22.UGUI进阶-Mask遮罩
22.1 知识点
遮罩是什么
遮罩是一种在不改变图片的情况下,让图片在游戏中只显示其中的一部分的组件。实际上,ScrollView滚动视图中的ViewPort就包含遮罩组件,这导致在滚动视图中只有在可见范围内才能看到组件。
遮罩如何使用
遮罩的关键组件是Mask组件,通过在父对象上添加Mask组件即可遮罩其子对象。
注意:
- 想要被遮罩的Image需要勾选Maskable。
- 只要父对象添加了Mask组件,那么所有的UI子对象都会被遮罩。
- 遮罩父对象图片的制作,不透明的地方显示,透明的地方被遮罩。
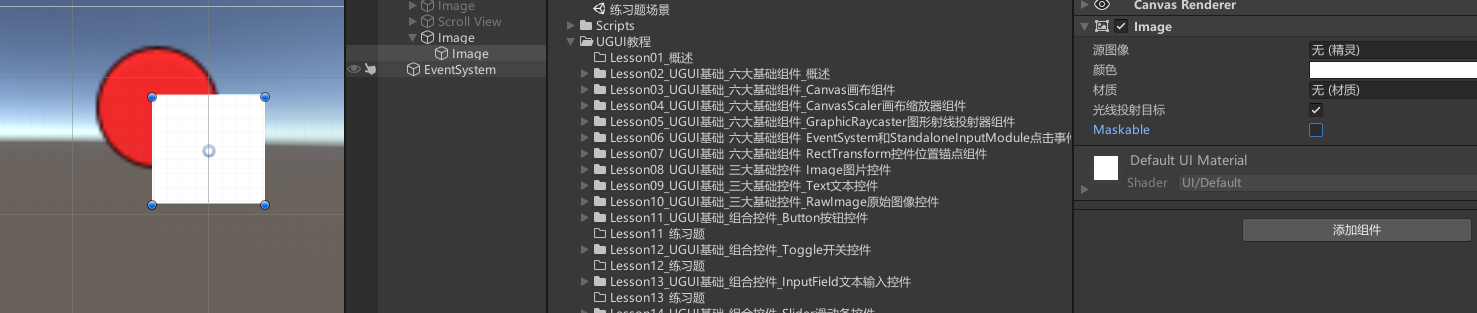
给红色圆形父对象添加Mask组件

给红色圆形父对象添加Mask组件,它就变成了遮罩。
白色正方形子对象被红色圆形父对象遮罩。
只有在红色父对象不透明的地方白色正方形才能显示,红色父对象透明的地方白色正方形不能显示。
红色圆只要四个角是不透明的,所以在四个角白色正方形会被遮罩。
注意要勾选Maskable

勾选Maskable,否则遮罩失效。
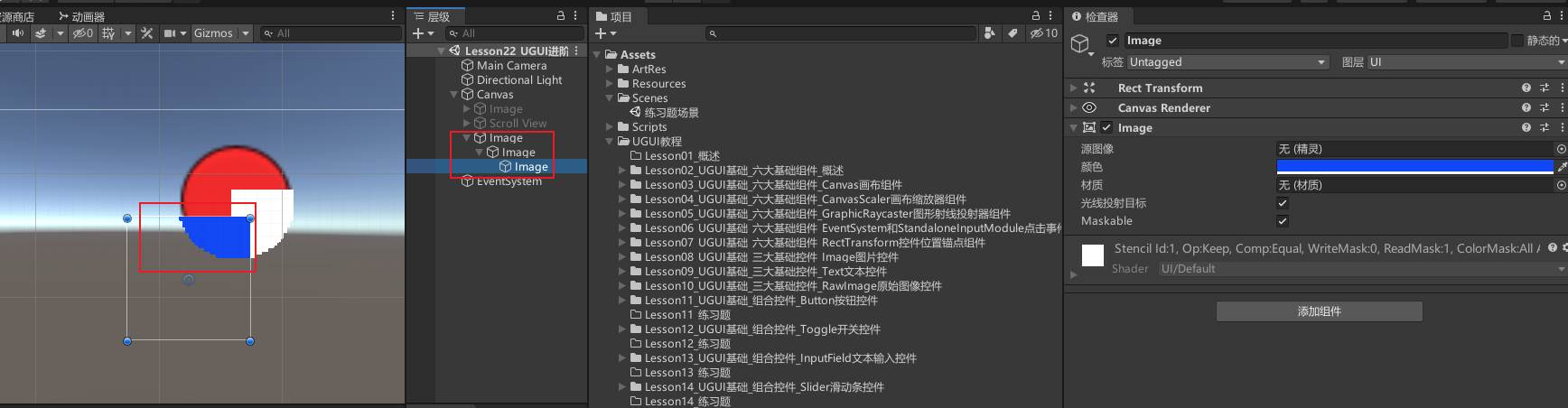
子对象的子对象也能被遮罩

子对象的子对象也能被遮罩。
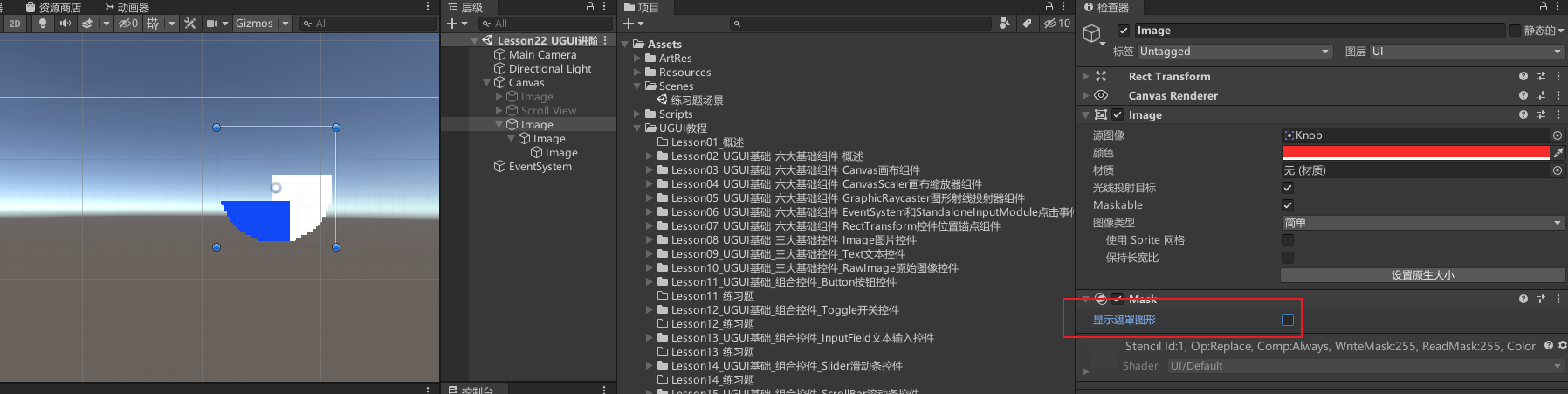
Mask上的参数可以选择遮罩图形是否显示

Mask上的参数可以选择遮罩图形是否显示。
22.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson22_UGUI进阶_Mask遮罩 : MonoBehaviour
{
void Start()
{
#region 知识点一 遮罩是什么
//在不改变图片的情况下
//让图片在游戏中只显示其中的一部分
#endregion
#region 知识点二 遮罩如何使用
//实现遮罩效果的关键组件时Mask组件
//通过在父对象上添加Mask组件即可遮罩其子对象
//注意:
//1.想要被遮罩的Image需要勾选Maskable
//2.只要父对象添加了Mask组件,那么所有的UI子对象都会被遮罩
//3.遮罩父对象图片的制作,不透明的地方显示,透明的地方被遮罩
#endregion
}
}
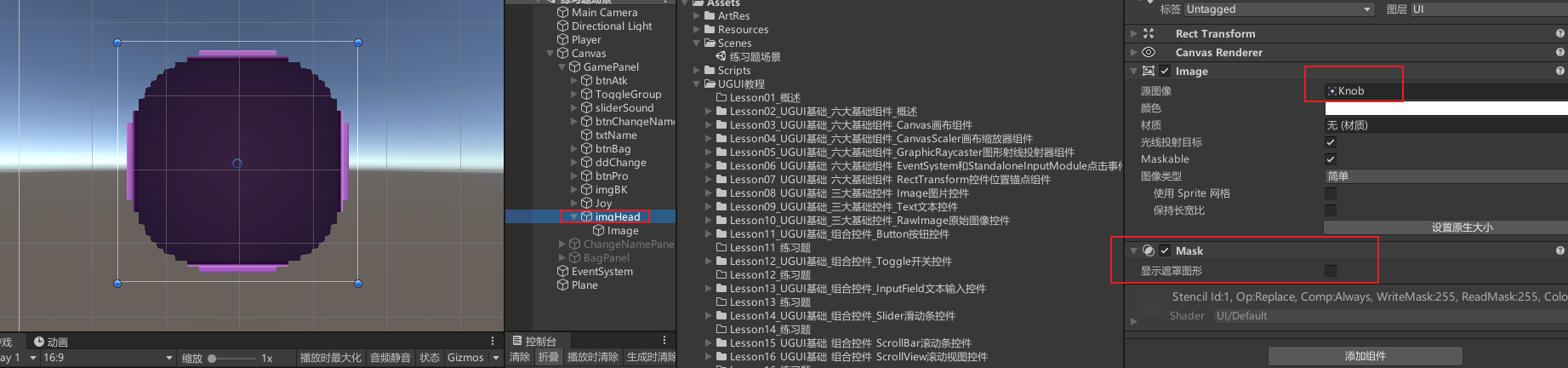
22.3 练习题
在上节课的练习题基础上,请用现在所学知识,制作一个这样的功能: 一个方形的头像在界面上显示成一个圆形
创建一个圆形图,添加Mask组件,在创建一个正方形子对象,注意方形图只显示中间圆形部分了

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

