4.2D相关-图片导入设置-纹理类型参数设置
4.1 知识点
纹理类型主要是设置什么
- 设置纹理类型主要是为了让纹理图片有不同的主要用途
- 指明其是用于哪项工作的纹理
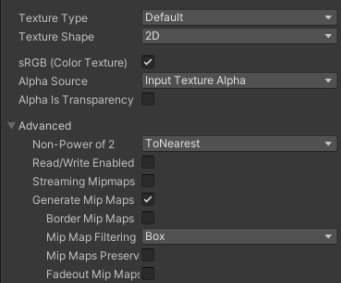
纹理类型参数设置讲解

Texture Type 纹理类型

Default 默认

- 默认纹理,大部分导入的模型贴图都是该类型
sRGB(Color Texture) sRGB颜色纹理
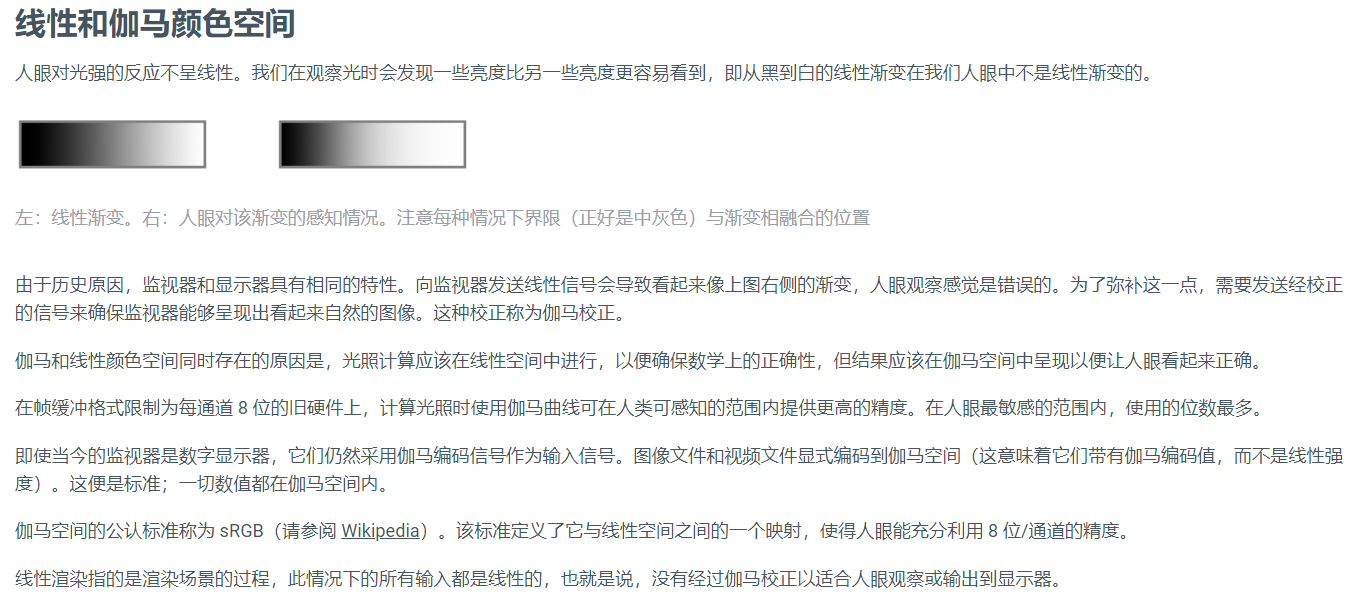
- 启用可以将纹理存储在伽马空间中(对每一个像素做一次幂函数运算)一般勾选

- 说人话:就是人眼看线性渐变的图片会感觉不是线性的,要用伽马控件校正。这样人眼看校正的后的图片会感觉是线性渐变的。
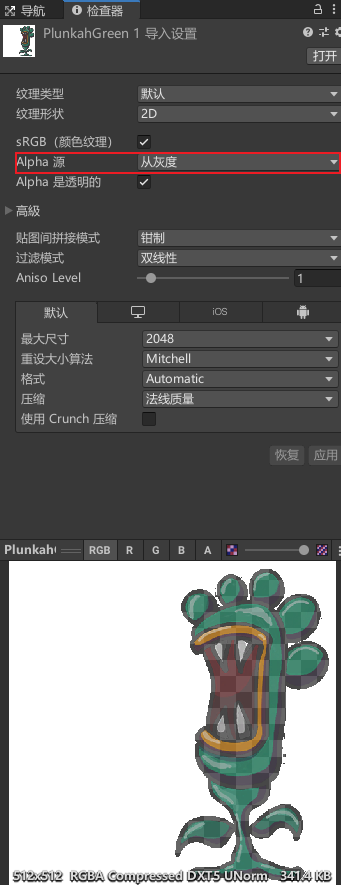
Alpha Source Alpha源
- 指定如何生成纹理的Alpha通道
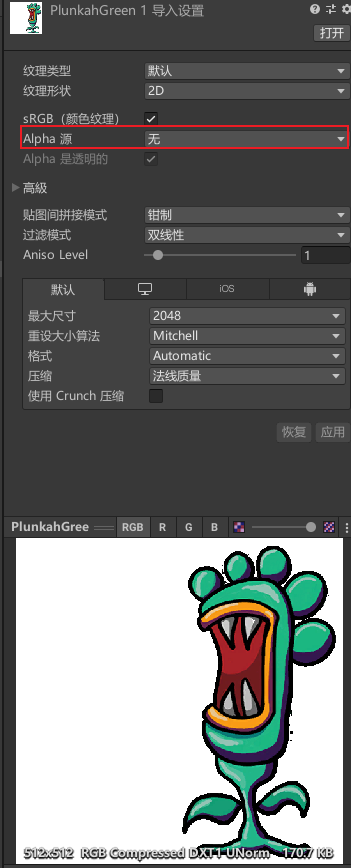
- None 无
- 无论输入纹理是否有Alpha通道,导入的纹理都没有Alpha通道

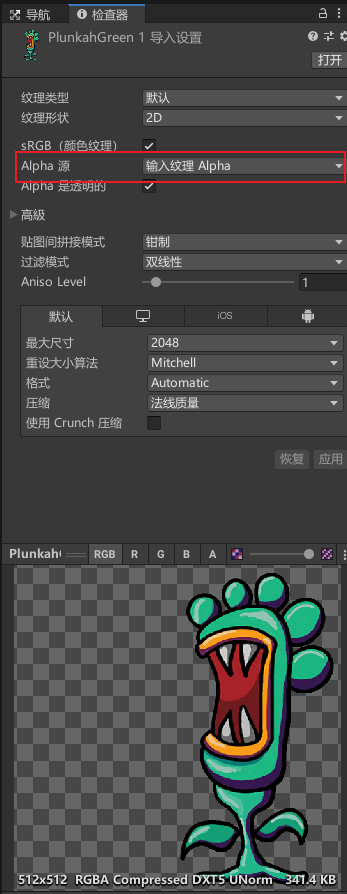
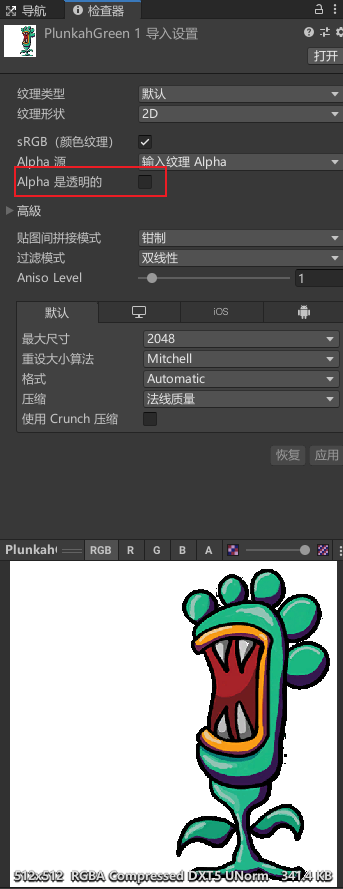
- Input Texture Alpha 输入纹理Alpha
- 输入纹理中的Alpha

- From Gray Scale 从灰度
- 从输入纹理RGB值的平均值生成Alpha 一般不用

Alpha Is Transparency Alpha是透明的
- 启用可以避免边缘上的过滤瑕疵 一般启用

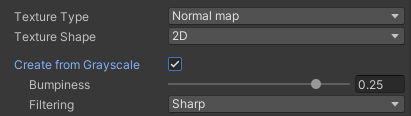
Normal map 法线贴图

- 法线贴图格式
- 法线贴图就是在原物体的凹凸表面的每个点上均作法线
- 法线就是垂直于某个点的切线的方向向量
- 游戏中有时不会使用很高精度很多三角面片的模型,否则可能会造成卡顿
- 记录高精度模型的各个点的发现做成发现贴图。这样在第精度模型中,通过法线贴图和一些着色器算法。在三角面片更少的低精度模型里能得到效果更好,看起来更高精度的效果。
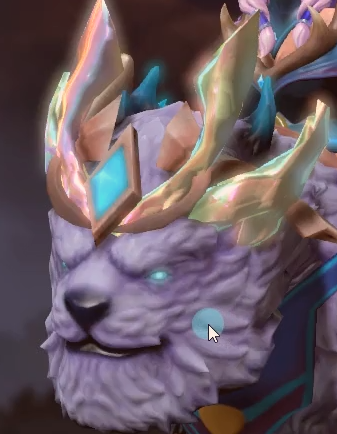
法线贴图例子



- 比如上面模型中,狮子的下巴,超人的头盔,猴子的胡子的地方其实并没有很多凹凸面。是通过法线贴图配合着色器光照等等计算得到的效果。
Create From Grayscale 从灰度创建
- 启用此属性可以从灰度高度贴图创建法线贴图
Bumpiness 凹凸
- 控制凹凸程度,值越大凹凸感越强
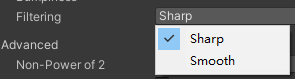
Filtering 过滤

- 如何计算凹凸值
- Sharp 锐化
- 生成比标准模式更锐利的法线贴图
- Smooth 平滑
- 使用标准算法生成法线贴图
- Sharp 锐化
Editor GUI and Legacy GUI编辑器GUI和旧功能GUI
- 一般在编辑器中或者GUI上使用的纹理
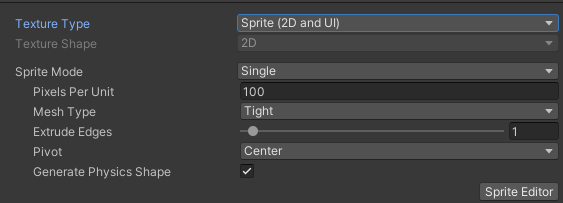
Sprite(2D and UI)精灵(2D和UI)

- 2D游戏或者UGUI中使用的格式
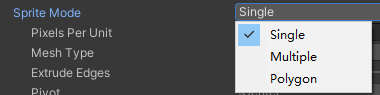
Sprite Mode Sprite模式

- 图像中提取精灵图形的方式
- Single 单一
- 按原样使用精灵图像
- 图片是一张图,不是图集就选这个选项
- Multiple 多个
- 瓦片模式,如果是图集,使用该选项
- 可以在Sprite Editor编辑窗口自定义图片
- Polygon 多边形
- 网格精灵模式
- 如果图片或者图集是多边形可以选择这种模式
Pixels Per Unit 每单位像素数
- 世界空间中的一个距离单位对应多少像素
- Unity中是已一米为一个距离单位,这个输入就意味着一米有多少个像素
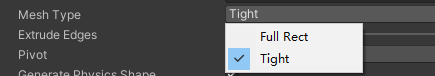
MeshType 网格类型

- 只有Sprite模式是Single模式和Multiple模式才支持 因为Polygon模式我们选择之后可以自定义的设置多边形的大小
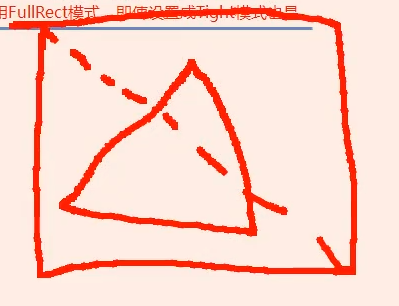
- Full Rect 全矩形
- 创建四边形,将精灵显示在四边形上
- 假如一张图是三角形。想让三角形图片渲染到3D引擎里,会创建一个矩形做成两个三角面片来渲染。


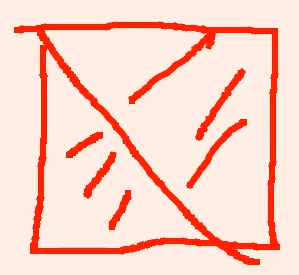
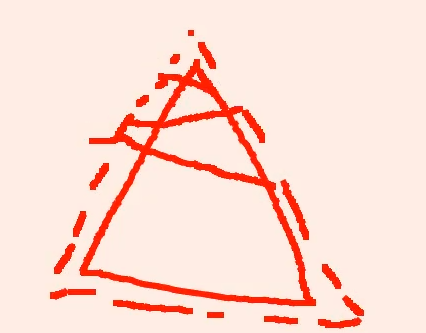
- Tight 紧密
- 基于像素Alpha值来生成网格,更加贴合精灵图片的形状
- 任何小于32*32的精灵都使用FullRect模式,即使设置成Tight模式也是
- 假如一张图是三角形。想让三角形图片渲染到3D引擎里,会把三角形切割成几个三角面片来渲染。

Extrude Edges 挤出边缘
- 使用滑动条确定生成的网格中精灵周围流出的区域大小
- 可以理解为某个三角形图片边的溢出渲染区域的大小

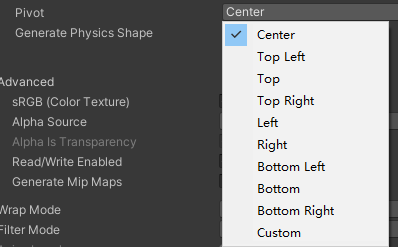
Pivot 轴心
- 精灵图片的轴心点,Single模式才有此选项
- 对应九宫格布局的九个点,还可以自定义

Generate Physics Shape 生成物理形状
- 启用此选项,Unity会自动根据精灵轮廓生成默认物理形状。假如以后这个图片要进行物理判断,比如碰撞器或者物理检测,就勾选他
- 只有Single 和Multiple模式才可使用,因为Polygon是自己手动设置的
Sprite Editor Sprite编辑器
- 编辑Sprite,需要安装2D Sprite包,之后单独讲解
Cursor 光标
- 自定义光标,设置鼠标的图片
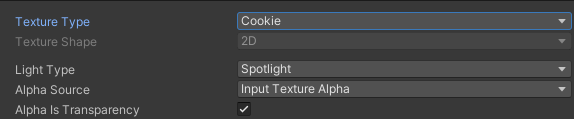
Cookie 光源剪影格式

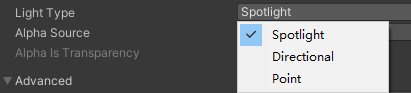
Light Type 光照类型

- 应用的光源类型
- 一般点光源的 TextureShape纹理形状(剪影) 需要设置为立方体纹理
- 方向光和聚光灯的 TextureShape纹理形状(剪影) 设置为2D纹理
- Spotlight 聚光灯
- 聚光灯类型,需要边缘纯黑色纹理需要设置 TextureShape纹理形状为2D形状
- Directional 定向
- 方向光,平铺纹理,需要设置TextureShape纹理形状为2D形状
- Point 点
- 点光源,需要设置TextureShape纹理形状为立方体形状
Lightmap 光照贴图
- 光照贴图格式
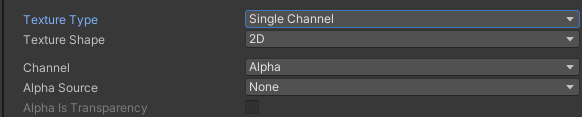
Single Channel 单通道

- 纹理只需要单通道的格式
Channel 通道
- 希望将纹理处理为Alpha还是Red通道
- Alpha:使用Alpha通道,不允许进行压缩
- Red 红:使用红色通道
4.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson04_2D相关_图片导入设置_纹理类型参数设置 : MonoBehaviour
{
void Start()
{
#region 知识点一 纹理类型主要是设置什么
//设置纹理类型主要是为了让纹理图片有不同的主要用途
//指明其是用于哪项工作的纹理
#endregion
#region 知识点二 纹理类型参数设置讲解
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

