12.2D相关-Sprite-SpriteRenderer精灵渲染器
12.1 知识点
Sprite知识回顾
- 我们目前已经学习了如何设置导入的图片
- 如果我们想将导入的图片用于2D游戏开发,需要将图片类型设置为 Sprite精灵类型
- 我们还学习了使用Sprite Editor精灵图片编辑器来对精灵图片进行编辑
- 但是我们还没有真正的使用这些图片
- 这节课我们就来讲解Sprite精灵图片的使用
SpriteRenderer组件是什么
- 顾名思义,Sprite Renderer是精灵渲染器 是一个组件
- 所有2D游戏中游戏资源(除UI外)都是通过Sprite Renderer让我们看到的
- 它是2D游戏开发中的一个极为重要的组件
2D对象创建
直接拖入Sprite图片
![]()
右键创建
![]()
![]()
空物体添加脚本
![]()
![]()
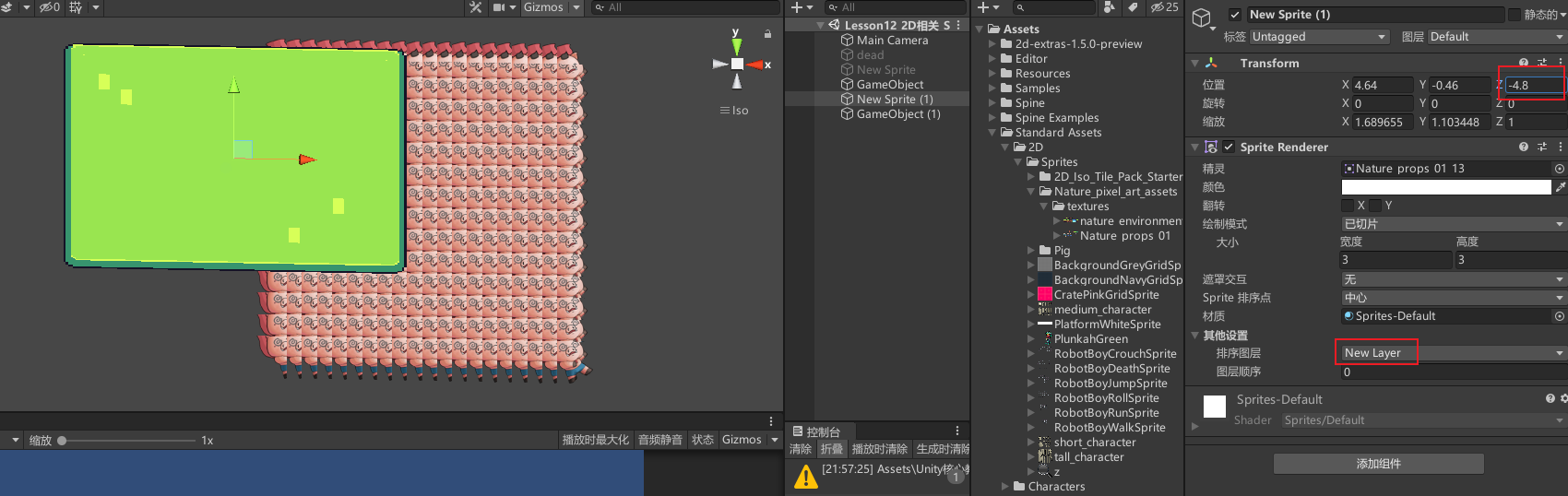
SpriteRenderer精灵渲染器组件参数
![]()
![]()
Sprite 精灵
- 渲染的精灵图片
Color 颜色
- 定义着色,一般没有特殊需求不会修改
- 可以用来做受伤闪烁功能
Filp 翻转
- 水平或竖直翻转精灵图片
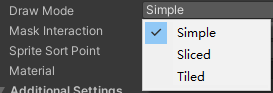
Draw Mode 绘制模式:
- 当尺寸变化时的缩放方式

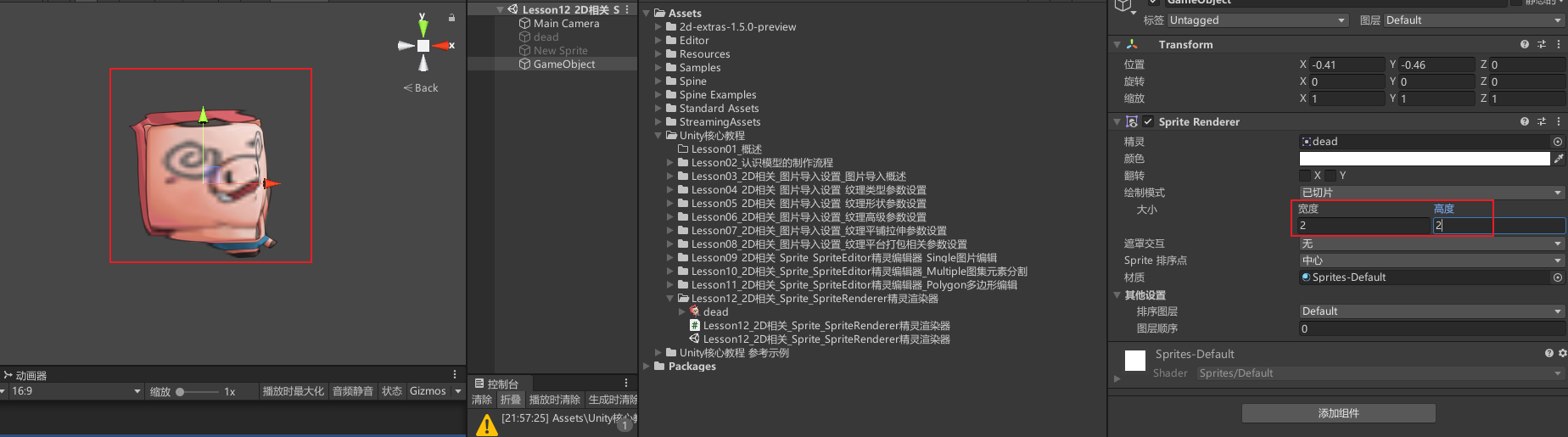
Simple 简单
- 缩放时整个图像一起缩放
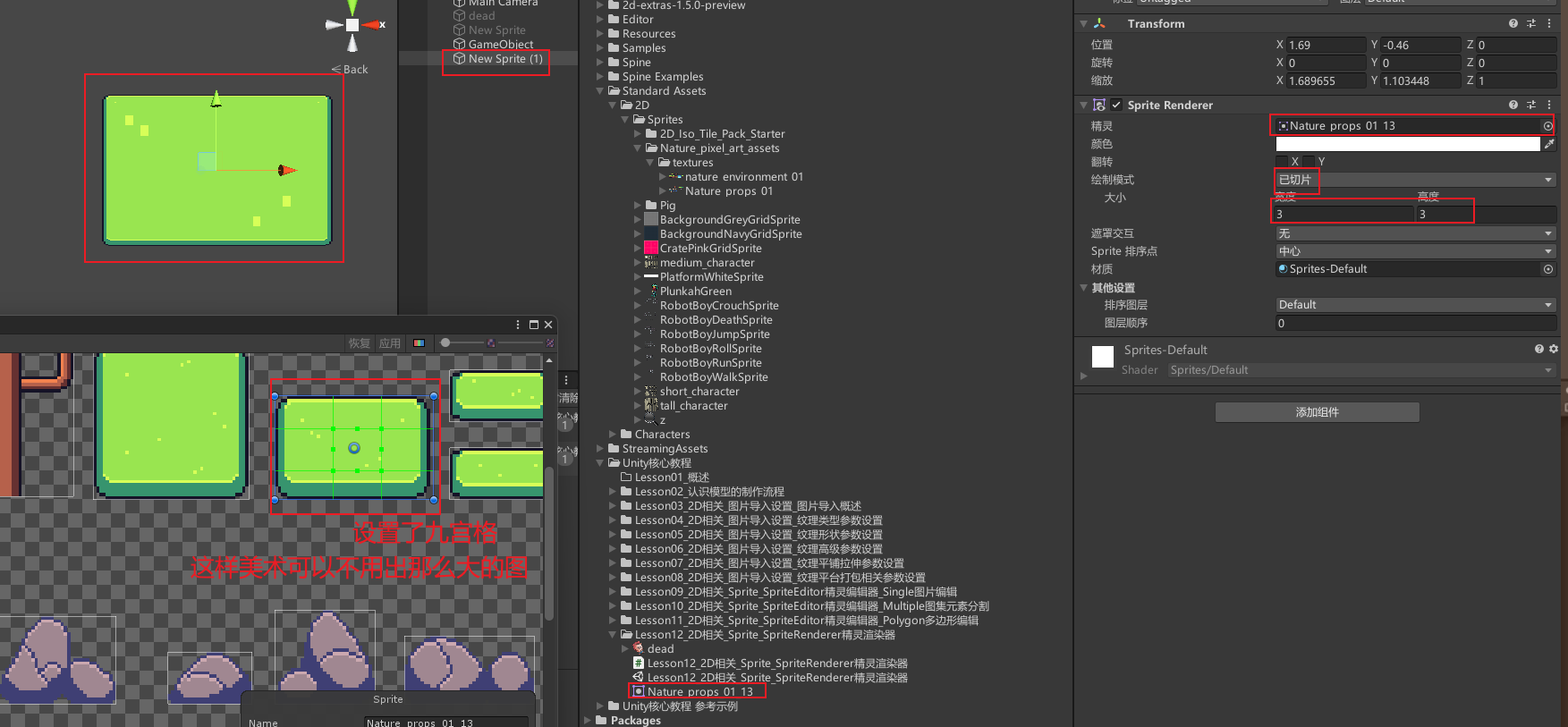
Sliced 已切片
- 切片模式,9宫格切片模式,十字区域缩放,4个角不变化
- 一般用于变化不大的纯色图
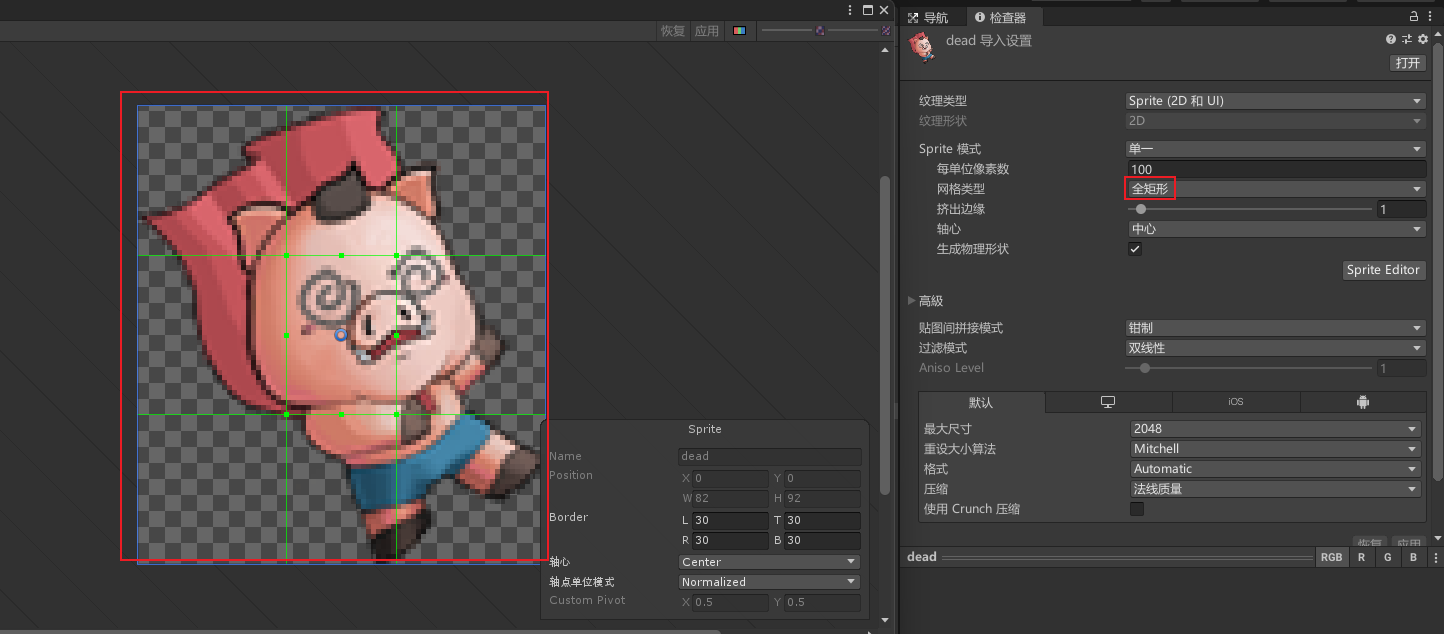
- 注意:需要把精灵的MeshType网格类型设置为Full Rect全矩形



Tiled 已平铺
- 平铺模式,将九宫格中间部分进行平铺而不是缩放
- 注意:需要把精灵的MeshType网格类型设置为Full Rect全矩形
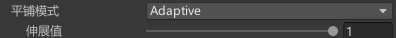
Tile Mode 平铺模式
![]()
![]()
- Continuous 持续:当尺寸变化时,中间部分将均匀平铺
- Adaptive:当尺寸变化时,类似Simple模式,当更改尺寸达到Stretch Value 伸展值时,中间才开始平铺

- 说人话就是,拉长一点,一开始不会出新的图像进行平铺。拉长过一定的值后再出。
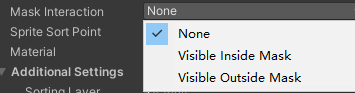
Mask Interaction 遮罩交互:
- 与精灵遮罩交互时的方式

None 无
- 不与场景中任何精灵遮罩交互
Visible inside Mask 遮罩中可见
- 精灵遮罩覆盖的地方可见,而遮罩外部不可见
Visible Outside Mask 遮罩外可见
- 精灵遮罩外部的地方可见,而遮罩覆盖处不可见
Sprite Sort Point Sprite 排序点
![]()
- 计算摄像机和精灵之间距离时,使用精灵中心Center还是轴心点Pivot,一般情况下不用修改
Material 材质:
- 可以使用一些自定义材质来显示一些特殊效果
- 一般情况不修改,默认材质是不会受到光照影响的,如果想要受光照影响,可以选择Default-Diffuse
Additional Settings 其他设置
- 高级设置
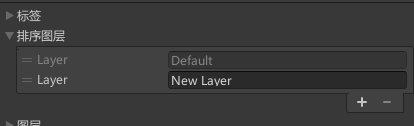
Sorting Layer 排序图层
- 排序层选择
- 排序层一样的话会,谁先显示谁后显示是受z轴影响的
- 可以新增加排序层,排序层越前,显示越前面,会越后面渲染


Order in Layer 图层顺序
- 层级序列号,数值越大越会显示在前面
- 先会比较排序图层,再比较图层顺序的
Sprite_SpriteRenderer精灵渲染器代码控制
SpriteRenderer.sprite变量 当前渲染的精灵图片
//新建空物体
GameObject gameObject = new GameObject();
//添加精灵渲染器组件
SpriteRenderer spriteRenderer = gameObject.AddComponent<SpriteRenderer>();
//SpriteRenderer类中sprite变量 当前渲染的精灵图片 传入精灵图片名字
//要渲染的精灵。
//动态的改变图片
spriteRenderer.sprite = Resources.Load<Sprite>("dead1");
//动态的加载 图集中的图 传入图集名字
Sprite[] sprites = Resources.LoadAll<Sprite>("RobotBoyIdleSprite");
//动态的改变成图集中的图片
spriteRenderer.sprite = sprites[10];
print(sprites[10].name);//RobotBoyIdleSprite_10
总结
- 主要掌握参数含义 和 如何代码控制
- 其中重要的参数是
- 绘制模式 控制缩放规则
- 遮罩相关
- 层级相关
12.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson12_2D相关_Sprite_SpriteRenderer精灵渲染器 : MonoBehaviour
{
void Start()
{
#region 知识点一 Sprite知识回顾
//我们目前已经学习了如何设置导入的图片
//如果我们想将导入的图片用于2D游戏开发,需要将图片类型设置为 Sprite精灵类型
//我们还学习了使用Sprite Editor精灵图片编辑器来对精灵图片进行编辑
//但是我们还没有真正的使用这些图片
//这节课我们就来讲解Sprite精灵图片的使用
#endregion
#region 知识点二 Sprite Renderer是什么
//顾名思义,Sprite Renderer是精灵渲染器 是一个组件
//所有2D游戏中游戏资源(除UI外)都是通过Sprite Renderer让我们看到的
//它是2D游戏开发中的一个极为重要的组件
#endregion
#region 知识点三 2D对象创建
//1.直接拖入Sprite图片
//2.右键创建
//3.空物体添加脚本
#endregion
#region 知识点四 SpriteRenderer精灵渲染器参数讲解
#endregion
#region 知识点五 Sprite_SpriteRenderer精灵渲染器代码设置相关
//新建空物体
GameObject gameObject = new GameObject();
//添加精灵渲染器组件
SpriteRenderer spriteRenderer = gameObject.AddComponent<SpriteRenderer>();
//SpriteRenderer类中sprite变量 当前渲染的精灵图片 传入精灵图片名字
//要渲染的精灵。
//动态的改变图片
spriteRenderer.sprite = Resources.Load<Sprite>("dead1");
//动态的加载 图集中的图 传入图集名字
Sprite[] sprites = Resources.LoadAll<Sprite>("RobotBoyIdleSprite");
//动态的改变成图集中的图片
spriteRenderer.sprite = sprites[10];
print(sprites[10].name);//RobotBoyIdleSprite_10
#endregion
#region 总结
//主要掌握参数含义 和 如何代码控制
//其中重要的参数是
//1.绘制模式 控制缩放规则
//2.遮罩相关
//3.层级相关
#endregion
}
}
12.3 练习题
写一个工具类,让我们可以更加方便的加载Multiple类型的图集资源
创建Multiple类型的图集管理类,搞成单例
//Multiple类型的图集管理类
public class MultipleMgr
{
//单例模式
private static MultipleMgr instance = new MultipleMgr();
public static MultipleMgr Instatnce => instance;
private MultipleMgr()
{
}
}
创建一个字典,用于存储大图对应的小图资源的信息。
//存储 大图对应的小图资源的信息
private Dictionary<string, Dictionary<string, Sprite>> dic = new Dictionary<string, Dictionary<string, Sprite>>();
创建获取Multiple图集中的某一张小图GetSprite方法,GetSprite方法用于获取Multiple图集中的某一张小图。它接受两个参数:multipleName表示图集名称,spriteName表示单张图片名称。该方法首先检查是否已经加载过该大图,如果已经加载过,则检查大图中是否有该小图的信息。如果有,则返回对应的Sprite对象。如果没有加载过该大图,则创建一个临时字典,并使用Resources.LoadAll方法加载所有Sprite对象。然后将这些Sprite对象添加到临时字典中,并将临时字典添加到dic字典中。最后,检查临时字典中是否有指定名称的小图,如果有,则返回对应的Sprite对象。
/// <summary>
/// 获取Multiple图集中的某一张小图
/// </summary>
/// <param name="multipleName">图集名</param>
/// <param name="spriteName">单张图片名</param>
/// <returns>返回获取到的Sprite</returns>
public Sprite GetSprite(string multipleName, string spriteName)
{
//判断是否加载过该大图
if (dic.ContainsKey(multipleName))
{
//判断大图中是否有该小图的信息 有的话直接返回
if (dic[multipleName].ContainsKey(spriteName))
return dic[multipleName][spriteName];
}
//如果没有加载过该大图
else
{
//则加载该大图 并创建一个临时字典准备用于存储小图
Dictionary<string, Sprite> dicTmp = new Dictionary<string, Sprite>();
Sprite[] sprs = Resources.LoadAll<Sprite>(multipleName);
//将其对应的小图信息存储到字典中
for (int i = 0; i < sprs.Length; i++)
{
dicTmp.Add(sprs[i].name, sprs[i]);
}
//将临时字典存储到 存储 大图对应的小图资源的信息 的字典
dic.Add(multipleName, dicTmp);
//判断 是否有该名字的小图 有的话直接返回
if (dicTmp.ContainsKey(spriteName))
return dicTmp[spriteName];
}
//没有返回空
return null;
}
创建清空字典中的信息,并卸载未使用的资源的ClearInfo方法,ClearInfo方法用于清除信息。它首先清空dic字典,然后调用Resources.UnloadUnusedAssets方法卸载未使用的资源。
/// <summary>
/// 清空字典中的信息,并卸载未使用的资源
/// </summary>
public void ClearInfo()
{
//清空字典中的信息
dic.Clear();
//卸载未使用的资源
Resources.UnloadUnusedAssets();
}
在主脚本创建空物体,添加精灵渲染器组件,使用我们写好的Multiple类型的图集管理类设置精灵图片进行测试
//提示:提供一个方法给外部,传入一个图集的名字,和这个单张图的名字
//创建空物体
GameObject obj = new GameObject();
//添加精灵渲染器组件
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
//使用我们写好的Multiple类型的图集管理类设置精灵图片
sr.sprite = MultipleMgr.Instatnce.GetSprite("RobotBoyIdleSprite", "RobotBoyIdleSprite_16");
用提供的角色资源,制作一个通过wasd键 控制其上下左右移动的功能
拖一个2D精灵进Scene中,设置其轴心点为脚底下。
创建PlayerObject脚本,把刚刚的2D精灵对象名改成Player,挂载PlayerObject脚本
PlayerObject类
public class Lesson12_练习题_PlayerObject : MonoBehaviour
{
// 玩家移动速度
public float moveSpeed = 5;
// 水平方向输入值
private float h;
// SpriteRenderer组件
private SpriteRenderer sr;
// Start方法在脚本实例被加载时调用
void Start()
{
// 获取SpriteRenderer组件
sr = this.GetComponent<SpriteRenderer>();
}
// Update方法在每一帧中都会被调用
void Update()
{
// 获取水平方向输入值
h = Input.GetAxis("Horizontal");
// 移动玩家对象
this.transform.Translate(5 * Time.deltaTime * Vector3.right * h);
// 如果h小于0,则设置sr.flipX为true,否则如果h大于0,则设置sr.flipX为false
if (h < 0)
sr.flipX = true;
else if (h > 0)
sr.flipX = false;
}
}
12.4 练习题代码
Lesson12_练习题
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson12_练习题 : MonoBehaviour
{
void Start()
{
#region 练习题一
//写一个工具类,让我们可以更加方便的加载Multiple类型的图集资源
//提示:提供一个方法给外部,传入一个图集的名字,和这个单张图的名字
//创建空物体
GameObject obj = new GameObject();
//添加精灵渲染器组件
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
//使用我们写好的Multiple类型的图集管理类设置精灵图片
sr.sprite = MultipleMgr.Instatnce.GetSprite("RobotBoyIdleSprite", "RobotBoyIdleSprite_16");
#endregion
#region 练习题二
//用我提供的角色资源,制作一个通过wasd键 控制其上下左右移动的功能
#endregion
}
}
MultipleMgr
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//Multiple类型的图集管理类
public class MultipleMgr
{
//单例模式
private static MultipleMgr instance = new MultipleMgr();
public static MultipleMgr Instatnce => instance;
private MultipleMgr()
{
}
//存储 大图对应的小图资源的信息 的字典
private Dictionary<string, Dictionary<string, Sprite>> dic = new Dictionary<string, Dictionary<string, Sprite>>();
/// <summary>
/// 获取Multiple图集中的某一张小图
/// </summary>
/// <param name="multipleName">图集名</param>
/// <param name="spriteName">单张图片名</param>
/// <returns>返回获取到的Sprite</returns>
public Sprite GetSprite(string multipleName, string spriteName)
{
//判断是否加载过该大图
if (dic.ContainsKey(multipleName))
{
//判断大图中是否有该小图的信息 有的话直接返回
if (dic[multipleName].ContainsKey(spriteName))
return dic[multipleName][spriteName];
}
//如果没有加载过该大图
else
{
//则加载该大图 并创建一个临时字典准备用于存储小图
Dictionary<string, Sprite> dicTmp = new Dictionary<string, Sprite>();
Sprite[] sprs = Resources.LoadAll<Sprite>(multipleName);
//将其对应的小图信息存储到字典中
for (int i = 0; i < sprs.Length; i++)
{
dicTmp.Add(sprs[i].name, sprs[i]);
}
//将临时字典存储到 存储 大图对应的小图资源的信息 的字典
dic.Add(multipleName, dicTmp);
//判断 是否有该名字的小图 有的话直接返回
if (dicTmp.ContainsKey(spriteName))
return dicTmp[spriteName];
}
//没有返回空
return null;
}
/// <summary>
/// 清空字典中的信息,并卸载未使用的资源
/// </summary>
public void ClearInfo()
{
//清空字典中的信息
dic.Clear();
//卸载未使用的资源
Resources.UnloadUnusedAssets();
}
}
Lesson12_练习题_PlayerObject
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson12_练习题_PlayerObject : MonoBehaviour
{
// 玩家移动速度
public float moveSpeed = 5;
// 水平方向输入值
private float h;
// SpriteRenderer组件
private SpriteRenderer sr;
// Start方法在脚本实例被加载时调用
void Start()
{
// 获取SpriteRenderer组件
sr = this.GetComponent<SpriteRenderer>();
}
// Update方法在每一帧中都会被调用
void Update()
{
// 获取水平方向输入值
h = Input.GetAxis("Horizontal");
// 移动玩家对象
this.transform.Translate(5 * Time.deltaTime * Vector3.right * h);
// 如果h小于0,则设置sr.flipX为true,否则如果h大于0,则设置sr.flipX为false
if (h < 0)
sr.flipX = true;
else if (h > 0)
sr.flipX = false;
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

