20.NGUI进阶-NGUI字体
20.1 知识点
NGUI字体的作用
- 降低DrawCall
- 自定义美术字体
制作NGUI字体
- NGUI内部提供了字体制作工具
- 根据字体文件生成指定内容文字,达到降低DrawCall的目的
- 使用第三方工具BitmapFont生成字体信息和图集,通过NGUI字体工具使用第三方工具生成的内容制作字体,达到自定义美术字体
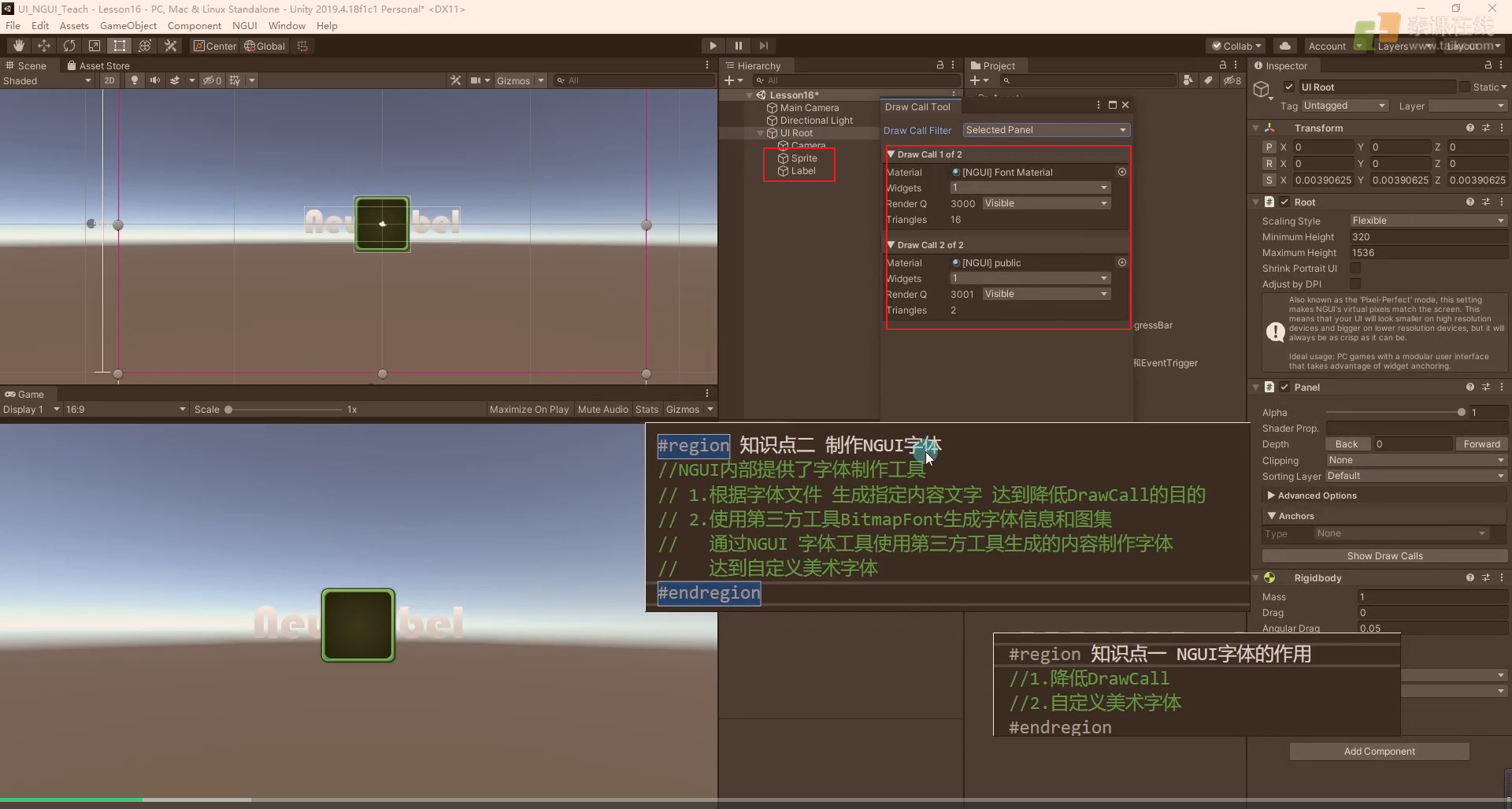
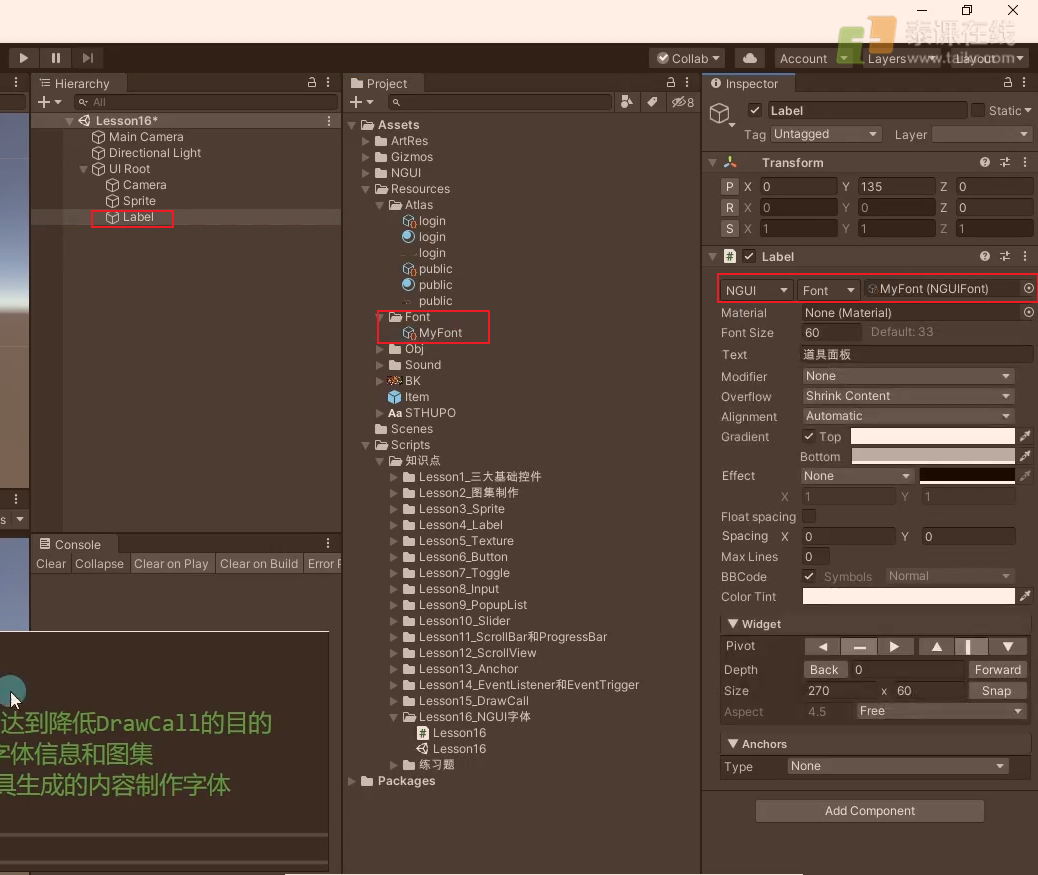
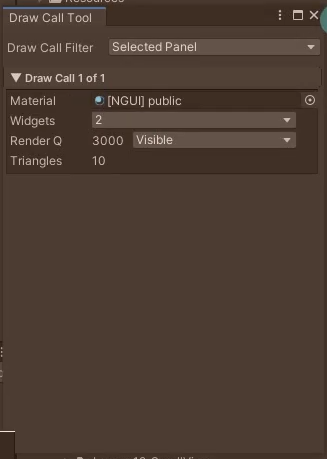
- 假如Label选择Unity字体,可以理解为是动态字体。里面显示的文字会动态生成一个图,把它放到一个大图集里面。所以就会占用一次DrawCall。


- 假如Label是一些不变的文字,可以选择NGUI字体,达到降低DrawCall的目的。
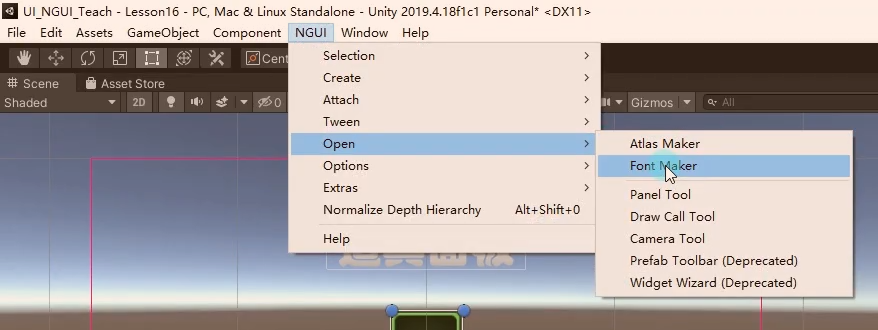
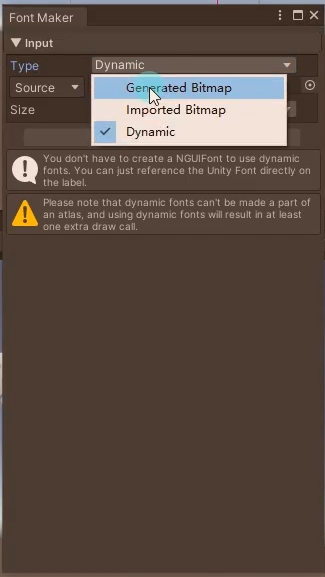
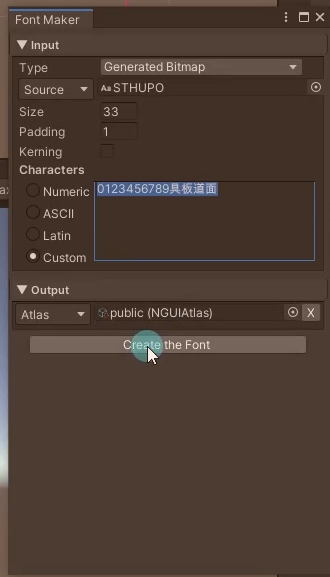
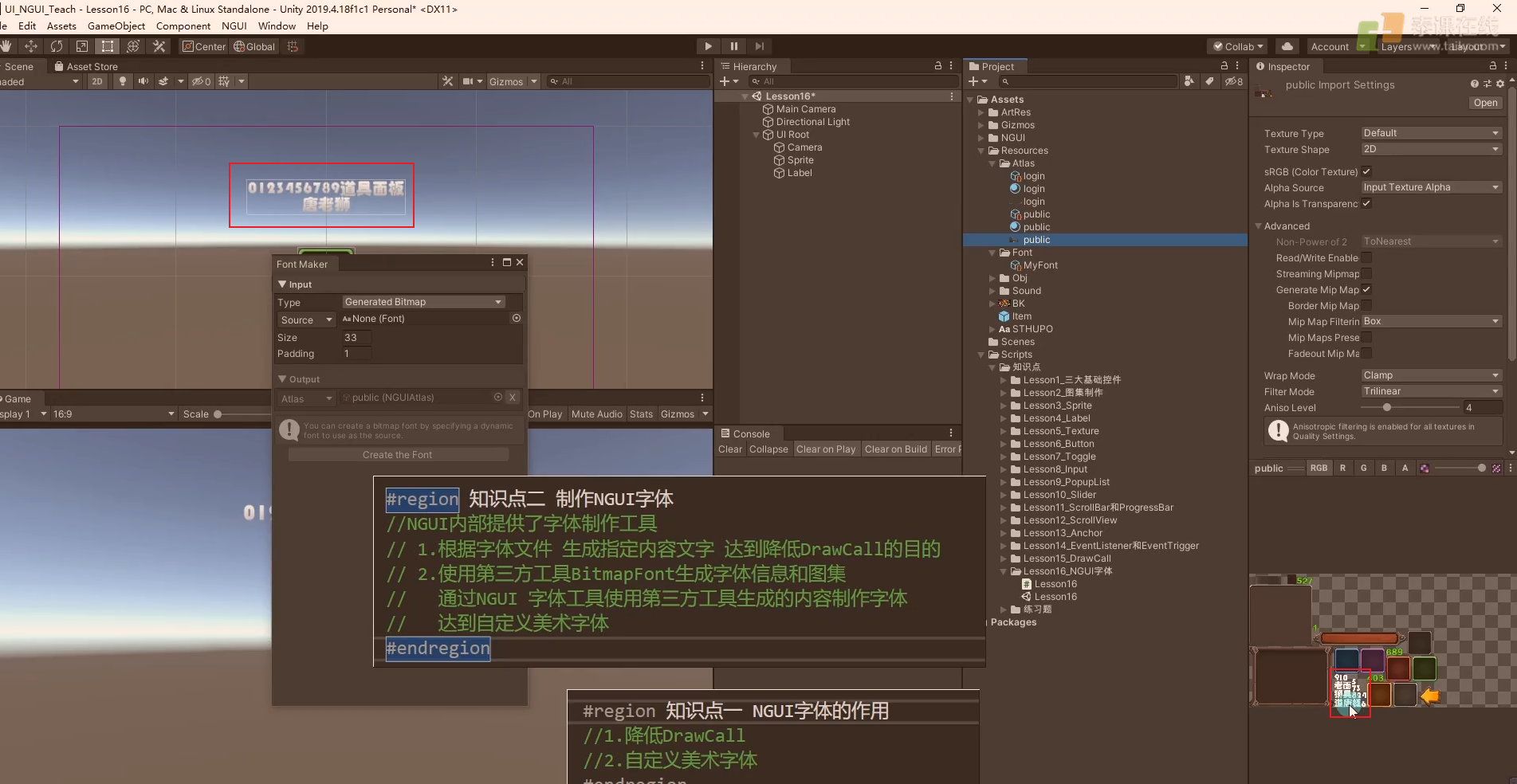
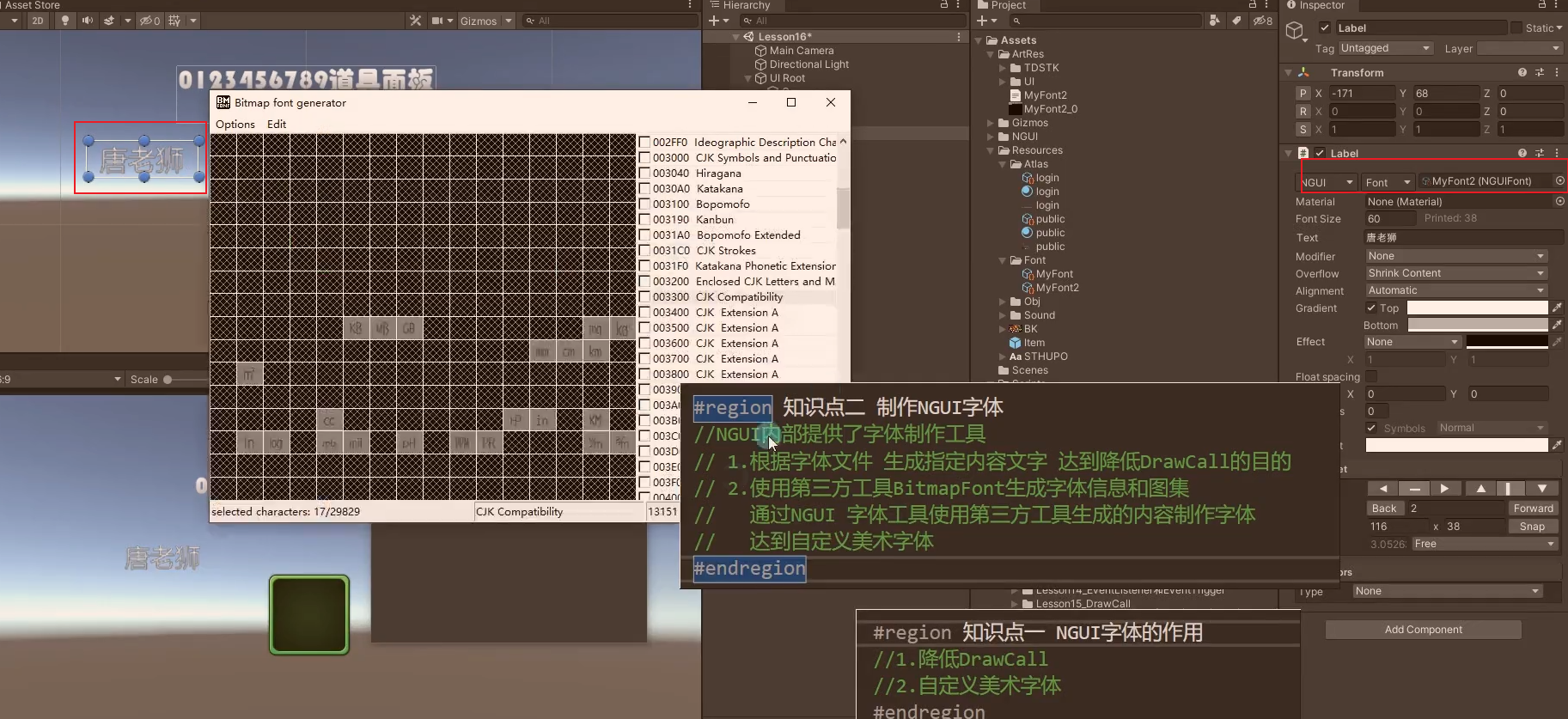
- 在NGUI下拉框中可以打开NGUI字体制作面板。主要有三个模式:生成图片制作的自定义字体,导入图片制作的自定义字体,动态字体。动态字体一般不用,用Unity的字体就是动态字体。


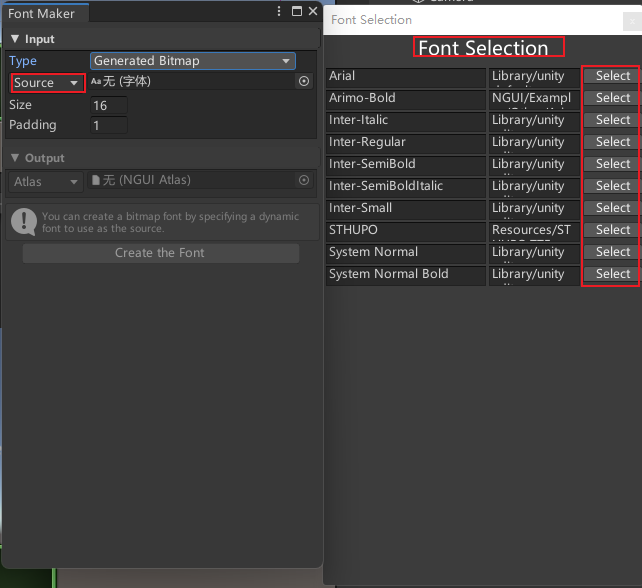
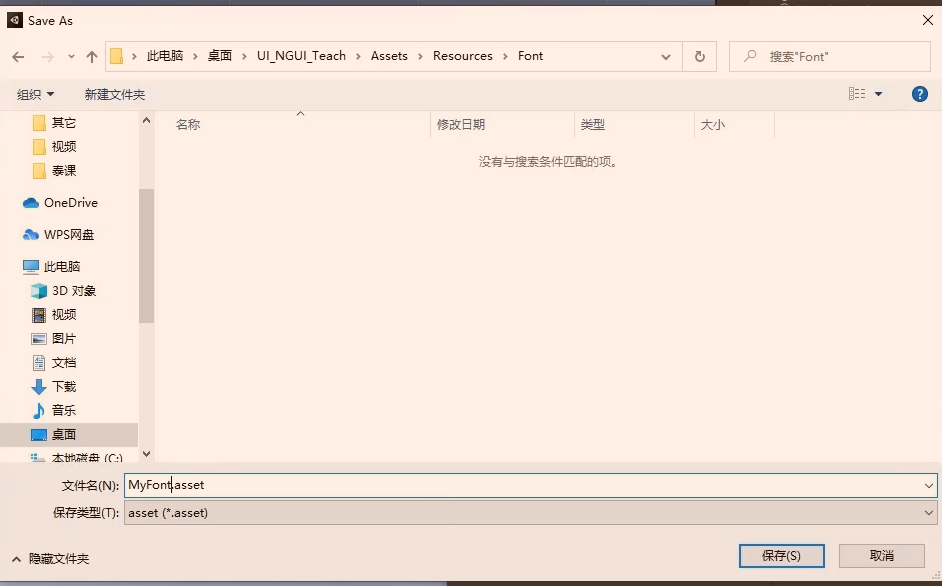
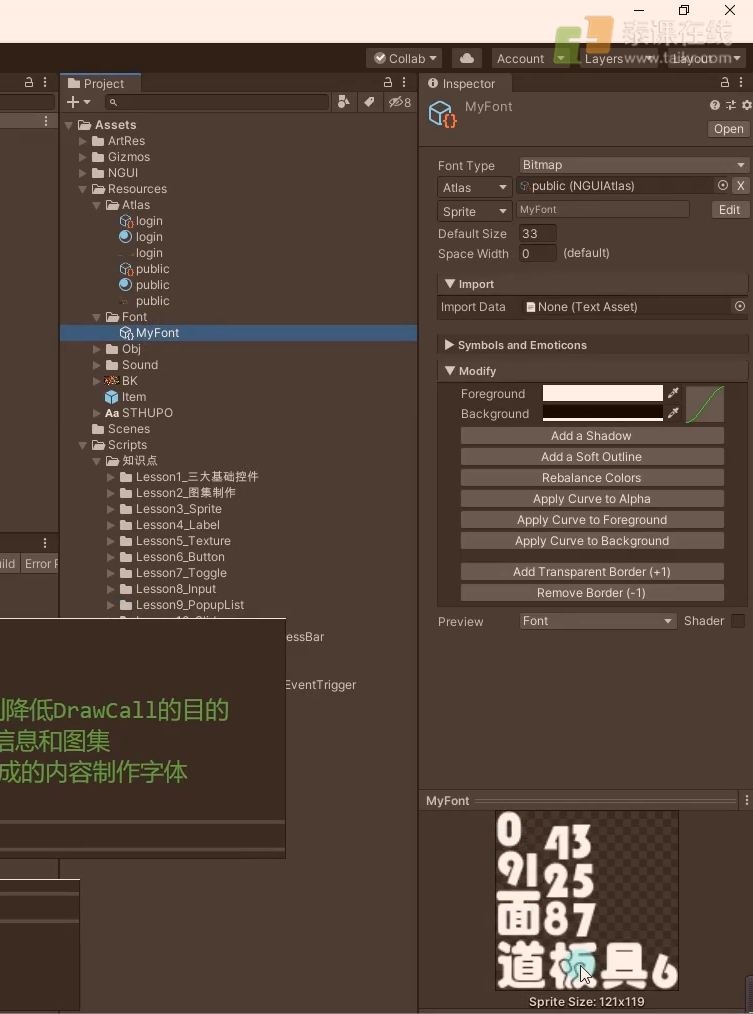
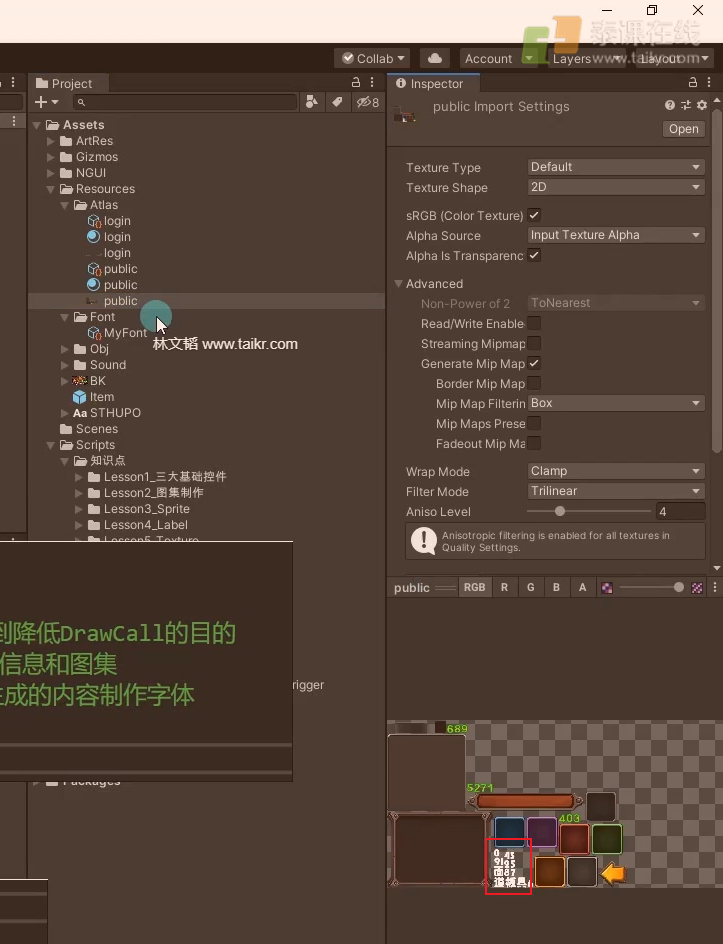
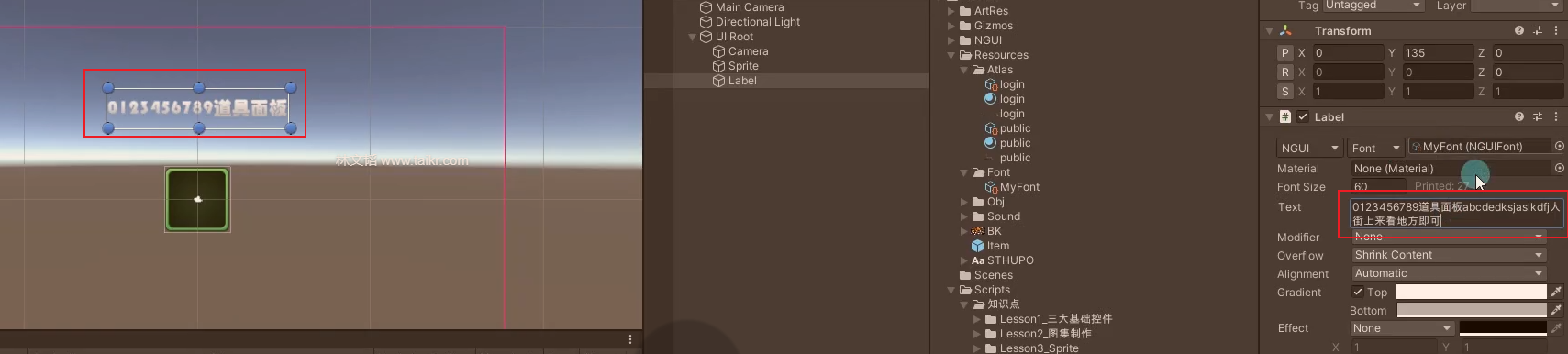
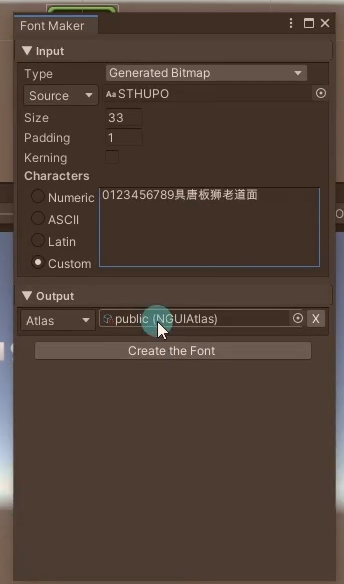
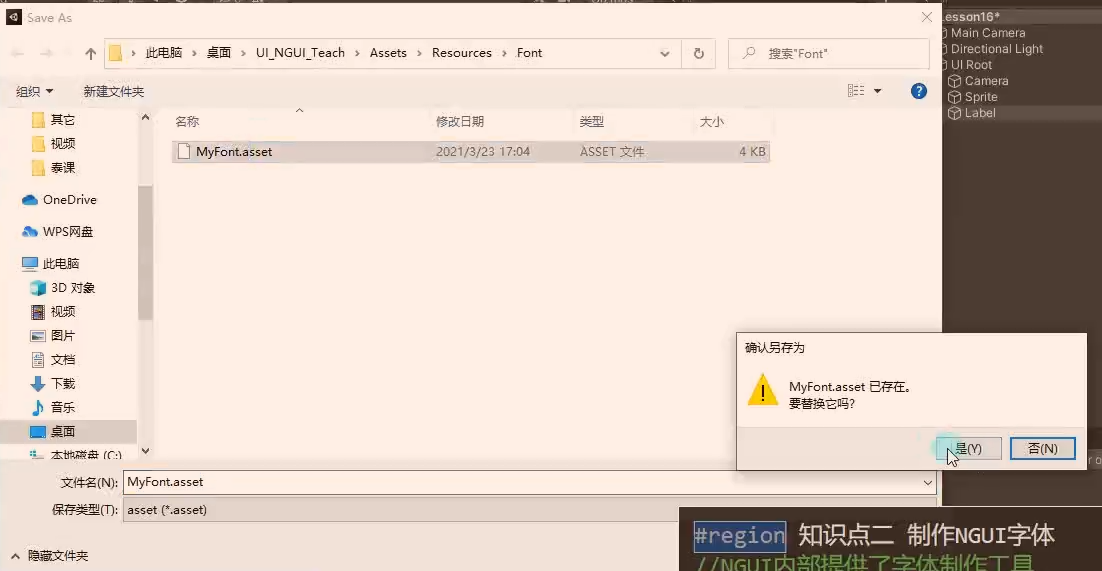
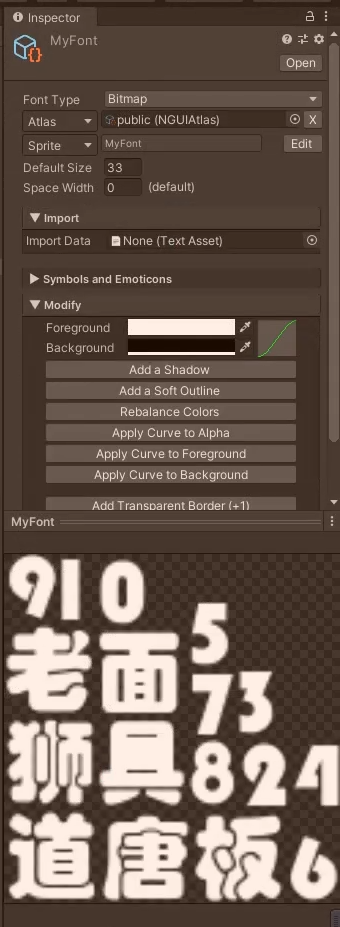
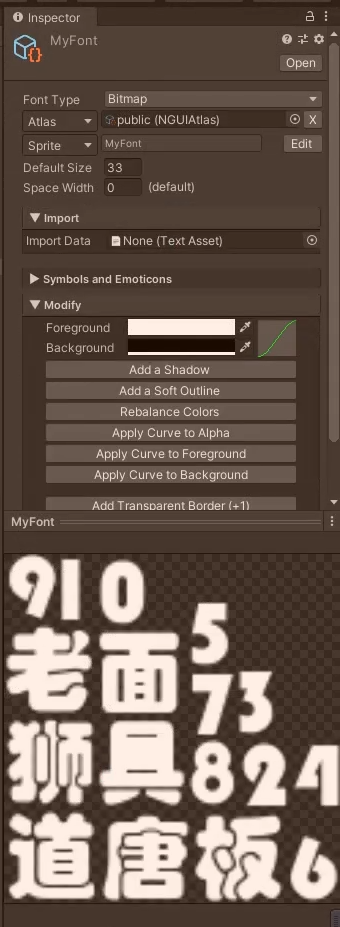
- 生成图片制作的自定义字体模式下,先选择要制作成图片的字体。下面有选择字体大小,字体在图集中间隔的选项。有四个可以选择生成字符的选项:数组,阿斯科码,拉丁文,和自定义。下方有选择生成字体图片到哪个图集的选项,最后创建字体图资源,选择资源要存储的路径。在Unity中可以查看自己制作的字体,可以看到有对应的字符。选择生成的图集中能看到刚刚创建的字符图片。这意味着当前字体已经在这个图集中。假如把Label选择成NGUI字体并且赋值为我们刚刚创建的字体文件,和这个图集的其他图进行配合使用的话,只会占一次DrawCall了。使用制作的NGUI字体有一个缺点就是无法渲染出为未生成字符的文字。这时可以打开NGUI字体制作面板,添加该字体要显示的字符,覆盖原先字体。这样可以在字体文件和图集中看到新生成的字符了。文字也可以在Scene窗口渲染出来了。













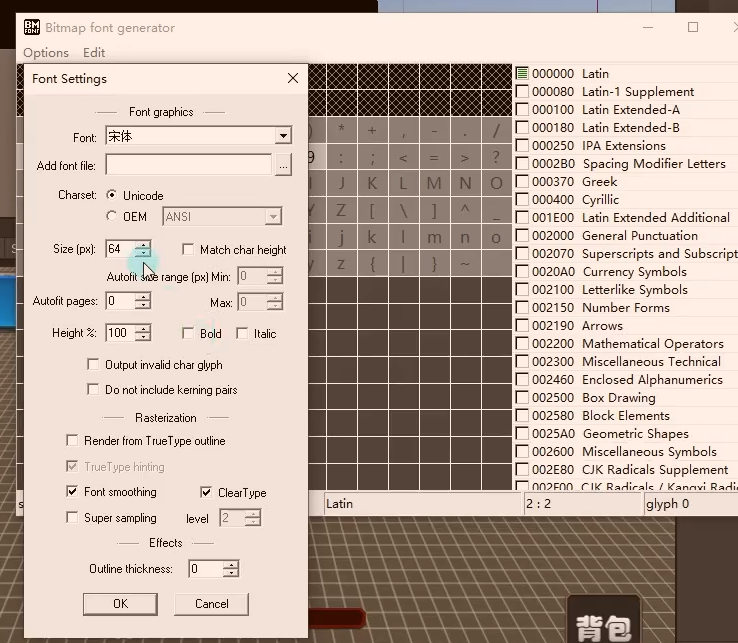
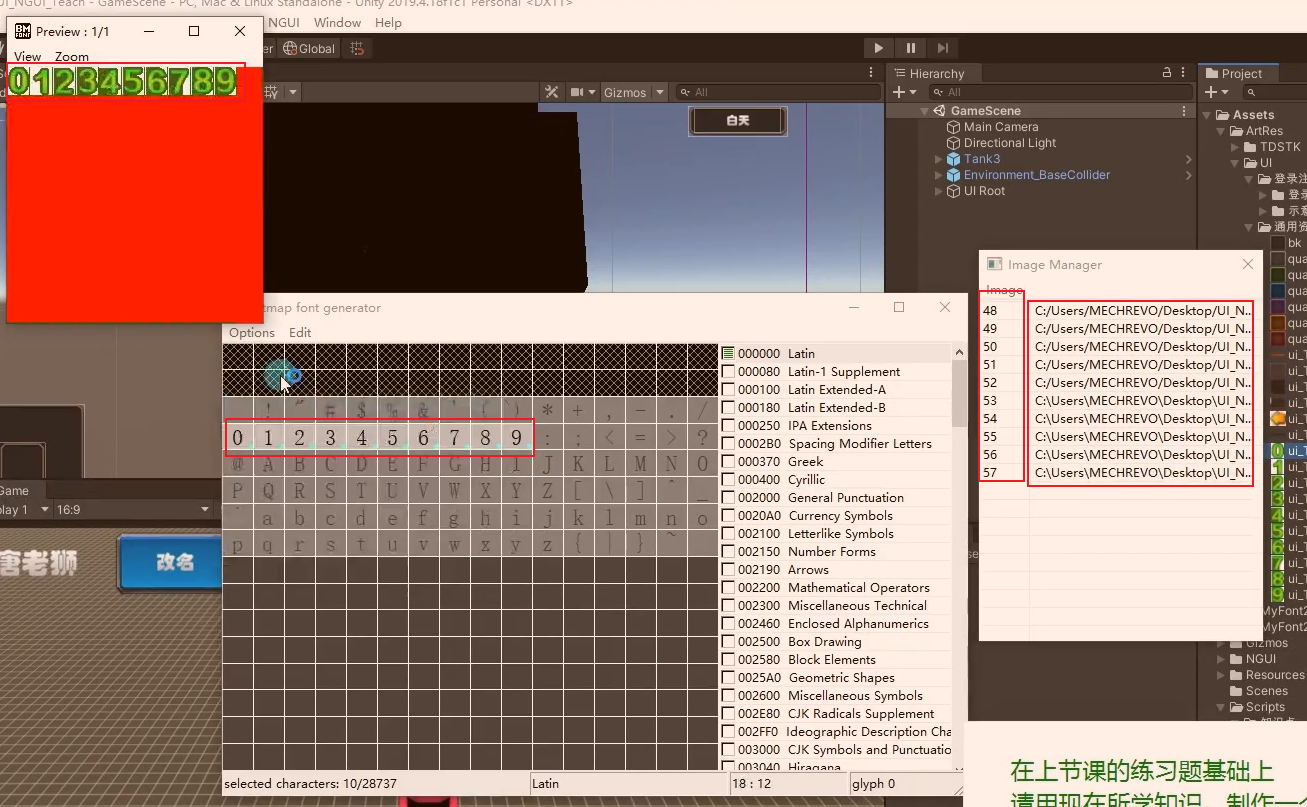
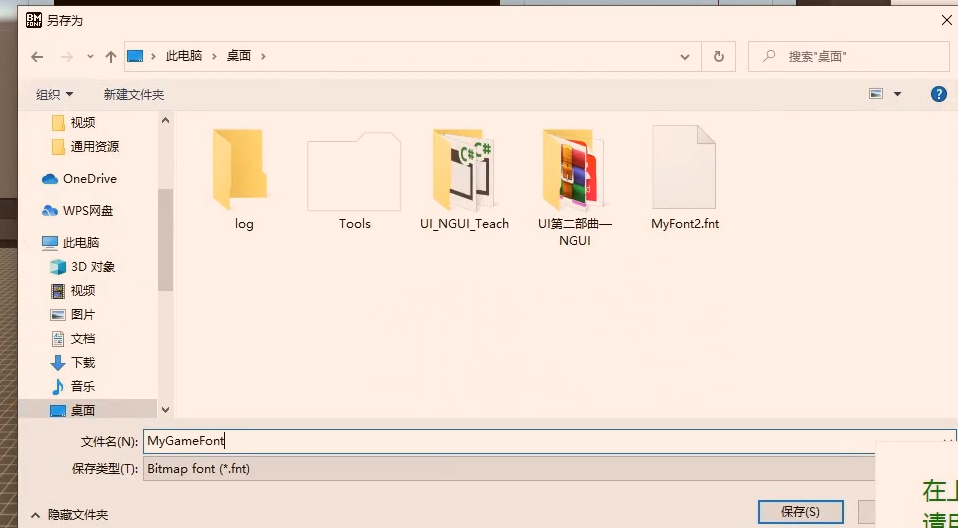
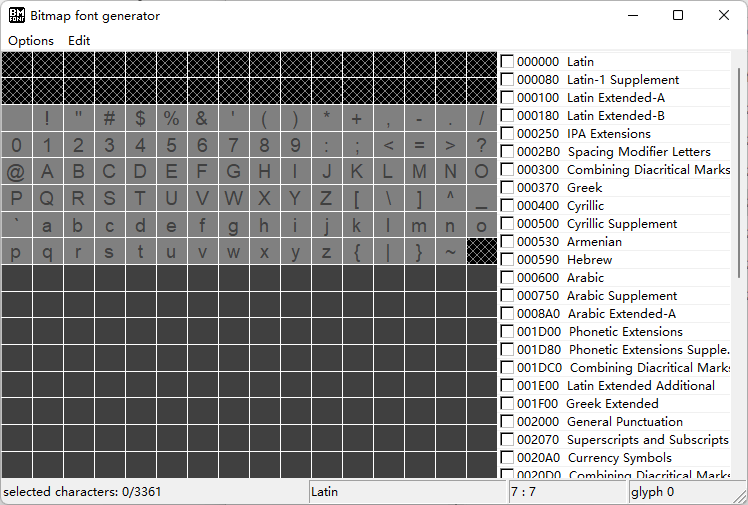
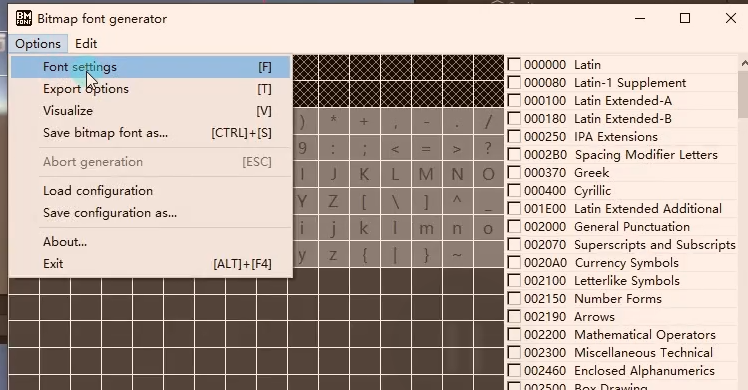
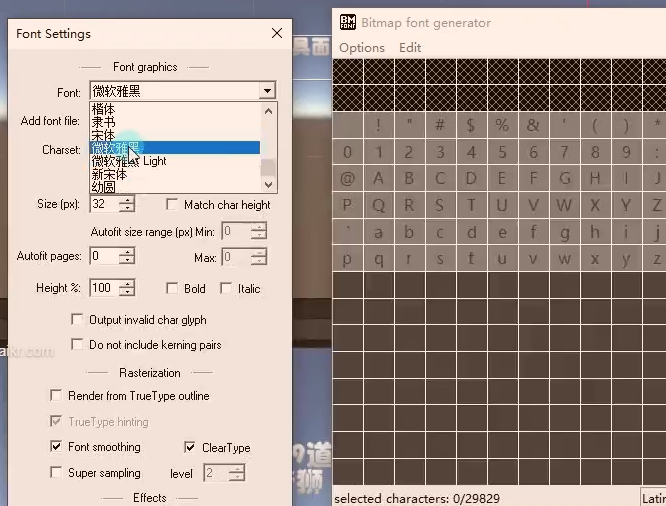
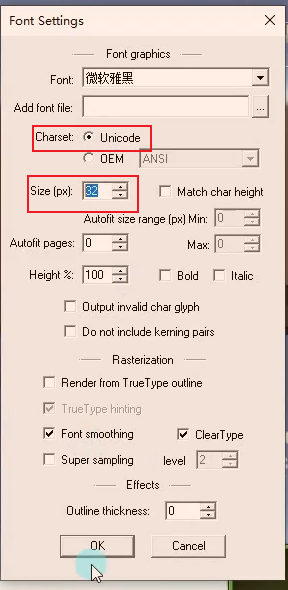
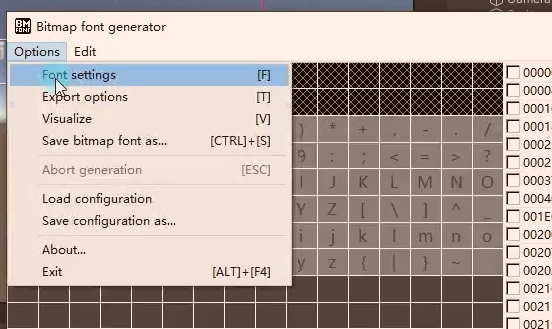
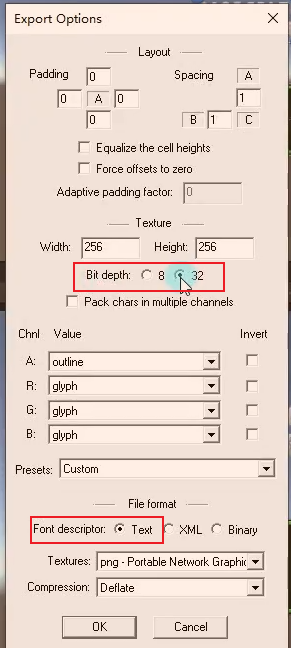
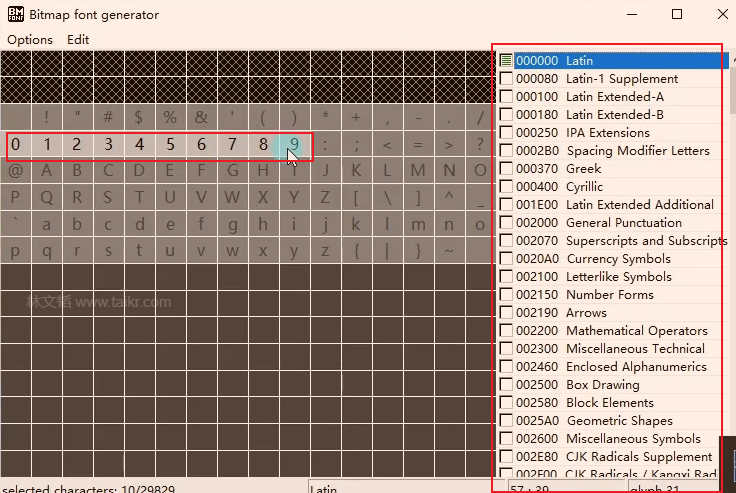
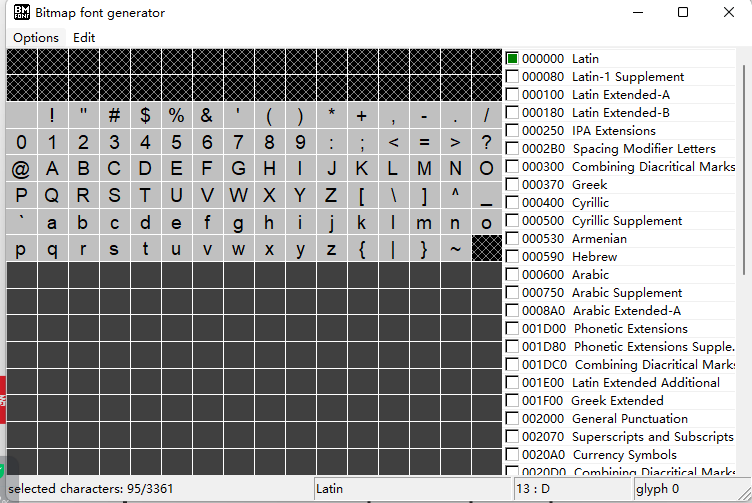
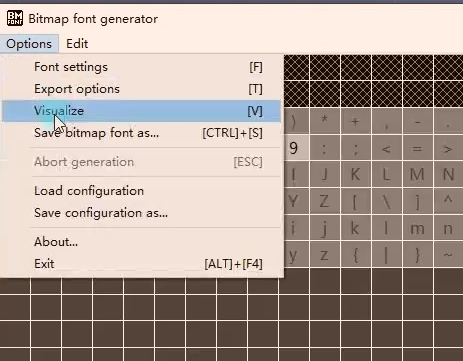
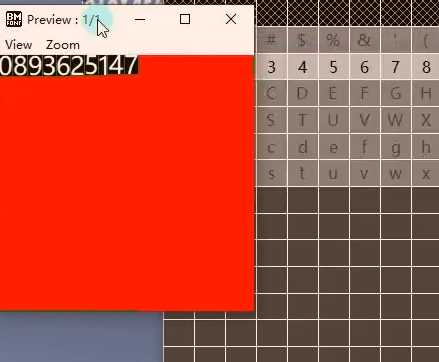
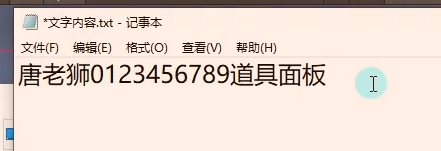
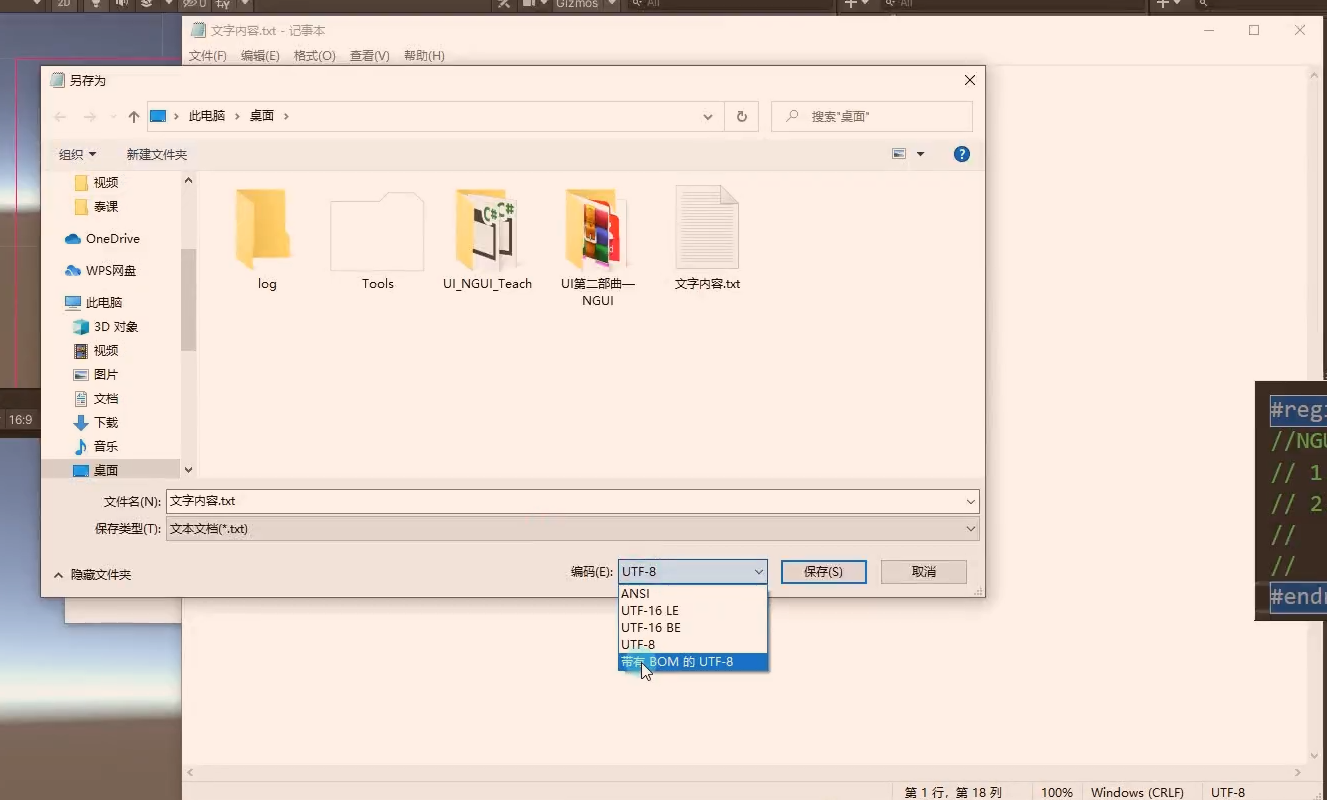
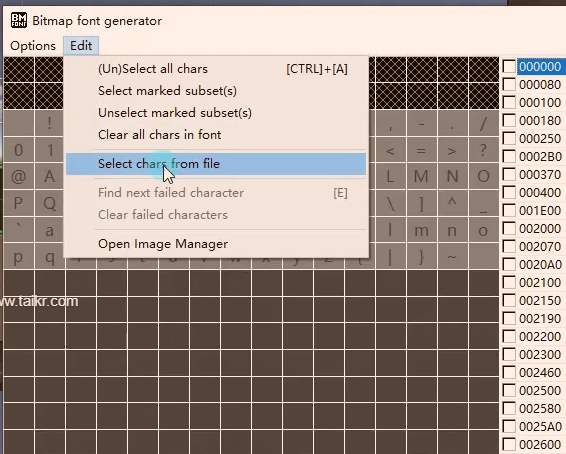
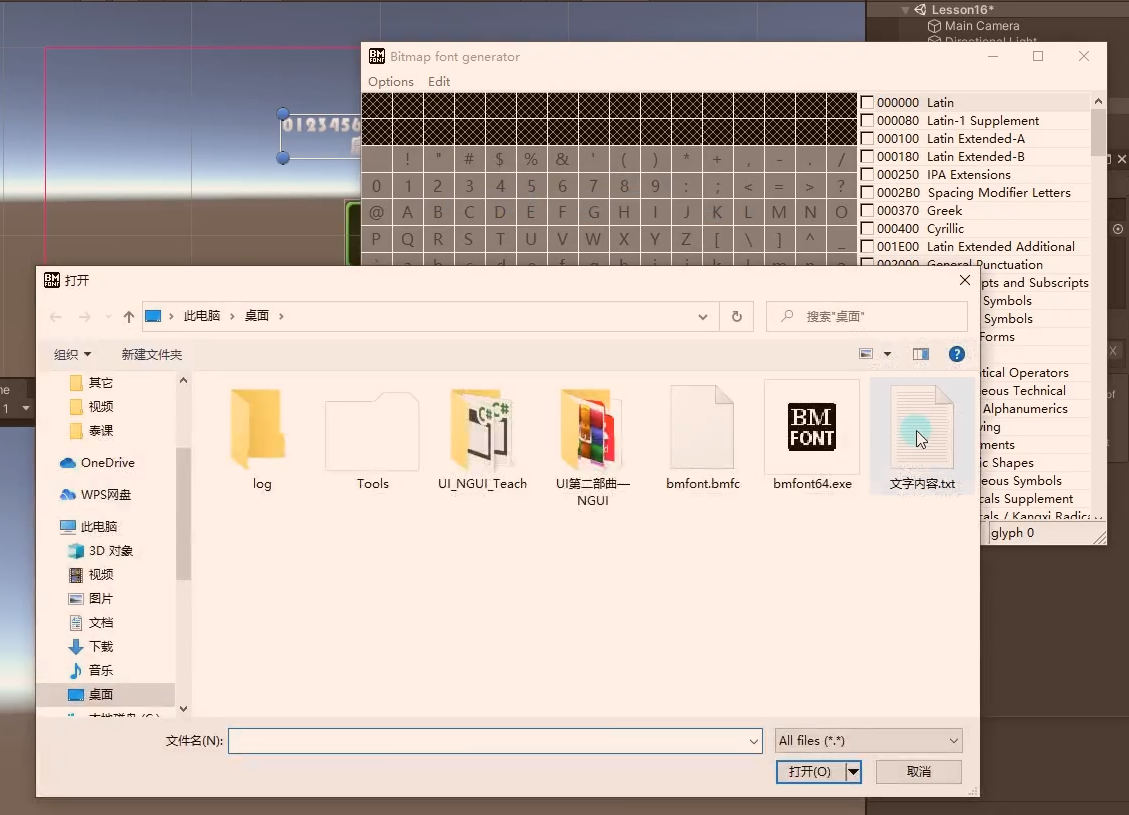
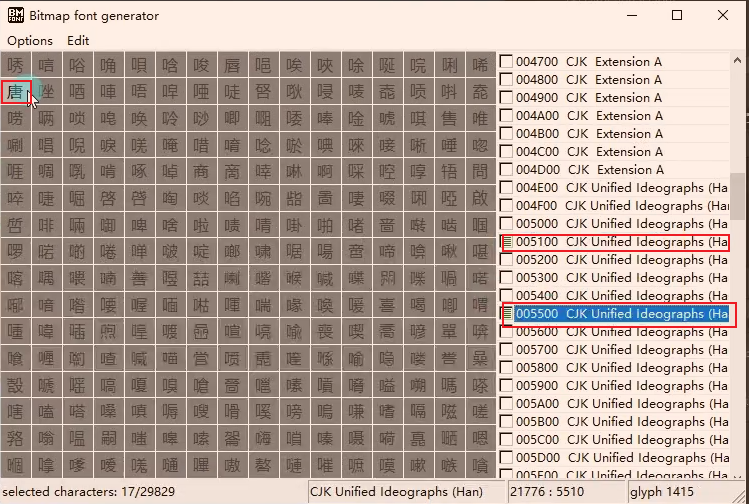
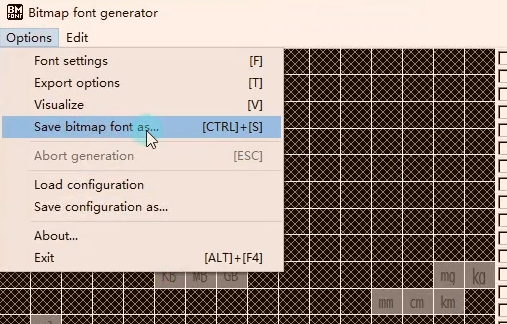
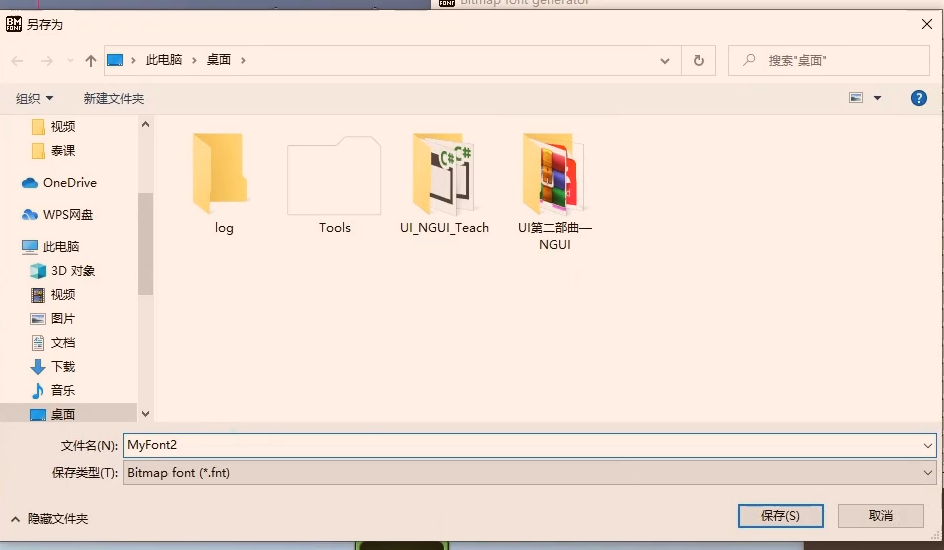
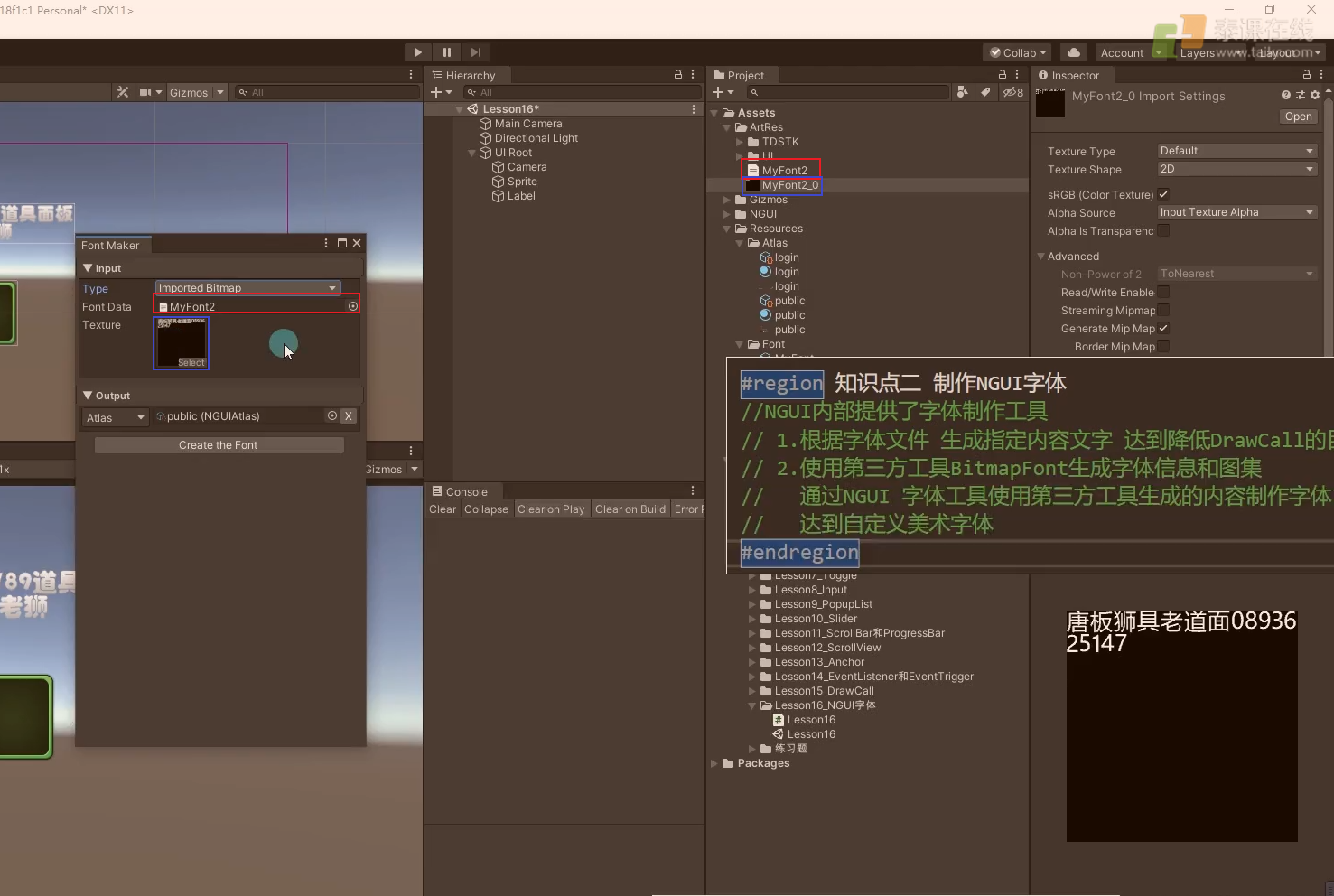
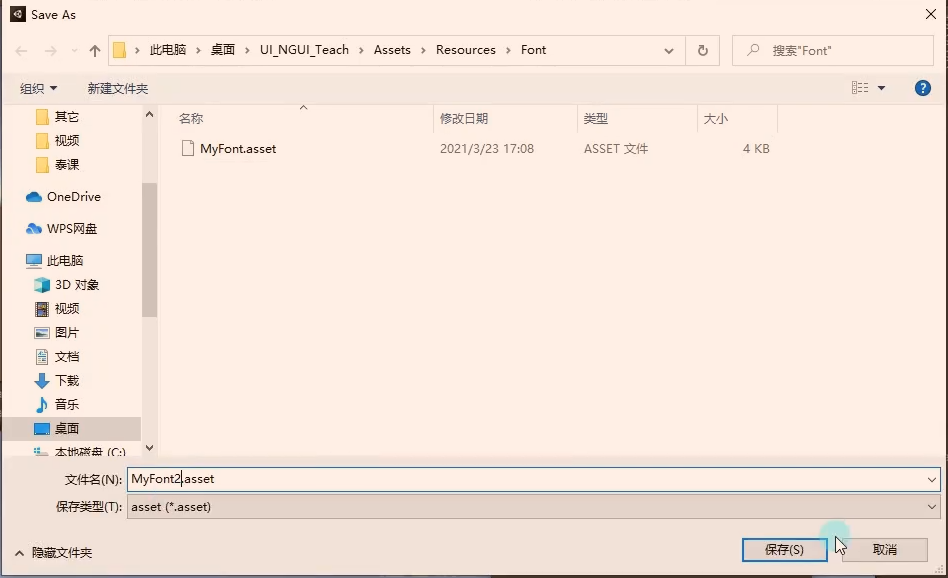
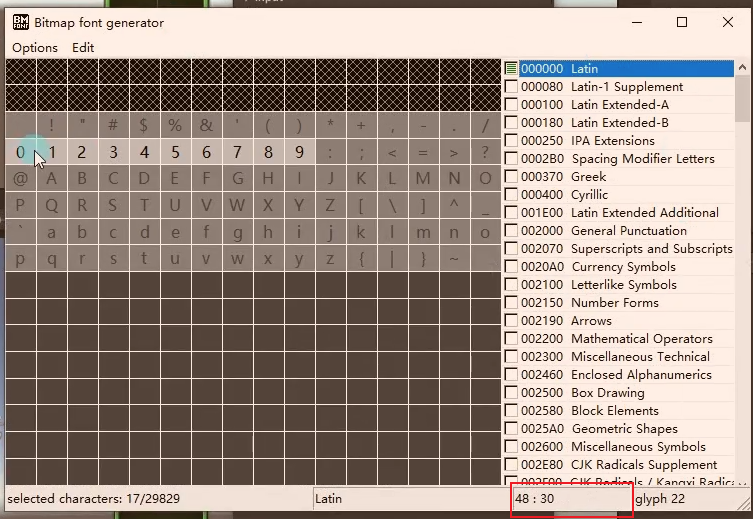
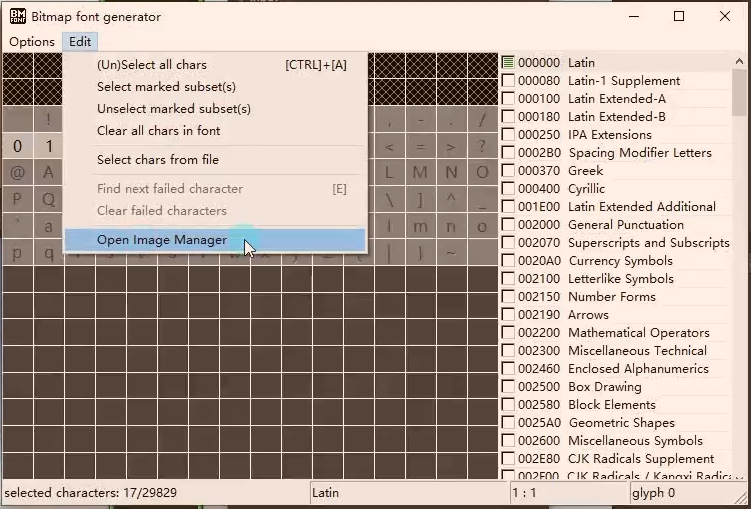
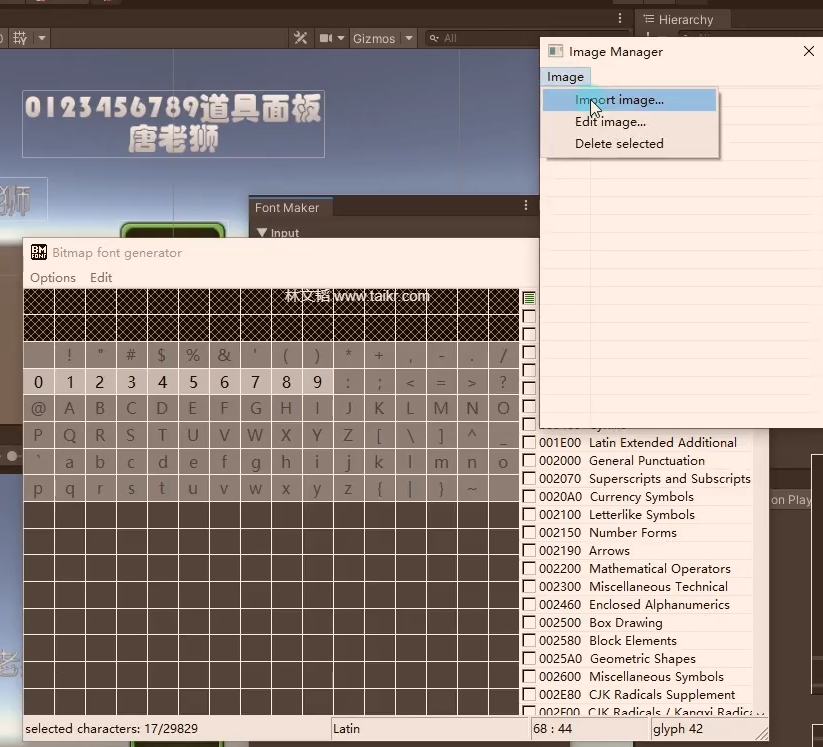
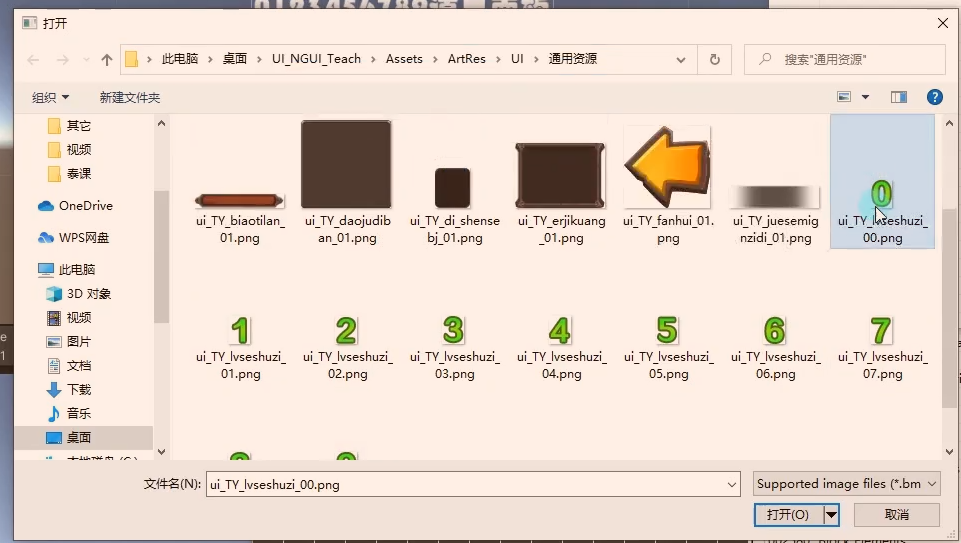
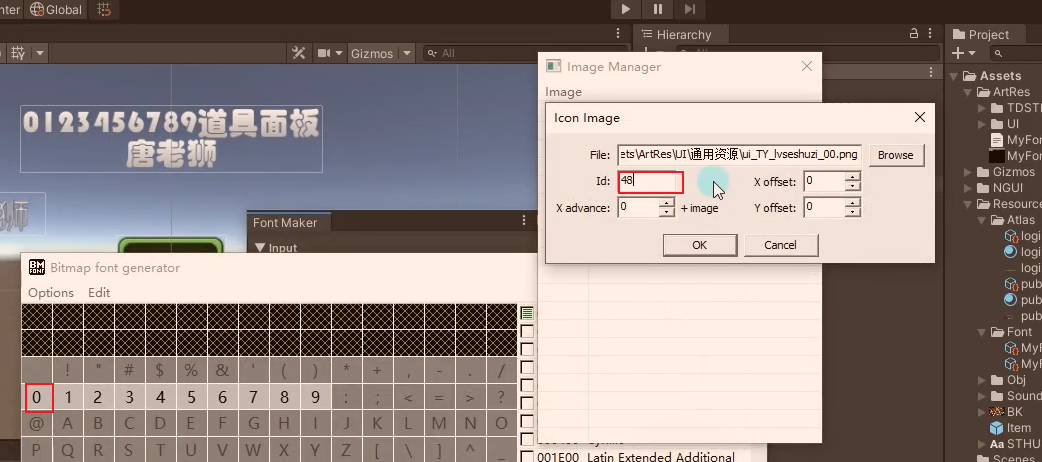
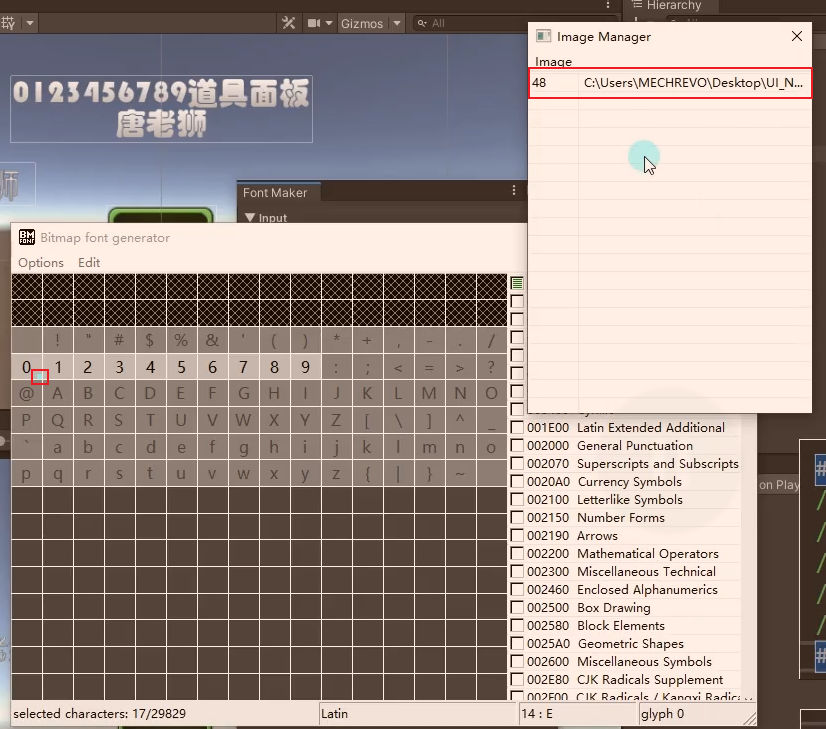
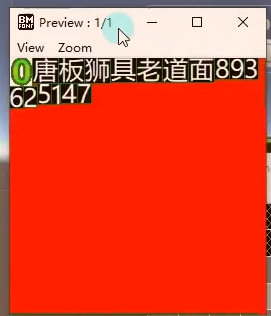
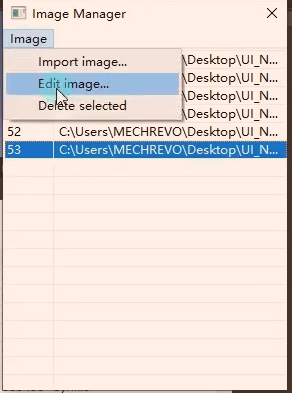
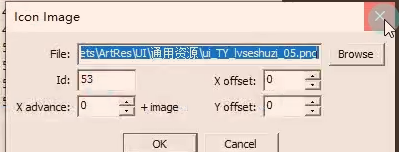
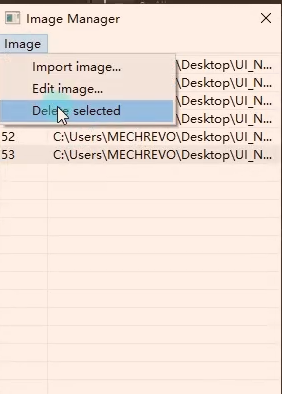
- 打开第三方工具BitmapFont。选择字体设置,选择想要制作的字体。大小一般选择32,编码模式选择Uncode编码,其他不用管点击ok就行。打开导出设置面板,修改导出格式为png,文字的格式选择Text,Bit深度选择32效果会更好,点击ok。右边栏可以选择不同字符集,点击不同字符集可以切换。可以在左边左键点击选择要创建的字符,也可以点击整个字符集选择字符集中的所有字符。可以点击预览选项看到当前旋转要生成的字符有哪些。但是这样一个一个选很麻烦。这个工具可以通过文件选择字符。先要创建一个文本,输入要生成的字符,注意文本的编码格式要保存成带有BOM的UTF-8。然后再打开通过文件选择字符的选项,选择刚刚保存的文本文件。这样用到的字就可以自动在窗口中被选中了。选择好后可以导出字体文件选择路径,会生成两个文件:字体数据和字体图片。把这两个文件拖入到Unity中的文件夹。打开NGUI字体制作面板,选择导入图片制作的自定义字体模式,拖拽字体数据和字体图片导入赋值字体数据和图片,选择要放入的图集点击创建。这样可以在字体文件和图集中看到新生成的字符了。文字也可以在Scene窗口渲染出来了。外部导入字体相比于直接生成有个好处是可以自定义美术字体图片。打开BitmapFont外部工具的图片管理器,选择要替换字符的美术图片,输入被替换字符的id,可以在预览中看到字符被替换成美术字体图片了。填充id或者路径可以重新编辑或者删除一条替换信息。修改好后重新生成字体文件,复制到Unity中,重新打开NGUI字体制作面板,选择导入图片制作的自定义字体模式,拖拽字体数据和字体图片导入赋值字体数据和图片,选择要放入的图集点击创建重新生成字体文件。

































Unity动态字体和NGUI字体如何选择
- 文字变化较多用Unity动态字体,变化较少用NGUI字体。
- 想要减少DrawCall用NGUI字体,用内存换性能。
- 美术字用NGUI字体
20.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson20_NGUI进阶_NGUI字体 : MonoBehaviour
{
void Start()
{
#region 知识点一 NGUI字体的作用
//1.降低DrawCall
//2.自定义美术字体
#endregion
#region 知识点二 制作NGUI字体
//NGUI内部提供了字体制作工具
// 1.根据字体文件 生成指定内容文字 达到降低DrawCall的目的
// 2.使用第三方工具BitmapFont生成字体信息和图集
// 通过NGUI 字体工具使用第三方工具生成的内容制作字体
// 达到自定义美术字体
#endregion
#region 知识点三 Unity动态字体和NGUI字体如何选择
//1.文字变化较多用Unity动态字体 变化较少用NGUI字体
//2.想要减少DrawCall用NGUI字体 用内存换性能
//3.美术字用NGUI字体
#endregion
}
}
20.3 练习题
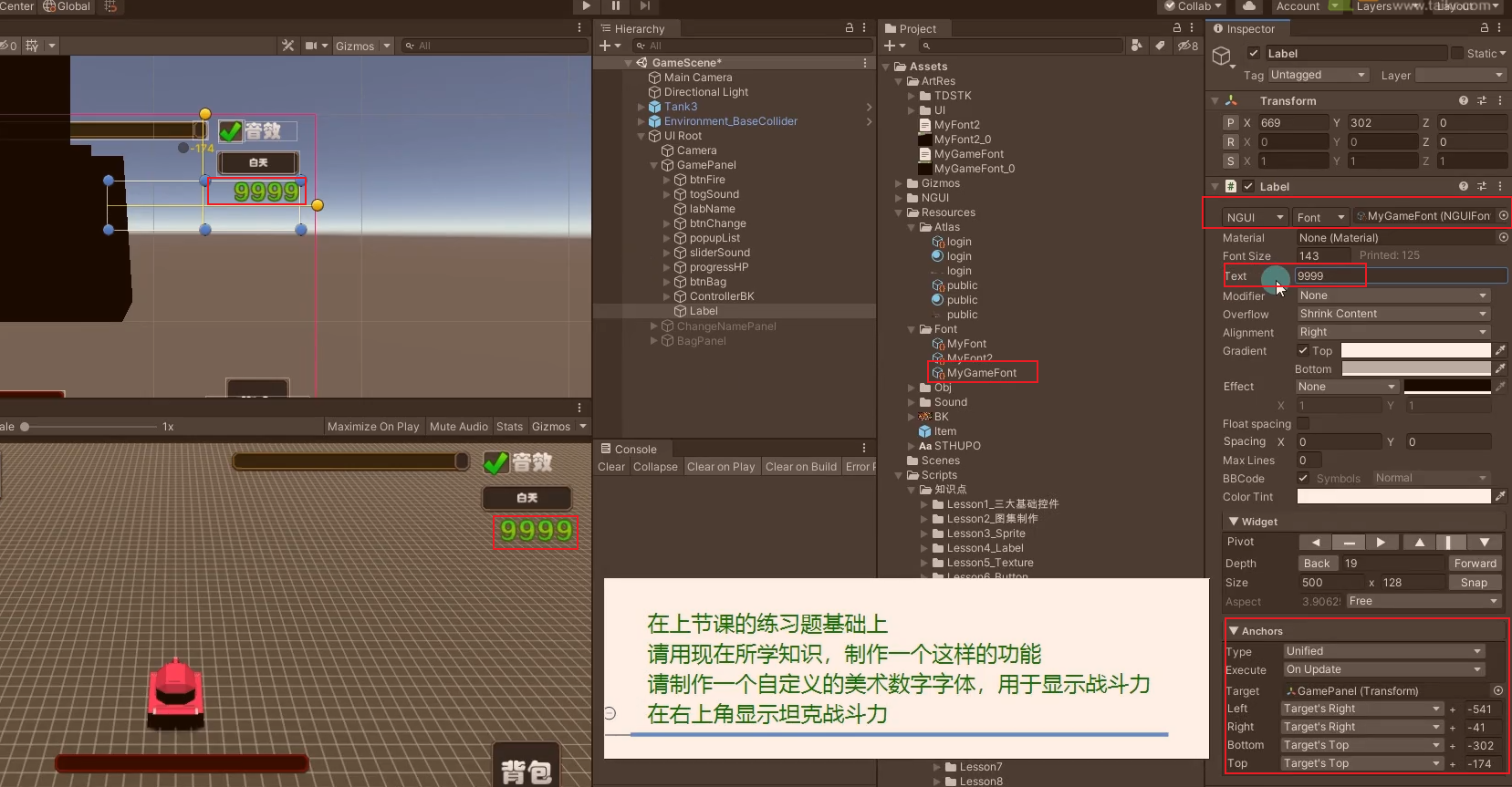
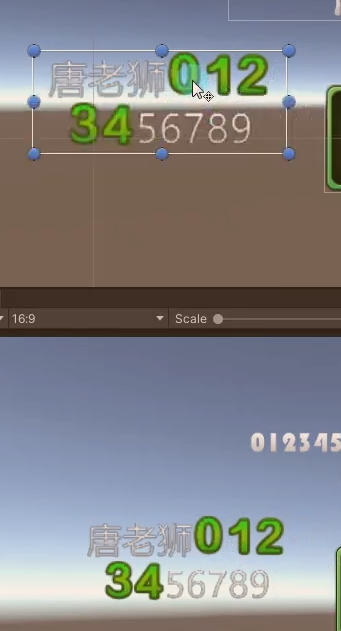
在DrawCall的练习题基础上,请用现在所学知识,制作一个这样的功能,请制作一个自定义的美术数字字体,用于显示战斗力,在右上角显示坦克战斗力
打开BitMap第三方工具,设置字体相关设置,字体大小设置的越大越清晰。
逐个选择0-9,导入要替换的图片
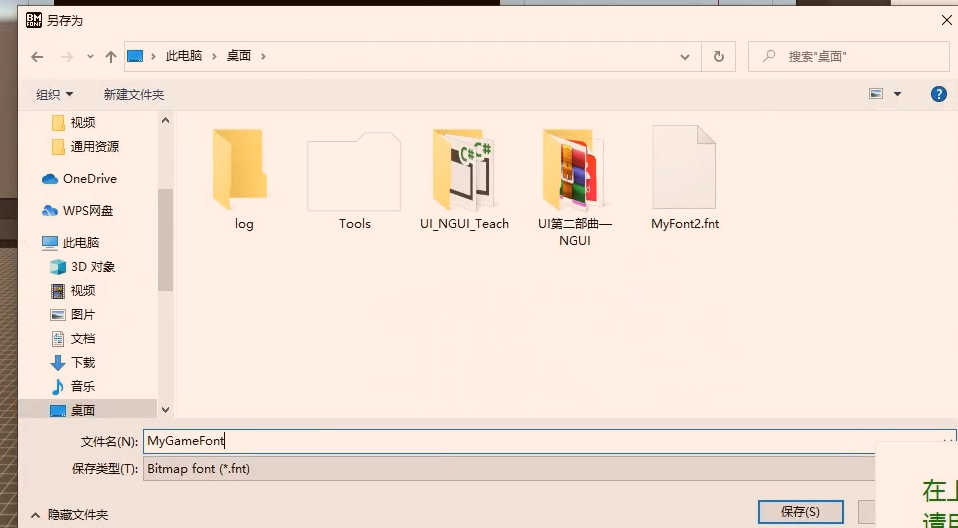
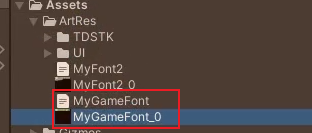
导出字体图片,把生成的两个图片搞进Unity
打开NGUI字体管理器,选择从外部导入字体模式,给字体数据和字体图片赋值后,选择图集创建,选择字体资源保存的路径
在GamePanel下创建一个Label,选择NGUI模式下我们刚刚创建的字体,输入战斗力数组查看效果
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com