27.FGUI基础-控件-标签
27.1 知识点
标签控件是什么
- 标签是一个组合控件(组件),主要由文本和图片组成。
- 当需要在 UI 中使用图片+文字的组合显示时可以使用它。
- 注意:标签的本质是一个至少包含文本和图片的组件。
- 组成标签的两部分
- 文本:可以是普通文本、富文本、标签、按钮
- 图片:装载器、标签、按钮
创建标签控件
手动创建
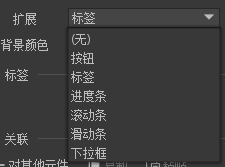
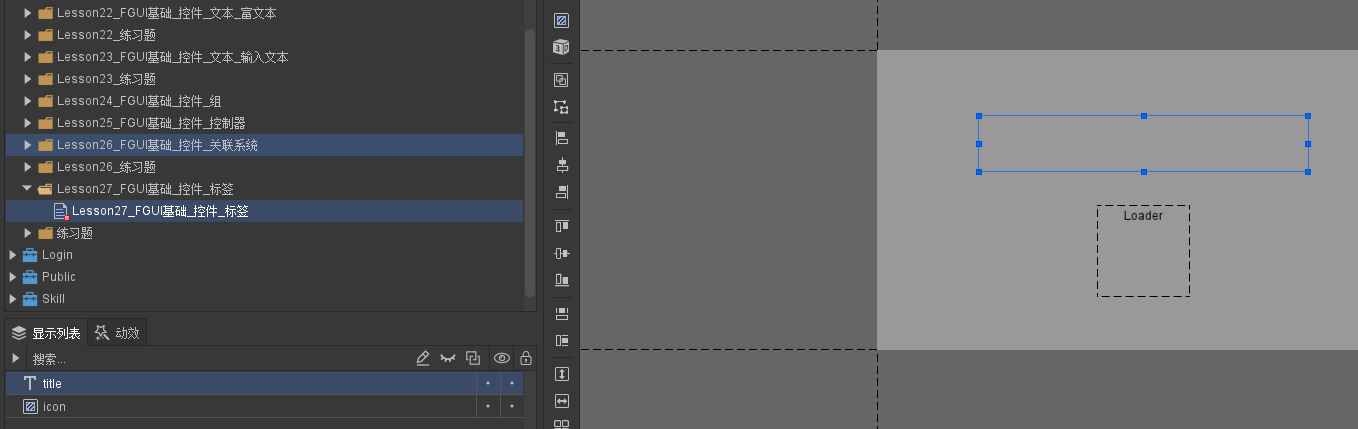
- 新建组件,拓展设置为标签。

- 包含名为 title 的元件(普通文本、富文本、标签或按钮)、名为 icon 的元件(装载器、标签或按钮)。

- 注意:手动创建标签时,其中的 title 和 icon 命名是规则。
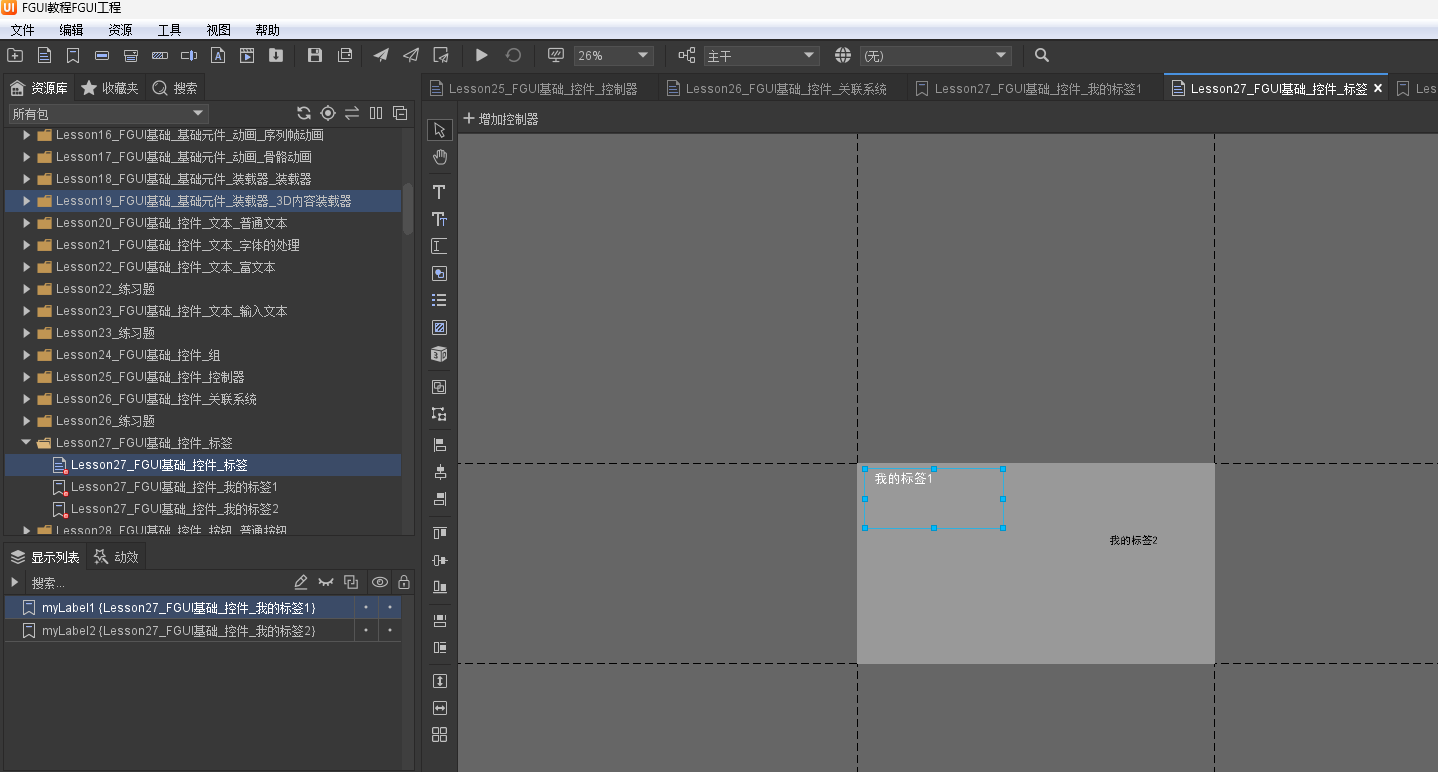
自动创建
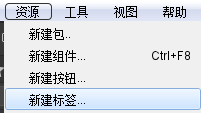
- 菜单栏 -> 资源 -> 新建标签(或工具栏快捷按钮)。


标签控件属性相关

- 标题:设置的文本将赋值到标签组件内的 “title” 元件的文本属性。如果不存在 “title” 元件,则不会生效。
- 标题颜色:默认的标题颜色是标签组件内的 “title” 元件的文字颜色,勾选后可以修改文字颜色。如果不存在 “title” 元件,则不会生效。
- 字体大小:默认的字体大小是标签组件内的 “title” 元件的字体大小,勾选后可以修改字体大小。如果不存在 “title” 元件,则不会生效。
- 图标:设置的 URL 将赋值到标签组件内的 “icon” 元件的图标属性。如果不存在 “icon” 元件,则不会生效。
- 如果 “title” 是输入文本,则属性面板内会出现设置按钮,点击后出现输入设置面板。
Unity 中的使用标签
设置好组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson27_FGUI基础_控件_标签").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取标签控件
//1.获取标签控件
GLabel gLabel1 = view.GetChild("myLabel1").asLabel;
标签控件常用API
//2.标签控件常用API
gLabel1.text = "hahahah";
gLabel1.icon = "ui://Teach/quanlity_3";
//不需要转成Glabel其实也能改
GObject gLabel2 = view.GetChild("myLabel2");
gLabel2.text = "hahahah";
gLabel2.icon = "ui://Teach/quanlity_3";
//获取title和icon使用他们的API
//gLabel1.GetChild("title").asTextField;
//gLabel1.GetChild("icon").asLoader
//文本颜色
//gLabel1.titleColor;
//gLabel1.titleFontSize = 30;
运行结果

27.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson27_FGUI基础_控件_标签 : MonoBehaviour
{
void Start()
{
#region 知识点一 标签控件是什么?
//标签就是一个组合控件(组件)
//主要是由文本和图片组成
//当我们需要在UI中使用图片+文字的组合显示时可以使用它
//注意:标签的本质就是一个至少其中包含文本和图片的组件
//组成标签的两部分
//1.文本:可以是普通文本、富文本、标签、按钮
//2.图片:装载器、标签、按钮
#endregion
#region 知识点二 创建标签控件
//1.手动创建——新建组件——>拓展设置为标签——>名为title的元件(普通文本、富文本、标签或者按钮),名为icon的元件(装载器、标签、按钮)
// 注意:手动创建标签时,其中的title和icon命名是规则
//2.自动创建——菜单栏——>资源——>新建标签(或工具栏快捷按钮)
#endregion
#region 知识点三 标签控件属性相关
#endregion
#region 知识点四 Unity中的使用标签
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson27_FGUI基础_控件_标签").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取标签控件
GLabel gLabel1 = view.GetChild("myLabel1").asLabel;
//2.标签控件常用API
gLabel1.text = "hahahah";
gLabel1.icon = "ui://Teach/quanlity_3";
//不需要转成Glabel其实也能改
GObject gLabel2 = view.GetChild("myLabel2");
gLabel2.text = "hahahah";
gLabel2.icon = "ui://Teach/quanlity_3";
//获取title和icon使用他们的API
//gLabel1.GetChild("title").asTextField;
//gLabel1.GetChild("icon").asLoader
//文本颜色
//gLabel1.titleColor;
//gLabel1.titleFontSize = 30;
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

