4.基础控件-多选框和单选框
4.1 知识点
多选框
Toggle静态方法 创建多选框
// 创建一个打开 / 关闭的开关按钮。
// 要传入一个布尔值,true为选中,false为不选中
// Toggle静态方法会返回一个布尔值,返回的布尔值是上次鼠标改变Toggle后是否选中
// 普通样式
isSel = GUI.Toggle(new Rect(0, 0, 100, 30), isSel, "效果开关");
// 自定义样式 显示问题
// 修改固定宽高 fixedWidth和fixedHeight
// 修改从GUIStyle边缘到内容起始处的空间 padding
isSel2 = GUI.Toggle(new Rect(0, 40, 100, 30), isSel2, "音效开关", style);
Toggle静态方法所有重载
//Toggle静态方法所有重载
//public static bool Toggle(Rect position, bool value, string text);
//public static bool Toggle(Rect position, bool value, Texture image);
//public static bool Toggle(Rect position, bool value, GUIContent content);
//public static bool Toggle(Rect position, bool value, string text, GUIStyle style);
//public static bool Toggle(Rect position, bool value, Texture image, GUIStyle style);
//public static bool Toggle(Rect position, bool value, GUIContent content, GUIStyle style);
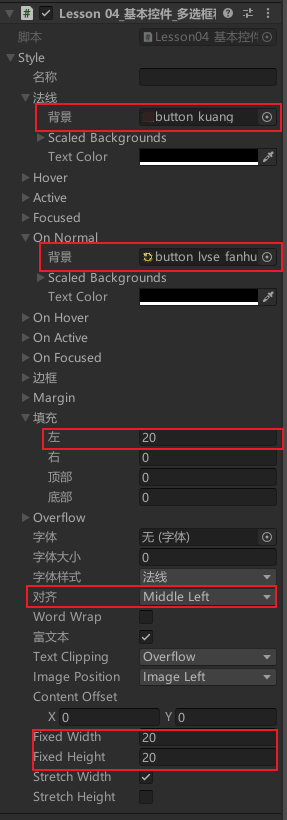
Toggle多选框自定义样式

效果

单选框
Toggle静态方法 创建单选框
// 单选框是基于 多选框的实现
// 关键:通过一个int标识来决定是否选中 改变int值
if (GUI.Toggle(new Rect(0, 100, 100, 30), nowSelIndex == 1, "选项一"))
{
nowSelIndex = 1;
}
if (GUI.Toggle(new Rect(0, 140, 100, 30), nowSelIndex == 2, "选项二"))
{
nowSelIndex = 2;
}
if (GUI.Toggle(new Rect(0, 180, 100, 30), nowSelIndex == 3, "选项三"))
{
nowSelIndex = 3;
}
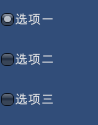
效果

4.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson04_基本控件_多选框和单选框 : MonoBehaviour
{
private bool isSel1;
private bool isSel2;
public GUIStyle style;
private int nowSelIndex = 1;
private void OnGUI()
{
#region 知识点一 多选框
//Toggle静态方法 创建多选框
//创建一个打开 / 关闭的开关按钮。
//要传入一个布尔值,true为选中,false为不选中
//Toggle静态方法会返回一个布尔值,返回的布尔值是上次鼠标改变Toggle后是否选中
//可以用一个布尔值变量每次传入赋值后在传回给那个布尔值变量
//普通样式
isSel1 = GUI.Toggle(new Rect(0, 0, 100, 30), isSel1, "效果开关");
//自定义样式 显示问题
//修改固定宽高 fixedWidth和fixedHeight
//修改从GUIStyle边缘到内容起始处的空间 padding
isSel2 = GUI.Toggle(new Rect(0, 40, 100, 30), isSel2, "音效开关", style);
//Toggle静态方法所有重载
//public static bool Toggle(Rect position, bool value, string text);
//public static bool Toggle(Rect position, bool value, Texture image);
//public static bool Toggle(Rect position, bool value, GUIContent content);
//public static bool Toggle(Rect position, bool value, string text, GUIStyle style);
//public static bool Toggle(Rect position, bool value, Texture image, GUIStyle style);
//public static bool Toggle(Rect position, bool value, GUIContent content, GUIStyle style);
#endregion
#region 知识点二 单选框
//单选框是基于 多选框的实现
//关键:通过一个int标识来决定是否选中 改变int值
if (GUI.Toggle(new Rect(0, 100, 100, 30), nowSelIndex == 1, "选项一"))
{
nowSelIndex = 1;
}
if (GUI.Toggle(new Rect(0, 140, 100, 30), nowSelIndex == 2, "选项二"))
{
nowSelIndex = 2;
}
if (GUI.Toggle(new Rect(0, 180, 100, 30), nowSelIndex == 3, "选项三"))
{
nowSelIndex = 3;
}
#endregion
}
}
4.3 练习题
制作一个游戏设置面板,上面有背景音乐的开关和音效的开关,并且点击开始界面的设置面板可以打开设置面板
设置音乐开关和音效开关,并调整脚本上的参数
// 设置面板脚本
public class SettingPanel : MonoBehaviour
{
// 音乐开关和音效开关
public Rect toggleMusicPos; // **API: Rect**
public Rect toggleSoundPos; // **API: Rect**
private bool isSelMusic = true;
private bool isSelSound = true;
private void OnGUI()
{
// 音乐开关和音效开关
isSelMusic = GUI.Toggle(toggleMusicPos, isSelMusic, "音乐开关"); // **API: GUI.Toggle**
isSelSound = GUI.Toggle(toggleSoundPos, isSelSound, "音效开关"); // **API: GUI.Toggle**
}
}
设置关闭按钮,并调整脚本上的参数
// 设置面板脚本
public class SettingPanel : MonoBehaviour
{
// 关闭按钮
public Rect btnPos; // **API: Rect**
public GUIStyle btnStyle; // **API: GUIStyle**
private void OnGUI()
{
// 关闭按钮 设置面板
if (GUI.Button(btnPos, "", btnStyle)) // **API: GUI.Button**
{
// 关闭自己这个面板的功能
HideMe();
// 显示开始界面
BeginPanel.ShowMe();
}
}
}
把开始面板和设置面板都设置成 MonoBehaviour 下的单例,并添加点击事件
// 开始面板脚本
public class BeginPanel : MonoBehaviour
{
// 开始面板的显示隐藏
private static BeginPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
private void Awake()
{
instance = this;
HideMe();
}
// 其他代码...
private void OnGUI()
{
// 其他代码...
}
}
// 设置面板脚本
public class SettingPanel : MonoBehaviour
{
// 设置面板的显示隐藏
private static SettingPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
private void Awake()
{
instance = this;
}
// 其他代码...
private void OnGUI()
{
// 其他代码...
}
}
创建两个空物体,分别挂载开始面板和结束面板脚本,并调整参数后拖成预制体

总结
要完成面板之间相互控制显示有3种方法:
- 第一种:都写在一个
OnGUI中,通过bool标识去控制显影。 - 第二种:挂载在同一个对象上,通过控制脚本的
gameObject.SetActive(true/false)去控制面板的显影。 - 第三种:挂载在不同对象上,通过控制对象的
gameObject.SetActive(true/false)来达到面板的显影。
- 第一种:都写在一个
关键的是如何在多个面板之间相互调用显隐。我们是通过静态变量和静态方法的形式,在
Awake方法中初始化静态变量。如果要用该方法,一开始这个对象不能失活。
4.4 练习题代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
#region Lesson4 练习题一
//在上一知识点练习题基础上,制作一个游戏设置面板,上面有背景音乐的开关和音效的开关,并且点击开始界面的设置面板可以打开设置面板
public class SettingPanel : MonoBehaviour
{
//面板的显示隐藏 所有地方都能够快速使用的
//静态 方法 和静态变量 就可以直接通过类名就用了
private static SettingPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
//音乐开关和音效开关
public Rect toggleMusicPos;
public Rect toggleSoundPos;
private bool isSelMusic = true;
private bool isSelSound = true;
//关闭按钮
public Rect btnPos;
public GUIStyle btnStyle;
private void Awake()
{
instance = this;
HideMe();
}
private void OnGUI()
{
//音乐开关和音效开关
isSelMusic = GUI.Toggle(toggleMusicPos, isSelMusic, "音乐开关");
isSelSound = GUI.Toggle(toggleSoundPos, isSelSound, "音效开关");
//关闭按钮 设置面板
if (GUI.Button(btnPos, "", btnStyle))
{
//关闭自己这个面板的功能
HideMe();
//显示开始界面
BeginPanel.ShowMe();
}
}
//总结
//1.要完成 面板之间 相互控制显示 有3中方法
// 第一种:都写在一个OnGUI中 通过bool标识去控制显影
// 第二种:挂载在同一个对象上 通过控制脚本的 失活激活 enable去控制代码是否执行 达到显影
// 第三种:挂载在不同对象上 通过控制对象的 失活激活 来达到 面板的显影
//2.关键的 如何在多个面板之间相互调用显隐 我们是通过 静态变量和静态方法的形式
// 在Awake时 初始化 静态变量 如果要用该方法 一开始 这个对象不能失活
}
#endregion
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

