3.NGUI基础-三大基础组件-Root组件UIRoot
3.1 知识点
分辨率概念
- 关于屏幕分辨率自适应的一些关键词
分辨率
- 屏幕宽高两个方向的像素点
- 比如1920*1080
- 宽1920个像素
- 高1080个像素
像素
- 像素即px
- 是画面中最小的点(单位色块)
屏幕尺寸
- 屏幕对角线长度
屏幕比例
- 宽高比
- PC显示器
- 1920:1080=16:9
- 苹果手机
- iPhone7,8:1334*750 = 16:9
- iPhone 7,8 Plus:1920*1080 = 16:9
- iPhoneX:2436*1125 = 19.5:9
- iPhone12:2532*1170 = 19.5:9
- 目前市面上设备分辨率比例传统的有:
- 4:3( ipad )
- 16:10
- 16:9( 老手机 、电脑显示器 )
- 18:9(去掉留海屏幕)
- 19.5:9( 新款手机)
- 19.9:9
dpi
- 像素密度
- 单位面积上有多少个像素点
- 一般指一英寸有多少个像素点
Root根组件的作用
- Root是用于分辨率自适应的根对象,是控制分辨率自适应模式的基础,可以设置基本分辨率,用于设置UI显示区域,并且管理所有UI控件的分辨率自适应
- 可以简单理解 它管理一个 UI画布 所有的UI都是显示在这个画布上的,它会管理 UI画布 和 不同屏幕分辨率的 适应关系
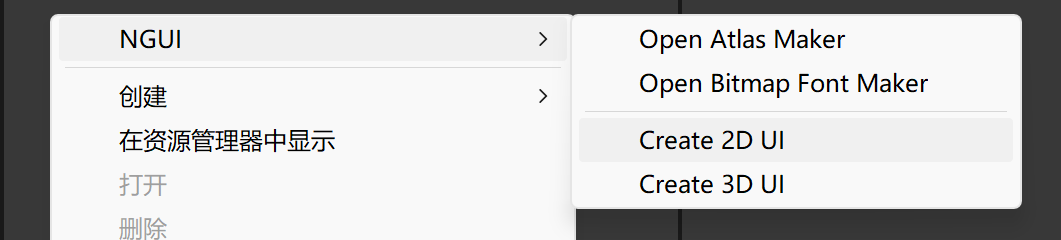
创建UIRoot对象和Root根组件
直接在Project窗口创建2DUI对象即可 Root组件会自动添加到UIRoot对象

Root根组件参数
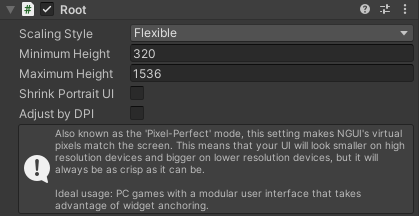
Flexible 灵活模式

- Flexible灵活模式下,UI都是以像素为基础,100像素的物体无论在多少分辨率上都是100像素。这就意味着,100像素在分辨率低的屏幕上可能显示正常,但是在高分辨率上就会显得很小
- Flexible灵活模式一般用于PC端这种游戏窗口可以随便拖拽大小的游戏
Minimum Height 最小不缩放高度
- 屏幕高小于该值时开始按比例缩放
Maximum Height 最大不缩放高度
- 屏幕高大于改值时开始按比例缩放
Shrink Portrait UI 收缩竖屏UI
- 竖屏模式时(就是屏幕高大于屏幕宽时),按上面两个最小不缩放高度和最大不缩放高度改为用宽度来计算适配
Adjust by DPI DPI调整
- 使用dpi做适配计算,在不同设备按密度计算调整UI,建议勾选
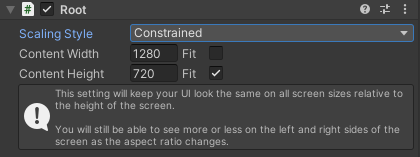
Constrained 约束模式

- Constrained约束模式下,屏幕按尺寸比例来适配,不管实际屏幕有多大,NGUI都会通过合适的缩放来适配屏幕。这样在高分辨率上显示的UI就会被放大保持原有大小,但有可能会模糊,好处是各设备看到的UI和屏幕比例是一样的
- Constrained约束模式下,一般用于手机游戏这种窗口不会变化的游戏
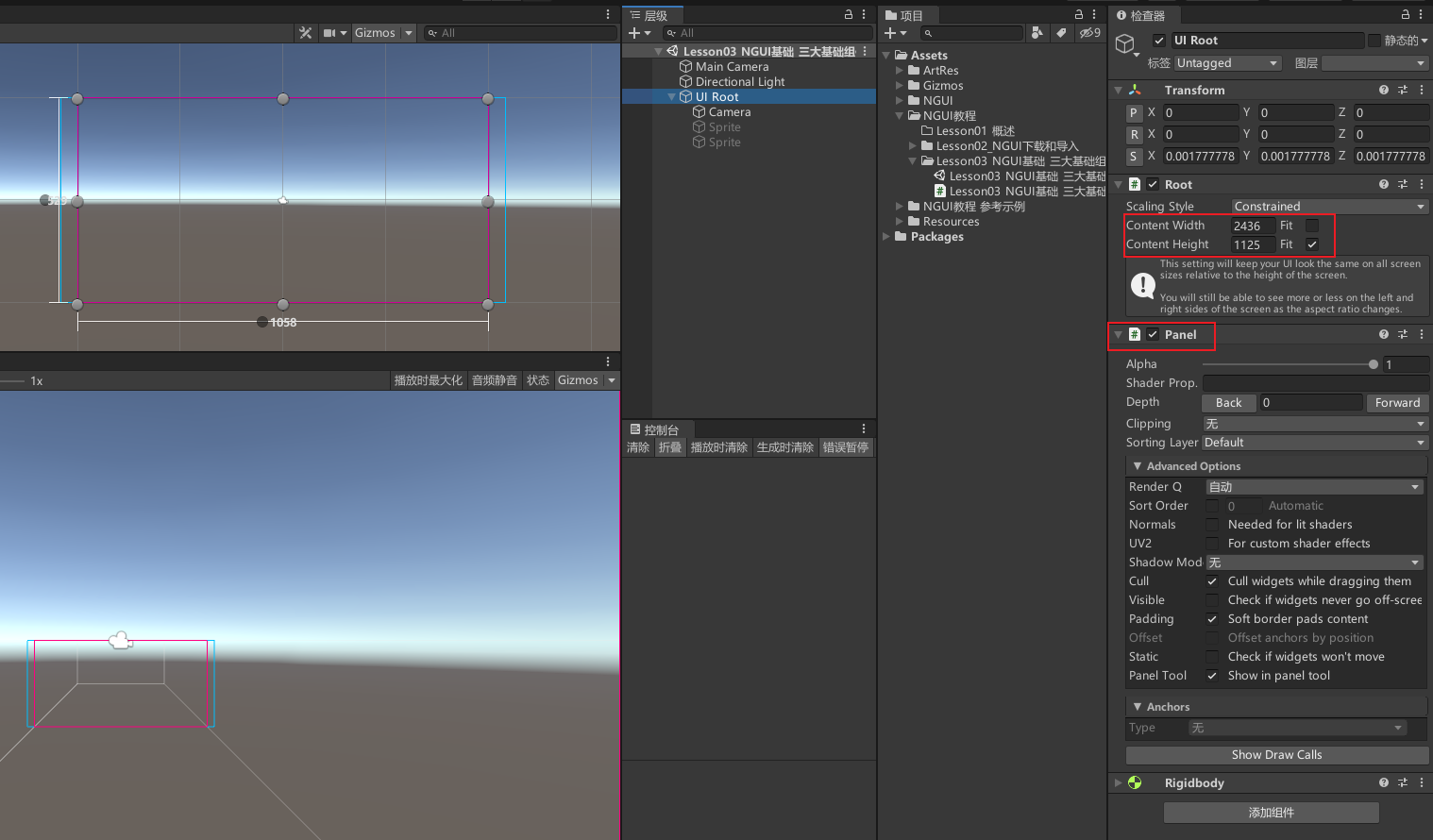
- Constrained约束模式下,点击Root组件下的Panel脚本组件,可以看到蓝框和红框。蓝框可以通俗的理解成Root这个画布设置的Content Width和Content Height的大小,可以修改调整Content Width和Content Height的大小查看蓝框变化,设置好了Content Width和Content Height蓝框的比例就被定死了。红框可以通俗的理解为真正玩游戏显示到游戏窗口的大小,可以修改游戏窗口比例和大小查看红框的变化

Content Width 宽
- 按照该宽度值适配屏幕
- 制作资源时的默认分辨率宽
Content Height 高
- 按照该高度值适配屏幕
- 制作资源时的默认分辨率高
Fit 适配
- 表示以哪个值做适配
勾选Content Width的Fit
- 屏幕比例变化时,按照宽度来适配(宽度始终不变)
- 建议竖屏游戏勾选上
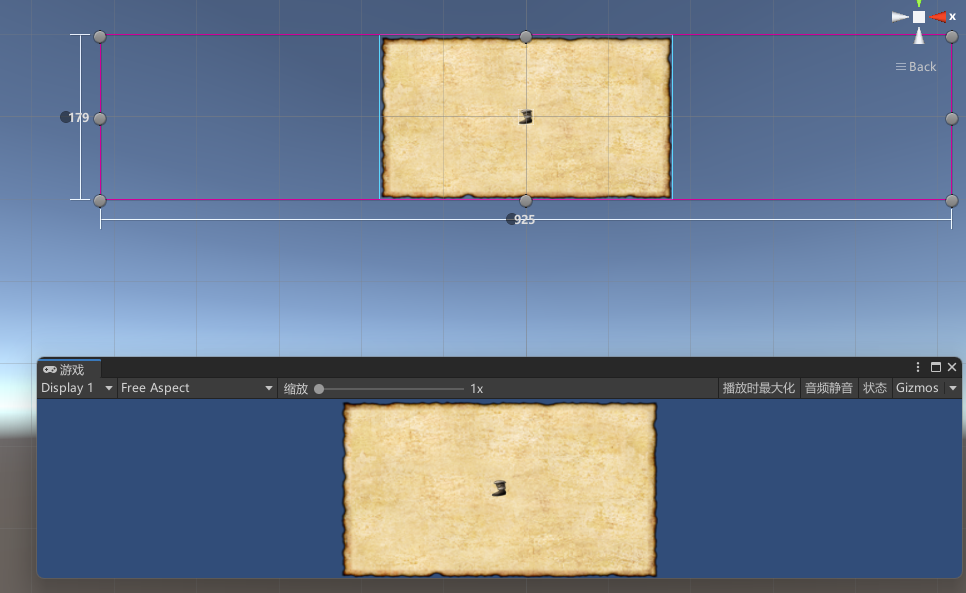
- 始终保证蓝框的宽能完全显示到红框上,高度不管
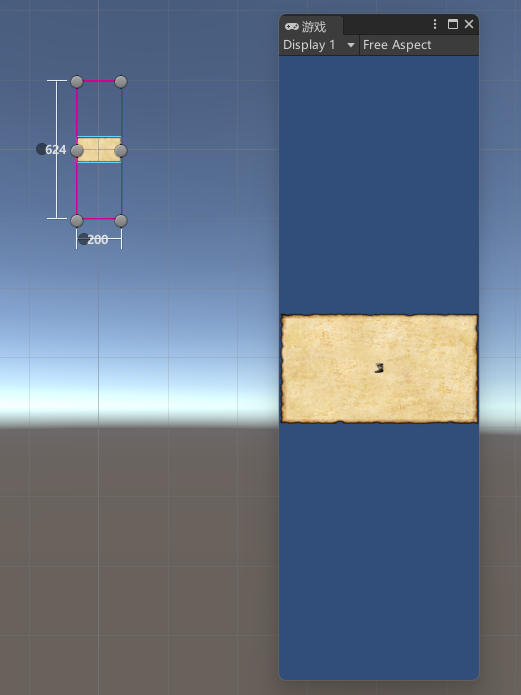
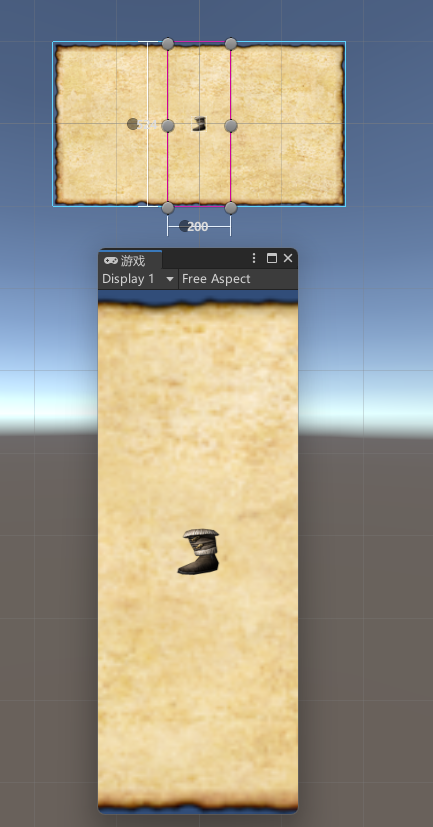
- 无论怎么修改游戏屏幕大小,对应画布上的ui大小都不变,可以理解为无论红框的比例怎么变都让红框的宽和蓝框的宽相等,高度不管。修改游戏屏幕红框大小可能会让游戏内上下有黑边或者显示不全导致裁剪,这是因为游戏屏幕红框比例可能和蓝框画布的比例不同,但是能始终保证画布的宽能完整的显示出来


勾选Content Height的Fit
- 屏幕比例变化时,按照高度来适配(高度始终不变)
- 建议横屏游戏勾选上
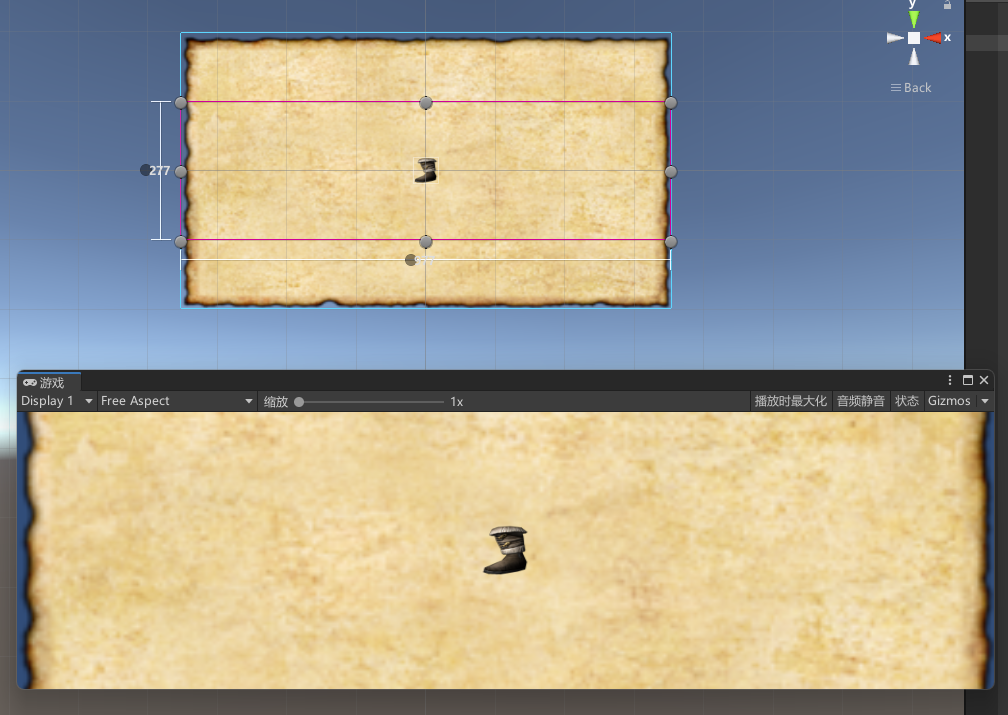
- 始终保证蓝框的高能完全显示到红框,宽不管
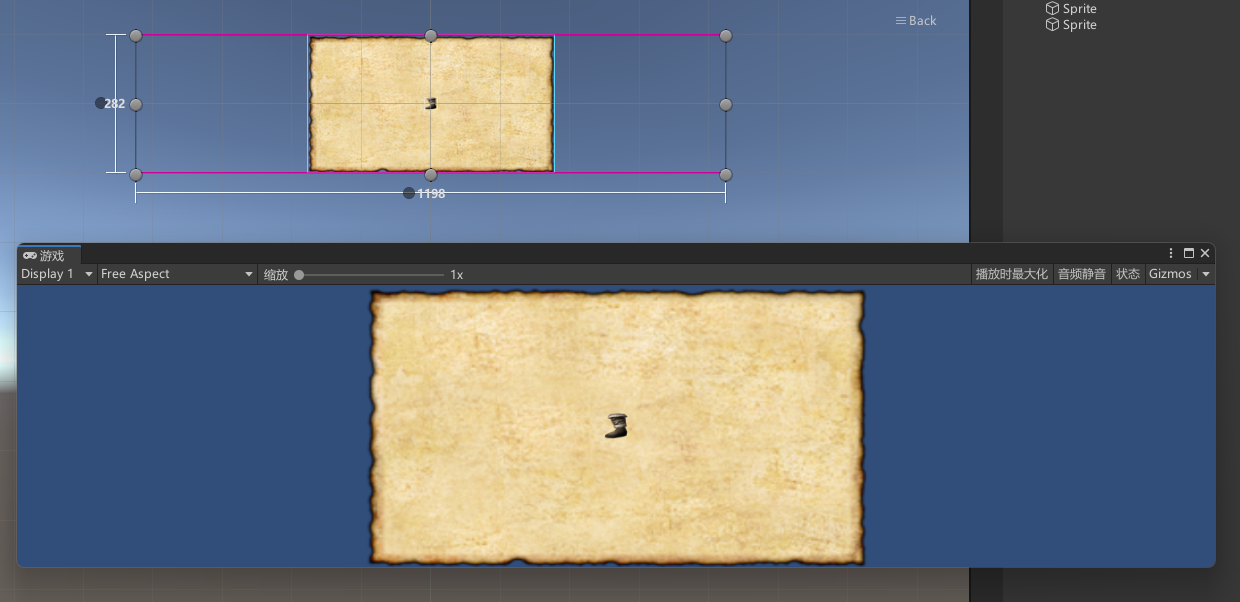
- 无论怎么修改游戏屏幕大小,对应画布上的ui大小都不变,可以理解为无论红框的比例怎么变都让红框的高和蓝框的高相等,宽度不管。修改游戏屏幕红框大小可能会让游戏内左右有黑边或者显示不全导致裁剪,这是因为游戏屏幕红框比例可能和蓝框画布的比例不同,但是能始终保证画布的高能完整的显示出来


Content Width和Content Height两个的Fit都勾选
- 不会被裁剪,但是有黑边
- 当适配宽高比大于实际宽高比时,就会按照宽度适配,反之按照高度适配
- 建议又能横屏又能竖屏的游戏勾选上
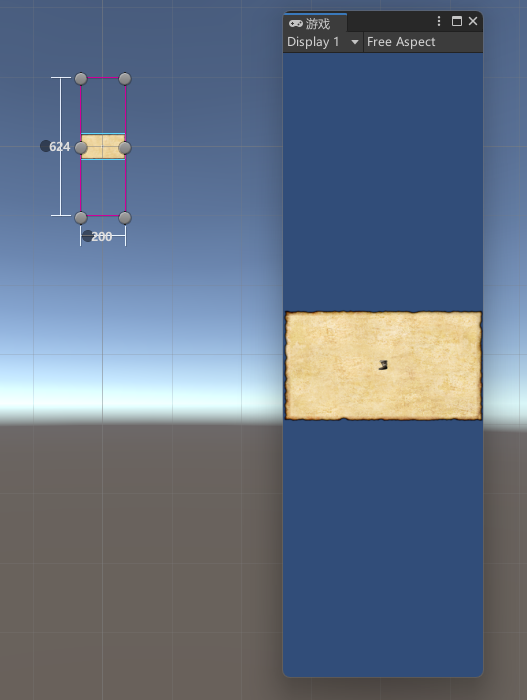
- 假如游戏屏幕红框的宽大于高,就按蓝框画布的高最大来适配,这样左右两边可能出现黑边。假如游戏屏幕红框的高大于宽,就按蓝框画布的宽最大来适配,这样上下两边可能出现黑边。


Content Width和Content Height两个的Fit都不勾选
- 始终保证屏幕被UI填充满
- 不会有黑边
- 可能会被裁剪
- 蓝框一定会大于红框
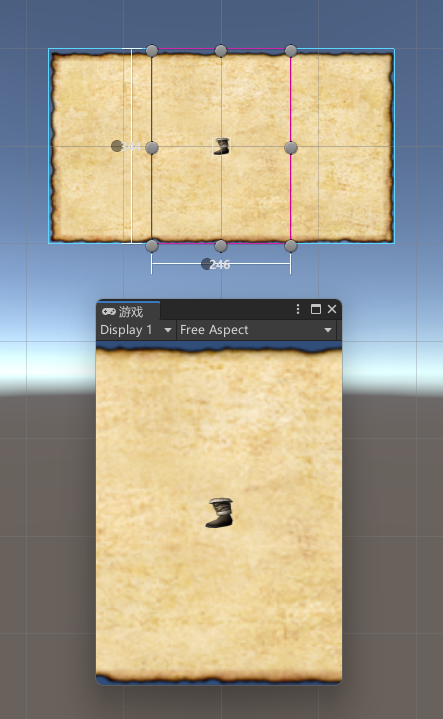
- 不适配高也不适配宽。根据游戏窗口屏幕大小的不同,动态的变大变小蓝框画布的大小,始终保证蓝框包裹红框,可能因为蓝框红框比例不同,蓝框画布的内容被裁剪。比如下图,无论你的游戏屏幕是宽比高大很多或者高比宽大很多,都会保证画布适应宽或高,让宽或高能被填满,但是适应了宽或高,另一个维度的高或宽会因为游戏屏幕和画布的不同被裁剪。调整游戏窗口的比例画布里面对应的UI大小也会相应变化。


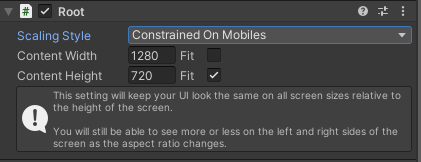
Constrained On Mobiles 综合模式

- 上两种模式的综合体,在PC和Mac等桌面设备上用Flexible模式,在移动设备上用Constrained模式
- 适用于多平台游戏
总结
- Flexible 适用于可以手动拖窗口改变分辨率的设备 比如pc端
- Constrained 适用于移动设备
- 因为移动设备都是全屏应用 不会频繁改变分辨率 只用适配不同分辨率的设备
- 横屏勾选 高 fit 竖屏 勾选 宽 fit 一般就可以比较好的进行分辨率适应了
- 需要注意的是 背景图 一定要考虑 极限 宽高比来出 最大宽高比 19.9:9
- Constrained On Mobiles 是上面两者的综合体 适用于多平台发布的游戏和应用
3.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson03_NGUI基础_三大基础组件_Root组件 : MonoBehaviour
{
void Start()
{
#region 知识点一 必备知识——分辨率概念
//1.分辨率
//屏幕宽高两个方向的像素点
//比如1920 * 1080
//宽1920个像素
//高1080个像素
//2.像素
//像素
//像素即px
//是画面中最小的点(单位色块)
//3.屏幕尺寸
//屏幕对角线长度
//4.屏幕比例
//PC显示器
//1920:1080 = 16:9
//苹果手机
//iPhone7,8:1334 * 750 = 16:9
//iPhone 7,8 Plus:1920 * 1080 = 16:9
//iPhoneX:2436 * 1125 = 19.5:9
//iPhone12: 2532 * 1170 = 19.5:9
//目前市面上设备分辨率比例传统的有:
//4:3(ipad)
//16:10
//16:9(老手机 、电脑显示器)
//18:9(去掉留海屏幕)
//19.5:9( 新款手机)
//19.9:9
//5.dpi
//像素密度
//单位面积上有多少个像素点
//一般指一英寸有多少个像素点
#endregion
#region 知识点二 Root是用来干啥的
//Root是用于分辨率自适应的根对象
//可以设置基本分辨率,相当于设置UI显示区域
//并且管理所有UI控件的分辨率自适应
//可以简单理解 它管理一个 UI画布 所有的UI都是显示在这个画布上的
//它会管理 UI画布 和 不同屏幕分辨率的 适应关系
#endregion
#region 知识点三 Root相关参数
#endregion
#region 总结
//1.Flexible 适用于可以手动拖窗口改变分辨率的设备 比如pc端
//2.Constrained 适用于移动设备
// 因为移动设备都是全屏应用 不会频繁改变分辨率 只用适配不同分辨率的设备
// 横屏勾选 高 fit 竖屏 勾选 宽 fit 一般就可以比较好的进行分辨率适应了
// 需要注意的是 背景图 一定要考虑 极限 宽高比来出 最大宽高比 19.9:9
//3.Constrained On Mobiles 是上面两者的综合体 适用于多平台发布的游戏和应用
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

