27.敌人-敌人血条
27.1 知识点
明确血条需求


血条的需求包括:
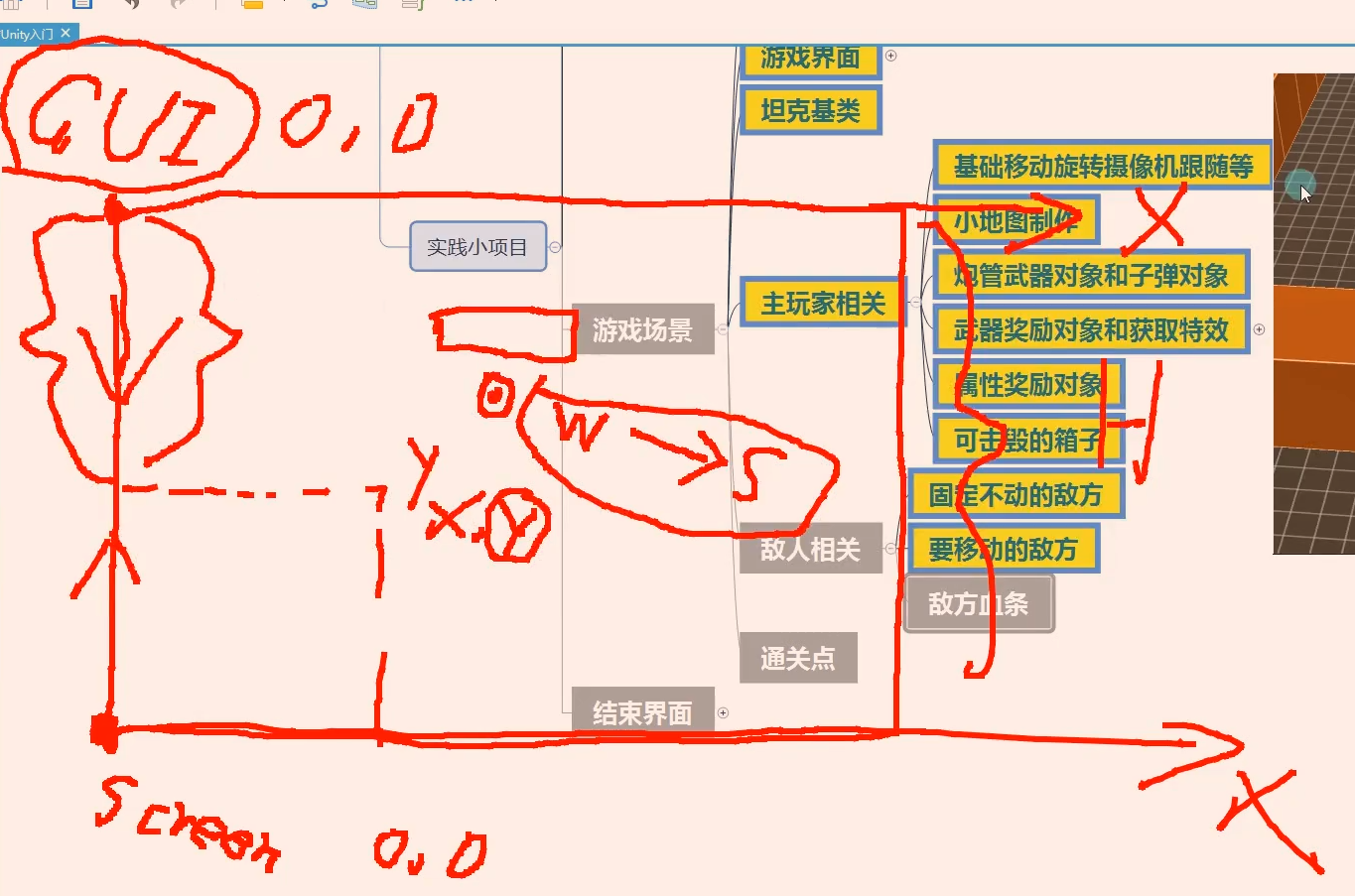
- 将世界坐标转换为屏幕坐标。
- 将屏幕坐标转换为GUI坐标。
- 绘制血条底和血条。
- 添加受伤时间逻辑,在受伤时显示血条一定时间后隐藏。
在移动的敌人脚本中添加GUI绘制方法,绘制血条底和血条。添加受伤时间逻辑,当受伤的时候显示血条显示过一定逻辑后隐藏不绘制
using UnityEngine;
// 移动的敌人
public class MonsterObj : TankBaseObj
{
// 两张血条的图
public Texture maxHpBK;
public Texture hpBK;
// 显示血条计时用时间
private float showTime = 0;
// 血条位置和大小
private Rect maxHpRect;
private Rect hpRect;
// 在这里进行血条UI的绘制
private void OnGUI()
{
if(showTime > 0)
{
//不停计时
showTime -= Time.deltaTime;
//画图 画血条
//1.把怪物当前位置 转换成 屏幕位置
//摄像机里面提供了API 可以将 世界坐标 转为 屏幕坐标
Vector3 screenPos = Camera.main.WorldToScreenPoint(this.transform.position);
//2.屏幕位置 转换成 GUI位置
//知识点:如何得到当前屏幕的分辨率高
screenPos.y = Screen.height - screenPos.y;
//然后再绘制
//知识点:GUI中的 图片绘制
//底图
maxHpRect.x = screenPos.x - 50;
maxHpRect.y = screenPos.y - 50;
maxHpRect.width = 100;
maxHpRect.height = 15;
//画底图
GUI.DrawTexture(maxHpRect, maxHpBK);
hpRect.x = screenPos.x - 50;
hpRect.y = screenPos.y - 50;
//根据血量和最大血量的百分比 决定画多宽
hpRect.width = (float)hp / maxHp * 100f;
hpRect.height = 15;
//画血条
GUI.DrawTexture(hpRect, hpBK);
}
}
// 受伤时显示血条
public override void Wound(TankBaseObj other)
{
base.Wound(other);
// 设置显示血条的时间
showTime = 3;
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

