13.FGUI基础-基础元件-元件
13.1 知识点
元件是什么
- 元件是舞台上的最小组成单位。
- 舞台中的组成元素我们称之为元件。
- 基础元件:图片、图形、动画、装载器、文本、富文本、组、组件。
- 组合型元件:标签、按钮、下拉框、滚动条、滑动条、进度条。
- 特殊元件:列表。
- 组件类继承自元件类。
- 元件类:GObject。
- 组件类:GComponent。
元件的属性
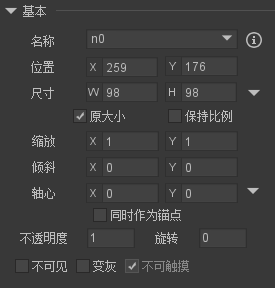
基本

- 名称:元件名称,之后可以通过代码根据这个名字获取元件。
- 可以重名,但是编辑器会提示你重名。

- 面板上的重要元件名称建议在该面板中保持唯一性。
- 可以重名,但是编辑器会提示你重名。
- 位置:设置元件的 XY 坐标。
- 尺寸:设置元件的宽度和高度。

- 尺寸右箭头:点击后可以设置尺寸限制。
- 原大小:勾选后,将使用素材的原始大小,当资源修改后,尺寸会随之修改。
- 保持比例:在设计时,保持元件的长宽比例不变,也即是修改宽或高时,高或宽将同时变化。这是辅助设计功能,运行时没有效果。如果你希望一个图片在运行时能保持比例,那可以把图片放入装载器,把装载器的填充处理设置为“适应高度”或者“适应宽度”。
- 缩放:可以改变元件的显示大小。
- 缩放和尺寸的区别:
- 尺寸改变九宫格起作用,缩放不起
- 尺寸改变不会引起子对象大小变化,缩放会
- 关联系统只对元件的宽高有效,不计入Scale的影响。
- 倾斜:可以做出类似伪 3D 的效果,图片、动画、装载器可以随意使用,不会有额外性能消耗;其它类型元件要谨慎使用。
- 轴心:决定旋转、尺寸、缩放的参考点。
- 同时作为锚点:锚点用于计算相对位置。默认锚点在左上角(0,0 位置),如果勾选则锚点和轴心相同。
- 不透明度:设置元件的透明度。0 表示全透明,1 表示全不透明。
- 旋转:设置元件的旋转角度,单位是度(degree)。正数表示顺时针旋转,负数表示逆时针旋转。
- 不可见:使元件处于不可见状态。在编辑状态下,即使勾选了,元件依然是可见的,只有预览状态和运行状态,才生效。
- 变灰:使元件呈现一个灰度的效果。默认情况下,FairyGUI会使用一个颜色滤镜为其生成灰度效果。但对于组件,除了使用颜色滤镜使其整体改变灰度,还可以自定义效果。例如,一个按钮组件,由底图和上面的图片文字组成。左边是正常状态,中间是设置了“变灰”后的效果。如果我们只是希望处于变灰状态时,只要图片文字变灰,不希望底图变灰,那么可以像右图那样,在组件里定义一个名称为“grayed”的控制器,由这个控制器去控制具体变灰的状态。定义了这个名称的控制器后,默认的整体变灰效果消失。

- 不可触摸:默认图片、普通文本、动画永远是不可触摸的,不会侦听事件。如果想他们可以侦听事件就转换为组件、富文本、装载器。
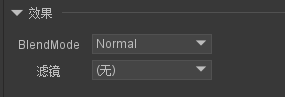
效果

- BlendMode 混合模式和滤镜:在 Unity 中,图片、动画、文字可以随意修改他们,其它组件谨慎使用,会有一定内存消耗。而且设置了特别 BlendMode 和修改了滤镜的对象会增加 DC。
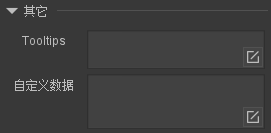
其它

- tooltips:文本提示(之后专门讲解)。
- 自定义数据:可以设置自定义数据,之后可以通过代码来获取这里的数据。
元件类对象的使用
- 元件类 GObject 是所有 UI 元素的基类。
- 之前我们学习的组件类中很多内容都是继承自元件类的。
- 元件的界面属性都可以获取到,比如我们动态创建一个组件,然后获取组件上的元件。
设置组件并发布

创建一个组件
//1.创建一个组件
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson13_FGUI基础_基础元件_元件").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取组件中的元件
//2.获取组件中的元件
GObject obj = view.GetChild("btnSure");
//坐标
obj.x = 20;
obj.y = 20;
obj.SetPosition(0, 0, 0);
//大小
obj.SetSize(100, 100);
obj.width = 200;
obj.height = 100;
//大小限制
obj.maxWidth = 1000;
obj.minWidth = 100;
//缩放
obj.scaleX = 1;
obj.scaleY = 1;
obj.scale = Vector2.one;
//轴心
obj.SetPivot(0, 0, true);
obj.pivotAsAnchor = false;
//可见
obj.visible = true;
//是否交互(点击)
obj.touchable = false;
//置灰
obj.grayed = true;
//激活(变灰+触摸)
obj.enabled = true;
//旋转
obj.rotation = 0;
//原生对象 得到依附Unity中的GameObject
//obj.displayObject.gameObject
//销毁
//obj.Dispose();
//资源地址 动画 图片 组件才会有
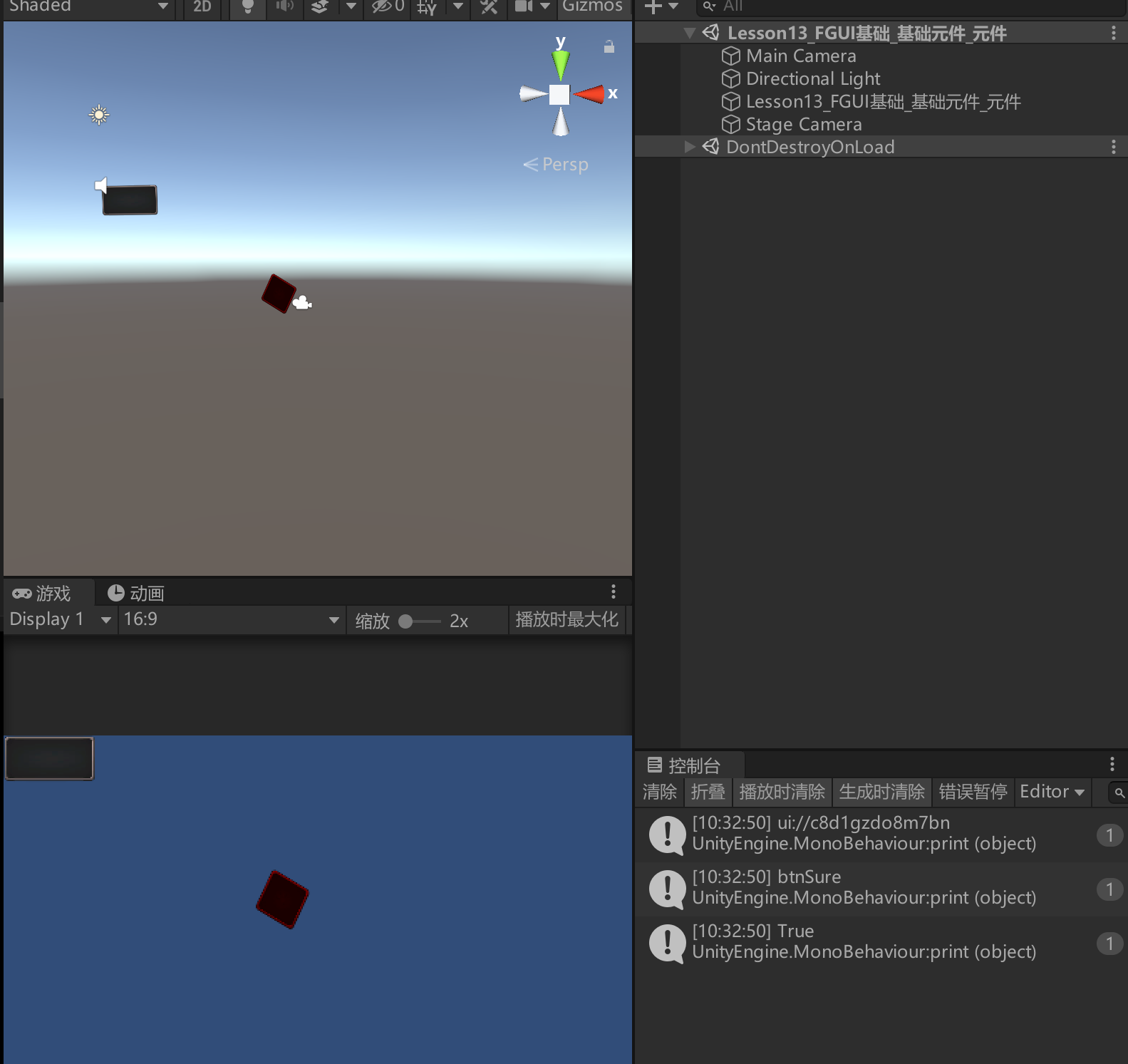
print(obj.resourceURL);
print(obj.packageItem.name);
//是否在舞台上
print(obj.onStage);
//自定义数据 在元件的其他分类中的
//obj.data
运行结果

13.2 知识点代码
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson13_FGUI基础_基础元件_元件 : MonoBehaviour
{
void Start()
{
#region 知识点一 元件是什么
//元件是舞台上的最小组成单位
//舞台中的组成元素我们称之为元件
//基础元件:图片、图形、动画、装载器、文本、富文本、组、组件
//组合型元件:标签、按钮、下拉框、滚动条、滑动条、进度条
//特殊元件:列表
//组件类 继承 元件类
//元件类:GObject
//组件类:GComponent
#endregion
#region 知识点二 元件的属性
#endregion
#region 知识点三 元件类对象的使用
//元件类 GObject
//它是所有UI元素的基类
//之前我们学习的 组件类中很多内容都是继承自元件类的
//元件的界面属性都可以获取到
//比如我们动态创建一个组件 然后获取组件上的元件
//1.创建一个组件
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson13_FGUI基础_基础元件_元件").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//2.获取组件中的元件
GObject obj = view.GetChild("btnSure");
//坐标
obj.x = 20;
obj.y = 20;
obj.SetPosition(0, 0, 0);
//大小
obj.SetSize(100, 100);
obj.width = 200;
obj.height = 100;
//大小限制
obj.maxWidth = 1000;
obj.minWidth = 100;
//缩放
obj.scaleX = 1;
obj.scaleY = 1;
obj.scale = Vector2.one;
//轴心
obj.SetPivot(0, 0, true);
obj.pivotAsAnchor = false;
//可见
obj.visible = true;
//是否交互(点击)
obj.touchable = false;
//置灰
obj.grayed = true;
//激活(变灰+触摸)
obj.enabled = true;
//旋转
obj.rotation = 0;
//原生对象 得到依附Unity中的GameObject
//obj.displayObject.gameObject
//销毁
//obj.Dispose();
//资源地址 动画 图片 组件才会有
print(obj.resourceURL);
print(obj.packageItem.name);
//是否在舞台上
print(obj.onStage);
//自定义数据 在元件的其他分类中的
//obj.data
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

