5.VideoPlayer视频播放器
5.1 知识点
VideoPlayer视频播放器是什么
- Video Player顾名思义是视频播放器的意思。
- 它是Unity提供给我们用于播放视频的组件。
- 该视频播放器组件可以在游戏中播放导入的视频剪辑文件。
添加VideoPlayer视频播放器组件
方法一
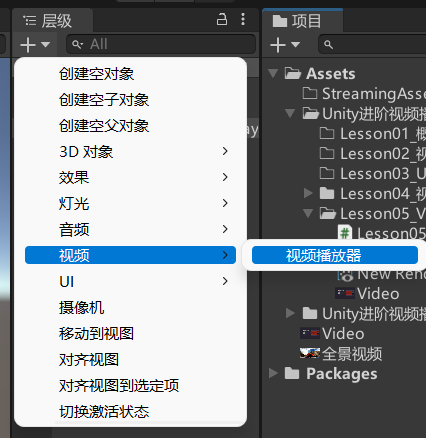
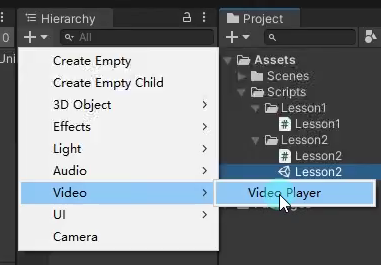
在Hierarchy窗口点击加号,选择Video > Video Player。

方法二
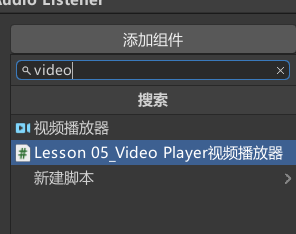
选择场景上任何一个对象,为其添加Video Player组件。
方法三
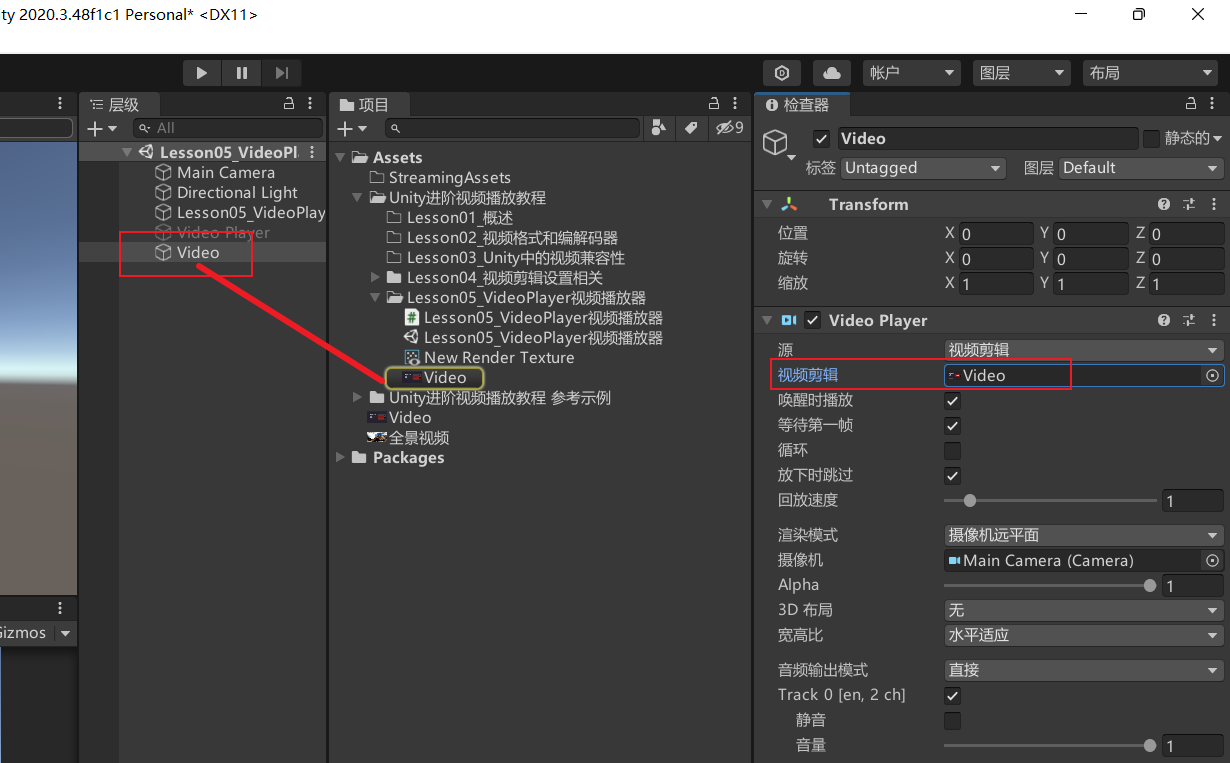
直接将视频文件拖入到Hierarchy窗口中。
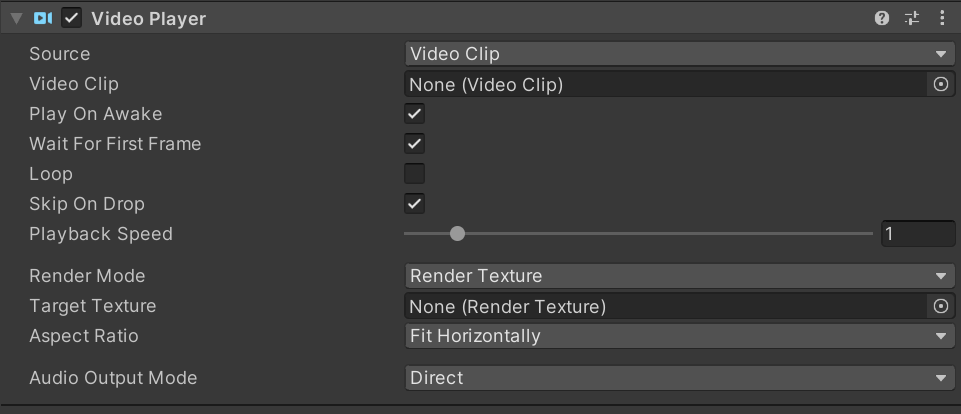
VideoPlayer视频播放器组件参数


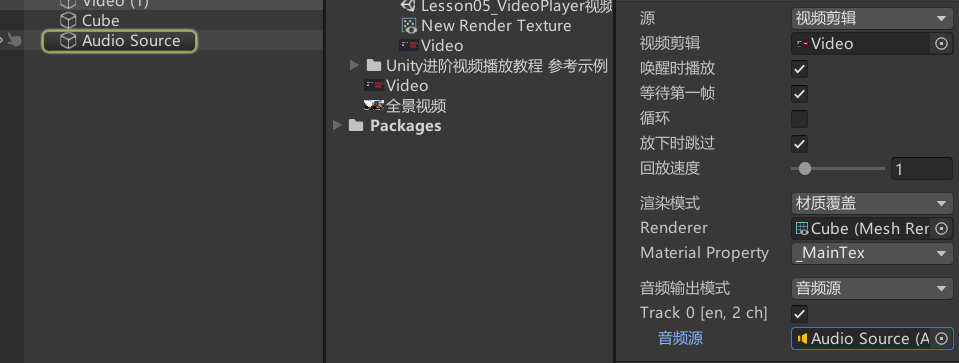
Source 视频源
Video Clip 视频剪辑
可以直接将视频剪辑拖入此处或者选择视频剪辑进行关联。
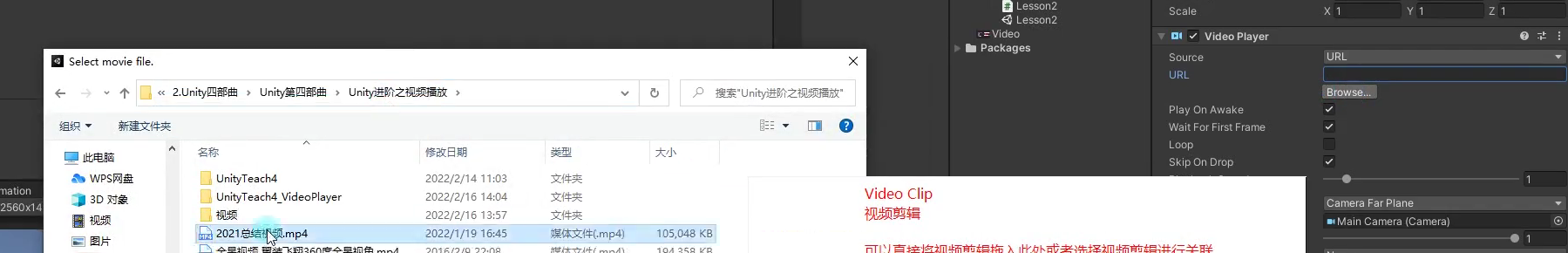
URL 视频路径
选择视频的路径,可以是远程视频路径,点击Browse。也可以之后通过代码直接关联视频资源路径。
Play On Awake 场景启动时就播放视频
如果希望自己控制播放时机,请取消该选项。
Wait For First Frame 等待第一帧
如果勾选该选项,Unity将等待视频第一帧准备好显示,如果取消勾选,可能会丢弃前几帧使视频时间与游戏保持同步。
Loop 是否循环播放
Skip On Drop 是否允许视频播放器跳过帧以赶上当前时间
Playback Speed 表示播放速度的乘数,0~10之间的值
1表示正常速度,如果数值为2,则视频速度*2,表示两倍速播放。
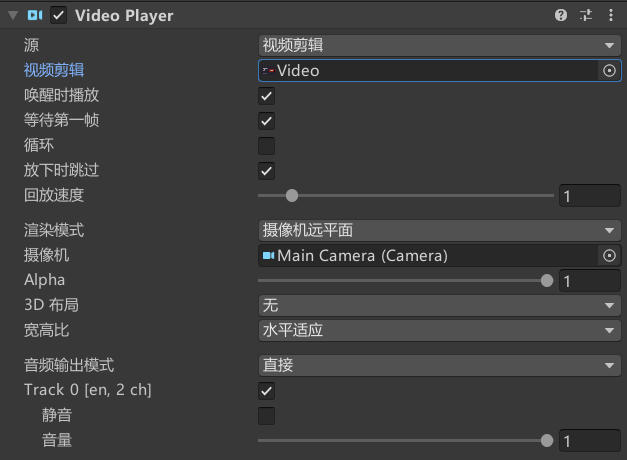
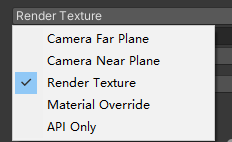
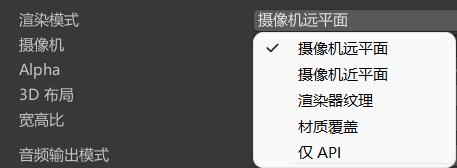
Render Mode 渲染方式


Camera Far Plane 在摄像机的远平面上渲染
- Camera 定义接受视频的摄像机
- Alpha 视频的全局透明度
- 3D Layout
Camera Near Plane 在摄像机的近平面上渲染
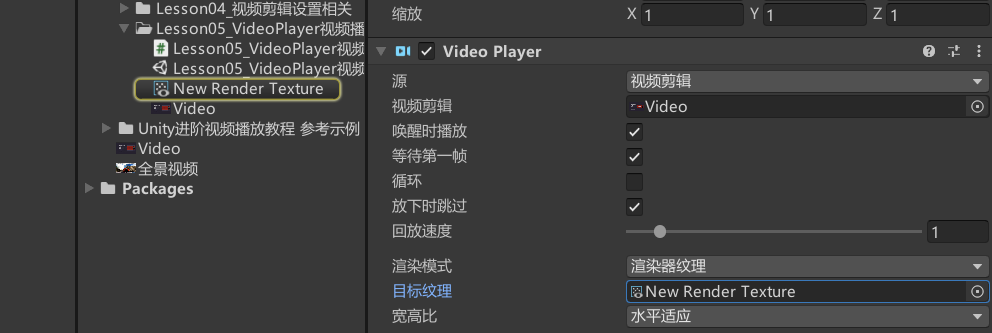
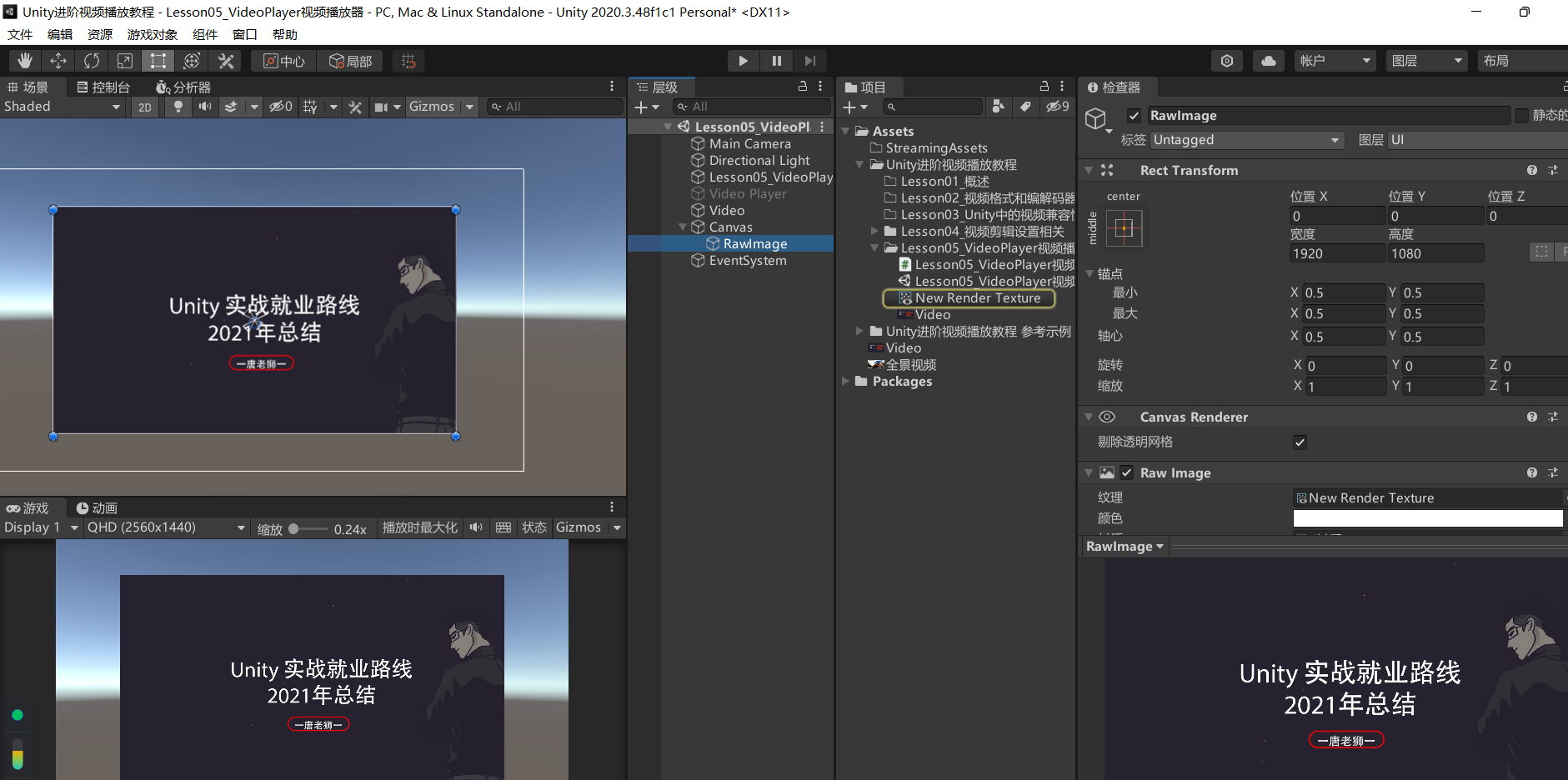
Render Texture 将视频渲染到渲染纹理中
- Target Texture 用于渲染图像的渲染纹理

- 注意分辨率最好设置的和视频的一样 到时候通过ui创建image关联视频纹理


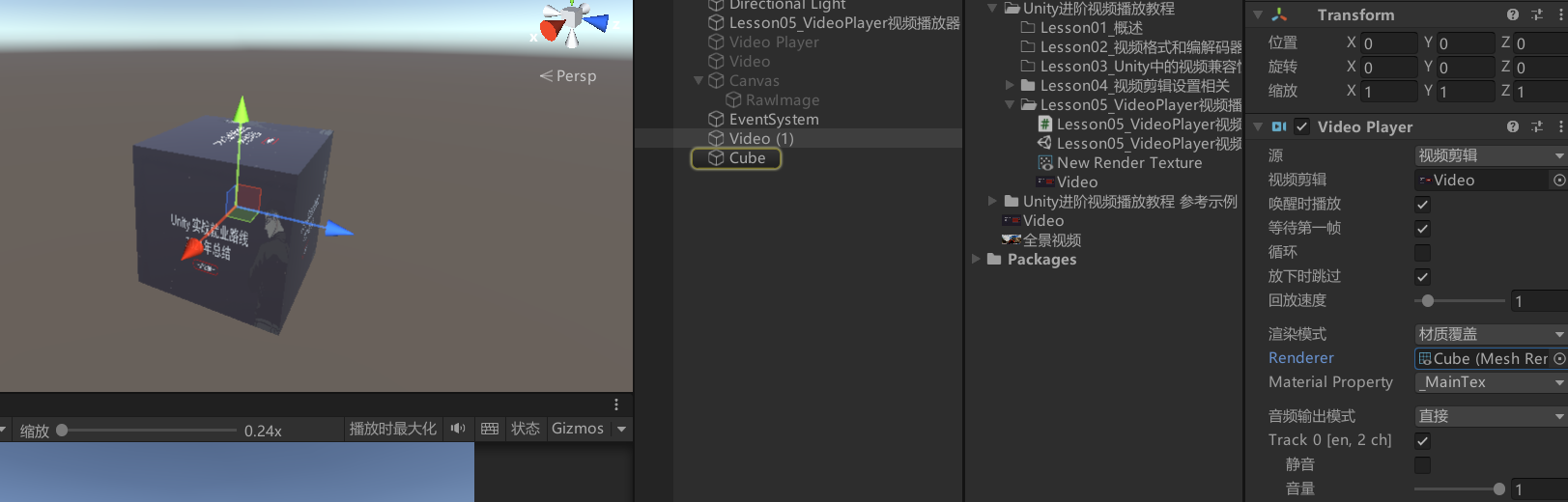
Material Override 通过游戏对象渲染器的材质将视频渲染到游戏对象的选定纹理属性中
- Renderer 用于渲染图像的渲染器 如果为None,则使用Video Player依附对象的上的渲染器

API Only 不预先设置渲染到哪里,通过代码来设置视频渲染到哪里 通过Video Player中的 texture属性进行设置
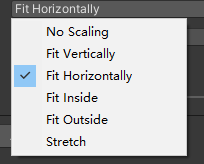
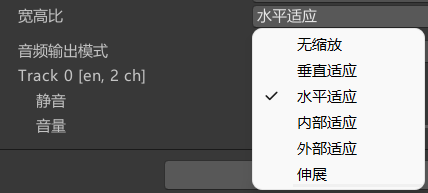
Aspect Ratio 宽高比设置


No Scaling 不使用缩放
Fit Vertically 垂直适应目标矩形
必要时裁剪左侧和右侧或在每侧留下黑色区域以保留原视频的宽高比
Fit Horizontally 水平适应目标矩形
必要时裁剪顶部和底部或在顶或底留下黑色区域以保留原视频的宽高比
Fit Inside 对原视频进行缩放而不必裁剪,但是可能会留黑边
Fit Outside 对原视频进行缩放,可能需要进行裁剪,但是不会留黑边
Stretch 在水平和垂直方向均进行缩放以适应目标矩形。不会保留源宽高比
Audio Output Mode 如何输出视频源的音频
None 不播放音频
Audio Source 发送给指定的音频源对象,允许Unity的音频处理
- Audio Source 用于播放音频轨道的音频源
- 关联音频源后声音通过关联的音频源进行输出。可以通过关联音频源控制视频的声音。

Direct 直接绕过Unity音频处理,发送给音频输出硬件输出 比如直接通过手机硬件
- Mute 静音
- Volume 音量
API Only 通过代码将音频样本发送到关联的 AudioSampleProvider听诊器
Track Enabled 启用关联的音频轨道用于播放,必须在播放前设置
比如:Track 0[en, 2 ch]表示有一个音频轨道,语言是 en, 并且音频轨道有2个声道(2 ch),表示它是双声道音频轨道。
VideoPlayer视频播放器代码控制
注意
- 使用 VideoPlayer 组件需要引用命名空间
UnityEngine.Video
将一个 VideoPlayer 附加到主摄像机。VideoPlayer添加到摄像机对象时,会自动关联摄像机,无需更改 videoPlayer.targetCamera。默认使用远裁剪面。
// 将一个 VideoPlayer 附加到主摄像机
GameObject camera = GameObject.Find("Main Camera");
videoPlayer = camera.AddComponent<VideoPlayer>();
参数相关设置
videoPlayer.playOnAwake 是否自动播放
// 是否自动播放
videoPlayer.playOnAwake = false;
videoPlayer.renderMode 渲染模式
// 渲染模式
videoPlayer.renderMode = VideoRenderMode.CameraFarPlane;
videoPlayer.targetTexture 设置目标渲染贴图
//设置目标 渲染贴图
videoPlayer.targetTexture = renderTexture;
videoPlayer.targetCamera 设置目标摄像机
//设置目标摄像机
videoPlayer.targetCamera = GameObject.Find("Main Camera");
videoPlayer.targetCameraAlpha 透明度
// 透明度
videoPlayer.targetCameraAlpha = 0.5f;
//videoPlayer.targetCamera3DLayout = Video3DLayout.OverUnder3D;
videoPlayer.targetCamera3DLayout 以Over-Under3D格式呈现
// 以Over-Under3D格式呈现
videoPlayer.targetCamera3DLayout = Video3DLayout.OverUnder3D;
videoPlayer.source 视频源模式设置
// 视频源
videoPlayer.source = VideoSource.VideoClip;
videoPlayer.clip = videoClip;
//videoPlayer.source = VideoSource.Url;
//videoPlayer.url = Application.streamingAssetsPath + "/Video.mp4";
videoPlayer.isLooping 是否循环
// 是否循环
videoPlayer.isLooping = false;
视频状态相关输出
// 视频总时长
print(videoPlayer.length);//单位为秒
// 当前时长,播放了多久
print(videoPlayer.time);//单位为秒
// 总帧数
print(videoPlayer.frameCount);
// 当前帧
print(videoPlayer.frame);
方法相关
videoPlayer.Play 播放
//视频播放
videoPlayer.Play();
videoPlayer.Stop 停止从头播放
//视频停止 会从头播放
videoPlayer.Stop();
videoPlayer.Pause 暂停播放
//视频暂停
videoPlayer.Pause();
videoPlayer.Prepare 为视频准备数据
// 准备函数 提前为视频准备数据
videoPlayer.Prepare();
事件相关
videoPlayer.prepareCompleted 准备完成事件
// 准备完成事件 有时可能需要准备完之后再播放 就不会卡顿
videoPlayer.prepareCompleted += (v) =>
{
print("准备完成");
isPrepareCompleted = true;
};
videoPlayer.started 开始事件
// 开始事件
videoPlayer.started += (v) =>
{
print("当执行player播放方法后 会调用的事件");
};
videoPlayer.loopPointReached 结尾事件
// 结尾时调用事件
videoPlayer.loopPointReached += (v) =>
{
print("视频播放到结尾处时会调用的事件");
};
总结
注意
- VideoPlayer 是用于视频播放的组件
- 我们可以通过它来控制视频播放相关设置
其中比较重要的参数有
- 渲染模式
- 播放暂停相关 API
视频播放时,需要有短暂的准备时间才会开始播放
我们可以通过 Prepare 函数来启动准备,准备完毕后再正式开始播放
5.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Video;
public class Lesson05_VideoPlayer视频播放器 : MonoBehaviour
{
public RenderTexture renderTexture;
public VideoClip videoClip;
VideoPlayer videoPlayer;
private bool isPrepareCompleted = false;
void Start()
{
#region 知识点一 Video Player是什么
//Video Player顾名思义是视频播放器的意思
//它是Unity提供给我们用于播放视频的组件
//该视频播放器组件
//可以在游戏中播放导入的视频剪辑文件
#endregion
#region 知识点二 添加Video Player组件
//方法一:在Hierarchy窗口点击加号,选择Video > Video Player
//方法二:选择场景上任何一个对象,为其添加Video Player组件
//方法三:直接将视频文件拖入到Hierarchy窗口中
#endregion
#region 知识点三 Video Player参数相关
#endregion
#region 知识点四 Video Player代码相关
//注意:使用VideoPlayer组件需要引用命名空间UnityEngine.Video
//1.将一个 VideoPlayer 附加到主摄像机。VideoPlayer添加到摄像机对象时,会自动关联摄像机,无需更改 videoPlayer.targetCamera。默认使用远裁剪面。
GameObject camera = GameObject.Find("Main Camera");
videoPlayer = camera.AddComponent<VideoPlayer>();
//2.参数相关设置
// 是否自动播放
videoPlayer.playOnAwake = false;
// 渲染模式
videoPlayer.renderMode = VideoRenderMode.CameraFarPlane;
//设置目标 渲染贴图
//videoPlayer.targetTexture = renderTexture;
//设置目标摄像机
//videoPlayer.targetCamera
// 透明度
videoPlayer.targetCameraAlpha = 0.5f;
//videoPlayer.targetCamera3DLayout = Video3DLayout.OverUnder3D;
// 视频源
videoPlayer.source = VideoSource.VideoClip;
videoPlayer.clip = videoClip;
//videoPlayer.source = VideoSource.Url;
//videoPlayer.url = Application.streamingAssetsPath + "/Video.mp4";
// 是否循环
videoPlayer.isLooping = false;
// 视频总时长
print(videoPlayer.length);//单位为秒
// 当前时长,播放了多久
print(videoPlayer.time);//单位为秒
// 总帧数
print(videoPlayer.frameCount);
// 当前帧
print(videoPlayer.frame);
//3.方法相关
// 播放、停止、暂停
//if (Input.GetKeyDown(KeyCode.Space) && isPrepareCompleted)
//{
// //视频播放
// videoPlayer.Play();
//}
//if (Input.GetKeyDown(KeyCode.S) && isPrepareCompleted)
//{
// //视频停止 会从头播放
// videoPlayer.Stop();
//}
//if (Input.GetKeyDown(KeyCode.P) && isPrepareCompleted)
//{
// //视频暂停
// videoPlayer.Pause();
//}
// 准备函数 提前为视频准备数据
videoPlayer.Prepare();
//4.事件相关
// 准备完成事件 有时可能需要准备完之后再播放 就不会卡顿
videoPlayer.prepareCompleted += (v) =>
{
print("准备完成");
isPrepareCompleted = true;
};
// 开始事件
videoPlayer.started += (v) =>
{
print("当执行player播放方法后 会调用的事件");
};
// 结尾时调用事件
videoPlayer.loopPointReached += (v) =>
{
print("视频播放到结尾处时会调用的事件");
};
#endregion
#region 总结
//VideoPlayer是用于视频播放的组件
//我们可以通过它来控制视频播放相关设置
//其中比较重要的参数有
//1.渲染模式
//2.播放暂停相关API
//视频播放时,需要有短暂的准备时间才会开始播放
//我们可以通过Prepare函数来启动准备,准备完毕后再正式开始播放
#endregion
}
void Update()
{
if(Input.GetKeyDown(KeyCode.Space) && isPrepareCompleted)
{
//视频播放
videoPlayer.Play();
}
if (Input.GetKeyDown(KeyCode.S) && isPrepareCompleted)
{
//视频停止 会从头播放
videoPlayer.Stop();
}
if (Input.GetKeyDown(KeyCode.P) && isPrepareCompleted)
{
//视频暂停
videoPlayer.Pause();
}
}
}
5.3 练习题
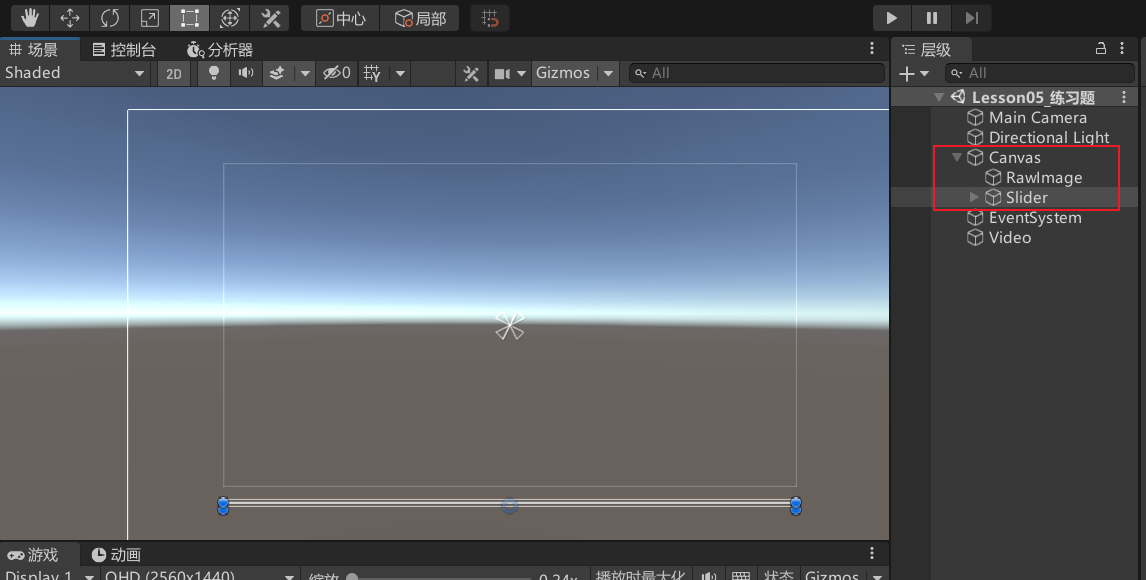
请结合UGUI,制作一个视频播放的进度条,我们可以通过进度条控制视频播放时间
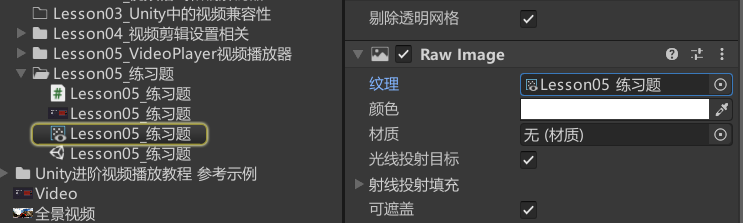
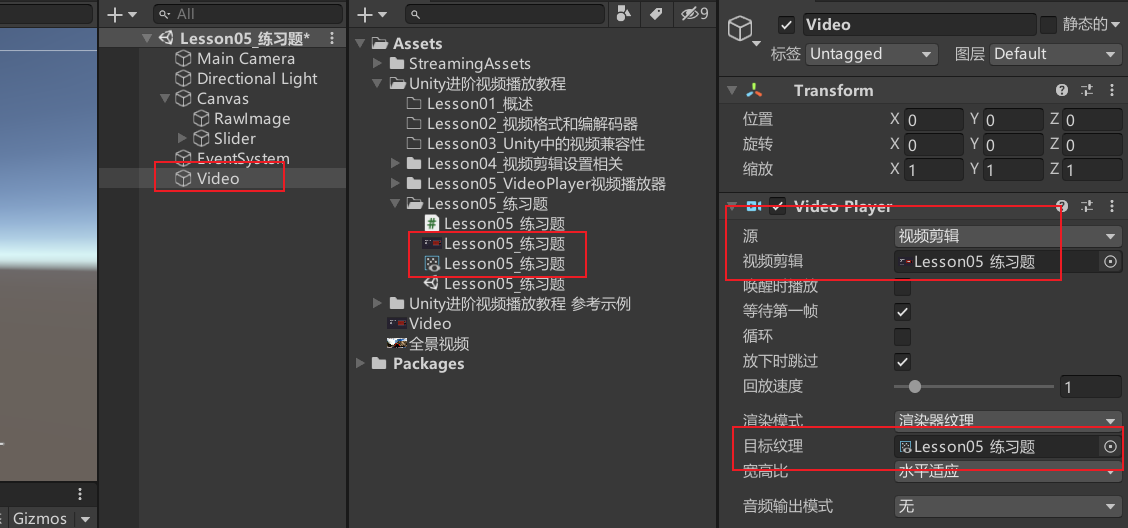
创建一个RawImage和拖动条,调整分辨率和位置。Rawimage关联新创建的渲染纹理。拖入video直接创建VideoPlayer,取消自动播放,设置模式为视频剪辑和渲染纹理模式,关联剪辑文件和新创建出来的渲染纹理,渲染纹理要注意调整分辨率。



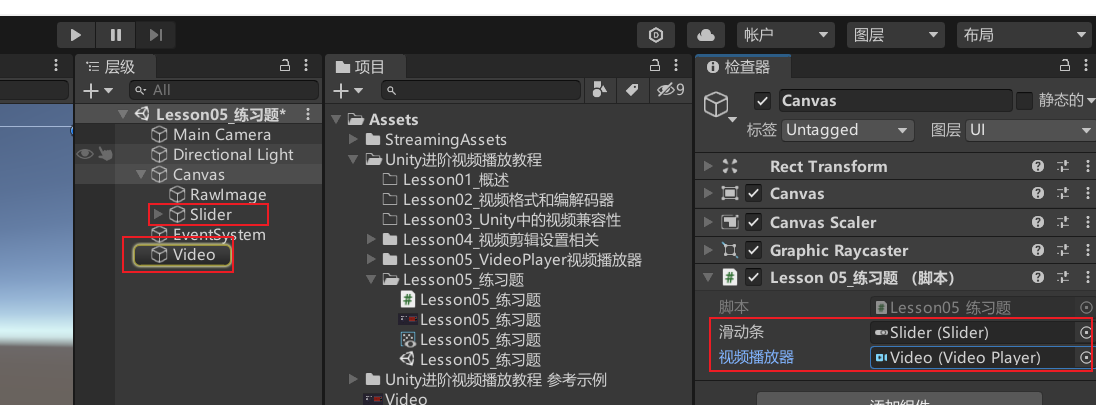
创建脚本。脚本中定义拖动条和视频播放组件。把脚本挂载到Canvas上并拖拽关联
public class Lesson05_练习题 : MonoBehaviour
{
public Slider slider;
public VideoPlayer videoPlayer;
}

在Start()函数中,监听拖动条的值变化,并使用Lambda表达式设置视频播放时间。根据拖动条的百分比,将视频的播放时间设置为视频总长度数据乘以百分比。一开始设置拖动条为不可操作状态。准备视频数据。当准备完成后,播放视频,并将拖动条设置为可操作状态。在Update()函数中,检查拖动条是否可操作,只有当拖动条为可操作状态时才进行以下操作。如果可操作的话将拖动条的值设置为当前视频播放时间占视频总长度的百分比,用于更新拖动条的位置。
void Start()
{
slider.onValueChanged.AddListener((value) =>
{
//来控制视频播放的时间 设置视频的时间=视频总长度数据 x 拖动条百分比
videoPlayer.time = videoPlayer.length * value;
});
//默认不能操作
slider.interactable = false;
//准备视频数据
videoPlayer.Prepare();
videoPlayer.prepareCompleted += (v) =>
{
//准备完成后 播放
videoPlayer.Play();
slider.interactable = true;
};
}
void Update()
{
//一定是进度条可以被操作后 再更新进度
if(slider.interactable)
{
//拖动进度条后 重新设置进度条的位置 为当前播放所在时间占总时间的百分比
slider.value = (float)(videoPlayer.time / videoPlayer.length);
}
}
5.4 练习题代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class Lesson05_练习题 : MonoBehaviour
{
#region 练习题一
//请结合UGUI,制作一个视频播放的进度条,我们可以通过进度条控制视频播放时间
public Slider slider;
public VideoPlayer videoPlayer;
void Start()
{
slider.onValueChanged.AddListener((value) =>
{
//来控制视频播放的时间 设置视频的时间=视频总长度数据 x 拖动条百分比
videoPlayer.time = videoPlayer.length * value;
});
//默认不能操作
slider.interactable = false;
//准备视频数据
videoPlayer.Prepare();
videoPlayer.prepareCompleted += (v) =>
{
//准备完成后 播放
videoPlayer.Play();
slider.interactable = true;
};
}
void Update()
{
//一定是进度条可以被操作后 再更新进度
if(slider.interactable)
{
//拖动进度条后 重新设置进度条的位置 为当前播放所在时间占总时间的百分比
slider.value = (float)(videoPlayer.time / videoPlayer.length);
}
}
#endregion
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

