30.FGUI基础-控件-进度条
30.1 知识点
FairyGUI中的进度条控件
FairyGUI中的进度条的原理很简单,就是按进度改变一个元件的宽度、高度或填充比例。进度条分为两种,横向和纵向的。
进度条的本质也是一个组件,在组件中按特定规则添加元件即可制作为进度条。
创建进度条控件
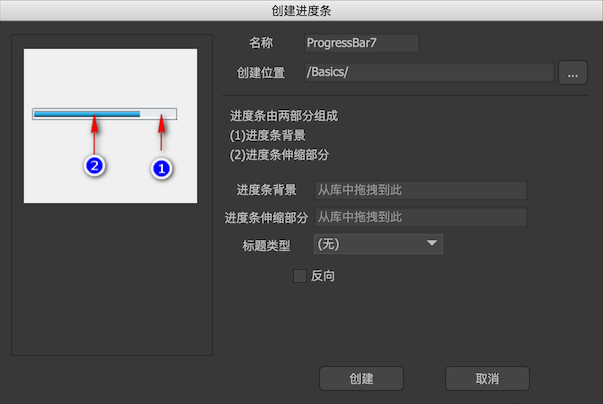
自动创建
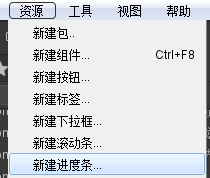
菜单栏 → 资源 → 新建进度条(或者快捷按钮)


手动创建
创建组件 → 拓展选择为进度条
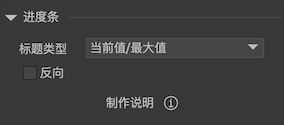
设计属性

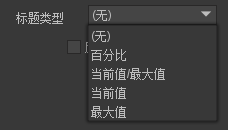
- 标题类型:

- 如果组件内有名称为“title”的元件,则进度条可以显示一个表达当前进度的文字。
- 可选值包括:
- 百分比:显示当前进度的百分比,例如“88%”。
- 当前值/最大值:例如“50/100”。
- 当前值:例如“50”。
- 最大值:例如“10000”。
- 反向:
- 对于横向的进度条,一般来说,进度越大,伸缩条越向右延伸。如果是反向的,则伸缩条右边缘固定,进度越大,伸缩条越往左延伸。
- 对于纵向的进度条,一般来说,进度越大,伸缩条越向下延伸。如果是反向的,则伸缩条底边缘固定,进度越大,伸缩条越往上延伸。
- 可以在进度条中加入动画,结合bar进行关联。
组件中关键元件名
- bar:横向进度条,通过改变宽度来表示进度。请注意,要设置bar的宽度为进度条处于最大值时的宽度(可以是任意类型的元件)。
- bar_v:纵向进度条,通过改变高度来表示进度。请注意,要设置bar_v的高度为进度条处于最大值时的高度(可以是任意类型的元件)。
- title:用于显示进度的标题,可以是装载器、标签或按钮。
- ani:如果进度条是序列帧动画,则0~100对应动画的帧索引。举例:一个动画文件有100帧,把它放到进度条组件中改名ani,进度条最大值设置为100,切换进度条当前值,动画文件会跟着改变。
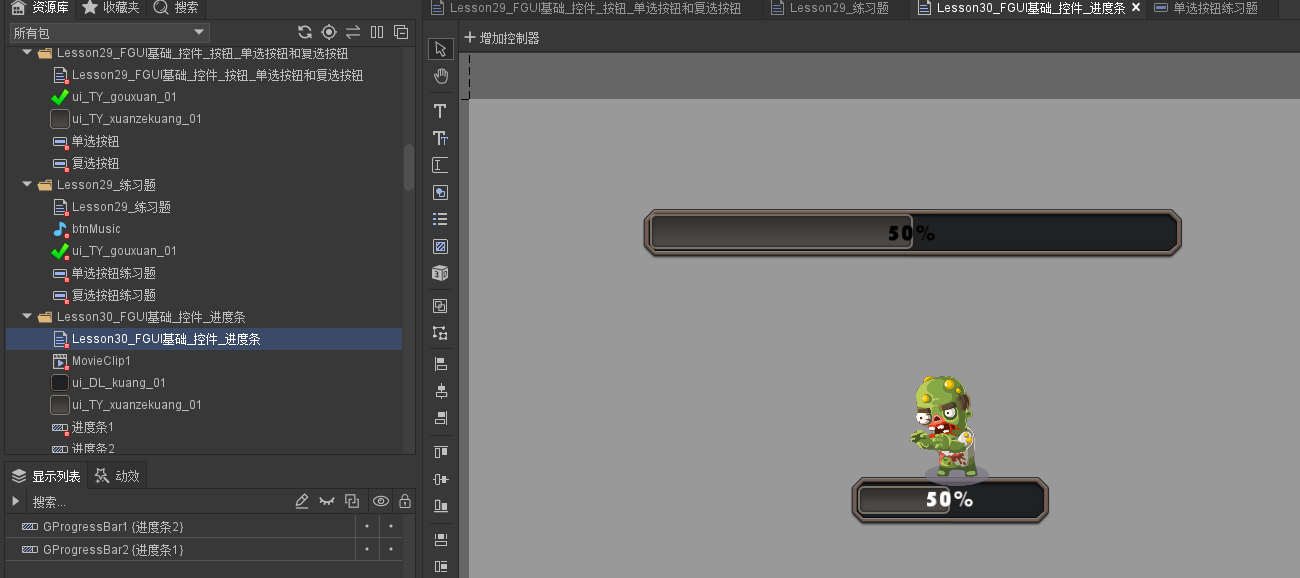
可以利用关联做出效果更丰富的进度条组件
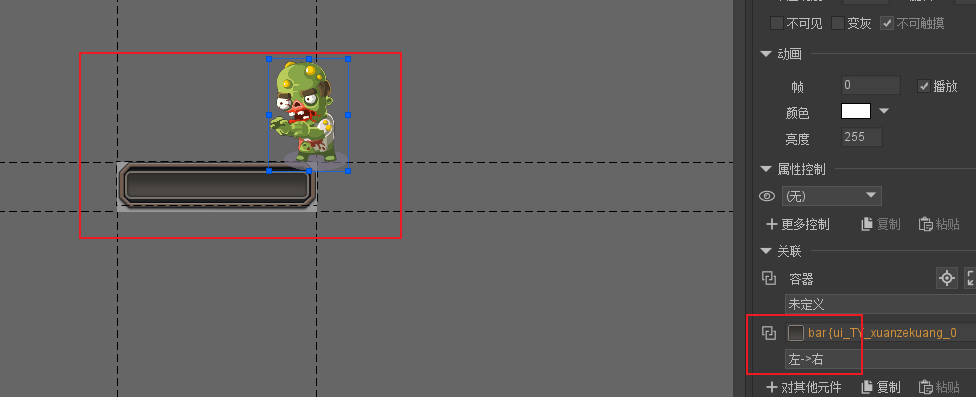
例如下面这个进度条,会动的人物建立了一个和bar部件“右->右”或“左->右”的关联,这样当进度变化时,人物也跟着动了。
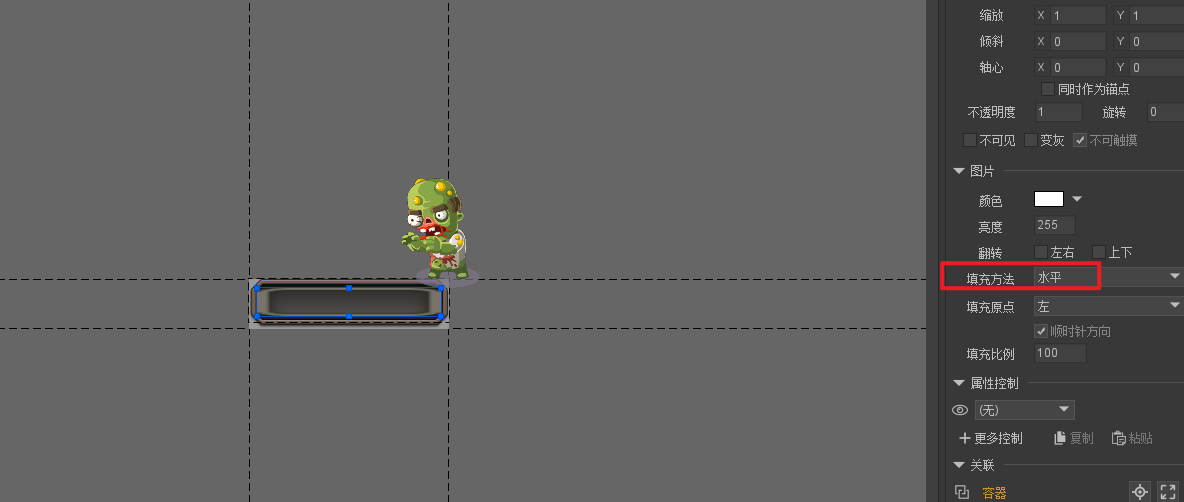
但是注意不要对bar进行填充设置 否则关联系统失效
进度条属性相关

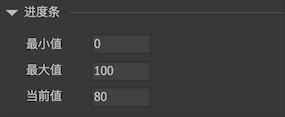
最小值
最小进度值。
最大值
最大进度值。
当前值
当前进度。
Unity中的使用进度条
发布组件

基础包和组件面板的导入
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson30_FGUI基础_控件_进度条").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
获取进度条
//1.获取进度条
//组件asProgress属性转成GProgressBar类
GProgressBar gProgressBar = view.GetChild("GProgressBar1").asProgress;
改变进度
//2.改变进度
//value属性 直接改变进度条的值
gProgressBar.value = 30;
//TweenValue方法 让进度缓慢的变到某一值 第二个参数 是变化的时间
gProgressBar.TweenValue(100, 5);
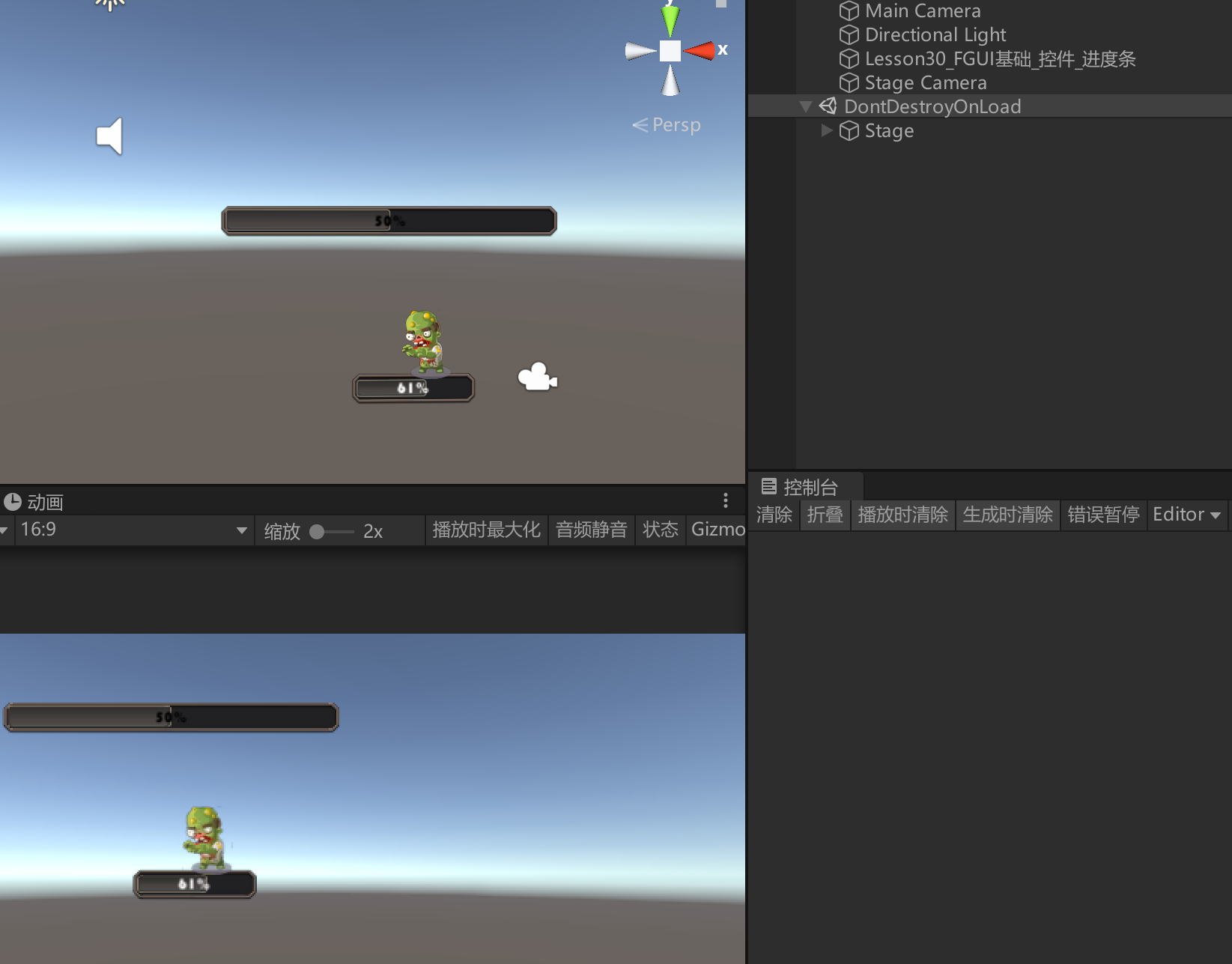
运行结果

30.2 知识点代码
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Lesson30_FGUI基础_控件_进度条 : MonoBehaviour
{
void Start()
{
#region 知识点一 FairyGUI中的进度条控件
//FairyGUI中的进度条的原理很简单
//就是按进度改变一个元件的宽度、高度或填充比例
//进度条分为两种,横向和纵向的
//进度条的本质也是一个组件
//在组件中按特定规则添加元件即可制作为进度条
#endregion
#region 知识点二 创建进度条控件
//1.自动创建—— 菜单栏—> 资源—> 新建进度条(或者快捷按钮)
//2.手动创建—— 创建组件—> 拓展选择为进度条
//组件中关键元件名
//bar:横向进度条改变宽度的元件。注意:一定该设置bar的宽度为进度条处于最大值时的宽度(可以是任意类型元件)
//bar_v:纵向进度条改变高度的元件。注意:一定该设置bar_v的高度为进度条处于最大值时的高度(可以是任意类型元件)
//title:用于显示进度的标题,可以是装载器,标签,按钮
//ani:如果进度条是序列帧动画,则0~100对应动画的帧索引,就比如一个动画文件有100帧,把他放到进度条组件中改名ani,进度条最大值设置为100,切换进度条当前值动画文件会跟着改变
#endregion
#region 知识点三 进度条属性相关
#endregion
#region 知识点四 Unity中的使用进度条
//基础包和组件面板的导入
//设置默认字体
UIConfig.defaultFont = "Other/STHUPO";
//设置超链接字体颜色
HtmlParseOptions.DefaultLinkColor = Color.red;
//基础包和组件面板的导入
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//当前包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/FGUI教程");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
//设置按钮音效和音量
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
UIConfig.buttonSoundVolumeScale = 0.5f;
//创建组件对象 要设置为导出
GComponent view = UIPackage.CreateObject("FGUI教程", "Lesson30_FGUI基础_控件_进度条").asCom;
//添加到根对象
GRoot.inst.AddChild(view);
//1.获取进度条
//组件asProgress属性转成GProgressBar类
GProgressBar gProgressBar = view.GetChild("GProgressBar1").asProgress;
//2.改变进度
//value属性 直接改变进度条的值
gProgressBar.value = 30;
//TweenValue方法 让进度缓慢的变到某一值 第二个参数 是变化的时间
gProgressBar.TweenValue(100, 5);
#endregion
}
}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 785293209@qq.com

