7.NGUI基础-三大基础控件-Sprite精灵图片
7.1 知识点
Sprite精灵图片的作用
- NGUI中所有中小尺寸图片显示都用Sprite显示
- 使用它来显示图集中的单个图片资源
- 可以简单的理解为Sprite就是用来显示图片的控件
创建Sprite精灵图片
方法一:NGUI菜单栏下拉框创建精灵Sprite
![]()
方法二:选中UIRoot,点击红框创建精灵Sprite
![]()
Sprite精灵组件参数
![]()
Atlas 选择使用的图集
![]()
- 点击旁边的Edit编辑按钮可以编辑选中的跳转到图集文件编辑选中的图集,但是一般不会去编辑,保持默认就行
Sprite 选择使用图集中的精灵图片
![]()
- 点击旁边的Edit编辑按钮可以编辑选中的跳转到图集文件编辑选中的图集中的小图,但是一般不会去编辑,保持默认就行
Material 材质
- 一般不修改
Fixed Aspect 是否固定保持原图宽高比
- 选中后不管如何变化尺寸,保持宽高比
- 不选中可以任意更改图片的大小
Type 图片类型
![]()
Simple 普通模式,缩放会拉伸
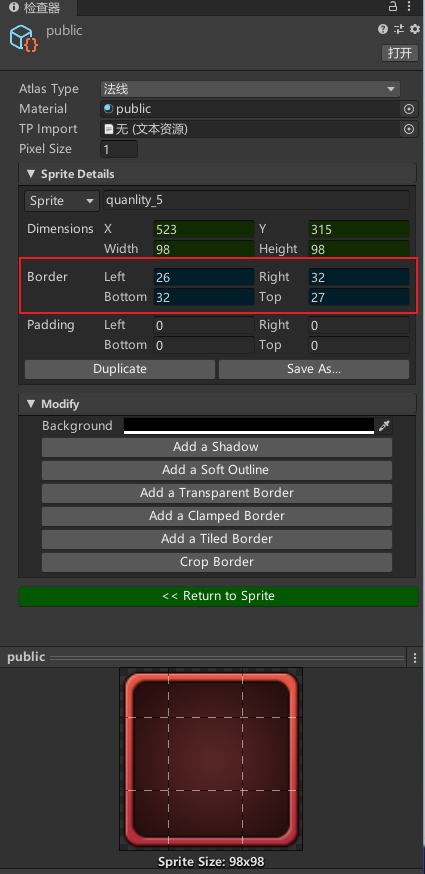
Sliced 切片模式,可九宫格缩放
- 点击Sprite旁边的Edit按钮,可以跳转过去,修改Border可以设置九宫格位置

- 这样拉伸图片的时候,四个角会保持不变,资源中间的和四个边的会重复资源拉伸

- 美术可以出一个这种很小的纯色图,用这种模式拉伸图片,节约资源
Tiled 平铺模式
- 当图片拉伸时重复绘制,一张一张拼起来

Filled 填充模式
![]()
- 可以做CD,进度条等
- 填充方式
- 水平
- 竖直
- 90度
- 180度
- 360度
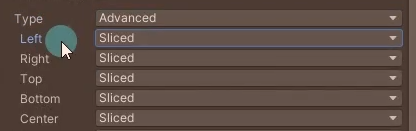
Advanced 高级模式
- 可以把图片分成5个部分上下左右中,分别设置模式

Flip 翻转模式
![]()
- 水平翻转
- 竖直翻转
- 水平竖直都翻转
Gradient 渐变色
![]()
- 勾选后,上部颜色和下部颜色,自动渐变
Color Tint 颜色叠加
- 在原有的图上叠加颜色
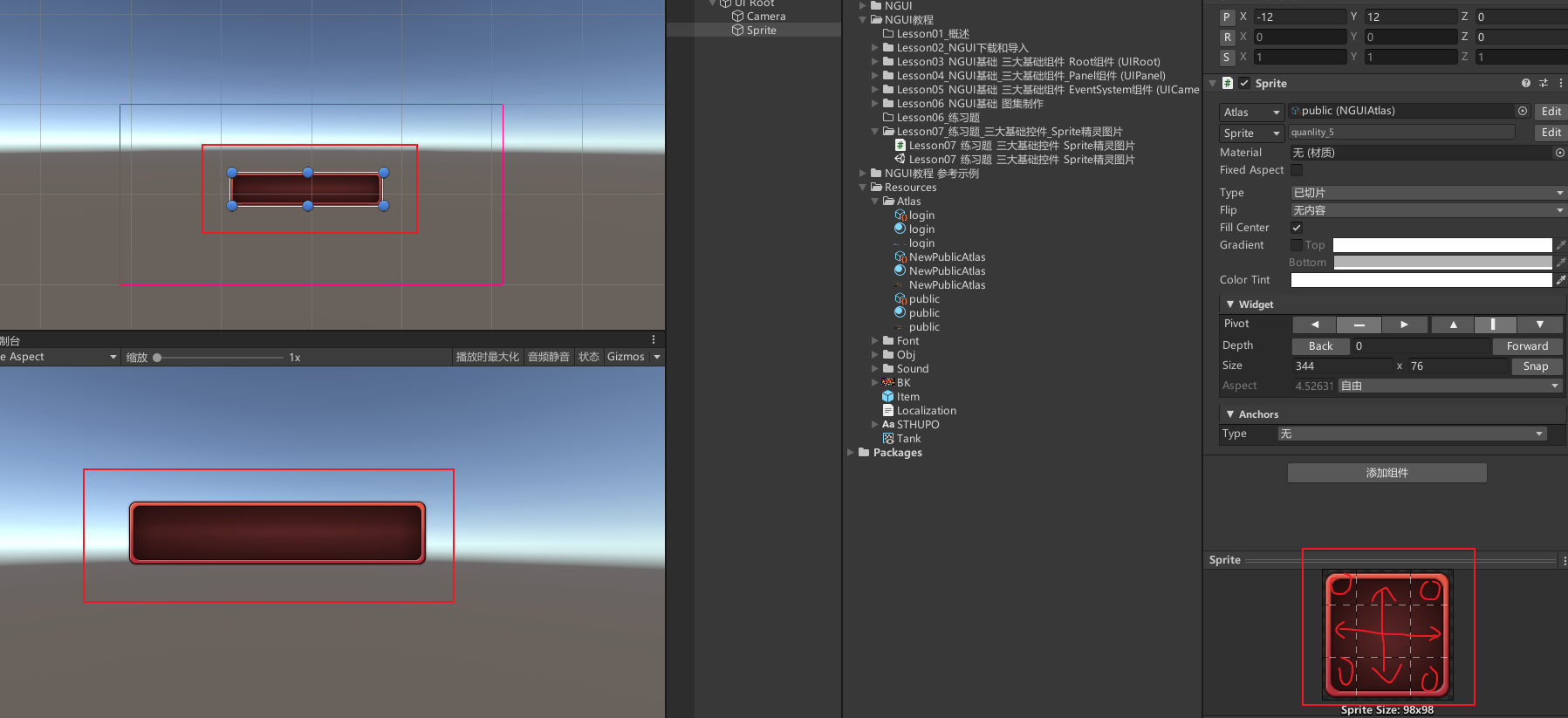
NGUI每个控件都有的公共参数Widget小部件参数
![]()
Pivot 中心点
- 控制对象中心点,决定用于对其的中心点
- 通过点击选择左中右和上中下进行排列组合
Depth 深度层级
- 用于决定同一Panel下控件的渲染顺序
- 值越大越后渲染,显示在前方
Size 尺寸
- 控件大小
- Snap按钮 还原默认原始尺寸显示
Aspect 宽高比
![]()
- 随意缩放
- 基于宽
- 基于高
Sprite精灵图片代码控制
- 创建UISprite实例,首先一定要得到NGUI的精灵图片游戏对象,可以拖拽场景中的游戏对象到代码的Inspector窗口赋值
//NGUI中的UISprite public UISprite uISprite; - 想修改精灵图片的相关变量,用UISprite实例.出相关变量修改赋值即可
- 修改精灵图片宽高:
//修改精灵图片宽高 uISprite.width = 200; uISprite.height = 300; - 改变精灵图片的图为当前同一图集中选择的图片,直接设置名字即可:
uISprite.spriteName = "bk"; - 改变精灵图片的图为其他图集中的图片:
// 先加载图集,指定类型为NGUIAtlas NGUIAtlas atlas = Resources.Load<NGUIAtlas>("Atlas/login"); // 设置精灵图片图集 uISprite.atlas = atlas; // 再设置精灵图片的图 uISprite.spriteName = "ui_DL_anniuxiao_01";
7.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson07_NGUI基础_三大基础控件_Sprite精灵图片 : MonoBehaviour
{
//NGUI中的UISprite
public UISprite uISprite;
void Start()
{
#region 知识点一 Sprite用来做啥
//NGUI中所有中小尺寸图片显示都用Sprite显示
//使用它来显示图集中的单个图片资源
//可以简单的理解为Sprite就是用来显示图片的控件
#endregion
#region 知识点二 创建Sprite
#endregion
#region 知识点三 Sprite参数相关
#endregion
#region 知识点四 每个控件都有的公共参数Widget小部件参数相关
#endregion
#region 知识点五 代码设置图片
//创建UISprite实例 首先一定要得到NGUI的精灵图片游戏对象 可以拖拽场景中的游戏对象到代码的Inspector窗口赋值
//想修改精灵图片的相关变量 用UISprite实例.出相关变量修改赋值即可
//修改精灵图片宽高
uISprite.width = 200;
uISprite.height = 300;
//改变精灵图片的图为当前同一图集中选择的图片 直接设置名字即可
uISprite.spriteName = "bk";
//改变精灵图片的图为其它图集中的图片
//先加载图集 指定类型为NGUIAtlas
NGUIAtlas atlas = Resources.Load<NGUIAtlas>("Atlas/login");
//设置精灵图片图集
uISprite.atlas = atlas;
//再精灵图片的设置图片
uISprite.spriteName = "ui_DL_anniuxiao_01";
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

