22.FGUI基础-控件-文本-富文本
22.1 知识点
富文本控件的作用
- 富文本和普通文本控件基本一致
- 区别是
- 富文本支持交互(鼠标/触摸)
- 富文本支持超链接和图文混排
- 富文本支持HTML语法
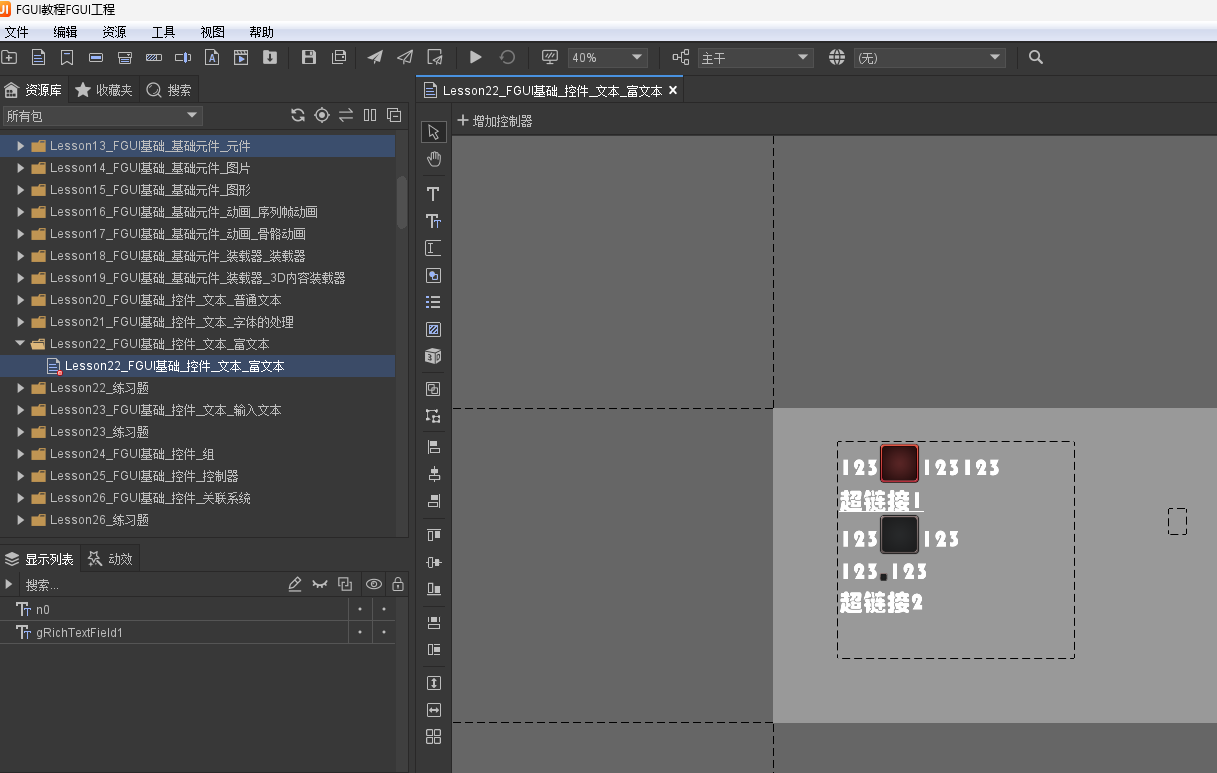
创建富文本

富文本属性相关
- 富文本属性和文本一模一样
- 区别就是
- UBB语法支持超链接和图片(图文混排)
- 支持HTML语法进行文本编辑
HTML语法
常用语法
图片
<img src='ui://包名/图片名'/><img src='ui://包名/图片名' width='20' height='20'/><img src='ui://包名/图片名' width='50%' height='50%'/>
超链接:
<a href='xxx'>link text</a>
例子

123[img]ui://Teach/quanlity_5[/img]123123
[url=www.baidu.com]超链接1[/url]
123<img src='ui://Teach/bk'/>123
123<img src='ui://Teach/bk' width='20%' height='20%'/>123
<a href='www.sina.com.cn'>超链接2</a>
Unity中的使用富文本
设置组件并发布

HTML超链接样式
//6.HTML超链接样式
//全局设置 全局设置要在显示富文本之前就设置好
HtmlParseOptions.DefaultLinkUnderline = true;//设置默认超链接是否有下划线为 true
HtmlParseOptions.DefaultLinkColor = Color.red;//设置默认超链接颜色为红色
HtmlParseOptions.DefaultLinkBgColor = Color.green;//设置默认超链接背景颜色为绿色
HtmlParseOptions.DefaultLinkHoverBgColor = Color.yellow;//设置默认超链接鼠标悬停时的背景颜色为黄色
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
基础包和组件面板的导入
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson22_FGUI基础_控件_文本_富文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取富文本
//1.获取富文本
GRichTextField gRichTextField1 = view.GetChild("gRichTextField1").asRichTextField;
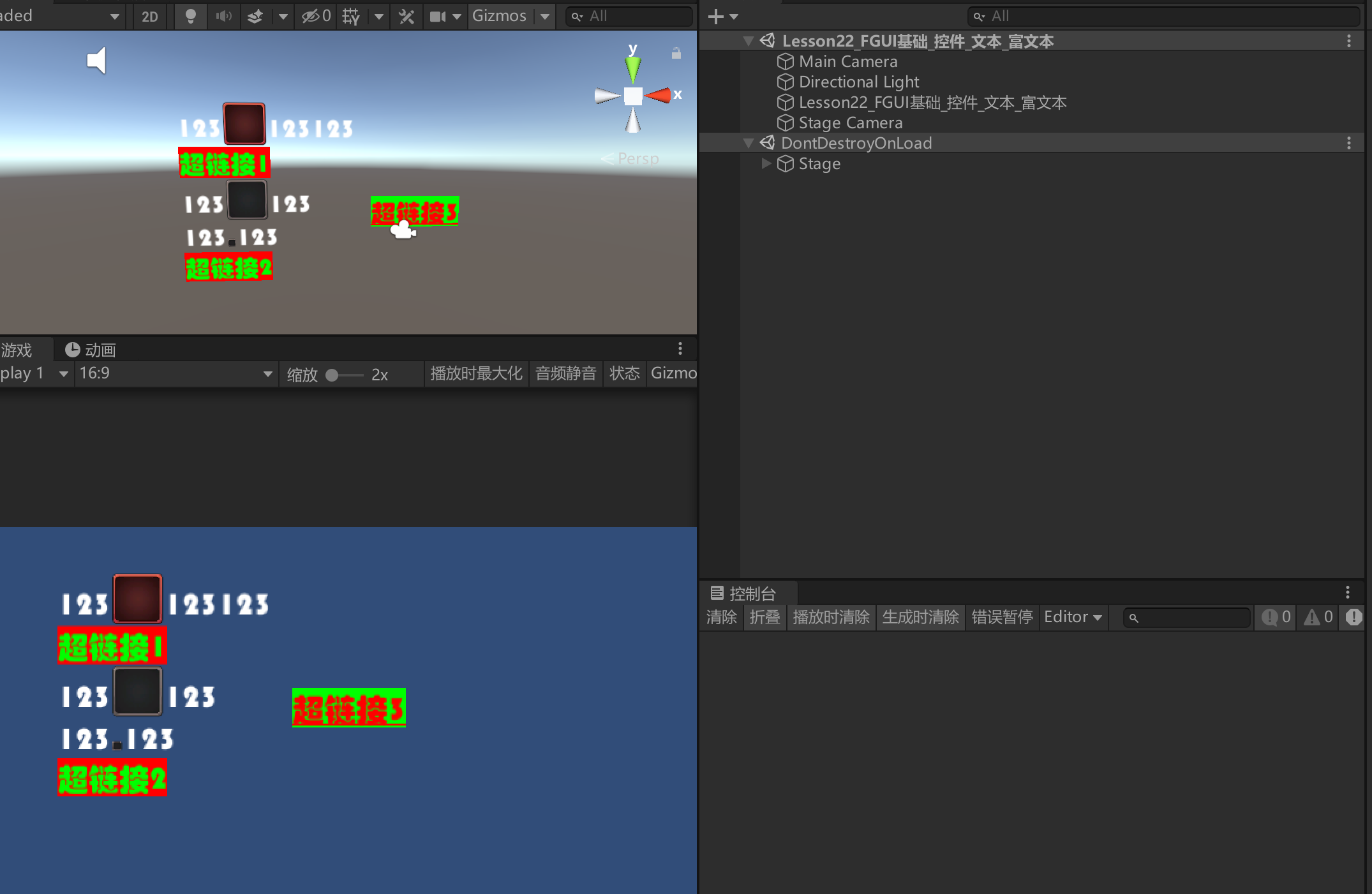
动态创建富文本
//2.动态创建富文本
GRichTextField gRichTextField2 = new GRichTextField();
gRichTextField2.SetSize(300, 300);
gRichTextField2.SetPosition(600, 300, 0);
gRichTextField2.text = "<a herf='www.baidu.com'>超链接3</a>";
gRichTextField2.textFormat.size = 60;
view.AddChild(gRichTextField2);
其它API和文本模板和文本一模一样
//3.其它API和文本模板和文本一模一样
//富文本当中的属性相关和文本控件一模一样
//gRichTextField1.text = "";
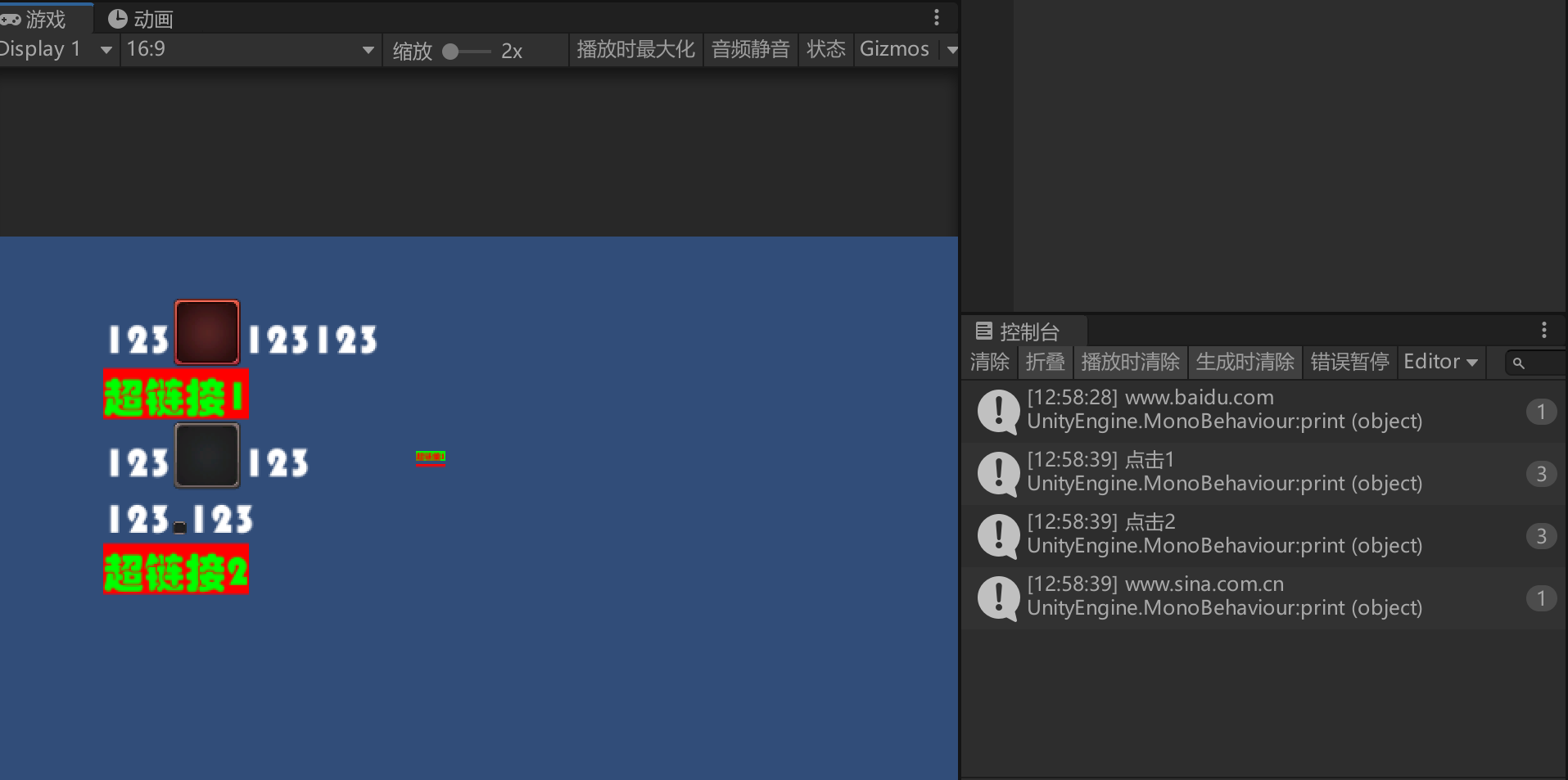
点击相关
//4.点击相关
gRichTextField1.onClick.Add(Click);
void Click()
{
print("点击1");
}
gRichTextField1.onClick.Add(() => {
print("点击2");
});
////指定移除一个监听函数
//gRichTextField1.onClick.Remove(Click);
////清空监听事件
//gRichTextField1.onClick.Clear();
超链接点击相关
//5.超链接点击相关
gRichTextField1.onClickLink.Add((obj) =>
{
print(obj.data.ToString());//www.baidu.com
//这个数据不见得一定要是网址
//可以是任何的字符串内容 我们可以自己定义规则 判断内容去做不同的事情
//比如 [url=1]超链接1[/url] 得到obj.data判断是1的话 就打开某个面板
});
单个富文本HTML超链接样式设置
// 单个富文本设置
HtmlParseOptions options = gRichTextField1.richTextField.htmlParseOptions;//获取 gRichTextField1 组件的富文本解析选项
options.linkUnderline = false;//设置单个富文本中超链接是否有下划线为 false
options.linkColor = Color.green;//设置单个富文本中超链接颜色为绿色
options.linkBgColor = Color.red;//设置单个富文本中超链接背景颜色为红色
运行结果

注意动态创建的富文本移动Game窗口可能会改变显示大小,可能是适配问题
22.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson22_FGUI基础_控件_文本_富文本 : MonoBehaviour
{
void Start()
{
#region 知识点一 富文本控件的作用
//富文本和普通文本控件基本一致
//区别是
//富文本支持交互(鼠标/触摸)
//富文本支持超链接和图文混排
//富文本支持HTML语法
#endregion
#region 知识点二 创建富文本
#endregion
#region 知识点三 富文本属性相关
//富文本属性和文本一模一样
//区别就是
//1.UBB语法支持超链接和图片(图文混排)
//2.支持HTML语法进行文本编辑
#endregion
#region 知识点四 Unity中的使用富文本
//6.HTML超链接样式
//全局设置 全局设置要在显示富文本之前就设置好
HtmlParseOptions.DefaultLinkUnderline = true;//设置默认超链接是否有下划线为 true
HtmlParseOptions.DefaultLinkColor = Color.red;//设置默认超链接颜色为红色
HtmlParseOptions.DefaultLinkBgColor = Color.green;//设置默认超链接背景颜色为绿色
HtmlParseOptions.DefaultLinkHoverBgColor = Color.yellow;//设置默认超链接鼠标悬停时的背景颜色为黄色
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson22_FGUI基础_控件_文本_富文本").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取富文本
GRichTextField gRichTextField1 = view.GetChild("gRichTextField1").asRichTextField;
//2.动态创建富文本
GRichTextField gRichTextField2 = new GRichTextField();
gRichTextField2.SetSize(300, 300);
gRichTextField2.SetPosition(600, 300, 0);
gRichTextField2.text = "<a herf='www.baidu.com'>超链接3</a>";
gRichTextField2.textFormat.size = 60;
view.AddChild(gRichTextField2);
//3.其它API和文本模板和文本一模一样
//富文本当中的属性相关和文本控件一模一样
//gRichTextField1.text = "";
//4.点击相关
gRichTextField1.onClick.Add(Click);
void Click()
{
print("点击1");
}
gRichTextField1.onClick.Add(() => {
print("点击2");
});
////指定移除一个监听函数
//gRichTextField1.onClick.Remove(Click);
////清空监听事件
//gRichTextField1.onClick.Clear();
//5.超链接点击相关
gRichTextField1.onClickLink.Add((obj) =>
{
print(obj.data.ToString());//www.baidu.com
//这个数据不见得一定要是网址
//可以是任何的字符串内容 我们可以自己定义规则 判断内容去做不同的事情
//比如 [url=1]超链接1[/url] 得到obj.data判断是1的话 就打开某个面板
});
//6.HTML超链接样式
//全局设置 全局设置要在显示富文本之前就设置好
HtmlParseOptions.DefaultLinkUnderline = true;//设置默认超链接是否有下划线为 true
HtmlParseOptions.DefaultLinkColor = Color.red;//设置默认超链接颜色为红色
HtmlParseOptions.DefaultLinkBgColor = Color.green;//设置默认超链接背景颜色为绿色
HtmlParseOptions.DefaultLinkHoverBgColor = Color.yellow;//设置默认超链接鼠标悬停时的背景颜色为黄色
// 单个富文本设置
HtmlParseOptions options = gRichTextField1.richTextField.htmlParseOptions;//获取 gRichTextField1 组件的富文本解析选项
options.linkUnderline = false;//设置单个富文本中超链接是否有下划线为 false
options.linkColor = Color.green;//设置单个富文本中超链接颜色为绿色
options.linkBgColor = Color.red;//设置单个富文本中超链接背景颜色为红色
#endregion
}
}
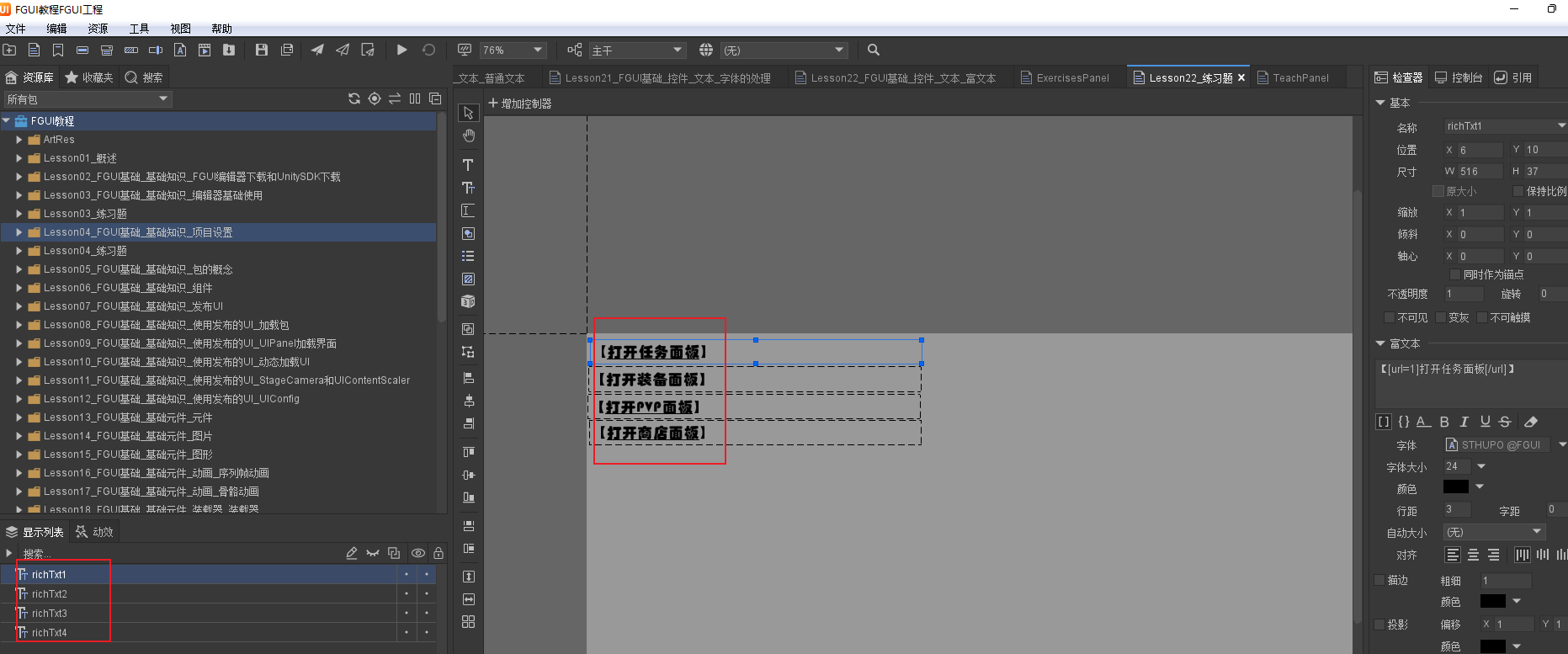
22.3 练习题
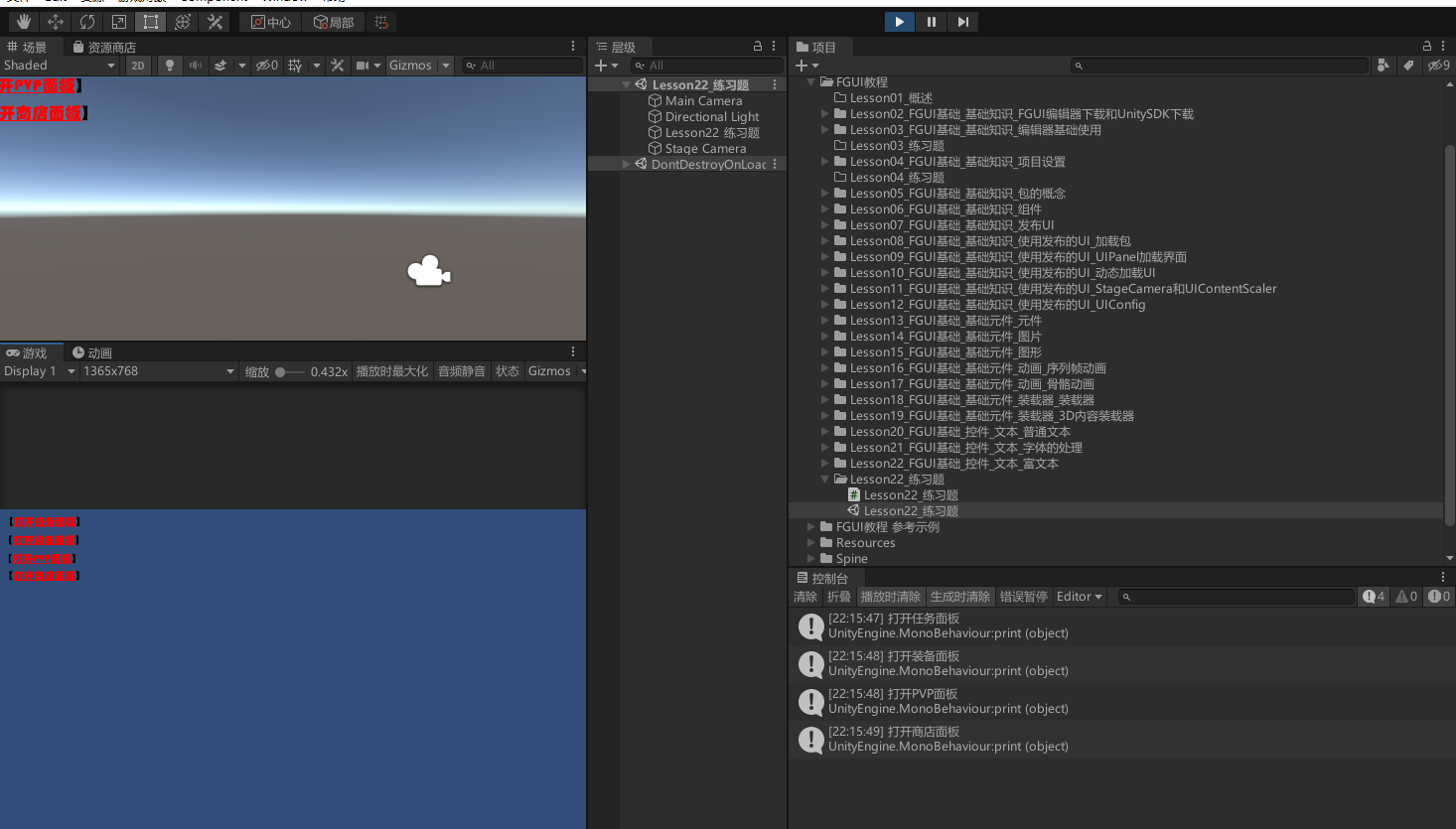
制作一个面板,面板上有两个富文本,文本内容上都有超链接,富文本超链接点击统一规则是:内容为1:提示打开任务面板;内容为2:提示打开装备面板;内容为3:提示打开PVP面板;内容为4:提示打开商店面板。
创建面板加上四个富文本并发布

设置好默认字体,全局超链接颜色,和创建面板的准备工作
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/"+item["name"]); // 加载每一个依赖包
}
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson22_练习题").asCom; // 创建名为 "Lesson22_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
获得富文本添加点击监听,监听的函数得到超链接的数据信息分支判断打印点击的链接
GRichTextField txt1 = view.GetChild("richTxt1").asRichTextField; // 获取名为 "richTxt1" 的富文本文本字段组件
GRichTextField txt2 = view.GetChild("richTxt2").asRichTextField; // 获取名为 "richTxt2" 的富文本文本字段组件
GRichTextField txt3 = view.GetChild("richTxt3").asRichTextField; // 获取名为 "richTxt3" 的富文本文本字段组件
GRichTextField txt4 = view.GetChild("richTxt4").asRichTextField; // 获取名为 "richTxt4" 的富文本文本字段组件
txt1.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt1" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt2.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt3.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt4.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
public static void ClickLinkOpenPanel(EventContext eventData)
{
string info = eventData.data.ToString(); // 获取点击超链接的数据信息
switch (info) // 根据数据信息进行分支判断
{
case "1":
print("打开任务面板");
break;
case "2":
print("打开装备面板");
break;
case "3":
print("打开PVP面板");
break;
case "4":
print("打开商店面板");
break;
default:
print("数据未知");
break;
}
}

22.4 练习题代码
using FairyGUI; // 导入FairyGUI命名空间
using FairyGUI.Utils; // 导入FairyGUI的工具类命名空间
using System.Collections; // 导入System.Collections命名空间
using System.Collections.Generic; // 导入System.Collections.Generic命名空间
using UnityEngine; // 导入UnityEngine命名空间
public class Lesson22_练习题 : MonoBehaviour
{
//制作一个面板
//面板上有两个富文本,文本内容上都有超链接
//富文本超链接点击统一规则是
//内容为1:提示打开任务面板
//内容为2:提示打开装备面板
//内容为3:提示打开PVP面板
//内容为4:提示打开商店面板
//。。。
//当点击面板上其中一个超链接时打开装备面板
//点击另一个超链接时打开商店面板
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/"+item["name"]); // 加载每一个依赖包
}
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson22_练习题").asCom; // 创建名为 "Lesson22_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
GRichTextField txt1 = view.GetChild("richTxt1").asRichTextField; // 获取名为 "richTxt1" 的富文本文本字段组件
GRichTextField txt2 = view.GetChild("richTxt2").asRichTextField; // 获取名为 "richTxt2" 的富文本文本字段组件
GRichTextField txt3 = view.GetChild("richTxt3").asRichTextField; // 获取名为 "richTxt3" 的富文本文本字段组件
GRichTextField txt4 = view.GetChild("richTxt4").asRichTextField; // 获取名为 "richTxt4" 的富文本文本字段组件
txt1.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt1" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt2.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt3.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
txt4.onClickLink.Add(Exercises.ClickLinkOpenPanel); // 给 "richTxt2" 添加点击超链接的回调方法 ClickLinkOpenPanel
}
public static void ClickLinkOpenPanel(EventContext eventData)
{
string info = eventData.data.ToString(); // 获取点击超链接的数据信息
switch (info) // 根据数据信息进行分支判断
{
case "1":
print("打开任务面板");
break;
case "2":
print("打开装备面板");
break;
case "3":
print("打开PVP面板");
break;
case "4":
print("打开商店面板");
break;
default:
print("数据未知");
break;
}
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

