51.FGUI进阶-动效
51.1 知识点
什么是动效
- FairyGUI不仅提供了静态UI的编辑功能,而且提供了强大的动效编辑功能,可以让UI产生动态效果,比如位移、缩放、旋转等等。
如何创建动效
- 在编辑器中选择动效窗口,点击界面上的加号即可创建动效。创建后双击下方的动效名即可开始编辑动效。

- 创建的动效是对于当前组件的。
认识动效编辑窗口
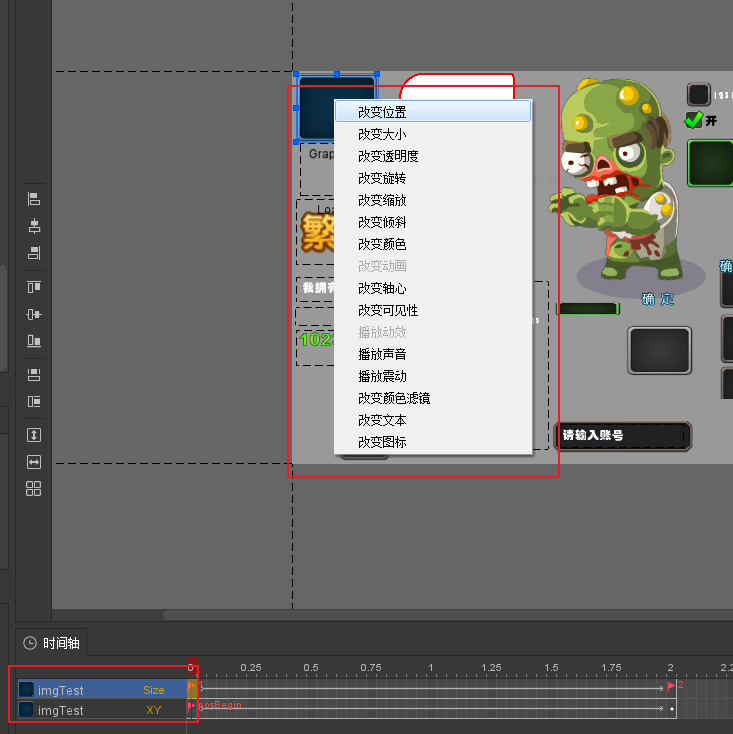
- 当我们双击一个动效名即可开始编辑动效。
- 在动效编辑时,不能增加和删除元件,不能修改控制器。
下方面板
- 时间轴:从0到n秒,表示动画随时间的变化的时间。
- 帧:1帧就是一次更新,每帧间隔时间就是1s / 帧率,当选中一帧时可以看到元件在该帧时的状态。
- 关键帧:时间轴上有n个帧,但不是每一帧都会调整元件关键属性,调整元件属性的某一帧叫做关键帧,其它普通帧时自动生成的过渡,关键帧是一个白点。
- Tween:两个关键帧之间生成的插值动画效果,一个箭头连接两个关键帧称之为Tween。
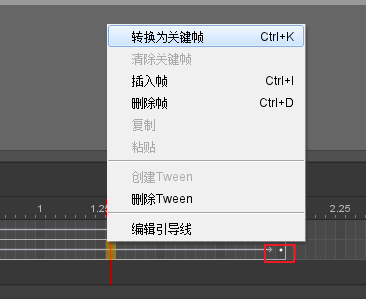
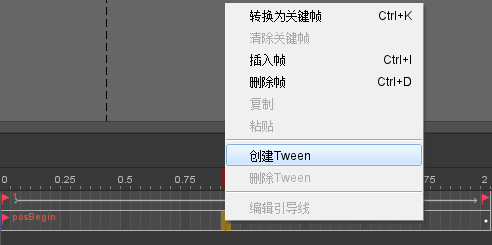
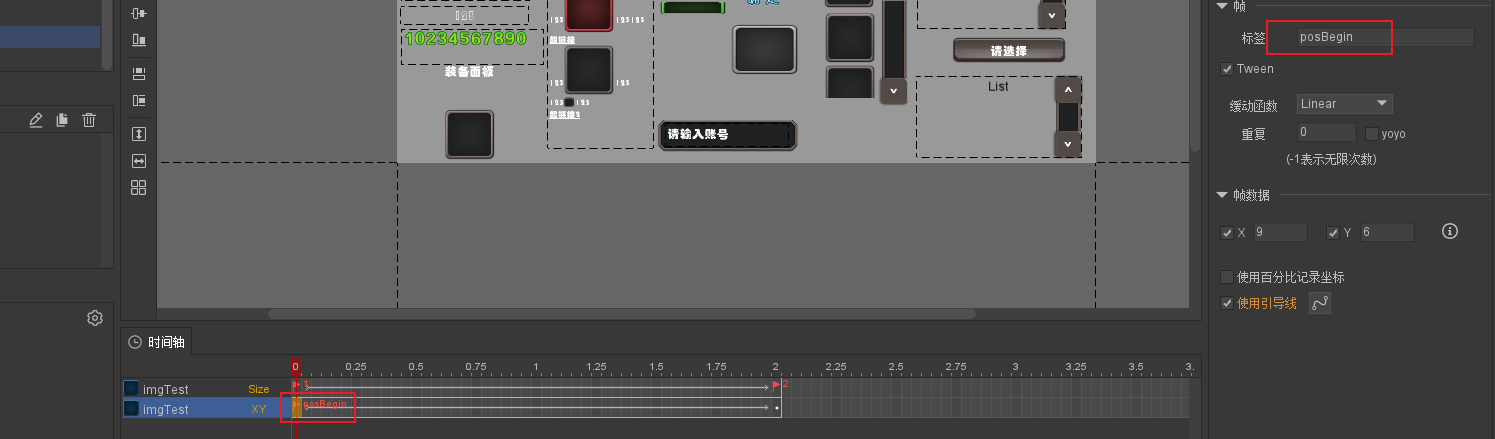
- 选择元件:右键点击,弹出菜单中选择要改变的属性,比如改变位置,在时间轴右键选择转换为关键帧,点击关键帧拖到该帧想要到达的位置,在两个关键帧中间右键点击创建Tween,会生成白色的箭头。




右上角
- 退出动效编辑模式按钮。
右侧面板属性相关
动效属性

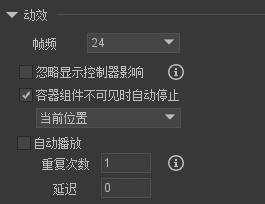
- 帧频:可按需求选择24、30或60。编辑期时设定的帧频和最终的运行帧频并不相关,但更大的帧密度对制作更精细的动画有帮助。
- 忽略显示控制器影响:勾选后,动效开始时所有参与此动效的元件不受显示控制器的控制,也就是不会被显示控制器隐藏。动效结束后恢复控制。
- 容器组件不可见时自动停止:当组件移出舞台时,自动停止播放动效,节省CPU资源。
- 自动播放:当组件被加到舞台时,自动开始播放动效。
- 重复次数:自动播放的重复次数。
- 延迟:自动播放的延迟。单位秒。
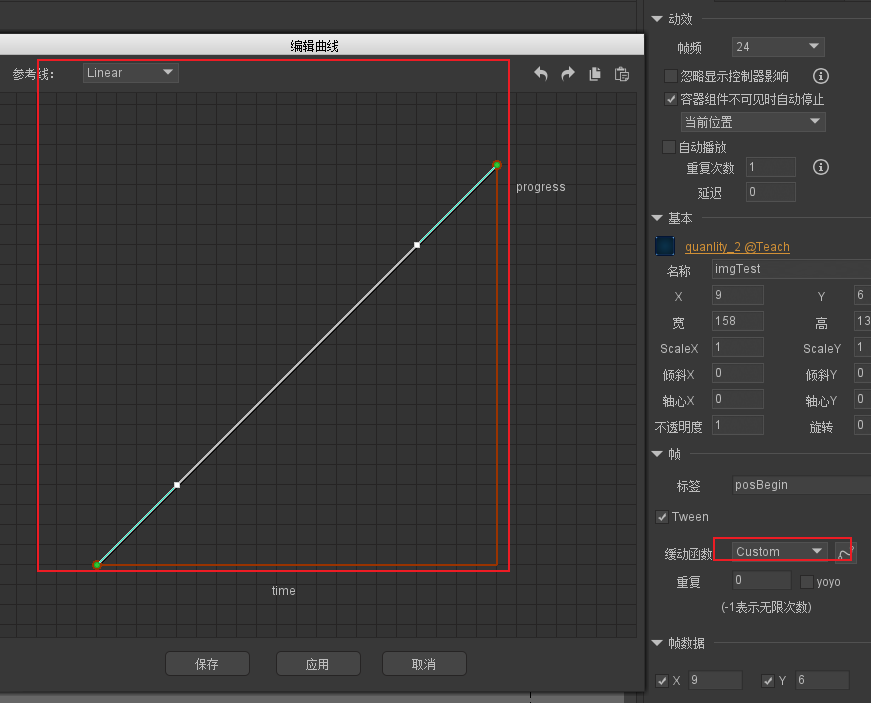
帧属性

- 只有点击关键帧才会显示帧属性。
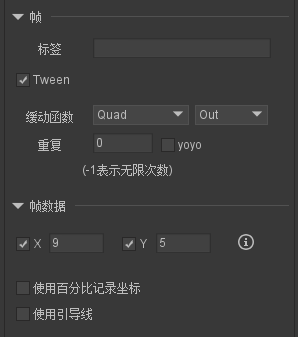
- 标签:设置帧的标签,一个任意的字符串,标识这个帧,用于代码里访问。

- Tween:勾选后从这个关键帧到下一个关键帧建立一个Tween。如果没有下一个关键帧,那么这个Tween是无效的。
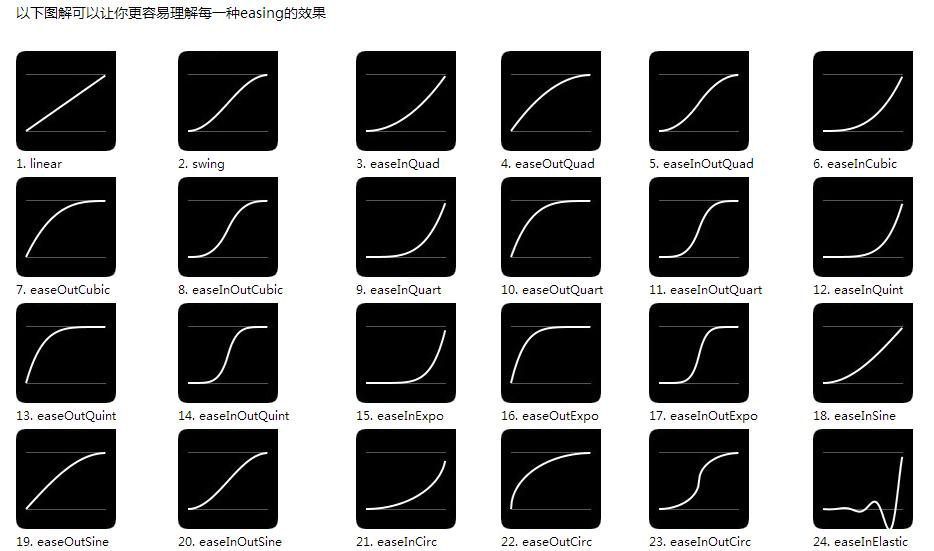
- 缓动函数:时间/速度曲线,可以选择自定义的缓动函数自行编辑。


- 重复:重复播放的次数。-1表示循环。
- yoyo:往返播放的效果。
- 使用百分比记录坐标:用百分比方式记录坐标值。
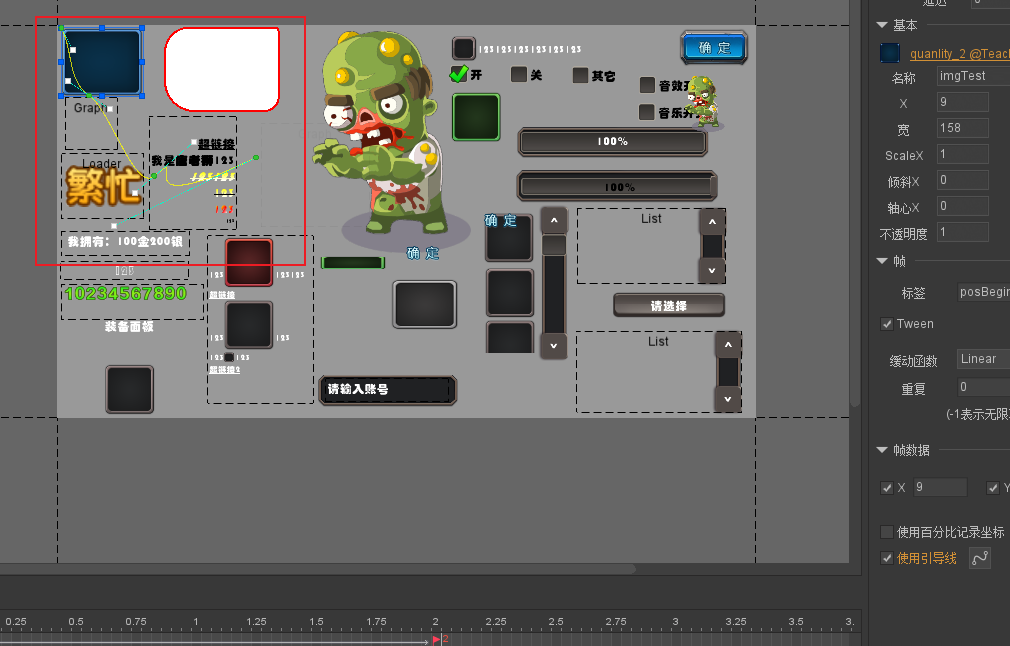
- 使用引导线:如果需要元件做曲线运动,那么可以勾选这个选项。引导线功能必须配合Tween使用,在Tween的开始关键帧勾选引导线功能。可以右键添加点设置移动轨迹。

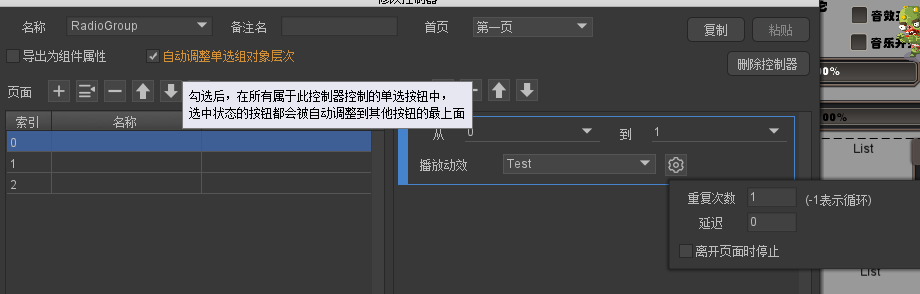
控制器切页时可以设置播放动效

Unity中的使用
显示面板
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("Teach");
获取组件中的动效
//1.获取组件中的动效
Transition transition = panel.GetTransition("Test");
播放动效
//2.播放动效
//transition.Play();
播放动效结束回调
//3.播放动效结束回调
//transition.Play(() => {
// print("动效播放完毕");
//});
播放指定范围
//4.播放指定范围
//传入重复次数 延迟时间 开始时间 结束事件 (选择时间段进行播放) 播放完的结束回调
//transition.Play(1, 0, 0.5f, 1f, () =>
//{
// print("播放完毕");
//});
倒着播放
//5.倒着播放
//如果要使用API倒着播,那一定需要正向播放一次后 才能倒着播 不会动画不会播放正常
transition.PlayReverse();
暂停
//6.暂停
//true代表暂停 false代表恢复
transition.SetPaused(false);
停止
//7.停止
//如果想要用参数
//参数一:true代表立刻到达结束的状态,false代表停留在当前的状态
//参数二:true会去调用Play时传入的播放完成函数回调,false不会去调用完成回调
transition.Stop();
设置关键帧数值
//8.设置关键帧数值
//参数一:代表缓动开始的关键帧
//后面的参数:你需要什么传什么,需要几个传几个
//transition.SetValue("posBegin", 200, 100);
修改Tween持续时间
//9.修改Tween持续时间
//相当于把后面的帧往前移
//参数一:代表缓动开始的关键帧
//参数二:时间
transition.SetDuration("posBegin", 1f);
是否受到Unity暂停影响
//10.是否受到Unity暂停影响
//Unity暂停
Time.timeScale = 0;
//关闭FGUI动效受Unity时间暂停的影响
transition.ignoreEngineTimeScale = false;
单独设置动效timeScale
//11.单独设置动效timeScale
transition.timeScale = 2;
51.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using Teach;
using UnityEngine;
public class Lesson51_FGUI进阶_动效 : MonoBehaviour
{
void Start()
{
#region 知识点一 什么是动效?
//FairyGUI不仅提供了静态UI的编辑功能
//而且提供了强大的动效编辑功能
//可以让UI产生动态效果
//比如位移、缩放、旋转等等
#endregion
#region 知识点二 如何创建动效
//在编辑器中选择动效窗口
//点击界面上的加号即可创建动效
//创建后双击下方的动效名即可开始编辑动效
#endregion
#region 知识点三 认识动效编辑窗口
//当我们双击一个动效名即可开始编辑动效
//在动效编辑时,不能增加和删除元件,不能修改控制器
#region 下方面板
//时间轴:从0到n秒,表示动画随时间的变化的时间
//帧:1帧就是一次更新,每帧间隔时间就是1s/帧率,当选中一帧时可以看到元件在该帧时的状态
//关键帧:
//时间轴上有n个帧,但不是每一帧都会调整元件关键属性,调整元件属性的某一帧叫做关键帧
//其它普通帧时自动生成的过渡,关键帧是一个白点
//Tween:
//两个关键帧之间生成的插值动画效果,一个箭头连接两个关键帧称之为Tween
#endregion
#region 右上角
//退出动效编辑模式按钮
#endregion
#endregion
#region 知识点四 右侧面板属性相关
#endregion
#region 知识点五 Unity中的使用
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("Teach");
//1.获取组件中的动效
Transition transition = panel.GetTransition("Test");
//2.播放动效
//transition.Play();
//3.播放动效结束回调
//transition.Play(() => {
// print("动效播放完毕");
//});
//4.播放指定范围
//传入重复次数 延迟时间 开始时间 结束事件 (选择时间段进行播放) 播放完的结束回调
//transition.Play(1, 0, 0.5f, 1f, () =>
//{
// print("播放完毕");
//});
//5.倒着播放
//如果要使用API倒着播,那一定需要正向播放一次后 才能倒着播 不会动画不会播放正常
transition.PlayReverse();
//6.暂停
//true代表暂停 false代表恢复
transition.SetPaused(false);
//7.停止
//如果想要用参数
//参数一:true代表立刻到达结束的状态,false代表停留在当前的状态
//参数二:true会去调用Play时传入的播放完成函数回调,false不会去调用完成回调
transition.Stop();
//8.设置关键帧数值
//参数一:代表缓动开始的关键帧
//后面的参数:你需要什么传什么,需要几个传几个
//transition.SetValue("posBegin", 200, 100);
//9.修改Tween持续时间
//相当于把后面的帧往前移
//参数一:代表缓动开始的关键帧
//参数二:时间
transition.SetDuration("posBegin", 1f);
//10.是否受到Unity暂停影响
//Unity暂停
Time.timeScale = 0;
//关闭FGUI动效受Unity时间暂停的影响
transition.ignoreEngineTimeScale = false;
//11.单独设置动效timeScale
transition.timeScale = 2;
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

