2.流光效果-具体实现
2.1 知识点
知识回顾:Unity Shader 中的内置时间变量
在 Unity 的 Shader 中,_Time 变量是一个内置的时间变量,具有以下特性:
float4 _Time:包含四个分量(t/20, t, 2t, 3t)- 其中
t代表游戏场景从加载开始所经过的时间
流光效果的实现
主要步骤
新建 Shader:MovingLight
- 删除无用代码
属性声明与属性映射
- 主纹理 (
_MainTex) - 叠加颜色 (
_Color) - 移动速度 (
_Speed)
- 主纹理 (
透明相关设置
- 渲染标签设置:渲染类型
Transparent,渲染队列Transparent - 混合模式:使用
Blend One One直接叠加颜色,让流光效果更加明显 - 关闭剔除:双面渲染
- 渲染标签设置:渲染类型
顶点着色器
- 进行坐标转换
- 纹理缩放和偏移
片元着色器
- 使用
_Time变量对U轴方向进行偏移采样 - 返回采样颜色 * 叠加颜色
- 使用
最终应用
- 赋值到剑的闪电效果上,即可看到流光效果
新建Shader,删除无关代码。保留主纹理。
Shader "Unlit/Lesson02_MovingLight"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata_base appdata_base)
{
v2f v2f;
v2f.vertex = UnityObjectToClipPos(appdata_base.vertex);
v2f.uv = TRANSFORM_TEX(appdata_base.texcoord, _MainTex);
return v2f;
}
fixed4 frag (v2f v2f) : SV_Target
{
}
ENDCG
}
}
}
声明属性和属性映射,包括主纹理,叠加颜色,移动速度
Properties
{
// 主纹理,用于显示的基础图像
_MainTex ("Texture", 2D) = "white" {}
// 光叠加的颜色,默认为白色,可通过设置改变光的颜色
_Color("Color", Color) = (1,1,1,1)
// 流光移动的速度,控制光效移动的快慢
_Speed("Speed", Float) = 1
}
// 定义 Shader 属性变量
sampler2D _MainTex; // 主纹理
float4 _MainTex_ST; // 主纹理的 Tiling 和 Offset 数据
fixed4 _Color; // 光叠加的颜色
float _Speed; // 流光移动速度
进行透明相关设置。设置渲染标签、渲染类型,渲染队列为透明。使用混合模式 用 Blend One One 直接叠加颜色 让其效果更亮 更有流光的感觉,关闭剔除 两面都渲染
// 设置渲染队列为透明类型,确保此 Shader 叠加渲染在透明物体上
Tags
{
"RenderType"="Transparent" "Queue"="Transparent"
}
// 设置混合模式为加法混合
Blend One One
// 禁用背面剔除,以便正反面都显示效果
Cull Off
顶点着色器不用改。片元着色器用_Time进行u轴方向的偏移采样,返回采样颜色 * 叠加颜色
// 片段着色器:用于计算每个像素的最终颜色
fixed4 frag(v2f v2f) : SV_Target
{
// 根据时间对 UV 坐标的 x 轴(U 方向)进行偏移,形成流光效果
v2f.uv = float2(v2f.uv.x + _Time.x * _Speed, v2f.uv.y);
// 采样主纹理颜色,并与光叠加颜色相乘,生成最终颜色
return tex2D(_MainTex, v2f.uv) * _Color;
}
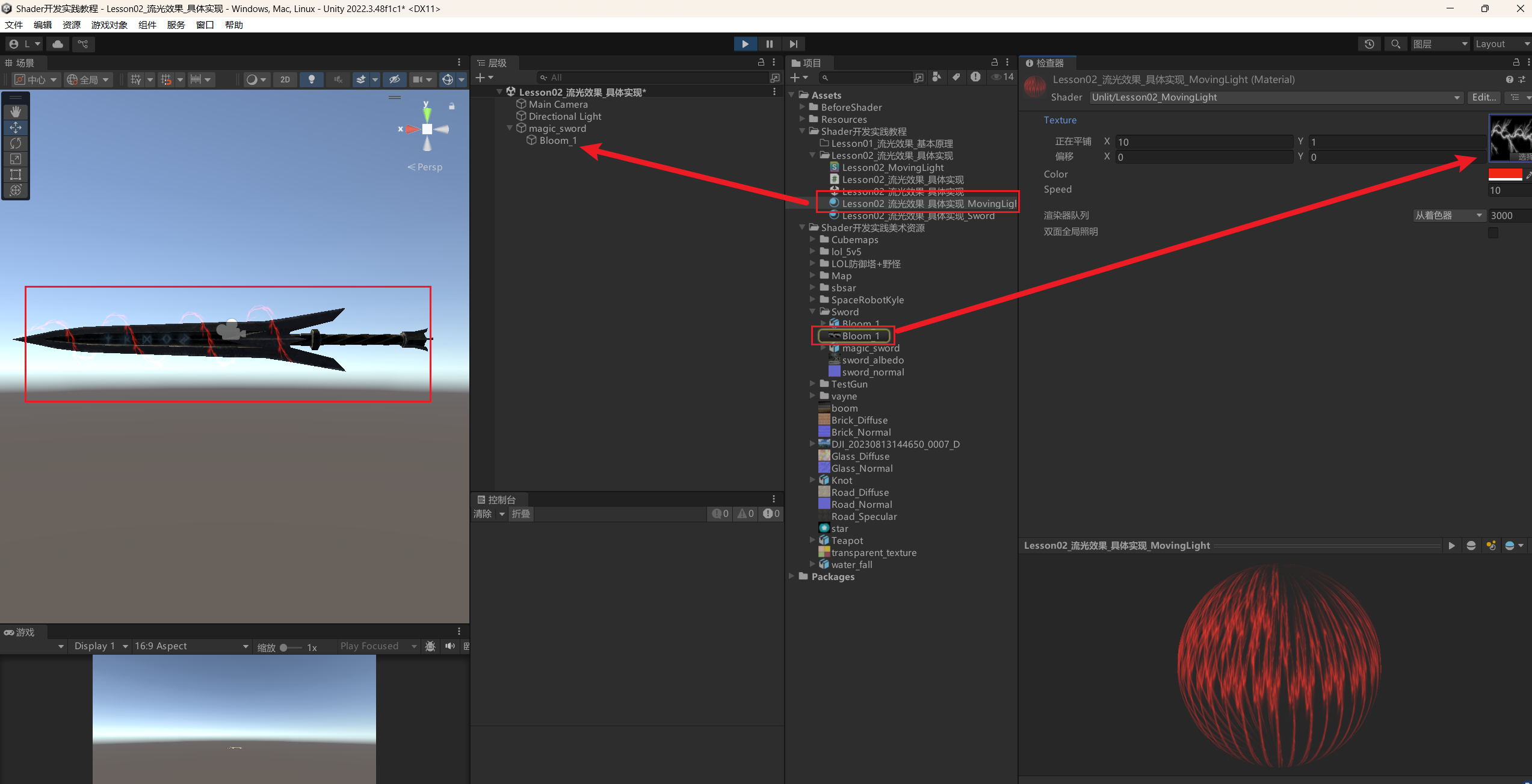
赋值到剑的闪电上,可以看到流光效果
- 赋值到剑的闪电效果上
- 可在游戏运行时看到流光的动态变化

2.2 知识点代码
Lesson02_MovingLight.shader
Shader "Unlit/Lesson02_MovingLight"
{
Properties
{
// 主纹理,用于显示的基础图像
_MainTex ("Texture", 2D) = "white" {}
// 光叠加的颜色,默认为白色,可通过设置改变光的颜色
_Color("Color", Color) = (1,1,1,1)
// 流光移动的速度,控制光效移动的快慢
_Speed("Speed", Float) = 1
}
SubShader
{
// 设置渲染队列为透明类型,确保此 Shader 叠加渲染在透明物体上
Tags
{
"RenderType"="Transparent" "Queue"="Transparent"
}
// 设置混合模式为加法混合
Blend One One
// 禁用背面剔除,以便正反面都显示效果
Cull Off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 自定义结构体,用于传递数据到片段着色器
struct v2f
{
float2 uv : TEXCOORD0; // 纹理坐标
float4 vertex : SV_POSITION; // 裁剪空间顶点位置
};
// 定义 Shader 属性变量
sampler2D _MainTex; // 主纹理
float4 _MainTex_ST; // 主纹理的 Tiling 和 Offset 数据
fixed4 _Color; // 光叠加的颜色
float _Speed; // 流光移动速度
// 顶点着色器:用于计算顶点的裁剪空间位置和纹理坐标
v2f vert(appdata_base appdata_base)
{
v2f v2f;
// 将模型空间顶点位置转换为裁剪空间坐标
v2f.vertex = UnityObjectToClipPos(appdata_base.vertex);
// 根据纹理的 Tiling 和 Offset 变换纹理坐标
v2f.uv = TRANSFORM_TEX(appdata_base.texcoord, _MainTex);
return v2f;
}
// 片段着色器:用于计算每个像素的最终颜色
fixed4 frag(v2f v2f) : SV_Target
{
// 根据时间对 UV 坐标的 x 轴(U 方向)进行偏移,形成流光效果
v2f.uv = float2(v2f.uv.x + _Time.x * _Speed, v2f.uv.y);
// 采样主纹理颜色,并与光叠加颜色相乘,生成最终颜色
return tex2D(_MainTex, v2f.uv) * _Color;
}
ENDCG
}
}
}
Lesson02_流光效果_具体实现.cs
using UnityEngine;
public class Lesson02_流光效果_具体实现 : MonoBehaviour
{
void Start()
{
#region 知识回顾 Unity Shader中的内置时间变量
//float4 _Time
// 4个分量的值分别是(t/20, t, 2t, 3t)
// 其中t代表该游戏场景从加载开始所经过的时间
#endregion
#region 知识点 流光效果的具体实现
//1.新建Shader MovingLight
// 删除无用代码
//2.属性声明 属性映射
// 主纹理
// 叠加颜色
// 移动速度
//3.透明相关设置
// 渲染标签设置——渲染类型,渲染队列
// 混合模式 用 Blend One One 直接叠加颜色 让其效果更亮 更有流光的感觉
// 关闭剔除 两面都渲染
//4.顶点着色器
// 坐标转换,纹理缩放偏移
//5.片元着色器
// 用_Time进行u轴方向的偏移采样
// 返回采样颜色 * 叠加颜色
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

