16.NGUI基础-组合控件-ScrollView滚动视图
16.1 知识点
ScrollView滚动视图的作用
- 滚动视图,主要用于背包、商店、排行榜等功能。
制作ScrollView
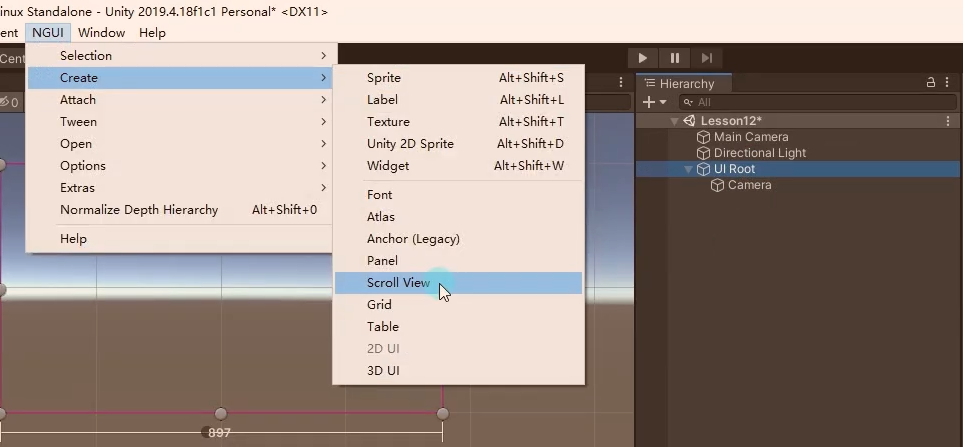
直接在工具栏创建即可 NGUI——Create——ScrollView。

- 注意要有UIRoot根节点,创建ScrollView不会自动创建根节点。
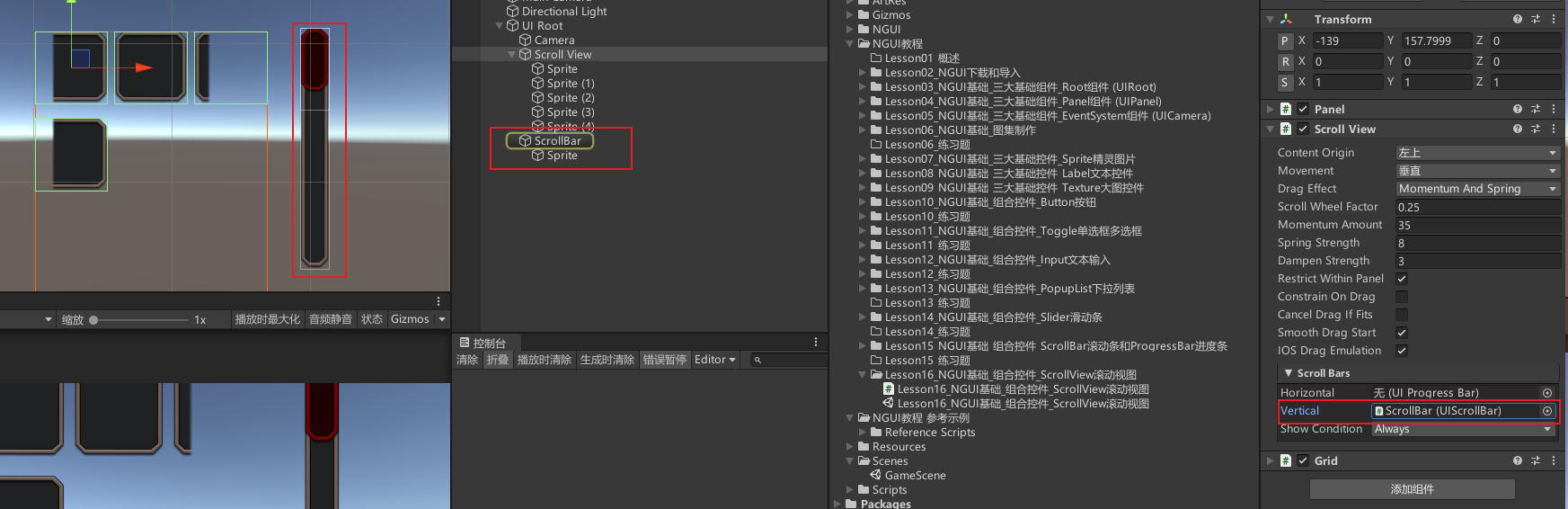
若需要ScrollBar,自行创建ScrollBar,在ScrollView脚本中关联水平滚动条或者竖直滚动条。

- 注意,ScrollView脚本中关联ScrollBar之后ScrollBar的值会自动设置。
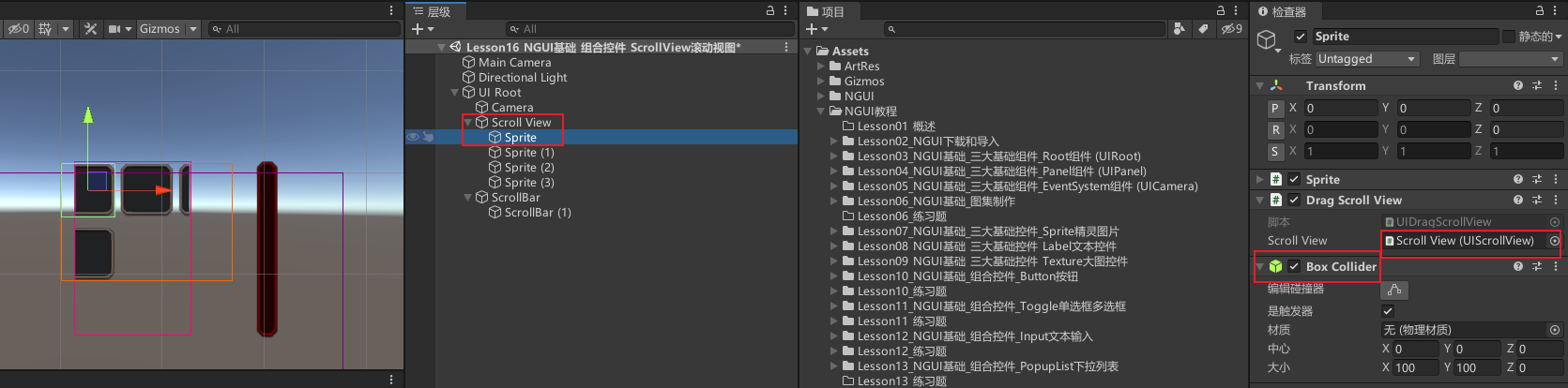
给ScrollView添加子对象,为子对象添加Drag ScrollView脚本和NGUI碰撞器。

ScrollView滚动视图组件参数
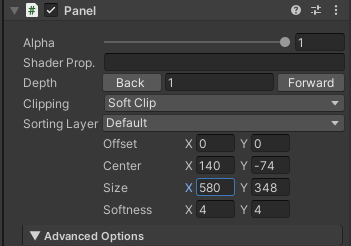
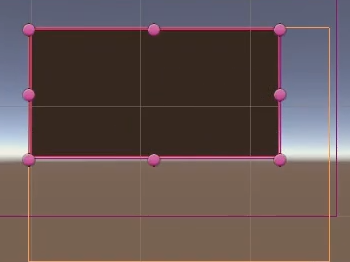
Panel脚本

Size 可以设置滚动视图的可视范围,超过可视范围的部分会被裁剪

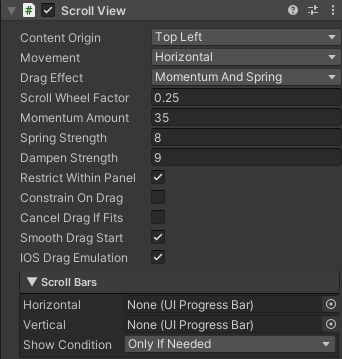
ScrollView脚本

Content Origin 内容子对象对其方式九宫格
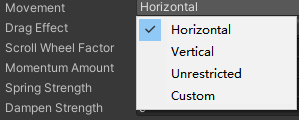
Movement 滚动视图拖曳的方向。

- 水平
- 垂直
- 自由
- 自定义(默认是水平的)。
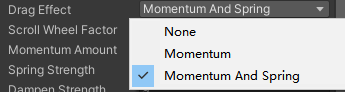
Drag Effect 拖动特效

- 不使用任何效果
- 动量(惯性)效果(差异不明显,一般不使用)
- 动量(惯性)和弹力效果(默认使用)。
Scroll Wheel Factor 滚动因子
- 如果不为0,鼠标中间滚动可以滚动它,可以通过它控制速度和方向。
Momentum Amount 动量
- 拖曳一下鼠标,动的快慢,可以理解成惯性大小。
Spring Strength 弹力大小
- 移动到边缘时弹回时弹力大小。
Dampen Strength 阻尼强度
- 影响回弹效果。
Restrict Within Panel 限制在Panel中
- 不勾选不会产生弹力效果。
Constrain On Drag 阻力约束
- 一般不修改。
Cancel Drag if fits 如果合适取消拖动
- 若勾选,滚动视图的内容是否应该是可拖动的,取决于它们当前子对象大小是否溢出。
- 如果勾选,假如子对象的范围没有溢出滚动视图,就不能拖动。溢出了才能拖动。不勾选可以随便拖动
Smooth Drag Start 平滑拖动
- 一般不修改。
IOS Drag Emulation IOS阻力模拟
- 一般不修改。
ScrollBars 滚动条关联。
- Horizontal 水平滚动条
- Vertical 竖直滚动条
- ShowCondition 滚动条显示时机

- 一直显示
- 需要时显示(子对象没溢出就不显示)
- 拖动时显示。
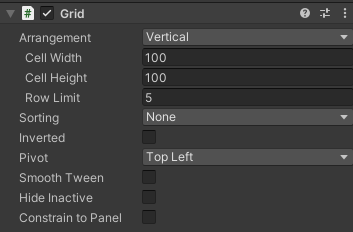
自动对齐脚本Grid参数相关

Arrangement 排序对其方式

- 水平
- 竖直
- 元素大小。
Cell width 元素宽。
Cell Height 元素高。
Row Limit 元素个数,会自动换行。
Sorting 排序顺序

- 没有排序
- 按字母排序
- 水平放置顺序
- 垂直放置顺序
- 自定义。
Inverted 倒转
- 若选择了排序方式,勾选这里可以翻转排序规则。
Pivot 锚点位置,9宫格9个位置。
Smooth Tween 平缓缓动动画
- 排序时是否会平滑地将其子对象设置为正确的位置。
Hide Inactive 是否隐藏不活动组件
- 假如有失活的对象是否算他的位置。
Constrain To panel 约束面板
- 是否将网格子对象的更改通知父容器Panel,会用于更新ScrollBar的拖拽块的大小等显示信息。
16.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson16_NGUI基础_组合控件_ScrollView滚动视图 : MonoBehaviour
{
void Start()
{
#region 知识点一 ScrollView是用来干啥的
//滚动视图
//我们现在用于编程的VS代码窗口就是典型的滚动视图
//游戏中主要用于 背包、商店、排行榜等等功能
#endregion
#region 知识点二 制作ScrollView
//1.直接在工具栏创建即可 NGUI——Create——ScrollView 注意要有UIRoot根节点 创建ScrollView不会自动创建根节点
//2.若需要ScrollBar 自行创建ScrollBar 在ScrollView脚本中关联水平滚动条或者竖直滚动条
//3.给ScrollView添加子对象 为子对象添加Drag Scroll View脚本和NGUI碰撞器
#endregion
#region 知识点三 ScrollView参数相关
#endregion
#region 知识点四 自动对齐脚本Grid 参数相关
#endregion
}
}
16.3 练习题
在ScrollBar滚动条和ProgressBar进度条的练习题基础上,请用现在所学知识,制作一个这样的功能,有一个背包按钮,点击后可以打开一个背包面板,面板中有一个滚动视图,滚动视图中动态创建10个道具图标
需要解决的问题
- 动态创建问题
- 布局问题
- 滚动条更新问题
创建背包面板,修改面板深度

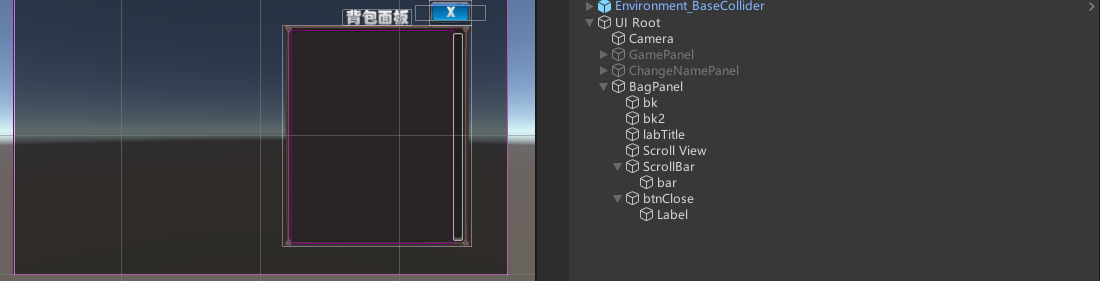
给背包面板创建一个遮罩背景,一个背包面板背景。创建一个标题标签写上文字。创建滚动视图,设置好大小并设置位置和背包面板背景一致。创建一个滚动条,设置好图片和位置,在滚动视图上关联。注意修改滚动条的子Sprite的层级深度,并且把滚动条模式修改成从上到下。创建一个关闭按钮。

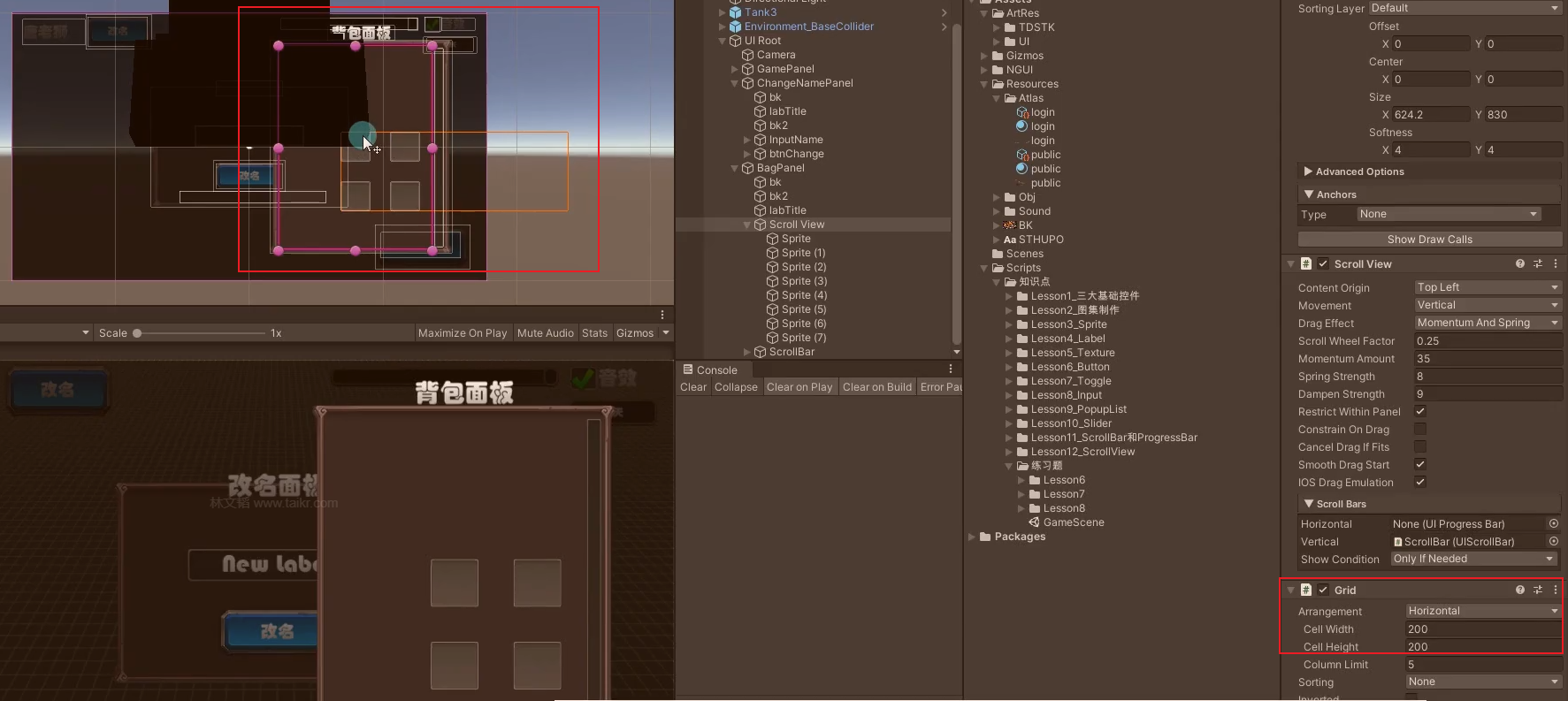
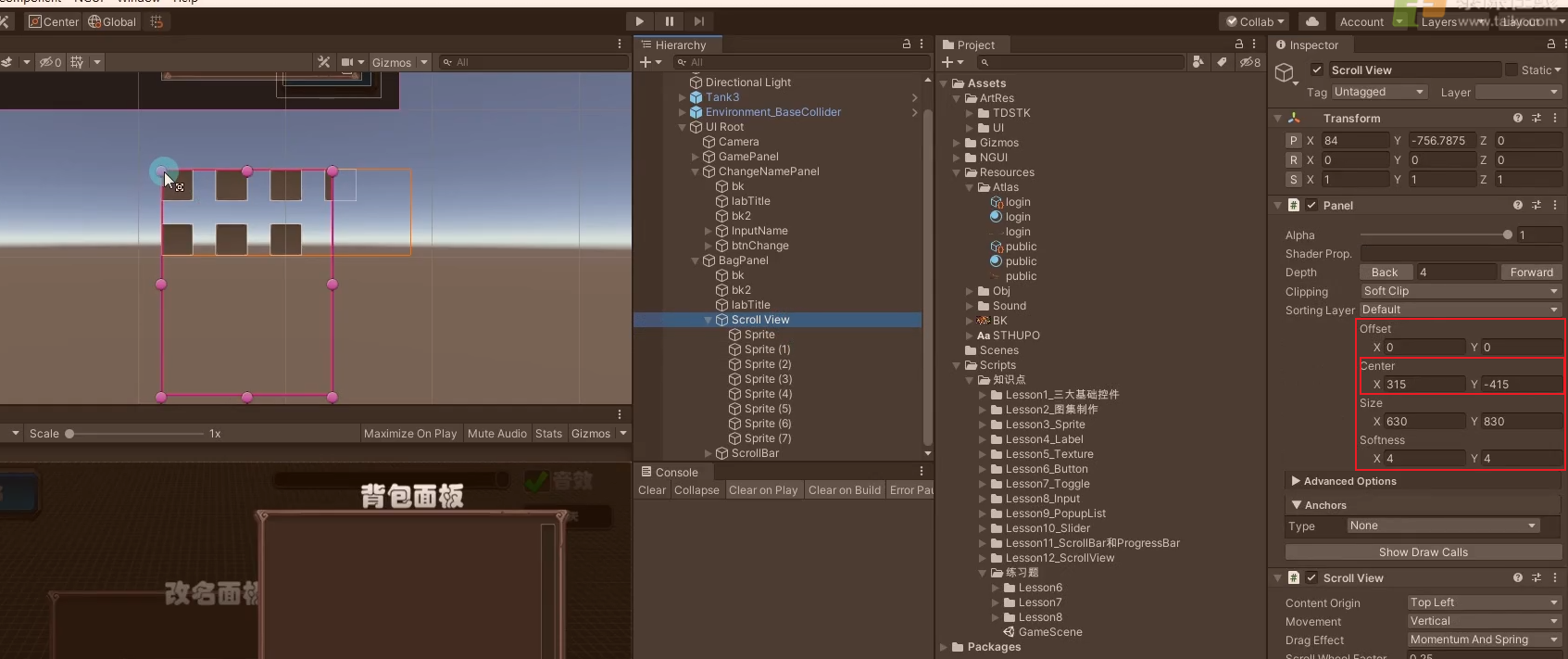
给背包滚动视图添加Grid以解决布局问题,目标是设置格子创建的位置为左上角并排列好。创建grid后会发现格子是已滚动视图中心对齐的,并且滚动视图子对象也不是以左上角对齐的。要先全选所有子对象,设置成以左上角对齐。同时修改滚动视图Panel中心点Center的位置。中心点设置X位置为大小Size X的一半,Y取SIze Y的一半且是负数,就是左上角。修改中心点可能会导致上方xy的Offset变化,把它设置为0就好。设置好后重新调整滚动视图到合适的位置即可。注意修改后要重新失活激活Grid组件才能重新排列



在GamePanel脚本创建背包按钮变量,创建一个背包按钮,关联后在代码添加点击出背包面板的监听
public class GamePanel : MonoBehaviour
{
#region Lesson16_NGUI基础_组合控件_ScrollView滚动视图练习题
public UIButton btnBag;
#endregion
void Start()
{
#region Lesson16_NGUI基础_组合控件_ScrollView滚动视图练习题
// 点击背包按钮 打开背包
btnBag.onClick.Add(new EventDelegate(() => {
BagPanel.Instance.gameObject.SetActive(true);
}));
#endregion
}
}
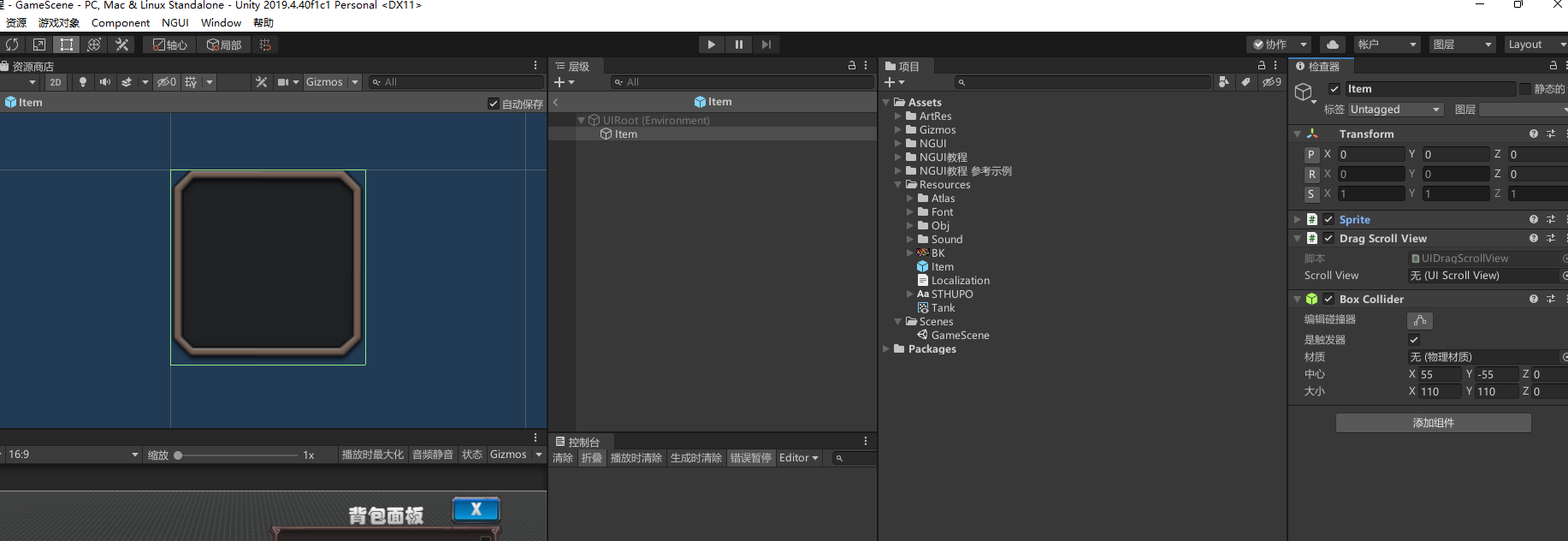
创建一个Sprite,添加DragScrollView脚本,添加NGUI碰撞器,做成预制体放到Resource文件夹下,用于背包动态加载的Item。这个Item中心点要设置成左上。

创建BagPanel背包面板脚本,添加给背包面板。把背包面板搞成单例。添加点击关闭按钮让背包面板隐藏的监听。动态创建预制体对象Item,并且刷新滚动视图的滚动条。这样能让滚动条显示正常。可以选择是否使用滚动视图的Grid来限制动态创建预制体对象Item的位置。如果不使用的话就要通过代码手算。以后假如要自己定义排序规则最好用自己手写代码手算位置。
public class BagPanel : MonoBehaviour
{
private static BagPanel instance;
public static BagPanel Instance => instance;
public UIScrollView sv;
public UIButton btnClose;
private void Awake()
{
instance = this;
}
void Start()
{
// 点击关闭按钮 让自己隐藏
btnClose.onClick.Add(new EventDelegate(() => {
this.gameObject.SetActive(false);
}));
// 动态创建10个道具图标
for (int i = 0; i < 60; i++)
{
GameObject obj = Instantiate(Resources.Load<GameObject>("Item"));
obj.transform.SetParent(sv.transform, false);
// 如果通过代码 来自己设置位置 就在这里设置即可
obj.transform.localPosition = new Vector3(120 * (i % 5), 120 * (i / 5), 0);
}
// 通过sv控制 滚动条更新
sv.UpdateScrollbars();
this.gameObject.SetActive(false);
}
}
16.4 练习题代码
GamePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GamePanel : MonoBehaviour
{
private static GamePanel instance;
public static GamePanel Instance => instance;
public UIButton btn;
public TankObj player;
public UIToggle togSound;
public UILabel labName;
public UIButton btnChangeName;
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表练习题
public UIPopupList list;
public Light lightObj;
#endregion
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
public UISlider sliderSound;
#endregion
#region Lesson15_NGUI基础_组合控件_ScrollBar滚动条和ProgressBar进度条练习题
public UIProgressBar progressBar;
#endregion
private void Awake()
{
instance = this;
}
void Start()
{
btn.onClick.Add(new EventDelegate(() =>
{
player.Fire();
}));
togSound.onChange.Add(new EventDelegate(() =>
{
MusicData.isOpenSound = togSound.value;
}));
btnChangeName.onClick.Add(new EventDelegate(() =>
{
ChangeNamePanel.Instance.gameObject.SetActive(true);
}));
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表练习题
list.onChange.Add(new EventDelegate(() =>
{
switch (list.value)
{
case "白天":
lightObj.intensity = 1;
break;
case "黑夜":
lightObj.intensity = 0.2f;
break;
}
}));
#endregion
#region Lesson14_NGUI基础_组合控件_Slider滑动条练习题
sliderSound.onChange.Add(new EventDelegate(() =>
{
MusicData.soundValue = sliderSound.value;
}));
#endregion
#region Lesson15_NGUI基础_组合控件_ScrollBar滚动条和ProgressBar进度条练习题
HideHpPro();
#endregion
}
public void ShowHpPro()
{
progressBar.gameObject.SetActive(true);
}
public void HideHpPro()
{
progressBar.gameObject.SetActive(false);
}
public void UpdatePro(float nowValue, float maxValue)
{
progressBar.value = nowValue / maxValue;
}
}
BagPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BagPanel : MonoBehaviour
{
private static BagPanel instance;
public static BagPanel Instance => instance;
public UIScrollView sv;
public UIButton btnClose;
private void Awake()
{
instance = this;
}
void Start()
{
//点击关闭按钮 让自己隐藏
btnClose.onClick.Add(new EventDelegate(() => {
this.gameObject.SetActive(false);
}));
//动态创建10个道具图标
for (int i = 0; i < 60; i++)
{
GameObject obj = Instantiate(Resources.Load<GameObject>("Item"));
obj.transform.SetParent(sv.transform, false);
//如果通过代码 来自己设置位置 就在这里设置即可
obj.transform.localPosition = new Vector3(120 * (i % 5), 120 * (i / 5), 0);
}
//通过sv控制 滚动条更新
sv.UpdateScrollbars();
this.gameObject.SetActive(false);
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

