
//void clip(float4 x)
//{
// if(any(x < 0))
// discard;
//}
#endregion
#region 知识点三 透明测试实现
//1.复制 Lesson26_纹理_单张纹理_纹理结合光照模型 中颜色纹理结合光照模型的Shader(因为我们的测试资源没有法线贴图等数据)
//2.在属性中加一个阈值_Cutoff,取值范围为0~1,用来设定用来判断的阈值。并在CG中添加属性的映射成员
//3.将渲染队列设置为AlphaTest,并配合IgnoreProjector和RenderType一起设置
//4.在片元着色器中获取了颜色贴图颜色后,就进行阈值判断
#endregion
}
}
Lesson40_Transparent_Test.shader
Shader "Unlit/Lesson40_Transparent_Test"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//透明度测试用的阈值
_Cutoff("Cutoff", Range(0,1)) = 0
}
SubShader
{
//设置渲染队列 决定对象在何时渲染
//"Queue"="AlphaTest":设置渲染队列,决定了该对象的渲染顺序。AlphaTest指的是该对象会在不透明对象之后、透明对象之前进行渲染。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="TransparentCutout":设置渲染类型为TransparentCutout,表示该材质使用透明裁剪技术,类似于Alpha测试,用于部分透明的物体。
Tags
{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//透明度测试用的阈值
fixed _Cutoff;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//颜色纹理的颜色信息
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//判断贴图的 颜色信息中的 透明通道 有没有小于阈值
//如果小于了 就直接丢弃
//使用clip函数写法
clip(texColor.a - _Cutoff);
//手动if写法 和上面等价
//if(texColor.a - _Cutoff < 0)
//if(texColor.a < _Cutoff)
// discard;
//纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
// fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _MainColor.rgb;//之前的代码 现在把纹理颜色tex2D(_MainTex, v2f.uv).rgb取出来用texColor接
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

