3.UGUI基础-六大基础组件-Canvas画布组件
3.1 知识点

主要学习内容

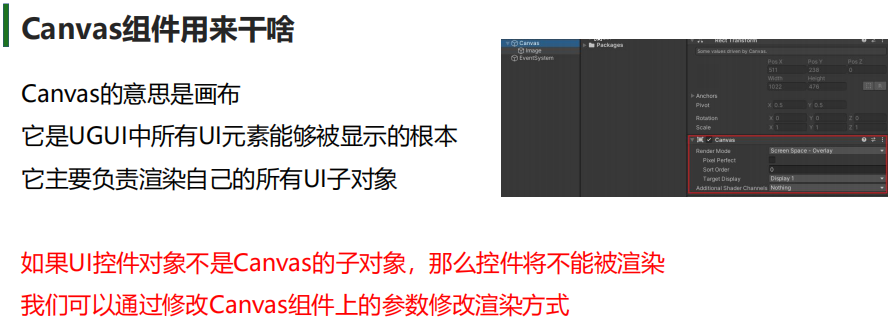
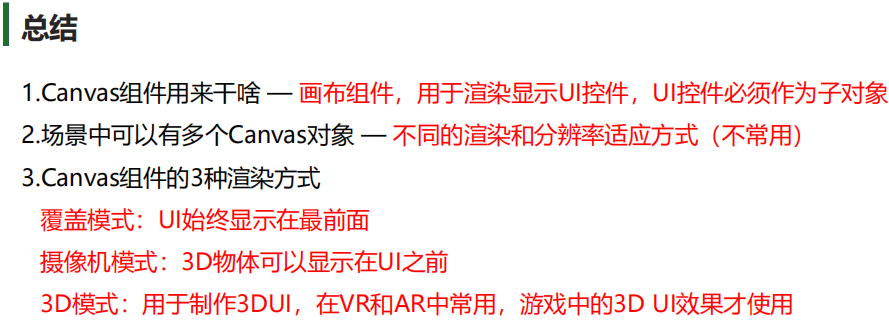
Canvas组件用来干啥

场景中可以有多个Canvas对象

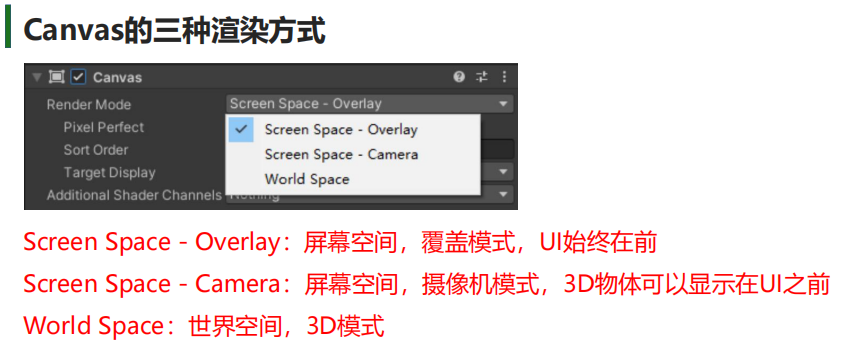
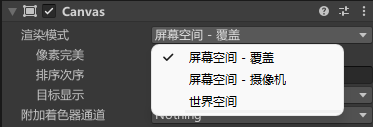
Canvas的三种渲染方式


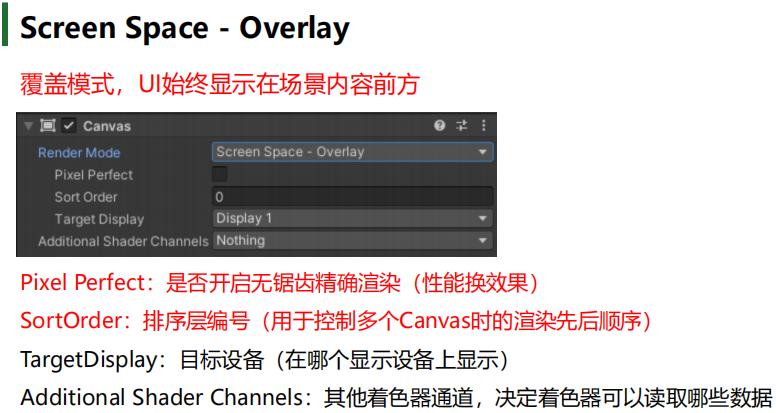
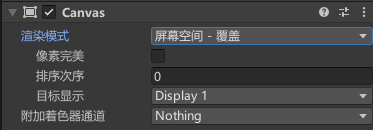
Screen Space - Overlay


覆盖模式,UI始终显示在场景内容前方,UI始终会挡住场景模型
Pixel Perfect:是否开启无锯齿精确渲染(性能换效果)
SortOrder:排序层编号(用于控制多个Canvas时的渲染先后顺序)Canvas的排序层级越高,会渲染在层级较低的前面
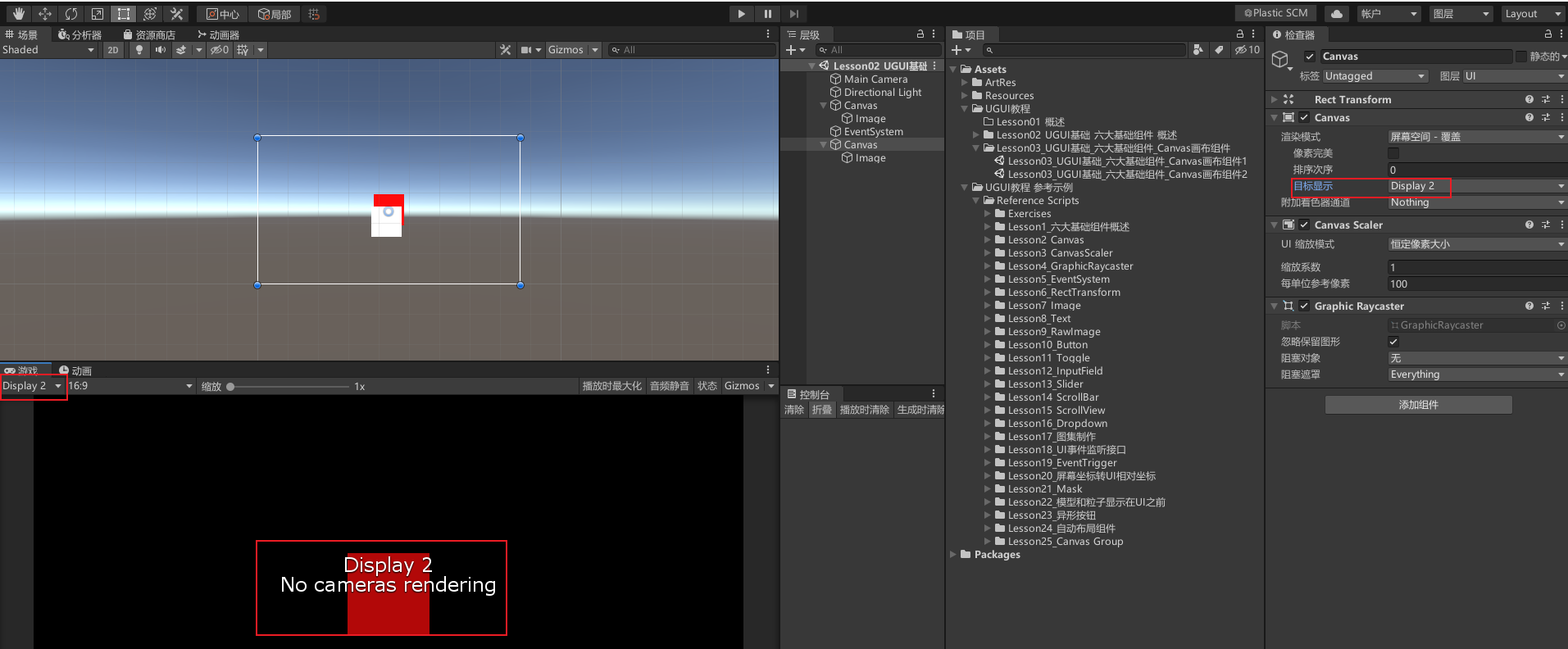
TargetDisplay:目标设备(在哪个显示设备上显示)

Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
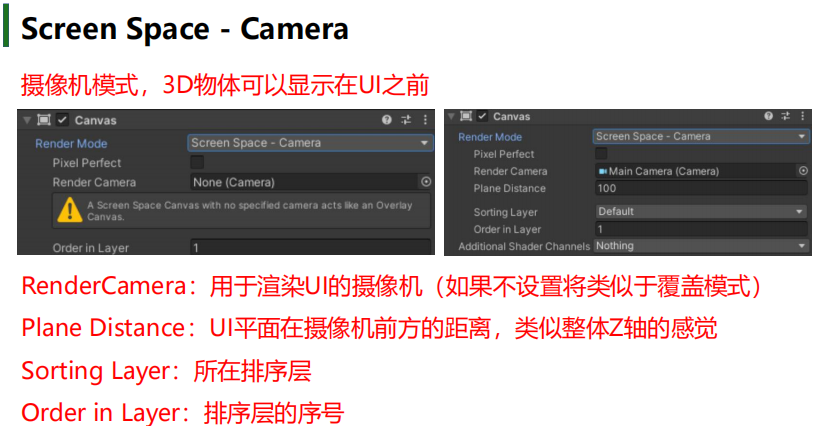
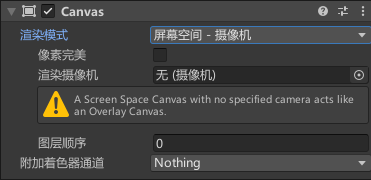
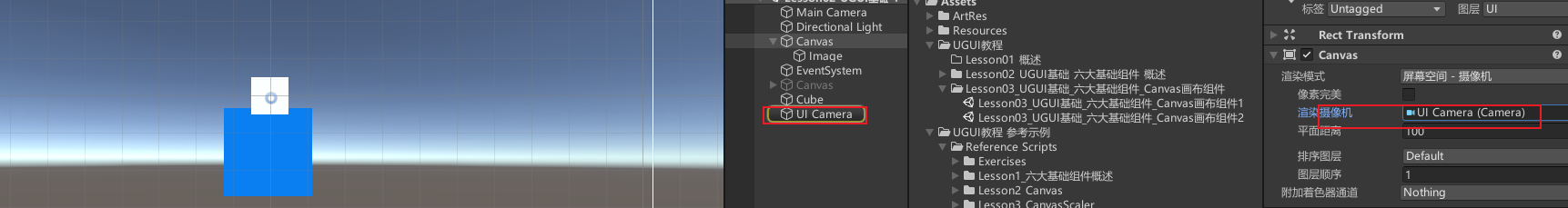
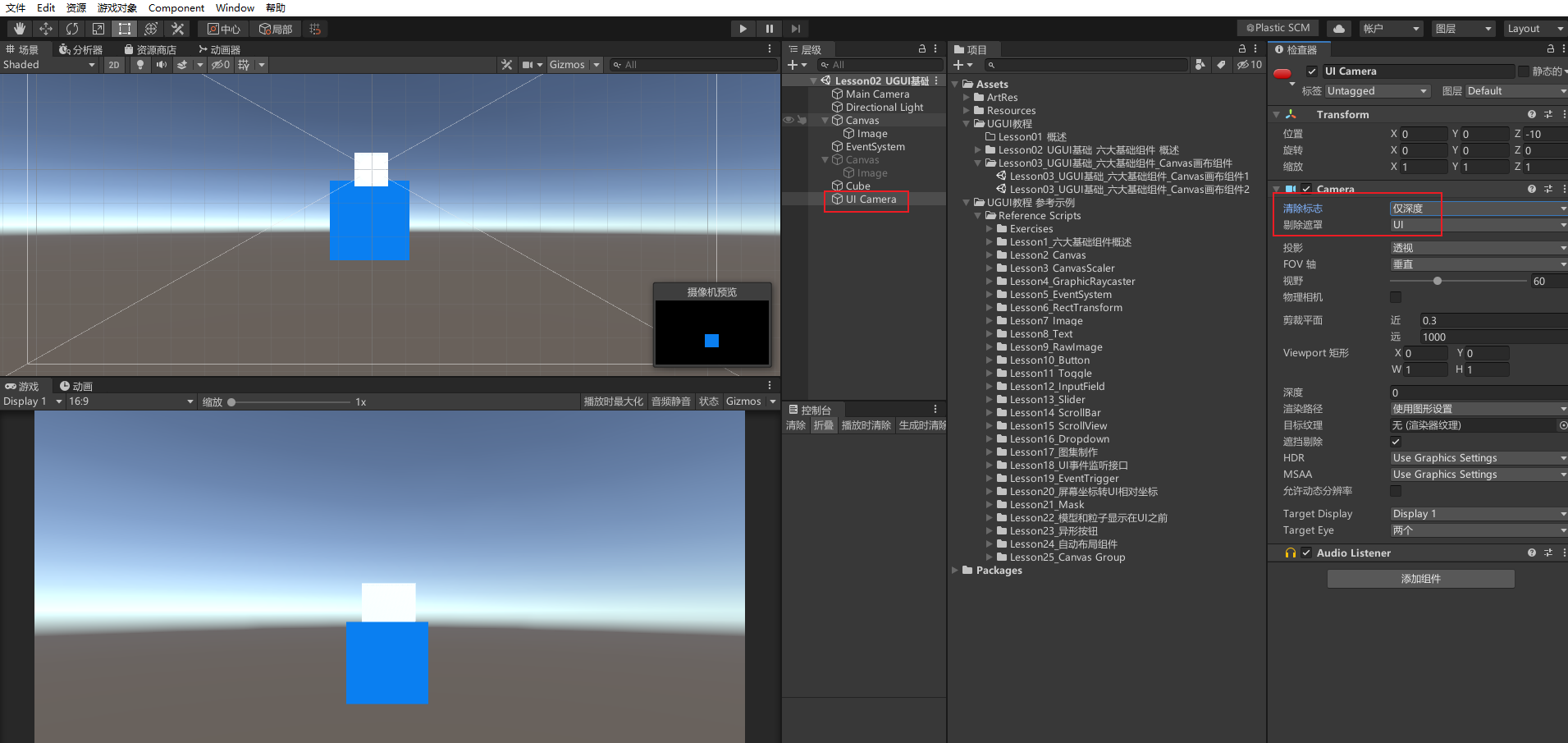
Screen Space - Camera


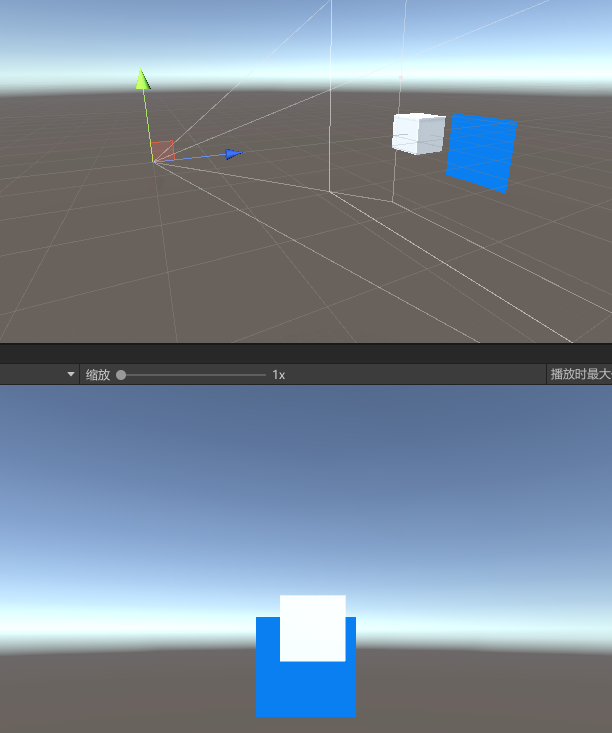
摄像机模式,3D物体可以显示在UI之前
RenderCamera:用于渲染UI的摄像机(如果不设置将类似于覆盖模式)
- 不推荐设置成主摄像机
- 设置成主摄像机可能会不好控制哪些场景模型要在UI前面,哪些要在后面
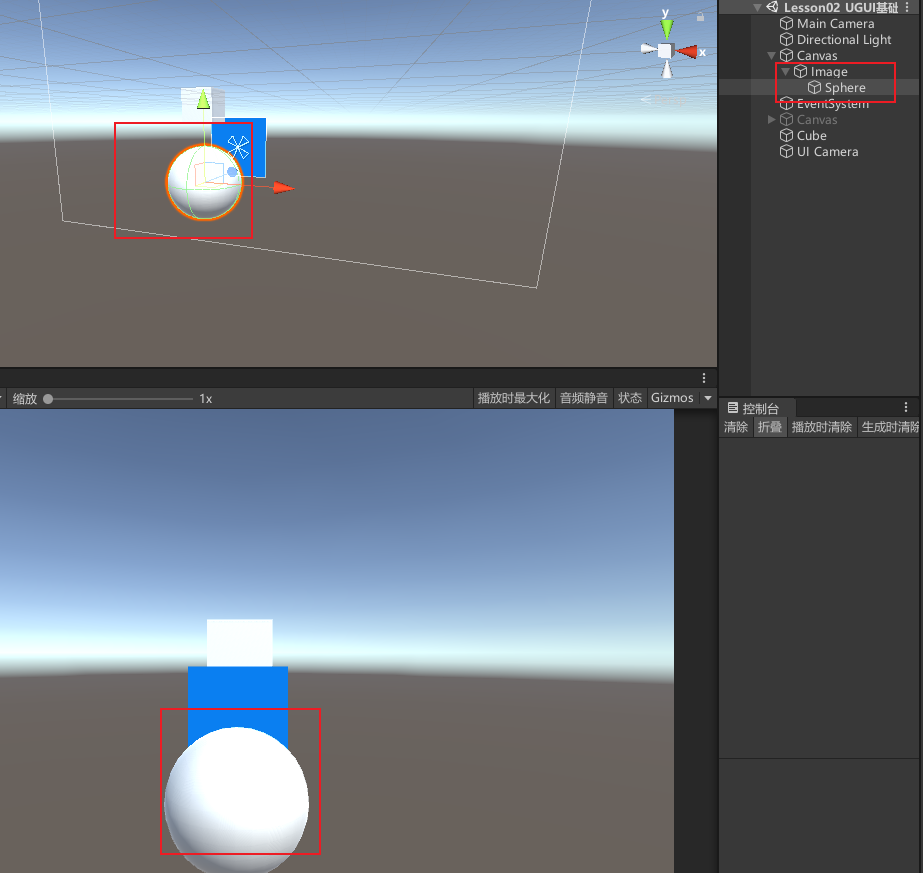
- 建议多创建一个只渲染UI层的摄像机并关联,设置模式为仅深度。调整深度比主摄像机高。这样UI就能一直在模型前面了。假如想创建显示在UI层前面的模型,直接创建在UI下的子物体即可。



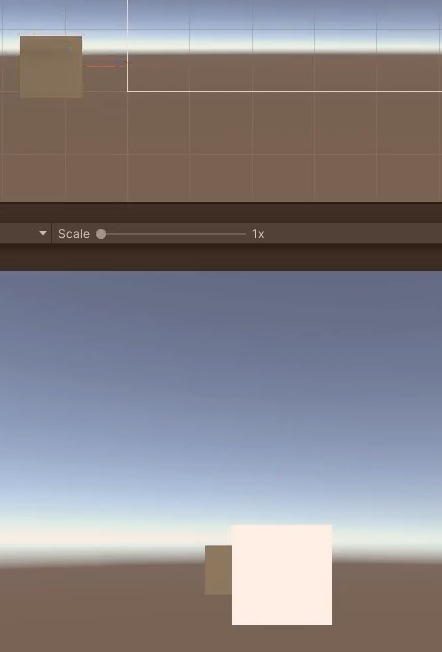
Plane Distance:UI平面在摄像机前方的距离,类似整体Z轴的感觉


Sorting Layer:所在排序层
Order in Layer:排序层的序号
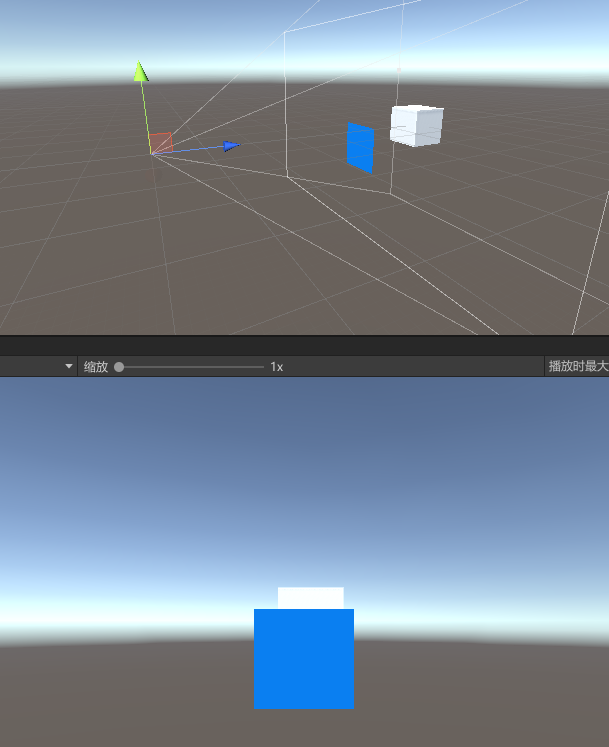
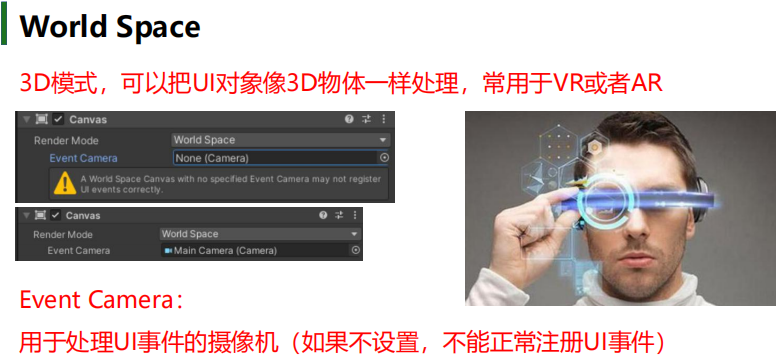
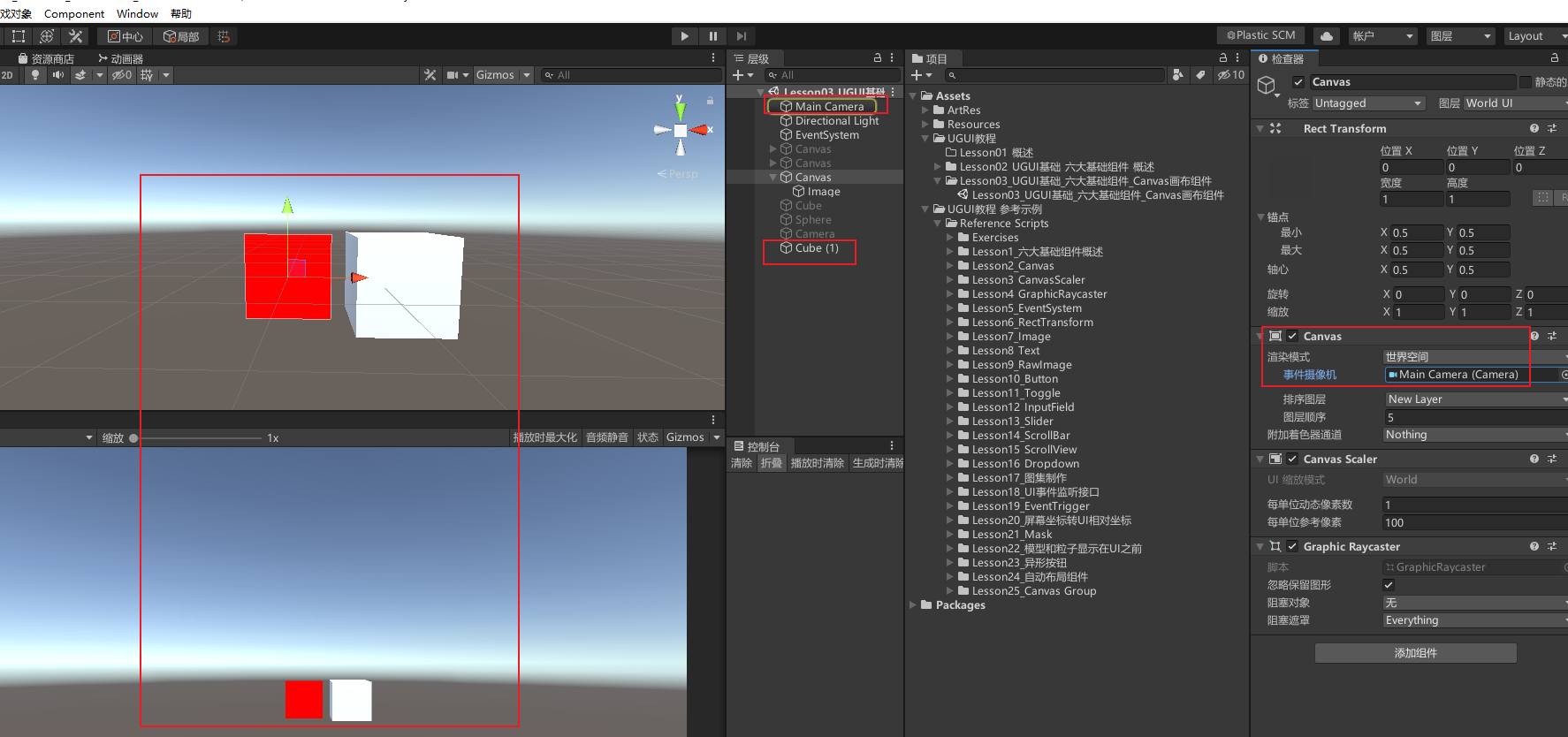
World Space

3D模式,可以把UI对象像3D物体一样处理,常用于VR或者AR
一般把关联的摄像机设置成主摄像机,重置UI的比例和长宽后,标准单位的UI图片大小是和立方体一样的。可以把UI当成3D物体处理。
Event Camera:用于处理UI事件的摄像机(如果不设置,不能正常注册UI事件)
总结

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

