6.FGUI基础-基础知识-组件
6.1 知识点
组件是什么?
- 组件,也可以理解为组合控件,所有的 UI 相关内容都在其中编辑显示。
- 是我们的最基础容器。
- 它可以包含一个或多个基础显示对象,也可以包含组件。我们之后编辑的所有 UI 内容都是以组件为容器。比如面板、按钮、输入框等等 UI 内容都是基于组件制作的。
- 在 FairyGUI 的舞台编辑区域,编辑的就是组件和组件容器中的各种元件位置属性等等。
- 最终我们发布 UI 文件后,在 Unity 中也是以组件为最小单位进行内容加载。

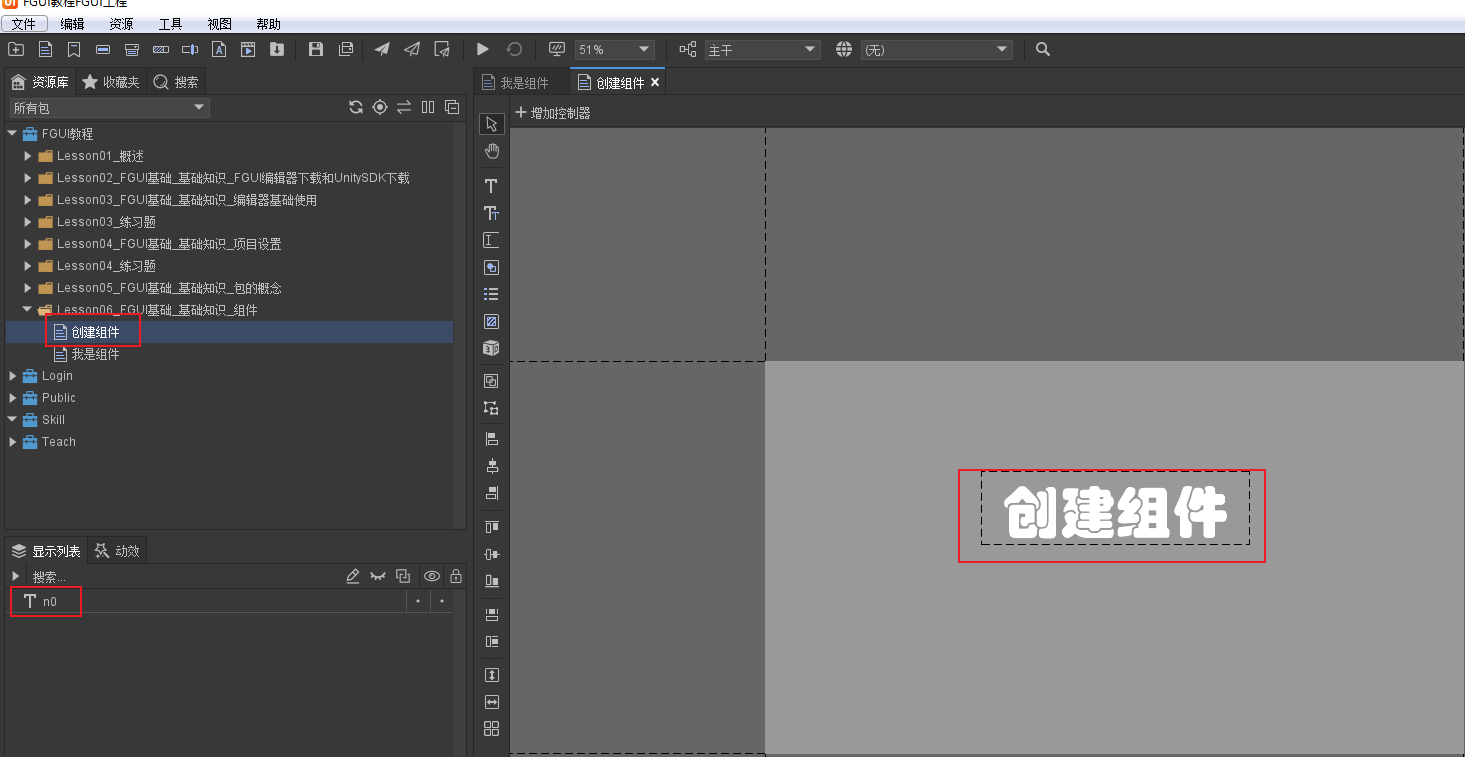
创建组件
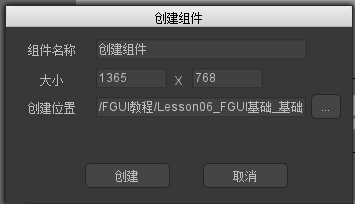
菜单栏——>资源——>新建组件(或者点击快捷按钮)



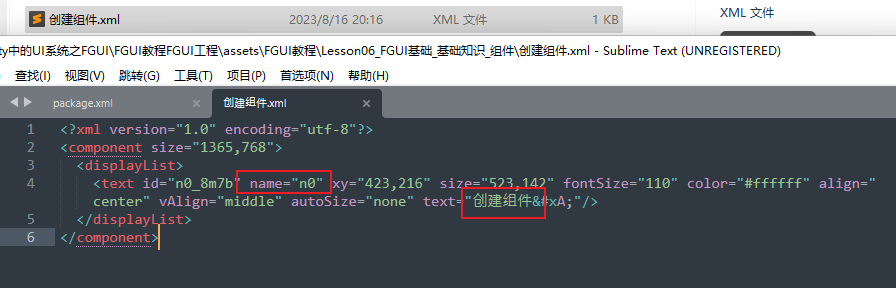
组件的本质是 XML 文件,里面记录了组件中的控件和其他各种信息。


组件的关键属性
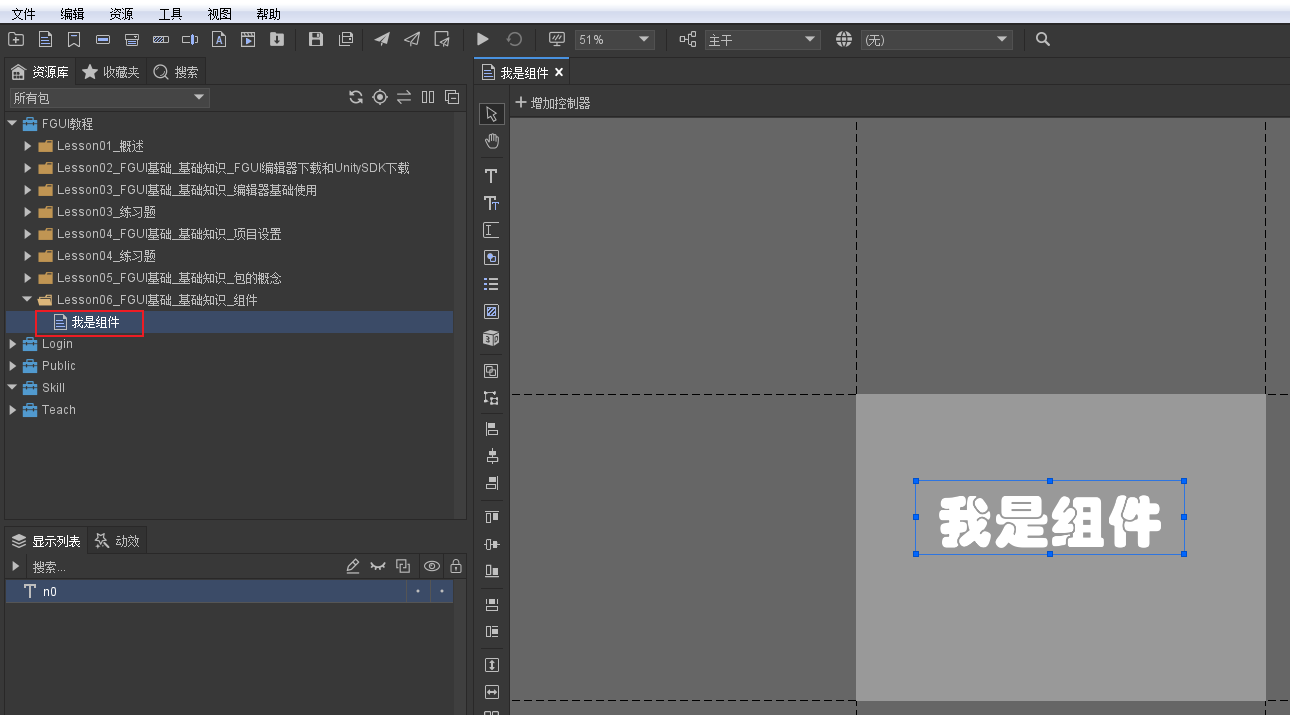
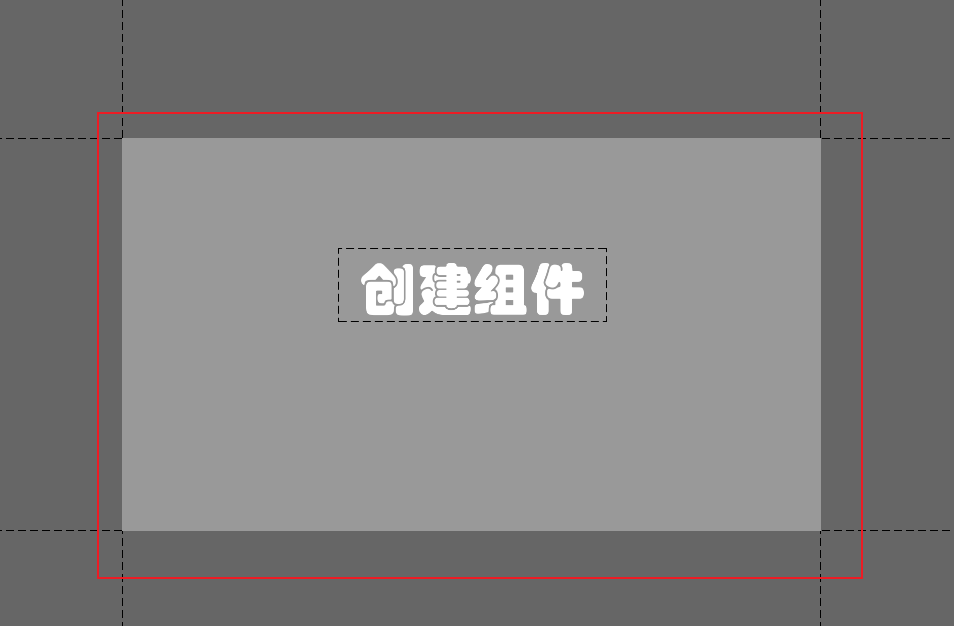
中间编辑组件的区域可以称为舞台

- 点击舞台中的空白区域,检查器显示的是组件的信息,点击舞台中的控件,检查器显示的是控件的相关信息。
- 按住鼠标中键可以移动舞台,按住 Ctrl 滚动鼠标滚轮可以放大缩小舞台,左键是选中,长按左键画框多选,右键是一些复制粘贴等其他操作。
组件信息

尺寸
- 控制舞台大小。
最小\大尺寸
- 设置组件的尺寸限制,0表示不限制。
- 注意:修改尺寸限制不会修改当前的宽高,即使宽高超出限制,但是当别的组件使用这个组件时,这个组件会的尺寸要在最大最小范围内。
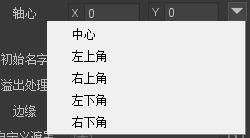
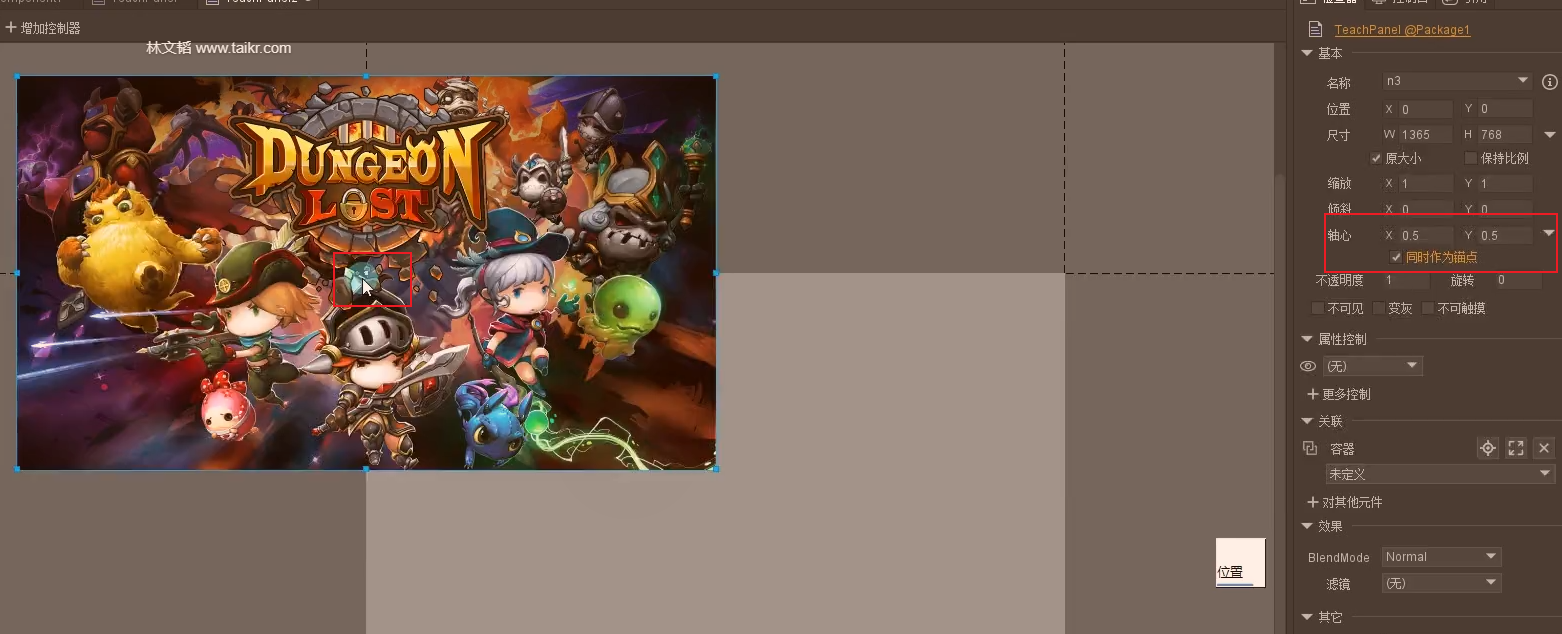
轴心
- 点击轴心右侧三角形可以快速设置轴心的位置,白色的小点代表轴心所在位置,也可以手动自己设置。


- 当在别的组件使用当前组件时 旋转基于的点就是当前组件的轴心点
- 一个控件的锚点默认是在左上角(0,0) 假如勾选同时作为锚点 那么位置计算会跟随轴心点

- 可以简单认为,轴心计算旋转,锚点计算关联关系
初始名字
- 当组件在编辑器内被创建时(别的组件使用当前组件时),自动设置组件的名称为这里设置的值。
- 主要作用是,比如,FGUI 中要求窗口框架组件命名为 frame,那么当我们创建一个窗口组件时,就可以在这里把初始名字设置为 frame,以后每次使用更加方便。
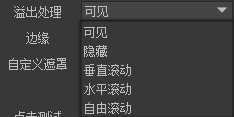
溢出处理
- 当组件中内容超出矩形区域时的处理方式:

- 可见:超出范围仍然可见。
- 隐藏:超出范围内容不可见,相当于是一个矩形遮罩。
- 垂直、水平、自由滚动:只要设置他们就可以做出类似滚动容器的效果,只不过没有滚动条。
- 注意:溢出处理不支持代码中动态修改,一开始就要设置好。
边缘

- 在溢出处理设置为隐藏或者滚动时,可以通过这个参数设置和边缘的留空和边缘虚化处理。
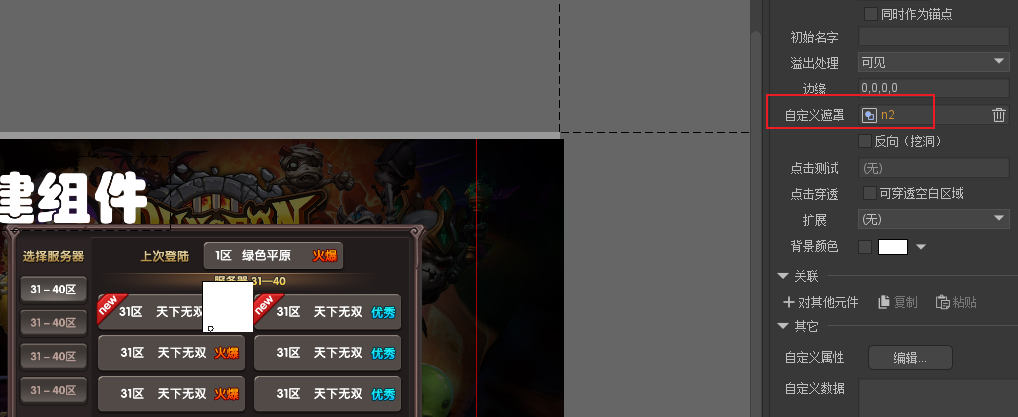
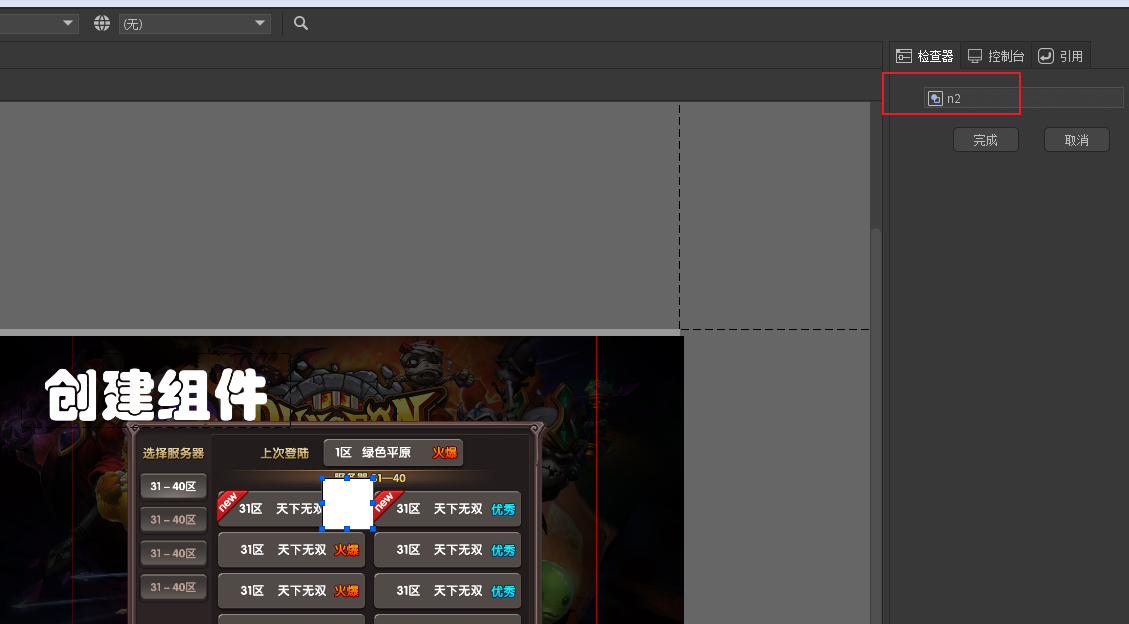
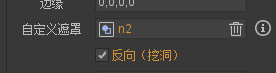
自定义遮罩
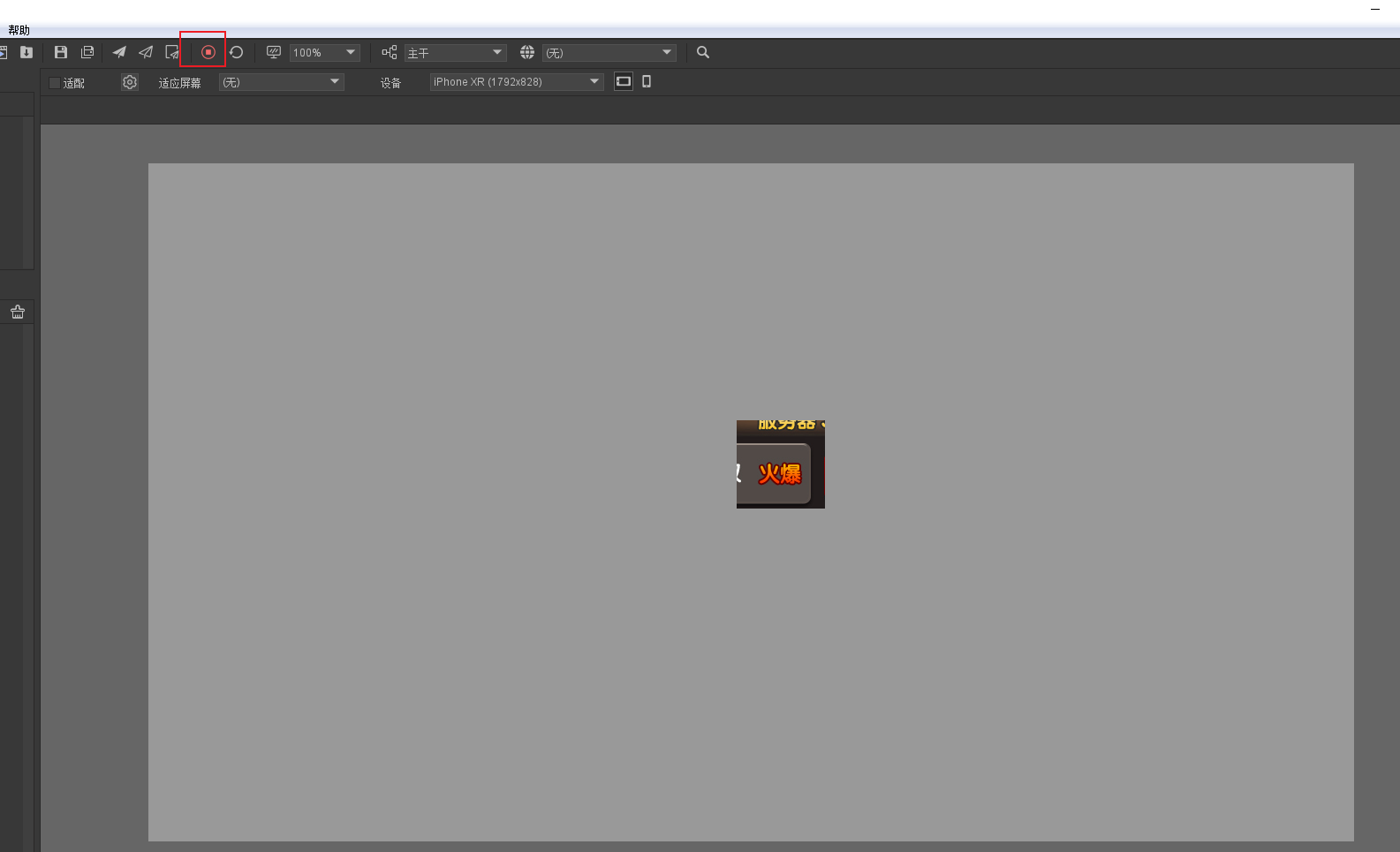
- 设置组件内容的一个图片或者图形作为遮罩。遮罩只有运行预览模式才能看到效果,编辑模式下看不到。



- 反向遮罩


- 不勾选时,就是有像素的地方显示,没有的地方不显示。勾选后,相反。
- 注意:定义了遮罩的组件,内部的元件永远无法和外部的元件合并DC
点击测试
- 在一些特殊需求中,需要用到不规则区域的点击测试。
- 图形检测:组件中拖入一个图形,设置为多边形,然后把这个图形设置到点击测试中。
- 像素检测:如果不规则图形带孔,图形无法画出来,这时就可以使用一种有透明通道的图片然后将图片拖入舞台,再拖入到点击测试中。透明的地方表示点击穿透的区域。
- 注意:像素检测的图片只能放置在和组件的同一包中,也不能用装载器,只能是图片。
点击穿透
- 默认情况下,组件的矩形区域将拦截点击,勾选后,点击事件可以穿透组件中没有内容的区域。
- 说人话就是,勾选这个,当前组件在别的组件使用的时候,空白区域不会干扰点击,否则点击无效。
拓展

- 就是你要把该组件设置为哪种组合控件。
- 修改后,都会有对应的属性产生,之后会对每个控件的属性详细讲解。
- 我们可以通过扩展快速的做一些通用内容。
背景颜色
- 辅助设计用,实际组件背景都是透明的,不会有颜色。
其它

- 主要在编辑器中使用,运行后我们都通过代码获取任何对象。
- 当组件被拖入到其他组件后,能通过检查器设置的属性一般是固定的,例如一个按钮,我们可以改变它的标题、图标、是否选中等,这些都是编辑器提供的固定属性。但如果我在按钮中放置了额外的文本或者装载器,而且需要设定他们在实例化后的属性时,就需要用自定义属性,将组件的子元件甚至更深层次的元件的属性暴露出来。
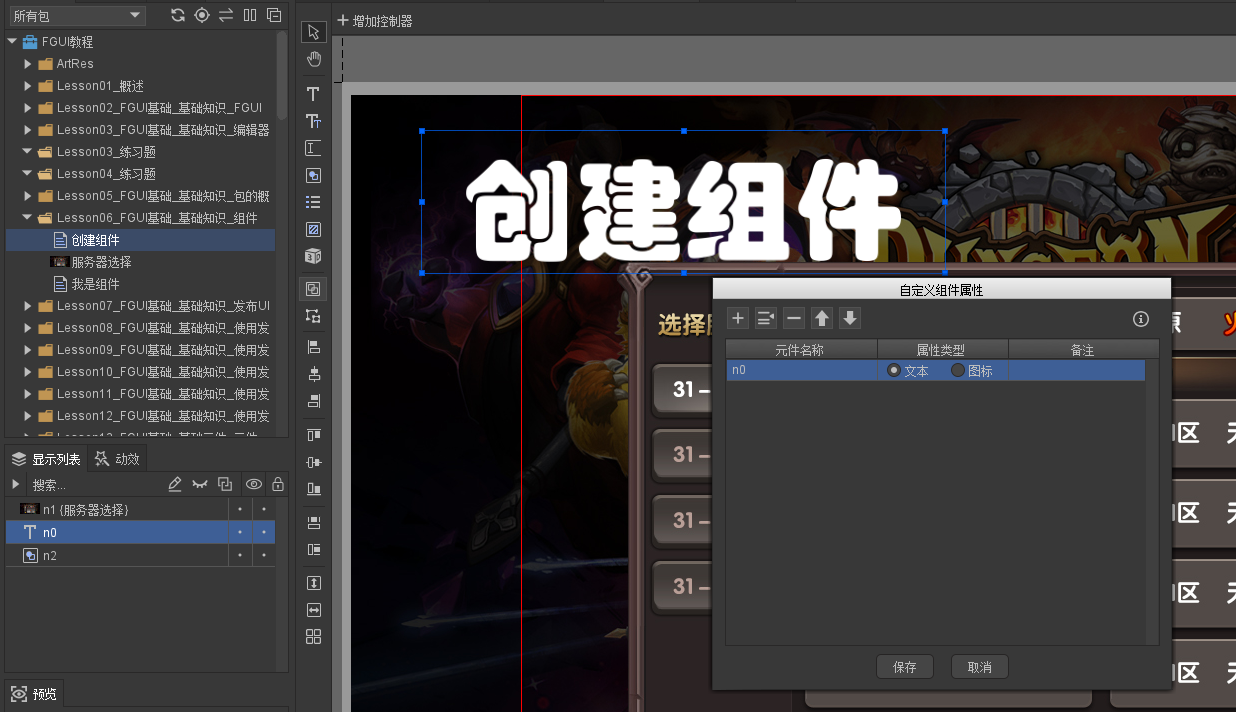
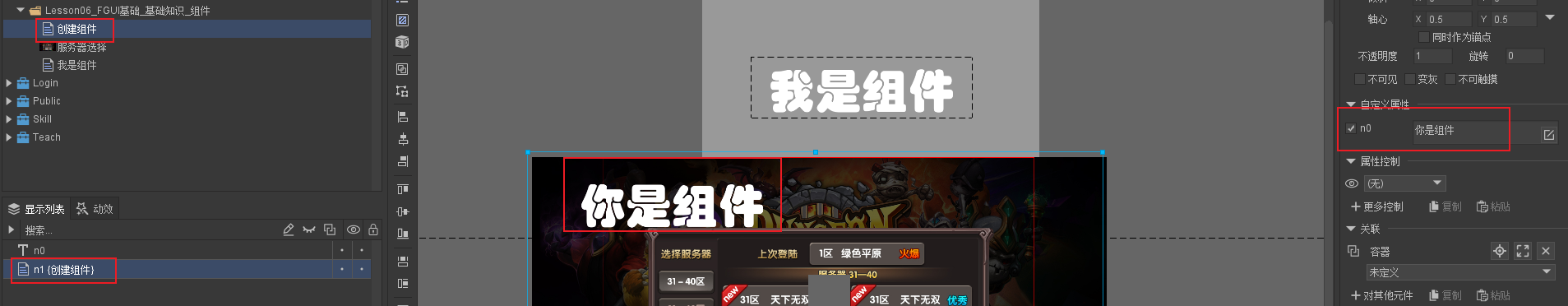
自定义属性

- 元件名称:元件的名称,可以用”.”引用更深层次的元件,例如 n0.n1.n2,表示组件 n0 的孩子 n1 的孩子 n2。
- 属性类型:目前支持两种属性,文本和图标。
- 备注(可选填):如果填写了,则在检查器内使用这里的内容作为标题。
- 比如把我是组件的n0文本控件设置的名添加进自定义属性来,拖到创建组件后,可以直接修改我是组件再熟悉中的文本,会更新显示。


自定义数据
- 之后可以通过代码获得信息。
出场/退场音效
- 创建或销毁当前组件时播放的音效。
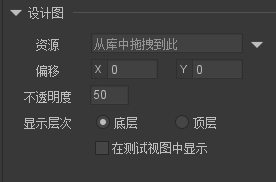
设计图

- 可以设定一个组件的设计图。
- 设计图将显示在舞台上,可以设置显示在组件内容的底层或者上层。使用设计图可以使拼接 UI 更加快速和精准。
- 设计图不会发布到最终的资源中。
组件对于我们的意义
- 所有面板,复合控件都是以组件为容器进行制作的。
- 之后在 Unity 加载编辑好的界面时也是以组件为最小单位进行加载的。
- 可以理解为 UGUI 的一个面板,面板可以嵌套面板。
6.2 知识点代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson06_FGUI基础_基础知识_组件 : MonoBehaviour
{
void Start()
{
#region 知识点一 组件是什么?
//组件,也可以理解为组合控件,所有的UI相关内容都在其中编辑显示
//是我们的最基础容器
//它可以包含一个或多个基础显示对象,也可以包含组件
//我们之后编辑的所有UI内容都是以组件为容器
//比如面板,按钮,输入框等等UI内容都是基于组件制作的
//在FairyGUI的舞台编辑区域,编辑的就是组件和组件容器中的各种元件位置属性等等
//最终我们发布UI文件后,在Unity中也是以组件为最小单位进行内容加载
#endregion
#region 知识点二 创建组件
//菜单栏——>资源——>新建组件(或者点击快捷按钮)
#endregion
#region 知识点三 组件的关键属性
#endregion
#region 知识点四 组件对于我们的意义
//1.所有面板,复合控件都是以组件为容器进行制作的
//2.之后在Unity加载编辑好的界面时也是以组件为最小单位进行加载的
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

