28.FGUI基础-控件-按钮-普通按钮
28.1 知识点
按钮控件是什么
- 按钮是FairyGUI里最常用的扩展组件,用于多个用途,包括实现普通按钮、单选按钮和复选按钮功能。
创建普通按钮控件
自动创建—— 菜单栏—>资源—>新建按钮(或者点击工具栏快捷按钮)
- 在菜单栏中选择:资源 > 新建按钮(或点击工具栏快捷按钮)来自动创建按钮控件。
- 按钮控件建议自动创建。


创建按钮面板

文本标题是是否自动创建一个文本作为按钮文字
图形标题是是否自动创建一个图形作为按钮文字
一般不会同时选择他们,更多时候我们只需要选择创建文本标题即可
手动创建—— 创建组件—>拓展设置为按钮—>添加名为button的控制器—>控制器中包含按钮的几种状态—>创建title和icon
- 创建组件后,选择扩展为“按钮”。
- 新建一个控制器,点击按钮模板按钮,选择一个按钮模板。

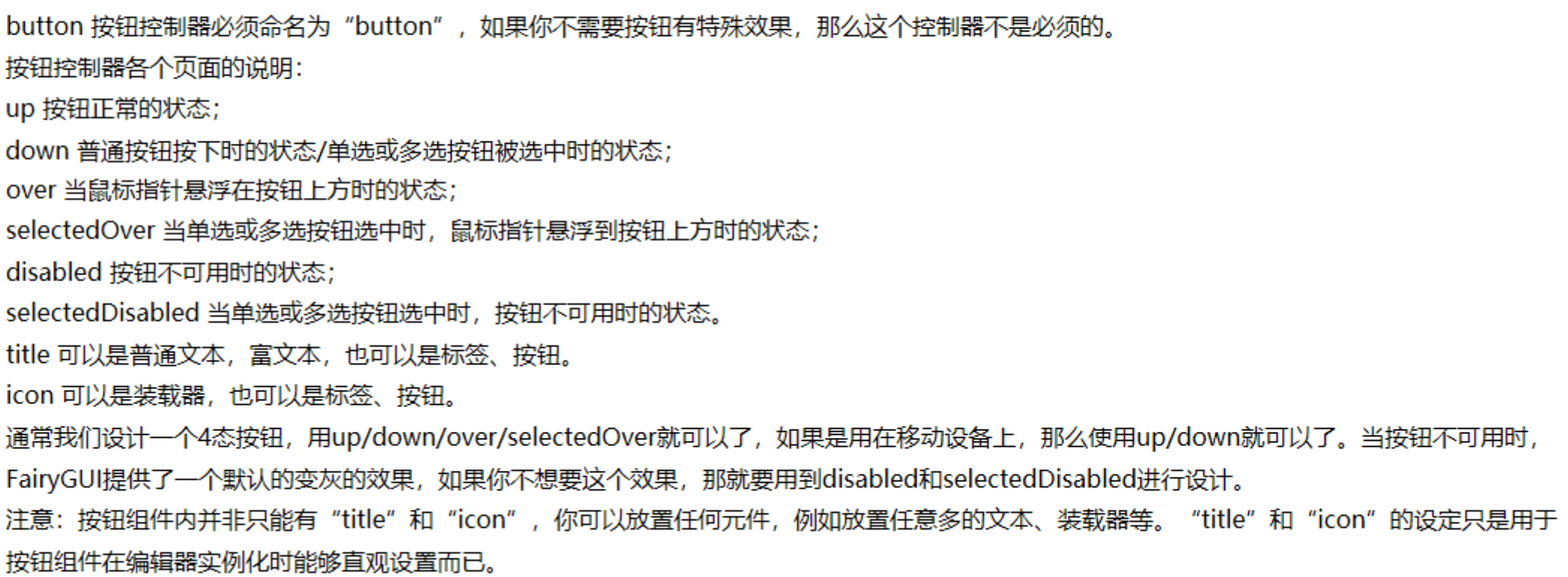
制作说明

注意:控制器名应为“button”,文本应为“title”,图片应为“icon”,这是按钮的命名规则。
普通按钮控件属性相关
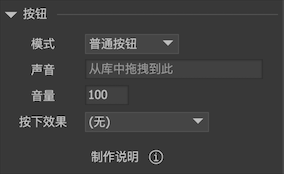
设计属性

创建好按钮后,编辑组件时可以单独设置按钮相关属性
- 模式有三种按钮模式选择:
- 普通按钮:用于点击响应的用途,无状态。
- 单选按钮:有一个是否选中的状态。被点击后处于选中状态,再点击仍然保持选中状态。如果要实现单选按钮组,那可以将多个单选按钮的“连接”属性绑定到同一个控制器,具体请参考控制器。
- 复选按钮:有一个是否选中的状态。被点击后处于选中状态,再点击则变成不选中状态。
- 声音:设置按钮被点击时的音效。如果所有按钮都共用一种音效,不需要每个按钮设置,在项目属性对话框里有一个全局的设置。
- 音量:设置按钮点击音效的播放音量。0-100。
- 按下效果:用控制器可以随意控制按钮在不同页面的形态,但出于方便,内置了几种常用的按钮按下效果。
- 缩放:按下时按钮变大或变小。按下缩放是通过改变按钮组件的ScaleX和ScaleY实现的。注意:设置了按下缩放后,按钮初始化时会自动将轴心设置为(0.5,0.5)。(除了Unity平台,其他平台可能会有设置了按下变小,当正好按在按钮边缘时会出现有按下效果,但不触发点击事件的问题。解决方案是使用按下变大而不是按下变小。如果一定要按下变小,建议阀值不要太大,稍微有效果就可以。)
- 变暗:按下时按钮呈现变暗的状态。变暗实际是通过改变按钮组件内所有图片的颜色实现的,如果你还有对按钮内图片的颜色的单独设置,这可能会发生冲突,导致颜色设置丢失。
- 模式有三种按钮模式选择:
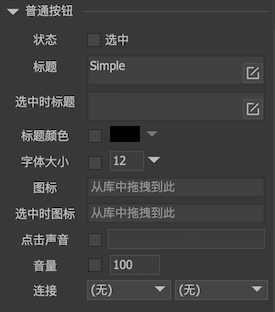
实例属性

- 状态:单选按钮或多选按钮可以设置按钮是否处于选中状态。普通按钮属性没有意义。
- 标题:设置的文本将赋值到按钮组件内的“title”元件的文本属性。如果不存在“title”元件,则什么事都不会发生。
- 选中时标题:当按钮处于选中状态时,设置“title”元件的文本属性为这里设置的值;当按钮处于不选中状态时,恢复原标题属性的值。
- 标题颜色:默认的标题颜色是按钮组件内的“title”元件的文字颜色,勾选后,可以修改文字颜色。如果不存在“title”元件,则什么事都不会发生。
- 字体大小:默认的字体大小是按钮组件内的“title”元件的字体大小,勾选后,可以修改字体大小。如果不存在“title”元件,则什么事都不会发生。
- 图标:设置的 URL 将赋值到按钮组件内的“icon”元件的图标属性。如果不存在“icon”元件,则什么事都不会发生。
- 选中时图标:当按钮处于选中状态时,设置按钮组件内的“icon”元件的图标属性为这里设置的值;当按钮处于不选中状态时,恢复原图标属性的值。
- 点击声音:勾选后可以重新设置按钮的点击音效,覆盖按钮在设计期的设置。
- 音量:设置按钮点击音效的播放音量。0-100。
- 连接:控制器可以与按钮联动。请参阅控制器。
Unity中的使用普通按钮
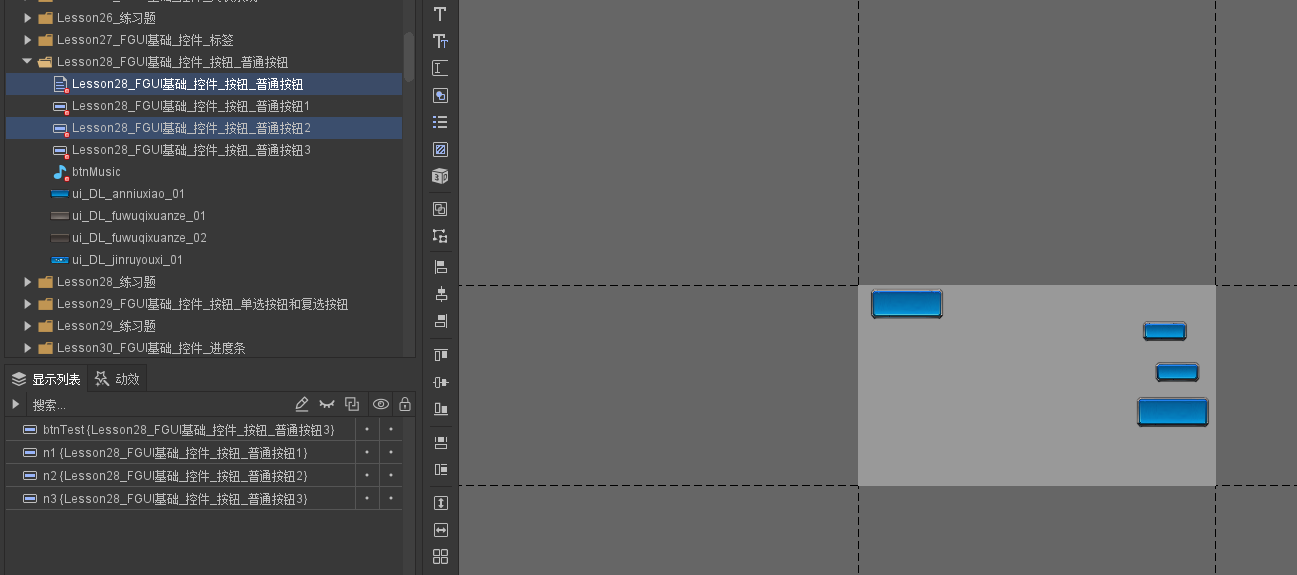
设置好组件并发布

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson28_FGUI基础_控件_按钮_普通按钮").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取按钮控件
//1.获取按钮控件 asButton属性转成GButton
GButton gButton = view.GetChild("btnTest").asButton;
按钮控件api相关
//2.按钮控件api相关
gButton.text = "哈哈";
gButton.icon = "ui://Teach/ui_DL_an_quxiao_01";
//不需要转成按钮也可以使用text和icon
GObject gObject = view.GetChild("btnTest");
gObject.text = "";
gObject.icon = "ui://Teach/ui_DL_an_queding_01";
音效相关设置
//3.音效相关设置
//再FGUI设置了按钮音效后 要把音效文件设置为导出 再发布
//发布出来的音效文件名会和FGUI的音效文件名不一样
//但是实际代码使用的时候还是使用音效在FGUI里的名字
//设置全局按钮音效可以给任意对象添加UIConfig 添加音效选择 注意音效所在的包也要在UIConfig预加载
//通过代码设置全局按钮音效和音量 注意这两句代码要设置在加载包之后 显示面板之前
//UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//UIConfig.buttonSoundVolumeScale = 0.5f;
//开启音效
//GRoot.inst.EnableSound();
//关闭音效
//GRoot.inst.DisableSound();
//调整全局声音大小 ,包括 按钮 和 动效
//GRoot.inst.soundVolume = 0.5f;
事件监听相关
//4.事件监听相关
gButton.onClick.Add(() =>
{
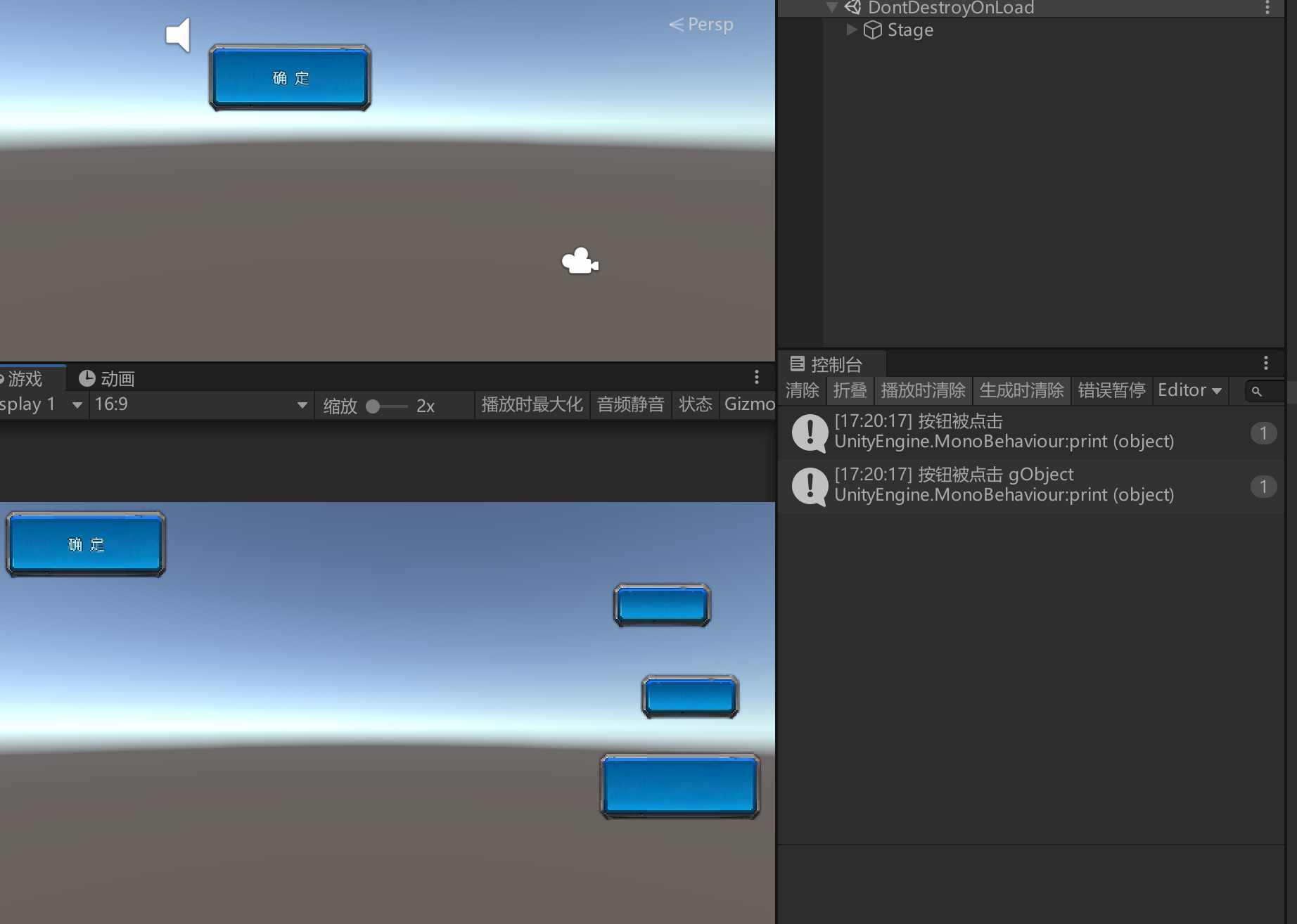
print("按钮被点击");
});
gObject.onClick.Add(() =>
{
print("按钮被点击 gObject");
});
//通过代码模拟触发按钮点击 第一个参数是是否触发按钮点击效果 第二个参数是是否触发按钮 事件
gButton.FireClick(true, true);
//触发按钮中监听的函数 但是不会有任何点击效果
gButton.onClick.Call();
运行结果

28.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson28_FGUI基础_控件_按钮_普通按钮 : MonoBehaviour
{
void Start()
{
#region 知识点一 按钮控件是什么
//按钮是FairyGUI里最常用的扩展组件
//他用于多个用途
//我们可以通过按钮控件实现
//普通按钮,单选按钮,复选按钮
#endregion
#region 知识点二 创建普通按钮控件
//1.自动创建—— 菜单栏—>资源—>新建按钮(或者点击工具栏快捷按钮)
//2.手动创建—— 创建组件—>拓展设置为按钮—>添加名为button的控制器—>控制器中包含按钮的几种状态—>创建title和icon
//按钮控件建议自动创建
//注意:控制器名button、文本title、图片icon是按钮的命名规则
#endregion
#region 知识点三 普通按钮控件属性相关
#endregion
#region 知识点四 Unity中的使用普通按钮
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson28_FGUI基础_控件_按钮_普通按钮").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取按钮控件 asButton属性转成GButton
GButton gButton = view.GetChild("btnTest").asButton;
//2.按钮控件api相关
gButton.text = "哈哈";
gButton.icon = "ui://Teach/ui_DL_an_quxiao_01";
//不需要转成按钮也可以使用text和icon
GObject gObject = view.GetChild("btnTest");
gObject.text = "";
gObject.icon = "ui://Teach/ui_DL_an_queding_01";
//3.音效相关设置
//再FGUI设置了按钮音效后 要把音效文件设置为导出 再发布 但是实际使用的时候还是使用音效在FGUI里的名字
//设置全局按钮音效可以给任意对象添加UIConfig 添加音效选择 注意音效所在的包也要在UIConfig预加载
//通过代码设置全局按钮音效和音量 注意这两句代码要设置在加载包之后 显示面板之前
//UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//UIConfig.buttonSoundVolumeScale = 0.5f;
//开启音效
//GRoot.inst.EnableSound();
//关闭音效
//GRoot.inst.DisableSound();
//调整全局声音大小 ,包括 按钮 和 动效
//GRoot.inst.soundVolume = 0.5f;
//4.事件监听相关
gButton.onClick.Add(() =>
{
print("按钮被点击");
});
gObject.onClick.Add(() =>
{
print("按钮被点击 gObject");
});
//通过代码模拟触发按钮点击 第一个参数是是否触发按钮点击效果 第二个参数是是否触发按钮 事件
gButton.FireClick(true, true);
//触发按钮中监听的函数 但是不会有任何点击效果
gButton.onClick.Call();
#endregion
}
}
28.3 练习题
请用现在所学知识,制作一个这样的功能,场景上有一个对象,点击FGUI的发射按钮,可以让对象发射一颗子弹
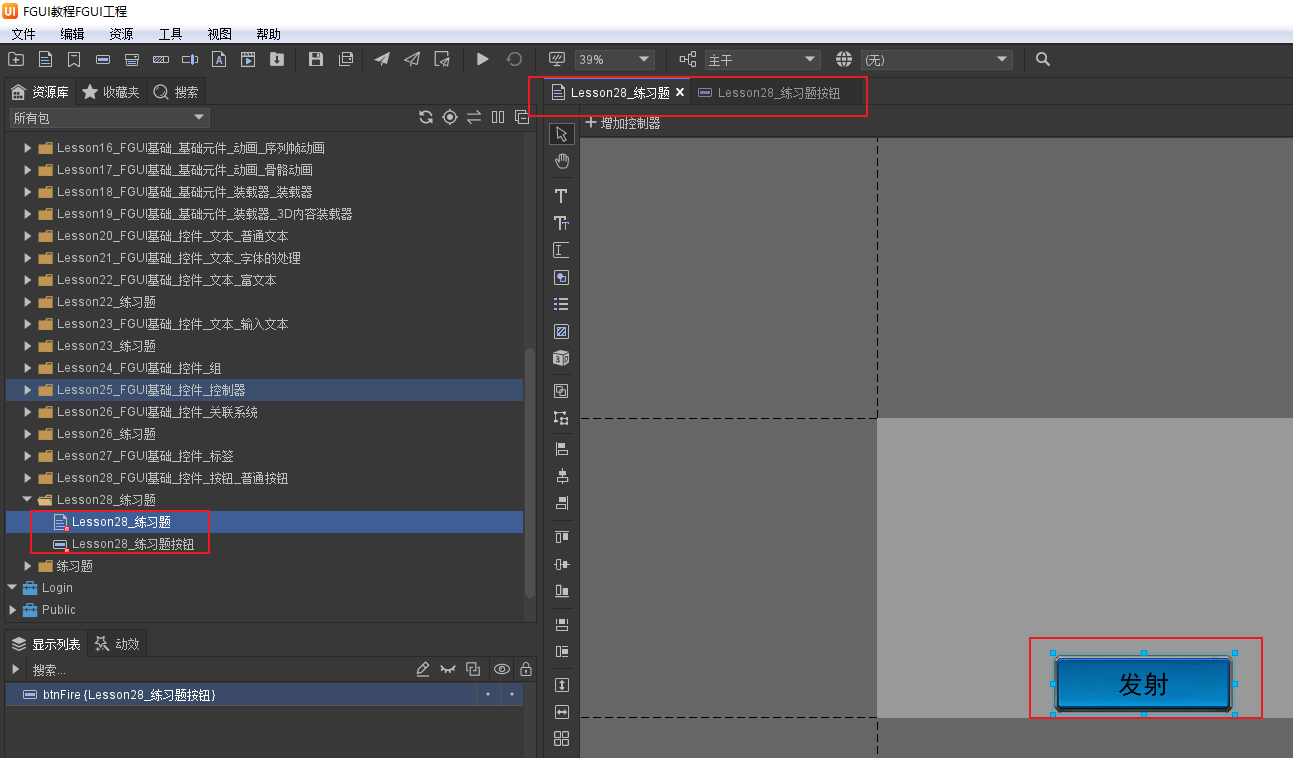
创建按钮,拖拽到面板中

基础显示面板代码
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 0.5f;
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson28_练习题").asCom; // 创建名为 "Lesson28_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
创建Bullet脚本添加移动和定时销毁逻辑,创建圆形预制体作为子弹,添加Bullet脚本到预制体中
public class Bullet : MonoBehaviour
{
public float speed = 20;
void Start()
{
Destroy(this.gameObject, 2);
}
void Update()
{
this.transform.Translate(Vector3.forward * speed * Time.deltaTime, Space.Self);
}
}
创建Player脚本,在场景添加一个立方体作为Player。创建子弹变量关联预制体子弹,添加开火方法生成子弹。
public class Player : MonoBehaviour
{
public GameObject bullet;
public void Fire()
{
Instantiate(bullet, this.transform.position, this.transform.rotation);
}
}
面板脚本关联Player,得到按钮,添加点击按钮时调用Player开火的监听
public Player player;
GButton btn = view.GetChild("btnFire").asButton;
btn.onClick.Add(() =>
{
player.Fire();
});
28.4 练习题代码
Lesson28_练习题
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson28_练习题 : MonoBehaviour
{
//请用现在所学知识,制作一个这样的功能
//场景上有一个对象,点击FGUI的发射按钮,可以让对象发射一颗子弹
public Player player;
void Start()
{
UIConfig.defaultFont = "Other/STHUPO"; // 设置全局默认字体为 "Other/STHUPO"
HtmlParseOptions.DefaultLinkColor = Color.red; // 设置全局默认超链接颜色为红色
// 创建组件
// 设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight); // 设置UI内容的缩放因子和屏幕匹配模式为根据高度匹配
// 包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程"); // 加载名为 "UI/FGUI教程" 的UI资源包
foreach (var item in package.dependencies) // 遍历UI资源包的所有依赖包
{
UIPackage.AddPackage("UI/" + item["name"]); // 加载每一个依赖包
}
//设置默认按钮音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认按钮音效大小
UIConfig.buttonSoundVolumeScale = 0.5f;
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson28_练习题").asCom; // 创建名为 "Lesson28_练习题" 的组件实例
GRoot.inst.AddChild(view); // 将该组件实例添加到UI根节点上
GButton btn = view.GetChild("btnFire").asButton;
btn.onClick.Add(() =>
{
player.Fire();
});
}
}
Bullet
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bullet : MonoBehaviour
{
public float speed = 20;
void Start()
{
Destroy(this.gameObject, 2);
}
void Update()
{
this.transform.Translate(Vector3.forward * speed * Time.deltaTime, Space.Self);
}
}
Player
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
public GameObject bullet;
public void Fire()
{
Instantiate(bullet, this.transform.position, this.transform.rotation);
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

