25.FGUI基础-控件-控制器
25.1 知识点
控制器是什么
控制器是FairyGUI核心功能之一,它为UI制作中以下类似需求提供了支持,控制器的主要作用有:
- 分页,一个组件可以由多个页面组成
- 按钮状态,按钮由按下,悬浮等多种状态,可以通过控制器为每个状态显示不同内容
- 属性变化,可以使元件具有多个不同的形态,可以方便的切换他们
简单理解,控制器就是给组件添加多种状态,我们可以改变组件中的元件在不同状态时的表现,实现页面切换、状态切换等效果
控制器的创建

- 控制器在组件中进行创建
- 每一个组件都可以创建一个或多个控制器
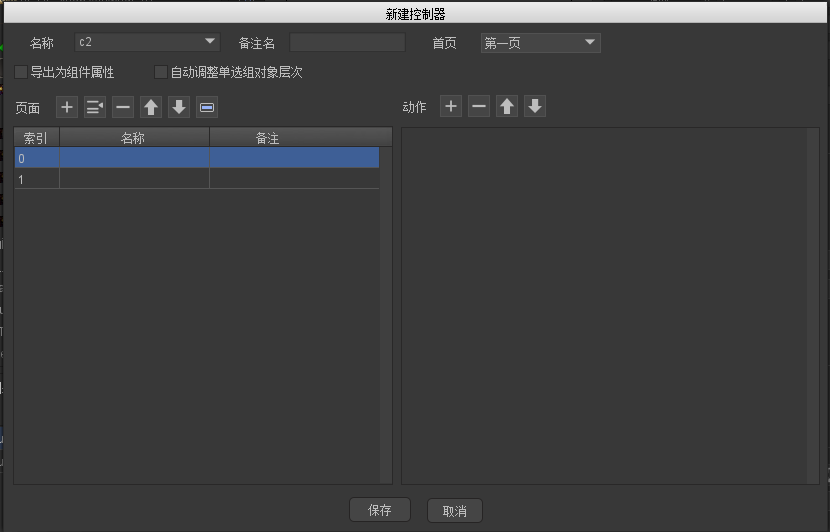
点击增加控制器按钮后 弹出的窗口

- 名称:同一组件中不要重名
- 备注名:说明信息,用于帮助别人理解
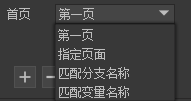
- 首页:控制器创建后的默认页面

- 第一页:索引为0的页面
- 指定页面:可以指定某个页面
- 匹配分支名称:跳转到名称和活跃分支名称相同的页面
- 匹配变量名称:跳转到名称和指定变量值相同的页面(变量名称在项目设置中自定义属性页签添加)
- 导出为组件属性:勾选后,当组件在编辑器中使用时,这个控制器将显示在组件的自定义属性面板上,相当于把控制器暴露给别人
- 自动调整单选组对象层次:勾选后,组件内所有属于此控制器控制的单选按钮,选中状态时会自动调整到其它按钮之前
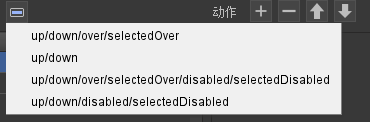
- 按钮控制器的模板

- 选择一种后,控制器名称自动变成button
- 会自动添加模板中包含的页面
- 动作:之后讲了动效后再回过头来讲
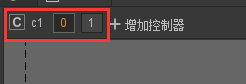
一组控制器

- 这样一组信息,表示一个控制器
- c1是控制器的名字
- 后面的数字表示页面编号(可以理解一个页面就是它的一个状态)
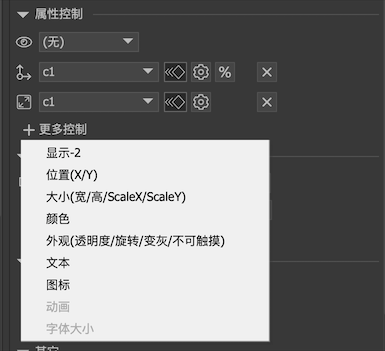
控制器的属性控制
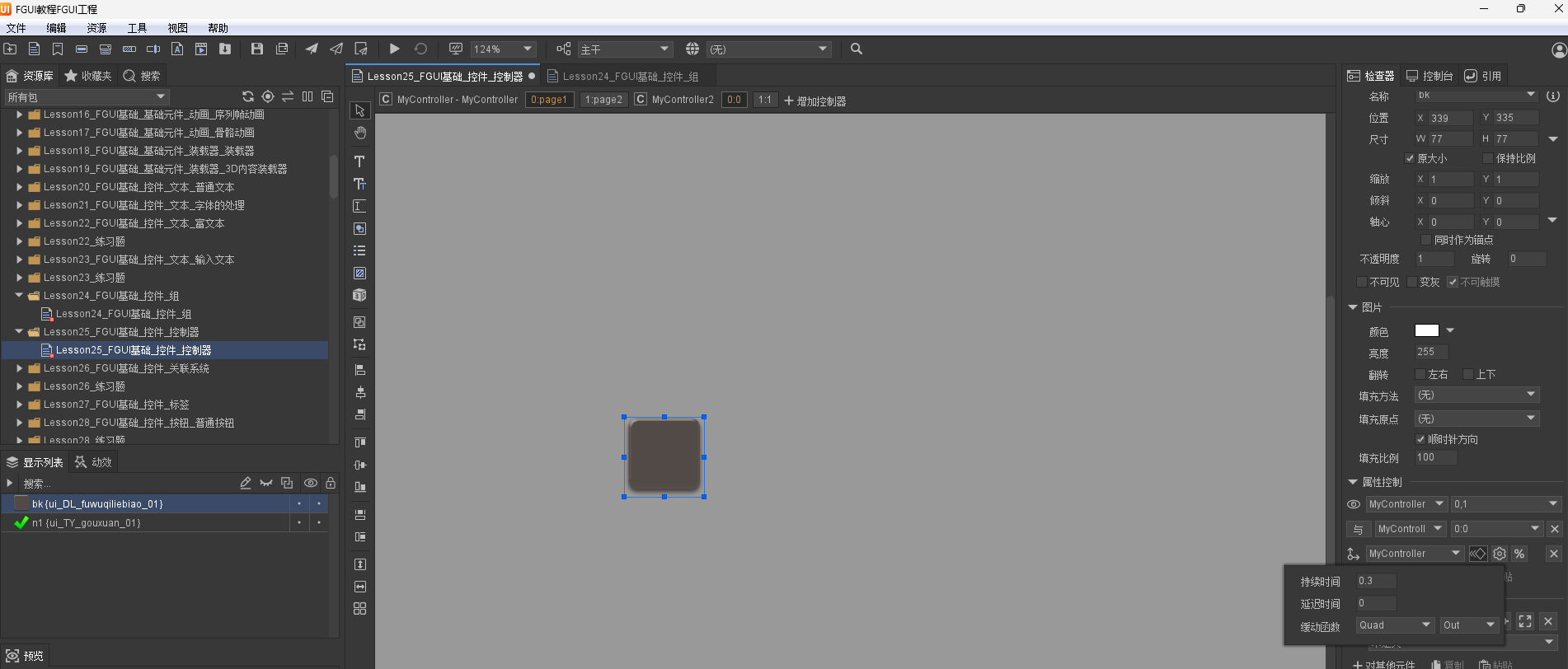
创建好控制器后,我们需要选中一个组件中的元件然后在右侧的属性控制面板中进行设置

显示控制
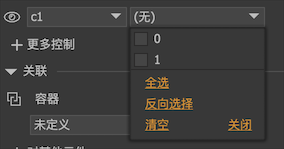
- 显示控制指示该元件只有在控制器的活动页面属于参与页面之一时才显示,否则不显示。如果参与页面为空,则显示控制不起作用,元件将一直显示。
- 设置显示控制的方式:

- 左边选择控制器,右边勾选参与页面。
- 备注:
- 显示控制不使用元件本身的可见属性(visible),两者是独立的,最终是否可见是两者的“与”逻辑结果。
- 当元件不可见时,它并不会被容器(GComponent)的显示列表剔除,但FairyGUI底层会处理,使不可见的元件不占用渲染资源。不受控制器干扰的显示列表保证了任何时候都可以通过GetChild访问到需要的元件。
- 有需要时可以通过显示列表视图上的屏蔽显示控制器。
- 假设现在有两个元件A和B,都使用了显示控制,而他们在不同的页面显示。现在想将他们对齐一下,这显然做不到,因为他们不会同时显示,那只能手动填写他们的坐标了,或者将显示控制先取消掉,对齐好了再设置回来。这显然太麻烦,编辑器已经为你考虑到了这一点。点击“屏蔽控制器”后,所有被控制器隐藏的元件都能显示出来,你就可以方便地应用对齐,或者选中这些元件进行批量的操作了。这个功能只是辅助UI编辑的,所以只在设计的时候有效,实际运行时并没有屏蔽功能。
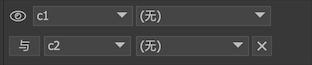
- 显示控制-2一般和显示控制搭配使用,它可以实现两个控制器控制一个元件显隐的需求。特别还提供了一个逻辑关系的选项,可以选择“与”或者“或”。

位置控制
- 位置控制是指该元件在不同控制器页面中可以具有不同的XY坐标。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的X、Y属性值,编辑器会自动记录元件在不同页面的属性值,无需额外操作。
- 位置控制支持动画效果。选中位置控制旁边的缓动按钮后,当控制器页面改变时,元件不是立刻设置新的坐标,而是使用一个缓动到达新的值。点击设置可以设置缓动参数:

- 持续时间:整个缓动过程持续的时间,单位秒。
- 延迟时间:控制器页面切换后,延迟一定时间再开始缓动。单位秒。
- 缓动函数:时间/速度曲线。详细请参考图解示例。如果这里选择为Custom,则可以自定义曲线,参考自定义缓动曲线。
- 位置控制器支持使用百分比记录坐标。选中百分比按钮后,坐标数值将使用百分比记录。例如元件放置在组件水平中心时,x值就记录为50%。当组件大小改变时,切换控制器页面后元件的坐标依然是中心即50%的位置。
- 位置控制和关联系统的关系
- 假设控制器C1有2个页面P1和P2,元件N现在设置了位置控制,在P1页面的坐标是V1(50,50),在P2页面的坐标是V2(100,100)。元件N设置了对容器组件右右的关联关系。控制器现在处于P1页,坐标为(50,50)。
- 现在容器组件大小发生改变,元件N的坐标被关联系统修改为(70,70),这时V1更新为(70,70),V2也同时自动更新为(120,120)。也就是说,关联系统的动作会应用到所有页面保存的坐标中。
大小控制
- 大小控制是指该元件在不同控制器页面中可以具有不同的宽和高以及Scale值。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的宽、高、ScaleX、ScaleY属性值,编辑器会自动记录元件在不同页面的属性值。
- 大小控制支持动画效果。缓动的设置方式与位置控制是相同的,请参考位置控制。
颜色控制
- 颜色控制是指该元件在不同控制器页面中可以具有不同的颜色。只有图片元件(对应图片的变色设置)、文本/富文本元件(对应文字的颜色)和装载器元件(对应载入的图片或动画的变色设置)才支持颜色控制。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的颜色值,编辑器会自动记录元件在不同页面的属性值。
- 颜色控制支持动画效果。缓动的设置方式与位置控制是相同的,请参考位置控制。
外观控制
- 外观控制是指该元件不同控制器页面中可以对具有不同的透明度、变灰、旋转和不可触摸属性。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的透明度、变灰、旋转和不可触摸属性值,编辑器会自动记录元件在不同页面的属性值。
- 外观控制支持动画效果。但只有透明度和旋转参与缓动,变灰和不可触摸都是立刻设置的。缓动的设置方式与位置控制是相同的,请参考位置控制。
文本控制
- 文本控制是指该元件在不同控制器页面中可以具有不同的文本。文本/富文本元件(对应文字的颜色)、标签组件、按钮组件和下拉框组件才支持文本控制。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的文本属性或标题属性,编辑器会自动记录元件在不同页面的属性值。
图标控制
- 图标控制是指该元件在不同控制器页面中可以具有不同的图标。只有装载器元件、标签组件、按钮组件才支持图标控制。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的URL属性或图标属性,编辑器会自动记录元件在不同页面的属性值。
动画控制
- 动画控制是指该元件在不同控制器页面中可以具有不同的动画相关设置。只有动画和装载器才支持动画控制。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的“播放”和“帧”属性,编辑器会自动记录元件在不同页面的属性值。
字体大小控制
- 字体大小是指该元件在不同控制器页面中可以具有不同的字体大小。只有文本、富文本、标签和按钮才支持字体大小控制。
- 设置控制器后,在不同的控制器页面,你可以调整目标元件的“字体大小”属性,编辑器会自动记录元件在不同页面的属性值。
在Unity中的使用控制器
设置组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson25_FGUI基础_控件_控制器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取控制器
//1.获取控制器
Controller myController = view.GetController("MyController");
控制器重要API
//2.控制器重要API
//selectedIndex属性 切换控制器页签 通过索引号 即可设置 会触发事件
myController.selectedIndex = 1;
//SetSelectedIndex方法传入索引 通过索引切换 但是不会触发事件
myController.SetSelectedIndex(1);
//初始化时 不希望播放缓动效果 可以通过它关闭所有控制器的缓动播放
GearBase.disableAllTweenEffect = true;
//selectedPage属性 通过名字去切换页签 会触发事件
myController.selectedPage = "page2";
//SetSelectedPage方法传入页签名 通过名字去切换页签 不会触发事件
myController.SetSelectedPage("page2");
控制器事件相关
//3.控制器事件相关
//控制器变化时监听
myController.onChanged.Add(() =>
{
print("切换了页签");
});
myController.selectedIndex = 1;//会打印切换了页签
//myController.SetSelectedIndex(1);//不会打印切换了页签
//控制器如果有缓动效果 可以添加缓动结束后的事件监听
GObject bk = view.GetChild("bk");
bk.onGearStop.Add(() =>
{
//假如既有位置的缓动 又有大小的缓动 会打印两次
print("缓动结束");
});
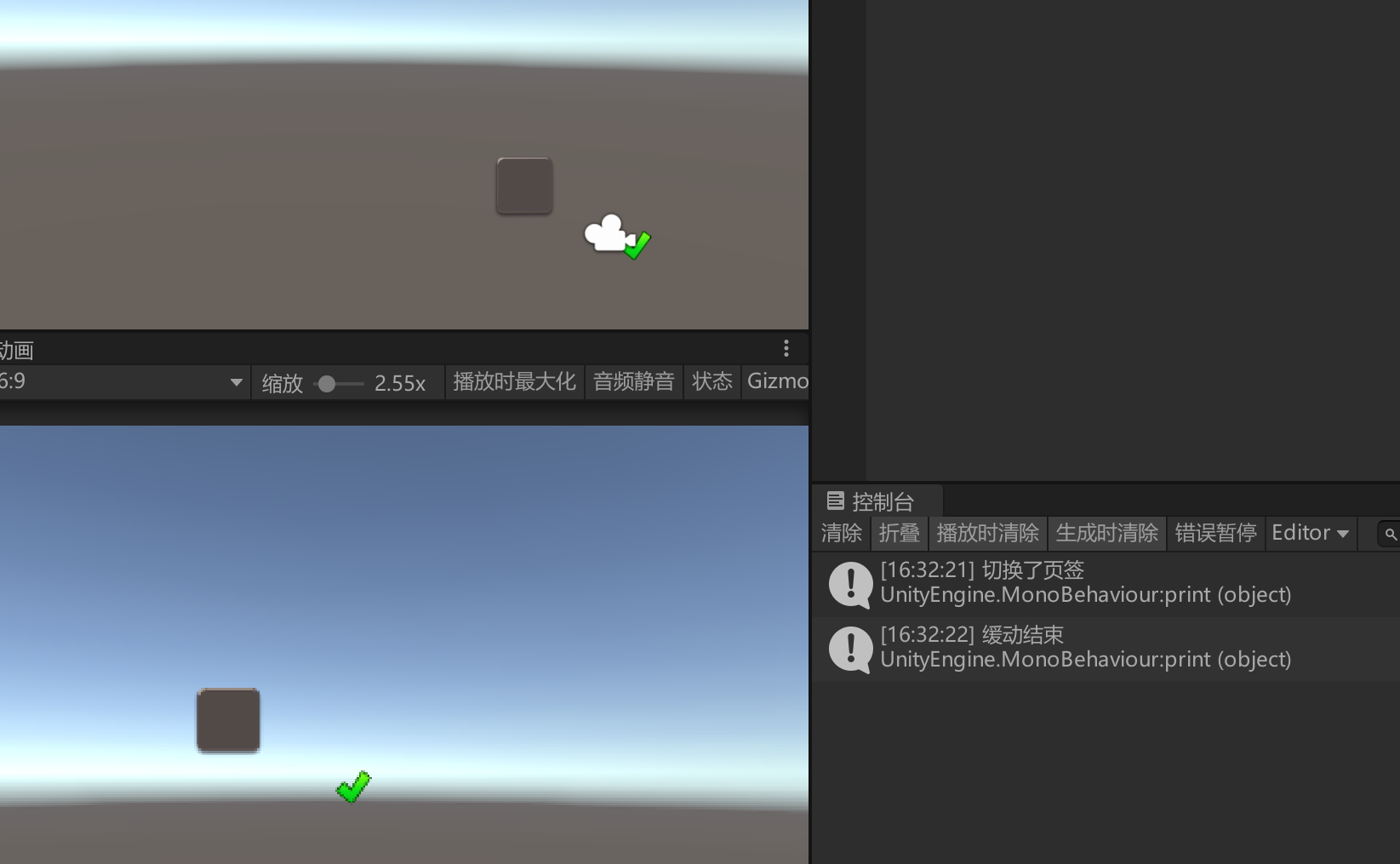
运行结果

控制器联动
- 控制器可以和其它控件进行联动
- 联动指的是一个控件的切换会带来面板的切页
- 之后我们在讲解对应控件的时候 再进行深入讲解
25.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson25_FGUI基础_控件_控制器 : MonoBehaviour
{
void Start()
{
#region 知识点一 控制器是什么?
//控制器是FairyGUI核心功能之一,它为UI制作中以下类似需求提供了支持
//1.分页:一个组件可以由多个页面组成
//2.按钮状态: 按钮通常有按下、鼠标悬浮等多个状态,我们可以利用控制器为每个状态安排不同的显示内容
//3.属性变化:利用控制器,我们可以使元件具有多个不同的形态,并且可以方便地切换
//简单理解控制器
//就是可以让一个组件有几种状态
//我们可以在不同的状态内设置组件内元件的变化
//来做到类似 面板切页,按钮状态变化等效果
#endregion
#region 知识点二 控制器的创建
//控制器在组件中进行创建
//每一个组件都可以创建一个或多个控制器
#endregion
#region 知识点三 控制器的属性控制
#endregion
#region 知识点四 在Unity中的使用控制器
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson25_FGUI基础_控件_控制器").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取控制器
Controller myController = view.GetController("MyController");
//2.控制器重要API
//selectedIndex属性 切换控制器页签 通过索引号 即可设置 会触发事件
//myController.selectedIndex = 1;
//SetSelectedIndex方法传入索引 通过索引切换 但是不会触发事件
//myController.SetSelectedIndex(1);
//初始化时 不希望播放缓动效果 可以通过它关闭所有控制器的缓动播放
//GearBase.disableAllTweenEffect = true;
//selectedPage属性 通过名字去切换页签 会触发事件
//myController.selectedPage = "page2";
//SetSelectedPage方法传入页签名 通过名字去切换页签 不会触发事件
//myController.SetSelectedPage("page2");
//3.控制器事件相关
//控制器变化时监听
myController.onChanged.Add(() =>
{
print("切换了页签");
});
myController.selectedIndex = 1;//会打印切换了页签
//myController.SetSelectedIndex(1);//不会打印切换了页签
//控制器如果有缓动效果 可以添加缓动结束后的事件监听
GObject bk = view.GetChild("bk");
bk.onGearStop.Add(() =>
{
//假如既有位置的缓动 又有大小的缓动 会打印两次
print("缓动结束");
});
#endregion
#region 知识点五 控制器联动
//控制器可以和和其它控件进行联动
//什么是联动?
//比如一个单选按钮的切换 会带来面板的切页
//之后我们在讲解对应控件的时候 再进行深入讲解
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

