26.FGUI基础-控件-关联系统
26.1 知识点
关联系统是什么
- FairyGUI 实现自动布局的核心技术。
- 其他 UI 框架提供的布局系统,一般只提供各种固定的 layout,或者锚点,都只能定义元件与容器之间的关系。
- FairyGUI 的关联能够定义任意两个元件的关系,而且互动方式更多样。
简单说:
- 关联系统就是 FGUI 中在分辨率自适应时用于 9 宫格布局的系统(类似于 UGUI 中的锚点的概念)。
- 它不仅可以设置元件相对容器的位置,还可以设置元件和元件之间相互关联。
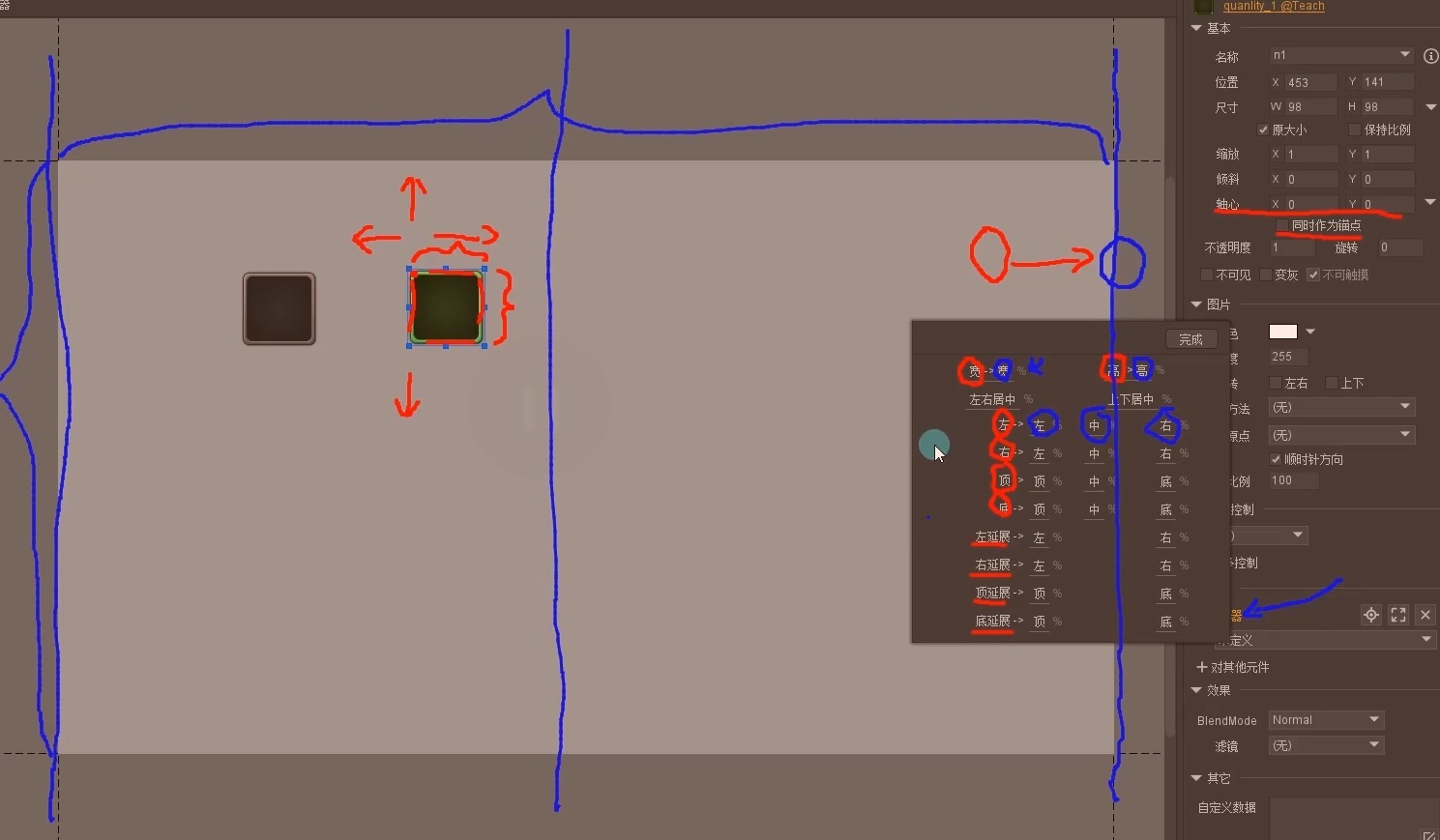
关联系统设置相关
左边代表当前选中的对象 右边代表要关联的对象 宽高代表对象的宽高 左右顶底代表选中对象锚点的左右顶底 延伸代表对象的左右顶底四条边 会保持锚点和对应的边距离一致 但是不改变位置 只改变对象尺寸 百分比就是按两者占的比例保持变化而不是宽度 左右和上下居中是让锚点和关联对象的横竖两条中心保持相同的距离

关联系统是 FairyGUI 提供的一种布局和适配的解决方案,它可以让您设置元件之间的相对位置关系,从而实现自动调整元件的位置和大小。关联系统有以下几个特点:
- 关联的目标可以是当前容器中的任意一个元件,也可以是正在编辑的容器本身(称为容器组件)。
- 关联的类型有多种,分为横向和纵向两类,每类又有多个子类。每种关联类型都有一个假设条件,即原来目标元件(T)和自己(A)之间的距离是 X,当 T 发生位移或变化时,保持 X 不变或按比例变化。
- 关联只有在目标元件的位置或大小发生变化时才起作用。设置关联并不意味着就是居中或对齐,元件的初始位置还是要自己设置的。
- 关联可以使用绝对距离(像素)或相对距离(百分比)。使用相对距离可以实现更灵活的适配效果。
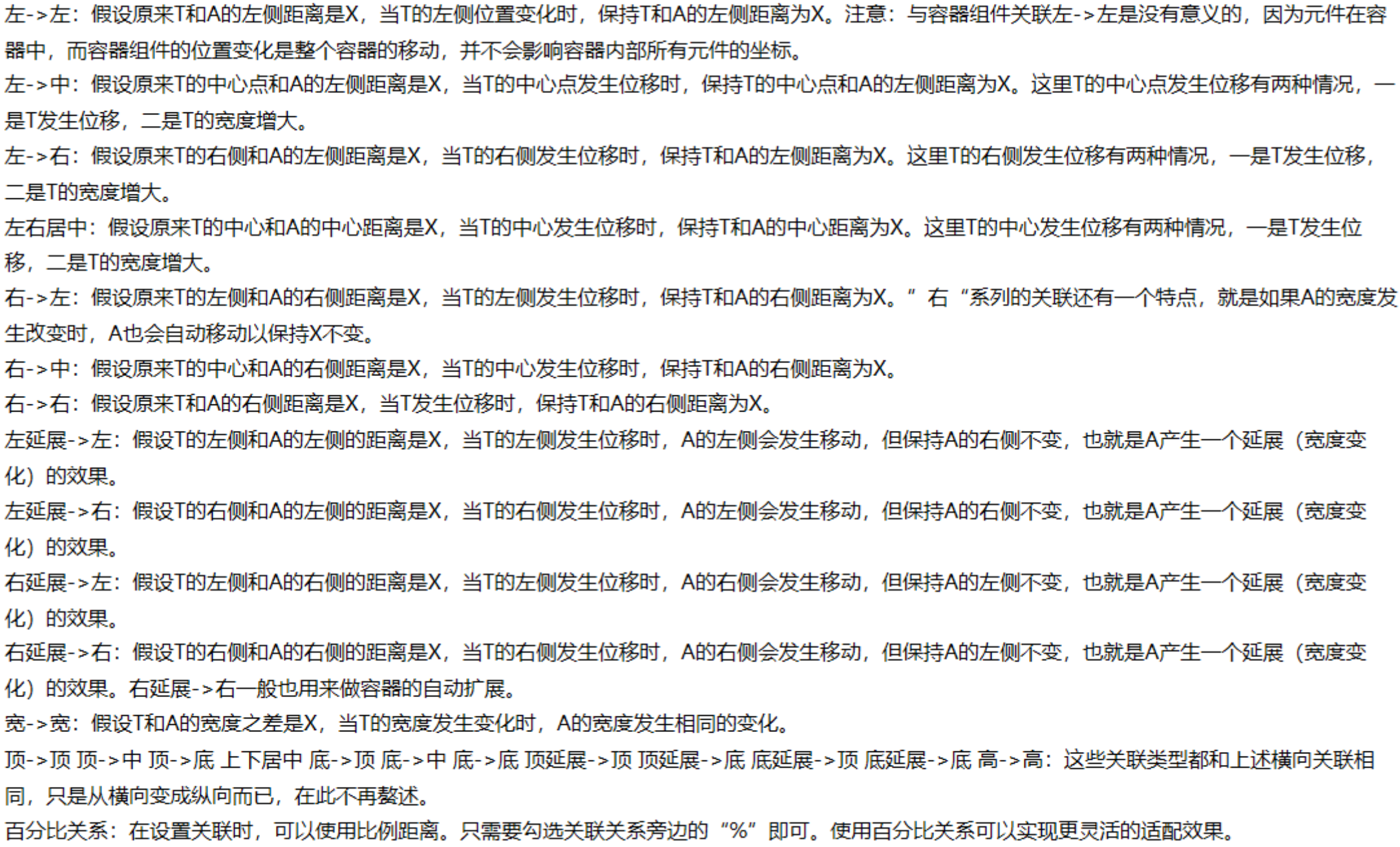
不同类型的关联的效果和用法:

Unity 中代码设置关联系统
基础包和组件面板的导入并得到某元件
// 基础包和组件面板的导入
// 设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
// 设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
// 基础包和组件面板的导入
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
// 当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
// 创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson26_FGUI基础_控件_关联系统").asCom;
// 添加到根对象
GRoot.inst.AddChild(view);
GObject imgTest = view.GetChild("imgTest");
设置关联
// 1.设置关联 AddRelation 方法
imgTest.AddRelation(view, RelationType.Left_Left);
imgTest.AddRelation(view, RelationType.Top_Top);
删除关联
// 2.删除关联
// 删除某种关联 RemoveRelation 方法
imgTest.RemoveRelation(view, RelationType.Left_Left);
imgTest.RemoveRelation(view, RelationType.Top_Top);
// 删除所有
// 移除和所有对象的关联 .relations.ClearAll() 方法
imgTest.relations.ClearAll();
// 移除和指定对象的所有关联 .relations.ClearFor(Gobject) 方法
imgTest.relations.ClearFor(view);
26.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson26_FGUI基础_控件_关联系统 : MonoBehaviour
{
void Start()
{
#region 知识点一 关联系统是什么?
//关联系统是FairyGUI实现自动布局的核心技术。
//其他UI框架提供的布局系统,一般只提供各种固定的layout,或者锚点,都只能定义元件与容器之间的关系
//而FairyGUI的关联能够定义任意两个元件的关系,而且互动方式更多样
//简单说:
//关联系统就是FGUI中在分辨率自适应时用于9宫格布局的系统(类似于UGUI中的锚点的概念)
//它不仅可以设置元件相对容器的位置,还可以设置元件和元件之间相互关联
#endregion
#region 知识点二 关联系统设置相关
#endregion
#region 知识点三 Unity中代码设置关联系统
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson26_FGUI基础_控件_关联系统").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
GObject imgTest = view.GetChild("imgTest");
//1.设置关联 AddRelation方法
imgTest.AddRelation(view, RelationType.Left_Left);
imgTest.AddRelation(view, RelationType.Top_Top);
//2.删除关联
//删除某种关联 RemoveRelation方法
imgTest.RemoveRelation(view, RelationType.Left_Left);
imgTest.RemoveRelation(view, RelationType.Top_Top);
//删除所有
//移除和所有对象的关联 .relations.ClearAll()方法
imgTest.relations.ClearAll();
//移除和指定对象的所有关联 .relations.ClearFor(Gobject)方法
imgTest.relations.ClearFor(view);
#endregion
}
}
26.3 练习题
练习题内容
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

