5.基础控件-输入框和拖动条
5.1 知识点
输入框
- 输入框 重要参数:
- 显示内容 string
- 最大输入字符串的长度
- 和多选框类似 要不停得到自己输入的内容
TextField静态方法 普通输入框
// 创建一个可供用户编辑字符串的单行文本字段。
inputStr = GUI.TextField(new Rect(0, 0, 100, 30), inputStr, 5);//最多显示5个字符 超过了不会在打出来了
PasswordField静态方法 密码输入框
// 创建一个可让用户输入密码的文本字段。
inputPW = GUI.PasswordField(new Rect(0, 50, 100, 30), inputPW, '★');//密码文本是★
效果

拖动条
- 拖动条重要参数
- 当前的值
- 最小值 left
- 最大值 right
- 也是要不停得到自己输入的内容
HorizontalSlider静态方法 水平拖动条
// 用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。
nowValue = GUI.HorizontalSlider(new Rect(0, 100, 100, 50), nowValue, 0, 1);
Debug.Log(nowValue);
VerticalSlider静态方法 竖直拖动条
// 用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。
nowValue = GUI.VerticalSlider(new Rect(0, 150, 50, 100), nowValue, 0, 1);
效果

5.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson05_基本控件_输入框和拖动条 : MonoBehaviour
{
private string inputStr = "";
private string inputPW = "";
private float nowValue = 0.5f;
private void OnGUI()
{
#region 知识点一 输入框
//输入框 重要参数 一个是显示内容 string
//一个是 最大输入字符串的长度
//和多选框类似 要不停得到自己输入的内容
//TextField静态方法 普通输入
//创建一个可供用户编辑字符串的单行文本字段。
inputStr = GUI.TextField(new Rect(0, 0, 100, 30), inputStr, 5);//最多显示5个字符 超过了不会在打出来了
//PasswordField静态方法 密码输入
//创建一个可让用户输入密码的文本字段。
inputPW = GUI.PasswordField(new Rect(0, 50, 100, 30), inputPW, '★');//密码文本是★
#endregion
#region 知识点二 拖动条
//拖动条重要参数
//当前的值
//最小值 left
//最大值 right
//也是要不停得到自己输入的内容
//HorizontalSlider静态方法 水平拖动条
//用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。
nowValue = GUI.HorizontalSlider(new Rect(0, 100, 100, 50), nowValue, 0, 1);
Debug.Log(nowValue);
//VerticalSlider静态方法 竖直拖动条
//用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。
nowValue = GUI.VerticalSlider(new Rect(0, 150, 50, 100), nowValue, 0, 1);
#endregion
}
}
5.3 练习题
在设置面板中加入拖动条控制音乐大小
在设置面板添加两个水平拖动条
// 设置面板脚本
public class SettingPanel : MonoBehaviour
{
// 拖动条控制音乐大小
private float musicValue = 1; // **API: float**
public Rect musicPos; // **API: Rect**
private float soundValue = 1; // **API: float**
public Rect soundPos; // **API: Rect**
private void OnGUI()
{
// 拖动条
musicValue = GUI.HorizontalSlider(musicPos, musicValue, 0, 1); // **API: GUI.HorizontalSlider**
soundValue = GUI.HorizontalSlider(soundPos, soundValue, 0, 1); // **API: GUI.HorizontalSlider**
}
}
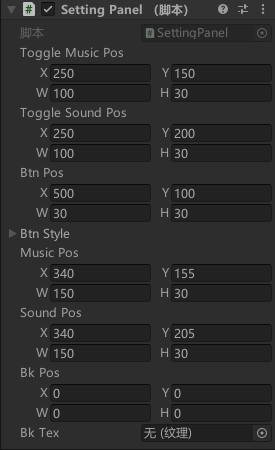
在脚本处修改拖动条参数,保存到预制体


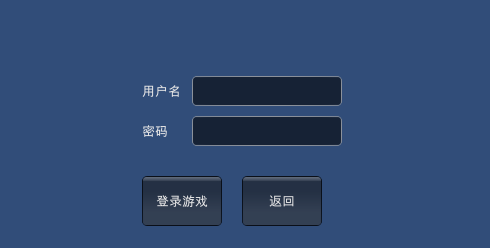
制作一个登陆面板
把每个面板都有的单例显示隐藏逻辑加载登录面板上
// 登陆面板脚本
public class LoginPanel : MonoBehaviour
{
// 面板的显示隐藏
private static LoginPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
private void Awake()
{
instance = this;
HideMe();
}
// 其他代码...
}
添加两个按钮,label,输入框,写对应的逻辑
// 登陆面板脚本
public class LoginPanel : MonoBehaviour
{
// 面板的显示隐藏
private static LoginPanel instance;
// 用户名和密码输入框
private string userName = "";
private string passWord = "";
private void Awake()
{
instance = this;
HideMe();
}
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
// 其他代码...
private void OnGUI()
{
// 登录按钮
if (GUI.Button(btn1Pos, "登录游戏"))
{
if (userName == "admin" && passWord == "8888")
{
SceneManager.LoadScene("GameScene");
}
else
{
Debug.Log("用户名或者密码错误");
}
}
// 返回按钮
if (GUI.Button(btn2Pos, "返回"))
{
BeginPanel.ShowMe();
HideMe();
}
// 文本
GUI.Label(lab1Pos, "用户名");
GUI.Label(lab2Pos, "密码");
// 输入框
userName = GUI.TextField(input1Pos, userName);
passWord = GUI.PasswordField(input2Pos, passWord, '*');
}
}
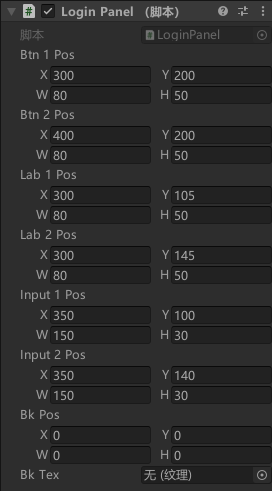
将脚本挂载到一个空面板上,调整参数,并拖成预制体


5.4 练习题代码
SettingPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
#region 练习题一
//在上一知识点练习题基础上,制作一个游戏设置面板,上面有背景音乐的开关和音效的开关,并且点击开始界面的设置面板可以打开设置面板
public class SettingPanel : MonoBehaviour
{
//面板的显示隐藏 所有地方都能够快速使用的
//静态 方法 和静态变量 就可以直接通过类名就用了
private static SettingPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
//音乐开关和音效开关
public Rect toggleMusicPos;
public Rect toggleSoundPos;
private bool isSelMusic = true;
private bool isSelSound = true;
//关闭按钮
public Rect btnPos;
public GUIStyle btnStyle;
#region 练习题一
//请在上一知识点的练习题基础上,在设置面板中加入拖动条控制音乐大小
private float musicValue = 1;
public Rect musicPos;
private float soundValue = 1;
public Rect soundPos;
#endregion
private void Awake()
{
instance = this;
HideMe();
}
private void OnGUI()
{
//音乐开关和音效开关
isSelMusic = GUI.Toggle(toggleMusicPos, isSelMusic, "音乐开关");
isSelSound = GUI.Toggle(toggleSoundPos, isSelSound, "音效开关");
#region 练习题一
//拖动条
musicValue = GUI.HorizontalSlider(musicPos, musicValue, 0, 1);
soundValue = GUI.HorizontalSlider(soundPos, soundValue, 0, 1);
#endregion
//关闭按钮 设置面板
if (GUI.Button(btnPos, "", btnStyle))
{
//关闭自己这个面板的功能
HideMe();
//显示开始界面
BeginPanel.ShowMe();
}
}
//总结
//1.要完成 面板之间 相互控制显示 有3中方法
// 第一种:都写在一个OnGUI中 通过bool标识去控制显影
// 第二种:挂载在同一个对象上 通过控制脚本的 失活激活 enable去控制代码是否执行 达到显影
// 第三种:挂载在不同对象上 通过控制对象的 失活激活 来达到 面板的显影
//2.关键的 如何在多个面板之间相互调用显隐 我们是通过 静态变量和静态方法的形式
// 在Awake时 初始化 静态变量 如果要用该方法 一开始 这个对象不能失活
}
#endregion
LoginPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
#region 练习题二
//请在之前的基础上,制作一个登陆面板,有用户名输入和密码输入,有进入游戏和返回上一级按钮,点击开始界面中的开始游戏后 进入登陆面板,输入的用户名为admin密码为8888才能切换场景
public class LoginPanel : MonoBehaviour
{
//面板的显示隐藏 所有地方都能够快速使用的
//静态 方法 和静态变量 就可以直接通过类名就用了
private static LoginPanel instance;
public static void ShowMe()
{
if (instance != null)
{
instance.gameObject.SetActive(true);
}
}
public static void HideMe()
{
if (instance != null)
{
instance.gameObject.SetActive(false);
}
}
//两个 按钮
public Rect btn1Pos;
public Rect btn2Pos;
//两个 label
public Rect lab1Pos;
public Rect lab2Pos;
//两个 输入框
public Rect input1Pos;
public Rect input2Pos;
//用户名和密码
private string userName = "";
private string passWord = "";
private void Awake()
{
instance = this;
HideMe();
}
private void OnGUI()
{
//登录按钮
if ( GUI.Button(btn1Pos, "登录游戏") )
{
if(userName == "admin" && passWord == "8888")
{
SceneManager.LoadScene("GameScene");
}
else
{
Debug.Log("用户名或者密码错误");
}
}
//返回按钮
if( GUI.Button(btn2Pos, "返回") )
{
BeginPanel.ShowMe();
HideMe();
}
//文本
GUI.Label(lab1Pos, "用户名");
GUI.Label(lab2Pos, "密码");
//输入框
userName = GUI.TextField(input1Pos, userName);
passWord = GUI.PasswordField(input2Pos, passWord, '*');
}
}
#endregion
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

