15.游戏场景-结束界面
15.1 知识点
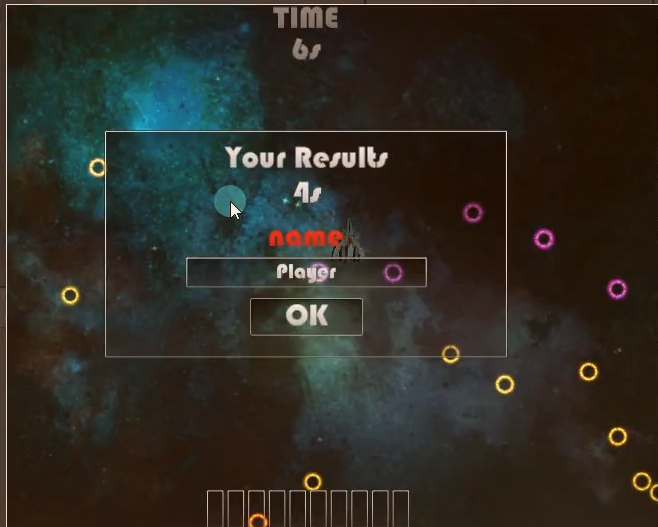
查看结束面板样式和所需要的控件

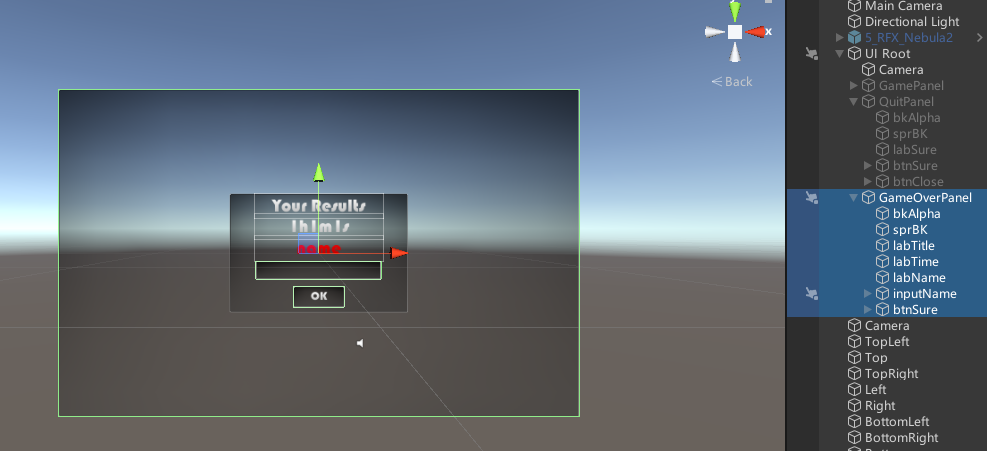
创建结束面板控件,添加半透明背景,背景,标题,坚持的时间,名字标题,名字输入框这几个控件。检查分辨率自适应和DrawCall。

创建GameOverPanel 脚本,继承基类面板。创建时间标签,姓名输入框,确定按钮变量,挂载到退出面板控件并关联对应控件。创建游戏结束时间坚持的时间的变量。重写显示面板方法中,从游戏面板脚本里得到游戏结束时检测的时间,设置到时间标签Label中。重写初始化方法,初始化的时候给确认按钮添加监听,调用游戏数据管理器添加排行榜数据的接口,传入姓名输入框的值和坚持的时间,切回开始界面。
public class GameOverPanel : BasePanel<GameOverPanel>
{
public UILabel labTime; // 时间标签
public UIInput inputName; // 姓名输入框
public UIButton btnSure; // 确定按钮
private int endTime; // 游戏结束时间
public override void Init()
{
btnSure.onClick.Add(new EventDelegate(() =>
{
//要把当前玩家的成绩 保存到排行榜当中
GameDataMgr.Instance.AddRankData(inputName.value, endTime); // 保存成绩
//切回开始界面 重新开始游戏
SceneManager.LoadScene("BeginScene"); // 加载开始场景
}));
HideMe(); // 初始化时隐藏面板
}
public override void ShowMe()
{
base.ShowMe();
//显示该面板时 就应该去记录 当前的时间
//存储的是一个秒数
endTime = (int)GamePanel.Instance.nowTime; // 记录游戏结束时间
//从游戏界面得到 显示的 当前时间
labTime.text = GamePanel.Instance.labTime.text; // 更新时间标签文本
}
}
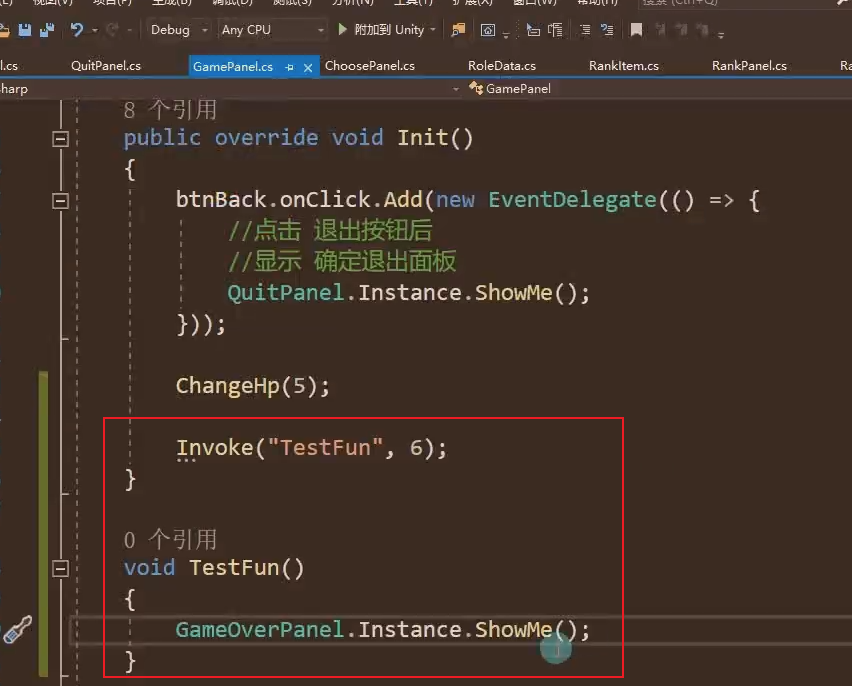
可以在GamePanel脚本中用延迟函数添加测试代码,测试6秒后显示游戏结束面板,看看有没有问题。测试完删除代码。

15.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class GameOverPanel : BasePanel<GameOverPanel>
{
public UILabel labTime; // 时间标签
public UIInput inputName; // 姓名输入框
public UIButton btnSure; // 确定按钮
private int endTime; // 游戏结束时间
public override void Init()
{
btnSure.onClick.Add(new EventDelegate(() =>
{
//要把当前玩家的成绩 保存到排行榜当中
GameDataMgr.Instance.AddRankData(inputName.value, endTime); // 保存成绩
//切回开始界面 重新开始游戏
SceneManager.LoadScene("BeginScene"); // 加载开始场景
}));
HideMe(); // 初始化时隐藏面板
}
public override void ShowMe()
{
base.ShowMe();
//显示该面板时 就应该去记录 当前的时间
//存储的是一个秒数
endTime = (int)GamePanel.Instance.nowTime; // 记录游戏结束时间
//从游戏界面得到 显示的 当前时间
labTime.text = GamePanel.Instance.labTime.text; // 更新时间标签文本
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

