17.UGUI基础-组合控件-Dropdown下拉列表控件
17.1 知识点
DropDown是什么
DropDown是下拉列表(下拉选单)组件,是UGUI中用于处理下拉列表相关交互的关键组件。
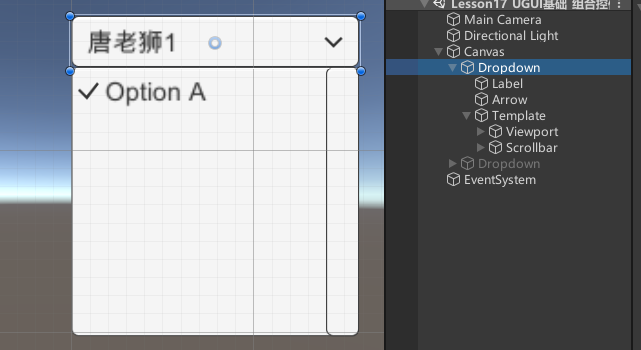
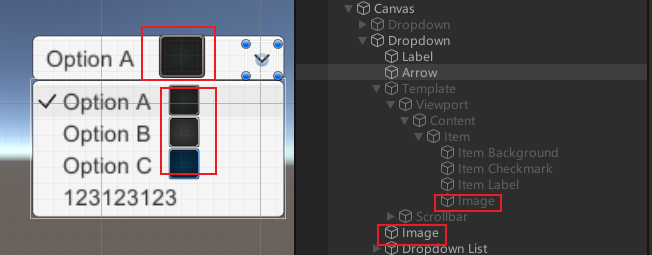
默认创建的DropDown由4组对象组成:
- 父对象
- DropDown组件依附的对象,还有一个Image组件作为背景图
- 子对象
- Label:当前选项描述
- Arrow:右侧小箭头
- Template:下拉列表选单

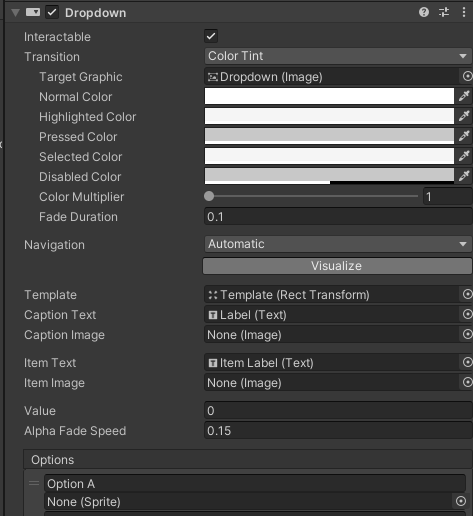
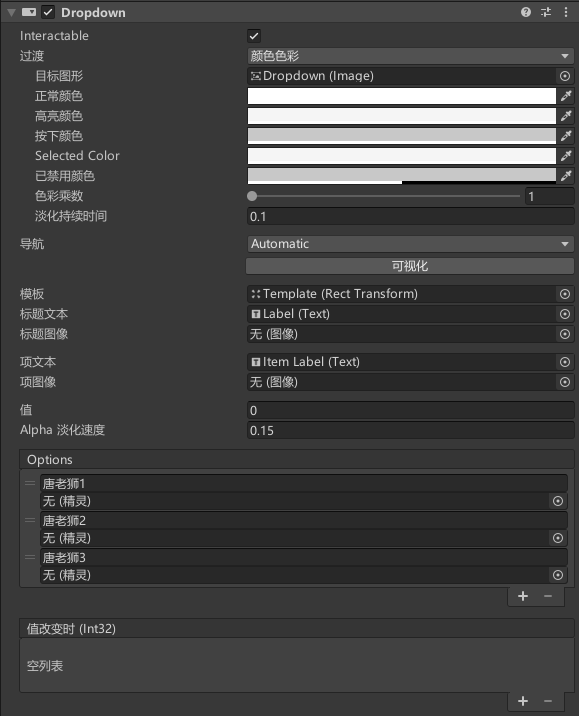
Dropdown下拉列表组件参数





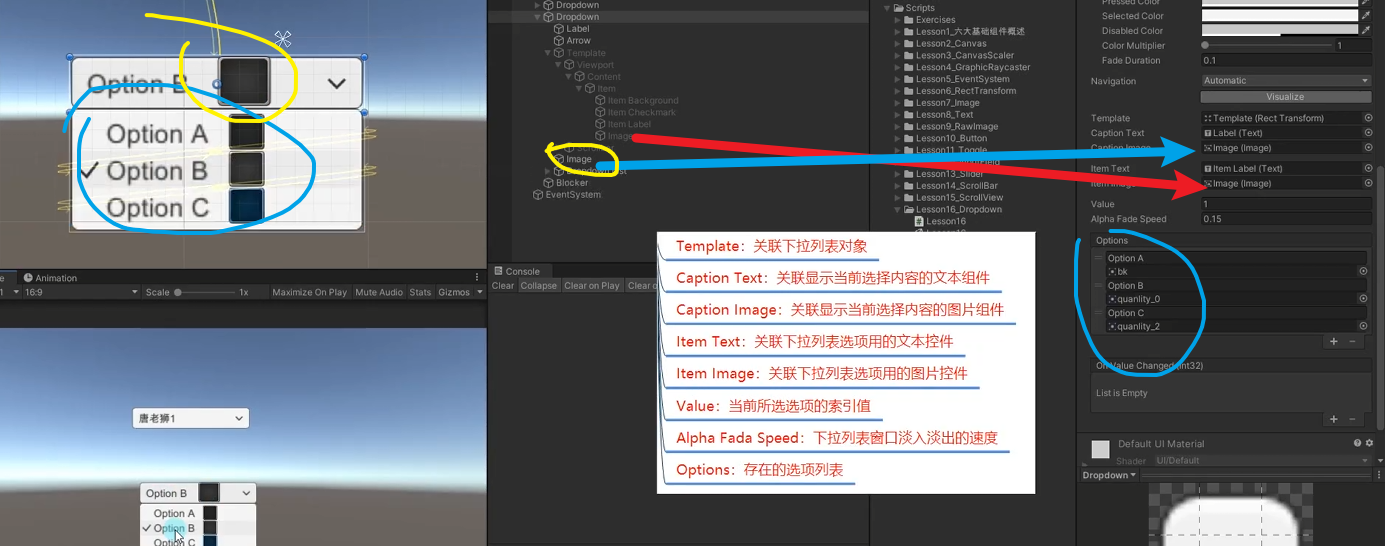
Template 模板
- 关联下拉列表对象。
Caption Text 标题文本
- 关联显示当前选择内容的文本组件。
Caption Image 标题图形
- 关联显示当前选择内容的图片组件。可能要手动创建Image。
Item Text 项文本
- 关联下拉列表选项用的文本控件。
Item Image 项图形
- 关联下拉列表选项用的图片控件。可能要手动创建Image
Value 值
- 当前所选选项的索引值。
Alpha Fada Speed Alpha 淡化速度
- 下拉列表窗口淡入淡出的速度,越小显示的越快。
Options 选项
- 存在的选项列表。
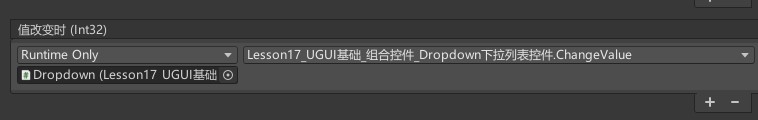
OnValueChanged 值改变时
- 下拉列表选项改变时执行的函数列表。
Dropdown下拉列表代码控制
GetComponent<Dropdown>() 获取Dropdown组件
// 获取当前脚本所附加游戏对象上的 Dropdown 组件,并将其赋值给 dropdown 变量
Dropdown dropdown = GetComponent<Dropdown>();
Dropdown.value 下拉菜单当前选中项的索引
// 打印下拉菜单当前选中项的索引
print(dropdown.value);
Dropdown.options[dropdown.value].text 下拉菜单当前选中项的文本内容
// 打印下拉菜单当前选中项的文本内容
print(dropdown.options[dropdown.value].text);
dropdown.options.Add 下拉菜单的选项列表末尾添加一个新选项
// 在下拉菜单的选项列表末尾添加一个新选项,该选项的文本内容为 "123123123"
dropdown.options.Add(new Dropdown.OptionData("123123123"));
DropDown监听事件的两种方式
拖脚本监听事件
- 需要一个Int类型的参数,代表下拉列表的索引值。

public void ChangeValue(int value)
{
print(value);
}
代码添加监听事件
// 注册一个回调函数,当下拉菜单的选中项发生变化时触发
dropdown.onValueChanged.AddListener((index) =>
{
// 打印下拉菜单当前选中项的索引
print(index);
});
17.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Lesson17_UGUI基础_组合控件_Dropdown下拉列表控件 : MonoBehaviour
{
void Start()
{
#region 知识点一 DropDown是什么
//DropDown是下拉列表(下拉选单)组件
//是UGUI中用于处理下拉列表相关交互的关键组件
//默认创建的DropDown由4组对象组成
//父对象
//DropDown组件依附的对象 还有一个Image组件 作为背景图
//子对象
//Label是当前选项描述
//Arrow右侧小箭头
//Template下拉列表选单
#endregion
#region 知识点二 DropDown参数相关
#endregion
#region 知识点三 DropDown代码控制
// 获取当前脚本所附加游戏对象上的 Dropdown 组件,并将其赋值给 dropdown 变量
Dropdown dropdown = GetComponent<Dropdown>();
// 打印下拉菜单当前选中项的索引
print(dropdown.value);
// 打印下拉菜单当前选中项的文本内容
print(dropdown.options[dropdown.value].text);
// 在下拉菜单的选项列表末尾添加一个新选项,该选项的文本内容为 "123123123"
dropdown.options.Add(new Dropdown.OptionData("123123123"));
#endregion
#region 知识点四 DropDown监听事件的两种方式
//1.拖脚本
//2.代码添加
// 注册一个回调函数,当下拉菜单的选中项发生变化时触发
dropdown.onValueChanged.AddListener((index) =>
{
// 打印下拉菜单当前选中项的索引
print(index);
});
#endregion
}
public void ChangeValue(int value)
{
print(value);
}
}
17.3 练习题
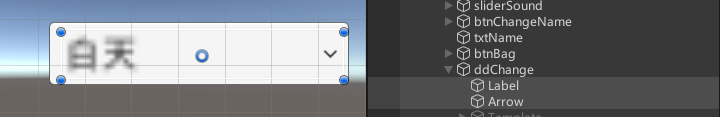
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能:场景上有一个下拉列表,可以通过改变下拉列表来改变当前场景是白天还是黑夜
在游戏面板创建一个下拉列表,添加白天和黑夜选项。

在GamePanel脚本添加光源对象变量和下拉列表对象,在外面关联、添加下拉列表切换监听,根据切换的索引修改光源的强度。
public Light light; // 光源对象
// 白天黑夜的切换
public Dropdown ddChange; // 下拉菜单对象
void Start()
{
ddChange.onValueChanged.AddListener((index) => {
switch (index)
{
case 0:
light.intensity = 1; // 设置光源的强度为1
break;
case 1:
light.intensity = 0.3f; // 设置光源的强度为0.3
break;
}
});
}
17.4 练习题代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GamePanel : MonoBehaviour
{
public Light light; // 光源对象
public static GamePanel panel; // 静态的 GamePanel 对象,用于其他脚本中访问该组件
public Button btnAtk; // 攻击按钮
// 音效开关
public Toggle togOn; // 开启音效的 Toggle 组件
public Toggle togOff; // 关闭音效的 Toggle 组件
public ToggleGroup tg; // Toggle 组
// 音效大小
public Slider sliderSound; // 音效大小的滑动条
public Text txtName; // 文本显示对象,用于显示玩家名称
public Button btnChangeName; // 改变玩家名称的按钮
public PlayerObject player; // 玩家对象
// 背包按钮
public Button btnBag; // 背包按钮
// 白天黑夜的切换
public Dropdown ddChange; // 下拉菜单对象
private void Awake()
{
panel = this; // 将当前脚本所在游戏对象赋值给静态的 panel 变量
}
void Start()
{
btnAtk.onClick.AddListener(() =>
{
// 得到玩家对象,进行开火
player.Fire();
});
btnChangeName.onClick.AddListener(() => {
// 显示改名面板
ChangeNamePanel.panel.gameObject.SetActive(true);
});
togOn.onValueChanged.AddListener(TogChangeValue);
togOff.onValueChanged.AddListener(TogChangeValue);
// 初始化滑动条的值通过数据初始化
sliderSound.value = MusicData.SoundValue;
// 监听滑动条改变的事件
sliderSound.onValueChanged.AddListener((v) =>
{
// 处理音效的大小
MusicData.SoundValue = v;
});
btnBag.onClick.AddListener(() => {
// 打开背包面板
BagPanel.panel.gameObject.SetActive(true);
});
ddChange.onValueChanged.AddListener((index) => {
switch (index)
{
case 0:
light.intensity = 1; // 设置光源的强度为1
break;
case 1:
light.intensity = 0.3f; // 设置光源的强度为0.3
break;
}
});
}
private void TogChangeValue(bool v)
{
// 得到当前激活的 Toggle
foreach (Toggle item in tg.ActiveToggles())
{
if (item == togOn)
{
MusicData.SoundIsOpen = true; // 打开音效开关
}
else if (item == togOff)
{
MusicData.SoundIsOpen = false; // 关闭音效开关
}
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

