12.NGUI基础-组合控件-Input文本输入
12.1 知识点
Input文本输入的作用
- 文本输入框,可以用来制作账号、密码、聊天输入框等。
制作Input文本输入
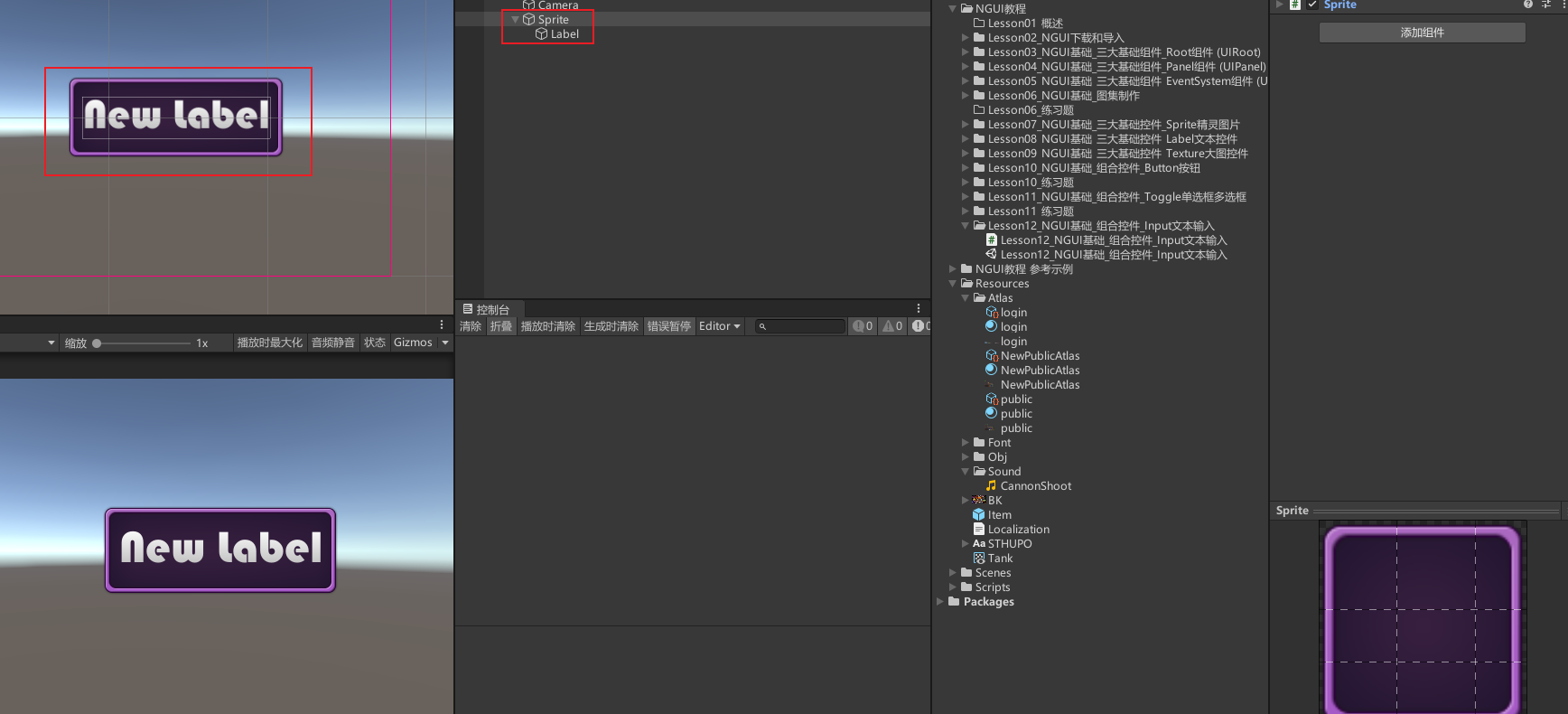
一个Sprite做背景,一个Label显示文字。

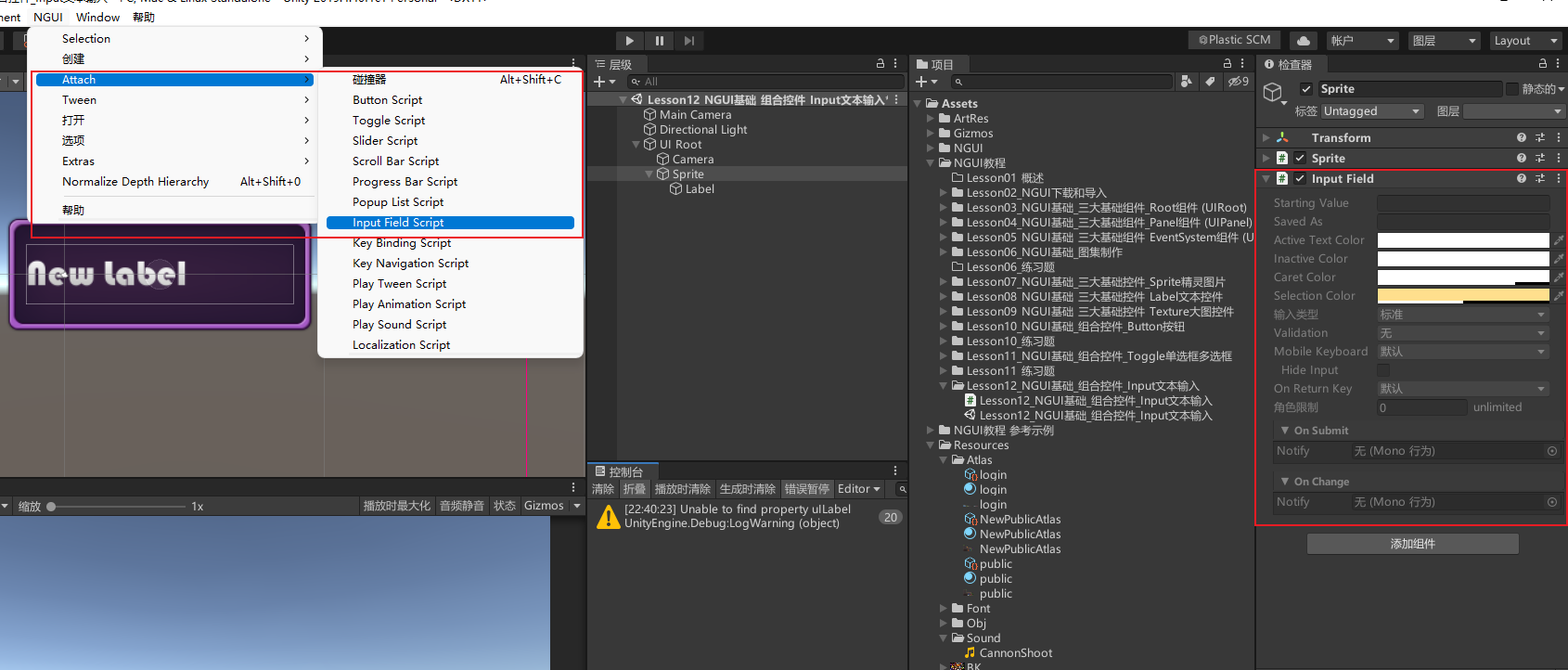
为Sprite对象添加Input脚本。

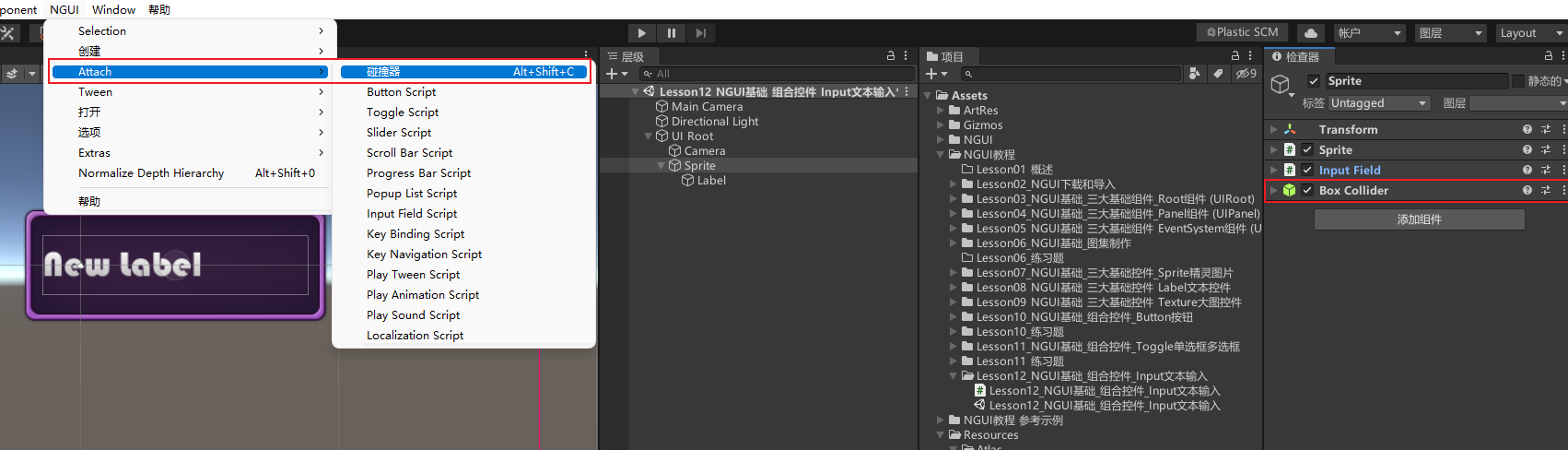
为Sprite对象添加NGUI的碰撞器。

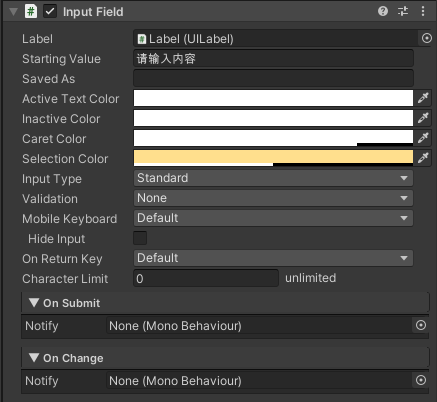
Input文本输入组件参数

Label 输入框关联的文本组件
Starting Value 运行游戏时默认显示的内容
Saved As 保存默认值的key
- 若此处填写内容,会使用PlayerPrefs将输入内容作为,此处填写的该key的值进行存储,一般不使用。
ActiveTextColor 选中激活时颜色
Inactive Color 未选中失活时颜色
Caret Color 插入光标的颜色
Selection Color 选中文字的背景颜色
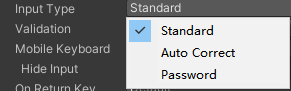
InputType 输入类型

- 默认模式
- 自动更正
- 密码输入(输入内容看不到)
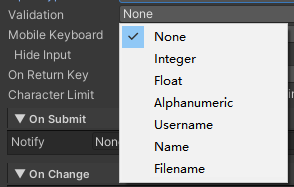
Validation 文本输入限制

- None:无限制
- Integer:只能输入整形
- Float:可以输入浮点数
- Alphanumeric:只能是数字和字母
- Username:用户名
- Name:姓名
- Filename:文件名
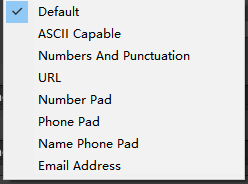
Mobile Keyboard 手机键盘模式

- 这个要打包才能看到效果
- 英文
- 数字符号
- 连接
- 数字
- 手机
- 名字
- 邮箱地址
Hide Input 键盘下隐藏输入框
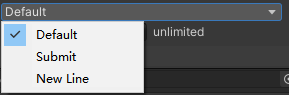
On Return Key 完成键(回车键)做什么操作

- 默认操作
- 结束输入
- 换行
Character Limit 最大可输入字符数
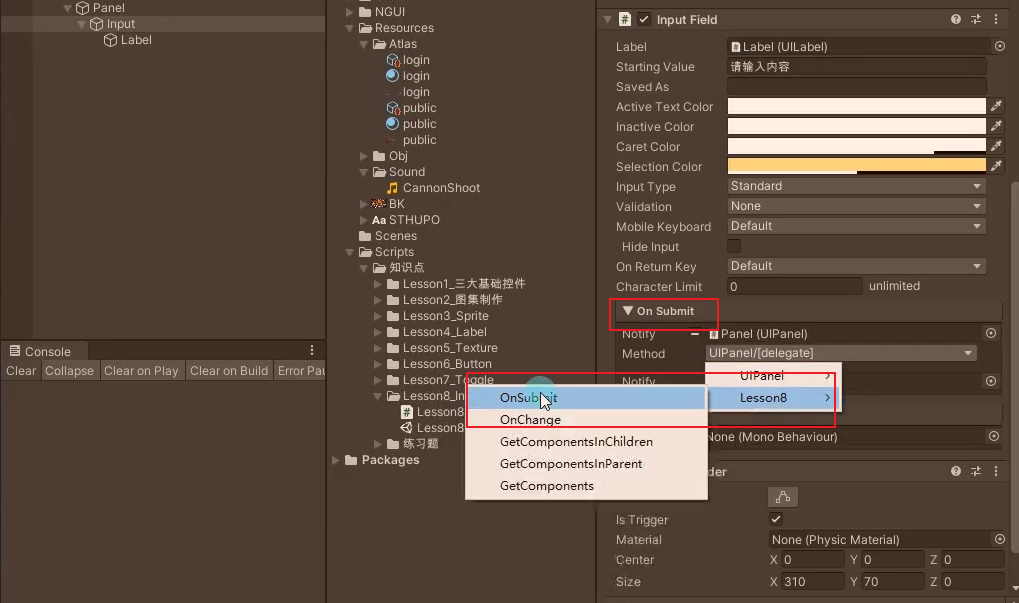
OnSubmit 输入完成时响应的脚本监听
OnChange 输入变化时响应的脚本监听
Input文本输入监听输入完成和输入改变事件的两种方式
拖脚本监听输入完成和输入改变的点击事件

代码监听输入完成和输入改变的点击事件
public UIInput uIInput;
void Start()
{
//1.拖曳脚本
//2.通过代码关联
uIInput.onSubmit.Add(new EventDelegate(() =>
{
print("完成输入 通过代码添加的监听函数");
}));
uIInput.onChange.Add(new EventDelegate(() =>
{
print("输入变化 通过代码添加的监听函数");
}));
}
public void OnSubmit()
{
print("输入完成" + uIInput.value);
}
public void OnChange()
{
print("输入变化" + uIInput.value);
}
12.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson12_NGUI基础_组合控件_Input文本输入 : MonoBehaviour
{
public UIInput uIInput;
void Start()
{
#region 知识点一 Input是用来干啥的
//文本输入框
//可以用来制作账号密码聊天输入框
#endregion
#region 知识点二 制作Input
//需要添加:
//1.一个Sprite做背景 一个Label显示文字
//2.为Sprint对象添加Input脚本
//3.为Sprite对象添加NGUI的碰撞器
#endregion
#region 知识点三 Input参数相关
#endregion
#region 知识点四 监听事件的两种方式
//1.拖曳脚本
//2.通过代码关联
uIInput.onSubmit.Add(new EventDelegate(() =>
{
print("完成输入 通关代码添加的监听函数");
}));
uIInput.onChange.Add(new EventDelegate(() =>
{
print("输入变化 通关代码添加的监听函数");
}));
#endregion
}
public void OnSubmit()
{
print("输入完成" + uIInput.value);
}
public void OnChange()
{
print("输入变化" + uIInput.value);
}
}
12.3 练习题
在Toggle单选框多选框练习题基础上,请用现在所学知识,制作一个这样的功能,场景左上角会显示玩家的姓名,右侧有一个改名按钮,点击改名按钮后会弹出一个改名窗口,在窗口上可以输入你的新名字,点击确定键后,原左上角的名字将改变
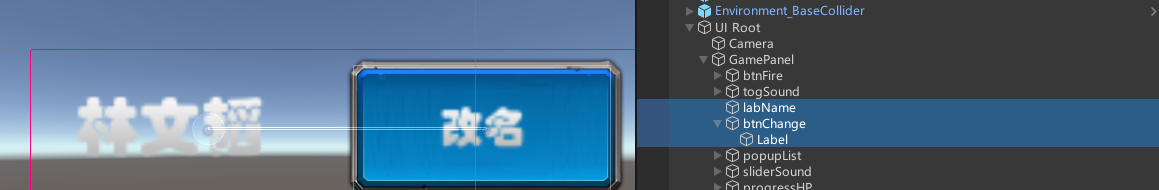
在GamePanel下添加一个用于显示用户名的Label和一个用于点击改名的按钮

在GamePanel脚本创建一个UILabel变量和UIButton,拖拽赋值给刚刚创建的用户名文本和打开改名面板按钮
public class GamePanel : MonoBehaviour
{
public UILabel labName; // 文本标签组件,用于呈现玩家名称等信息
public UIButton btnChangeName; // 改名按钮组件,用于打开 UI 以修改玩家名称
}
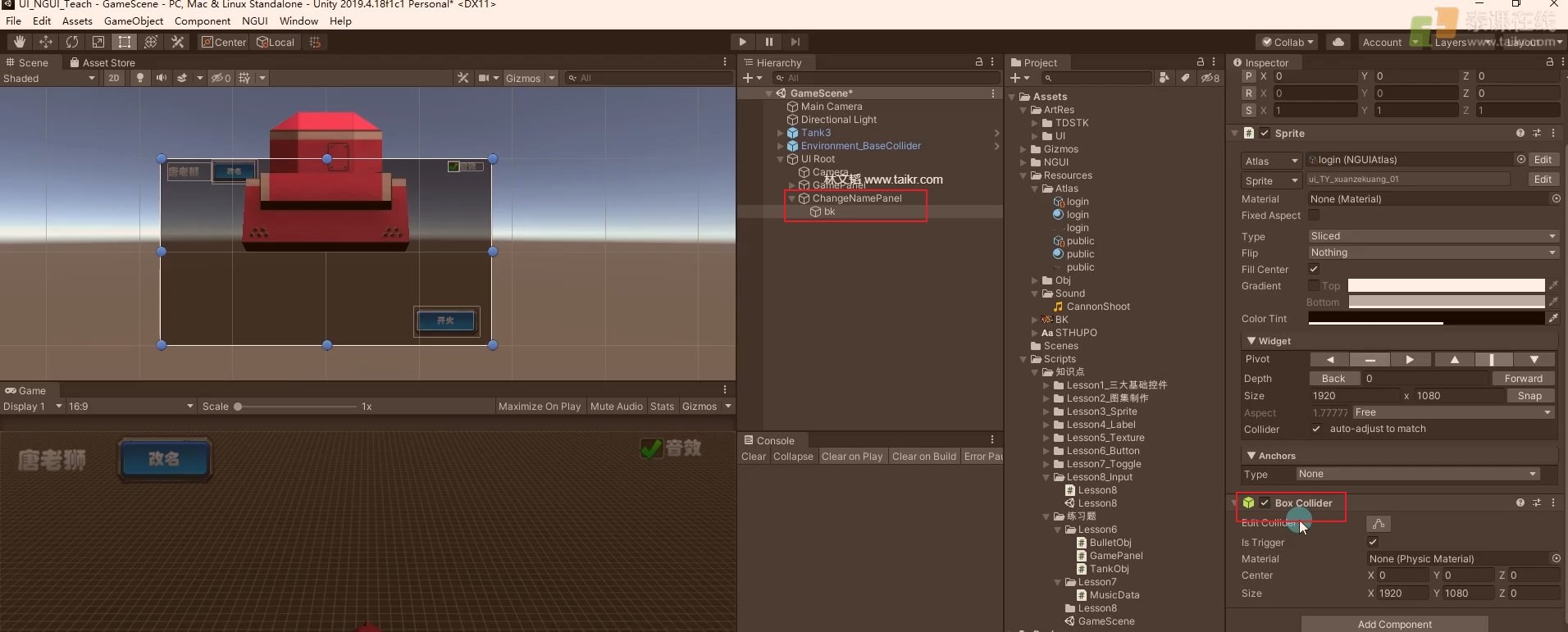
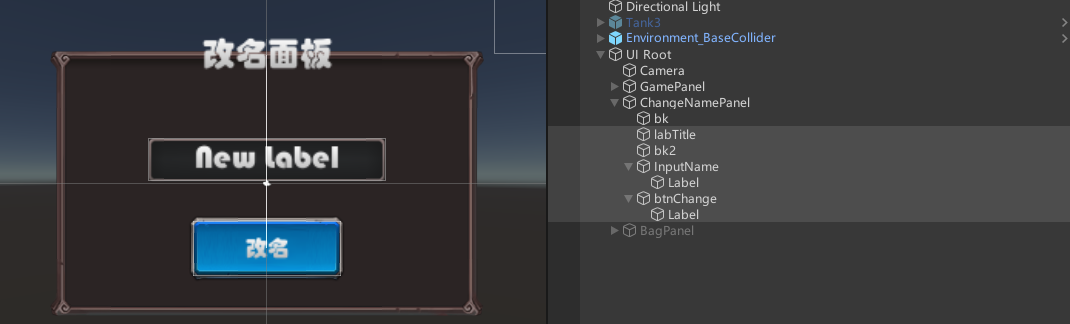
创建ChangeNamePanel对象,改名面板添加一个半透明背景对象,为了防止开了这个改名面板还能穿透点击游戏面板上的控件,给这个半透明添加碰撞器,阻挡穿透点击游戏面板

再改名面板添加改名title,背景面板,改名文本输入框,改名按钮

创建ChangeNamePanel脚本,创建变量并关联改名输入框和改名按钮,添加点击改名按钮的的事件监听,并且把ChangeNamePanel做成单例模式
// 此脚本定义了游戏中的改名面板,并完成了必要的初始化工作
public class ChangeNamePanel : MonoBehaviour
{
private static ChangeNamePanel instance; // 静态强引用变量,确保该对象在整个游戏生命周期中只有一个存在
public static ChangeNamePanel Instance => instance; // 单例模式访问器,返回当前唯一实例引用
public UIButton btnChange; // UI 按钮组件,用于提交玩家修改的名称
public UIInput inputName; // UI 输入框组件,用于接收玩家输入的新名称字符串
private void Awake()
{
instance = this; // 在脚本唤醒时设置单例模式实例引用
}
void Start()
{
// 为按钮注册点击事件,以触发相关操作
btnChange.onClick.Add(new EventDelegate(() => {
// 处理改名按钮直接响应事件的逻辑
// 修改主面板上显示的名字
GamePanel.Instance.labName.text = inputName.value;
// 隐藏自己的面板
this.gameObject.SetActive(false);
}));
// 初始化时将自身面板隐藏起来
this.gameObject.SetActive(false);
}
}
把GamePanel也做成单例模式,给打开改名面板按钮添加点击打开改名面板的监听
void Start()
{
// 为改名按钮注册点击事件,以打开 UI 以修改玩家名称
btnChangeName.onClick.Add(new EventDelegate(() =>
{
// 处理打开改名 UI 的逻辑
ChangeNamePanel.Instance.gameObject.SetActive(true);
}));
}
12.4 练习题代码
ChangeNamePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 此脚本定义了游戏中的改名面板,并完成了必要的初始化工作
public class ChangeNamePanel : MonoBehaviour
{
private static ChangeNamePanel instance; // 静态强引用变量,确保该对象在整个游戏生命周期中只有一个存在
public static ChangeNamePanel Instance => instance; // 单例模式访问器,返回当前唯一实例引用
public UIButton btnChange; // UI 按钮组件,用于提交玩家修改的名称
public UIInput inputName; // UI 输入框组件,用于接收玩家输入的新名称字符串
private void Awake()
{
instance = this; // 在脚本唤醒时设置单例模式实例引用
}
void Start()
{
// 为按钮注册点击事件,以触发相关操作
btnChange.onClick.Add(new EventDelegate(() => {
// 处理改名按钮直接响应事件的逻辑
// 修改主面板上显示的名字
GamePanel.Instance.labName.text = inputName.value;
// 隐藏自己的面板
this.gameObject.SetActive(false);
}));
// 初始化时将自身面板隐藏起来
this.gameObject.SetActive(false);
}
}
GamePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 此脚本实现了游戏面板功能并完成了必要的初始化工作
public class GamePanel : MonoBehaviour
{
private static GamePanel instance; // 静态实例引用,确保该对象在整个游戏生命周期中只有一个存在
public static GamePanel Instance => instance; // 单例模式访问器,返回当前实例引用
public UIButton btn; // 按钮组件,用于执行某些命令或显示信息
public TankObj player; // 玩家对象,定义在其他脚本中并通过公共接口进行交互
public UIToggle togSound; // 声效开关组件,用于控制游戏音乐和音效的播放行为
public UILabel labName; // 文本标签组件,用于呈现玩家名称等信息
public UIButton btnChangeName; // 改名按钮组件,用于打开 UI 以修改玩家名称
private void Awake()
{
instance = this; // 在脚本唤醒时设置单例模式实例引用
}
// Start 是 Unity 的标准生命周期方法,在第一帧渲染前执行
void Start()
{
// 为按钮注册点击事件,以触发相关操作
btn.onClick.Add(new EventDelegate(() => {
// 处理点击按钮的逻辑
// 命令玩家发射子弹
player.Fire();
}));
// 为音效开关组件注册内容更改事件,以动态更新全局音效状态
togSound.onChange.Add(new EventDelegate(() =>
{
// 处理点击音效开关的逻辑
// 让音效静态 bool 值等于当前 togg 的值,打开状态为 true,关闭状态为 false
MusicData.isOpenSound = togSound.value;
}));
// 为改名按钮注册点击事件,以打开 UI 以修改玩家名称
btnChangeName.onClick.Add(new EventDelegate(() =>
{
// 处理打开改名 UI 的逻辑
ChangeNamePanel.Instance.gameObject.SetActive(true);
}));
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

