18.阴影-透明物体阴影-透明度测试物体阴影
18.1 知识点
知识回顾:透明度测试
在游戏开发中,某些对象的部分区域可能需要完全透明,而其他部分保持完全不透明。这类透明需求通常不需要处理半透明效果,而是采用一种相对简单的方式:要么看得见,要么看不见。例如,树叶、草、栅栏等物体。
基本原理是通过一个阈值来决定哪些像素应该被保留,哪些应该被丢弃。
准备工作
主要步骤
- 新建一个 Shader,命名为
Lesson18_Transparent_Test_Both_Shadow。 - 复制
Shader开发入门中的Lesson43_Transparent_Test_Both.shader,并基于此开始修改。 - 创建材质并将刚才的 Shader 赋值给材质,同时贴上透明测试贴图。
- 在场景中创建一个与之前透明度测试相同的立方体对象,用于测试。
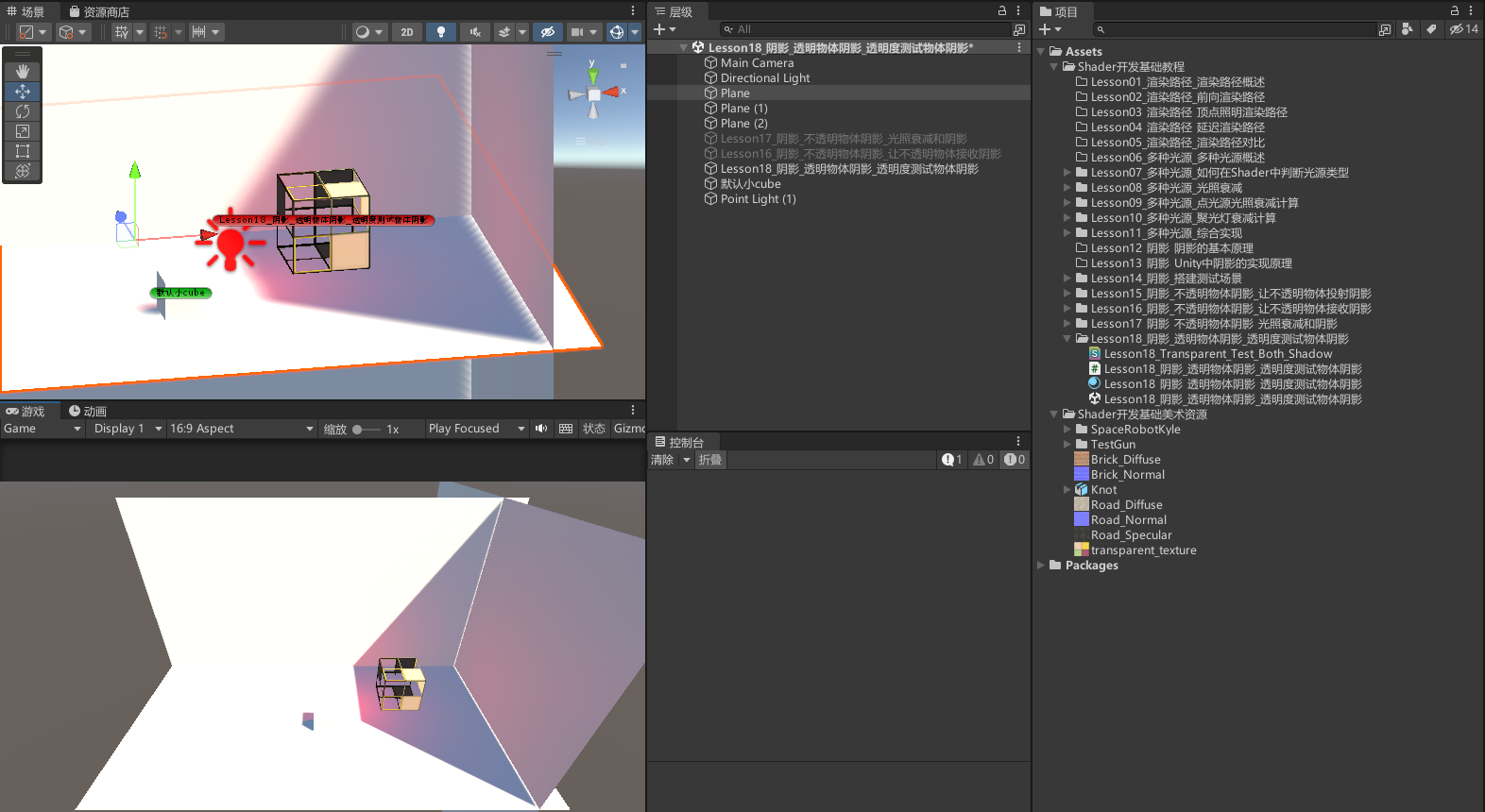
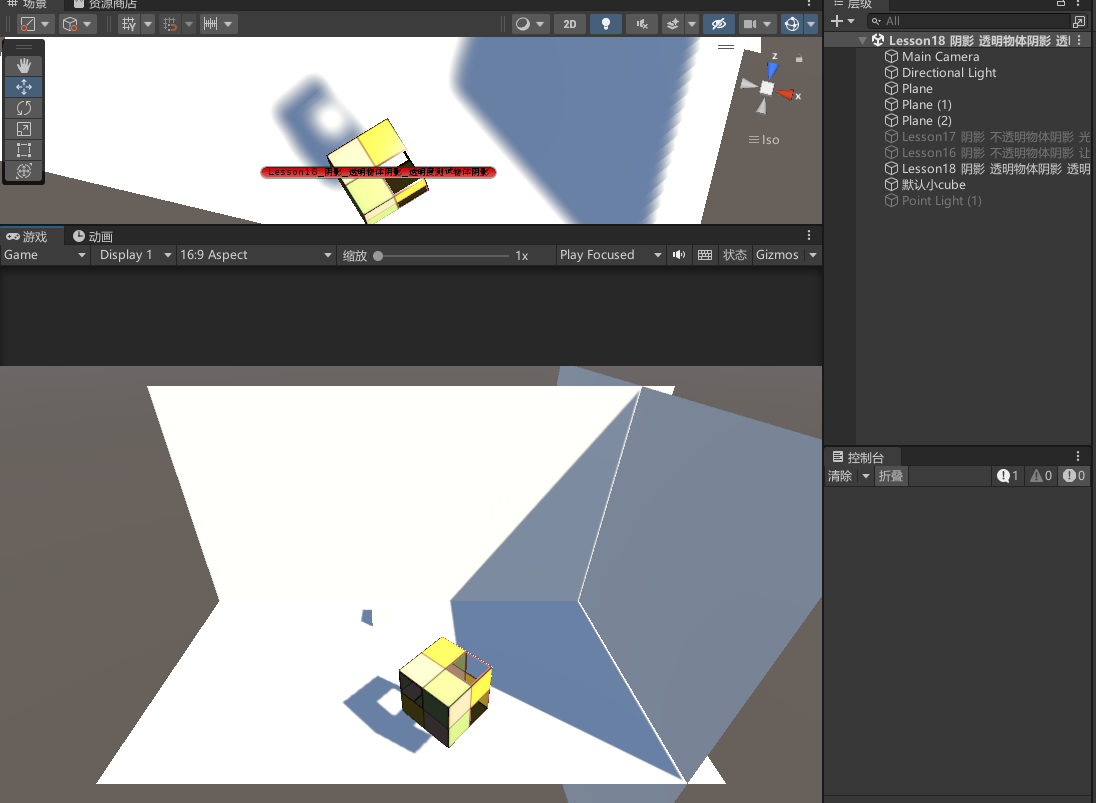
- 可以看到,当前透明测试立方体没有投射阴影。
复制的透明度测试代码
Shader "Unlit/Lesson18_Transparent_Test_Both_Shadow"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_MainColor("MainColor", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//透明度测试用的阈值
_Cutoff("Cutoff", Range(0,1)) = 0
}
SubShader
{
//设置渲染队列 决定对象在何时渲染
//"Queue"="AlphaTest":设置渲染队列,决定了该对象的渲染顺序。AlphaTest指的是该对象会在不透明对象之后、透明对象之前进行渲染。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="TransparentCutout":设置渲染类型为TransparentCutout,表示该材质使用透明裁剪技术,类似于Alpha测试,用于部分透明的物体。
Tags
{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
//关闭剔除 让正面和背面都去进行渲染
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _MainColor;
fixed4 _SpecularColor;
float _SpecularNum;
//透明度测试用的阈值
fixed _Cutoff;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//颜色纹理的颜色信息
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//判断贴图的 颜色信息中的 透明通道 有没有小于阈值
//如果小于了 就直接丢弃
//使用clip函数写法
clip(texColor.a - _Cutoff);
//手动if写法 和上面等价
//if(texColor.a - _Cutoff < 0)
//if(texColor.a < _Cutoff)
// discard;
//纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
// fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _MainColor.rgb;//之前的代码 现在把纹理颜色tex2D(_MainTex, v2f.uv).rgb取出来用texColor接
fixed3 albedo = texColor.rgb * _MainColor.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
}
可以看到透明测试立方体没有投射阴影

让透明度测试 Shader 投射阴影
主要步骤
添加 FallBack 形式以支持投射阴影。注意 FallBack 的内容为
Transparent/Cutout/VertexLit,这个默认 Shader 会将裁剪后的物体深度信息写入阴影映射纹理和摄像机深度图中。注意,使用该默认Shader计算投射阴影时,需要使用_Cutoff属性 和 _Color属性来进行相关计算。因此我们必须保证我们的Shader当中有名为_Cutoff的阈值属性 和 _Color的漫反射颜色属性,否则无法得到正确阴影结果。为了得到正确的阴影效果,必须将物体的
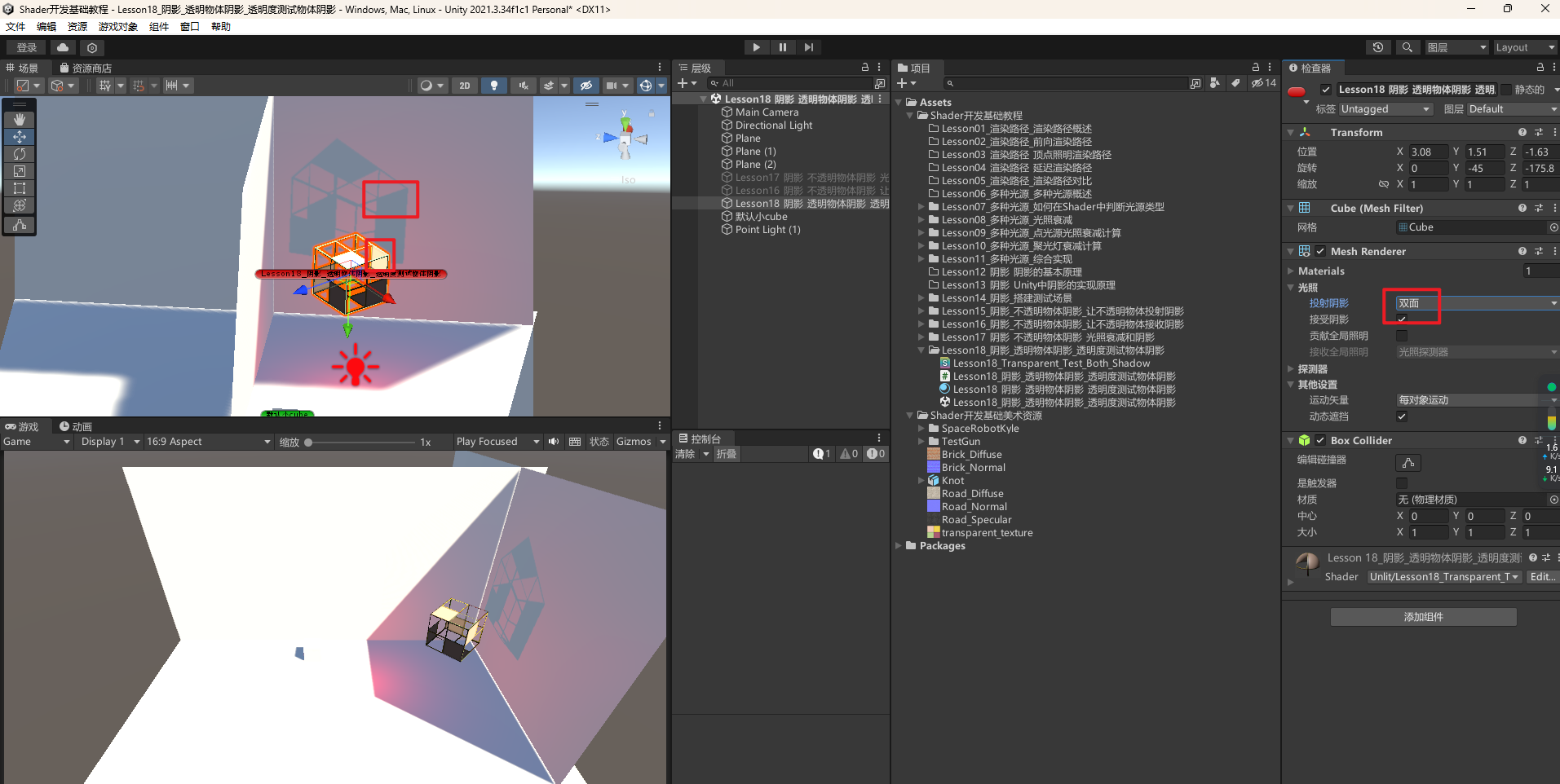
Cast Shadows属性设置为Two Sided。这样可以强制让Unity计算阴影隐射纹理时计算所有面的深度信息。因为如果不设置,默认将物体渲染到阴影隐射纹理和摄像机深度图时只会考虑物体的正面,背对光源的面不会参与计算。
添加 FallBack 以支持阴影
Fallback "Transparent/Cutout/VertexLit"
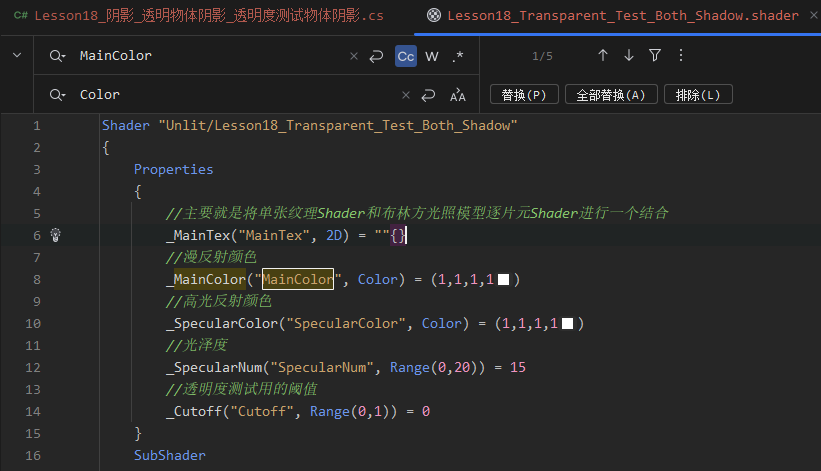
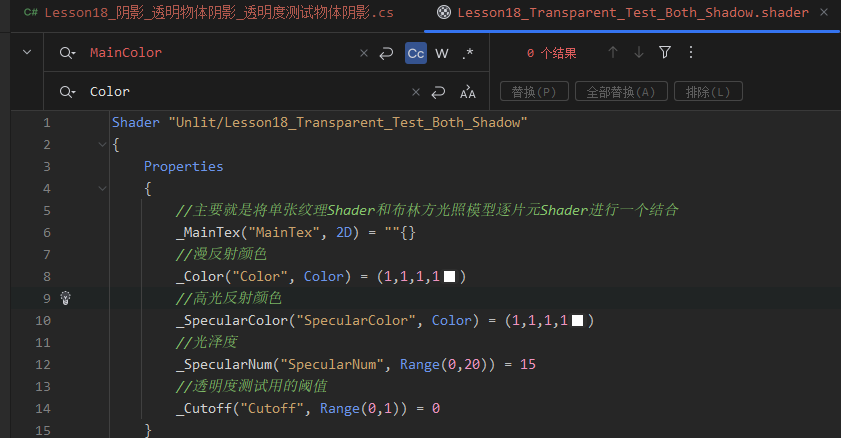
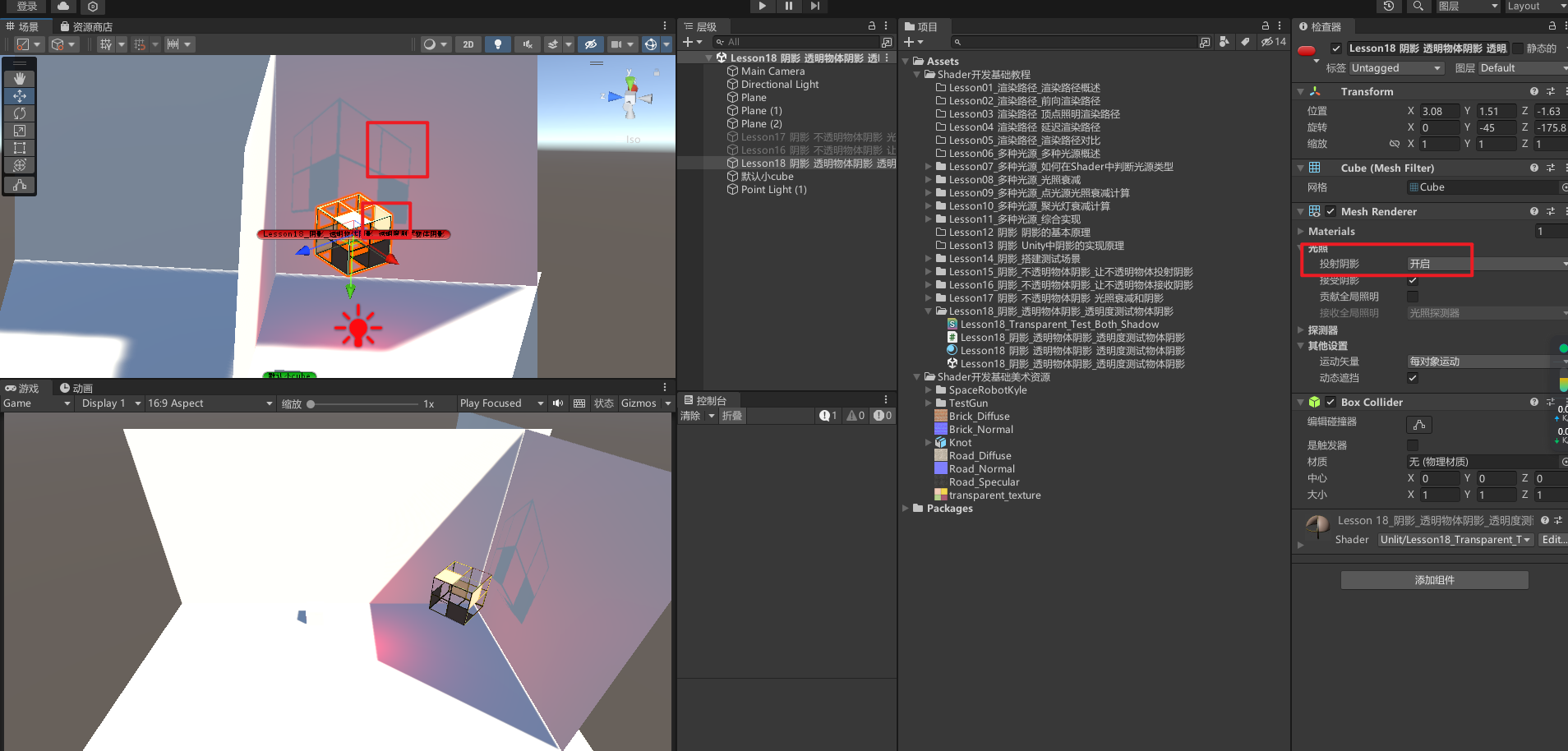
使用FallBack的shader时,需要使用_Cutoff属性 和 _Color属性才能匹配成功,我们重命名MainColor相关变量名为Color,以前的透明度测试用的阈值变量名就是Cutoff,所以Cutoff不用改。修改后可以看到阴影被投射了




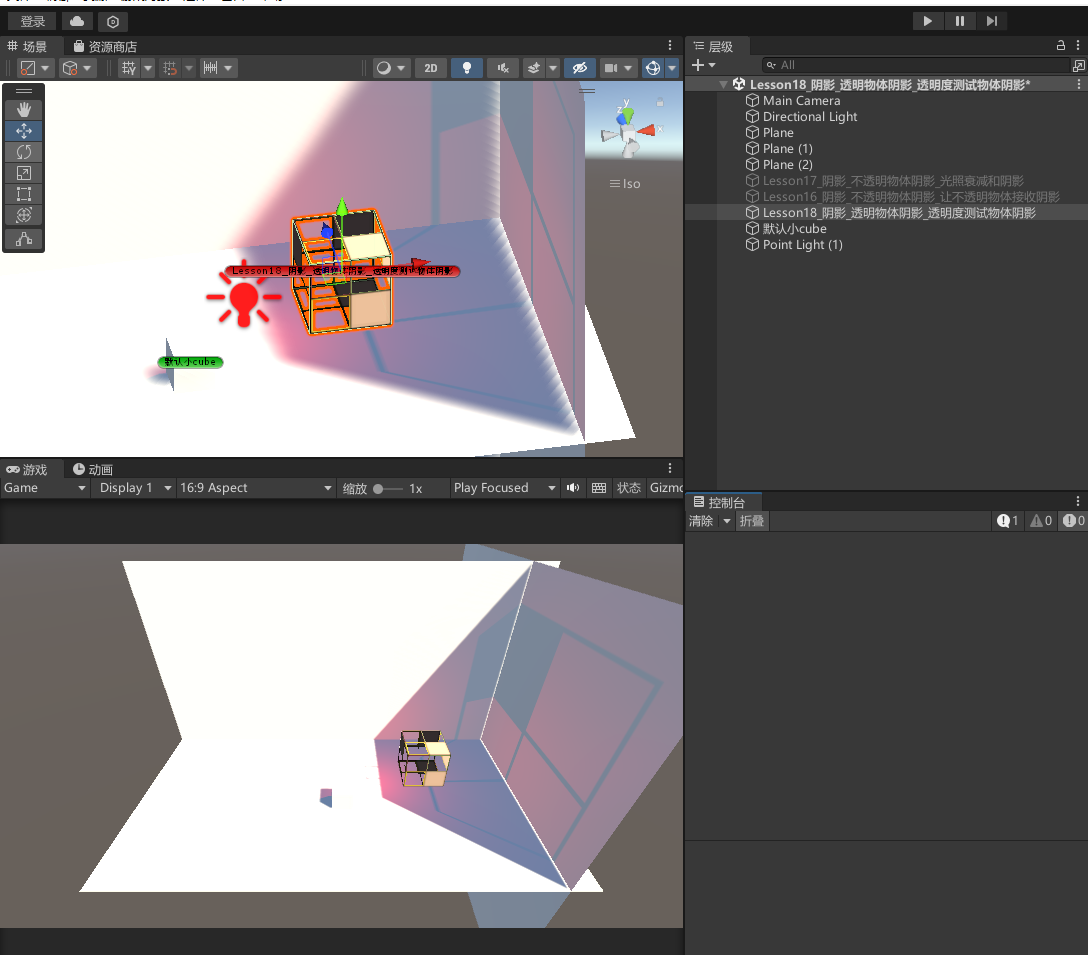
可以发现,当前背面对着光源的面不会参与阴影计算,所以我们需要将该物体的Cast Shadows(投射阴影)属性设置为Two Sided(双面),强制让Unity计算阴影隐射纹理时计算所有面的深度信息。因为如果不设置,默认将物体渲染到阴影隐射纹理和摄像机深度图时只会考虑物体的正面


让透明度测试 Shader 接收阴影
主要步骤
和之前接收阴影的处理方式类似,主要包括以下几个步骤:
- 编译指令:
#pragma multi_compile_fwdbase,用于编译所有变体,确保衰减相关的光照变量能正确赋值给内置变量。 - 包含内置文件:
#include "AutoLight.cginc"。 - 结构体中声明阴影坐标宏:
SHADOW_COORDS(n),n 为下一个可用的插值寄存器的索引。 - 坐标转换宏:
TRANSFER_SHADOW(o)。 - Unity 的光照衰减计算宏:
UNITY_LIGHT_ATTENUATION(atten, v2f结构体, 顶点世界坐标位置)。
添加编译指令#pragma multi_compile_fwdbase,并包含#include “AutoLight.cginc”内置文件
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// 用于帮助我们编译所有变体 并且保证衰减相关光照变量能够正确赋值到对应的内置变量中
#pragma multi_compile_fwdbase
#include "UnityCG.cginc"
#include "Lighting.cginc"
//使用阴影宏内置文件
#include "AutoLight.cginc"
//...
ENDCG
v2f 结构体添加阴影坐标宏
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
//阴影坐标宏
//n为下一个可用的插值寄存器的索引值(结构体前面有几个TEXCOORD就填几)
//比如这里前面有两个
SHADOW_COORDS(2)
};
顶点函数添加坐标转换宏
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
//坐标转换宏
TRANSFER_SHADOW(v2f)
return v2f;
}
片元函数计算光照衰减和阴影衰减的宏,并乘上高光反射加兰伯特颜色
fixed4 frag(v2f v2f) : SV_Target
{
//颜色纹理的颜色信息
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//判断贴图的 颜色信息中的 透明通道 有没有小于阈值
//如果小于了 就直接丢弃
//使用clip函数写法
clip(texColor.a - _Cutoff);
//手动if写法 和上面等价
//if(texColor.a - _Cutoff < 0)
//if(texColor.a < _Cutoff)
// discard;
//纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
// fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _Color.rgb;//之前的代码 现在把纹理颜色tex2D(_MainTex, v2f.uv).rgb取出来用texColor接
fixed3 albedo = texColor.rgb * _Color.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//计算光照衰减和阴影衰减的宏
UNITY_LIGHT_ATTENUATION(atten, v2f, v2f.wPos)
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
// fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + (lambertColor + specularColor)*atten;
return fixed4(color.rgb, 1);
}
观察到透明度测试物体可以接受阴影

18.2 知识点代码
Lesson18_阴影_透明物体阴影_透明度测试物体阴影.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson18_阴影_透明物体阴影_透明度测试物体阴影 : MonoBehaviour
{
void Start()
{
#region 知识回顾 透明度测试
//在游戏开发中
//对象的某些部位完全透明而其他部位完全不透明
//这种透明需求往往不需要半透明效果
//相对比较极端,只有看得见和看不见之分
//比如树叶、草、栅栏等等
//基本原理:
// 通过一个阈值来决定哪些像素应该被保留,哪些应该被丢弃
#endregion
#region 知识点一 准备工作
//新建一个Shader 取名为Lesson18_Transparent_Test_Both_Shadow
//复制Shader开发入门 Lesson43_透明_效果实现_双面渲染的透明效果 Lesson43_Transparent_Test_Both.shader
//创建材质赋值shader 并给材质贴上一个透明测试贴图
//在场景中创建一个和之前透明度测试一样的立方体对象 用于测试
//可以看到现在这个透明测试立方体是没有阴影的
#endregion
#region 知识点二 让透明度测试Shader投射阴影
//1.添加FallBack的形式来投射阴影
// 需要注意的是
// FallBack的内容为:Transparent/Cutout/VertexLit
// 该默认Shader中会把裁剪后的物体深度信息写入到 阴影映射纹理和摄像机深度图中
// 注意:
// 使用该默认Shader计算投射阴影时,需要使用_Cutoff属性 和 _Color属性来进行相关计算
// 因此我们必须保证我们的Shader当中有名为_Cutoff的阈值属性 和 _Color的漫反射颜色属性
// 否则无法得到正确阴影结果
//2.为了得到正确的阴影效果,我们需要将该物体的Cast Shadows(投射阴影)属性设置为Two Sided(双面)
// 强制让Unity计算阴影隐射纹理时计算所有面的深度信息。
// 因为如果不设置,默认将物体渲染到阴影隐射纹理和摄像机深度图时只会考虑物体的正面
// 背对光源的面不会参与计算,设置为双面后即可参与计算,得到正确的结果
#endregion
#region 知识点三 让透明度测试Shader接收阴影
//和我们之前处理接收阴影的方式一样
//主要分5步骤:
//1.编译指令
// #pragma multi_compile_fwdbase
// 用于帮助我们编译所有变体 并且保证衰减相关光照变量能够正确赋值到对应的内置变量中
//2.包含内置文件
// #include "AutoLight.cginc"
//3.结构体中声明阴影坐标宏
// SHADOW_COORDS(n)
// n为下一个可用的插值寄存器的索引值(结构体前面有几个TEXCOORD就填几)
//4.坐标转换宏
// TRANSFER_SHADOW(o);
//5.Unity光照衰减计算宏
// UNITY_LIGHT_ATTENUATION(atten, v2f结构体, 顶点世界坐标位置);
#endregion
}
}
Lesson18_Transparent_Test_Both_Shadow.shader
Shader "Unlit/Lesson18_Transparent_Test_Both_Shadow"
{
Properties
{
//主要就是将单张纹理Shader和布林方光照模型逐片元Shader进行一个结合
_MainTex("MainTex", 2D) = ""{}
//漫反射颜色
_Color("Color", Color) = (1,1,1,1)
//高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
//光泽度
_SpecularNum("SpecularNum", Range(0,20)) = 15
//透明度测试用的阈值
_Cutoff("Cutoff", Range(0,1)) = 0
}
SubShader
{
//设置渲染队列 决定对象在何时渲染
//"Queue"="AlphaTest":设置渲染队列,决定了该对象的渲染顺序。AlphaTest指的是该对象会在不透明对象之后、透明对象之前进行渲染。
//"IgnoreProjector"="True":表示忽略投影机。这意味着该对象不会受到投影机(例如阴影投影器)的影响。可以用于不需要接收阴影的对象,以提高渲染性能。
//"RenderType"="TransparentCutout":设置渲染类型为TransparentCutout,表示该材质使用透明裁剪技术,类似于Alpha测试,用于部分透明的物体。
Tags
{
"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"
}
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
//关闭剔除 让正面和背面都去进行渲染
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// 用于帮助我们编译所有变体 并且保证衰减相关光照变量能够正确赋值到对应的内置变量中
#pragma multi_compile_fwdbase
#include "UnityCG.cginc"
#include "Lighting.cginc"
//使用阴影宏内置文件
#include "AutoLight.cginc"
//纹理贴图对应的映射成员
//映射对应纹理属性的图片颜色相关数据
sampler2D _MainTex;
//映射对应纹理属性的 缩放 平(偏)移数据
float4 _MainTex_ST; //xy代表缩放 zw代表平移
//漫反射颜色、高光反射颜色、光泽度
fixed4 _Color;
fixed4 _SpecularColor;
float _SpecularNum;
//透明度测试用的阈值
fixed _Cutoff;
struct v2f
{
//裁剪空间下的顶点坐标
float4 pos:SV_POSITION;
//UV坐标
float2 uv:TEXCOORD0;
//世界空间下的法线
float3 wNormal:NORMAL;
//世界空间下的顶点坐标
float3 wPos:TEXCOORD1;
//阴影坐标宏
//n为下一个可用的插值寄存器的索引值(结构体前面有几个TEXCOORD就填几)
//比如这里前面有两个
SHADOW_COORDS(2)
};
v2f vert(appdata_base appdata_base)
{
v2f v2f;
//把模型空间下的顶点转换到裁剪空间下
v2f.pos = UnityObjectToClipPos(appdata_base.vertex);
//uv坐标计算
//appdata_base.texcoord.xy //代表uv坐标
//appdata_base.texcoord.zw //代表一些额外信息 例如深度值
//先缩放 后平移 这个是一个固定的算法 规则如此
//如果没有进行缩放和平移 那么 这个计算后 值是不会产生变化的
//因为缩放默认值是1和1 ,平移默认值是0和0
v2f.uv = appdata_base.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//世界空间下的法线
v2f.wNormal = UnityObjectToWorldNormal(appdata_base.normal);
//世界空间下的顶点坐标
v2f.wPos = mul(unity_ObjectToWorld, appdata_base.vertex);
//坐标转换宏
TRANSFER_SHADOW(v2f)
return v2f;
}
fixed4 frag(v2f v2f) : SV_Target
{
//颜色纹理的颜色信息
fixed4 texColor = tex2D(_MainTex, v2f.uv);
//判断贴图的 颜色信息中的 透明通道 有没有小于阈值
//如果小于了 就直接丢弃
//使用clip函数写法
clip(texColor.a - _Cutoff);
//手动if写法 和上面等价
//if(texColor.a - _Cutoff < 0)
//if(texColor.a < _Cutoff)
// discard;
//纹理颜色需要和漫反射材质颜色叠加(乘法) 共同决定最终的颜色
// fixed3 albedo = tex2D(_MainTex, v2f.uv).rgb * _Color.rgb;//之前的代码 现在把纹理颜色tex2D(_MainTex, v2f.uv).rgb取出来用texColor接
fixed3 albedo = texColor.rgb * _Color.rgb;
//光的方向(指向光源方向)
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
//兰伯特漫反射颜色 = 光的颜色 * 漫反射材质的颜色 * max(0, dot(世界坐标系下的法线, 光的方向))
//新知识点:兰伯特光照模型计算时,漫反射材质颜色使用 1 中的叠加颜色计算
fixed3 lambertColor = _LightColor0.rgb * albedo.rgb * max(0, dot(v2f.wNormal, lightDir));
// 视角方向
//float3 viewDir = normalize(_WorldSpaceCameraPos.xyz - v2f.wPos);
float3 viewDir = normalize(UnityWorldSpaceViewDir(v2f.wPos));
//半角向量 = 视角方向 + 光的方向
float3 halfA = normalize(viewDir + lightDir);
//高光反射的颜色 = 光的颜色 * 高光反射材质的颜色 * pow(max(0, dot(世界坐标系下的法线, 半角向量)), 光泽度)
fixed3 specularColor = _LightColor0.rgb * _SpecularColor * pow(
max(0, dot(v2f.wNormal, halfA)), _SpecularNum);
//计算光照衰减和阴影衰减的宏
UNITY_LIGHT_ATTENUATION(atten, v2f, v2f.wPos)
//布林方光照颜色 = 环境光颜色 + 兰伯特漫反射颜色 + 高光反射的颜色
//新知识点:最终使用的环境光叠加时,环境光变量UNITY_LIGHTMODEL_AMBIENT需要和 最终的颜色 进行乘法叠加
// * albedo为了避免最终的渲染效果偏灰 否则会偏灰
// fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + lambertColor + specularColor;
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + (lambertColor + specularColor)*atten;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
Fallback "Transparent/Cutout/VertexLit"
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

