14.FGUI基础-基础元件-图片
14.1 知识点
图片元件是什么
- 最基础的图片显示元素,为了简介高效,它不支持修改图片源、不支持点击
- 如果需要动态改变或者支持点击,使用装载器实现
- 支持格式:PNG、JPG、TGA、SVG
- 一般面板中不需要动态改变资源并且不需要交互的图片都使用图片元件
- 直接在FGUI中把图片资源拖到舞台中就能创建图片元件
图片属性设置
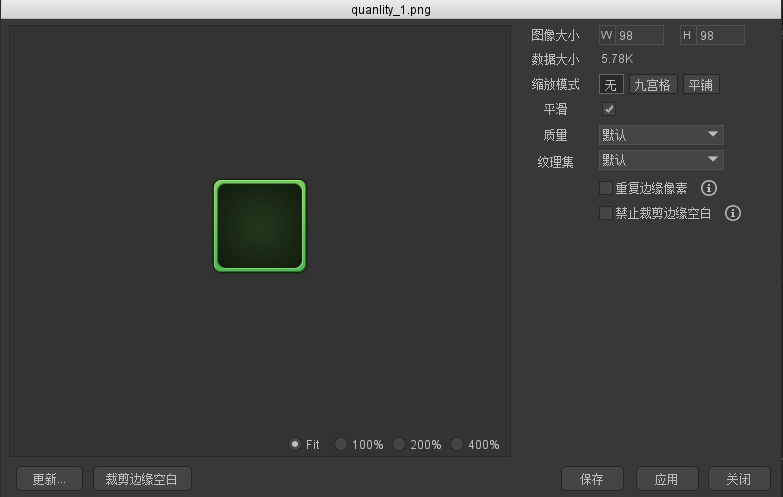
打开图片属性窗口
双击图片资源或者右键点击属性
图片属性参数

- 图片大小:如果是SVG格式,可以修改,因为SVG可以无损缩放,其它格式的图片不能修改,会保持图片资源的原始大小
- 数据大小:图片所占字节大小,如果是xxx->xxx代表被压缩过,前者是压缩前,后者是压缩后
- 缩放模式
- 无:正常等比例缩放
- 九宫格:4个角不变,单向拉伸十字区域
- 平铺:平铺部分宫格勾选部分会以平铺模式填充
- 平滑:非像素游戏都建议勾选
- 质量:Unity平台不用管,质量都在Unity中打包时设置
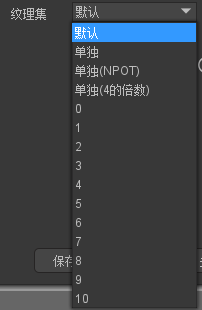
- 纹理集:可以安排放置到不同的纹理集

- 默认:自动处理
- 单独:这个图单独放置一张纹理集,纹理集尺寸2的幂
- 单独(NPOT):表示这张图按原大小直接输出
- 单独(4的倍数):表示这个图片放置到一张纹理集,且尺寸是4的倍数
- 数字:指定打到哪个纹理集
- 重复边缘像素:避免平铺时产生缝隙
- 禁止裁剪边缘空白:打包时我们可以去掉多余的空白边缘,但是一些图片你不想去掉,可以勾选这里
- 更新:选择外部图片覆盖此图片
- 裁剪边缘空白:永久剪除图片周围的全透明像素,图片可能变小
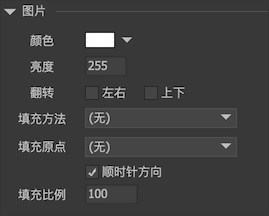
图片元件的相关属性

颜色
修改图片各个颜色通道的值,使图片产生变色的效果。
亮度
调整图片的明暗。这个实际是通过修改颜色属性实现的,和设置颜色为灰阶颜色一样的效果。例如设置颜色为0xCCCCCC,和设置亮度为0xCC是相同的效果。
翻转
将图片水平翻转或垂直翻转。与设置Scale为-1的传统翻转方法不同,这里的翻转是渲染级别的翻转,不涉及到矩阵变换,不受轴心、坐标等影响,如果需要图片翻转建议使用这里的选项。(注:Egret、Laya、Creator版本未能实现这个特性,现在是通过设置Scale为-1实现的,如果要使用,请不要再使用Scale值,两者会冲突)。
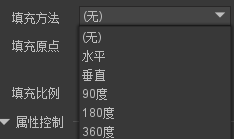
填充方法

设置填充方法可以实现图片的一些裁剪效果。
(注:如果在发布设置里启用了“裁剪图片边缘空白”功能,且这里需要设置为特别的填充方法,请双击图片进入图片属性设置对话框,然后勾选“禁用裁剪边缘空白“,否则图片显示的位置可能会不正确。)
填充原点

选择哪里开始填充
填充比例

产生百分比填充效果
Unity中图片的使用
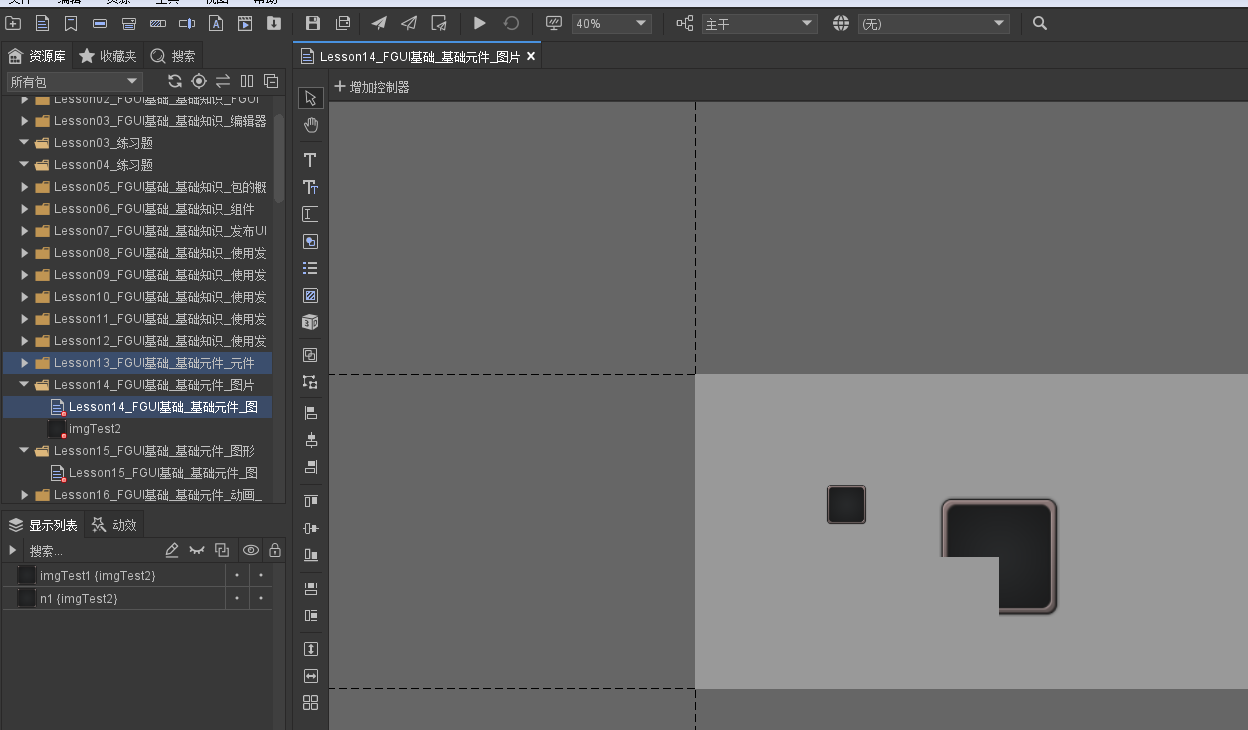
设置组件并发布

产生百分比填充效果
基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson14_FGUI基础_基础元件_图片").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取图片元件
//1.获取图片元件 通过asImage转换成GImage类的变量
GImage img1 = view.GetChild("imgTest1").asImage;
view.AddChild(img1);
动态创建图片元件
//2.动态创建图片元件 注意图片要设置为导出
GImage img2 = UIPackage.CreateObject("FGUI教程", "imgTest2").asImage;
view.AddChild(img2);
相关参数设置
//3.相关参数设置
//填充值
img2.fillAmount = 0.5f;
//填充方法
img1.fillMethod = FillMethod.None;
//材质和着色器
//img1.shader =
//img1.material =
//动态赋值Texture2D 传入图片 比如设置一个图片对象外部关联 就可以显示对应图片
img1.texture = new NTexture(sprite);
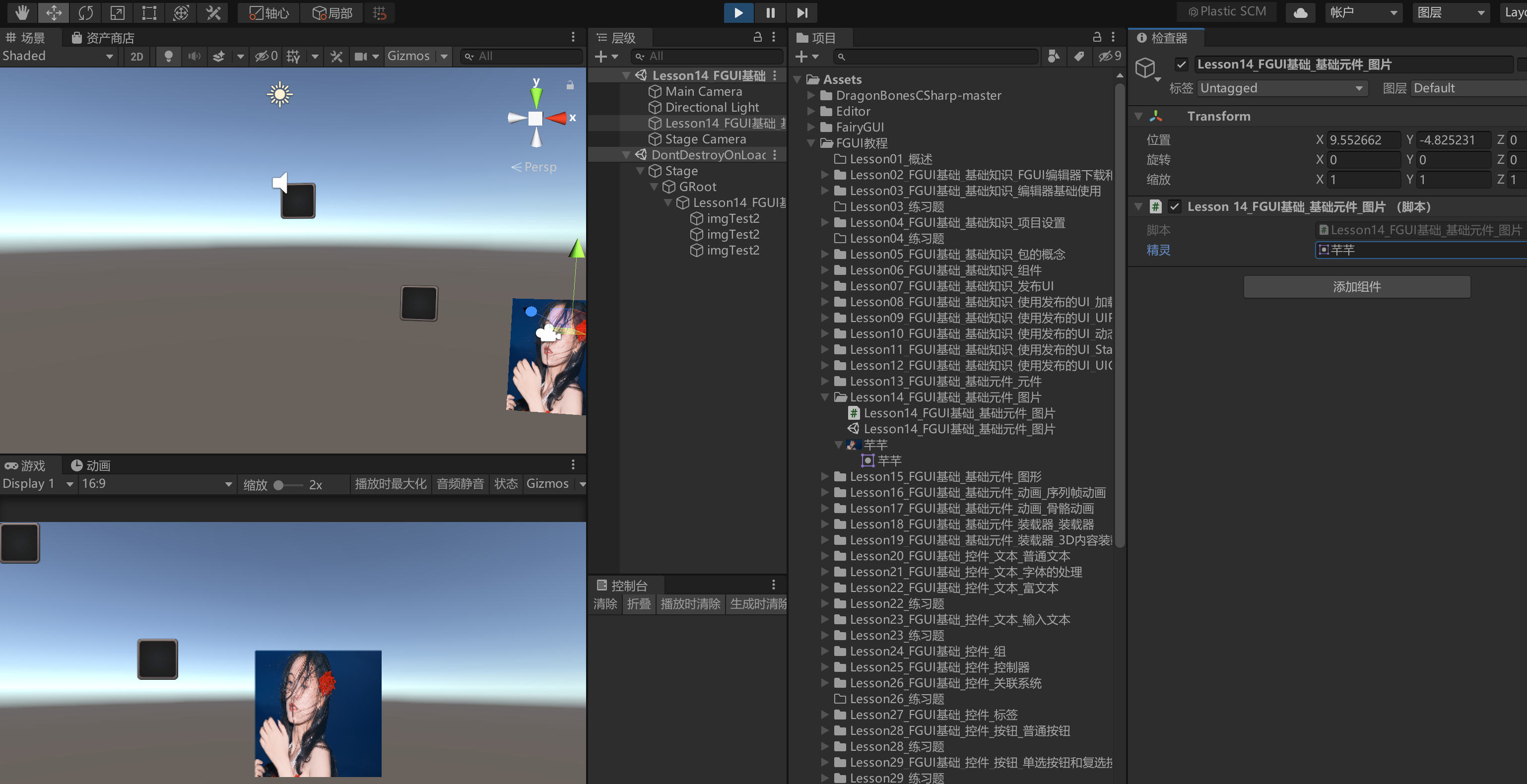
运行结果

高清资源使用
- 当我们为IPhone8设计的一套界面,分辨率是1334x750,用到一个图片a.png,
- 这套UI到IPhone XS Max显示时,a.png就需要被放大两倍显示
- 放大的结果通常是比原图模糊。
- 因此我们会准备一个a@2x.png,用作这种情况显示,使界面显示效果呈现高清的效果。
- 在发布时,我们只需要一起将此资源发布出去,那么FGUI会自动根据缩放系数来判断使用哪套资源,不需要我们程序员自己去设置。
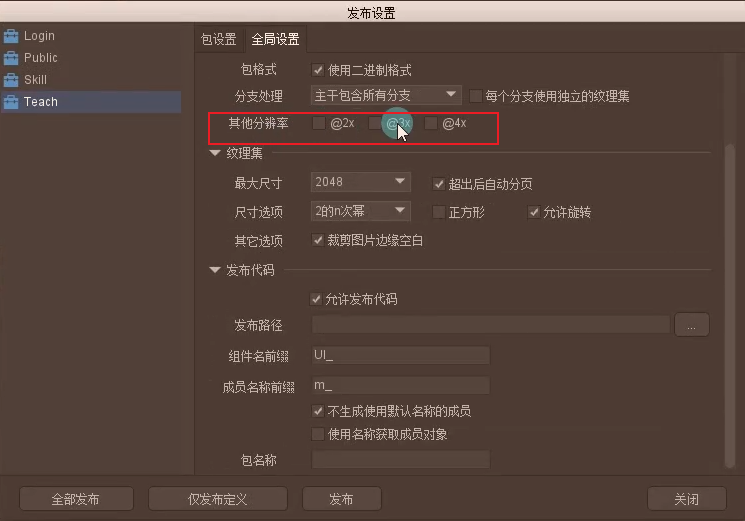
- 要去发布设置窗口中勾选。

14.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson14_FGUI基础_基础元件_图片 : MonoBehaviour
{
public Sprite sprite;
void Start()
{
#region 知识点一 图片元件是什么
//最基础的图片显示元素,为了简介高效,它不支持修改图片源、不支持点击
//如果需要动态改变或者支持点击,使用装载器实现
//支持格式:PNG、JPG、TGA、SVG
//一般 面板中不需要动态改变资源并且不需要交互的图片都使用图片元件
//直接在FGUI中把图片资源拖到舞台中就能创建图片元件
#endregion
#region 知识点二 图片属性设置
#endregion
#region 知识点三 图片元件的相关属性
#endregion
#region 知识点四 Unity中图片的使用
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson14_FGUI基础_基础元件_图片").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取图片元件 通过asImage转换成GImage类的变量
GImage img1 = view.GetChild("imgTest1").asImage;
view.AddChild(img1);
//2.动态创建图片元件 注意图片要设置为导出
GImage img2 = UIPackage.CreateObject("FGUI教程", "imgTest2").asImage;
view.AddChild(img2);
//3.相关参数设置
//填充值
img2.fillAmount = 0.5f;
//填充方法
img1.fillMethod = FillMethod.None;
//材质和着色器
//img1.shader =
//img1.material =
//动态赋值Texture2D 传入图片 比如设置一个图片对象外部关联 就可以显示对应图片
img1.texture = new NTexture(sprite);
#endregion
#region 知识点五 高清资源使用
//当我们为IPhone8设计的一套界面,分辨率是1334x750,用到一个图片a.png,
//这套UI到IPhone XS Max显示时,a.png就需要被放大两倍显示
//放大的结果通常是比原图模糊。
//因此我们会准备一个a@2x.png,用作这种情况显示,使界面显示效果呈现高清的效果。
//在发布时,我们只需要一起将此资源发布出去,那么FGUI会自动根据缩放系数来判断使用哪套资源
//不需要我们程序员自己去设置
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

