5.提示面板
5.1 拼面板
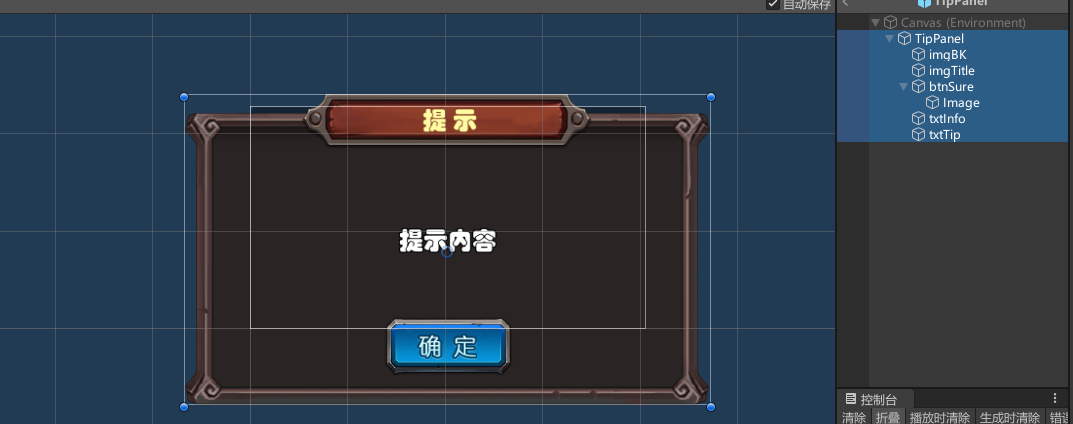
创建一个Panel取名为TipPanel作为提示面板
创建一个名为 TipPanel 的 Panel 作为提示面板。在 TipPanel 下创建一个 image 作为面板的拖拽提示面板示意图,并修改透明度对着来拼。给提示面板添加 CanvasGroup 组件用于淡入淡出效果。

创建背景图,提示框图,确定按钮,文本等
创建背景图、提示框图、确定按钮、文本等元素。注意设置九宫格和适配,一般文字在更高的层级,为 DrawCall 做准备。

5.2 功能制作
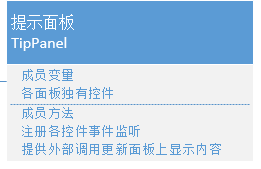
提示面板类图

创建提示面板TipPanel 脚本,继承面板基类,注意名字要和场景中的对象一致,因为UI管理器是根据这个名字进行管理的。挂载到场景中的提示面板上。声明了两个成员变量:btnSure(确定按钮)和txtInfo(提示文字),在外部关联。声明了两个成员变量:btnSure(确定按钮)和txtInfo(提示文字)。在Init()方法中,初始化了按钮的点击事件监听。当点击确定按钮时,调用UIManager的HidePanel方法隐藏TipPanel面板。
public class TipPanel : BasePanel
{
//确定按钮
public Button btnSure;
//提示文字
public Text txtInfo;
public override void Init()
{
//初始化 按钮事件监听
btnSure.onClick.AddListener(() => {
//隐藏自己
UIManager.Instance.HidePanel<TipPanel>();
});
}
}
定义用于改变提示内容ChangeInfo方法,可以由外部调用。接收一个字符串参数info,将其赋值给txtInfo的text属性,以更新提示文字的显示
/// <summary>
/// 提示内容改变 提供给外部使用
/// </summary>
/// <param name="info">提示内容</param>
public void ChangeInfo(string info)
{
txtInfo.text = info;
}
把提示面板拖入Resources/UI文件夹下做成预制体
场景中创建一个Main空物体,并挂载一个新创建的Main脚本。Main脚本中添加暂时测试提示面板的逻辑。
public class Main : MonoBehaviour
{
void Start()
{
//显示 提示面板
TipPanel tipPanel = UIManager.Instance.ShowPanel<TipPanel>();
tipPanel.ChangeInfo("测试提示内容改变");
}
}
5.3 代码
TipPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TipPanel : BasePanel
{
//确定按钮
public Button btnSure;
//提示文字
public Text txtInfo;
public override void Init()
{
//初始化 按钮事件监听
btnSure.onClick.AddListener(() => {
//隐藏自己
UIManager.Instance.HidePanel<TipPanel>();
});
}
/// <summary>
/// 提示内容改变 提供给外部使用
/// </summary>
/// <param name="info">提示内容</param>
public void ChangeInfo(string info)
{
txtInfo.text = info;
}
}
Main
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Main : MonoBehaviour
{
void Start()
{
//显示 提示面板
TipPanel tipPanel = UIManager.Instance.ShowPanel<TipPanel>();
tipPanel.ChangeInfo("测试提示内容改变");
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

