13.游戏场景-游戏界面
13.1 拼面板
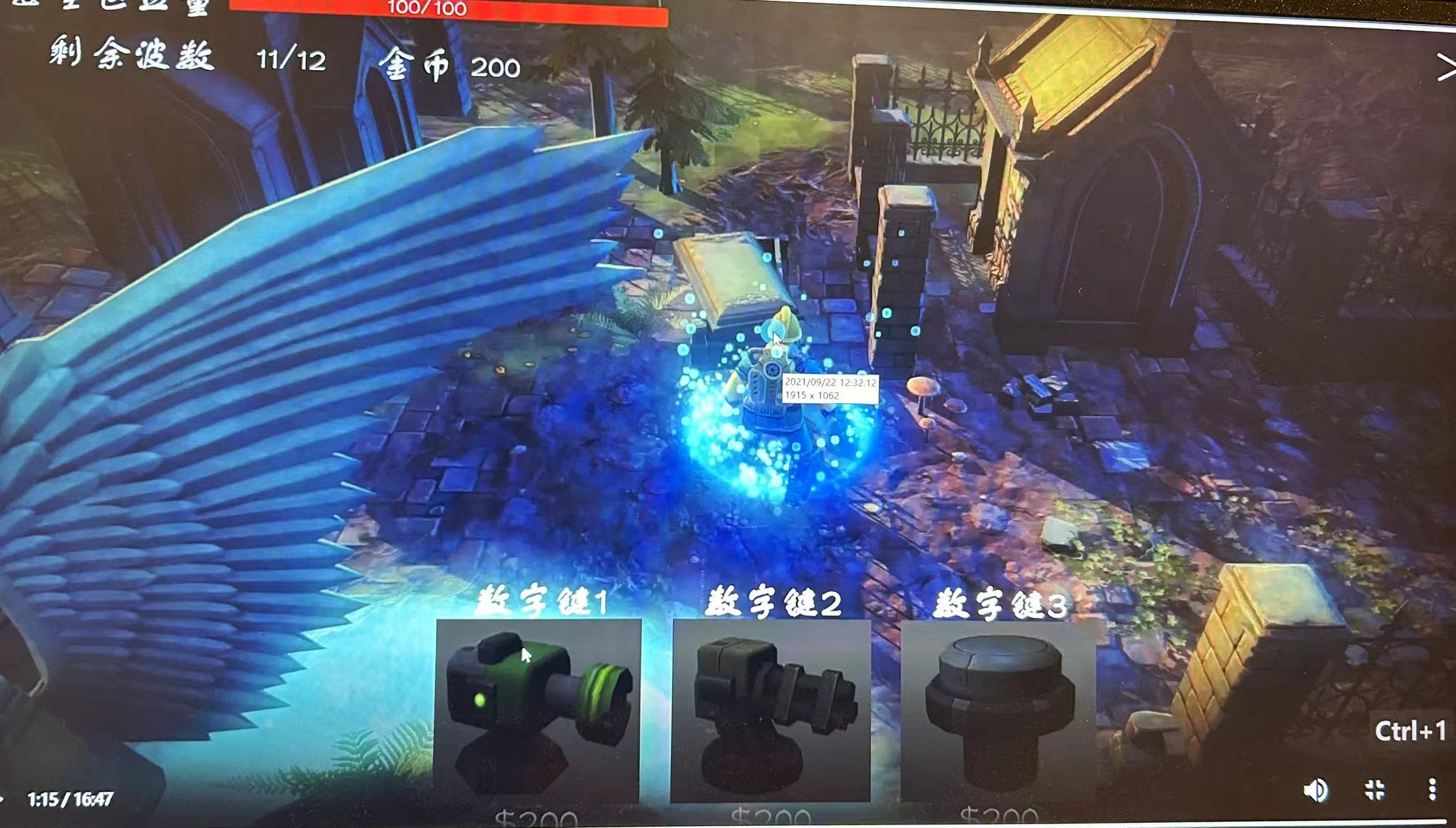
查看游戏界面示例图

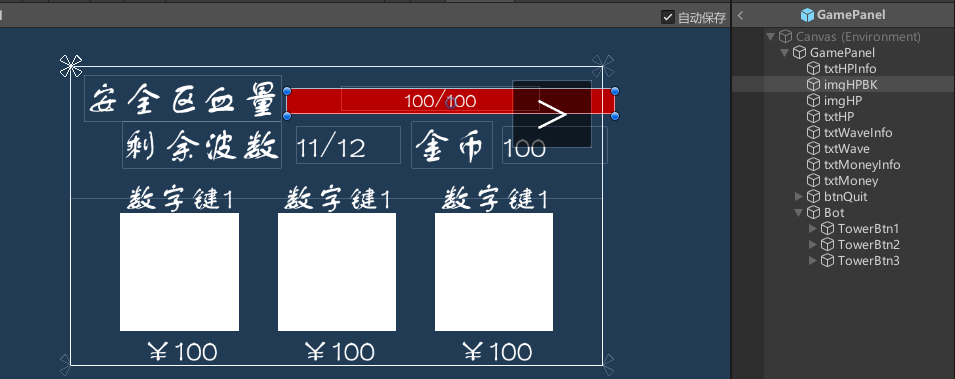
把canvas预制体拉一个出来,创建游戏界面对象,面板中包括标题文本,血量底图和血量图,剩余波数金币文本,返回按钮,下方三个造塔按钮(其实是按键盘才有用的,不是真正点击的按钮)。

13.2 功能制作
创建GamePanel脚本,继承BasePanel面板基类,挂载到GamePanel游戏界面预制体上,注意脚本名要和界面名一样
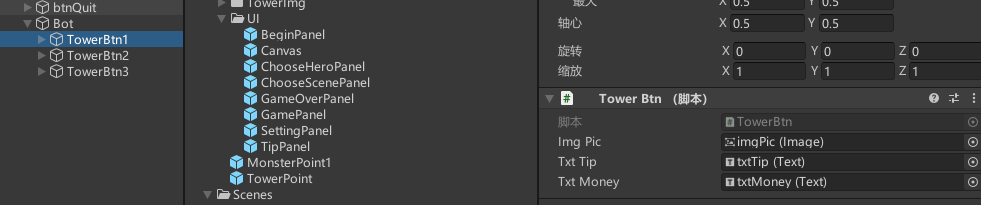
创建下方塔按钮脚本,定义塔图片,塔文本,造塔需要的金币,挂载到下方塔按钮上关联
/// <summary>
/// 组合控件 主要方便我们控制 造塔相关 UI的更新逻辑
/// </summary>
public class TowerBtn : MonoBehaviour
{
public Image imgPic;
public Text txtTip;
public Text txtMoney;
}
GamePanel脚本中定义血条图片对象和血条文本对象,定义血条宽度变量,波数和金币文本对象,退出按钮,下方塔按钮父对象和塔按钮列表,外部关联
public Image imgHP; // 血条图片对象
public Text txtHP; // 血量文本对象
public Text txtWave; // 波数文本对象
public Text txtMoney; // 金币文本对象
public float hpW = 500; // 血条初始宽度,可以在外部进行调整
public Button btnQuit; // 退出按钮对象
public Transform botTrans; // 下方造塔组合控件的父对象,用于控制显示与隐藏
public List<TowerBtn> towerBtns = new List<TowerBtn>(); // 管理3个复合控件的集合

把游戏界面预制体放到Resources文件夹做成预制体
重新Init() 方法,添加监听退出按钮的点击事件,点击时隐藏游戏界面,返回到开始场景,可能有其他逻辑待补充。一开始造塔按钮父对象设置为隐藏,要人物走到范围内才显示。
public override void Init()
{
// 监听按钮事件
btnQuit.onClick.AddListener(() =>
{
// 隐藏游戏界面
UIManager.Instance.HidePanel<GamePanel>();
// 返回到开始界面
SceneManager.LoadScene("BeginScene");
// 其他操作
});
// 一开始隐藏下方和造塔相关的UI
botTrans.gameObject.SetActive(false);
}
定义用于更新安全区域血量的显示方法UpdateTowerHp() 。接收当前血量 hp 和最大血量 maxHP 作为参数。将血量文本的内容更新为当前血量和最大血量的字符串表示。通过计算当前血量在最大血量中所占比例,更新血条的宽度。
public void UpdateTowerHp(int hp, int maxHP)
{
txtHP.text = hp + "/" + maxHP; // 更新血量文本显示
// 更新血条的长度
(imgHP.transform as RectTransform).sizeDelta = new Vector2((float)hp / maxHP * hpW, 38);
}
定义用于更新剩余波数的显示的方法UpdateWaveNum() 。接收当前波数 nowNum 和最大波数 maxNum 作为参数。将当前波数和最大波数的字符串表示更新到波数文本中,实现更新显示。
public void UpdateWaveNum(int nowNum, int maxNum)
{
txtWave.text = nowNum + "/" + maxNum; // 更新波数文本显示
}
定义用于更新金币数量的显示方法UpdateMoney() 。接收当前获得的金币数量 money 作为参数。通过将金币数量转换为字符串,并更新到金币文本中,实现更新显示。
public void UpdateMoney(int money)
{
txtMoney.text = money.ToString(); // 更新金币文本显示
}
13.3 代码
GamePanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class GamePanel : BasePanel
{
public Image imgHP; // 血条图片对象
public Text txtHP; // 血量文本对象
public Text txtWave; // 波数文本对象
public Text txtMoney; // 金币文本对象
public float hpW = 500; // 血条初始宽度,可以在外部进行调整
public Button btnQuit; // 退出按钮对象
public Transform botTrans; // 下方造塔组合控件的父对象,用于控制显示与隐藏
public List<TowerBtn> towerBtns = new List<TowerBtn>(); // 管理3个复合控件的集合
public override void Init()
{
// 监听按钮事件
btnQuit.onClick.AddListener(() =>
{
// 隐藏游戏界面
UIManager.Instance.HidePanel<GamePanel>();
// 返回到开始界面
SceneManager.LoadScene("BeginScene");
// 其他操作
});
// 一开始隐藏下方和造塔相关的UI
botTrans.gameObject.SetActive(false);
}
/// <summary>
/// 更新安全区域血量函数
/// </summary>
/// <param name="hp">当前血量</param>
/// <param name="maxHP">最大血量</param>
public void UpdateTowerHp(int hp, int maxHP)
{
txtHP.text = hp + "/" + maxHP; // 更新血量文本显示
// 更新血条的长度
(imgHP.transform as RectTransform).sizeDelta = new Vector2((float)hp / maxHP * hpW, 38);
}
/// <summary>
/// 更新剩余波数
/// </summary>
/// <param name="nowNum">当前波数</param>
/// <param name="maxNum">最大波数</param>
public void UpdateWaveNum(int nowNum, int maxNum)
{
txtWave.text = nowNum + "/" + maxNum; // 更新波数文本显示
}
/// <summary>
/// 更新金币数量
/// </summary>
/// <param name="money">当前获得的金币</param>
public void UpdateMoney(int money)
{
txtMoney.text = money.ToString(); // 更新金币文本显示
}
}
TowerBtn
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 组合控件 主要方便我们控制 造塔相关 UI的更新逻辑
/// </summary>
public class TowerBtn : MonoBehaviour
{
public Image imgPic;
public Text txtTip;
public Text txtMoney;
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

