10.FGUI基础-基础知识-使用发布的UI-动态加载UI
10.1 知识点
GRoot相关
- GRoot是动态创建UI时会自动创建的根对象它主要负责适配等工作
- GRoot应用单例
GRoot.SetContentScaleFactor 设置适配(分辨率自适应)
GRoot.inst.SetContentScaleFactor(1920, 1080, UIContentScaler.ScreenMatchMode.MatchHeight);
GRoot.AddChild 把UI对象添加为它的子对象
GRoot.inst.AddChild(new GObject());
代码动态创建UI
主要步骤
- 设置适配相关内容
- 加载包
- 加载依赖包
- 动态创建UI资源
准备工作
//设置适配相关
//该代码 进入游戏后 设置一次就可以了
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//创建UI之前 必须加载包 发布的包资源放到了Resources下的UI文件夹
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
//加载当前包的依赖包
foreach (var item in package.dependencies)
{
Debug.Log("UI/" + item["name"]);
UIPackage.AddPackage("UI/" + item["name"]);
}
同步加载
//同步加载
//调用UIPackage中的CreateObject方法,传入包名和组件名
GObject obj1 = UIPackage.CreateObject("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI");
//GComponent view1 = obj1 as GComponent;//这样写是可以的 但是Goject提供了asCom属性快速转换成GComponent
GComponent view1 = obj1.asCom;
//直接一步到位
GComponent view2 = UIPackage.CreateObject("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI").asCom;
//添加组件到根对象
GRoot.inst.AddChild(view1);
GRoot.inst.AddChild(view2);
销毁UI
//销毁UI 要用FGUI的API
//调用GComponent中的Dispose方法来销毁
view1.Dispose();
异步加载
//异步加载
//调用UIPackage中的CreateObjectAsync方法,传入包名和组件名 回调有个Gobject参数 可以在里面做逻辑
UIPackage.CreateObjectAsync("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI", (obj2) =>
{
GComponent view3 = obj2.asCom;
GRoot.inst.AddChild(view3);
});
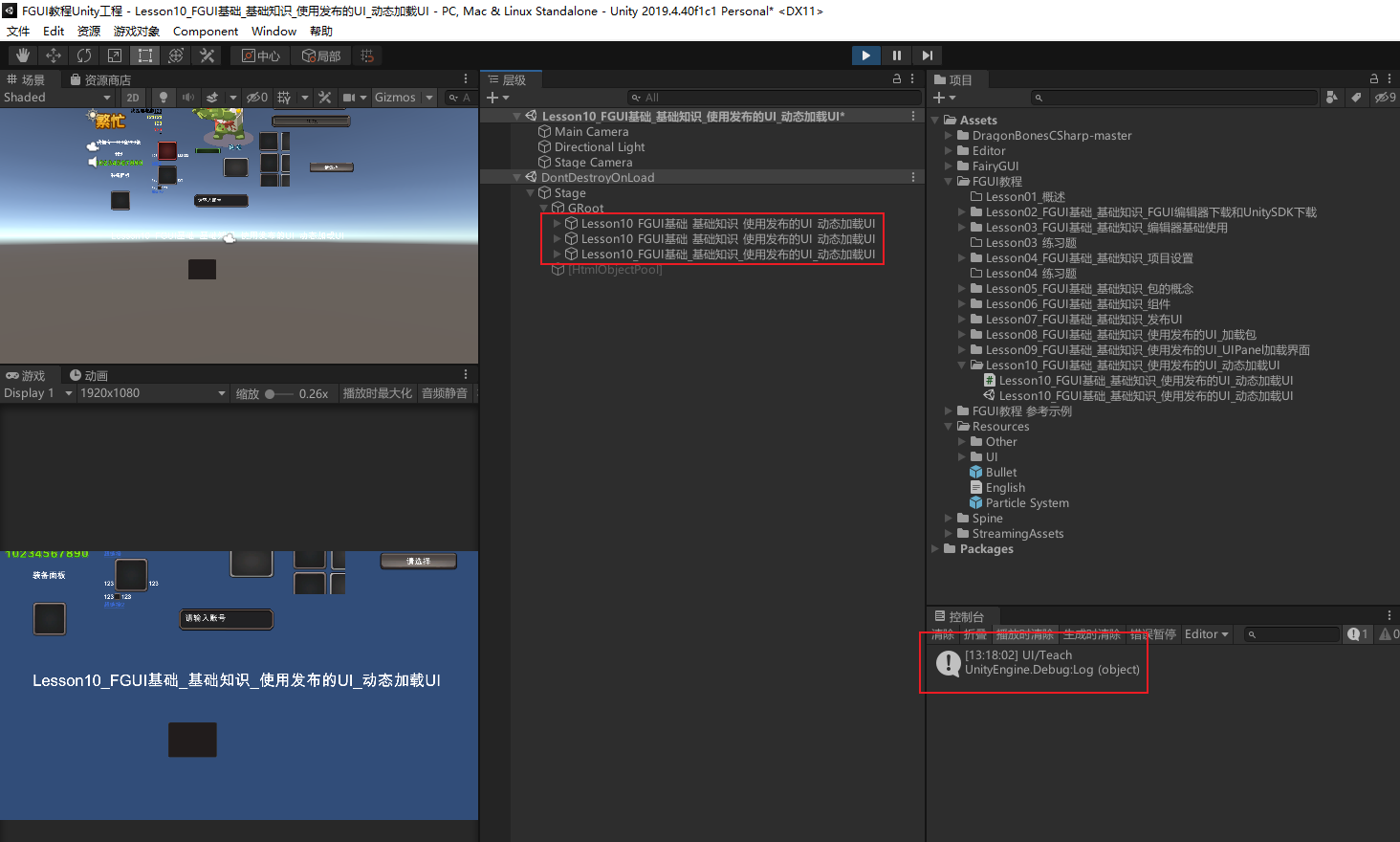
运行结果

GComponent常用API
位置
//1.位置
view1.x = 10; // 设置视图的x坐标为10
view1.y = 10; // 设置视图的y坐标为10
view1.SetPosition(0, 0, 0); // 设置视图的位置为(0, 0, 0)
宽高
//2.宽高
view1.width = 1000; // 设置视图的宽度为1000
view1.height = 500; // 设置视图的高度为500
view1.SetSize(1365, 768); // 设置视图的大小为(1365, 768)
轴心点
//3.轴心点
view1.pivotX = 0; // 设置视图的x轴心点为0
view1.pivotY = 0; // 设置视图的y轴心点为0
view1.SetPivot(0, 0, true); // 设置视图的轴心点为(0, 0),同时将其设置为锚点
view1.pivotAsAnchor = false; // 将视图的轴心点作为旋转和缩放的参考点
角度
//4.角度
view1.rotation = 0; // 设置视图的旋转角度为0
可见与否
//5.可见与否
view1.visible = true; // 设置视图可见
置灰
//6.置灰
view1.grayed = true; // 将视图设置为灰色(禁用状态)
缩放
//7.缩放
view1.scaleX = 1; // 设置视图的水平缩放比例为1
view1.scaleY = 1; // 设置视图的垂直缩放比例为1
排序层
//8.排序层
view1.sortingOrder = 1; // 设置视图的排序层级为1
点击不穿透
//9.点击不穿透
view1.opaque = true; // 设置视图不可穿透,即不能够响应点击事件
子对象数量
//10.子对象数量
print(view1.numChildren); // 打印视图的子对象数量
子对象相关
//11.子对象相关
//添加子对象
//view1.AddChild() // 添加一个子对象到视图中
//根据名字获取子对象
view1.GetChild("n1"); // 根据名字获取视图中名为"n1"的子对象
//根据索引获取子对象
view1.GetChildAt(0); // 根据索引获取视图中索引为0的子对象
//设置对象排序位置
//view1.SetChildIndex(null, 5); // 将指定子对象的排序位置设置为5
//设置子对象排序规则
//默认,升序,从小到大依次渲染,序号大的显示在前面
view1.childrenRenderOrder = ChildrenRenderOrder.Ascent; // 设置子对象的渲染顺序为升序
//降序,反之
view1.childrenRenderOrder = ChildrenRenderOrder.Descent; // 设置子对象的渲染顺序为降序
//拱形 设置一个顶峰值显示在最前面,两侧的依次渲染
view1.childrenRenderOrder = ChildrenRenderOrder.Arch; // 设置子对象的渲染顺序为拱形
view1.apexIndex = 5; // 设置拱形渲染顺序的顶峰索引为5
使用UIPanel还是动态创建UI?
- UIPanel一般用于创建3DUI,可以方便地挂载到任意GameObject上。
- 它的优点是可以直接在场景中摆放,但对于一般的UI界面而言,不建议使用UIPanel
- 因为随着UI的增多和项目规模的扩大,使用UIPanel来管理UI会变得非常麻烦。
- 如果需要动态创建UI,可以通过代码来实现,这样可以应用传统的设计模式。
- 需要注意的是,动态创建的UI不要与其他的GameObject关联起来。
10.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI : MonoBehaviour
{
void Start()
{
#region 知识点一 GRoot相关
//GRoot是动态创建UI时会自动创建的跟对象
//它主要负责适配等工作
//GRoot应用单例
//1.GRoot中的SetContentScaleFactor方法 设置适配(分辨率自适应)
GRoot.inst.SetContentScaleFactor(1920, 1080, UIContentScaler.ScreenMatchMode.MatchHeight);
//2.GRoot中的AddChild方法 创建好的UI对象添加为它的子对象
GRoot.inst.AddChild(new GObject());
#endregion
#region 知识点二 代码动态创建UI
//主要步骤
//1.设置适配相关内容
//2.加载包
//3.加载依赖包
//4.动态创建UI资源
//设置适配相关
//该代码 进入游戏后 设置一次就可以了
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//创建UI之前 必须加载包 发布的包资源放到了Resources下的UI文件夹
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
//加载当前包的依赖包
foreach (var item in package.dependencies)
{
Debug.Log("UI/" + item["name"]);
UIPackage.AddPackage("UI/" + item["name"]);
}
//同步加载
//调用UIPackage中的CreateObject方法,传入包名和组件名
GObject obj1 = UIPackage.CreateObject("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI");
//GComponent view1 = obj1 as GComponent;//这样写是可以的 但是Goject提供了asCom属性快速转换成GComponent
GComponent view1 = obj1.asCom;
//直接一步到位
GComponent view2 = UIPackage.CreateObject("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI").asCom;
//添加组件到根对象
GRoot.inst.AddChild(view1);
GRoot.inst.AddChild(view2);
//销毁UI 要用FGUI的API
//调用GComponent中的Dispose方法来销毁
//view1.Dispose();
//异步加载
//调用UIPackage中的CreateObjectAsync方法,传入包名和组件名 回调有个Gobject参数 可以在里面做逻辑
UIPackage.CreateObjectAsync("FGUI教程", "Lesson10_FGUI基础_基础知识_使用发布的UI_动态加载UI", (obj2) =>
{
GComponent view3 = obj2.asCom;
GRoot.inst.AddChild(view3);
});
#endregion
#region 知识点三 GComponent常用API
//1.位置
view1.x = 10; // 设置视图的x坐标为10
view1.y = 10; // 设置视图的y坐标为10
view1.SetPosition(0, 0, 0); // 设置视图的位置为(0, 0, 0)
//2.宽高
view1.width = 1000; // 设置视图的宽度为1000
view1.height = 500; // 设置视图的高度为500
view1.SetSize(1365, 768); // 设置视图的大小为(1365, 768)
//3.轴心点
view1.pivotX = 0; // 设置视图的x轴心点为0
view1.pivotY = 0; // 设置视图的y轴心点为0
view1.SetPivot(0, 0, true); // 设置视图的轴心点为(0, 0),同时将其设置为锚点
view1.pivotAsAnchor = false; // 将视图的轴心点作为旋转和缩放的参考点
//4.角度
view1.rotation = 0; // 设置视图的旋转角度为0
//5.可见与否
view1.visible = true; // 设置视图可见
//6.置灰
view1.grayed = true; // 将视图设置为灰色(禁用状态)
//7.缩放
view1.scaleX = 1; // 设置视图的水平缩放比例为1
view1.scaleY = 1; // 设置视图的垂直缩放比例为1
//8.排序层
view1.sortingOrder = 1; // 设置视图的排序层级为1
//9.点击不穿透
view1.opaque = true; // 设置视图不可穿透,即不能够响应点击事件
//10.子对象数量
print(view1.numChildren); // 打印视图的子对象数量
//11.子对象相关
//添加子对象
//view1.AddChild() // 添加一个子对象到视图中
//根据名字获取子对象
view1.GetChild("n1"); // 根据名字获取视图中名为"n1"的子对象
//根据索引获取子对象
view1.GetChildAt(0); // 根据索引获取视图中索引为0的子对象
//设置对象排序位置
//view1.SetChildIndex(null, 5); // 将指定子对象的排序位置设置为5
//设置子对象排序规则
//默认,升序,从小到大依次渲染,序号大的显示在前面
view1.childrenRenderOrder = ChildrenRenderOrder.Ascent; // 设置子对象的渲染顺序为升序
//降序,反之
view1.childrenRenderOrder = ChildrenRenderOrder.Descent; // 设置子对象的渲染顺序为降序
//拱形 设置一个顶峰值显示在最前面,两侧的依次渲染
view1.childrenRenderOrder = ChildrenRenderOrder.Arch; // 设置子对象的渲染顺序为拱形
view1.apexIndex = 5; // 设置拱形渲染顺序的顶峰索引为5
#endregion
#region 知识点四 使用UIPanel还是动态创建UI?
//UIPanel一般用来做3DUI,它可以更加方便的挂载到任意GameObject上
//优点是可以直接摆放在场景中
//但是一般的UI界面不建议使用UIPanel,因为随着UI的增多,项目的变大
//通过它管理UI非常的麻烦
//动态创建可以使用代码创建UI,可以应用到传统的设计模式上
//需要注意的是,动态创建的UI不要和其它GameObject相关联
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

