42.透明-效果实现-开启深度写入的半透明效果
42.1 知识点
准备工作:导入测试资源
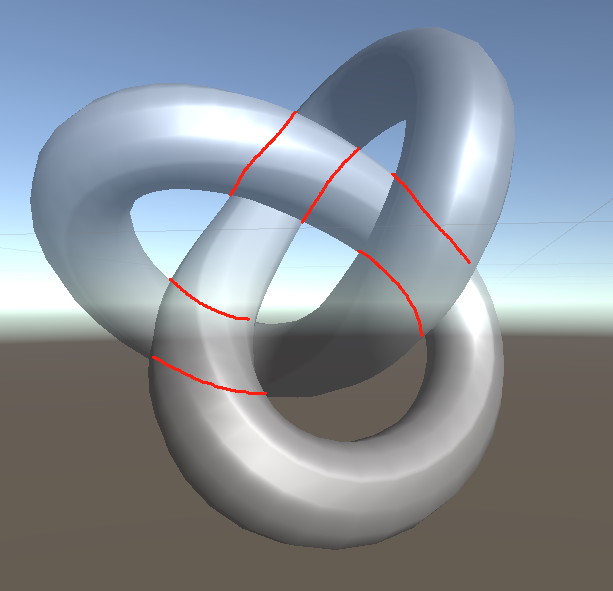
导入一个有复杂前后关系的环状模型,用于测试半透明效果。
开启深度写入的半透明效果的需求
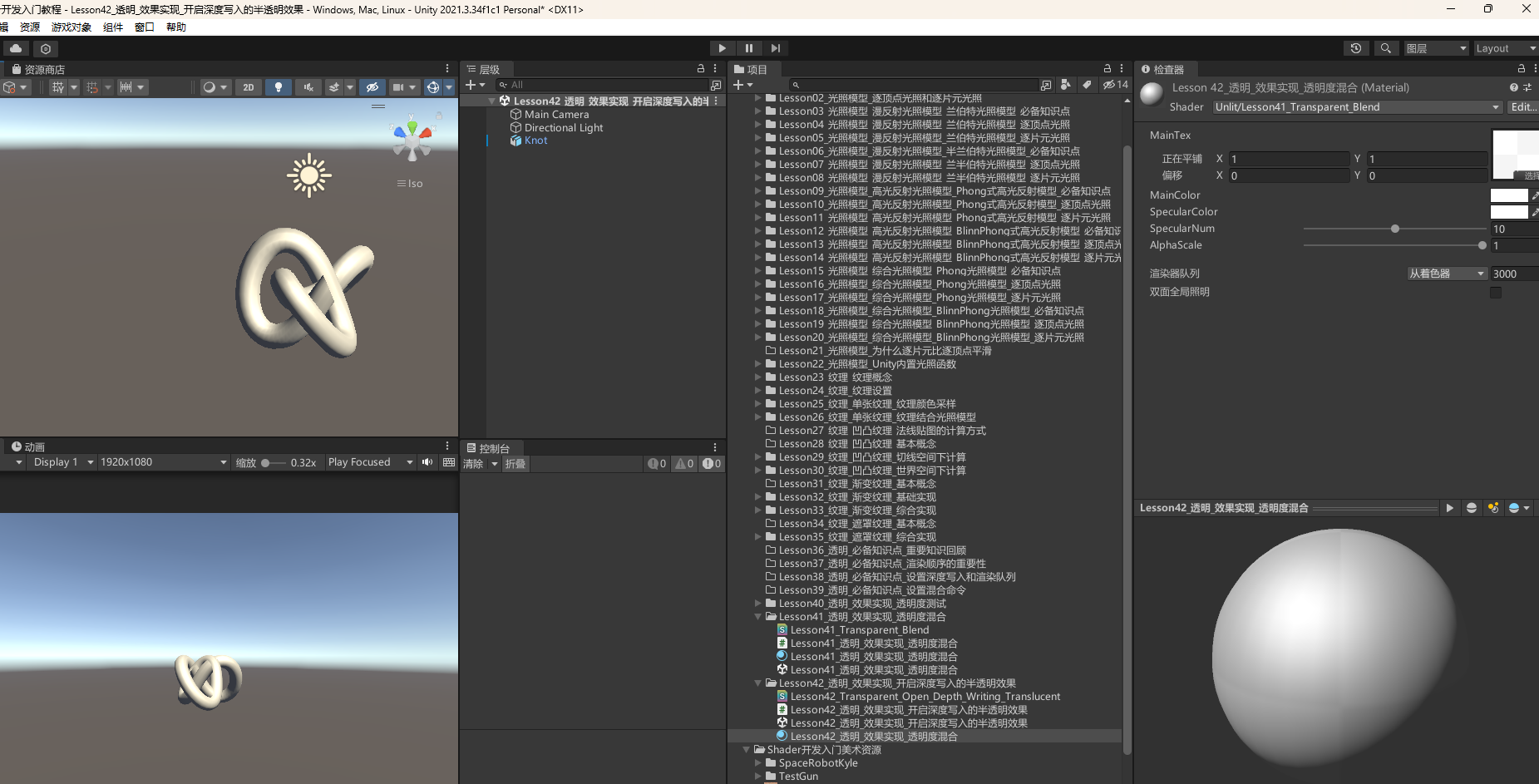
将上节课的Shader应用到模型上,发现前后关系产生了问题,这是因为关闭了深度写入。

对于结构较为复杂的模型,使用之前的透明度混合Shader会由于关闭了深度写入产生错误的渲染效果。
虽然可以通过拆分模型的方式解决部分问题,但对于一些结构复杂的模型,拆分模型的方式会增加工作量。
可以通过开启深度写入的半透明Shader来优化效果。
开启深度写入的半透明效果的基本原理
基本原理
使用两个Pass渲染通道来处理渲染逻辑。
- 第一个Pass:开启深度写入,不输出颜色,目的是让该模型各片元的深度值能写入深度缓冲。
- 第二个Pass:进行正常的透明度混合(与上节课相同)。
当执行第一个Pass时,会执行深度测试并进行深度写入。如果该片元没有通过深度测试,将直接丢弃,不会执行第二个Pass。
对于同一个模型中处于屏幕同一位置的片元,会进行深度测试,再决定渲染哪个片元。
如何做到不输出颜色
- 使用
ColorMask颜色遮罩控制颜色分量是否写入到颜色缓冲区中: ColorMask RGBA表示写入颜色的RGBA通道。ColorMask 0表示不写入颜色。ColorMask RB表示只写入红色和蓝色通道。
注意事项
- 开启深度写入的半透明效果后,模型内部之间不会有半透明效果(因为模型内部深度较大的片元会被丢弃)。
- 由于有两个Pass渲染通道,因此会带来一定的性能开销。
实现开启深度写入的半透明效果
关键步骤
- 复制
Lesson41_透明_效果实现_透明度混合中透明度混合的Shader代码。 - 在
SubShader中之前的Pass渲染通道前面加一个Pass渲染通道。 - 在新加的
Pass渲染通道中开启深度写入,并且使用ColorMask 0颜色遮罩,不输出颜色。
复制 Lesson41_透明_效果实现_透明度混合 中透明度混合的Shader代码
Shader "Unlit/Lesson42_Transparent_Open_Depth_Writing_Translucent"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//用于控制对象整体透明度的值
_AlphaScale("AlphaScale", Range(0,1)) = 1
}
SubShader
{
//设置透明度混合的渲染队列 为 透明的Transparent
//"Queue"="Transparent":设置渲染队列,决定了该对象的渲染顺序。会在不透明对象渲染完之后进行渲染。透明对象按照从后往前的顺序进行渲染,以保证正确的透明效果叠加。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="Transparent":Transparent,表示该材质的渲染类型为透明,通常用于完全透明或具有一定透明度的物体,以实现不同程度的透明效果,比如玻璃、水等。
Tags
{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
//对于处理半透明效果 需要
//关闭深度写入
ZWrite Off
//将混合因子 设置为半透明效果的 搭配
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//用于控制对象整体透明度的值
fixed _AlphaScale;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//取出纹理当中的颜色RGBA
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
//修改我们的 Alpha返回值 决定颜色的透明度
return fixed4(color.rgb, texColor.a * _AlphaScale);
}
ENDCG
}
}
}
在SubShader中添加Pass渲染通道
在SubShader中之前的Pass渲染通道前面加一个Pass渲染通道,在新加Pass渲染通道中开启深度写入,并且使用 ColorMask 0 颜色遮罩 渲染命令,不输出颜色
//主要就是进行深度写入 但是不输出颜色
Pass
{
ZWrite On
ColorMask 0
}
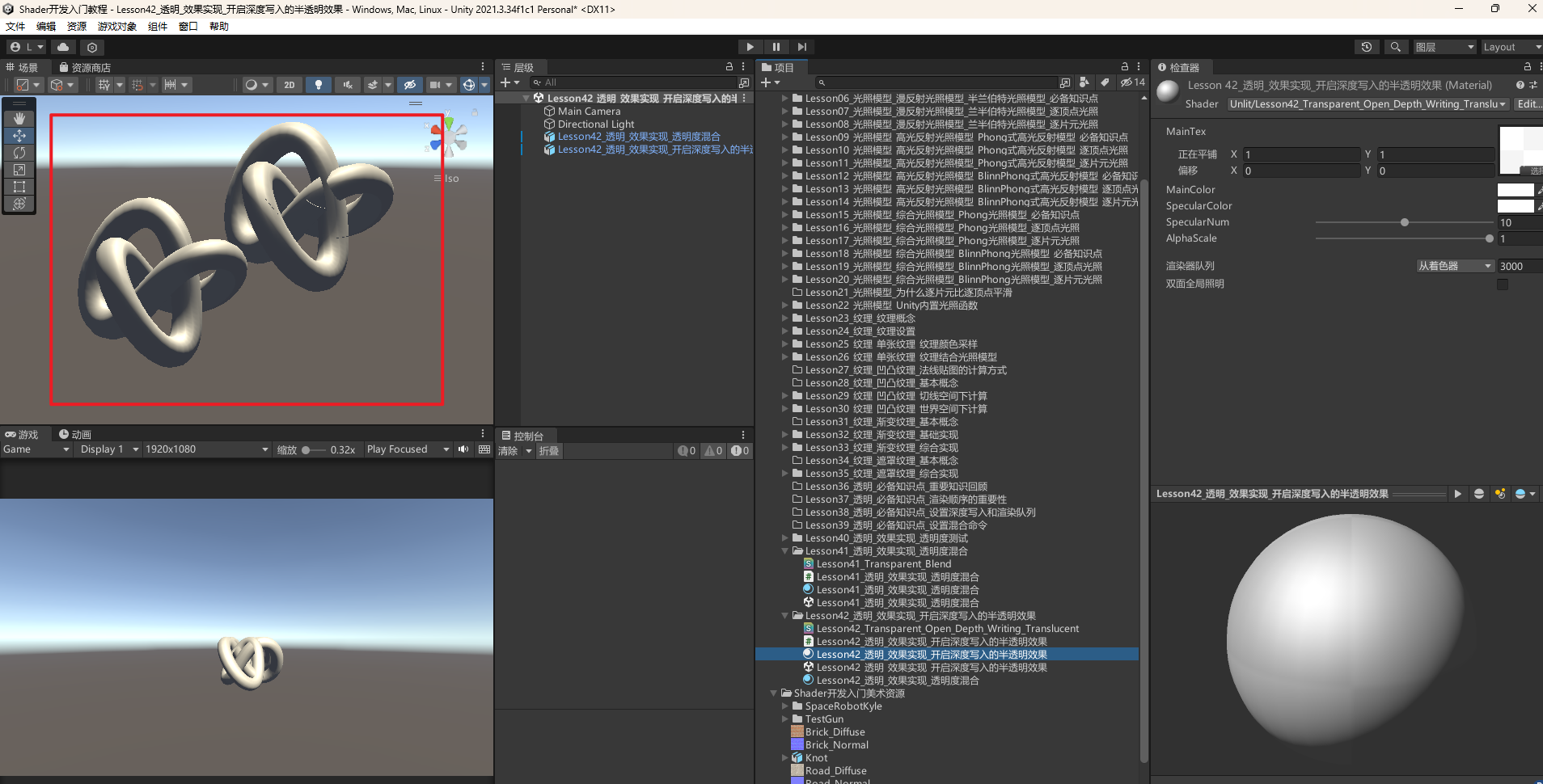
创建材质赋值并测试
将材质赋值给模型,测试可以看到前后关系可以正常显示,并且放到其他模型前面时也有半透明效果。

关于Shader在同一个物体中,多个Pass的执行规则
问题
对于开启深度写入的半透明效果,只有靠前的面是半透明的,透过它看不到自己靠后的面。
这种结果是所有像素中只进行了一次颜色混合,即最靠前的片元的颜色和天空盒的颜色进行透明度混合。
而能不能合理推测,在重叠部分,应该有部分像素是进行了两次颜色混合,因为有可能先渲染靠后的片元。结果应该是可以看见靠后的半透明的面(至少重叠部分的边缘应该有一些不完整的靠后的面的边缘,如下图,因为混合了靠后片元的颜色)。

答案
对于同一个物体,Unity 的渲染管线会先对该物体中的所有片元执行第一个 Pass,然后再对该物体的所有片元执行第二个 Pass,以此类推。
在 Lesson42 的 Shader 中,同一个对象的所有片元都会先执行第一个 Pass,主要用于深度写入,将最靠近摄像机的深度写入深度缓冲区。随后,所有片元执行第二个 Pass,进行颜色渲染。因此,不会出现你描述的那种情况。
42.2 知识点代码
Lesson42_透明_效果实现_开启深度写入的半透明效果
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson42_透明_效果实现_开启深度写入的半透明效果 : MonoBehaviour
{
void Start()
{
#region 准备工作 导入测试资源
#endregion
#region 知识点一 开启深度写入的半透明效果是用来处理哪种需求的?
//对于本身结构较为复杂的模型
//使用之前的透明度混合Shader会由于关闭了深度写入
//会产生错误的渲染效果
//虽然我们可以通过拆分模型的方式解决部分问题
//但是对于一些结构复杂的模型,拆分模型的方式会增加工作量
//因此我们可以采用 开启深度写入的半透明Shader 来优化效果
#endregion
#region 知识点二 开启深度写入的半透明效果的基本原理
//基本原理:
// 使用两个Pass渲染通道来处理渲染逻辑
// 第一个Pass:开启深度写入,不输出颜色
// 目的是让该模型各片元的深度值能写入深度缓冲
// 第二个Pass:进行正常的透明度混合(和上节课一样)
// 这样做的话,当执行第一个Pass时,会执行深度测试,并进行深度写入
// 如果此时该片元没有通过深度测试会直接丢弃,不会再执行第二个Pass
// 对于同一个模型中处于屏幕同一位置的片元们,会进行该位置的深度测试再决定渲染哪个片元
// 如何做到不输出颜色?
// 使用 ColorMask 颜色遮罩 渲染状态(命令)
// 它主要用于控制颜色分量是否写入到颜色缓冲区中
// ColorMask RGBA 表示写入颜色的RGBA通道
// ColorMask 0 表示不写入颜色
// ColorMask RB 表示只写入红色和蓝色通道
//注意:
//1.开启深度写入的半透明效果,模型内部之间不会有任何半透明效果(因为模型内部深度较大的片元会被丢弃掉)
//2.由于有两个Pass渲染通道,因此它会带来一定的性能开销
#endregion
#region 知识点三 实现 开启深度写入的半透明效果
//1.我们复制 Lesson41_透明_效果实现_透明度混合 中透明度混合的Shader代码
//2.在SubShader中之前的Pass渲染通道前面加一个Pass渲染通道
//3.在新加Pass渲染通道中开启深度写入,并且使用 ColorMask 0 颜色遮罩 渲染命令,不输出颜色
#endregion
}
}
Lesson42_Transparent_Open_Depth_Writing_Translucent
Shader "Unlit/Lesson42_Transparent_Open_Depth_Writing_Translucent"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//用于控制对象整体透明度的值
_AlphaScale("AlphaScale", Range(0,1)) = 1
}
SubShader
{
//设置透明度混合的渲染队列 为 透明的Transparent
//"Queue"="Transparent":设置渲染队列,决定了该对象的渲染顺序。会在不透明对象渲染完之后进行渲染。透明对象按照从后往前的顺序进行渲染,以保证正确的透明效果叠加。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="Transparent":Transparent,表示该材质的渲染类型为透明,通常用于完全透明或具有一定透明度的物体,以实现不同程度的透明效果,比如玻璃、水等。
Tags
{
"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"
}
//主要就是进行深度写入 但是不输出颜色
Pass
{
ZWrite On
ColorMask 0
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
//对于处理半透明效果 需要
//关闭深度写入
ZWrite Off
//将混合因子 设置为半透明效果的 搭配
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//用于控制对象整体透明度的值
fixed _AlphaScale;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//取出纹理当中的颜色RGBA
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//新知识点:纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
//修改我们的 Alpha返回值 决定颜色的透明度
return fixed4(color.rgb, texColor.a * _AlphaScale);
}
ENDCG
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

