15.FGUI基础-基础元件-图形
15.1 知识点
图形元件是什么
- 图形元件是FairyGUI提供给我们用于显示简单几何图形的元件
- 它支持的形状有:空白、矩形、圆形、正多边形、多边形
- 一般可以用它来实现的功能:遮罩、占位、雷达图等等
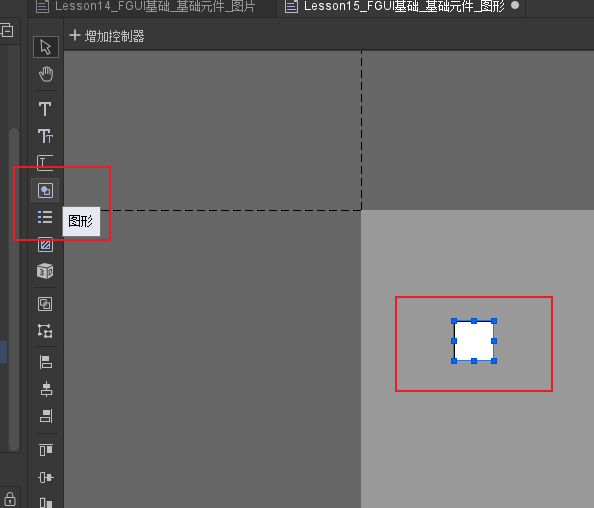
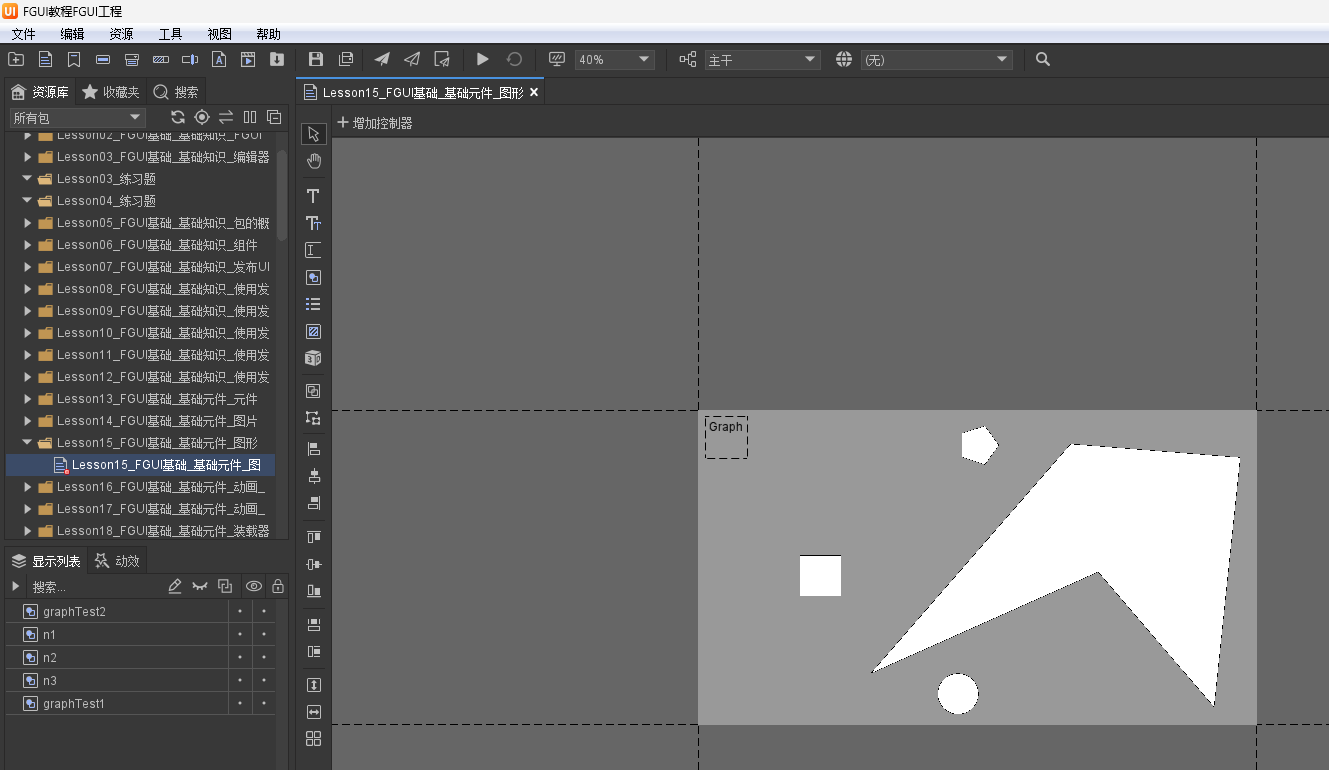
创建图形

图形元件属性相关
空白

占位用
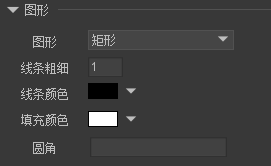
矩形

- 线条粗细:决定是否描边
- 圆角:可以单独填一个数字,表示4个角都是半径为填写数字的圆角,如果用逗号分隔填4个数,那么就是对应每个角的半径
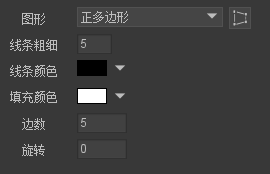
正多边形

- 边数:表示正多边形的边数
- 旋转:正多边形的旋转角度
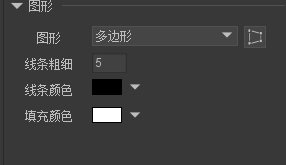
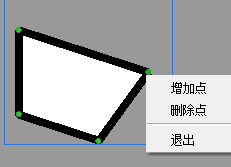
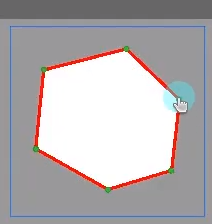
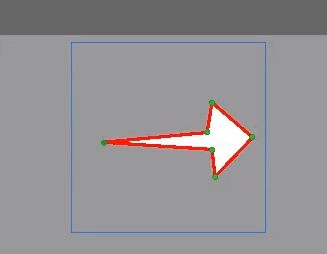
多边形

- 可以右键增加点 当选中点右键可以删除点

- 锁定形状后 可以移动整体图形位置

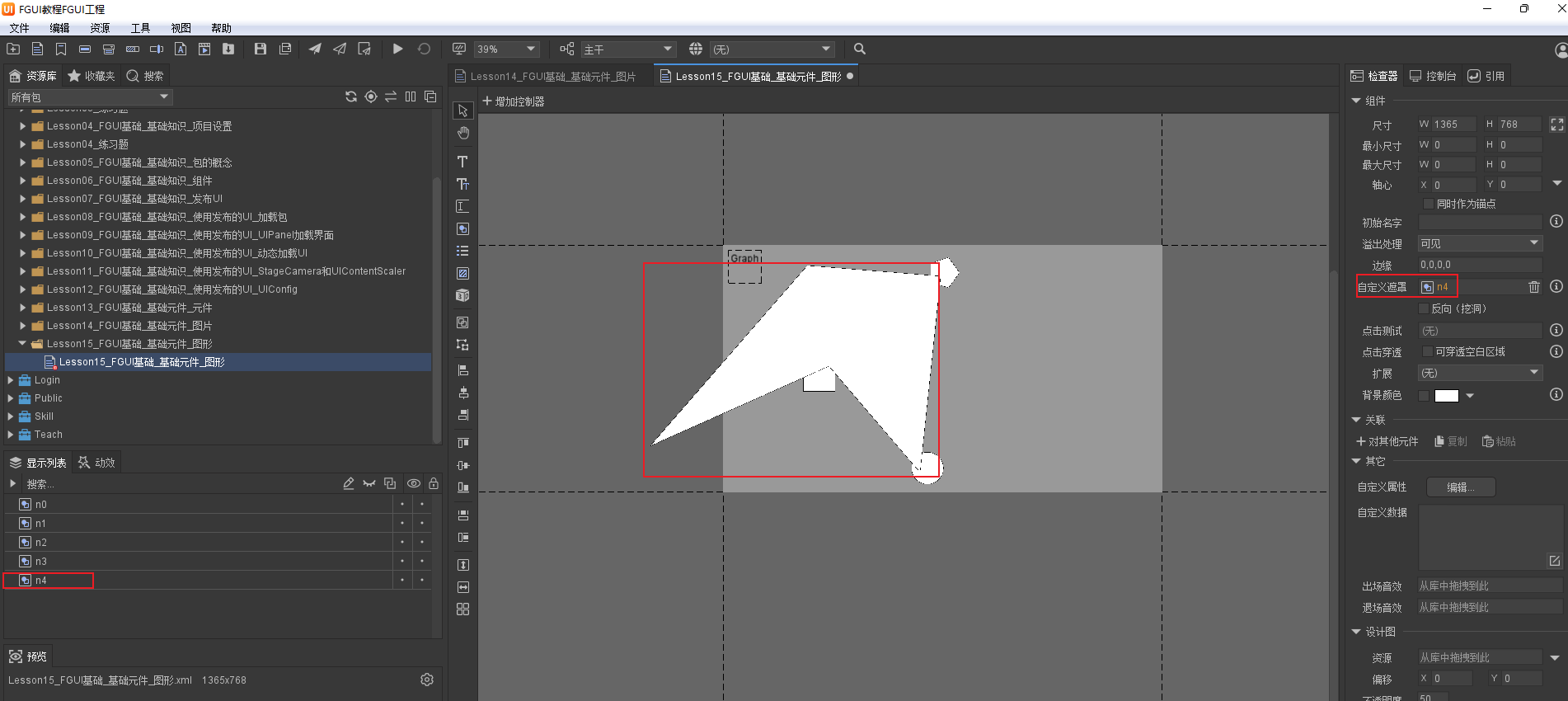
图形可以用来做自定义遮罩,或者做雷达图属性多边形,箭头等




Unity中图形的使用
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson15_FGUI基础_基础元件_图形").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取图形元件
//1.获取图形元件 转换成GGraph类
GGraph graph1 = view.GetChild("graphTest1").asGraph;
graph1.color = Color.red;
图形中的常用API
//2.图形中的常用API
//画矩形。会把之前图形给覆盖 传入矩形 宽 高 线条粗细 线条颜色 填充颜色 还有画圆角矩形的API DrawRoundRect 多传入一个图角叫数组
graph1.DrawRect(100, 100, 4, Color.red, Color.white);
//画椭圆
graph1.DrawEllipse(100, 100, Color.blue);
//还有其他多边形绘制的API
动态创建图形元件
//3.动态创建图形元件
GGraph graph2 = new GGraph();
graph2.SetPosition(300, 300, 0);
//画矩形
graph2.DrawRect(200, 200, 5, Color.green, Color.red);
//graph2.shape.DrawEllipse()//GGraph实例中的shape属性也有绘制相关API 但是不建议使用
view.AddChild(graph2);
插入Unity中的对象到空白图形中
//4.插入Unity中的对象到空白图形中
GGraph graph3 = view.GetChild("graphTest2").asGraph;
//图形可以设置原生对象 调用SetNativeObject 但是和其他知识相关 之后再进行讲解
//graph3.SetNativeObject(nativeObjectCube);
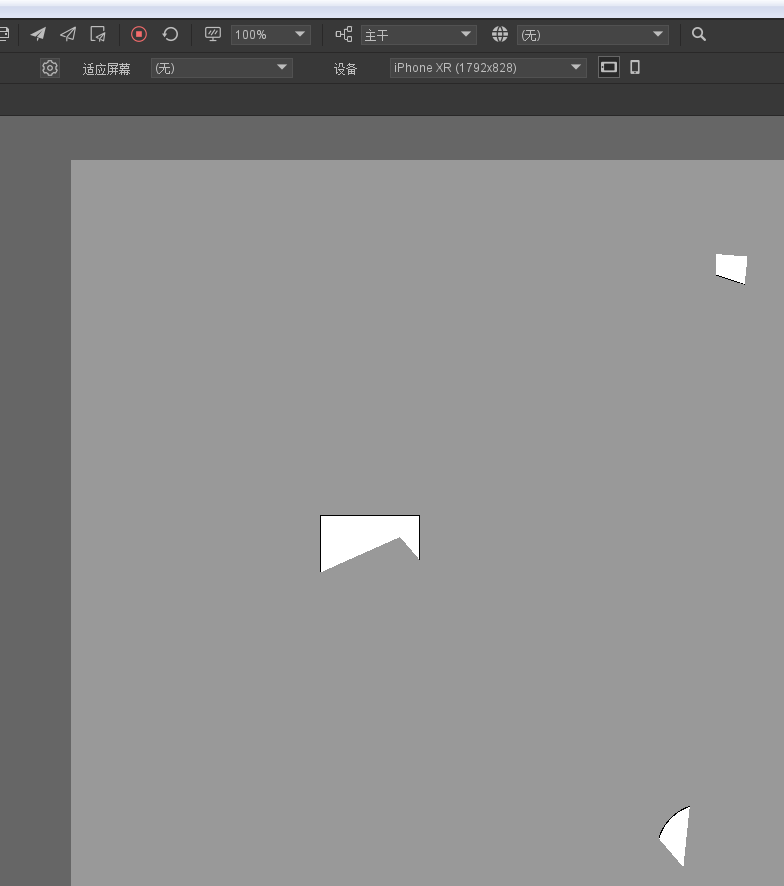
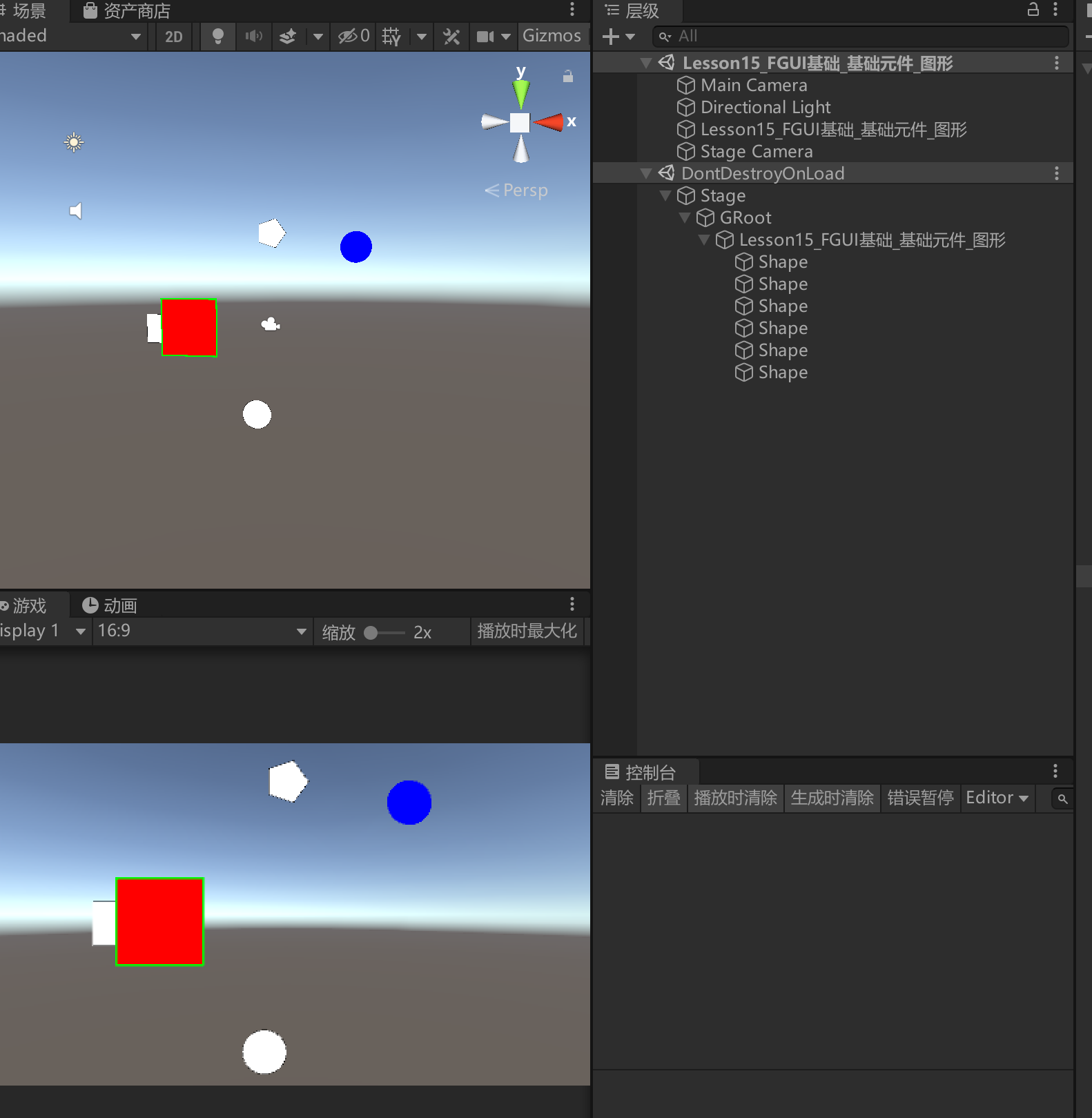
运行结果

15.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson15_FGUI基础_基础元件_图形 : MonoBehaviour
{
void Start()
{
#region 知识点一 图形元件是什么
//图形元件是FairyGUI提供给我们用于显示简单几何图形的元件
//它支持的形状有:空白、矩形、圆形、正多边形、多边形
//一般可以用它来实现的功能:遮罩、占位、雷达图等等
#endregion
#region 知识点二 创建图形
#endregion
#region 知识点三 图形元件属性相关
#endregion
#region 知识点四 Unity中图形的使用
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson15_FGUI基础_基础元件_图形").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取图形元件 转换成GGraph类
GGraph graph1 = view.GetChild("graphTest1").asGraph;
graph1.color = Color.red;
//2.图形中的常用API
//画矩形。会把之前图形给覆盖 传入矩形 宽 高 线条粗细 线条颜色 填充颜色 还有画圆角矩形的API DrawRoundRect 多传入一个图角叫数组
graph1.DrawRect(100, 100, 4, Color.red, Color.white);
//画椭圆
graph1.DrawEllipse(100, 100, Color.blue);
//还有其他多边形绘制的API
//3.动态创建图形元件
GGraph graph2 = new GGraph();
graph2.SetPosition(300, 300, 0);
//画绿色矩形
graph2.DrawRect(200, 200, 5, Color.green, Color.red);
//graph2.shape.DrawEllipse()//GGraph实例中的shape属性也有绘制相关API 但是不建议使用
view.AddChild(graph2);
//4.插入Unity中的对象到空白图形中
GGraph graph3 = view.GetChild("graphTest2").asGraph;
//图形可以设置原生对象 调用SetNativeObject 但是和其他知识相关 之后再进行讲解
//graph3.SetNativeObject(nativeObjectCube);
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

