13.UGUI基础-组合控件-InputField文本输入控件
13.1 知识点
InputField是什么
InputField是输入字段组件,是UGUI中用于处理玩家文本输入相关交互的关键组件。

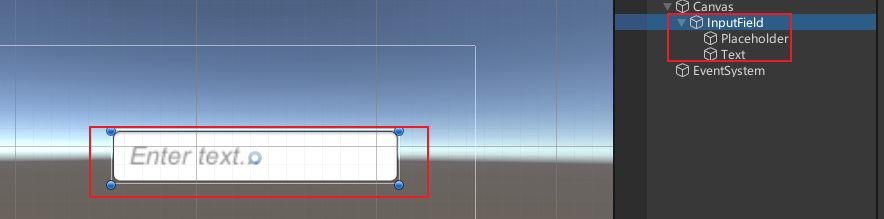
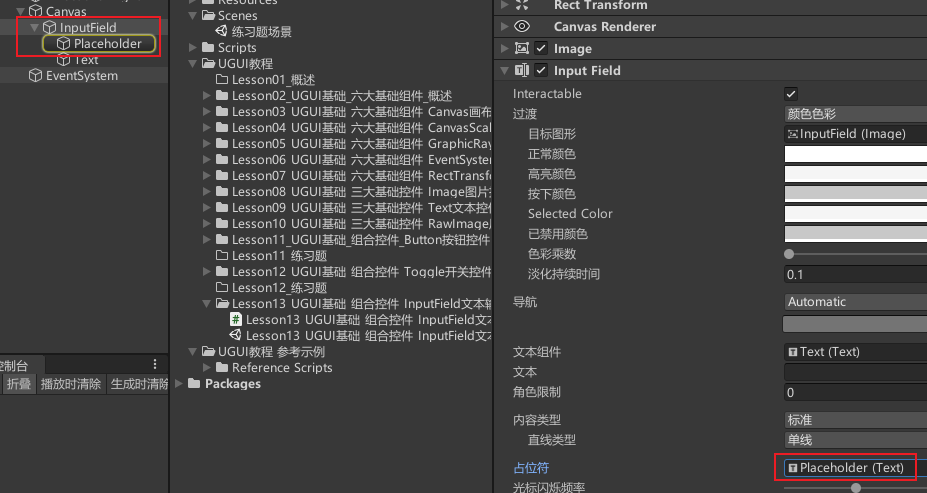
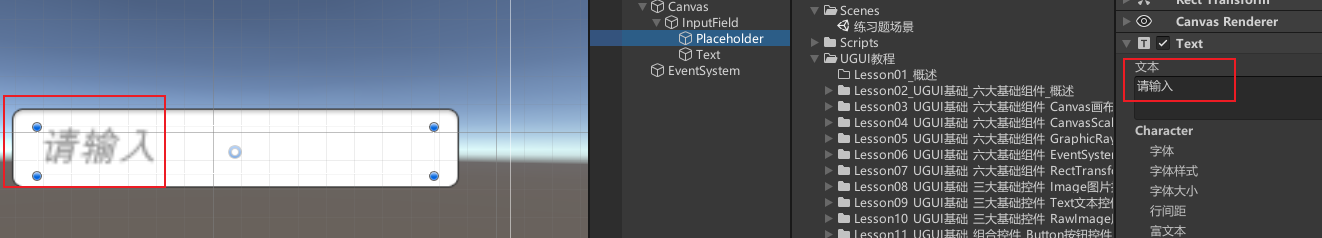
默认创建的InputField由3个对象组成,父对象——InputField组件依附对象 以及 同时在其上挂载了一个Image作为背景图,子对象——文本显示组件(必备)、默认显示文本组件(必备)。
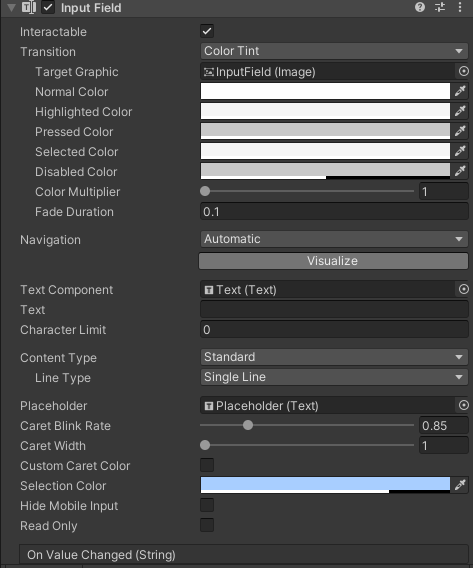
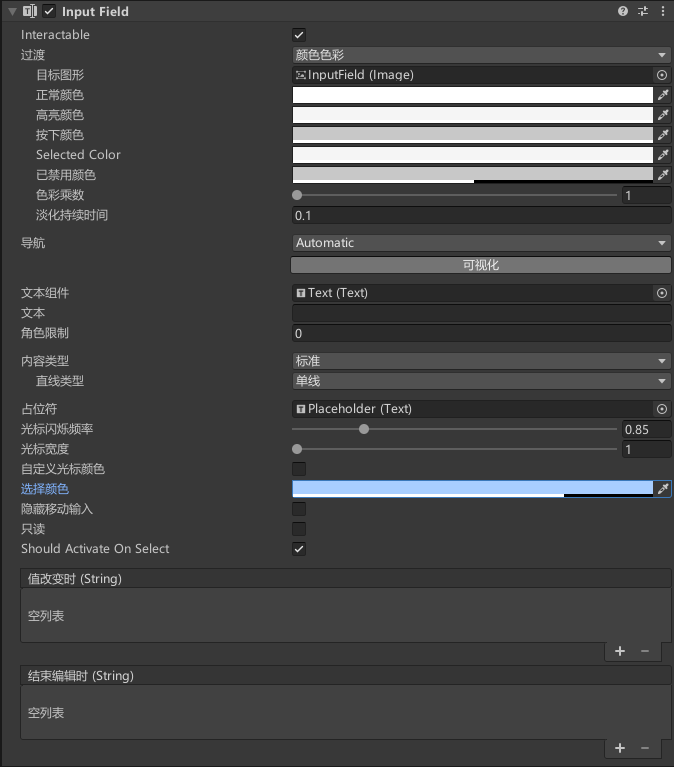
InputField文本输入组件参数相关



Interactable 交互
- 是否接受输入。
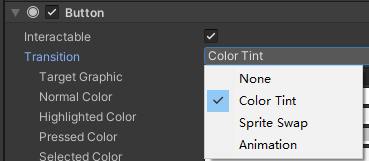
Transition 过渡

- 响应用户输入的过渡效果。
Navigation 导航
- 导航模式,可以设置UI元素如何在播放模式中控制器导航。
TextComponent 文本组件
- 用于关联显示输入内容的文本组件。
Text 文本
- 输入框的起始默认值,当前文本输入的内容。
Character Limit 字符限制
- 可以输入字符长度的最大值。
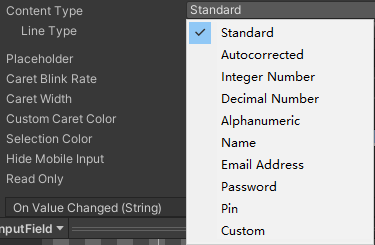
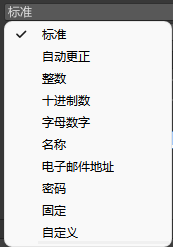
Content Type 内容类型


- 输入的字符类型限制。
- Standard:标准模式,可以输入任何字符。
- Autocorrected:自动更正模式,跟踪未知单词,向用户建议合适的替换候选词。
- Integer Number:整数模式,用户只能输入整数。
- Decimal Number:十进制数模式,用于只能输入数字包括小数。
- Alphanumeric:字母数字模式,只能输入字母和数字。
- Name:名字模式,自动将每个单子首字母大写。
- Email Address:邮箱地址模式,允许最多输入一个@符号组成的字符和数字字符串。
- Password:密码模式,用星号隐藏输入的字符,允许使用符号。
- Pin:别针模式,用星号隐藏输入的字符,只允许输入整数。
- Custom:自定义模式,允许自定义行类型、输入类型、键盘类型和字符验证。
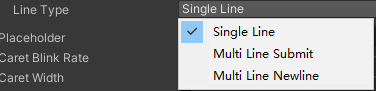
Line Type 行类型


- 定义文本格式。
- Single Line:只允许单行显示。
- Multi Line Submit:允许使用多行,仅在需要时使用新的一行。
- Multi Line NewLine:允许使用多行,用户可以按回车键换行。
Placeholder 占位符


- 关联用于显示初始内容文本控件。
Caret Blink Rate 光标闪烁频率
- 光标闪烁速率。
Caret Width 光标宽度
Custom Caret Color 自定义光标颜色
Selection Color 选择颜色
- 批量选中的背景颜色。
Hide Mobile Input 隐藏移动输入
- 隐藏移动设备屏幕上键盘,仅适用于iOS。
Read Only 只读
- 只读,不能改,输入没有任何作用。
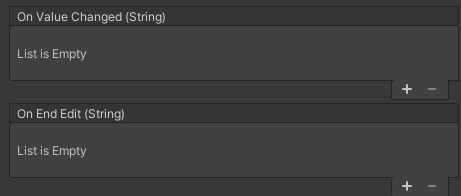
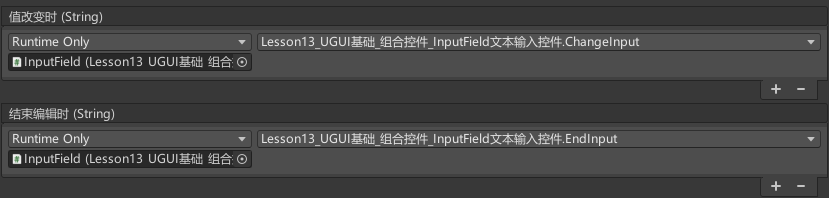
OnValueChanged 值改变时
- 内容改变时执行的函数列表。
OnEndEdit 结束编辑时
- 结束输入时执行的函数列表。
InputField文本输入代码控制
GetComponent<InputField>() 得到InputField组件
// 声明一个名为 inputField 的 InputField 变量,并将其引用赋值为当前物体上的 InputField 组件
InputField inputField = this.GetComponent<InputField>();
InputField.text变量 设置文本内容
// 打印输出 inputField 的文本内容
print(inputField.text);
// 将 inputField 的文本内容设置为 "123123123123"
inputField.text = "123123123123";
InputField监听事件的两种方式
拖脚本监听事件
- 函数要有一个string类型的参数。
- 选择动态的函数。
- 对文本输入框的任何输入都会调用值改变时的事件,只要焦点不在文本输入框上就会调用结束编辑时的事件。

public void ChangeInput(string str)
{
print("改变的输入内容" + str);
}
public void EndInput(string str)
{
print("结束输入时内容" + str);
}
代码添加监听事件
InputField.onValueChanged.AddListener 添加值改变事件监听
// 给 inputField 的 onValueChanged 事件添加监听器,当输入框文本内容改变时触发
inputField.onValueChanged.AddListener((str) =>
{
// 打印输出带有改变内容的消息
print("代码监听 改变" + str);
});
// 给 inputField 的 onEndEdit 事件添加监听器,当输入框结束编辑时触发
inputField.onEndEdit.AddListener((str) =>
{
// 打印输出带有结束输入内容的消息
print("代码监听 结束输入" + str);
});
13.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Lesson13_UGUI基础_组合控件_InputField文本输入控件 : MonoBehaviour
{
void Start()
{
#region 知识点一 InputField是什么
//InputField是输入字段组件
//是UGUI中用于处理玩家文本输入相关交互的关键组件
//默认创建的InputField由3个对象组成
//父对象——InputField组件依附对象 以及 同时在其上挂载了一个Image作为背景图
//子对象——文本显示组件(必备)、默认显示文本组件(必备)
#endregion
#region 知识点二 InputField参数相关
#endregion
#region 知识点三 InputField代码控制
// 声明一个名为 inputField 的 InputField 变量,并将其引用赋值为当前物体上的 InputField 组件
InputField inputField = this.GetComponent<InputField>();
// 打印输出 inputField 的文本内容
print(inputField.text);
// 将 inputField 的文本内容设置为 "123123123123"
inputField.text = "123123123123";
#endregion
#region 知识点四 InputField监听事件的两种方式
//1.拖脚本
//2.代码添加
// 给 inputField 的 onValueChanged 事件添加监听器,当输入框文本内容改变时触发
inputField.onValueChanged.AddListener((str) =>
{
// 打印输出带有改变内容的消息
print("代码监听 改变" + str);
});
// 给 inputField 的 onEndEdit 事件添加监听器,当输入框结束编辑时触发
inputField.onEndEdit.AddListener((str) =>
{
// 打印输出带有结束输入内容的消息
print("代码监听 结束输入" + str);
});
#endregion
}
public void ChangeInput(string str)
{
print("改变的输入内容" + str);
}
public void EndInput(string str)
{
print("结束输入时内容" + str);
}
}
13.3 练习题
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能:场景左上角会显示玩家的姓名,右侧有一个改名按钮,点击改名按钮后会弹出一个改名窗口,在窗口上可以输入你的新名字,点击确定键后,原左上角的名字将改变
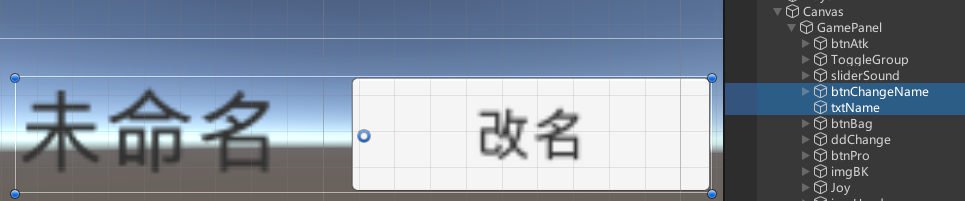
在GamePanel左上角,创建一个文本控件作为玩家名字,创建一个改名按钮。设置玩家名字文本不能接收射线点击

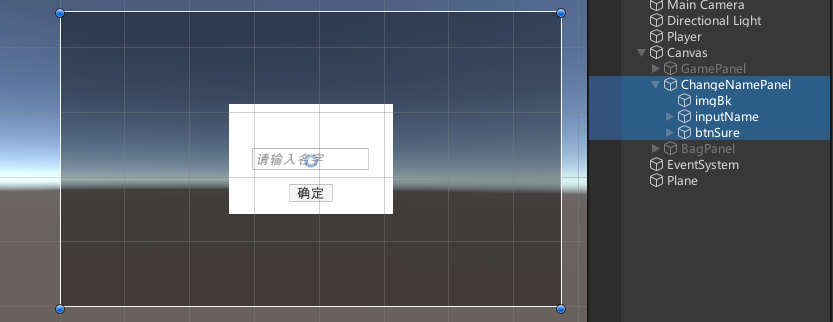
创建一个Panel作为改名面板ChangeNamePanel对象,改名面板中添加一个背景图,一个改名输入框,一个确认改名按钮

创建ChangeNamePanel脚本,挂载到ChangeNamePanel对象上。为了让面板之间能互相控制显示隐藏,把ChangeNamePanel和GamePanel都设置一个静态变量,Awake时候赋值自己
// 静态的 ChangeNamePanel 变量,用于存储该面板的引用
public static ChangeNamePanel panel;
private void Awake()
{
// 将当前面板的引用赋值给 panel
panel = this;
// 一开始隐藏自己
this.gameObject.SetActive(false);
}
// 静态的 GamePanel 变量,用于存储该面板的引用
public static GamePanel panel;
private void Awake()
{
// 将当前面板的引用赋值给 panel
panel = this;
}
GamePanel脚本中添加玩家名字文本变量和改名按钮变量并关联,Start中给改名按钮添加打开改名面板的监听
// 名字文本
public Text txtName;
// 改名按钮
public Button btnChangeName;
void Start()
{
// 给改名按钮添加点击事件监听器
btnChangeName.onClick.AddListener(() => {
// 显示改名面板
ChangeNamePanel.panel.gameObject.SetActive(true);
});
}
ChangeNamePanel脚本中添加输入名字输入框和确定按钮变量并关联,添加点击确定按钮时将输入框中的文本内容赋值给游戏面板的名字文本控件后并隐藏改名面板的监听
// 输入名字的输入框
public InputField inputName;
// 确定按钮
public Button btnSure;
void Start()
{
// 给确定按钮添加点击事件监听器
btnSure.onClick.AddListener(() =>
{
// 将输入框中的文本内容赋值给游戏面板的名字控件
GamePanel.panel.txtName.text = inputName.text;
// 隐藏自己
this.gameObject.SetActive(false);
});
}
13.4 练习题代码
ChangeNamePanel
// 引用命名空间
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
// 更改名称面板类,继承 MonoBehaviour 类
public class ChangeNamePanel : MonoBehaviour
{
// 静态的 ChangeNamePanel 变量,用于存储该面板的引用
public static ChangeNamePanel panel;
// 输入名字的输入框
public InputField inputName;
// 确定按钮
public Button btnSure;
private void Awake()
{
// 将当前面板的引用赋值给 panel
panel = this;
// 一开始隐藏自己
this.gameObject.SetActive(false);
}
void Start()
{
// 给确定按钮添加点击事件监听器
btnSure.onClick.AddListener(() =>
{
// 将输入框中的文本内容赋值给游戏面板的名字控件
GamePanel.panel.txtName.text = inputName.text;
// 隐藏自己
this.gameObject.SetActive(false);
});
}
}
GamePanel
// 引用命名空间
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
// 游戏面板类,继承 MonoBehaviour 类
public class GamePanel : MonoBehaviour
{
// 静态的 GamePanel 变量,用于存储该面板的引用
public static GamePanel panel;
// 攻击按钮
public Button btnAtk;
// 音效开关
public Toggle togOn;
public Toggle togOff;
public ToggleGroup tg;
// 名字文本
public Text txtName;
// 改名按钮
public Button btnChangeName;
// 玩家对象
public PlayerObject player;
private void Awake()
{
// 将当前面板的引用赋值给 panel
panel = this;
}
void Start()
{
// 给攻击按钮添加点击事件监听器
btnAtk.onClick.AddListener(() =>
{
// 得到玩家对象并进行开火
player.Fire();
});
// 给改名按钮添加点击事件监听器
btnChangeName.onClick.AddListener(() => {
// 显示改名面板
ChangeNamePanel.panel.gameObject.SetActive(true);
});
// 给音效开关的两个Toggle添加状态变化事件监听器
togOn.onValueChanged.AddListener(TogChangeValue);
togOff.onValueChanged.AddListener(TogChangeValue);
}
// 播放音效开关变化时调用的方法
private void TogChangeValue(bool v)
{
// 得到当前激活的Toggle
foreach (Toggle item in tg.ActiveToggles())
{
if (item == togOn)
{
// 将音效开关设置为开启状态
MusicData.SoundIsOpen = true;
}
else if (item == togOff)
{
// 将音效开关设置为关闭状态
MusicData.SoundIsOpen = false;
}
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

