10.自定义整体样式-自定义皮肤样式
10.1 知识点
全局颜色
color静态变量 全局的着色颜色
// GUI 的全局着色颜色。
GUI.color = Color.red;
GUI.Label(new Rect(0, 50, 150, 30), "全局着色颜色标签红");
GUI.Button(new Rect(0, 100, 150, 30), "全局着色颜色按钮红");
GUI.color = Color.white;
GUI.Button(new Rect(0, 150, 150, 30), "全局着色颜色按钮白", style);
contentColor静态变量 文本着色颜色
// 文本着色颜色,会和全局颜色相乘。
// 为 GUI 渲染的所有文本着色。
GUI.contentColor = Color.yellow;
GUI.Button(new Rect(0, 200, 150, 30), "文本着色颜色");
backgroundColor静态变量 背景元素着色颜色
// 用于 GUI 渲染的所有背景元素的全局着色颜色。
// 背景元素着色颜色会和全局颜色相乘。
GUI.backgroundColor = Color.green;
GUI.Button(new Rect(0, 250, 150, 30), "背景元素着色颜色", style);
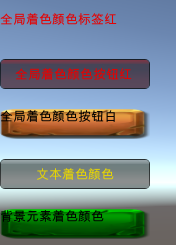
效果

整体皮肤样式
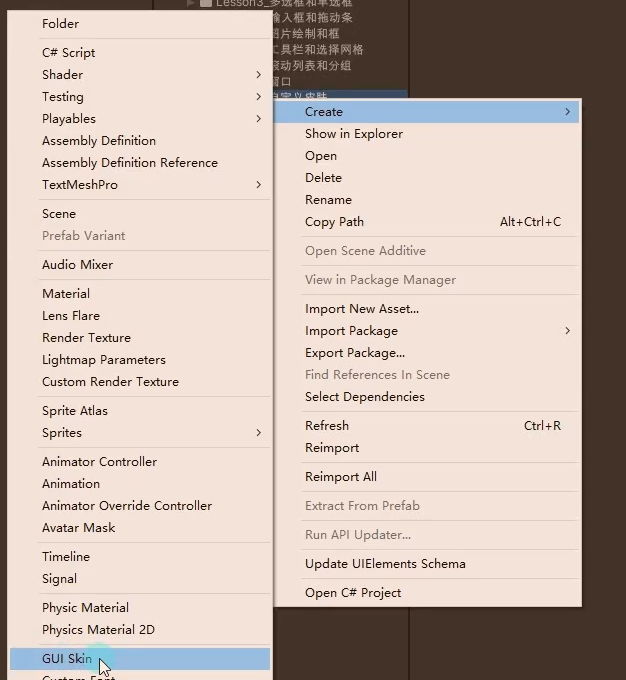
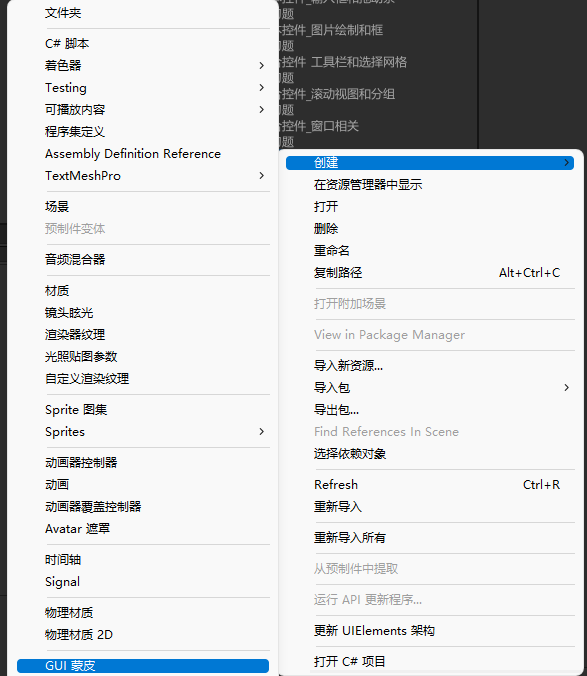
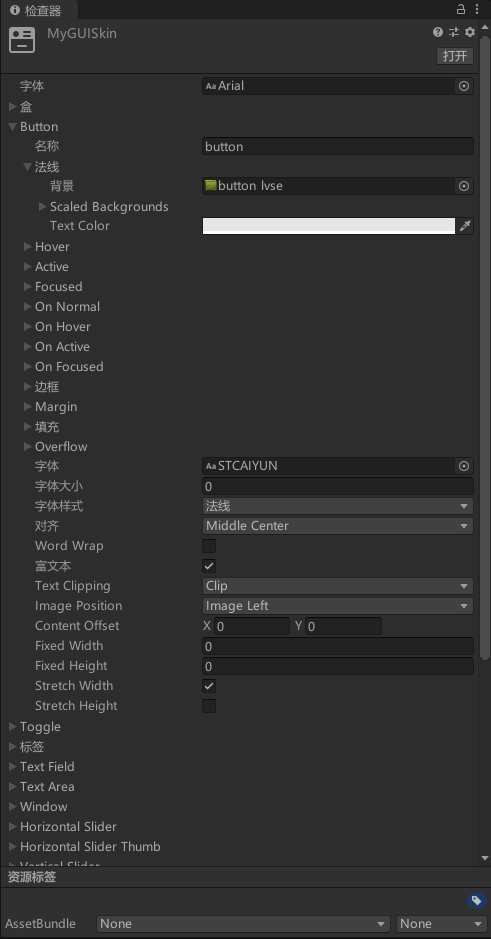
在Project窗口可以右键创建GUI皮肤


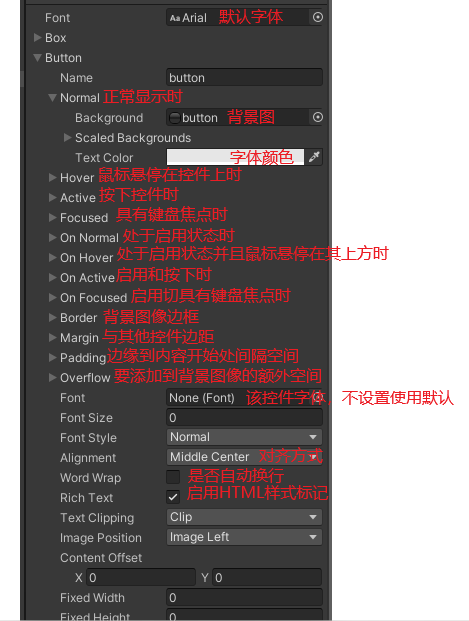
GUI皮肤上的参数


skin静态变量 全局皮肤
// 要使用的全局皮肤。
// 先把各种颜色还原成白色。
GUI.color = Color.white;
GUI.contentColor = Color.white;
GUI.backgroundColor = Color.white;
// 自定义皮肤可以在外面创建好皮肤文件后拖拽到 Inspector 窗口公共变量赋值,再在这赋值。
GUI.skin = mySkin;
GUI.Button(new Rect(200, 0, 100, 30), "测试按钮1");
// 虽然设置了皮肤,但是绘制时如果使用 GUIStyle 参数,皮肤就没有效果,会优先使用 GUIStyle 参数。
GUI.Button(new Rect(200, 50, 100, 30), "测试按钮2", style);
// 置空皮肤就只有默认的皮肤效果。
GUI.skin = null;
GUI.Button(new Rect(200, 100, 100, 30), "测试按钮3");
// 它可以帮助我们整套的设置自定义样式。
// 相对单个控件设置 Style 要方便一些。
效果

10.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson10_自定义整体样式_自定义皮肤样式 : MonoBehaviour
{
public GUIStyle style;
public GUISkin mySkin;
private void OnGUI()
{
#region 知识点一 全局颜色
//color静态变量 全局的着色颜色 影响背景和文本颜色
//GUI 的全局着色颜色。
GUI.color = Color.red;
GUI.Label(new Rect(0, 50, 150, 30), "全局着色颜色标签红");
GUI.Button(new Rect(0, 100, 150, 30), "全局着色颜色按钮红");
GUI.color = Color.white;
GUI.Button(new Rect(0, 150, 150, 30), "全局着色颜色按钮白", style);
//contentColor静态变量 文本着色颜色
//文本着色颜色 会和 全局颜色相乘
//为 GUI 渲染的所有文本着色。
GUI.contentColor = Color.yellow;
GUI.Button(new Rect(0, 200, 150, 30), "文本着色颜色");
//backgroundColor静态变量 背景元素着色颜色
//用于 GUI 渲染的所有背景元素的全局着色颜色。
//背景元素着色颜色 会和 全局颜色相乘
GUI.backgroundColor = Color.green;
GUI.Button(new Rect(0, 250, 150, 30), "背景元素着色颜色", style);
#endregion
#region 知识点二 整体皮肤样式
//skin静态变量 全局皮肤
//要使用的全局皮肤。
//先把各种颜色还原成白色
GUI.color = Color.white;
GUI.contentColor = Color.white;
GUI.backgroundColor = Color.white;
//自定义皮肤可以在外面创建好皮肤文件后拖拽到Inspector窗口公共变量赋值 再在这赋值
GUI.skin = mySkin;
GUI.Button(new Rect(200, 0, 100, 30), "测试按钮1");
//虽然设置了皮肤 但是绘制时 如果使用GUIStyle参数 皮肤就没有效果 会优先使用GUIStyle参数
GUI.Button(new Rect(200, 50, 100, 30), "测试按钮2", style);
//置空字符就只有默认的皮肤效果
GUI.skin = null;
GUI.Button(new Rect(200, 100, 100, 30), "测试按钮3");
//它可以帮助我们整套的设置 自定义样式
//相对单个控件设置Style要方便一些
#endregion
}
}
10.3 练习题
找一些美术资源和字体资源,制作一套简单的GUI皮肤样式
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

