8.开始场景-摄像机动画逻辑
8.1 知识点
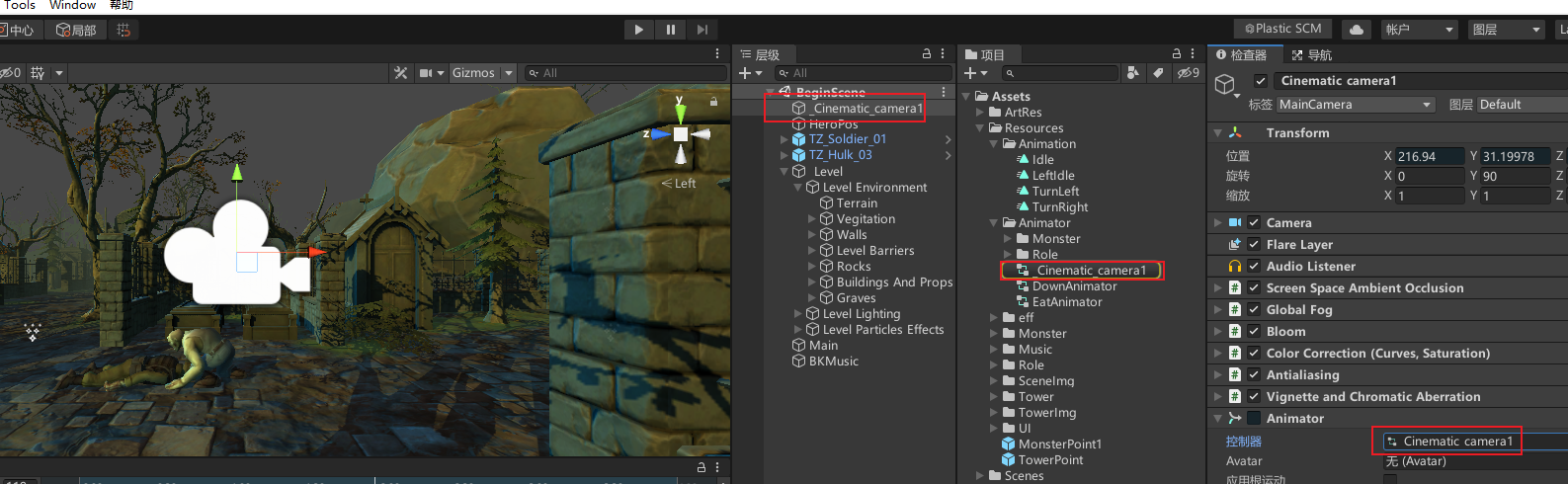
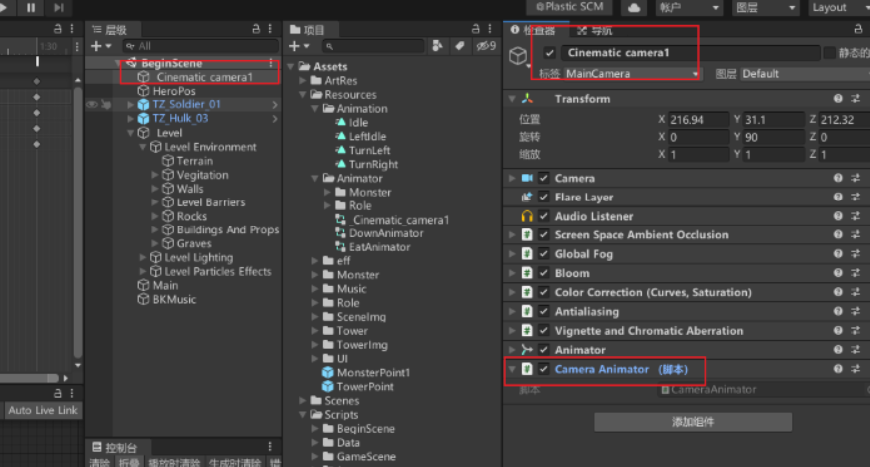
选中开始场景摄像机,点击创建开始场景摄像机的animator文件

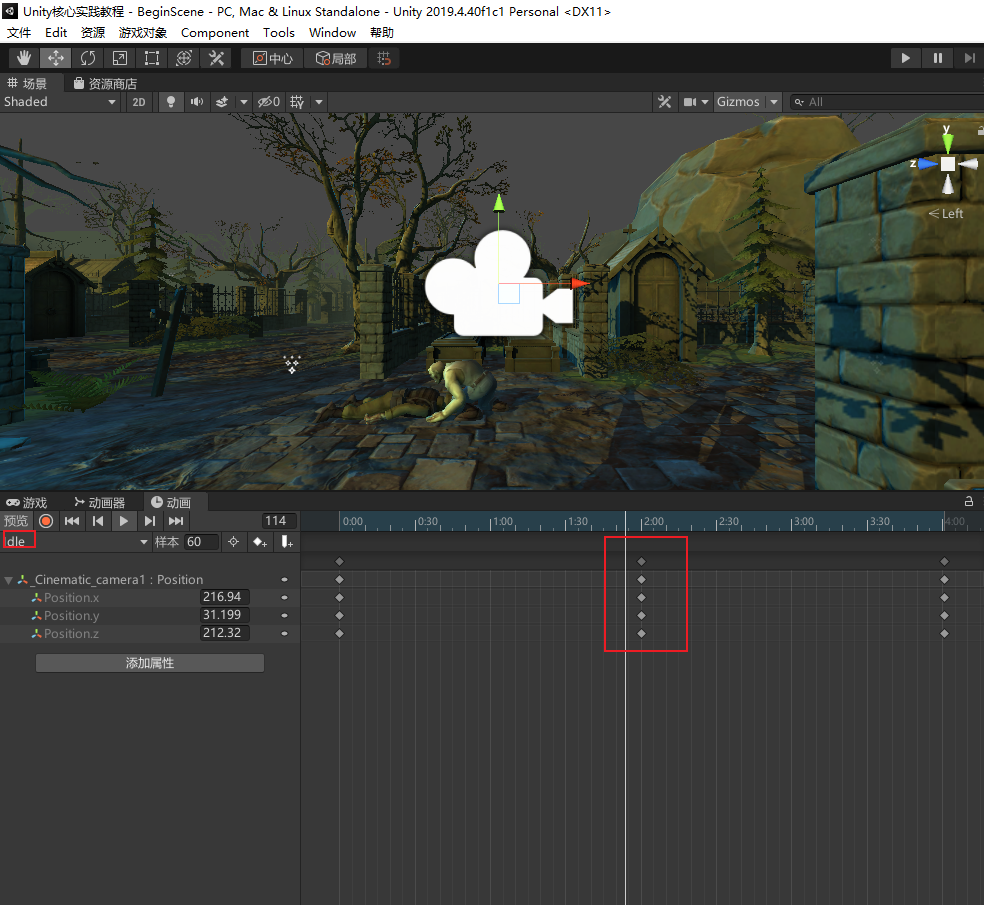
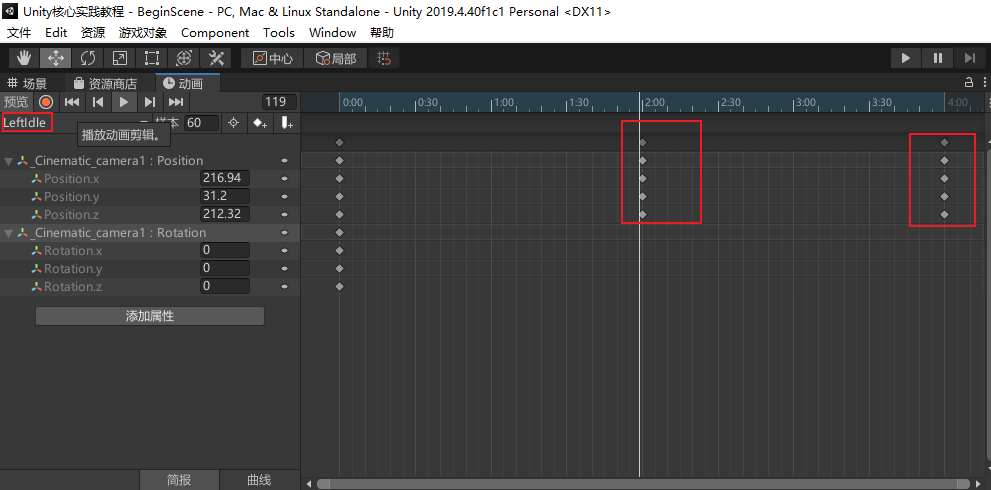
摄像机创建一个Idle状态的Animation文件,调整摄像机y轴位置,添加关键帧让他上下移动

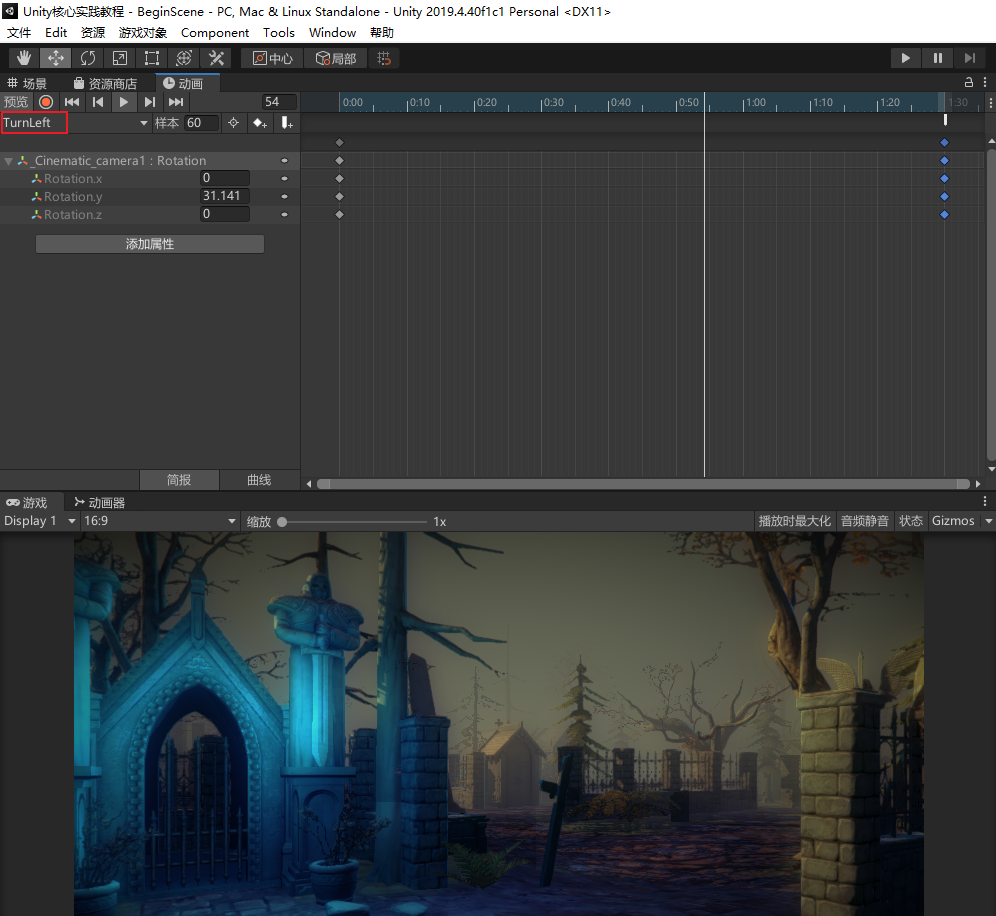
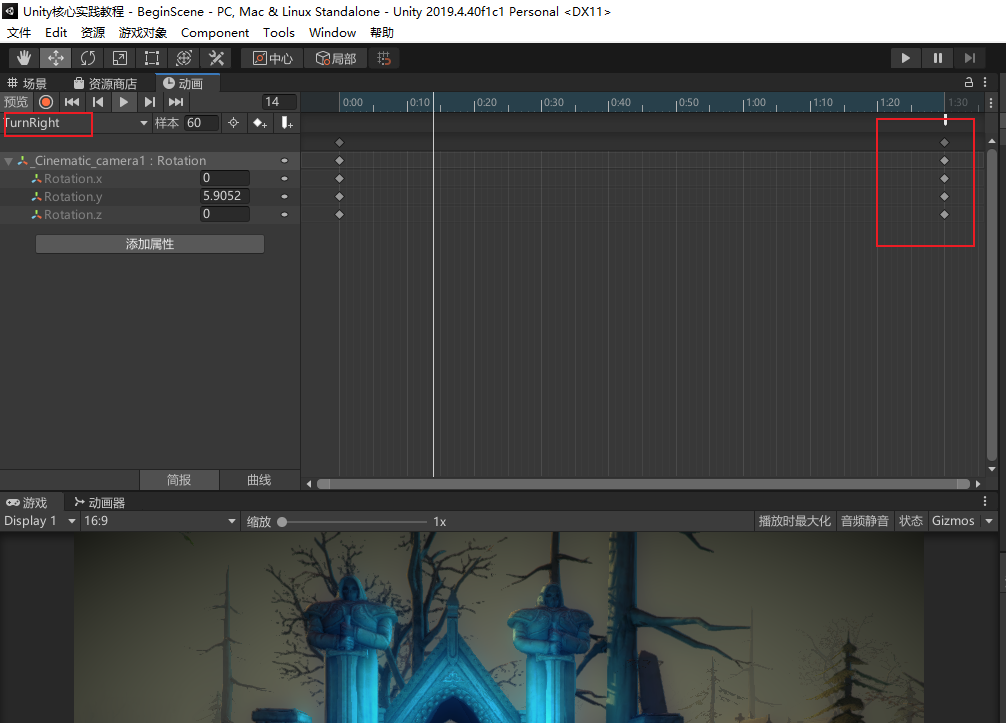
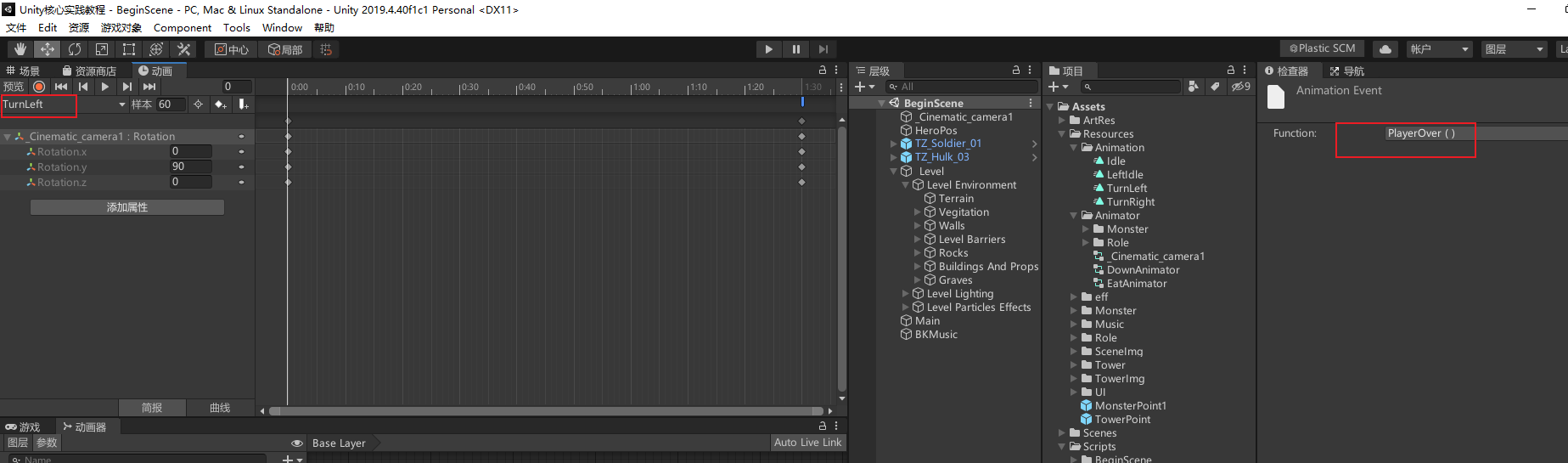
添加向左转过去和向右转回来的的动画,关键帧的时候调整旋转参数


再创建一个在左边时的上下移动默认动画

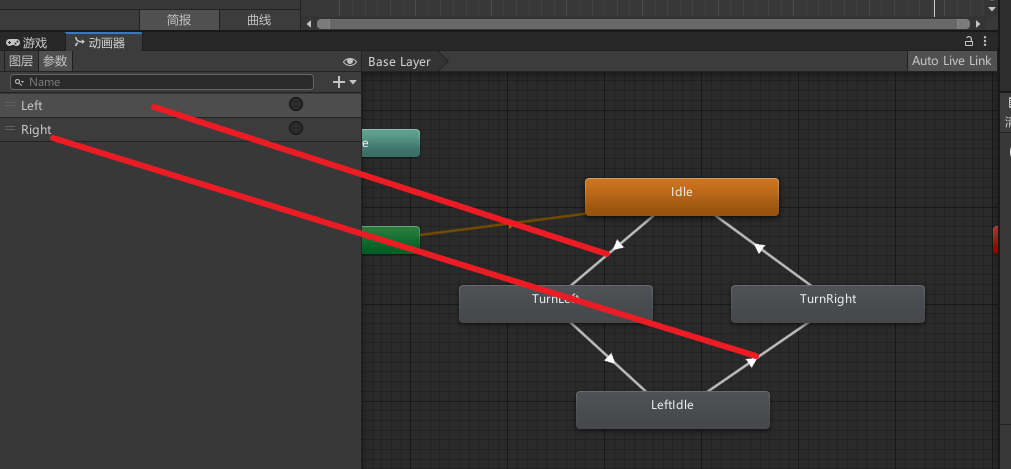
在Animator窗口设置切换参数,添加各状态的连线

创建CameraAnimator脚本,挂载到开始场景摄像机上,这个脚本用于控制相机的动画播放和完成后的回调函数。

CameraAnimator脚本中得到开始场景摄像机上的Animator组件
public class CameraAnimator : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = this.GetComponent<Animator>();
}
}
CameraAnimator脚本中声明一个转向动画播放完的函数PlayerOver,向左转和向右转动画的事件帧绑定这个函数。声明一个UnityAction 委托,用于记录转向动画播放完成过后的动画回调。在PlayerOver中只要动画回调委托不为空就执行动画回调委托。执行完置空。添加左转右转方法,外部传入一个委托,方法中分别设置左转右转的切换条件参数,并把外部传入的委托赋值给动画回调委托。注意动画播放完之后动画回调就会被执行。

//用于记录 动画播放完成过后 你想要做的事情的函数
private UnityAction overAction;
//左转
public void TurnLeft(UnityAction action)
{
animator.SetTrigger("Left");
overAction = action;
}
//右转
public void TurnRgiht(UnityAction action)
{
animator.SetTrigger("Right");
overAction = action;
}
//当动画播放完时 会调用的方法
public void PlayerOver()
{
overAction?.Invoke();
overAction = null;
}
在BeginPanel脚本中的开始按钮事件监听添加摄像机左转逻辑,调用开始场景摄像机中的CameraAnimator脚本的左转函数,可以打印信息进行测试。点击时隐藏开始界面。
btnStart.onClick.AddListener(() =>
{
//播放摄像机 左转动画 然后 再显示选角面板
Camera.main.GetComponent<CameraAnimator>().TurnLeft(() =>
{
print("显示选角面板");
});
//隐藏开始界面
UIManager.Instance.HidePanel<BeginPanel>();
});
8.2 知识点代码
CameraAnimator
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
public class CameraAnimator : MonoBehaviour
{
private Animator animator; // 相机上的 Animator 组件
private UnityAction overAction; // 动画播放完成后要执行的回调函数
void Start()
{
animator = this.GetComponent<Animator>(); // 获取相机上的 Animator 组件
}
// 左转动画
public void TurnLeft(UnityAction action)
{
animator.SetTrigger("Left"); // 设置触发器,播放左转动画
overAction = action; // 将传入的回调函数保存到 overAction 字段中
}
// 右转动画
public void TurnRight(UnityAction action)
{
animator.SetTrigger("Right"); // 设置触发器,播放右转动画
overAction = action; // 将传入的回调函数保存到 overAction 字段中
}
// 当动画播放完成时调用的方法
public void PlayerOver()
{
overAction?.Invoke(); // 使用空值条件运算符 ?. 来判断是否存在回调函数 overAction,并调用它
overAction = null; // 清空回调函数,以便下次使用
}
}
BeginPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BeginPanel : BasePanel
{
public Button btnStart;
public Button btnSetting;
public Button btnAbout;
public Button btnQuit;
public override void Init()
{
btnStart.onClick.AddListener(() =>
{
// 播放摄像机 左转动画 然后 再显示选角面板
Camera.main.GetComponent<CameraAnimator>().TurnLeft(() =>
{
print("显示选角面板");
});
// 隐藏开始界面
UIManager.Instance.HidePanel<BeginPanel>();
});
btnSetting.onClick.AddListener(() =>
{
// 之后会在这里 显示设置界面
UIManager.Instance.ShowPanel<SettingPanel>();
});
btnAbout.onClick.AddListener(() =>
{
// 你可以自己制作一个关于面板 之后在这里显示
});
btnQuit.onClick.AddListener(() =>
{
Application.Quit();
});
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

