27.总结
27.1 知识点

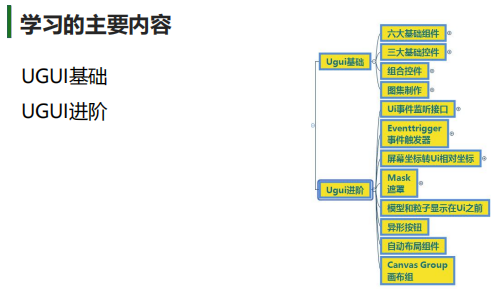
学习的主要内容

必须达到的水平

学会举一反三

一些和UI相关的知识

27.2 核心要点速览
Canvas画布组件
| 内容 | 详情 |
|---|---|
| Canvas 组件作用 | 用于创建和管理 UI,场景中可存在多个 Canvas 对象 |
| 渲染方式 - Screen Space - Overlay | 覆盖模式,UI 始终显示在场景内容前方,会挡住场景模型。 参数: - Pixel Perfect:是否开启无锯齿精确渲染(性能换效果) - SortOrder:排序层编号,控制多个 Canvas 渲染先后顺序,层级高的先渲染 - TargetDisplay:目标显示设备 - Additional Shader Channels:其他着色器通道,决定着色器可读取的数据 |
| 渲染方式 - Screen Space - Camera | 摄像机模式,3D 物体可显示在 UI 之前。 参数: - RenderCamera:用于渲染 UI 的摄像机,不推荐设为主摄像机,建议创建只渲染 UI 层的摄像机并关联,设置模式为仅深度,调整深度比主摄像机高,想让模型在 UI 前可创建为 UI 子物体 - Plane Distance:UI 平面在摄像机前方的距离,类似整体 Z 轴 - Sorting Layer:所在排序层 - Order in Layer:排序层的序号 |
| 渲染方式 - World Space | 3D 模式,可将 UI 对象像 3D 物体一样处理,常用于 VR 或 AR。一般关联主摄像机,重置 UI 比例和长宽后,标准单位的 UI 图片大小和立方体一样。 参数: - Event Camera:用于处理 UI 事件的摄像机,不设置则不能正常注册 UI 事件 |
CanvasScaler画布缩放器组件
组件作用:用于对Canvas中的UI元素进行适配,以适应不同的屏幕分辨率和设备。
三种适配模式:
- 恒定像素模式(Constant Pixel Size):通过Scale Factor(缩放系数)和Reference Pixels Per Unit(单位参考像素)来全局缩放UI元素,单位参考像素与图片的Pixels Per Unit共同影响UI元素最终显示尺寸。
- 缩放模式(Scale With Screen Size):最常用的模式,基于Reference Resolution(参考分辨率)进行自适应计算。当屏幕分辨率宽高比不适应参考分辨率时,通过Screen Match Mode(屏幕匹配模式)来处理,有Expand(拓展模式,保留UI,可能有黑边)、Shrink(最大程度放大UI,可能裁剪)、Match Width Or Height(宽高匹配模式,UI大小不变,可能裁剪或有黑边)三种匹配方式。
- 恒定物理模式(Constant Physical Size):涉及DPI(每英寸点数)、Physical Unit(物理单位)、Fallback Screen DPI(备用DPI)、Default Sprite DPI(默认图片DPI)等参数,与恒定像素模式的区别在于其基于物理单位和DPI来处理UI元素的显示。
- 3D模式(World模式):有Dynamic Pixels Per Unit(UI中动态创建位图的单位像素数)和Reference Pixels Per Unit(单位参考像素,默认一个单位为100像素)等参数,用于处理3D场景中的UI相关设置。
GraphicRaycaster 图形射线投射器
主要作用:GraphicRaycaster 用于处理 UI 元素的射线检测,确定鼠标点击或触摸事件是否发生在 UI 元素上。
参数说明
| 参数 | 说明 |
|---|---|
| Ignore Reversed Graphics | 是否忽略反转图形。若勾选,当对象旋转了 x 轴或 y 轴时,点击该对象无效;若不勾选,点击始终有效。 |
| Blocking Objects | 射线被哪些类型的碰撞器阻挡,但在覆盖渲染模式下此设置无效。可选择能阻挡射线的碰撞器类型。 |
| Blocking Mask | 射线被哪些层级的碰撞器阻挡,同样在覆盖渲染模式下无效。需配合阻塞对象使用,只有对象处于勾选的层级,并且符合阻塞对象的类型,才能阻挡射线。 |
覆盖模式特性:在覆盖模式下,由于 UI 始终显示在最前面,Blocking Objects 和 Blocking Mask 参数无效。
EventSystem 组件
| 参数 | 说明 |
|---|---|
| First Selected | 可设置游戏开始时默认选中的游戏对象,关联对象后,运行游戏该对象会被默认选中。 |
| Send Navigation Events | 决定是否允许导航事件(如移动、按下、取消等)。勾选后,可通过 wasd 或上下左右键切换选择的对象。 |
| Drag Threshold | 定义了拖拽操作的阈值,即鼠标移动多少像素后会进入拖拽状态。 |
Standalone Input Module 组件
| 参数 | 说明 |
|---|---|
| Horizontal Axis | 水平轴按钮对应的热键名,该名字需对应 Input 管理器中的设置。 |
| Vertical Axis | 垂直轴按钮对应的热键名,对应 Input 管理器中的设置。 |
| Submit Button | 提交(确定)按钮对应的热键名,对应 Input 管理器中的设置。 |
| Cancel Button | 取消按钮对应的热键名,对应 Input 管理器中的设置。 |
| Input Actions Per Second | 每秒允许键盘或控制器输入的数量。 |
| Repeat Delay | 每秒输入操作重复率生效前的延迟时间。 |
| ForceModule Active | 决定是否强制该模块处于激活状态。一般情况下,不会对该组件的参数进行修改。 |
RectTransform矩形变换组件
| 参数 | 说明 |
|---|---|
| Pivot(轴心点) | 取值范围为 0 - 1,以左下角为原点 (0, 0),右上角为 (1, 1)。 是旋转的中心点,与锚点共同用于位置计算。 影响宽高扩大或缩小时的伸缩方向。 |
| Anchors(相对父矩形锚点) | Min 是矩形锚点范围 X 和 Y 的最小值,Max 是最大值,取值范围 0 - 1。 当 Min 和 Max 对应的 xy 值完全贴合时,锚点以点的形式存在,根据锚点位置建立坐标系,结合轴心点计算 UI 对象位置。 当 Min 和 Max 对应的 xy 值分开时,根据锚点的四条边和 UI 对象的四条边计算位置,适用于背景图或需要子对象随父对象变化而变化的情况。 |
| Pos(X, Y, Z) | 轴心点(中心点)相对锚点的位置。 |
| Width/Height | 矩形的宽高。 |
| Left/Top/Right/Bottom | 矩形边缘相对于锚点的位置,当锚点分离时出现。 |
| Rotation | 围绕轴心点旋转的角度。 |
| Scale | 缩放大小。 |
| Blueprint Mode(蓝图模式) | 启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容,一般不勾选。 |
| Raw Edit Mode(原始编辑模式) | 启用后,改变轴心和锚点值不会改变矩形位置,即改变轴心位置,图片显示位置改变,但 UI 对象的 Pos 位置数值不变。 不启用时,改变轴心位置,UI 对象的 Pos 位置也会改变。 |
Image图片控件
Image 图片组件参数
| 参数 | 说明 |
|---|---|
| Source Image(源图形) | 图片来源,图片类型必须是“精灵”类型。 |
| Color(颜色) | 图像的颜色,会在原图基础上叠加。 |
| Material(材质) | 图像的材质,一般使用 UI 的默认材质,不做修改。 |
| Raycast Target(射线目标) | 是否作为射线检测的目标,不勾选则不会响应射线检测,可穿透当前控件点击到后面的控件。 |
| Maskable | 是否能被遮罩,后续结合遮罩相关知识点讲解。 |
| Image Type(图片类型) | Simple(普通模式):均匀缩放整个图片。 Sliced(切片模式):9 宫格拉伸,只拉伸中央十字区域,需打开精灵编辑开启设置九宫格;Pixels Per Unit Multiplier 一般不修改;Fill Center 不勾选图片会中间空心。 Tiled(平铺模式):重复平铺中央部分。 Filled(填充模式):可用于做血条、cd 进度条等,有 Fill Method(填充方式)、Fill Origin(填充原点)、Fill Amount(填充量)、Clockwise(顺时针方向)等参数。 |
| Use Sprite Mesh(使用精灵网格) | 勾选后 Unity 会帮我们生成图片网格。 |
| Preserve Aspect(保持长宽比) | 确保图像保持其现有尺寸。 |
| Set Native Size(设置原生大小) | 设置为图片资源的原始大小。 |
Image 图片代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 Image 组件 | Image image = this.GetComponent<Image>(); |
获取当前脚本所附加的 GameObject 上的 Image 组件。 |
| 设置显示图像 | image.sprite = Resources.Load<Sprite>("ui_TY_fanhui_01"); |
从资源文件夹中加载名为 “ui_TY_fanhui_01” 的 Sprite,并将其设置为 Image 的显示图像。 |
| 设置宽高 | (transform as RectTransform).sizeDelta = new Vector2(200, 200); |
将当前 GameObject 的 Transform 转换为 RectTransform,然后修改其尺寸为宽度 200、高度 200。 |
| 设置是否进行射线检测 | image.raycastTarget = false; |
禁用该 Image 组件的射线检测,使其不响应用户的点击事件。 |
| 设置颜色 | image.color = Color.red; |
将该 Image 组件的颜色设置为红色。 |
Text
Text 文本组件参数
| 参数 | 说明 |
|---|---|
| Text(文本) | 文本显示内容。 |
| Font(字体) | 文本所使用的字体。 |
| FontStyle(字体样式) | 包括 Normal(普通)、Bold(加粗)、Italic(斜体)、Bold And Italic(加粗 + 斜体)。 |
| Font Size(字体大小) | 文本字体的大小。 |
| Line Spacing(行间距) | 行之间的垂直间距。 |
| Rich Text(富文本) | 是否开启富文本功能。 |
| Alignment(对齐方式) | 文本的对齐方式。 |
| Align By Geometry(几何对齐) | 使用字形集合形状范围进行水平对齐,而非字形指标,一般不勾选。 |
| Horizontal Overflow(水平溢出) | 处理文本太宽无法放入矩形范围的方式,有 Wrap(包裹模式,自动换行)和 Overflow(溢出模式,可溢出矩形框)。 |
| Vertical Overflow(垂直溢出) | 处理文本太高无法放入矩形范围的方式,有 Truncate(截断模式,超出部分裁剪)和 Overflow(溢出模式,可溢出矩形框)。 |
| Best Fit(最佳适应) | 忽略字体大小,自动调整使内容完全显示在矩形框中,可设置 MinSize(最小字体大小)和 MaxSize(最大字体大小)。 |
富文本使用
需开启富文本选项才能生效,示例如下:
- 加粗:
<b>文本内容</b> - 斜体:
<i>文本内容</i> - 大小:
<size=50>文本内容</size> - 颜色:
<color=#ff0000ff>文本内容</color>或<color=red>文本内容</color>
边缘线和阴影
若要添加边缘线和阴影效果,需自行添加对应的组件,如 Outline(边缘线组件)和 Shadow(阴影组件)。
Text 文本代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 Text 组件 | Text text = this.GetComponent<Text>(); |
获取当前脚本所附加的 GameObject 上的 Text 组件。 |
| 设置文本显示内容 | text.text = "哈哈哈哈哈"; |
通过 text.text 变量设置文本显示内容。 |
RawImage
RawImage 原始图像组件参数
| 参数 | 说明 |
|---|---|
| Texture(图像纹理) | 可以拖拽任何类型的图进行关联。 |
| UV Rect(UV 矩形) | 表示图像在 UI 矩形内的偏移和大小。位置偏移 X 和 Y 取值范围是 0 - 1,大小偏移 W 和 H 取值范围也是 0 - 1。改变这些值,图像边缘会进行拉伸来填充 UV 矩形周围的空间,一般情况下不会改变此参数。 |
RawImage 原始图像代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 RawImage 组件 | RawImage rawImage = this.GetComponent<RawImage>(); |
获取当前脚本所附加的 GameObject 上的 RawImage 组件。 |
| 设置纹理 | rawImage.texture = Resources.Load<Texture>("ui_TY_lvseshuzi_08"); |
从资源文件夹中加载名为 “ui_TY_lvseshuzi_08” 的 Texture,并将其设置为 RawImage 组件的显示纹理。 |
| 设置 UV 矩形 | rawImage.uvRect = new Rect(0, 0, 1, 1); |
设置 RawImage 组件的纹理坐标矩形,创建一个左下角坐标为 (0, 0),宽度和高度都为 1 的 Rect 对象。 |
Toggle
Toggle 开关组件参数
| 参数 | 说明 |
|---|---|
| Interactable | 决定是否接受输入。 |
| Transition | 响应用户输入的过渡效果。 |
| Navigation | 导航模式,设置 UI 元素在播放模式中控制器导航的方式。 |
| IsOn | 表示当前是否处于打开状态。 |
| Toggle Transition | 开关值变化时的过渡方式,有 None(无过渡,直接显示隐藏)和 Fade(淡入淡出)两种。 |
| Graphic | 用于表示选中状态的图片,默认关联创建 Toggle 时自动生成的勾形状选中图对象。 |
| Group | 关联的 ToggleGroup 单选框分组组件。创建一个空物体添加 ToggleGroup 组件作为管理组对象,将需管理的 Toggle 放在其下,并将每个 Toggle 的 Group 关联该 ToggleGroup 对象可实现单选框功能。Allow Switch Off 属性决定是否允许不选中任何一个单选框。 |
| OnValueChanged | 开关状态变化时执行的函数列表。 |
Toggle 开关代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 Toggle 组件 | Toggle toggle = this.GetComponent<Toggle>(); |
获取当前脚本所附加 GameObject 上的 Toggle 组件。 |
| 设置 Toggle 状态 | toggle.isOn = true; |
将 Toggle 状态设置为打开。 |
| 获取 ToggleGroup 组件 | ToggleGroup toggleGroup = this.GetComponent<ToggleGroup>(); |
获取当前脚本所附加 GameObject 上的 ToggleGroup 组件。 |
| 设置 ToggleGroup 属性 | toggleGroup.allowSwitchOff = false; |
禁止取消选中所有 Toggle。 |
| 获取 ToggleGroup 中选中的 Toggle | foreach (Toggle item in toggleGroup.ActiveToggles()) { print(item.name + " " + item.isOn); } |
遍历 ToggleGroup 中处于选中状态的 Toggle 并打印其名称和状态。 |
Toggle 监听事件的两种方式
拖脚本添加事件监听
点击 Button 组件下 OnClick 下面的添加按钮,选择关联对象及该对象上脚本的公共方法进行点击事件监听,可关联多个函数。示例方法如下:
public void ChangValue(bool isOn)
{
print("状态改变" + isOn);
}
代码添加事件监听
使用 toggle.onValueChanged.AddListener 添加值改变事件监听。示例代码如下:
private void ChangeValue2(bool v)
{
print("代码监听 状态改变" + v);
}
// 监听 toggle 的值改变事件,当值改变时调用 ChangeValue2 方法
toggle.onValueChanged.AddListener(ChangeValue2);
// 使用 lambda 表达式定义一个匿名方法并监听 toggle 的值改变事件
toggle.onValueChanged.AddListener((b) =>
{
print("代码监听lambda表达式 状态改变" + b);
});
InputField
InputField文本输入组件参数
| 参数名称 | 描述 |
|---|---|
| Interactable | 是否接受输入 |
| Transition | 响应用户输入的过渡效果 |
| Navigation | 导航模式,设置UI元素在播放模式中控制器导航的方式 |
| TextComponent | 用于关联显示输入内容的文本组件 |
| Text | 输入框的起始默认值,也是当前文本输入的内容 |
| Character Limit | 可以输入字符长度的最大值 |
| Content Type | 输入的字符类型限制,包括Standard(标准模式)、Autocorrected(自动更正模式)、Integer Number(整数模式)、Decimal Number(十进制数模式)、Alphanumeric(字母数字模式)、Name(名字模式)、Email Address(邮箱地址模式)、Password(密码模式)、Pin(别针模式)、Custom(自定义模式)等 |
| Line Type | 定义文本格式,有Single Line(单行显示)、Multi Line Submit(多行提交)、Multi Line NewLine(多行换行)三种模式 |
| Placeholder | 关联用于显示初始内容文本控件 |
| Caret Blink Rate | 光标闪烁速率 |
| Caret Width | 光标宽度 |
| Custom Caret Color | 自定义光标颜色 |
| Selection Color | 批量选中的背景颜色 |
| Hide Mobile Input | 隐藏移动设备屏幕上键盘,仅适用于iOS |
| Read Only | 设置为只读,用户无法修改,输入无作用 |
| OnValueChanged | 内容改变时执行的函数列表 |
| OnEndEdit | 结束输入时执行的函数列表 |
InputField监听事件的两种方式
拖脚本监听事件
函数需有一个string类型的参数,选择动态的函数。对文本输入框的任何输入都会调用值改变时的事件,焦点不在文本输入框上就会调用结束编辑时的事件。示例代码如下:
public void ChangeInput(string str)
{
print("改变的输入内容" + str);
}
public void EndInput(string str)
{
print("结束输入时内容" + str);
}
代码添加监听事件
通过InputField.onValueChanged.AddListener添加值改变事件监听,InputField.onEndEdit.AddListener添加结束编辑事件监听。示例代码如下:
// 给inputField的onValueChanged事件添加监听器,当输入框文本内容改变时触发
inputField.onValueChanged.AddListener((str) =>
{
print("代码监听 改变" + str);
});
// 给inputField的onEndEdit事件添加监听器,当输入框结束编辑时触发
inputField.onEndEdit.AddListener((str) =>
{
print("代码监听 结束输入" + str);
});
Slider
Slider 滑动条组件参数
| 参数名称 | 描述 |
|---|---|
| FillRect | 关联的用于填充的进度条图形对象 |
| Handle Rect | 关联的用于滑动的滑动块图形对象 |
| Direction | 滑动条值增加的方向,包含: - Left To Right:从左到右 - Right To Left:从右到左 - Bottom To Top:从下到上 - Top To Bottom:从上到下 |
| Min Value 和 Max Value | 最小值和最大值,滑动滚动条时值在最小到最大之间变化(左右、上下极值) |
| Whole Numbers | 是否约束为整数值变化 |
| Value | 当前滑动条代表的数值 |
| OnValueChanged | 滑动条值改变时执行的函数列表 |
Slider 监听事件的两种方式
拖脚本监听事件
关联的函数要有一个 float 类型的参数,要选择动态的函数。若选择静态,值改变时会只打印右边输入框的值。示例函数如下:
public void ChangeValue(float v)
{
print(v);
}
代码添加监听事件
slider.onValueChanged.AddListener(ChangeValue);
slider.onValueChanged.AddListener((v) => { print("代码添加的监听" + v); });
ScrollBar
ScrollBar 滚动条组件参数
| 参数名称 | 描述 |
|---|---|
| Handle Rect | 关联滚动块图形对象。 |
| Direction | 滑动条值增加的方向,包括: Left To Right:从左到右 Right To Left:从右到左 Bottom To Top:从下到上 Top To Bottom:从上到下 |
| Value | 滚动条初始位置值,范围是 0 到 1。 |
| Size | 滚动块在条中的比例大小,范围是 0 到 1,为 1 时填满,代表不能拖动。 |
| Number Of Steps | 允许可以滚动的次数(不同滚动位置的数量),即可以一格一格变化时分成的格数。 |
| OnValueChanged | 滚动条值改变时执行的函数列表。 |
ScrollBar 滚动条控件代码控制
- 通过 GetComponent
() 得到 Scrollbar 组件,如 Scrollbar scrollbar = this.GetComponent<Scrollbar>();。 - 使用 Scrollbar.value 获取滚动条当前值,例如
print(scrollbar.value);。 - 使用 Scrollbar.size 获取滚动条大小,例如
print(scrollbar.size);。
ScrollBar 监听事件的两种方式
拖脚本监听事件
函数需要一个 float 参数,代表滚动条的值。示例代码如下:
public void ChangeValue(float v)
{
print(v);
}
代码添加监听事件
通过 scrollbar.onValueChanged.AddListener 添加滑动条值变化的监听。示例代码如下:
// 注册监听滑动条值变化的事件,当滑动条的值发生变化时,执行下面的函数
scrollbar.onValueChanged.AddListener((v) => {
print("代码监听的函数" + v);
});
ScrollView滚动视图控件
ScrollRect 滚动视图组件参数
| 参数名称 | 描述 |
|---|---|
| Content | 控制滚动视图显示内容的父对象,其尺寸决定滚动视图的拖动范围,默认关联 Viewport 的子对象 Content |
| Horizontal | 启用水平滚动 |
| Vertical | 启用垂直滚动 |
| Movement Type | 滚动视图元素的运动类型,控制拖动时的反馈效果: - Unrestricted:不受限制,随意拖动 - Elastic:回弹效果,滚出边缘后会弹回边界,Elasticity 为回弹系数,值越大回弹越慢 - Clamped:夹紧效果,始终限制在范围内,无回弹效果 |
| Inertia | 移动惯性,开启后松开鼠标有一定移动惯性 |
| Deceleration Rate | 减速率,范围 0 - 1,0 表示无惯性,1 表示不会停止 |
| Scroll Sensitivity | 滚轮和触摸板的滚动事件敏感性,增大值可加快滚轮滚动速度 |
| Viewport | 关联滚动视图内容视口对象,决定可视范围 |
| Horizontal Scrollbar | 关联水平滚动条 |
| Visibility | 设置滚动条的可视性模式: - Permanent:一直显示滚动条 - Auto Hide:自动隐藏滚动条,不自动扩展视口范围 - Auto Hide And Expand Viewport:自动隐藏滚动条,并自动扩展内容 Viewport 视口范围 |
| Spacing | 滚动条和视口之间的间隔空间,控制间隙大小 |
| OnValueChanged | 滚动视图位置改变时执行的函数列表 |
ScrollRect 滚动视图代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 ScrollRect 组件 | ScrollRect scrollRect = this.GetComponent<ScrollRect>(); |
获取当前游戏对象上的 ScrollRect 组件 |
| 改变内容对象大小 | scrollRect.content.sizeDelta = new Vector2(1000, 1000); |
改变内容的大小,决定具体可拖动范围 |
| 设置滑动面板归一化位置 | scrollRect.normalizedPosition = new Vector2(0, 1f); |
重置 content 位置到左上,x 表示水平方向归一化值(0 - 1),y 表示垂直方向归一化值(0 - 1) |
ScrollView 监听事件的两种方式
拖脚本监听事件
public void ChangeValue(Vector2 v)
{
print(v);
}
代码添加监听事件
scrollRect.onValueChanged.AddListener((vec) =>
{
print(vec);
});
Dropdown下拉列表控件
DropDown 下拉列表组件参数
| 参数名称 | 描述 |
|---|---|
| Template | 关联下拉列表对象 |
| Caption Text | 关联显示当前选择内容的文本组件 |
| Caption Image | 关联显示当前选择内容的图片组件,可能需手动创建 Image |
| Item Text | 关联下拉列表选项用的文本控件 |
| Item Image | 关联下拉列表选项用的图片控件,可能需手动创建 Image |
| Value | 当前所选选项的索引值 |
| Alpha Fade Speed | 下拉列表窗口淡入淡出的速度,越小显示越快 |
| Options | 存在的选项列表 |
| OnValueChanged | 下拉列表选项改变时执行的函数列表 |
DropDown 下拉列表代码控制
| 操作 | 代码示例 | 说明 |
|---|---|---|
| 获取 DropDown 组件 | Dropdown dropdown = GetComponent<Dropdown>(); |
获取当前脚本所附加游戏对象上的 DropDown 组件 |
| 获取当前选中项索引 | print(dropdown.value); |
打印下拉菜单当前选中项的索引 |
| 获取当前选中项文本内容 | print(dropdown.options[dropdown.value].text); |
打印下拉菜单当前选中项的文本内容 |
| 添加新选项 | dropdown.options.Add(new Dropdown.OptionData("123123123")); |
在下拉菜单的选项列表末尾添加一个新选项 |
DropDown 监听事件的两种方式
拖脚本监听事件
需要一个 Int 类型的参数,代表下拉列表的索引值。示例代码如下:
public void ChangeValue(int value)
{
print(value);
}
代码添加监听事件
dropdown.onValueChanged.AddListener((index) =>
{
print(index);
});
图集
打图集的原因
在 Unity 的 UI 系统中,UGUI 和 NGUI 在使用图集上存在差异,NGUI 使用前就需要打图集,而 UGUI 可在之后进行打图集操作。打图集的核心目的是减少 DrawCall 从而提高性能。
DrawCall(DC)是 CPU 通知 GPU 进行一次渲染的命令,当 DC 次数过多时会导致游戏卡顿。通过打图集,能够将多个小图合并成一张大图,原本需要 n 次的 DC 渲染操作可变为 1 次,以此提升游戏性能。
Unity 中自带打图集功能的开启方式
可在工程设置面板中选择 Edit -> Project Setting -> Editor 来打开 Sprite Packer,其包含以下几种设置模式:
| 设置模式 | 描述 | 是否在编辑模式下打包 | 是否在构建时打包 | 特殊选项 |
|---|---|---|---|---|
| Disabled | 默认设置,若创建的不是 2D 项目,很可能是此选项,该模式下不会进行图集打包操作 | 否 | 否 | 无 |
| Enabled For Builds(Legacy Sprite Packer) | Unity 仅在构建项目时打包图集 | 否 | 是 | 有 Padding Power 选项,用于设置图片间隔距离,数字代表 2 的 n 次方 |
| Always Enabled(Legacy Sprite Packer) | Unity 在构建项目时会打包图集,并且在编辑模式下运行项目前也会进行图集打包 | 是(运行项目前) | 是 | 有 Padding Power 选项,用于设置图片间隔距离,数字代表 2 的 n 次方 |
| Enabled For Build | Unity 仅在构建项目时打包图集,在编辑器模式下不会进行打包 | 否 | 是 | 无 |
| Always Enabled | Unity 在构建项目时打包图集,且在编辑模式下运行前会进行打包操作 | 是(运行前) | 是 | 无 |
注意:在使用 UGUI 打图集时,建议取消勾选“允许旋转”和“紧密包装”这两个选项。
代码加载图集的方法
- 加载图集(需引用相应命名空间):
SpriteAtlas spriteAtlas = Resources.Load<SpriteAtlas>("MyAlas"); - 从图集中加载指定名字的小图:
spriteAtlas.GetSprite("bk");
UI事件监听接口
UGUI 事件接口列表
常用事件接口
| 接口名 | 接口函数名 | 解释说明 |
|---|---|---|
| IPointerEnterHandler | OnPointerEnter | 鼠标指针进入对象时调用 |
| IPointerExitHandler | OnPointerExit | 鼠标指针退出对象时调用 |
| IPointerDownHandler | OnPointerDown | 在对象上按下鼠标指针时调用 |
| IPointerUpHandler | OnPointerUp | 松开鼠标指针时(在指针点击的对象上)调用 |
| IPointerClickHandler | OnPointerClick | 在同一对象上按下再松开鼠标指针时调用 |
| IBeginDragHandler | OnBeginDrag | 即将开始拖拽时在拖拽对象上调用 |
| IDragHandler | OnDrag | 发生拖拽时在拖拽对象上调用 |
| IEndDragHandler | OnEndDrag | 拖拽完成时在拖拽对象上调用 |
不常用事件接口
| 接口名 | 接口函数名 | 解释说明 |
|---|---|---|
| IInitializePotentialDragHandler | OnInitializePotentialDrag | 找到拖动目标时调用,可用于初始化值 |
| IDropHandler | OnDrop | 在拖动目标对象上调用 |
| IScrollHandler | OnScroll | 鼠标滚轮滚动时调用 |
| IUpdateSelectedHandler | OnUpdateSelected | 每次勾选时在选定对象上调用 |
| ISelectHandler | OnSelect | 对象成为选定对象时调用 |
| IDeselectHandler | OnDeselect | 取消选择选定对象时调用 |
导航相关接口
| 接口名 | 接口函数名 | 解释说明 |
|---|---|---|
| IMoveHandler | OnMove | 发生移动事件(上、下、左、右等)时调用 |
| ISubmitHandler | OnSubmit | 按下 Submit 按钮时调用 |
| ICancelHandler | OnCancel | 按下 Cancel 按钮时调用 |
PointerEventData 指针目标数据类参数详解
PointerEventData 类继承自 BaseEventData 类,是 UGUI 事件系统中存储用户输入设备交互信息的重要参数,包含以下关键属性:
| 属性名 | 描述 |
|---|---|
| pointerId | 代表用户操作中不同按键的唯一标识,用于识别触发事件的按键 |
| position | 当前指针在屏幕坐标系中的实时位置,拖拽时持续更新 |
| pressPosition | 指针按下那一刻在屏幕上的初始位置 |
| Delta | 从上一次事件到当前事件期间,指针在屏幕上的位移变化量 |
| clickCount | 连续点击的次数,用于区分单击和连击行为 |
| clickTime | 最后一次点击发生的时间戳,用于根据点击间隔执行不同逻辑 |
| pressEventCamera | 最后一次触发按下事件时所关联的摄像机实例 |
| enterEventCamera | 最后一次触发进入事件时所关联的摄像机实例 |
UI事件监听接口(EventTrigger)
使用事件触发器的方法
(1)拖曳脚本进行关联事件
关联的函数需要有一个 BaseEventData 参数。以下是示例代码:
public void TestPointerEnter(BaseEventData data)
{
// 可以转换成子类 PointerEventData
PointerEventData eventData = data as PointerEventData;
print("鼠标进入 " + eventData.position);
}
通常的操作是将面板对象拖拽进来,然后选择面板脚本上的函数进行关联。
(2)代码添加
// 申明一个希望监听的事件对象 EventTrigger.Entry
// EventTrigger.Entry包含一个事件的类型ID eventID
// 和一个事件回调 callback
EventTrigger.Entry entry = new EventTrigger.Entry();
// 申明事件的类型为 PointerUp 拖拽事件
entry.eventID = EventTriggerType.PointerUp;
// 监听函数关联,当拖拽事件被触发时,打印"抬起"
entry.callback.AddListener((data) =>
{
print("抬起");
});
// 把申明好的事件对象加入到 EventTrigger 当中叫triggers的entry列表中
eventTrigger.triggers.Add(entry);
屏幕坐标转UI相对坐标
RectTransformUtility类:是 RectTransform 的辅助类,主要用于坐标转换等操作。当前重要的函数是将屏幕空间上的点转换成 UI 本地坐标下的点。
坐标转换方法:RectTransformUtility.ScreenPointToLocalPointInRectangle 方法可将屏幕坐标点转换为父对象的本地坐标系中的点。该方法有四个参数:相对父对象、屏幕点坐标、摄像机、最终得到的点坐标。一般配合拖拽事件使用。
示例代码:
public class Lesson21_UGUI进阶_屏幕坐标转UI相对坐标 : MonoBehaviour, IDragHandler
{
public RectTransform parent; // 父对象
public void OnDrag(PointerEventData eventData)
{
Vector2 nowPos; // 当前位置
// 执行完这个函数后,会把屏幕坐标转换成 UI 本地坐标系下的值赋值给 nowPos
RectTransformUtility.ScreenPointToLocalPointInRectangle(
parent, // 相对父对象
eventData.position, // 屏幕点坐标
eventData.enterEventCamera, // 摄像机
out nowPos); // 最终得到的点坐标
this.transform.localPosition = nowPos; // 将当前对象的本地位置设置为转换后的坐标
}
}
Mask遮罩
遮罩定义:遮罩是一种在不改变图片的情况下,让图片在游戏中只显示其中一部分的组件。ScrollView 滚动视图中的 ViewPort 就包含遮罩组件,使得滚动视图中只有在可见范围内才能看到组件。
遮罩使用方法:关键组件是 Mask 组件,在父对象上添加 Mask 组件即可遮罩其子对象。需要注意的是,想要被遮罩的 Image 需要勾选 Maskable;只要父对象添加了 Mask 组件,所有的 UI 子对象都会被遮罩;遮罩父对象图片不透明的地方显示,透明的地方被遮罩。
Mask遮罩模型、粒子特效显示在UI之前
- 直接用摄像机渲染 3D 物体:当 Canvas 的渲染模式不是覆盖模式(摄像机模式和世界(3D)模式)时,只要模型的 Z 轴在 UI 元素之前,模型就可以显示在 UI 之前。建议使用专门的摄像机渲染 UI 相关内容,UI 面板上的 3D 物体也用 UI 摄像机进行渲染。实现方法是设置一个专门渲染 UI 层的摄像机,让主摄像机不渲染 UI 层,UI 摄像机关联 Canvas,并将 Canvas 的渲染模式设置成摄像机模式,然后在 Canvas 上创建 Cube,调整缩放尺寸,层级设置为 UI 层,通过调整 Z 轴控制其显示位置。
- 将 3D 物体渲染在图片上,通过图片显示:专门使用一个摄像机渲染 3D 模型,将其渲染内容输出到 Render Texture 上,再将渲染的图显示在 UI 上。这种方式不受 Canvas 渲染模式的限制。实现步骤为创建一个模型层,创建一个专门渲染模型层的摄像机并改成纯色模式,创建一个立方体并设置为模型层,创建 RenderTexture 渲染器纹理并关联模型摄像机,在 Canvas 下创建 RawImage 并关联 RenderTexture 渲染器纹理。
- 粒子特效显示在 UI 之前:粒子特效的显示和 3D 物体类似。在摄像机模式下,可以在粒子组件的 Renderer 相关参数中改变排序层,让粒子特效始终显示在 UI 之前,不受 Z 轴影响。
异形按钮
异形按钮定义:形状不是传统矩形的按钮,例如只有独角兽区域能够被点击响应的按钮。
实现准确点击的方法:
- 添加子对象的形式:按钮根据图片矩形范围判断点击响应,范围判断自下而上,有子对象图片时,子对象图片范围也算可点击范围。可以用多个透明图拼凑不规则图形作为按钮子对象进行射线检测。
- 代码改变图片的透明度响应阈值:创建 Image 变量外部关联按钮的 Image 组件,通过设置
image.alphaHitTestMinimumThreshold变量来改变透明度命中测试的最小阈值。只有当物体的不透明度大于等于该阈值时,才会进行命中测试。
自动布局组件
布局元素的布局属性
要参与自动布局,布局元素必须包含布局属性,主要有以下 6 条:
| 属性名称 | 描述 |
|---|---|
| Minmum width | 该布局元素应具有的最小宽度 |
| Minmum height | 该布局元素应具有的最小高度 |
| Preferred width | 在分配额外可用宽度之前,此布局元素应具有的宽度 |
| Preferred height | 在分配额外可用高度之前,此布局元素应具有的高度 |
| Flexible width | 此布局元素应相对于其同级而填充的额外可用宽度的相对量 |
| Flexible height | 此布局元素应相对于其同级而填充的额外可用高度的相对量 |
布局时,布局元素大小设置遵循以下规则:
- 首先分配最小大小(Minmum width 和 Minmum height)。
- 若父容器有足够可用空间,则分配 Preferred width 和 Preferred height。
- 若上述分配完成后仍有额外空间,则分配 Flexible width 和 Flexible height。
一般情况下,布局元素的这些属性值为 0,但特定 UI 组件(如 Image 和 Text)依附对象的布局属性可能会改变。通常无需手动修改这些属性,若有需要,可手动添加 LayoutElement 组件进行修改。
常见自动布局组件
HorizontalVerticalLayoutGroup 水平垂直布局组件
可将子对象并排或竖直放置,一般将该布局组件放到父对象上,子对象为被布局对象。其参数如下:
| 参数名称 | 描述 |
|---|---|
| Padding | 左右上下边缘的偏移位置 |
| Spacing | 子对象之间的间距 |
| ChildAlignment | 九宫格对齐方式 |
| Control Child Size | 是否控制子对象的宽高 |
| Use Child Scale | 在设置子对象大小和布局时,是否考虑子对象的缩放 |
| Child Force Expand | 是否强制子对象扩展以填充额外可用空间 |
LayoutElement 布局元素组件
可给子对象添加该组件,例如设置布局属性最小宽和最小高为 100,即便父对象很小,子对象最小也会保持宽高 100。
GridLayoutGroup 网格布局组件
可将子对象当成格子,并设置它们的大小和位置,一般在滚动容器添加到 content 上,和 ContentSizeFitter 内容大小适配器一起使用。其参数如下:
| 参数名称 | 描述 |
|---|---|
| Padding | 左右上下边缘的偏移位置 |
| Cell Size | 每个格子的大小 |
| Spacing | 格子之间的间隔 |
| Start Corner | 第一个元素所在的位置(四个角) |
| Start Axis | 沿着哪个轴放置元素,Horizontal 水平放置并换行,Vertical 竖直放置并换列 |
| Child Alignment | 格子的对齐方式(九宫格) |
| Constraint | 行列约束,有 Flexible(灵活模式,根据容器大小自动适应)、Fixed Column Count(固定列数)、Fixed Row Count(固定行数)三种模式 |
ContentSizeFitter 内容大小适配器
可自动调整 RectTransform 的宽度和高度,使组件自动设置大小,常用于 Text 组件,或与其他布局组件一起使用。其参数如下:
| 参数名称 | 描述 |
|---|---|
| Horizontal Fit | 控制宽度的方式 |
| Vertical Fit | 控制高度的方式 |
可选参数包括:
- Unconstrained:不根据布局元素伸展宽度或高度。
- Min Size:根据布局元素的最小宽度或高度伸展。
- Preferred Size:根据布局元素的首选宽度或高度伸展宽度。
若滚动视图中的元素动态添加,滚动视图不会自动改变大小,可给滚动视图添加自动布局组件和内容大小适配器组件,使其动态添加时自动更改宽高。
AspectRatioFitter 宽高比适配器
可让布局元素按一定比例调整自身大小,并在父对象内部根据父对象大小进行适配。其参数如下:
| 参数名称 | 描述 |
|---|---|
| Aspect Mode | 适配模式,用于调整矩形大小以实现宽高比 |
| Aspect Ratio | 宽度除以高度的比值,即宽高比 |
Aspect Mode 的可选值及含义:
- None:不对矩形进行宽高比适配。
- Width Controls Height:根据宽度自动调整高度。
- Height Controls Width:根据高度自动调整宽度。
- Fit In Parent:自动调整宽度、高度、位置和锚点,使矩形适应父项的矩形,同时保持宽高比,可能会出现“黑边”。
- Envelope Parent:自动调整宽度、高度、位置和锚点,使矩形覆盖父项的整个区域,同时保持宽高比,可能会出现“裁剪”。
CanvasGroup画布组
| 参数名称 | 描述 |
|---|---|
| Alpha | 用于整体控制面板的透明度,通过调整该值可实现面板的淡入淡出效果 |
| Interactable | 控制面板整体的启用和禁用状态。设置为 true 时,面板及其子对象可与用户交互;设置为 false 时,面板及其子对象无法与用户交互 |
| Blocks Raycasts | 用于设置面板是否阻挡射线检测。设置为 true 时,面板会阻挡射线;设置为 false 时,射线可穿过面板 |
| Ignore Parent Groups | 决定是否忽略父级 CanvasGroup 的作用。设置为 true 时,该面板不受父级 CanvasGroup 相关设置的影响;设置为 false 时,会受到父级 CanvasGroup 的影响 |
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

