13.NGUI基础-组合控件-PopupList下拉列表
13.1 知识点
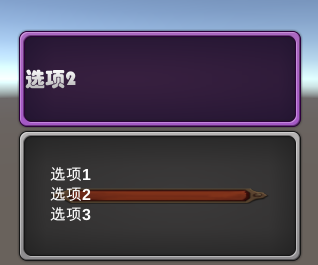
PopupList下拉列表的作用
- 用于下拉列表控件。
制作PopupList下拉列表
创建一个sprite做背景,一个label做显示内容。

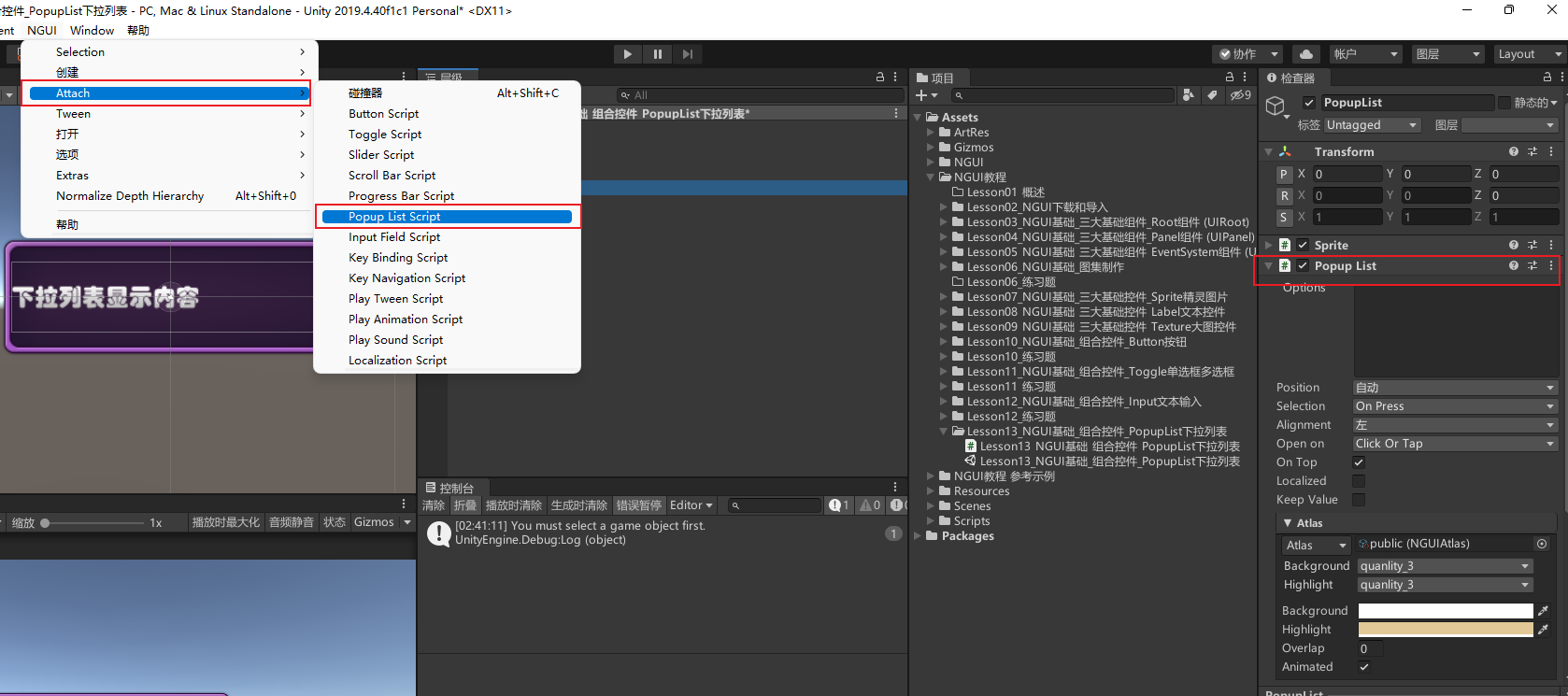
为Sprite对象添加PopupList脚本。

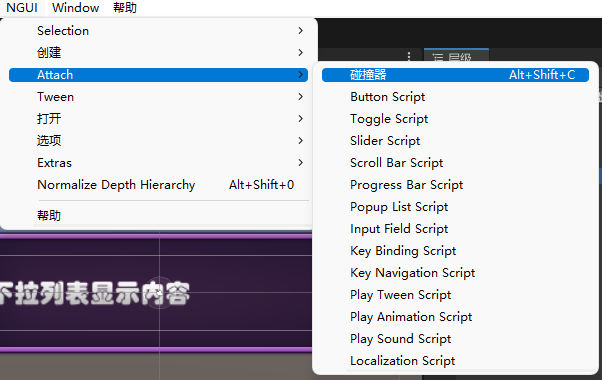
为Sprite对象添加NGUI的碰撞器。

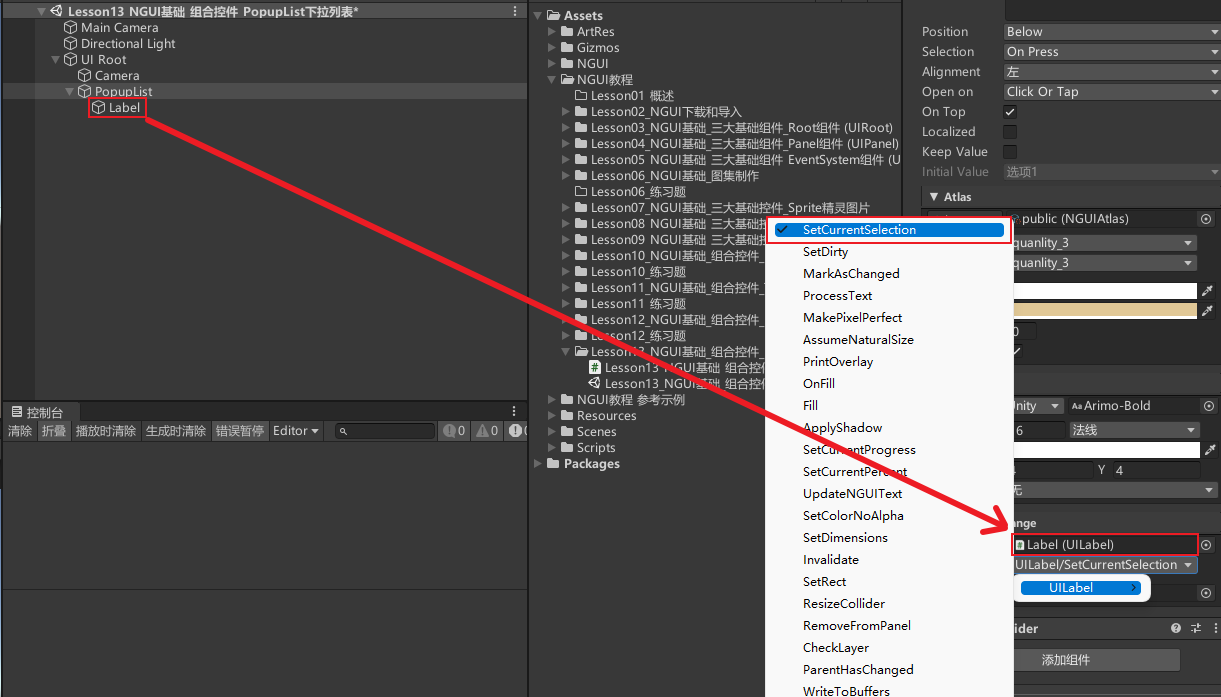
关联label做信息更新,选择Label中的SetCurrentSelection函数。

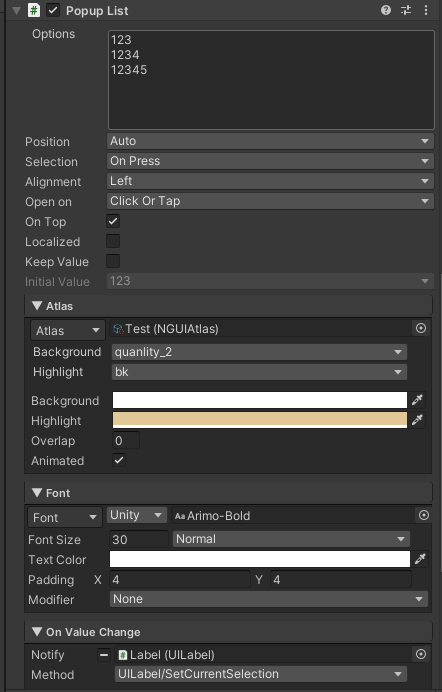
PopupList下拉列表组件参数

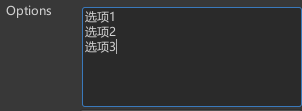
Options 下拉列表显示内容(空一行表示加一个)


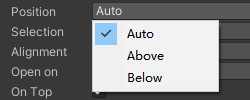
Position 列表出现位置

- 自动(建议自动,让其自动判断)
- 向上
- 向下
Selection 选中操作

- 按下选中
- 点击选中
Alignment 对齐方式

- 自动对齐
- 左对齐
- 居中对齐
- 右对齐
- 调整会自动变化
Open on 下拉列表打开方式

- 点击或者触碰
- 右键
- 双击
- 手动(相当于关闭。自己代码处理,一般不选择)
On Top 始终显示在所有面板之前,默认选择
Localized 是否将对弹出列表的值进行本地化
Keep Value 始终保持有列表中的某个默认值
Atlas 图集
- Atlas 图集
- Background 下拉列表背景图
- Highlight 下拉列表选中图
- Background 背景颜色叠加
- Highlight 选中高亮叠加
- Overlap 弹出窗口边框与打开它的内容重叠的数量
- Animated 是否有默认的弹出动画,禁用可以节约性能
Font 字体
- Font 字体
- Font Size 字体大小
- TextColor 字体颜色
- Padding 偏移位置
- Modifier 修饰方式,强制大小写字母

- 没有限制
- 大写字母
- 小写字母
- 自定义
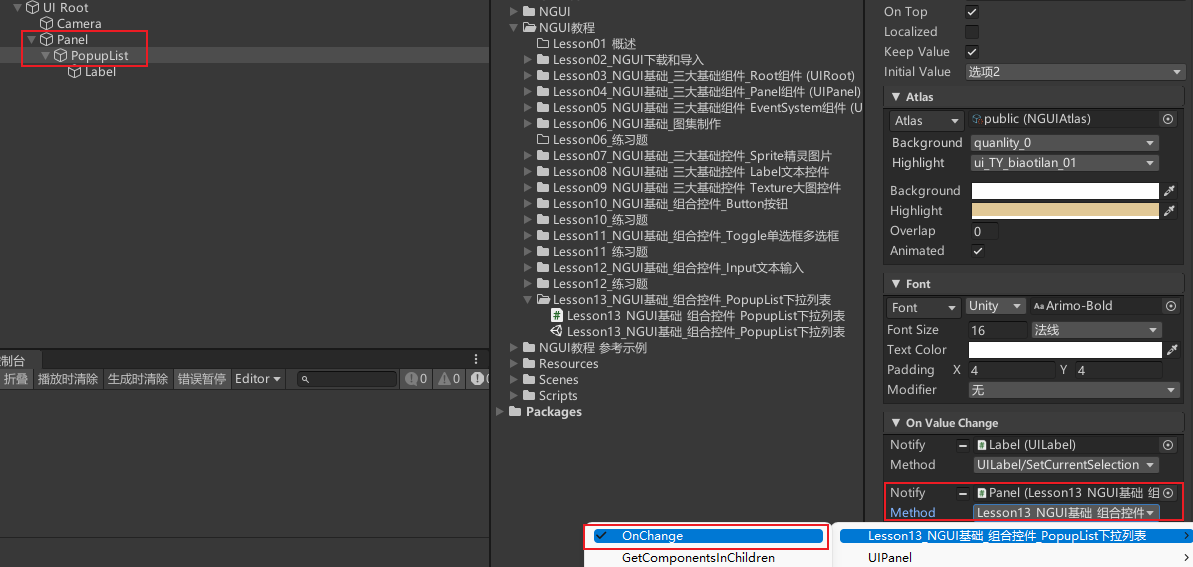
OnValueChange 值选择改变时监听脚本
PopupList下拉列表监听选项变化事件的两种方式
拖脚本监听下拉框改变的点击事件

public void OnChange()
{
print("选项变化" + uIPopupList.value);
}
代码监听下拉框改变的点击事件
//动态添加选项
uIPopupList.items.Add("新加 选项4");
//代码添加选项监听
uIPopupList.onChange.Add(new EventDelegate(() => {
print("代码添加的监听" + uIPopupList.value);
}));
13.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson13_NGUI基础_组合控件_PopupList下拉列表 : MonoBehaviour
{
public UIPopupList uIPopupList;
void Start()
{
#region 知识点一 PopupList是用来干啥
//用于下拉列表控件
#endregion
#region 知识点二 制作Popuplist
//需要添加:
//1.创建一个sprite做背景 一个lable做显示内容
//2.为Sprint对象添加PopupList脚本
//3.为Sprite对象添加NGUI的碰撞器
//4.关联lable做信息更新,选择Label中的SetCurrentSelection函数
#endregion
#region 知识点三 PopupList参数相关
#endregion
#region 知识点四 监听事件的两种方式
//1.拖曳代码
//2.代码关联
//动态添加选项
uIPopupList.items.Add("新加 选项4");
//代码添加选项监听
uIPopupList.onChange.Add(new EventDelegate(() => {
print("代码添加的监听" + uIPopupList.value);
}));
#endregion
}
public void OnChange()
{
print("选项变化" + uIPopupList.value);
}
}
13.3 练习题
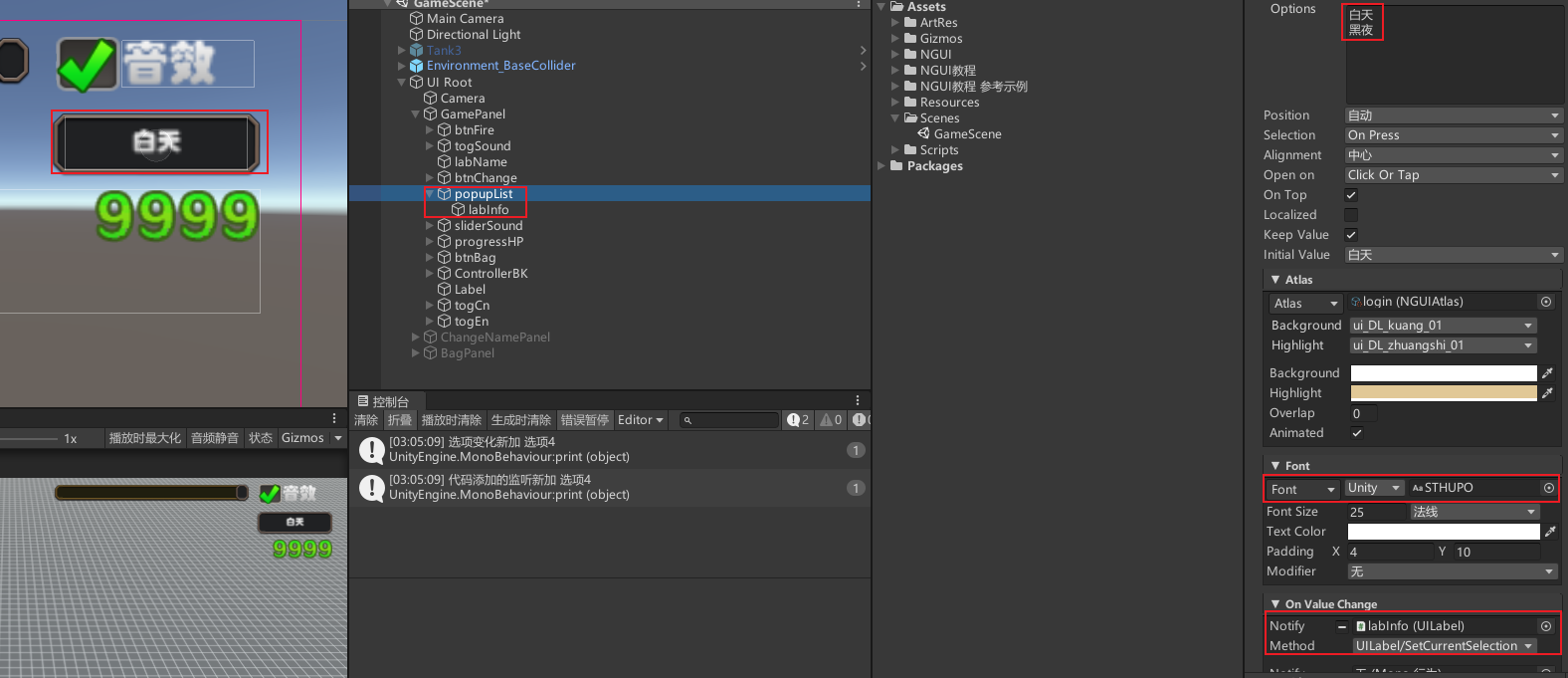
在Input文本输入练习题基础上,请用现在所学知识,制作一个这样的功能,场景上有一个下拉列表,可以通过改变下拉列表来改变当前场景是白天还是黑夜
在GamePanel创建下拉框对象,设置好文字字体等,注意添加碰撞器,而且要关联子物体label并设置关联的SetCurrentSelection函数

创建灯光对象和下拉列表变量,在外面拖拽赋值场景光源和下拉框对象,添加点击场景光选项下拉框改变光源强度的事件
public class GamePanel : MonoBehaviour
{
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表
public UIPopupList list; // 下拉列表控件
public Light lightObj; // 灯光对象
#endregion
// 游戏启动时执行的方法
void Start()
{
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表
// 下拉列表选项状态改变时添加对应的回调方法
list.onChange.Add(new EventDelegate(() => {
//根据选中的选项,切换游戏场景灯光的强度
switch (list.value)
{
case "白天":
lightObj.intensity = 1; // 切换到白天灯光强度为1
break;
case "黑夜":
lightObj.intensity = 0.2f; // 切换到夜晚灯光强度为0.2
break;
}
}));
#endregion
}
}
13.4 练习题代码
// 引用Unity命名空间
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GamePanel : MonoBehaviour
{
// 声明GamePanel实例
private static GamePanel instance;
// 通过Lambda表达式定义静态GamePanel实例的唯一获取方式(属性)
public static GamePanel Instance => instance;
// 声明Public类型的UI元素变量,方便在编辑器中进行拖拽配置。
public UIButton btn; // 按钮控件
public TankObj player; // 玩家对象
public UIToggle togSound; // 音效开关Toggle控件
public UILabel labName; // 显示玩家名称的Label控件
public UIButton btnChangeName; // 改名按钮控件
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表
public UIPopupList list; // 下拉列表控件
public Light lightObj; // 灯光对象
#endregion
// 在游戏开始时初始化GamePanel实例
private void Awake()
{
instance = this;
}
// 游戏启动时执行的方法
void Start()
{
// 添加按钮点击事件回调
btn.onClick.Add(new EventDelegate(() => {
//处理点击按钮 做什么
//命令玩家开火
player.Fire(); // 调用TankObj类中的Fire方法,让玩家开火攻击
}));
// 添加音效开关状态改变事件回调
togSound.onChange.Add(new EventDelegate(() =>
{
//点击音效开关的逻辑
//让MusicData.cs脚本中定义的静态isOpenSound bool变量赋值为togSound控件当前的value(开关状态)
MusicData.isOpenSound = togSound.value;
}));
// 添加改名按钮点击事件回调
btnChangeName.onClick.Add(new EventDelegate(() =>
{
//打开改名按钮相关UI界面
ChangeNamePanel.Instance.gameObject.SetActive(true);
}));
#region Lesson13_NGUI基础_组合控件_PopupList下拉列表
// 下拉列表选项状态改变时添加对应的回调方法
list.onChange.Add(new EventDelegate(() => {
//根据选中的选项,切换游戏场景灯光的强度
switch (list.value)
{
case "白天":
lightObj.intensity = 1; // 切换到白天灯光强度为1
break;
case "黑夜":
lightObj.intensity = 0.2f; // 切换到夜晚灯光强度为0.2
break;
}
}));
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

